90+ Slider di immagini e slideshow reattivi gratuiti 2022
Pubblicato: 2022-06-06I migliori plug-in e tutorial jquery reattivi per il download gratuito di immagini e slideshow sono necessari per i web designer e danno loro l'opportunità di creare effetti di scorrimento creativi di ogni transizione della diapositiva. La presentazione di immagini jQuery reattiva gratuita e lo slider dei contenuti sono ora diventati molto popolari per la galleria di immagini e lo slider CSS, puoi vederli in migliaia di blog e siti Web. È davvero utile per i blog di design mostrare i contenuti in primo piano e penso anche che sia un ottimo modo per attirare i visitatori che dà anche un bell'aspetto ai blog.
È un esempio davvero utile e tutorial jquery image slider e slideshow per il web design per imparare e creare slider sulla pagina web. Utilizzando la presentazione di immagini jQuery per mostrare l'immagine sulla home page per la tua richiesta, è facile da configurare. Se sei un web designer, dovresti scegliere il dispositivo di scorrimento jQuery reattivo che può essere implementato per la visualizzazione sul supporto dello schermo di risoluzione su più dispositivi. L'enorme popolarità di jQuery ha attratto molti sviluppatori di talento che rilasciano costantemente tutti i tipi di plug-in di scorrimento jQuery incredibili e potenti, . Questo ovviamente include anche slider e gallerie di immagini versatili ed eleganti.
Il plug-in che utilizza CSS3 e lo slider jQuery ha il supporto di nuove funzionalità anche con i dispositivi mobili. Potresti trovare un qualche tipo di dispositivo di scorrimento dell'immagine o presentazione come jquery slideshow di immagini casuali, jquery slideshow di immagini di sfondo, jquery dispositivo di scorrimento di immagini mobili con codice HTML per la progettazione di un sito Web.
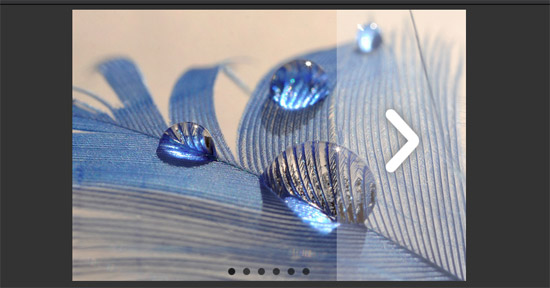
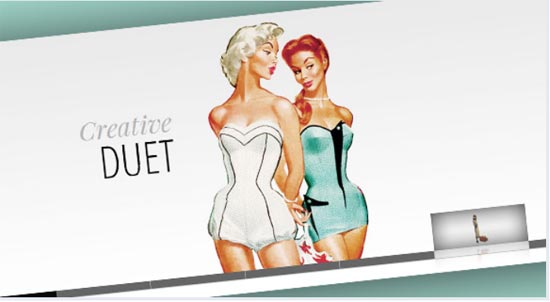
Dispositivo di scorrimento reattivo alla moda
La moda è un dispositivo di scorrimento jquery reattivo gratuito con la nuova funzionalità di css3 (query multimediali) per modificare il design e il layout di un dispositivo di scorrimento del sito Web per adattarsi a diverse dimensioni dello schermo.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
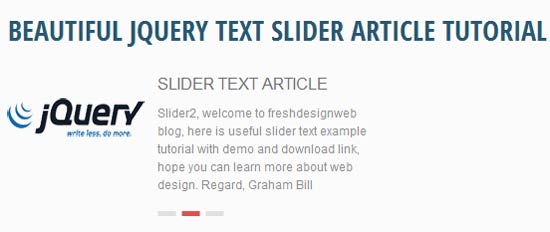
jText jQuery Text Slider
jText è uno slider di immagini jquery gratuito basato su slider di testo
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
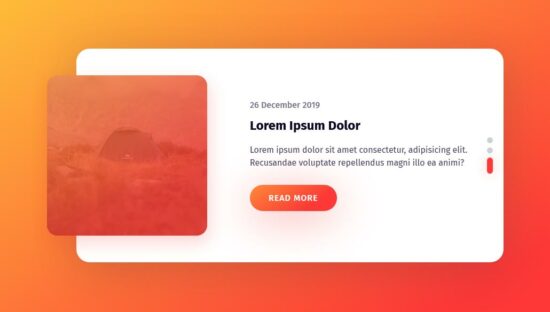
Dispositivo di scorrimento della scheda del blog reattivo
Dispositivo di scorrimento reattivo per i post del blog in primo piano. Può anche essere utilizzato per altre cose come il dispositivo di scorrimento delle carte. Costruito con cursore Swiper.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
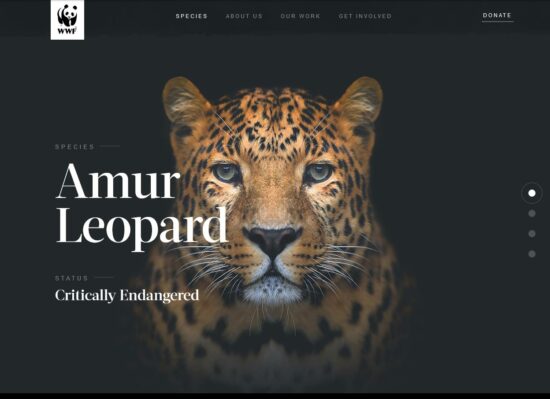
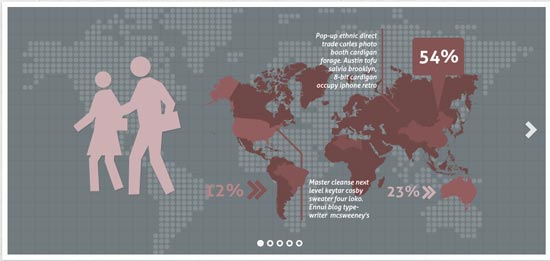
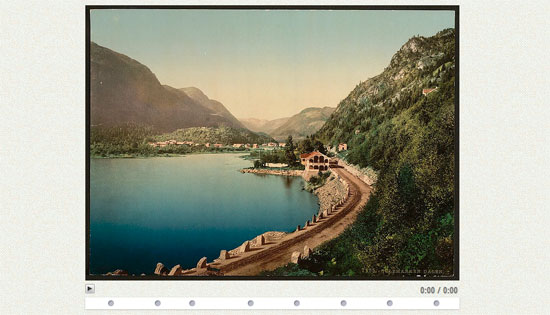
Dispositivo di scorrimento del viaggio
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Dispositivo di scorrimento distorsione WebGL
Utilizzo di Three.js per le transizioni delle immagini e alcuni grezzi HTML + CSS solo per simulare l'interfaccia utente sullo sfondo.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Pokémon Slider
 maggiori informazioni / scarica demo
maggiori informazioni / scarica demo
Cursore Città (Reagire)
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
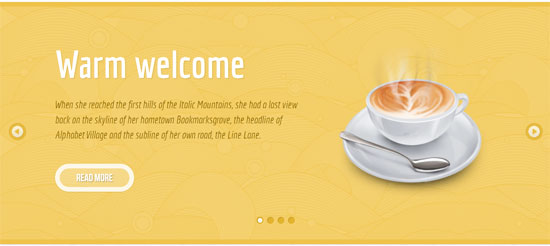
Dispositivo di scorrimento pulito con sfondo curvo
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Effetto di animazione del dispositivo di scorrimento
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Dispositivo di scorrimento CSS3 di base
Solo un dispositivo di scorrimento di base con i controlli dei pulsanti in basso con solo CSS e nessun javaScript.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
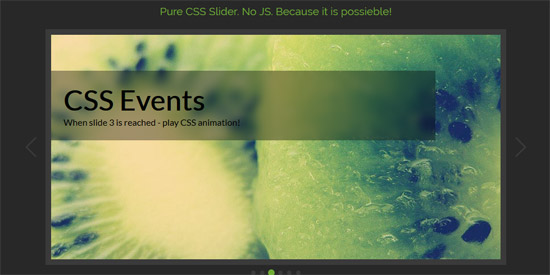
Dispositivo di scorrimento CSS puro
Dispositivo di scorrimento CSS puro. No JS. Perché è possibile!
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider di confronto prima e dopo HTML5
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Cursore gommoso
Un semplice dispositivo di scorrimento con animazioni divertenti.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider Testimonianze CSS3
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider di trascinamento a schermo intero con parallasse
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider cliccabile CSS3
Tentativo di creare uno slider CSS3 (con controlli dei clic) senza l'assistenza di javascript.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Navigazione sticky Slider (reattiva)
Barra di navigazione che si blocca mentre scorri, animando un dispositivo di scorrimento che indica la sezione della pagina che stai attualmente guardando. Scritto con SCSS, Javascript e JQuery.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider immagine CSS con btns next/prev e punti di navigazione
Un cursore di immagine CSS puro al 100% con pulsanti successivo/precedente, punti di navigazione e transizioni di immagini. Aggiornato con HTML e CSS semplificati, migliori transizioni delle immagini e immagini ridimensionate.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
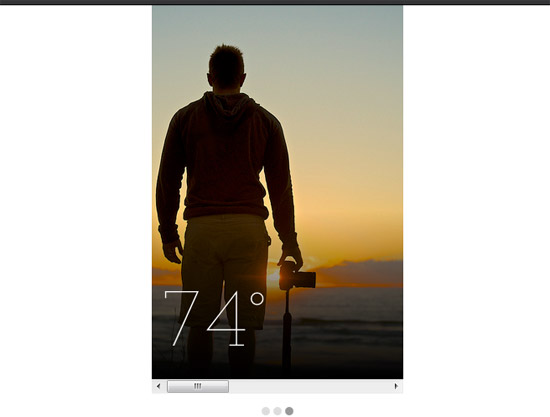
Dispositivo di scorrimento come l'app Yahoo Weather
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Materiale di scorrimento
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Dispositivo di scorrimento fantasia
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Bellissimo cursore di testo piatto
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
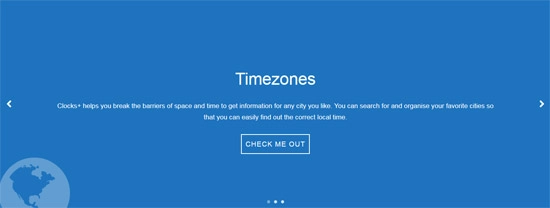
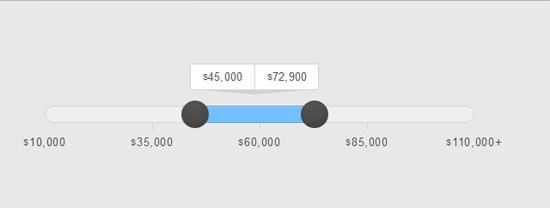
jQuery Dispositivo di scorrimento dell'intervallo di tempo
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider CSS puro minimo
Dispositivo di scorrimento minimo che utilizza l'animazione CSS per un effetto di dissolvenza.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
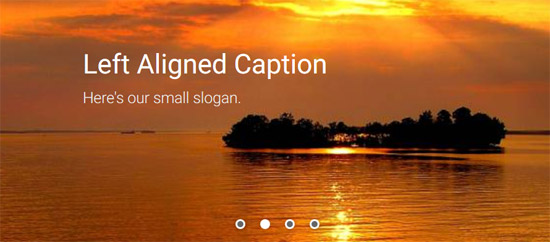
Slider di immagini reattivo semplice
Un dispositivo di scorrimento dell'immagine reattivo di base con pulsanti successivo/precedente con una navigazione secondaria basata su proiettili creata con un po' di jQuery.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Dispositivo di scorrimento della gamma di colori
Quando la maniglia del dispositivo di scorrimento viene trascinata, il suo colore di sfondo corrisponde a quello della traccia del gradiente sottostante. Utilizza il dispositivo di scorrimento jQueryUI.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Cursore effetto prisma
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Un cursore Cubey (webkit)
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Dispositivo di scorrimento dell'ingranaggio
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Dispositivo di scorrimento dell'eroe della sezione a schermo intero
Un esperimento per uno slider di immagini jquery a schermo intero per l'eroe. È fatto senza tela, alla vecchia maniera.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Pulisci il cursore
Sto essenzialmente cercando di creare un effetto di cancellazione del cursore rotante usando background-size: cover e background-position: center.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider di trascinamento parallasse reattivo con lettere trasparenti
La cosa è abbastanza facile da personalizzare. Puoi cambiare in sicurezza il carattere, la dimensione del carattere, il colore del carattere, la velocità dell'animazione. La prima lettera di una nuova stringa nell'array in JS apparirà su una nuova diapositiva. Facile creare (o eliminare) una nuova diapositiva: 1. Aggiungi una nuova città nell'array in JS. 2. Cambia la variabile del numero di diapositive e inserisci una nuova immagine nell'elenco scss in CSS.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider reattivo in stile BBC
Ecco un remake del dispositivo di scorrimento della home page della BBC che risponde al ridimensionamento della finestra.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Slider jquery effetto prisma con tela
Un tutorial su come creare uno slider con un effetto "prisma" utilizzando l'operazione composita globale della tela HTML5 e una tecnica di stratificazione.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Plugin 3D Carousel jquery slider
 download demo
download demo
Effetto presentazione traballante
La diapositiva jquery in questa presentazione oscilla mentre si muove. L'effetto è basato sullo scatto Dribbble di Sergey Valiukh ed è stato realizzato utilizzando Snap.svg e morphing SVG path.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Prospettiva Mockup Slideshow
Una presentazione animata del mockup prospettico del cursore jquery con trasformazioni 3D basate sui calcoli effettuati con l'aiuto della sceneggiatura di Franklin Ta.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Slideshow a doppia visualizzazione trascinabile
Una presentazione sperimentale trascinabile e con due viste: slider jquery a schermo intero e piccolo carosello. Nella visualizzazione a schermo intero, è possibile visualizzare un'area di contenuto correlata.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
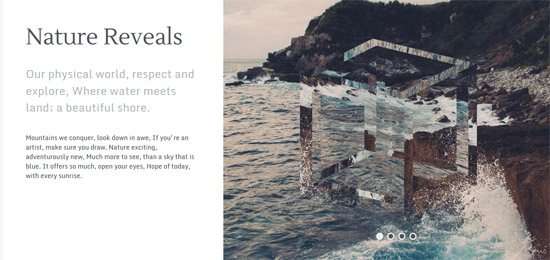
Layout di intestazione scorrevole
tutorial su come creare un semplice cursore jquery di layout con un'intestazione a schermo intero che scorre verso l'alto per rivelare un'area di contenuto con una griglia di immagini.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Crea una presentazione di sfondo affiancata
Un tutorial che mostra come ricreare l'effetto slideshow a quattro tessere visto sul sito web di Serge Thoroval. Utilizzando 3D trasforma jquery slider, transizioni e animazioni, l'obiettivo è implementare un effetto liscio e aggiungere alcune variazioni.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Dispositivo di scorrimento del contenuto animato con icone di navigazione a bolle
In questo tutorial voglio dimostrare come puoi costruire uno di questi slider jquery con cerchi a bolle usando JavaScript. In particolare lavorerò con la libreria slidr.js che è gratuita e open source per l'utilizzo da parte di qualsiasi sviluppatore. Viene fornito con alcune fantastiche opzioni modificabili ed è completamente reattivo per qualsiasi schermo o monitor mobile.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Plugin per la presentazione di immagini jQuery
Una bella foto fa molto per far risaltare un design. Ma noi di Tutorialzine ci siamo resi conto che a volte una singola immagine non è sufficiente e ciò di cui hai veramente bisogno è una presentazione fluida di immagini per catturare l'attenzione dell'utente e portare dinamica all'app.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Dispositivo di scorrimento jquery di transizione degli elementi
Alcune ispirazioni e idee per le transizioni degli articoli considerando diversi scenari e casi d'uso, tra cui un piccolo componente, un'intestazione dell'immagine a larghezza intera e un'immagine del prodotto con uno sfondo trasparente. Le transizioni di stato vengono eseguite utilizzando le animazioni CSS.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
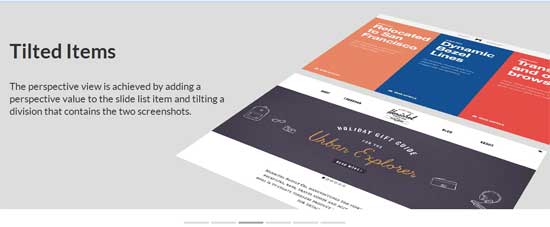
Presentazione di contenuti inclinati
Questo slider jquery, come si vede sulla landing page della FWA, gioca con la prospettiva 3D ed esegue alcune animazioni interessanti sulle immagini a destra.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
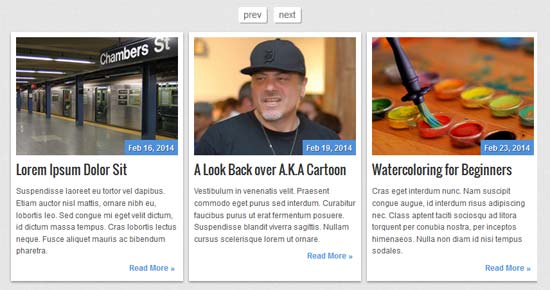
Slider di post orizzontali reattivo utilizzando CSS3 e jQuery
In questo tutorial jquery slider, voglio dimostrare come creare un articolo unico/rotatore di post di blog usando jQuery. Può adattarsi ovunque su una home page o su una pagina di archivio e offre molti collegamenti in uno spazio minimo. Il mio design è più semplicistico ma puoi ovviamente adattarlo a qualsiasi stile di layout.
 demo scarica maggiori informazioni / scarica hosting
demo scarica maggiori informazioni / scarica hosting
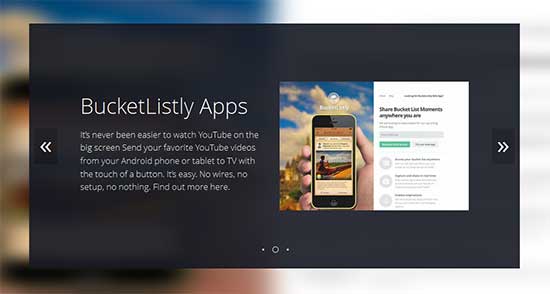
Implementa uno slider animato dinamico utilizzando Glide.js
Per questo tutorial voglio guardare alla creazione di una versione semplice di questi slider jquery rotanti. Glide.js è open source, reattivo e perfetto per qualsiasi layout. Hai la possibilità di personalizzare i colori e gli elementi dell'interfaccia utente all'interno del dispositivo di scorrimento.
 demo maggiori informazioni / download download
demo maggiori informazioni / download download
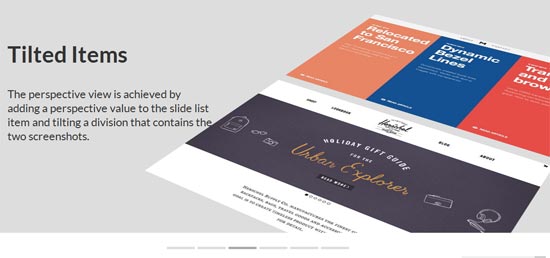
Presentazione di contenuti inclinati
tutorial su come ricreare lo slideshow jquery visto sulla landing page di FWA con effetti 3D che coinvolgono animazioni casuali.
 download di tutorial demo
download di tutorial demo
Presentazione interattiva di particelle con tela HTML5
Un esperimento di presentazione jquery di particelle interattive realizzato con HTML5 Canvas.
 demo maggiori informazioni / download
demo maggiori informazioni / download
Presentazione dei dispositivi di morphing
Un concetto di presentazione jquery in cui vengono mostrati diversi screenshot su dispositivi morphing. Un elemento principale e due divisioni aggiuntive sono utilizzate per le parti dei dispositivi, insieme ad alcuni pseudo-elementi e all'ancoraggio dell'immagine.
 demo maggiori informazioni / download
demo maggiori informazioni / download

Presentazione del cerchio rotante
Una semplice presentazione jquery circolare in cui capovolgiamo l'immagine per navigare.
 demo maggiori informazioni / download
demo maggiori informazioni / download
jQuery Slider immersivo
Crea un'esperienza di scorrimento jquery coinvolgente con jQuery Immersive Slider
 download demo
download demo
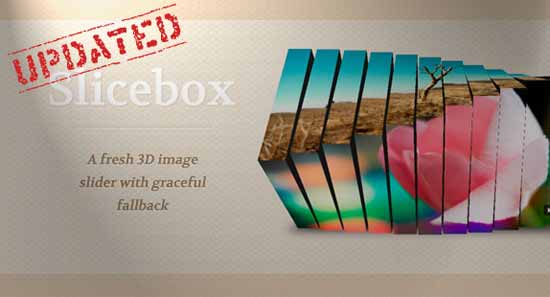
Slicebox Revised – Plugin jQuery 3D image slider
Slicebox revise è reattivo, il plug-in jQuery 3D jquery slider è stato aggiornato. Abbiamo apportato alcuni importanti miglioramenti e aggiunto nuove funzionalità.
 download demo
download demo
Griglia di immagine reattiva animata gratuita
Un plug-in jQuery per la creazione di un dispositivo di scorrimento jquery di immagini reattivo che cambierà le immagini utilizzando animazioni e tempi diversi. Questo può funzionare bene come sfondo o elemento decorativo di un sito Web poiché possiamo randomizzare l'aspetto di nuove immagini e le loro transizioni.
 download demo
download demo
Plugin reattivo jQuery Slideshow gratuito v1.32
ResponsiveSlides.js è un plug-in di scorrimento jquery che crea un piccolo dispositivo di scorrimento utilizzando elementi di elenco sensibili all'interno
- . Funziona con un'ampia gamma di browser comprese tutte le versioni di IE a IE6 e superiori. Aggiunge anche il supporto per CSS max-width per IE6 e altri browser che non lo supportano in modo nativo.
 Scarica
Scarica
Elastislide – Slider jquery reattivo gratuito
Elastislide è un carosello jQuery reattivo che adatterà le sue dimensioni e il suo comportamento per lavorare su qualsiasi dimensione dello schermo. Anche l'inserimento della struttura dei caroselli in un contenitore con una larghezza del fluido renderà fluido il carosello.
 download demo
download demo
Slider jquery reattivo per immagini 3D
Un esperimento di layout reattivo in cui disponiamo i pannelli in una struttura a griglia e trasferiamo gli elementi con effetti 3D
 download demo
download demo
Slider jquery della galleria di immagini reattiva
Un tutorial su come creare una galleria di immagini reattiva con un carosello di miniature utilizzando Elastislide. Ispirato dalla "galleria degli utenti" di Twitter e su richiesta di mostrare un'integrazione di Elastislide
 download demo
download demo
Slider jquery reattivo gratuito solo CSS
Un tutorial su come creare un layout scorrevole al 100% in larghezza e altezza solo con CSS. Utilizzando una navigazione con pulsanti di opzione e combinatori di pari livello, attiveremo le transizioni ai rispettivi pannelli dei contenuti, creando un effetto di "scorrimento fluido".
 download demo
download demo
WOW Slider – Slider di immagini jQuery reattivo gratuito
WOW Slider è uno slider jquery reattivo con effetti visivi sbalorditivi (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical e Basic linear) e tonnellate di modelli realizzati professionalmente.
 download demo
download demo
Elastico - Slider jquery reattivo gratuito con Anteprima in miniatura
Ecco una semplice presentazione reattiva elastica con un'anteprima in miniatura. La presentazione si adatterà automaticamente al contenitore circostante e possiamo navigare tra le diapositive utilizzando l'anteprima delle miniature o l'opzione di riproduzione automatica della presentazione
 download demo
download demo
Fluido: presentazione CSS3 reattiva gratuita con effetto parallasse
In questo tutorial creeremo una presentazione reattiva con un effetto di parallasse utilizzando diverse proprietà CSS3. L'idea è di spostare le posizioni di sfondo di due sfondi mentre si fa scorrere il contenitore delle diapositive.
 download demo
download demo
Slit - Slider reattivo a schermo intero gratuito con jQuery e CSS3
Un tutorial su come creare uno slider jquery a schermo intero con una svolta: l'idea è di aprire a fette la diapositiva corrente quando si passa a quella successiva o precedente. Usando le animazioni jQuery e CSS possiamo creare transizioni di diapositive uniche.
 download demo
download demo
Presentazione gratuita di immagini reattive in background a schermo intero con CSS3
Ecco la presentazione reattiva dell'immagine di sfondo a schermo intero. Creeremo diverse transizioni di immagini e faremo apparire anche un titolo usando le animazioni CSS.
 download demo
download demo
Galleria fotografica reattiva gratuita plus
 download demo
download demo
Senza soluzione di continuità: griglia fotografica reattiva gratuita
 download demo
download demo
Parallax Content Slider gratuito con CSS3 e jQuery
Ecco un semplice dispositivo di scorrimento jquery e contenuto di parallasse con te. Usa le animazioni CSS, controlleremo l'animazione di ogni elemento nel cursore e creeremo un effetto di parallasse per animare lo sfondo del cursore stesso.
 download demo
download demo
Slideshow CSS3 fluido con effetto parallasse
In questo tutorial creeremo una presentazione con un effetto di parallasse con l'aiuto di alcune proprietà CSS3. Utilizzeremo pulsanti di opzione e joystick per controllare i fratelli che mostrano il flusso.
 download demo
download demo
Presentazione audio con jPlayer
Ecco una presentazione audio con te, ovvero una presentazione sincronizzata con un po' di suono. Stiamo usando il framework open source jPlayer audio.
 download demo
download demo
Presentazione con jmpress.js
Ecco una presentazione utilizzando jmpress.js. Il plug-in jquery slider basato su impression.js ci consentirà di utilizzare alcuni interessanti effetti 3D per le tue diapositive.
 download demo
download demo
Presentazione veloce al passaggio del mouse con CSS3
Questa è una nuova piccola presentazione di immagini a scorrimento veloce che viene riprodotta al passaggio del mouse e si interrompe quando si sposta il mouse. L'immagine corrente rimarrà visibile.
 download demo
download demo
Fisarmonica di immagine con CSS3
Ecco un'immagine a fisarmonica che si espanderà al clic di un elemento. Utilizzando peer e combinatore una struttura annidata di elementi possiamo controllare le diapositive di apertura con pulsanti di opzione.
 download demo
download demo
Pannelli immagine scorrevoli con CSS3
Ecco un pannello scorrevole Neat Image con solo CSS. Il dispositivo di scorrimento jquery serve per utilizzare immagini di sfondo per i pannelli e animare quando si fa clic su un'etichetta. Utilizzeremo i pulsanti di opzione con le etichette e indirizzeremo i rispettivi pannelli con il selettore di pari livello generale.
 download demo
download demo
Plugin jQuery Retina per Image Slider
Le immagini retiniche non sono ottimizzate sembrano ingrandite e sfocate sui dispositivi retinici. Al momento, questo è solo il nuovo iPad (aka iPad 3), iPhone 4 e 4S. Tuttavia, presto verranno attivati sempre più dispositivi retina, da desktop Android e Windows Mobile, OSX e Windows.
 Scarica
Scarica
Skitter jQuery per la presentazione di immagini
 Scarica
Scarica
Slider immagine jQuery mirtillo
Blueberry è un plug-in di scorrimento jquery opensource sperimentale che è stato scritto specificamente per funzionare con layout web fluidi/reattivi.
 Scarica
Scarica
Slider vetrina verticale con jQuery e transizioni CSS
È uno slider jquery molto semplicistico e reattivo per un negozio online o un portfolio. L'idea è di avere diverse sezioni in una visualizzazione a schermo intero: l'immagine o l'anteprima, una navigazione e la descrizione. Durante la navigazione tra gli elementi, faremo scorrere la sezione di anteprima e la sezione con la descrizione in direzioni opposte.
 download demo
download demo
Div Scroll Smooth jQuery Slideshow Plugin
Div Scroll Smooth è un plug-in di scorrimento jquery in cui il contenuto scorre orizzontalmente a sinistra oa destra. Oltre a molti altri plugin, scroll che è stato scritto per jQuery Smooth Div Scroll non limita le fasi di scorrimento. Poiché il nome suggerisce il plug-in, lo scorrimento è fluido.
 demo maggiori informazioni
demo maggiori informazioni
Galleria della parete 3D
la Galleria di scorrimento 3D jquery. Utilizzando il browser Safari le immagini di questa galleria verranno messe in prospettiva 3D, durante lo scorrimento o lo scorrimento. Se visualizzata con un altro browser, la galleria verrà mostrata normalmente, mantenendo tutte le funzionalità.
 download demo
download demo
Concetto di impaginazione del dispositivo di scorrimento
Un'impaginazione sperimentale del dispositivo di scorrimento che utilizza il dispositivo di scorrimento dell'interfaccia utente di jQuery. L'idea è quella di utilizzare un semplice concetto di navigazione che conservi il layout e lo stile consentendo al contempo di rendere facilmente accessibile il contenuto.
 download demo
download demo
Slider jquery a fessura
Slit Slider è una presentazione con una svolta: durante la navigazione tra le diapositive, quella corrente verrà "tagliata" in due sezioni e spostata via, rivelando la diapositiva successiva o precedente. Il dispositivo di scorrimento può essere utilizzato in un contesto reattivo ed è stato aggiornato e migliorato.
 download demo
download demo
jqFancyTransitions – presentazione con effetti striscia
 download demo
download demo
Omaggio esclusivo: cursore jquery
 download demo
download demo
Montaggio automatico dell'immagine con cursore jquery
 download demo
download demo
Cursore di parallasse con jQuery
 download demo
download demo
Slider immagine rotante con jQuery
 download demo
download demo
Galleria 3D con CSS3 e jQuery
 download demo
download demo
Lightbox CSS3
CSS3 Lightbox è un dispositivo di scorrimento jquery della galleria 3D con te che utilizza le trasformazioni 3D CSS, è un semplice esperimento lightbox solo CSS.
 download demo
download demo
Effetto immagine 3D a schermo intero con CSS3 e jQuery
 download demo
download demo
Effetto sfocatura immagine a schermo intero con HTML5
L'immagine a schermo intero è un cursore jquery di immagini pulito con effetto sfocato con te. Usando la tela, vogliamo sfocare le immagini durante il passaggio a un'altra, creando un effetto uniforme.
 download demo
download demo
Griglia di riquadri immagine trascinabili
Trascinabile Image Boxes è creare un modello con una griglia a schermo intero del cursore jquery dell'immagine. L'idea è quella di avere una griglia trascinabile che mostri caselle di miniature e menu come elementi. Una volta cliccato, la miniatura si espanderà all'immagine a dimensione intera e la casella della voce di menu si espanderà in un'area di contenuto a schermo intero.
 download demo
download demo
Tour con zoom immagine con jQuery
 download demo
download demo
Navigazione delle immagini del portfolio con jQuery
 download demo
download demo
Content Rotator con jQuery
 download demo
download demo
jQuery Banner Rotator / Content Slider / Carousel
All In One è uno slider Jquery avanzato disponibile in 5 versioni: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. Ti consente di creare facilmente potenti cursori con testo animato utilizzando tag standard HTML, rendendo lo slider molto facile da configurare e mantenere.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
RoyalSlider – Galleria di immagini jQuery abilitata al tocco
RoyalSlider è un plug-in jquery slider e content slider facile da usare con sottotitoli animati, layout reattivo e supporto touch per dispositivi mobili. Come navigazione puoi utilizzare miniature, schede o elenchi puntati
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
