90+ Slider & Tampilan Slide Gambar Responsif Gratis 2022
Diterbitkan: 2022-06-06Plugin dan tutorial slider gambar jquery responsif unduh gratis terbaik dan slideshow diperlukan untuk desainer web dan memberi mereka kesempatan untuk membuat efek slider kreatif dari setiap transisi slide. Slideshow gambar jQuery responsif dan slider konten gratis sekarang menjadi sangat populer untuk galeri gambar dan slider css yang dapat Anda lihat di ribuan blog dan situs web. Ini sangat berguna untuk mendesain blog untuk menampilkan konten unggulan dan saya juga berpikir ini adalah cara yang bagus untuk menarik pengunjung yang juga memberikan tampilan yang indah ke blog.
Ini adalah contoh yang sangat berguna dan tutorial slider gambar jquery dan slideshow untuk desain web untuk belajar dan membuat slider di halaman web. Menggunakan slideshow gambar jQuery untuk menampilkan gambar di beranda untuk permintaan Anda, mudah diatur. Jika Anda seorang desainer web, Anda harus memilih slider jQuery responsif yang dapat diimplementasikan tampilan pada dukungan layar resolusi pada beberapa perangkat. Popularitas besar jQuery telah menarik banyak pengembang berbakat yang terus-menerus merilis semua jenis plugin slider jQuery yang luar biasa dan kuat, . Ini tentu saja juga mencakup penggeser dan galeri gambar yang serbaguna dan ramping.
Plugin yang menggunakan CSS3 dan slider jQuery memiliki dukungan fitur baru dengan perangkat seluler juga. Anda mungkin menemukan beberapa jenis penggeser gambar atau tayangan slide seperti tayangan slide gambar acak jquery, tayangan slide gambar latar belakang jquery, penggeser gambar seluler jquery dengan kode HTML untuk mendesain situs web.
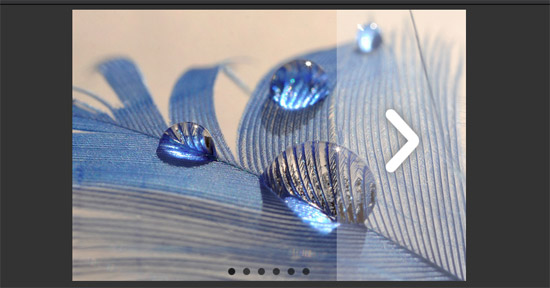
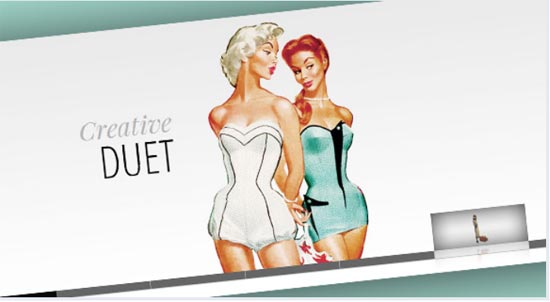
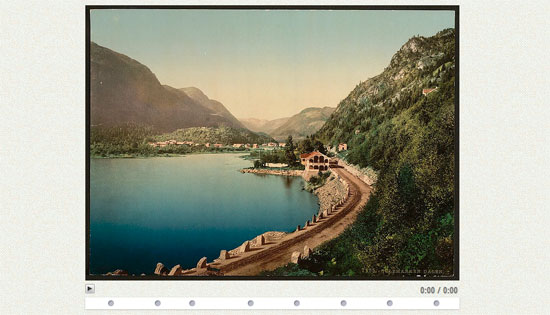
Penggeser Responsif Mode
Mode adalah slider jquery responsif gratis dengan fitur baru css3 (kueri media) untuk mengubah desain dan tata letak slider situs web agar sesuai dengan ukuran layar yang berbeda.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
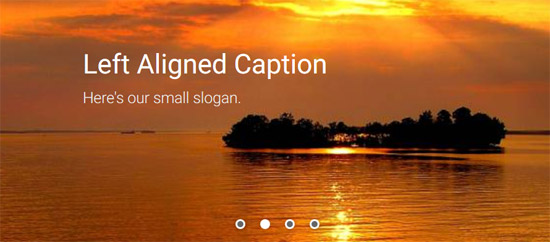
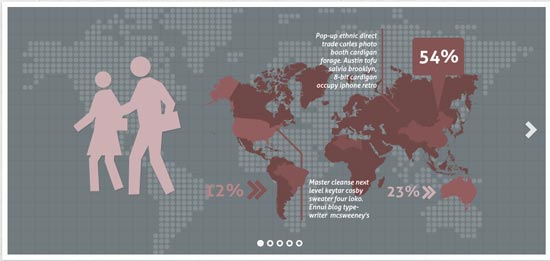
jText jQuery Text Slider
jText adalah slider gambar jquery gratis berdasarkan slider teks
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
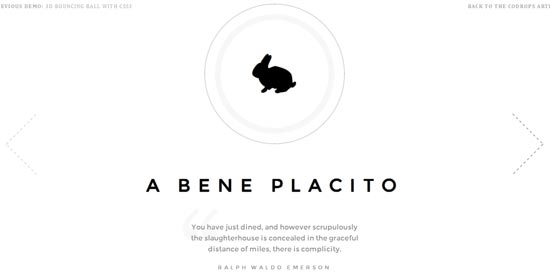
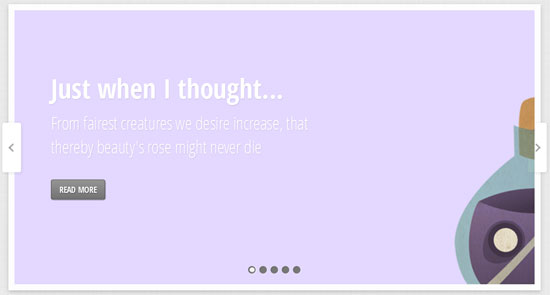
Slider Kartu Blog Responsif
Slider responsif untuk posting blog unggulan. Juga dapat digunakan untuk hal-hal lain seperti penggeser kartu. Dibangun dengan slider Swiper.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
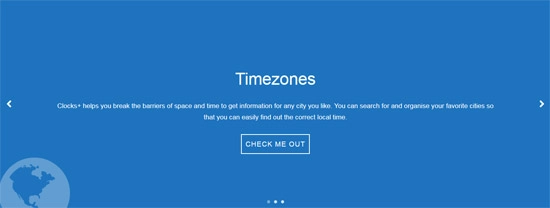
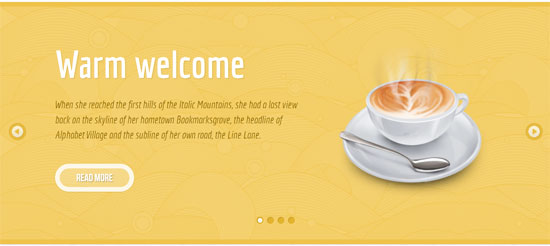
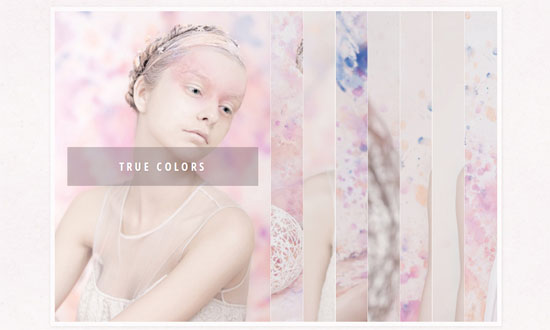
Penggeser Perjalanan
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
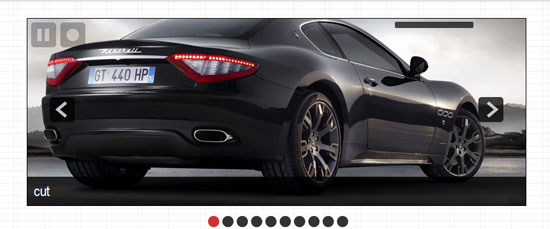
Penggeser Distorsi WebGL
Menggunakan Three.js untuk transisi gambar dan beberapa HTML + CSS mentah hanya untuk mockup UI di sekitar latar belakang.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider Pokemon
 info lebih lanjut / unduh demo
info lebih lanjut / unduh demo
Penggeser Kota (Bereaksi)
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider Bersih Dengan Latar Belakang Melengkung
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Efek Animasi Slider
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Penggeser CSS3 Dasar
Hanya penggeser dasar dengan kontrol tombol di bagian bawah dengan CSS saja dan tanpa javaScript.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider CSS Murni
Slider CSS murni. Tidak ada JS. Karena itu mungkin!
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
HTML5 Sebelum & Setelah Slider Perbandingan
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider bergetah
Slider sederhana dengan animasi yang menyenangkan.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider Testimoni CSS3
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
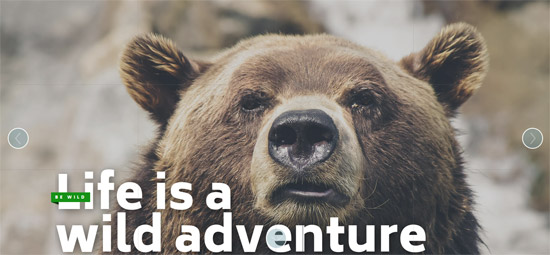
Drag-slider layar penuh dengan paralaks
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Penggeser yang Dapat Diklik CSS3
Mencoba membuat slider CSS3 (dengan kontrol klik) tanpa bantuan dari javascript.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Navigasi Penggeser Lengket (Responsif)
Bilah navigasi yang menempel saat Anda menggulir, menghidupkan penggeser yang menunjukkan bagian halaman yang sedang Anda lihat. Ditulis dengan SCSS, Javascript, dan JQuery.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Penggeser gambar CSS dengan btns & titik navigasi berikutnya/sebelumnya
Penggeser gambar CSS murni 100% dengan tombol berikutnya/sebelumnya, titik navigasi, dan transisi gambar. Diperbarui dengan HTML dan CSS yang disederhanakan, transisi gambar yang lebih baik, dan gambar yang diubah ukurannya.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
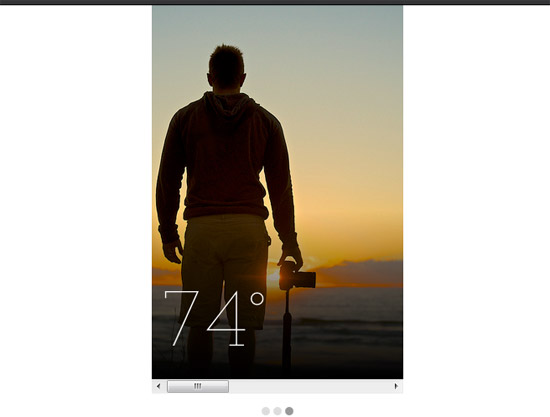
Penggeser seperti Aplikasi Cuaca Yahoo
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Mewujudkan slider
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider Mewah
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider Teks Datar yang Indah
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
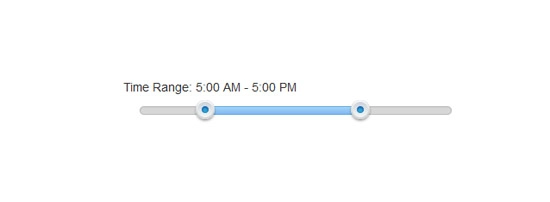
Slider Rentang Waktu jQuery
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider css murni minimal
Slider minimal menggunakan animasi css untuk efek fade.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider Gambar Responsif Sederhana
Slider gambar responsif dasar yang menampilkan tombol berikutnya/sebelumnya dengan sub-navigasi berbasis peluru yang dibuat dengan sedikit jQuery.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
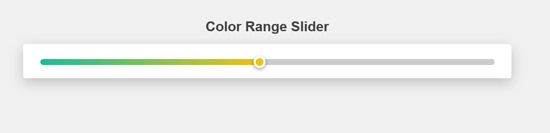
Penggeser rentang warna
Saat gagang penggeser diseret, warna latar belakangnya cocok dengan trek gradien di bawah. Menggunakan penggeser jQueryUI.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Penggeser Efek Prisma
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Penggeser Cubey (webkit)
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Penggeser Gigi
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider pahlawan irisan layar penuh
Eksperimen untuk penggeser gambar jquery layar penuh untuk pahlawan. Itu dibuat tanpa kanvas, dengan cara lama.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Hapus Penggeser
Saya pada dasarnya mencoba membuat efek wipe slider berputar menggunakan background-size:cover dan background-position:center.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Parallax Drag-slider Responsif Dengan Huruf Transparan
Hal ini cukup mudah disesuaikan. Anda dapat dengan aman mengubah font, ukuran font, warna font, kecepatan animasi. Huruf pertama dari string baru dalam array di JS akan muncul di slide baru. Mudah untuk membuat (atau menghapus) slide baru: 1. Tambahkan kota baru dalam array di JS. 2. Ubah jumlah variabel slide dan letakkan gambar baru di daftar scss di CSS.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
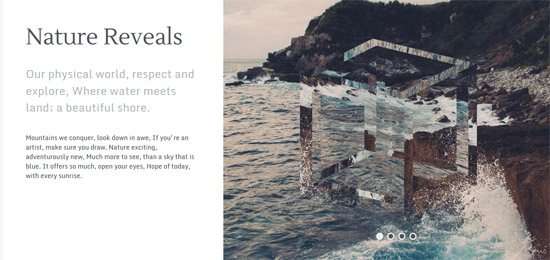
Slider gaya BBC yang responsif
Berikut adalah remake dari penggeser halaman beranda BBC yang merespons pengubahan ukuran jendela.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Slider jquery Efek Prisma dengan Kanvas
Tutorial cara membuat slider dengan efek “prisma” menggunakan Operasi Komposit global kanvas HTML5 dan teknik layering.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Plugin slider jquery Carousel 3D
 unduhan demo
unduhan demo
Efek Slideshow Goyah
Slide jquery dalam slideshow ini bergetar saat bergerak. Efeknya didasarkan pada bidikan Dribbble Sergey Valiukh dan dibuat menggunakan Snap.svg dan mengubah jalur SVG.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Slideshow Mockup Perspektif
Tampilan slide mockup perspektif slider jquery animasi dengan transformasi 3D berdasarkan perhitungan yang dibuat dengan bantuan skrip Franklin Ta.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Slideshow Tampilan Ganda yang Dapat Diseret
Tayangan slide eksperimental yang dapat diseret dan memiliki dua tampilan: penggeser jquery layar penuh dan korsel kecil. Dalam tampilan layar penuh, area konten terkait dapat dilihat.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Tata Letak Header Geser
tutorial tentang cara membuat slider jquery tata letak sederhana dengan header layar penuh yang meluncur ke atas untuk mengungkapkan area konten dengan kisi gambar.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Buat Slideshow Latar Belakang Ubin
Tutorial yang menunjukkan cara membuat ulang efek slideshow empat ubin yang terlihat di situs web Serge Thoroval. Menggunakan 3D transform jquery slider, transisi dan animasi, tujuannya adalah untuk menerapkan efek halus dan menambahkan beberapa variasi.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Penggeser Konten Animasi dengan Ikon Navigasi Gelembung
Dalam tutorial ini saya ingin menunjukkan bagaimana Anda dapat membuat salah satu slider jquery lingkaran gelembung ini menggunakan JavaScript. Secara khusus saya akan bekerja dengan perpustakaan slider.js yang gratis dan open source untuk digunakan oleh pengembang mana pun. Muncul dengan beberapa opsi yang dapat diedit dan sepenuhnya responsif untuk layar atau monitor seluler apa pun.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Plugin Tayangan Slide Gambar jQuery
Foto yang bagus sangat membantu dalam membuat desain menonjol. Tetapi kami di Tutorialzine menyadari bahwa terkadang satu gambar tidak cukup dan yang Anda butuhkan adalah tayangan slide gambar yang mulus untuk menarik perhatian pengguna dan menghadirkan dinamika ke aplikasi.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Penggeser jquery Transisi Item
Beberapa inspirasi dan ide untuk transisi item dengan mempertimbangkan skenario dan kasus penggunaan yang berbeda, termasuk komponen kecil, header gambar lebar penuh, dan gambar produk dengan latar belakang transparan. Transisi status dilakukan menggunakan Animasi CSS.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
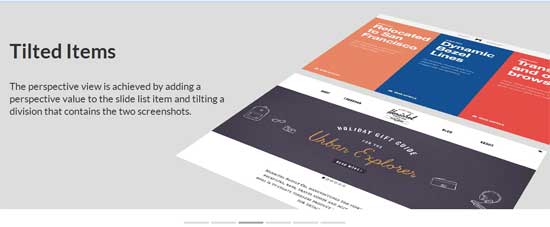
Slideshow Konten Miring
Slider jquery ini, seperti yang terlihat di halaman arahan FWA, bermain dengan perspektif 3D dan menampilkan beberapa animasi menarik pada gambar sisi kanan.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
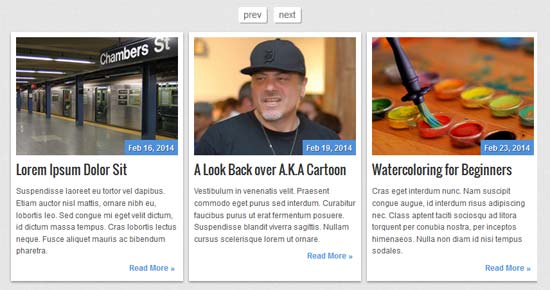
Slider Posting Horizontal Responsif menggunakan CSS3 dan jQuery
Dalam tutorial slider jquery ini, saya ingin mendemonstrasikan cara membuat rotator artikel/postingan blog yang unik menggunakan jQuery. Itu bisa muat di mana saja di beranda atau halaman arsip dan menawarkan banyak tautan dalam sedikit ruang. Desain saya lebih sederhana tetapi Anda jelas dapat memasukkan ini ke dalam gaya tata letak apa pun.
 demo unduh info lebih lanjut / unduh hosting
demo unduh info lebih lanjut / unduh hosting
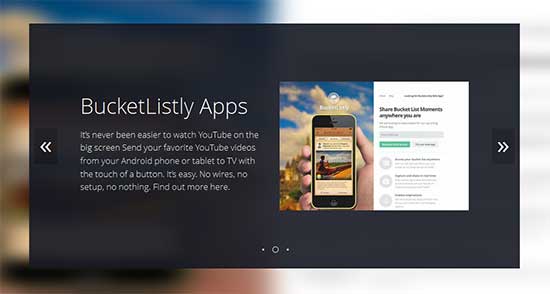
Menerapkan Slider Animasi Dinamis Menggunakan Glide.js
Untuk tutorial ini saya ingin melihat membangun versi sederhana dari slider jquery yang berputar ini. Glide.js adalah open source, responsif, dan sempurna untuk tata letak apa pun. Anda memiliki kemampuan untuk menyesuaikan warna dan elemen UI di dalam penggeser.
 demo info lebih lanjut / unduh unduhan
demo info lebih lanjut / unduh unduhan
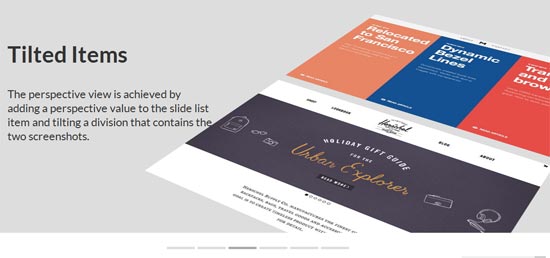
Slideshow Konten Miring
tutorial tentang cara membuat ulang tayangan slide jquery yang terlihat di halaman arahan FWA dengan efek 3D yang melibatkan animasi acak.
 unduh tutorial demo
unduh tutorial demo
Slideshow Partikel Interaktif dengan kanvas HTML5
Eksperimen slideshow jquery partikel interaktif yang dibuat dengan HTML5 Canvas.
 demo info lebih lanjut / unduh
demo info lebih lanjut / unduh
Slideshow Perangkat Morphing
Konsep slideshow jquery di mana screenshot yang berbeda ditampilkan pada perangkat morphing. Satu elemen utama dan dua divisi tambahan digunakan untuk bagian-bagian perangkat, bersama dengan beberapa elemen semu dan jangkar gambar.
 demo info lebih lanjut / unduh
demo info lebih lanjut / unduh
Slideshow Lingkaran Membalik
Slideshow jquery melingkar sederhana tempat kami membalik gambar untuk menavigasi.
 demo info lebih lanjut / unduh
demo info lebih lanjut / unduh

jQuery Immersive Slider
Buat pengalaman slider jquery yang imersif dengan jQuery Immersive Slider
 unduhan demo
unduhan demo
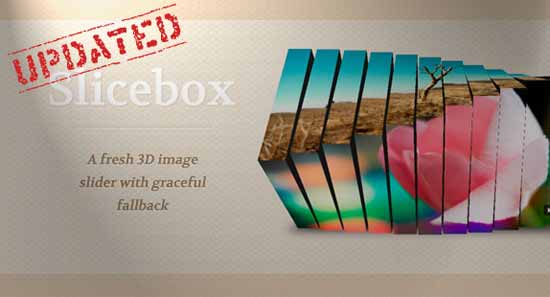
Slicebox Revisi – plugin slider gambar 3D jQuery
Revisi Slicebox responsif, plugin slider jquery jQuery 3D, telah diperbarui. Kami telah melakukan beberapa peningkatan besar dan menambahkan fitur baru.
 unduhan demo
unduhan demo
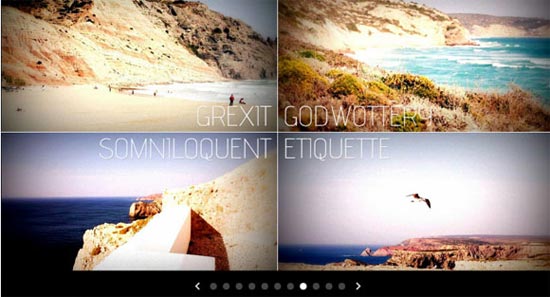
Grid Gambar Responsif Animasi Gratis
Plugin jQuery untuk membuat slider jquery gambar responsif yang akan mengganti gambar menggunakan animasi dan pengaturan waktu yang berbeda. Ini dapat berfungsi dengan baik sebagai latar belakang atau elemen dekoratif situs web karena kami dapat mengacak tampilan gambar baru dan transisinya.
 unduhan demo
unduhan demo
Plugin jQuery Slideshow Responsif Gratis v1.32
ResponsiveSlides.js adalah plugin slider jquery yang membuat slider kecil menggunakan item daftar sensitif di dalamnya
- . Ia bekerja dengan berbagai browser termasuk semua versi IE hingga IE6 dan di atasnya. Itu juga menambahkan dukungan untuk CSS max-width untuk IE6 dan browser lain yang tidak mendukungnya secara asli.
 unduh
unduh
Elastislide – Penggeser jquery Responsif Gratis
Elastislide adalah korsel jQuery responsif yang akan menyesuaikan ukuran dan perilakunya untuk bekerja pada ukuran layar apa pun. Memasukkan struktur carousel ke dalam wadah dengan lebar fluida juga akan membuat carousel fluid.
 unduhan demo
unduhan demo
Slider jquery Gambar 3D Responsif Gratis
Eksperimen tata letak responsif di mana kami mengatur panel dalam struktur seperti kisi dan mentransisikan elemen dengan efek 3D
 unduhan demo
unduhan demo
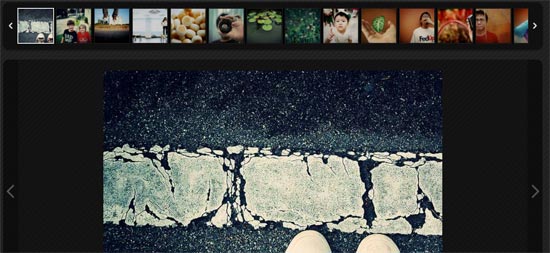
Slider jquery Galeri Gambar Responsif Gratis
Tutorial cara membuat galeri gambar responsif dengan carousel thumbnail menggunakan Elastislide. Terinspirasi oleh "galeri pengguna" Twitter dan atas permintaan untuk menunjukkan integrasi Elastislide
 unduhan demo
unduhan demo
Slider jquery Responsif Gratis Khusus CSS
Tutorial cara membuat layout scroll mulus lebar dan tinggi 100% hanya dengan CSS. Menggunakan navigasi tombol radio dan kombinator saudara, kami akan memicu transisi ke panel konten masing-masing, menciptakan efek "pengguliran halus".
 unduhan demo
unduhan demo
WOW Slider – Slider gambar jQuery responsif gratis
WOW Slider adalah slider jquery responsif dengan efek visual yang menakjubkan (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical dan Basic linear) dan banyak template yang dibuat secara profesional.
 unduhan demo
unduhan demo
Elastis – Penggeser jquery Responsif Gratis dengan Pratinjau Gambar Kecil
Berikut adalah slideshow responsif elastis sederhana dengan preview thumbnail. Tampilan slide akan menyesuaikan secara otomatis ke wadah sekitarnya dan kita dapat menavigasi melalui slide dengan menggunakan pratinjau thumbnail atau opsi putar slide otomatis
 unduhan demo
unduhan demo
Fluid – Slideshow CSS3 Responsif Gratis dengan Efek Parallax
Dalam tutorial ini kita akan membuat slideshow responsif dengan efek paralaks menggunakan beberapa properti CSS3. Idenya adalah untuk memindahkan posisi latar belakang dari dua latar belakang sambil menggeser wadah slide.
 unduhan demo
unduhan demo
Slit – Slider Responsif Layar Penuh Gratis dengan jQuery dan CSS3
Tutorial tentang cara membuat slider jquery layar penuh dengan twist: idenya adalah untuk membuka slide saat ini saat menavigasi ke slide berikutnya atau sebelumnya. Menggunakan animasi jQuery dan CSS kita dapat membuat transisi slide yang unik.
 unduhan demo
unduhan demo
Slideshow Gambar Responsif Latar Belakang Layar Penuh Gratis dengan CSS3
Berikut adalah tampilan slide gambar latar belakang layar penuh yang responsif. Kami akan membuat transisi gambar yang berbeda dan juga membuat judul muncul menggunakan animasi CSS.
 unduhan demo
unduhan demo
Galeri Foto Responsif Gratis plus
 unduhan demo
unduhan demo
Mulus – Kotak Foto Responsif Gratis
 unduhan demo
unduhan demo
Slider Konten Parallax Gratis dengan CSS3 dan jQuery
Ini adalah slider jquery sederhana dan konten paralaks dengan Anda. Gunakan animasi CSS, kita akan mengontrol animasi setiap elemen di kursor dan membuat efek paralaks untuk menganimasikan latar belakang kursor itu sendiri.
 unduhan demo
unduhan demo
Slideshow CSS3 Cairan dengan Efek Paralaks
Dalam tutorial ini, kita akan membuat presentasi dengan efek paralaks dengan bantuan beberapa properti CSS3. Kami akan menggunakan tombol radio dan joystick untuk mengontrol saudara kandung yang aliran ditampilkan.
 unduhan demo
unduhan demo
Tayangan Slide Audio dengan jPlayer
Berikut adalah presentasi audio dengan Anda, yaitu presentasi yang disinkronkan dengan sedikit 'suara. Kami menggunakan kerangka kerja open source jPlayer audio.
 unduhan demo
unduhan demo
Tampilan slide dengan jmpress.js
Berikut adalah slideshow menggunakan jmpress.js. Plugin slider jquery yang didasarkan pada impression.js akan memungkinkan kita untuk menggunakan beberapa efek 3D yang menarik untuk slide Anda.
 unduhan demo
unduhan demo
Slideshow Arahkan Cepat dengan CSS3
Ini adalah tayangan slide gambar kecil baru yang berjalan cepat yang diputar saat rollover dan berhenti saat mouse keluar. Gambar saat ini akan tetap terlihat.
 unduhan demo
unduhan demo
Gambar Akordeon dengan CSS3
Berikut adalah gambar akordeon yang akan diperluas pada klik item. Menggunakan rekan dan penggabung struktur elemen bersarang, kita dapat mengontrol slide pembuka dengan tombol radio.
 unduhan demo
unduhan demo
Menggeser Panel Gambar dengan CSS3
Berikut ini adalah panel geser Gambar Rapi dengan CSS saja. Slider jquery adalah menggunakan gambar latar belakang untuk panel dan menganimasikan saat Anda mengklik label. Kami akan menggunakan tombol radio dengan label dan menargetkan panel masing-masing dengan pemilih saudara umum.
 unduhan demo
unduhan demo
Plugin jQuery Retina untuk Penggeser Gambar
Gambar retina yang tidak dioptimalkan terlihat meledak dan kabur pada perangkat retina. Saat ini, ini hanya iPad baru (alias iPad 3), iPhone 4 dan 4S. Namun, semakin banyak perangkat akan segera diaktifkan retina, dari Android dan Windows Mobile, OSX dan desktop Windows.
 unduh
unduh
Skitter jQuery untuk Slideshow Gambar
 unduh
unduh
Penggeser gambar jQuery blueberry
Blueberry adalah plugin slider jquery opensource eksperimental yang telah ditulis khusus untuk bekerja dengan tata letak web yang lancar/responsif.
 unduh
unduh
Slider Showcase Vertikal dengan Transisi jQuery dan CSS
Ini adalah slider jquery yang sangat sederhana dan responsif untuk toko online atau portofolio. Idenya adalah untuk memiliki bagian yang berbeda dalam tampilan layar penuh: gambar atau pratinjau, navigasi, dan deskripsi. Saat menavigasi item, kami akan menggeser bagian pratinjau dan bagian dengan deskripsi ke arah yang berlawanan.
 unduhan demo
unduhan demo
Div Scroll Smooth jQuery Slideshow Plugin
Div Scroll Smooth adalah plugin slider jquery yang kontennya mengalir secara horizontal ke kiri atau kanan. Selain banyak plugin lain, scroll yang ditulis untuk jQuery Smooth Div Scroll tidak membatasi tahapan scrolling. Seperti namanya mengisyaratkan plugin, pengguliran lancar.
 demo info lebih lanjut
demo info lebih lanjut
Galeri Dinding 3D
Galeri penggeser jquery 3D. Menggunakan browser Safari, gambar galeri ini akan dimasukkan ke dalam perspektif 3D, saat menggulir atau menggeser. Saat dilihat dengan browser lain, galeri akan ditampilkan secara normal, mempertahankan semua fungsi.
 unduhan demo
unduhan demo
Konsep Paginasi Slider
Sebuah pagination slider eksperimental menggunakan slider jQuery UI. Idenya adalah menggunakan konsep navigasi sederhana yang mempertahankan tata letak dan gaya sambil memungkinkan konten tetap mudah diakses.
 unduhan demo
unduhan demo
Penggeser celah jquery
Slit Slider adalah slideshow dengan twist: saat menavigasi slide, slide saat ini akan "dipotong" menjadi dua bagian dan dipindahkan, memperlihatkan slide berikutnya atau sebelumnya. Slider dapat digunakan dalam konteks responsif dan telah diperbarui dan ditingkatkan.
 unduhan demo
unduhan demo
jqFancyTransitions – tayangan slide dengan efek strip
 unduhan demo
unduhan demo
Freebie Eksklusif: penggeser jquery
 unduhan demo
unduhan demo
Montase Gambar Otomatis dengan penggeser jquery
 unduhan demo
unduhan demo
Slider Paralaks dengan jQuery
 unduhan demo
unduhan demo
Memutar Penggeser Gambar dengan jQuery
 unduhan demo
unduhan demo
Galeri 3D dengan CSS3 dan jQuery
 unduhan demo
unduhan demo
Kotak Cahaya CSS3
CSS3 Lightbox adalah slider jquery galeri 3D dengan Anda yang menggunakan transformasi 3D CSS, ini adalah eksperimen lightbox sederhana hanya CSS.
 unduhan demo
unduhan demo
Efek 3D Gambar Layar Penuh dengan CSS3 dan jQuery
 unduhan demo
unduhan demo
Efek Blur Gambar Layar Penuh dengan HTML5
Gambar Layar Penuh adalah penggeser jquery gambar yang rapi dengan efek buram dengan Anda. Menggunakan kanvas, kami ingin mengaburkan gambar pada transisi ke yang lain, menciptakan efek yang halus.
 unduhan demo
unduhan demo
Kotak Gambar yang Dapat Diseret
Draggable Image Boxes adalah membuat template dengan kisi-kisi layar penuh dari penggeser jquery gambar. Idenya adalah memiliki kisi yang dapat diseret yang menunjukkan kotak gambar mini dan menu seperti item. Setelah diklik, gambar mini akan diperluas ke gambar ukuran penuh dan kotak item menu akan diperluas ke area konten layar penuh.
 unduhan demo
unduhan demo
Tur Zoom Gambar dengan jQuery
 unduhan demo
unduhan demo
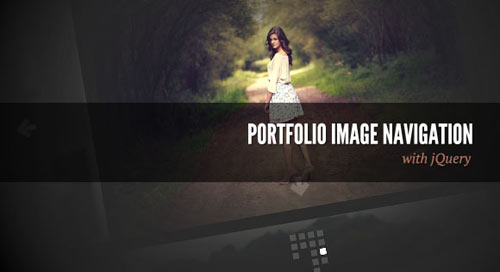
Navigasi Gambar Portofolio dengan jQuery
 unduhan demo
unduhan demo
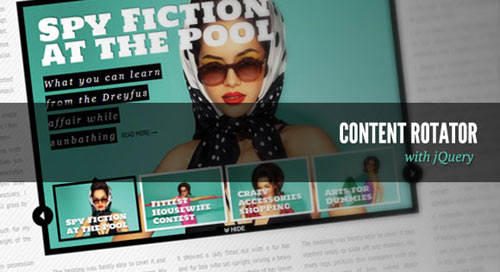
Rotator Konten dengan jQuery
 unduhan demo
unduhan demo
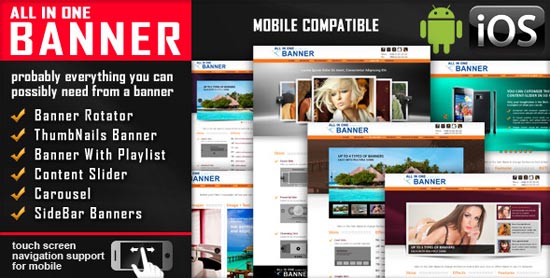
jQuery Banner Rotator / Penggeser Konten / Korsel
All In One adalah Slider Jquery Tingkat Lanjut yang hadir dalam 5 rasa: Rotator Banner, Banner Thumbnail, Banner dengan Daftar Putar, Slider Konten, Korsel. Ini memungkinkan Anda untuk dengan mudah membuat bilah geser yang kuat dengan teks animasi menggunakan tag standar HTML, membuat bilah geser sangat mudah diatur dan dipelihara.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
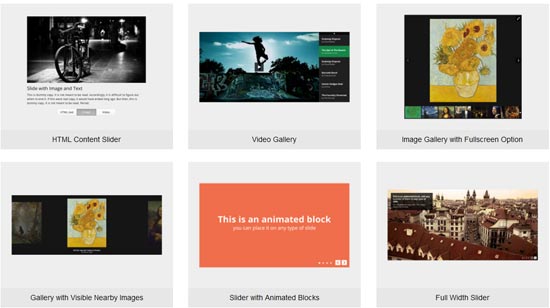
RoyalSlider – Galeri Gambar jQuery yang Diaktifkan dengan Sentuhan
RoyalSlider mudah digunakan penggeser jquery dan plugin penggeser konten dengan teks animasi, tata letak responsif, dan dukungan sentuh untuk perangkat seluler. Sebagai navigasi, Anda dapat menggunakan gambar mini, tab, atau peluru
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
