Где именно WordPress хранит фотографии на вашем сайте?
Опубликовано: 2022-06-25Вы задаетесь вопросом, какие фотографии на вашем веб-сайте делает продавец WordPress?
Многие новички в WordPress спрашивали нас, как WordPress работает с изображениями продавца и что они могут сделать, чтобы более компетентно управлять своей медиатекой.
В этом отчете мы объясним, как WordPress хранит изображения на вашем сайте. Мы также поделимся инструментами и плагинами, которые вы можете использовать для более грамотной организации ваших изображений.

Как WordPress покупает фотографии?
WordPress будет поставляться со встроенной системой для загрузки медиафайлов, таких как визуальные эффекты, фильмы, аудио и документы на ваш веб-сайт WordPress.
Эта процедура позволяет вам удобно добавлять изображения и другие медиафайлы в определенную папку на вашем хостинг-сервере WordPress.
Затем эти файлы отображаются в вашей медиатеке WordPress. Вы можете просмотреть все свои загрузки на веб-странице « Медиа» » Библиотека . Снизу вы также можете редактировать эти файлы, манипулировать ими или даже удалять их.

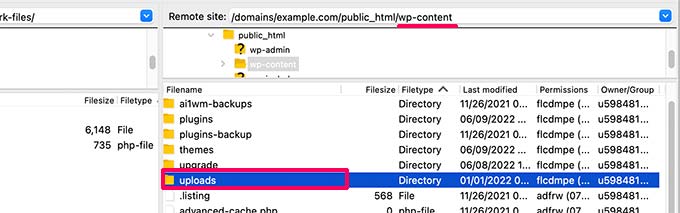
Точная папка, в которой файлы изображений хранятся в WordPress, определяется как папка загрузки, расположенная внутри папки /wp-content/.

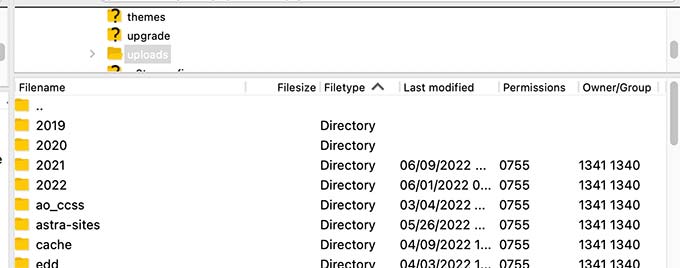
В папке загрузок ваши медиафайлы сохраняются по папкам года и месяца. Кроме того, вы также увидите папки, созданные вашими плагинами WordPress для сохранения других загрузок.
Например, все ваши медиафайлы, загруженные в июне 2022 года , будут сохранены в:
/wp-written content/uploads/2022/06/
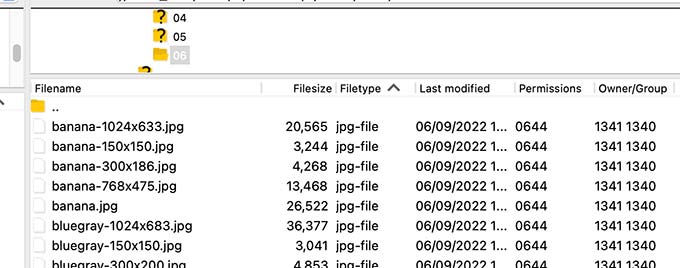
Вы можете проверить эти файлы данных и папки, подключившись к своей учетной записи веб-хостинга WordPress с помощью FTP-клиента или с помощью приложения File Supervisor под панелью управления вашей учетной записи интернет-хостинга.

Вы обнаружите, что на ваш сервер загружено довольно много копий каждой графики. Эти графические измерения генерируются WordPress автоматически при добавлении графики.

По умолчанию вы можете увидеть миниатюру, средний и большой размер изображения вместе с начальной загрузкой.
Кроме того, ваша тема или плагины WordPress могут также создавать дополнительные графические размеры для их использования.
Теперь вы, возможно, захотите узнать, как WordPress отображает данные об этих документах в медиатеке?
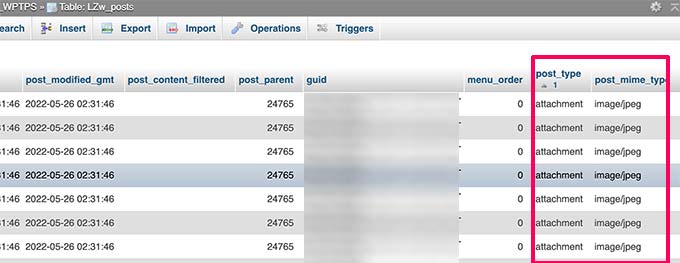
Для этого WordPress также отправляет продавцам информацию о ваших загрузках показов в базу данных в виде сортировки вложений в таблице сообщений.
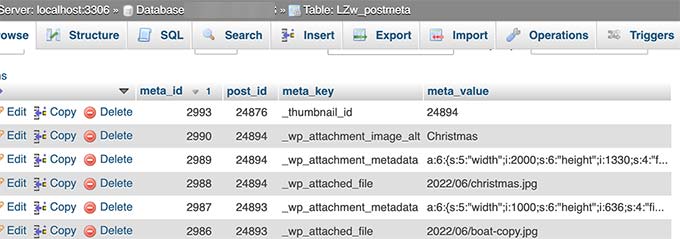
Кроме того, WordPress также будет сохранять данные в метастоле постов, когда вы вставляете визуальные эффекты в посты/веб-страницы или любой другой настраиваемый тип размещения.

Например, когда вы установили демонстрируемое изображение, WordPress сохраняет эти данные в виде мета-ключа _thumbnail_id и передает их в базу метаданных вашей базы данных.

Детали внутри вашей базы данных сообщают WordPress местонахождение файла на вашем хостинг-сервере. Теперь, если вы удалите файл со своего сервера с помощью FTP, WordPress будет отображать эти изображения людей как поврежденные.

Точно так же, если вы удалите ссылку на показ из своей базы данных WordPress, файл, тем не менее, останется нетронутым на вашем сервере веб-хостинга, но не появится в вашей медиатеке.
Изменение того, как WordPress Outlets загружает визуальные и медиаданные
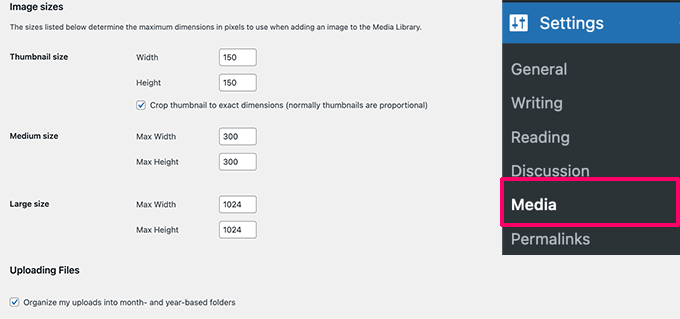
По умолчанию WordPress не позволяет вам изменять локаль загрузки из места администратора WordPress. Единственная настройка, которую вы можете сделать, — это отключить тридцатидневный период и год для большинства папок, перейдя в « Параметры» » Медиа -сайт.

Отсюда вы также можете изменить максимальные размеры в пикселях для загрузки изображений.
Опытные потребители WordPress могут следовать нашему руководству о том, как вручную улучшить папку загрузки WordPress по умолчанию.
Организация ваших фотографий в WordPress
Для большинства пользователей медиатека WordPress по умолчанию сделает свою работу просто качественной.
Тем не менее, если фотографии занимают большую часть вашего сайта WordPress, вам, возможно, понадобятся дополнительные приложения для организации ваших загрузок.
Например, если вы работаете с веб-сайтом с фотографиями, вы можете разместить свой материал в альбомах или тегах.
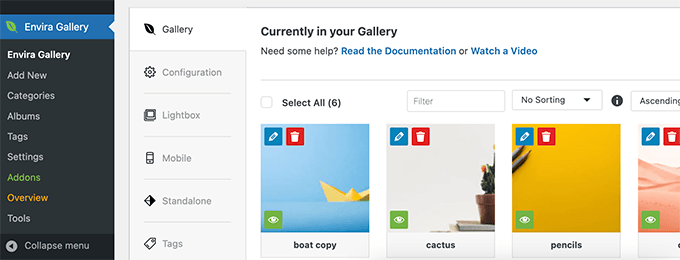
Для этого вам понадобится плагин, такой как Envira Gallery. Это плагин галереи впечатлений WordPress, который позволяет размещать изображения в альбомах, тегах и галереях.


Разрешение людям добавлять иллюстрации или фотографии в WordPress
По умолчанию WordPress разрешает всем, кто может публиковать сообщения на вашей веб-странице, добавлять иллюстрации или фотографии. Это касается конечных пользователей с ролями администратора, писателя, редактора и участника.
Но что, если вы хотите, чтобы другие клиенты добавляли иллюстрации или фотографии на ваш сайт, не входя в админку?
Для этого вам понадобится плагин WPForms. Это лучший плагин для создания сортировок WordPress, который позволяет вам легко создавать любые варианты для вашего сайта.
Он также будет поставляться с индустрией добавления файлов, которая позволит потребителям быстро добавлять изображения, файлы и другие файлы данных без создания учетной записи пользователя или доступа к области администрирования WordPress.
Во-первых, вам нужно настроить и активировать плагин WPForms. Чтобы узнать больше, ознакомьтесь с нашим пошаговым руководством по настройке плагина WordPress.
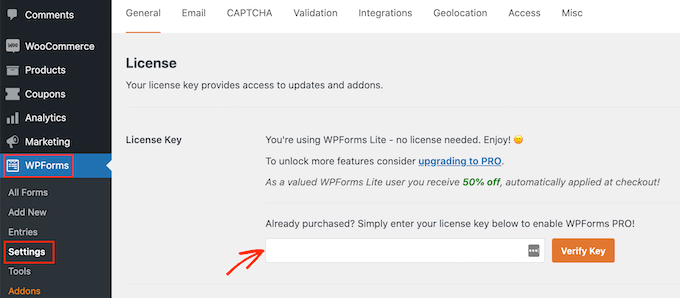
При активации вам нужно будет посетить сайт WPForms »Конфигурации , чтобы ввести ключевую лицензию. Вы можете узнать эту информацию под своей учетной записью на веб-сайте WPForms.

В будущем вам нужно посетить WPForms »Добавить новую веб-страницу, чтобы создать свой вариант загрузки графики.
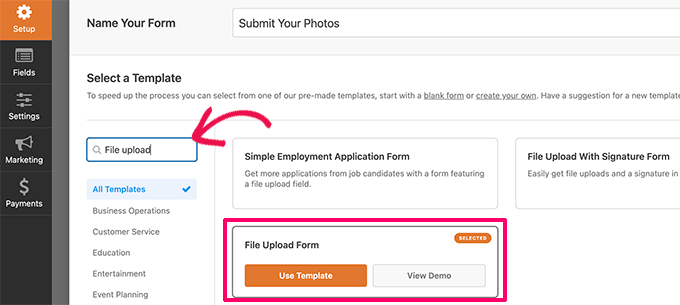
Во-первых, вам нужно указать название для вашего вида. После этого вы можете найти шаблон File Upload Sort, чтобы начать работу.

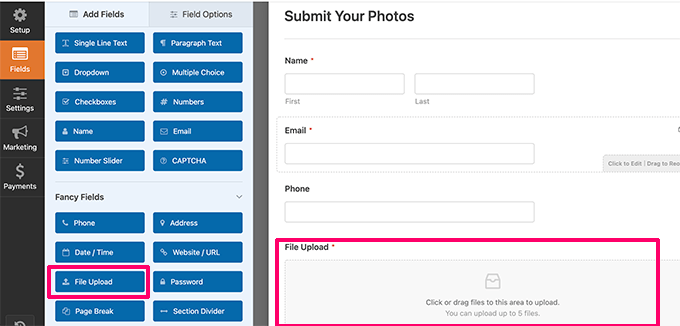
WPForms теперь будет загружать интерфейс построителя типов и механически загружать поля сортировки из шаблона сортировки загрузки файлов.

Форма будет включать тему загрузки файла по умолчанию. Вы можете вставлять или удалять поля в соответствии с вашим типом, изменять их метки или перемещаться по ним вверх или вниз.
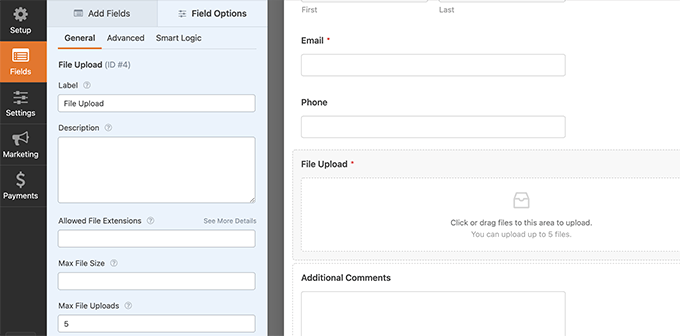
Вы можете щелкнуть дисциплину File Upload, чтобы улучшить ее настройки. Из этой статьи вы можете указать, какие типы файлов и как несколько документов человек может загружать. Вы также можете установить максимальный размер файла.

Когда вы закончите, вы можете помочь вам сохранить форму и выйти из конструктора шрифтов.
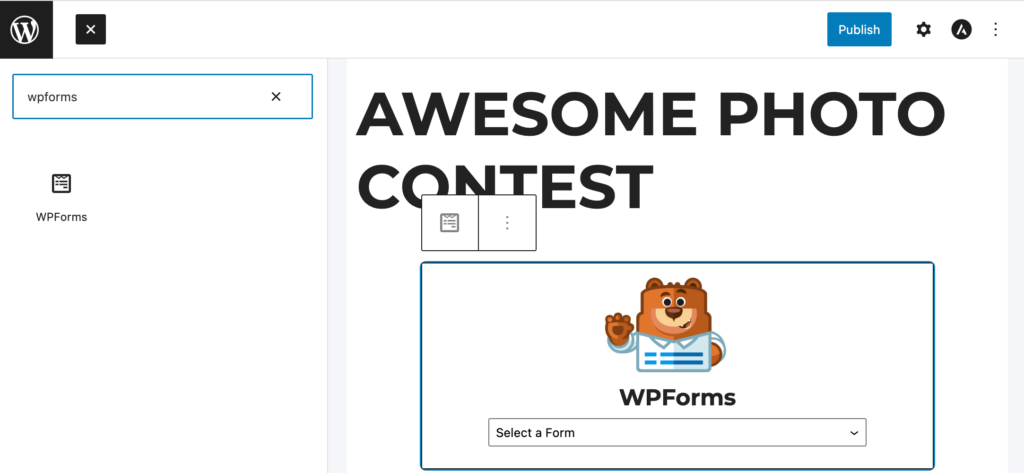
Далее вам нужно создать новую страницу или сайт или отредактировать настоящее имя. На экране редактирования публикации перейдите вперед и увеличьте блок WPForms до своего информационного поля.

В настройках блока WPForms просто щелкните раскрывающееся меню, чтобы выбрать вариант, который вы разработали ранее.
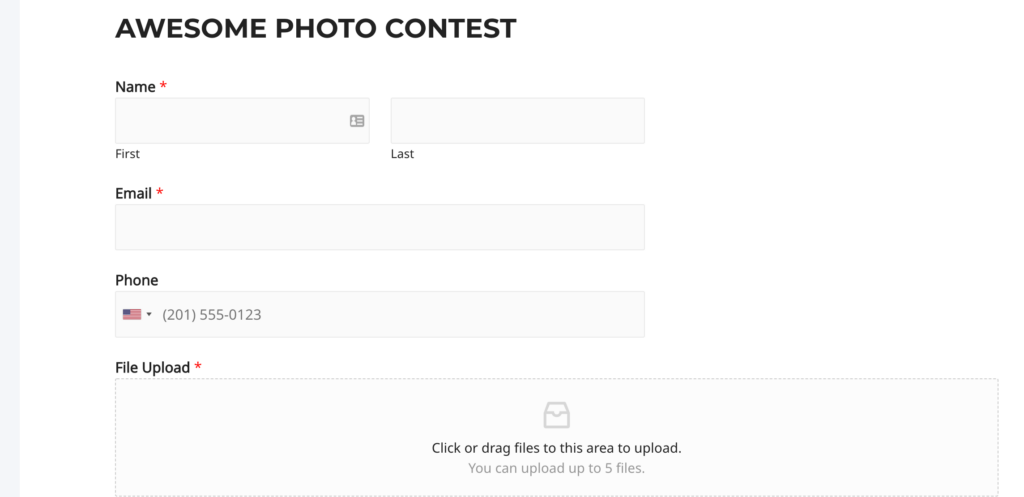
Теперь вы можете помочь вам сохранить ваши изменения и предварительно просмотреть вашу заявку или веб-сайт, чтобы увидеть, как загружается ваш файл.

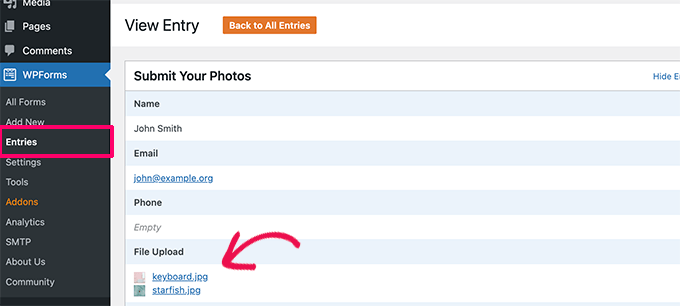
Вы можете просмотреть файлы, загруженные конечными пользователями, просмотрев сайт WPForms » Entries и щелкнув тип загрузки файла. Из перечисленных здесь вы можете увидеть запись, чтобы увидеть загруженные документы.

Для получения дополнительной информации см. нашу заключительную информацию о том, как разрешить людям загружать изображения в WordPress.
Оптимизация фотографий WordPress для повышения производительности
Визуальные эффекты чрезвычайно привлекательны, поэтому они делают ваш письменный контент намного более интригующим для людей. Сказав это, они также рассматривают дополнительное время для загрузки, а не только основной текст.
Это означает, что если на странице есть различные большие изображения, ваша веб-страница будет загружаться медленнее. Этот вялый темп веб-страницы влияет на взаимодействие с пользователем так же хорошо, как и на маркетинг в поисковых системах.
К счастью, существует множество инструментов для удобной оптимизации ваших фотографий для веб-сайта прямо перед их загрузкой в WordPress.
Например, вы можете использовать плагин для сжатия изображений WordPress, чтобы регулярно оптимизировать каждое изображение, которое вы загружаете на свой веб-сайт.
Вы можете дополнительно повысить эффективность, используя CDN (сеть доставки информации). Это позволяет вам загружать фотографии с глобального сообщества серверов вместо вашего сервера веб-хостинга.
Мы поддерживаем использование Bunny.internet, который является наиболее эффективным провайдером CDN в этом секторе. Это очень просто и поставляется с личным плагином WordPress для более быстрой настройки.
Мы надеемся, что эта короткая статья помогла вам узнать, какие фотографии продавцов WordPress размещены на вашем сайте. Вы также можете ознакомиться с нашим руководством о том, как найти абсолютно бесплатные фотографии для вашего веб-сайта WordPress, или ознакомиться с нашим начальным руководством о том, как WordPress работает за кулисами.
Если вам понравилась эта публикация, то обязательно подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
