Как узнать, работает ли сайт на WordPress?
Опубликовано: 2022-06-28WordPress — это отличная система для запуска практически любого веб-сайта, она подходит для корпоративных веб-сайтов, индивидуальных блогов, портфолио сайтов для фрилансеров, сайтов электронной коммерции и сетевых журналов. Почти 65% самых популярных сайтов в указанной сети работают на WordPress.
WordPress является одной из самых популярных систем управления информацией. Вы можете использовать WordPress для создания успешных платформ всемирной паутины с отличным стилем и дизайном, а также предоставлять статьи в виде текстового контента и мультимедиа для вашей аудитории. Уровень настраиваемости WordPress для группы и доступность для неискушенного в технологиях сетевого администратора — одна из веских причин его результатов как самого известного метода управления контентом.
Объяснения того, как узнать, работает ли сайт на WordPress или нет, могут варьироваться от одного конца спектра до другого. Возможно, вы хотите стать веб-разработчиком и хотели бы узнать, можно ли добавить определенные функции на веб-сайт WordPress. Или, возможно, вы сетевой предприниматель, который ищет талантливого веб-разработчика, который может персонализировать сайты WordPress для вас, и вы можете найти сайт с отличным дизайном и стилем, который вам нравится.
Практически невозможно понять, работает сайт на WordPress или нет, просто взглянув на него. Если вы являетесь энтузиастом WordPress и хотите узнать, какие из ваших самых любимых интернет-сайтов работают на WordPress, то для этого существует множество подходов.
Прежде чем мы начнем, не забудьте прокрутить страницу вниз до интересующей вас веб-страницы и найти « работает на WordPress ». Это кажется очевидным, но я, вероятно, время от времени пренебрегаю этим. Хотя довольно много веб-сайтов используют это, вы будете шокированы, обнаружив, что многие веб-сайты с высоким рейтингом выбирают, чтобы сохранить его.
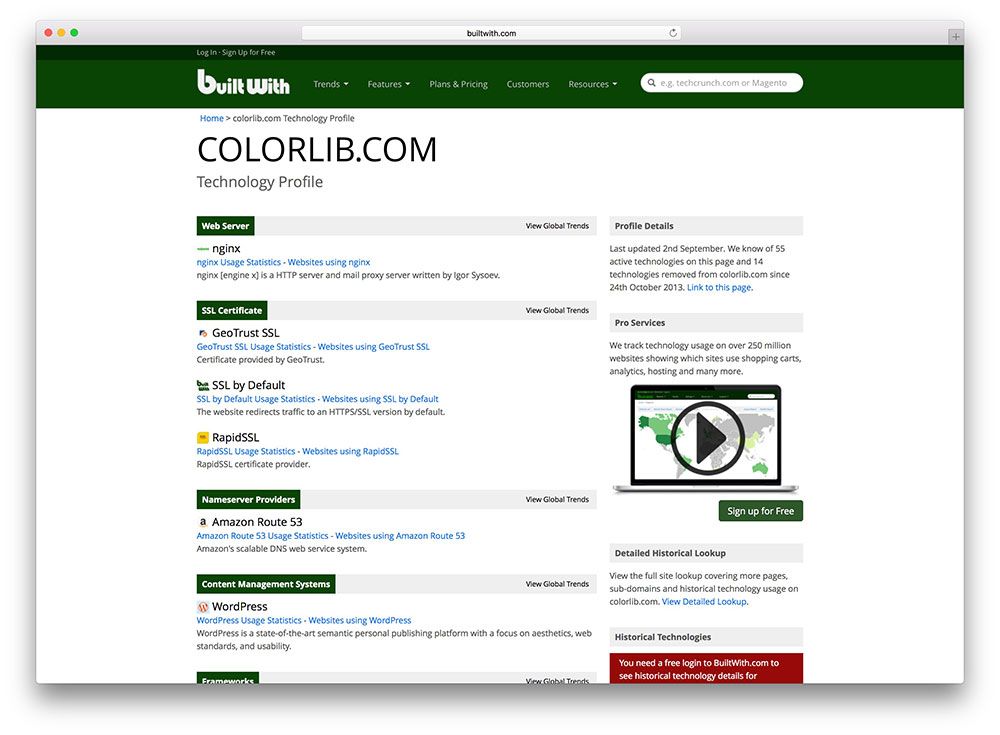
BuiltWith — это альтернатива, связанная с IsItWP, кроме того, она предоставляет много дополнительных данных в виде конкретных данных.

Он не только дает название процесса администрирования материалов, который использует веб-сайт, но и предоставляет общий технологический профиль рассматриваемого веб-сайта. Он сообщает нам о виджетах, которые использует веб-страница, сетях доставки контента, которые он использует для ускорения загрузки веб-сайта, данных веб-хостинга, сертификатах защиты, которые имеет сайт, и других деталях документа. Так что BuiltWith — хорошая альтернатива, если вы хотите знать, как работает веб-сайт и какие инструменты он использует.
IsItWP — это простой, абсолютно бесплатный полезный ресурс, вы можете ввести любой URL-адрес сайта и вуаля! вы узнаете, работает ли он на WordPress.

Использование плагинов для браузера
Плагины в вашем браузере могут сделать для вас очень многое. В настоящее время я использую свои плагины Chrome, чтобы помочь вам сохранить сотни вкладок при изучении тем, просто делать снимки экрана, получать предыдущую блокировку контента, зависящего от IP, и легко находить рейтинги веб-сайтов Alexa.
Вы также можете использовать плагин или расширение для браузера, чтобы определить, управляется ли веб-сайт на WordPress. Для Chrome я бы предложил BuiltWith Technologies Profiler, который можно загрузить из Chrome Web Keep. Расширение довольно высоко оценено и вполне справедливо классифицируется как инструмент разработчика.
Все данные, которые вам понадобятся для посещения веб-страницы и ввода URL-адреса, легко доступны при необходимости. С этим расширением вам нужно только зайти на любой интернет-сайт и активировать расширение, чтобы увидеть данные веб-сайта.

Wappalyzer — это дополнительное расширение, которое определяет процесс управления информацией на веб-сайте, а также работает для создания платформ электронной коммерции, фреймворков JavaScript, серверных данных и имеет доступ к нескольким инструментам аналитики.
Вы действительно должны принять к сведению, что все 3 расширения Chrome имеют огромный рейтинг и хорошо работают. Попробуйте установить их или изучите информацию о розничном магазине Chrome, прежде чем остановиться на одном из них. Я не одобряю какой-то один из 3-х только потому, что требования людей варьируются. Но если вам нужно только найти метод администрирования статей для сайтов в стандарте, одного из трех расширений должно быть достаточно.

Расширения для Firefox
BuiltWith Incorporate On также предлагается с Firefox, если вы не используете Chrome.

Теперь, когда я исчерпал все ресурсы 3rd-bash, которые можно использовать, чтобы узнать, работает ли веб-сайт с WordPress, давайте посмотрим, как вы можете сделать то же самое без какой-либо внешней помощи.
Ищем под капотом — просмотр кода ресурса
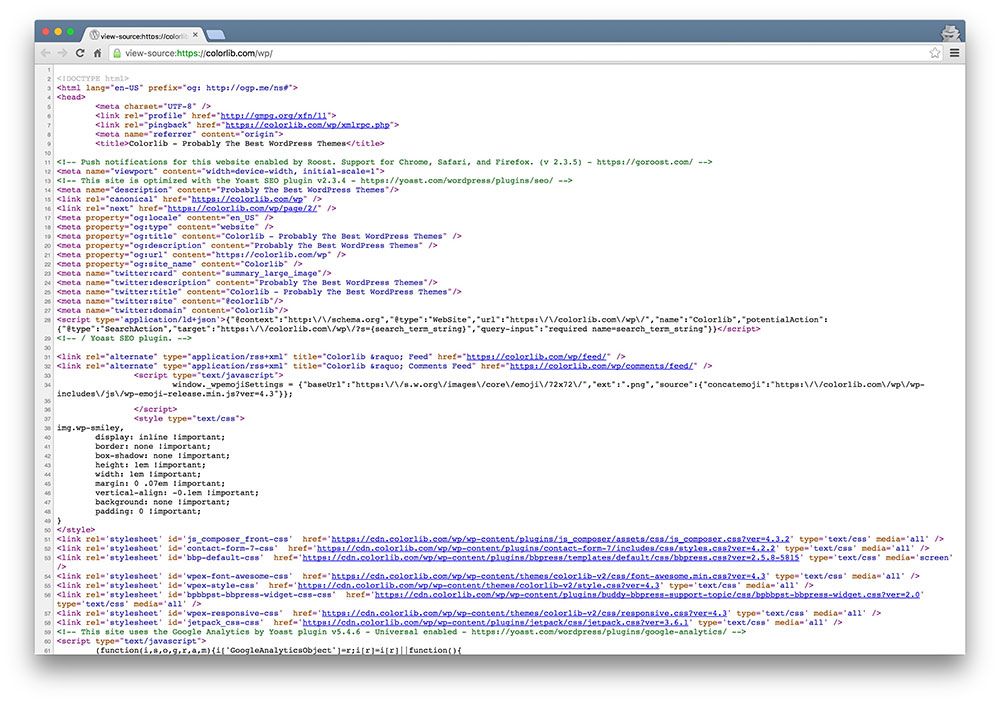
Зайдите на любой веб-сайт. Подходит-щелкните и выберите проверить поставку. И вы можете увидеть, какие отличительные элементы составляют интернет-сайт.

Вы увидите все файлы «wp», такие как wp-статьи или wp-загрузки, которые нужны почти каждому веб-сайту WordPress для предоставления информации посетителям. Также в конце исходного кода Colorlib вы заметите, что он запускает плагин кэширования W3 с обратной ссылкой на страницу загрузки плагина на WordPress.org.
Люди могут добавлять ложный код на свои веб-сайты, но никто этого не делает. Просмотр исходного кода и поиск wp-файлов и каталогов может гарантировать, что веб-сайт управляет WordPress или другой системой управления контентом.
При проверке кода ресурса вы также можете найти тег генератора в верхней части кода. Если это там, то должно быть что-то вроде этого,
Но многие интернет-сайты удаляют тег из-за опасений по поводу защиты, а такого рода опасения необоснованны. Они считают, что информация о версии WordPress может сделать их сайты более уязвимыми для взлома. На самом деле нет, по той причине, что не часто бывает так, что хакер вручную проверяет веб-сайты по версии, а затем пытается их взломать.
Если вы хотите узнать больше о защите WordPress, вам следует ознакомиться с моей публикацией «Усиление защиты WordPress — полное руководство по защите веб-сайтов WordPress».
Добавление URL-адресов веб-сайтов
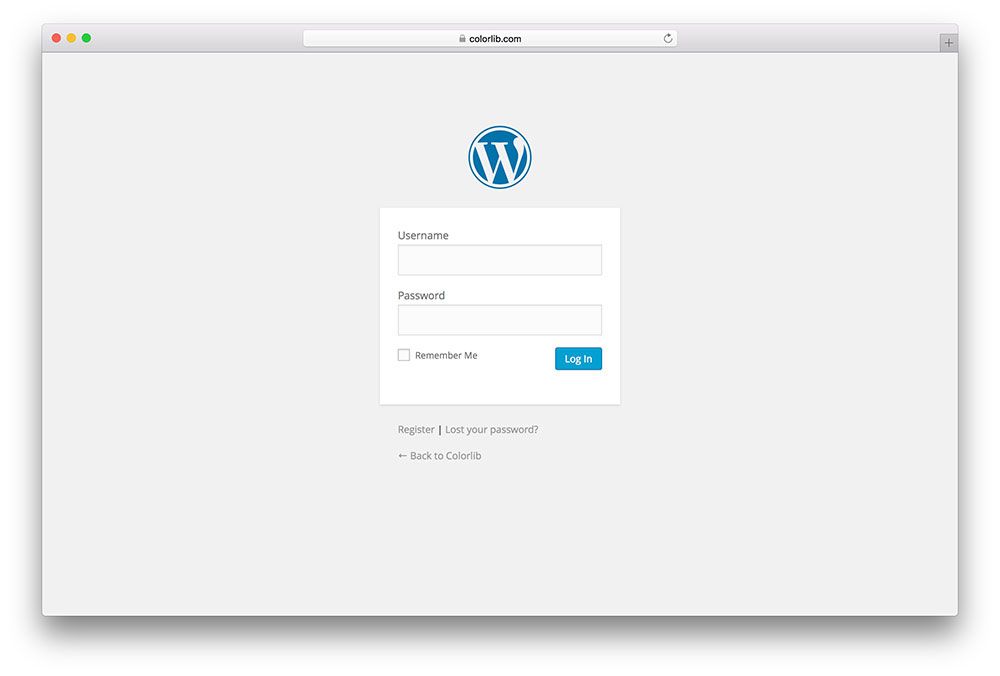
Просмотр кода ресурса может работать большую часть времени, в вашем распоряжении есть дополнительная альтернатива. Вы можете получить доступ к двум веб-страницам на любом сайте, набрав URLOfTheWebsite.com/wp-login.php или URLOfTheWebsite.com/wp-admin.php . Если веб-сайт использует WP, это должно привести вас на страницу входа в WordPress.

Но некоторые веб-сайты улучшают URL-адреса входа и wp-admin в целях безопасности, поэтому этот метод не является полным доказательством. Также даже папку wp-articles можно преобразовать в уникальный идентификатор. Таким образом, хотя эти стратегии относительно заслуживают доверия, они не являются исчерпывающими доказательствами.
Еще два документа можно найти, добавив «/license.txt» и «/readme.html» к адресу веб-сайта . Возможно, вы получите благословение и получите некоторые ценные данные сайта, включая редакцию WordPress, но некоторые веб-сайты, которые включают Colorlib, не имеют лицензии и документации.

Опять же, люди делают это из соображений стабильности или считают это в принципе не нужным. Я выбираю последнее рассуждение, с точки зрения оператора сайта, оно не дает никаких намерений.
Окончательные идеи
Надеюсь, статья возбудила ваше любопытство! А также поможет вам узнать, какие интернет-сайты работают в системе WordPress.
Вы должны подписаться на блог Colorlib, чтобы получать гораздо больше руководств.
Дайте нам знать, если вам понравилось представление.
