Wo genau speichert WordPress Fotos auf Ihrer Website?
Veröffentlicht: 2022-06-25Fragen Sie sich, was WordPress-Händler auf Ihrer Website fotografieren?
Viele WordPress-Anfänger haben uns gefragt, wie WordPress Händlerbilder macht und was sie tun können, um ihre Mediathek viel kompetenter zu verwalten.
In diesem Bericht machen wir deutlich, wie WordPress Shops auf Ihrer Website visualisiert. Wir teilen auch Instrumente und Plugins, mit denen Sie Ihre Bilder viel kompetenter organisieren können.

Wie funktioniert WordPress Shop Fotografien?
WordPress wird mit einer integrierten Technik geliefert, um Medien-Uploads wie Bilder, Filme, Audio und Papierkram auf Ihrer WordPress-Website zu verwalten.
Mit diesem Verfahren können Sie bequem Bilder und andere Medien zu einem bestimmten Ordner auf Ihrem WordPress-Hosting-Server hinzufügen.
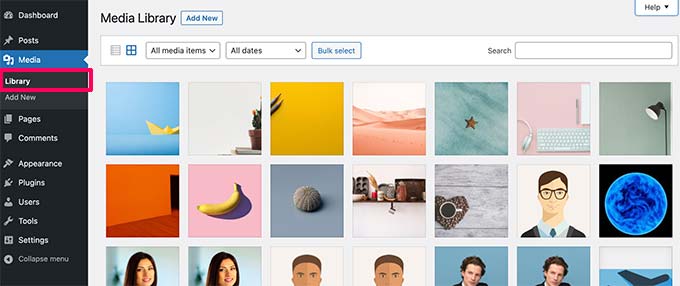
Diese Dateien werden dann in Ihrer WordPress-Medienbibliothek ausgestellt. Sie können alle Ihre Uploads auf der Webseite „ Medien » Bibliothek“ einsehen. Von unten aus können Sie diese Dateien auch bearbeiten, manipulieren oder sogar löschen.

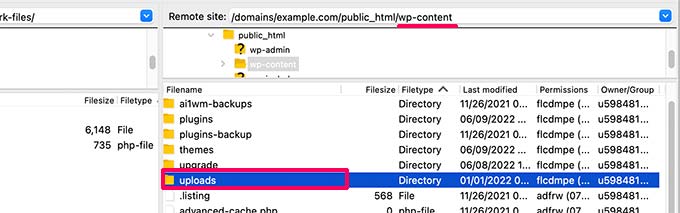
Der genaue Ordner, in dem die Bilddateien in WordPress gespeichert sind, wird als Uploads-Ordner identifiziert, der sich im Ordner /wp-content/ befindet.

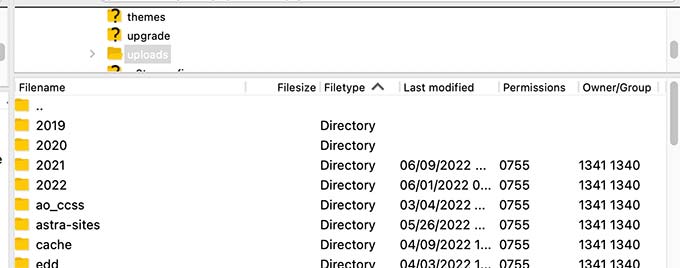
Im Ordner „Uploads“ werden Ihre Mediendateien in Jahres- und Monatsordnern gespeichert. Außerdem sehen Sie auch Ordner, die von Ihren WordPress-Plugins erstellt wurden, um andere Uploads aufzubewahren.
Beispielsweise werden alle Ihre im Juni 2022 hochgeladenen Mediendateien gespeichert in:
/wp-written content/uploads/2022/06/
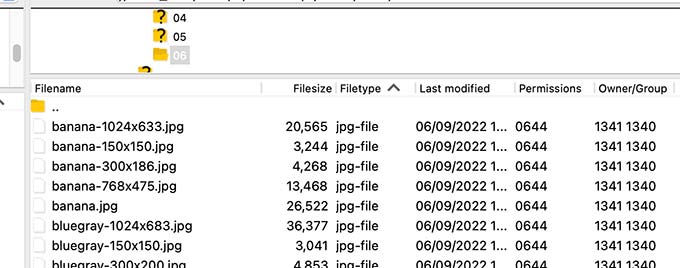
Sie können diese Dateien und Ordner auschecken, indem Sie sich mit Ihrem WordPress-Internet-Hosting-Konto verbinden, indem Sie einen FTP-Client verwenden, oder über die File Supervisor-App unter dem Befehlsfeld Ihres Internet-Hosting-Kontos.

Sie werden feststellen, dass von jeder Grafik, die auf Ihren Server hochgeladen wurde, einige Kopien vorhanden sind. Diese Grafikmaße werden automatisch von WordPress generiert, wenn Sie eine Grafik hinzufügen.

Standardmäßig sehen Sie möglicherweise eine Miniaturansicht, mittlere und große Abmessungen des Bildes zusammen mit dem ersten Upload.
Abgesehen davon könnten Ihr WordPress-Theme oder Ihre Plugins auch mehr grafische Dimensionen für sie generieren.
Jetzt möchten Sie vielleicht wissen, wie WordPress Daten zu diesen Dokumenten in der Mediathek anzeigt?
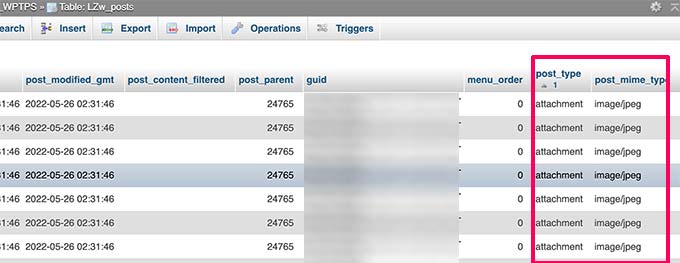
Zu diesem Zweck speichert WordPress auch Händlerinformationen zu Ihren Impressions-Uploads in der Datenbank als Anhangseintrag unter der Posts-Tabelle.
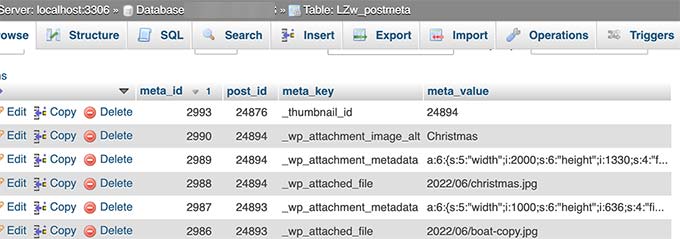
Abgesehen davon speichert WordPress auch Daten im Posts-Metadesk, wenn Sie Bilder in Posts/Webseiten oder andere benutzerdefinierte Inhalte einfügen.

Wenn Sie beispielsweise ein angezeigtes Bild erstellt haben, speichert WordPress diese Daten als _thumbnail_id und stellt sie im Postmeta-Desk Ihrer Datenbank bereit.

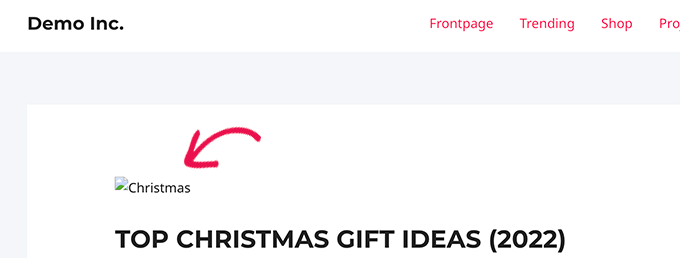
Die Details in deiner Datenbank teilen WordPress mit, wo sich die Datei auf deinem Hosting-Server befindet. Wenn Sie nun eine Datei mit FTP von Ihrem Server löschen, zeigt WordPress diese Personenbilder als defekt an.

Wenn Sie den Verweis auf eine Impression aus Ihrer WordPress-Datenbank löschen, bleibt die Datei auf Ihrem Webhosting-Server ebenfalls intakt, erscheint jedoch nicht in Ihrer Medienbibliothek.
Ändern, wie WordPress Visuals und Medien hochlädt
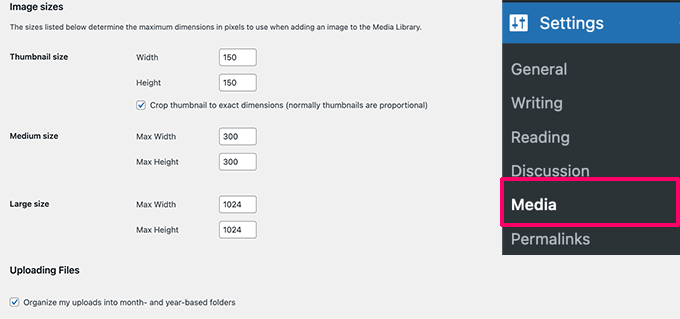
Standardmäßig lässt WordPress es Ihnen nicht zu, das Gebietsschema für Uploads vom WordPress-Admin-Speicherort aus zu ändern. Die einzige Anpassung, die Sie vornehmen können, besteht darin, den 30-Tage-Zeitraum und die jahresbasierten Ordner zu deaktivieren, indem Sie zu Optionen » Medienseite gehen.

Von hier aus können Sie auch die maximalen Abmessungen in Pixel für Ihre Bild-Uploads ändern.
Anspruchsvolle WordPress-Nutzer können sich an unser Tutorial halten, wie sie den standardmäßigen WordPress-Upload-Ordner manuell verbessern können.
Anordnen Ihrer Fotos in WordPress
Für die meisten Benutzer würde die standardmäßige WordPress-Medienbibliothek die Arbeit nur in hoher Qualität erledigen.
Wenn Fotos jedoch einen weiteren großen Teil Ihrer WordPress-Site einnehmen, müssen Sie möglicherweise Anwendungen hinzufügen, um Ihre Uploads zu organisieren.
Wenn Sie beispielsweise eine Bilder-Website betreiben, möchten Sie vielleicht Ihr Material in Alben oder Tags anordnen.
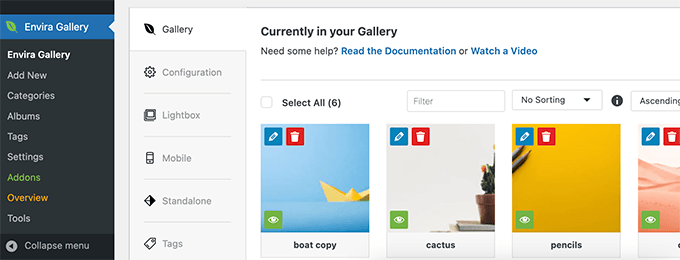
Dafür benötigen Sie ein Plugin wie Envira Gallery. Es ist ein WordPress-Impressionsgalerie-Plugin, mit dem Sie Ihre Bilder in Alben, Tags und Galerien anordnen können.

Personen erlauben, Illustrationen oder Fotos in WordPress hinzuzufügen
Standardmäßig erlaubt WordPress allen Personen, die Beiträge auf Ihrer Webseite veröffentlichen können, Illustrationen oder Fotos hinzuzufügen. Dazu gehören Endbenutzer mit den Personenrollen Administrator, Autor, Bearbeiter und Mitwirkender.

Aber was wäre, wenn Sie andere Kunden auffordern würden, Illustrationen oder Fotos auf Ihrer Website hinzuzufügen, ohne sich im Admin-Bereich anzumelden?
Dazu benötigen Sie das WPForms-Plugin. Es ist das beste WordPress-Sortierungs-Plugin und ermöglicht es Ihnen, auf einfache Weise alle Arten von Varianten für Ihre Website zu entwickeln.
Es wird auch eine Branche zum Hinzufügen von Dateien geben, die es Verbrauchern ermöglicht, Bilder, Dateien und andere Datendateien schnell hinzuzufügen, ohne ein Benutzerkonto zu erstellen oder auf den WordPress-Administrationsbereich zuzugreifen.
Zunächst müssen Sie das WPForms-Plugin einrichten und aktivieren. Viele weitere Fakten finden Sie in unserer Schritt-für-Aktion-Anleitung zum Einrichten eines WordPress-Plugins.
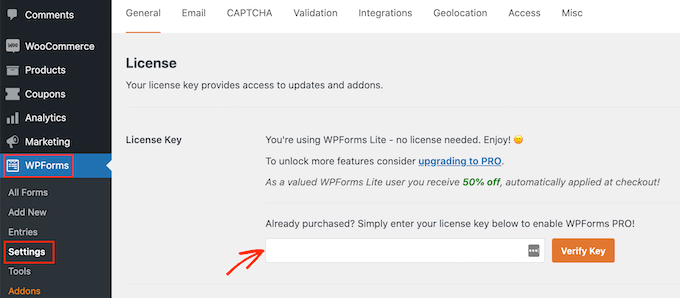
Bei der Aktivierung müssen Sie die Seite WPForms » Configurations besuchen, um Ihre Lizenz entscheidend einzugeben. Sie können diese Details unter Ihrem Konto auf der WPForms-Website finden.

In Zukunft müssen Sie WPForms besuchen » Neue Webseite hinzufügen, um Ihre Grafik-Upload-Variante zu erstellen.
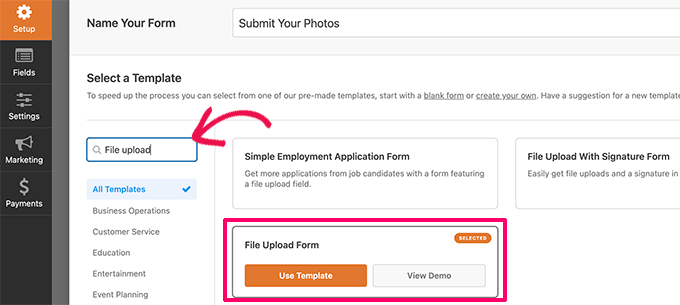
Zunächst müssen Sie einen Titel für Ihre Art angeben. Anschließend können Sie nach der Datei-Upload-Sortiervorlage suchen, um loszulegen.

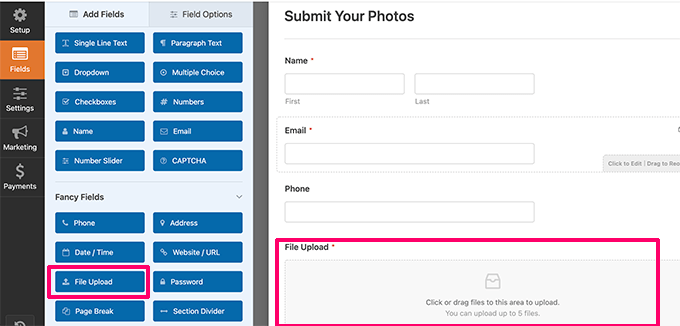
WPForms lädt nun die Art Builder-Schnittstelle und lädt automatisch Sortierfelder aus der Datei-Upload-Sortierungsvorlage.

Das Formular enthält standardmäßig einen Datei-Upload-Betreff. Sie können Felder für Ihren Typ einfügen oder entfernen, ihre Beschriftungen ändern oder sie nach oben oder unten verschieben.
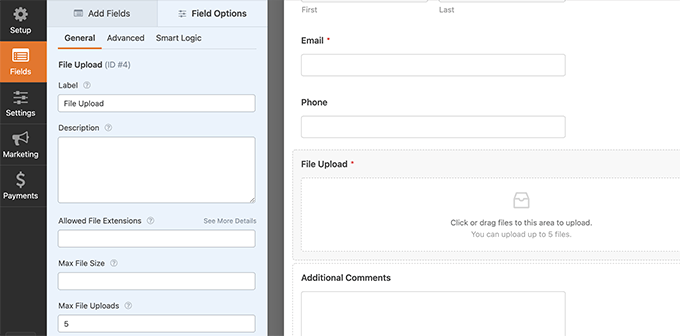
Sie können auf die Datei-Upload-Disziplin klicken, um ihre Konfigurationen zu verbessern. In diesem Artikel können Sie festlegen, welche Dateitypen und wie viele Dokumente eine Person hochladen kann. Sie können auch ein Limit für die meisten Dateiabmessungen festlegen.

Sobald Sie fertig sind, können Sie Ihr Formular speichern und den Type Builder verlassen.
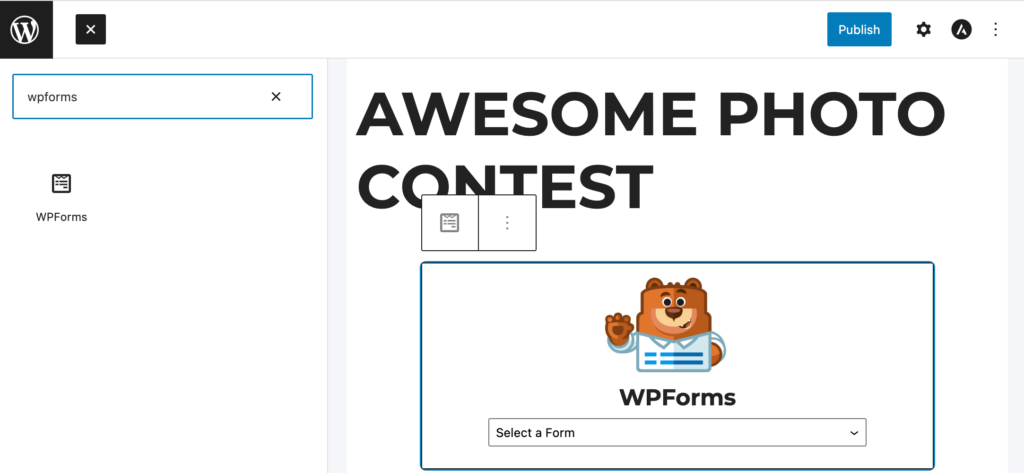
Als nächstes müssen Sie einen neuen Eintrag oder eine neue Website erstellen oder ein Geschenk einer Person bearbeiten. Gehen Sie auf dem Anzeigebildschirm zum Veröffentlichen und Bearbeiten voran und erhöhen Sie den WPForms-Block zu Ihrem Informationspunkt.

Klicken Sie in den WPForms-Blockeinstellungen einfach auf das Dropdown-Menü, um die Sorte auszuwählen, die Sie zuvor entwickelt haben.
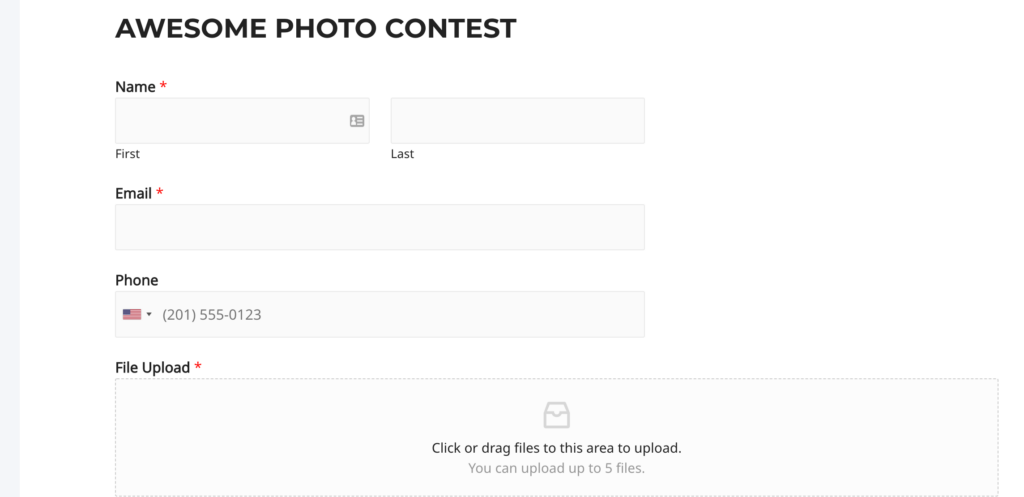
Sie können Ihnen jetzt helfen, Ihre Änderungen zu speichern und eine Vorschau Ihrer Übermittlung oder Website anzuzeigen, um zu sehen, wie Ihre Datei hochgeladen wird.

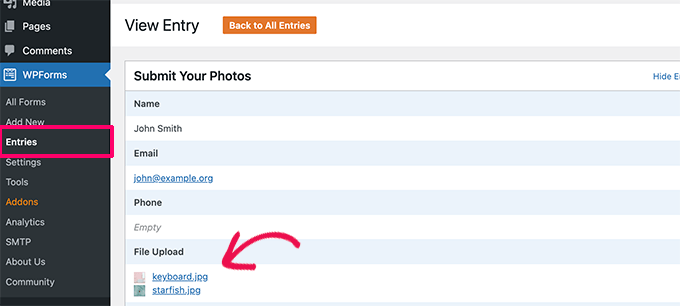
Sie können Dateien anzeigen, die von Endbenutzern hochgeladen wurden, indem Sie die Seite WPForms » Entries aufrufen und auf Ihre Datei-Upload-Art klicken. Von hier aufgelistet können Sie einen Eintrag sehen, um die hochgeladenen Dokumente zu sehen.

Weitere Informationen finden Sie in unseren abschließenden Informationen darüber, wie Sie Personen erlauben können, Bilder in WordPress hochzuladen.
Optimieren von WordPress-Fotos für Leistung
Visuals sind bemerkenswert ansprechend und machen Ihre geschriebenen Inhalte für die Menschen viel faszinierender. Allerdings berücksichtigen sie auch zusätzliche Zeit zum Laden als nur einfachen Text.
Das bedeutet, wenn Sie mehrere große Bilder auf einer Seite haben, wird Ihre Webseite langsamer geladen. Dieses langsame Webseitentempo wirkt sich sowohl auf die Benutzerfreundlichkeit als auch auf das Suchmaschinenmarketing aus.
Glücklicherweise gibt es tonnenweise Geräte, mit denen Sie Ihre Fotos bequem für die Website optimieren können, bevor Sie sie in WordPress hochladen.
Sie können beispielsweise ein WordPress-Plugin zur Bildkomprimierung verwenden, um jedes einzelne Bild, das Sie auf Ihre Website hochladen, routinemäßig zu optimieren.
Durch die Nutzung eines CDN (Information Shipping Network) können Sie die Effizienz zusätzlich steigern. Auf diese Weise können Sie Fotos von einer globalen Community von Servern statt von Ihrem Webhosting-Server laden.
Wir empfehlen die Verwendung von Bunny.internet, dem effektivsten CDN-Anbieter der Branche. Es ist super mühelos und wird mit seinem persönlichen WordPress-Plugin für eine schnellere Einrichtung geliefert.
Wir hoffen, dass dieser kurze Artikel Ihnen geholfen hat, herauszufinden, in welchen WordPress-Händlern Fotos auf Ihrer Website sind. Vielleicht möchten Sie auch unseren Leitfaden lesen, wie Sie lizenzfreie Fotos für Ihre WordPress-Website finden, oder unseren Starter-Leitfaden darüber, wie WordPress im Wesentlichen hinter den Kulissen funktioniert.
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Videoclip-Tutorials. Sie finden uns auch auf Twitter und Facebook.
