Обзор темы Blocksy 2022 — стоит ли? (Полное руководство)
Опубликовано: 2022-08-05Вы ищете честный обзор темы Blocksy ? Если да, то вы попали на нужную страницу.
Blocksy — это невероятно быстрая и легкая тема WordPress, созданная с помощью редактора Gutenberg. Он поставляется с множеством опций, которые делают его легко расширяемым и настраиваемым. Таким образом, вы можете использовать его для легкого создания веб-сайтов любого типа, таких как бизнес, агентство, магазин, корпоративный, образовательный и так далее.
Теперь вы можете подумать о том, достаточно ли эта тема достойна использования на вашем веб-сайте. Не волнуйся!
Чтобы помочь вам, в этом обзоре мы рассмотрели все, что касается темы Blocksy. Он включает в себя ключевые функции, стоимость, плюсы и минусы, поддержку и т. д. С помощью этого непредвзятого обзора вы можете решить, стоит ли использовать его для своего веб-сайта или нет.
Итак, приступим!
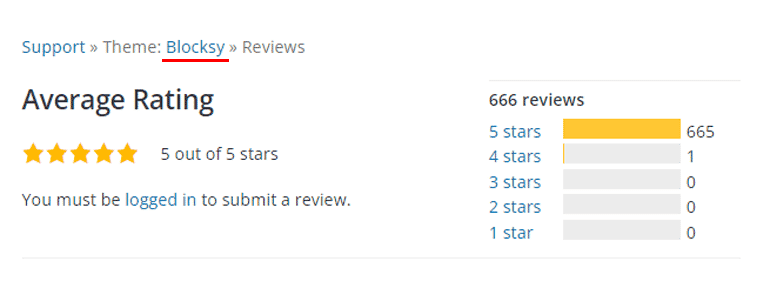
Общий рейтинг
Тема Blocksy WordPress потрясающая в использовании. Это бесплатная тема, поэтому вам не придется беспокоиться о ее покупке. Потому что вы можете сначала использовать бесплатные функции, а затем перейти на платный план, только если он вам понадобится позже.
Кроме того, как многоцелевая тема, вы можете быстро создать свой веб-сайт. Это тоже сайт любой ниши.
По данным WordPress.org, эта тема имеет более 70 тысяч активных установок . Будучи удобной для пользователя темой, она получает рейтинг 5/5 звезд согласно отзывам 665 пользователей. Этот рейтинг заслуживает доверия и надежен.

Кроме того, после использования этой темы мы также настоятельно рекомендуем вам хотя бы протестировать эту тему. Поэтому мы даем оценку 4,9 из 5 звезд . Итак, это мудрый выбор для вашего сайта. Тем не менее, некоторые более продвинутые функции еще впереди.
Теперь давайте посмотрим, хороший ли это вариант, особенно для вас!
Плюсы и минусы темы Blocksy
Каждая тема WordPress имеет свои преимущества и недостатки, и Blocksy ничем не отличается. Давайте теперь суммируем плюсы и минусы темы Blocksy WordPress.
1. Плюсы темы Blocksy
- Использует чистый HTML5 и стандарты звукового кодирования, что делает его полностью оптимизированным для поисковых систем.
- В теме уже установлен Google Analytics, поэтому вы можете отслеживать все, от посетителей и просмотров страниц до взаимодействия в социальных сетях.
- Легкий и быстрый благодаря четкому дизайну, продуманным принципам кодирования и отсутствию бесполезных функций.
- Включает в себя интересные функции для разработчиков, такие как поддержка пользовательского кода, короткие коды и т. д.
- Поставляется с широкими возможностями настройки.
2. Минусы темы Blocksy
- Библиотека стартовых сайтов менее разнообразна, чем у других популярных тем.
- Для дополнительных функций и возможностей требуется профессиональный плагин даже в бесплатной версии.
- Стоимость премиальных планов может быть немного высокой.
Теперь давайте подробно рассмотрим тему Blocksy в нашей обзорной статье!
A. Обзор темы Blocksy
Тема Blocksy WordPress — это бесплатная и универсальная тема, в которой есть все, чтобы ваш сайт работал и работал. Он также предлагает множество возможностей настройки, что упрощает создание веб-сайта, который идеально описывает ваш бренд.

Кроме того, эта тема хорошо оптимизирована для редактора Gutenberg по умолчанию в WordPress. Наряду с этим, он легко интегрируется с другими популярными конструкторами страниц, такими как Elementor, Beaver Builder, Brizy, Visual Composer и т. д.
Несмотря на то, что доступно множество тем, которые могут выполнять сопоставимые функции, Blocksy выделяется. Потому что Blocksy предлагает уникальный стиль и модный дизайн. Он поставляется с предварительно загруженными шаблонами премиум-класса и функциями перетаскивания для конструктора страниц.
Самое главное, это действительно полезно для тех, кто не кодирует, так как вам не нужны технические знания для его использования. Кроме того, эта удобная для новичков тема поставляется с профессионально структурированными шаблонами без привязки всех ваших шагов к определенному стилю.
Самое главное, он создан с использованием новейших веб-технологий, таких как React, Babel и Webpack. Это делает его молниеносно быстрым и доступным из коробки.
Кроме того, он выглядит фантастически в более широком диапазоне контекстов, предоставляя вам больше свободы в выборе стиля, а не ограничений.
Итак, давайте начнем с обзора темы Blocksy!
B. Ключевые особенности темы Blocksy
Тема Blocksy имеет множество функций, которые упростят создание веб-сайтов. Поэтому мы составили список ключевых функций Blocksy.
Давайте посмотрим на них сейчас!
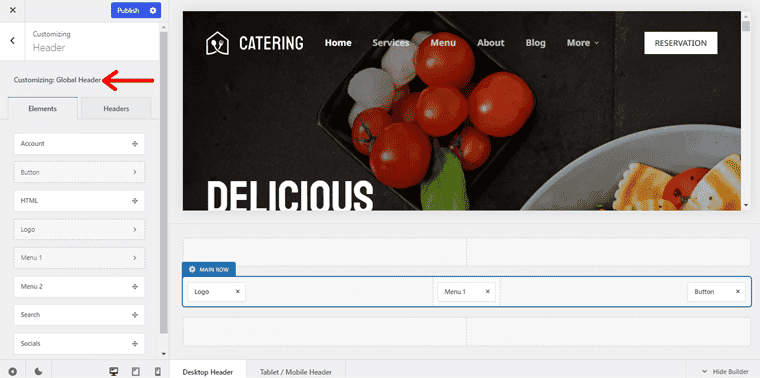
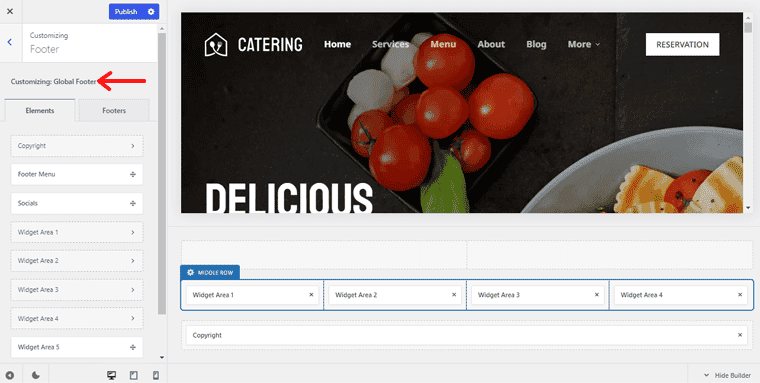
1. Конструктор хедера и футера
Тема Blocksy поставляется с расширенным конструктором верхних и нижних колонтитулов, где вы можете быстро создавать неограниченное количество верхних и нижних колонтитулов. Имея неограниченное количество верхних и нижних колонтитулов, вы можете назначать их различным отдельным страницам в зависимости от условий.
При создании верхнего и нижнего колонтитула все, что вам нужно сделать, это просто перетащить различные элементы в верхний или нижний колонтитул. Таким образом, вы можете создать полнофункциональный верхний и нижний колонтитулы для своего веб-сайта за считанные минуты.
Не говоря уже о том, что он также поставляется с готовыми вариантами верхнего или нижнего колонтитула, которые вы можете быстро выбрать и настроить.
Для заголовка он предлагает различные элементы, такие как учетная запись, кнопка, корзина, логотип, меню, меню вне холста, поиск, социальные сети, область виджетов и многое другое.

Точно так же область нижнего колонтитула включает такие элементы, как авторские права, меню нижнего колонтитула, социальные сети, область виджетов, переключатель языка, окно поиска, логотип, HTML и так далее.

Следовательно, используя эти элементы, вы можете создать собственный верхний и нижний колонтитулы. Это отличная функция, поскольку они являются важными областями веб-сайта. Кроме того, с помощью этой области пользователи могут легко перемещаться и изучать ваш сайт.
2. Блоки контента (хуки)
Как и любая тема WordPress, Blocksy также имеет интересную функцию пользовательского хука. Эта функция означает, что вы можете создавать любой контент и привязывать его к различным областям вашей темы. Например, заголовок, боковая панель, перед контентом и т. д. Многие параметры настройки доступны через блоки контента, которые недоступны через настройщик.
Дополнительно вы можете вставить блок контента на группу локаций с вашего сайта с помощью условий показа. Кроме того, исходя из текущей роли пользователя, войдите/выйдите из системы, и вы можете скрыть блок контента.
Кроме того, вы можете установить срок действия, т. е. показывать блок контента в течение ограниченного времени. Наряду с этим вы можете реализовать красивые фиксированные блоки, задав их положение. И это можно закрепить в верхней или нижней части окна просмотра.
Более того, с этой темой вы получите визуальный обзор различных хуков, доступных в панели администратора. Кроме того, вы можете легко просмотреть все доступные области крючков.
Кроме того, у него также есть всплывающие окна в качестве блоков контента, и это здорово. Таким образом, вы можете создавать красивые всплывающие окна с сезонными предложениями или всплывающие окна с информационными бюллетенями с помощью редактора блоков и размещать их на веб-сайте.
3. Расширенное меню (Мегаменю)
Еще одна невероятная функция, которую предлагает тема Blocksy, — это расширение вашего меню, предоставляя вам расширенное меню. Он поставляется с удобными функциями, включая возможность добавления мегаменю.
Вы можете создавать великолепные раскрывающиеся списки в своих меню и размещать в них любой контент. Кроме того, он дает вам полный контроль над всем, от ширины наложения до макета столбцов и отображаемого макета.
Наряду с этим, он также позволяет добавлять значки к каждому пункту меню вместе с текстовой меткой. Либо текстовую метку можно вообще отключить.
Кроме того, с помощью этой темы вы можете заменить столбец наложения мегаменю блоком контента. Это открывает двери для множества возможностей, поскольку контент полностью динамичен.
Самое главное, вы можете установить стили оформления для пунктов меню. Затем используйте расширенные параметры стиля Blocksy, чтобы получить индивидуальный стиль каждого пункта меню в соответствии с вашими требованиями.
4. Пользовательские боковые панели
Тема Blocksy выделяется среди своих конкурентов благодаря настраиваемой функции боковой панели, что делает ее одной из лучших доступных тем WordPress.
С помощью настраиваемых боковых панелей вы можете сделать каждую страницу своего сайта уникальной, назначив каждой из них разные боковые панели. Кроме того, он позволяет легко создавать несколько боковых панелей с помощью интуитивно понятного пользовательского интерфейса из того же места, где вы привыкли управлять виджетами.

Кроме того, вы также можете условно отображать свою пользовательскую боковую панель. Все, что вам нужно сделать, это применить условия отображения и роли пользователя или состояния входа в систему к каждой боковой панели, которую вы создали. Таким образом, только пользователи, соответствующие условиям, смогут просматривать боковую панель.
5. Блок обмена в социальных сетях (без плагина)
Еще одна замечательная функция, которую может предложить тема Blocksy, — это возможность поделиться в социальных сетях. Эта функция просто отсутствует в самых популярных доступных темах WordPress. Кроме того, эта функция абсолютно бесплатна!
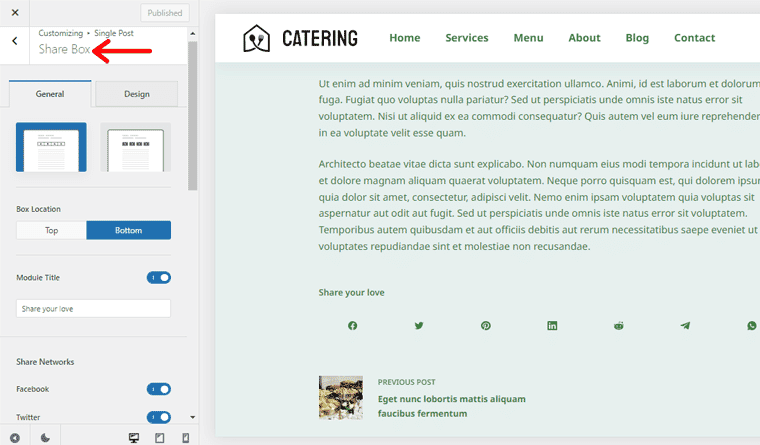
Более того, эта тема позволяет вам напрямую делиться своими сообщениями в блоге. Кроме того, вы можете указать, хотите ли вы показывать его вверху сообщения, внизу сообщения или в обоих случаях. Кроме того, вы можете включить любую социальную сеть, в которой вы хотите поделиться своим сообщением.

Кроме того, вам не нужно беспокоиться о времени загрузки с помощью блока обмена Blocksy. Потому что нет раздутых счетчиков общих ресурсов для отображения, и каждый значок состоит из значков SVG.
Таким образом, теперь вы можете иметь прекрасные значки для обмена сообщениями внутри своих сообщений в блоге, не отказываясь от какой-либо производительности.
6. Глобальная цветовая палитра и параметры типографики
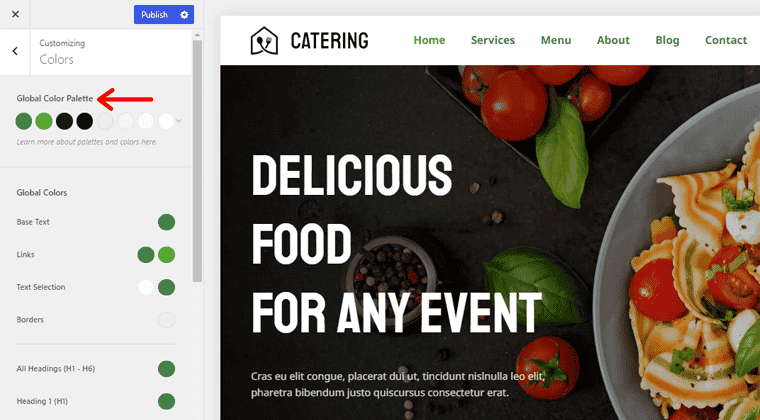
Вы проигрываете, если еще не использовали глобальную цветовую палитру в теме WordPress. Глобальный цвет полностью меняет способ добавления или изменения цветов на вашем веб-сайте.
В большинстве тем отсутствуют цветовые схемы, но Blocksy позволяет выбрать постоянную цветовую палитру и переключаться между ними. Все, что вам нужно сделать, это просто выбрать новые цвета в вашей глобальной цветовой палитре. И цвета будут мгновенно переключаться на вашем веб-сайте, где бы они ни были глобально связаны.

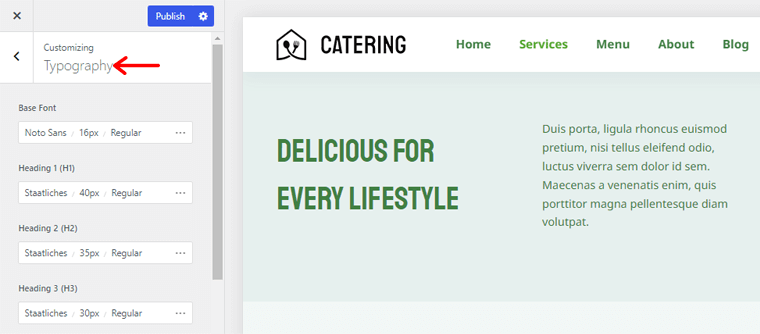
Идем дальше! Тема Blocksy предлагает комплексные настройки шрифтов, чтобы вы могли создать идеальную атмосферу для веб-сайта. Вы можете выбирать из более чем 900 шрифтов, потому что он поддерживает шрифты Google.
Кроме того, вы можете быстро редактировать общесайтовые шрифты, используемые для текста, заголовков, кнопок, ссылок и т. д. с помощью настройщика WordPress. Кроме того, вы можете настроить размер шрифта, толщину, стиль и высоту строки.

Кроме того, Blocksy также позволяет загружать собственные шрифты, если вы не хотите использовать шрифты Google. Кроме того, вы можете использовать шрифты из Adobe Typekit прямо на своем веб-сайте, воспользовавшись его интеграцией с ним.
7. Интеграция с WooCommerce
Если вы еще не потеряли дар речи, Blocksy может предложить еще больше функций. И это интеграция WooCommerce. Самое приятное, что эта функция доступна как в бесплатной, так и в профессиональной версии.
Эта функция позволяет вам быстро просматривать свои продукты прямо со страницы вашего магазина, которая включает в себя галереи, цены и добавление в корзину ajax.
Кроме того, он также поставляется с плавающей тележкой. Там вы можете отобразить липкую кнопку «Добавить в корзину» на странице одного продукта. Это останется видимым, когда пользователь исследует доступный продукт.
Кроме того, эта функция включает фильтры вне холста и корзину. Это позволяет отображать фильтры на странице вашего магазина и странице корзины вне холста.
Кроме того, он поставляется с неограниченными параметрами, такими как слайдер галереи, новые макеты отдельных продуктов, список желаний продукта и многое другое. Все эти варианты помогают сделать вашу историю WooCommerce захватывающей и потрясающей.
Теперь, когда вы знакомы с его ключевыми функциями, мы также поможем вам начать работу с обзором темы Blocksy.
C. Как использовать тему Blocksy?
Теперь, когда мы узнали об основных функциях темы Blocksy, давайте начнем с этой темы.
Итак, последовательно выполняйте эти шаги, и вы сможете быстро приступить к работе с темой Blocksy.
Давайте начнем!
Шаг 1: Установите и активируйте тему Blocksy
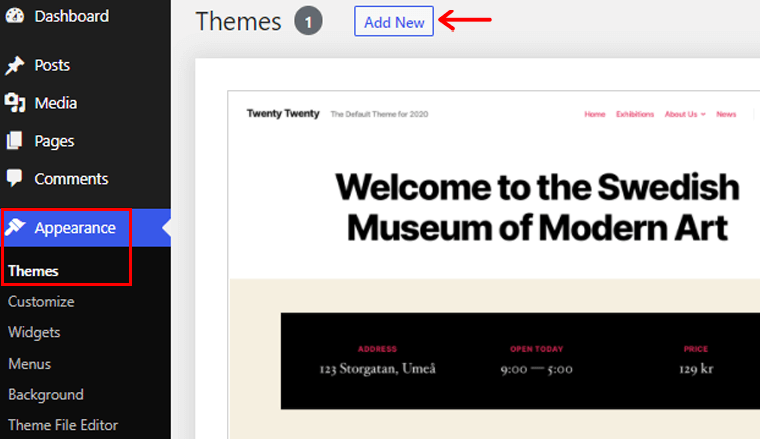
Чтобы установить и активировать тему Blocksy, прежде всего, войдите в свою панель управления WordPress. Перейдите в меню « Внешний вид » и нажмите « Темы ». После этого нажмите кнопку « Добавить новый » вверху.

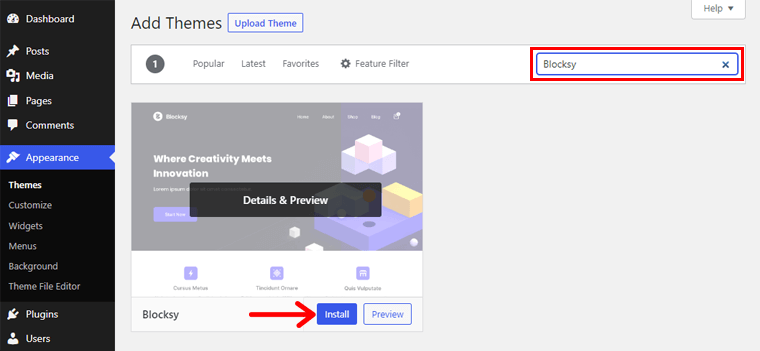
Теперь вы можете увидеть панель поиска с правой стороны. Там вам нужно ввести «Blocksy». Найдя тему, нажмите кнопку « Установить ».

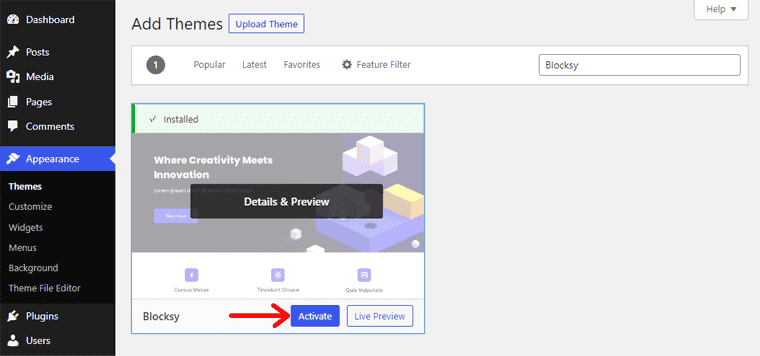
Теперь, когда установка завершена, вы можете увидеть кнопку « Активировать ». Просто нажмите на нее!

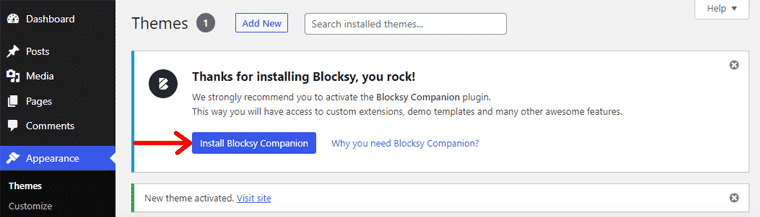
После этого вы получите сообщение об установке Blocksy Companion в верхней части интерфейса. Вы можете нажать на эту кнопку, чтобы активировать плагин Blocksy Companion, рекомендованный темой Blocksy.

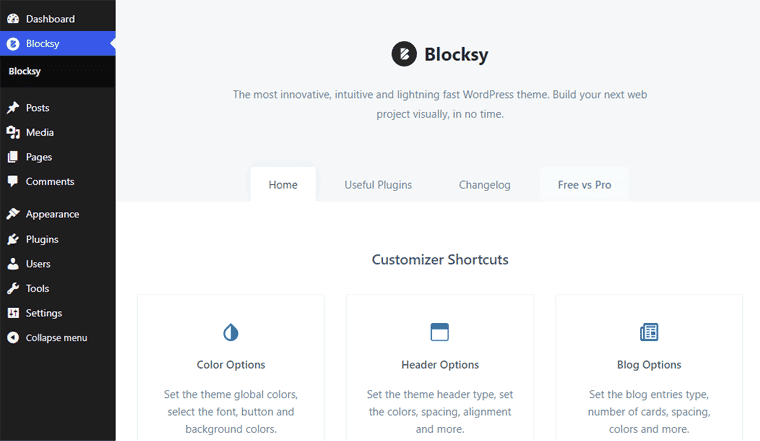
Далее вы можете разрешить или пропустить получение обновлений из темы Blocksy. Затем вы увидите домашний интерфейс темы Blocksy, как показано ниже:

Шаг 2. Импортируйте стартовые сайты
Теперь, когда тема Blocksy активирована и отлично работает на вашем веб-сайте, вы можете начать импорт стартовых сайтов темы Blocksy.
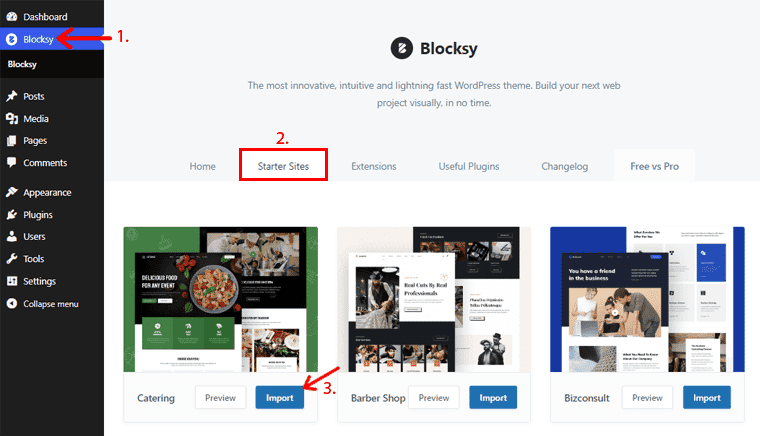
Все, что вам нужно сделать, это перейти в меню Blocksy на панели инструментов и щелкнуть вкладку Starter Sites .
После этого вы увидите множество начальных шаблонов. Вы можете просмотреть эти шаблоны и выбрать тот, который хотите импортировать. Для этой обзорной статьи о теме Blocksy мы выбрали шаблон «Обслуживание» .
Итак, нажмите кнопку « Импорт » этого шаблона.

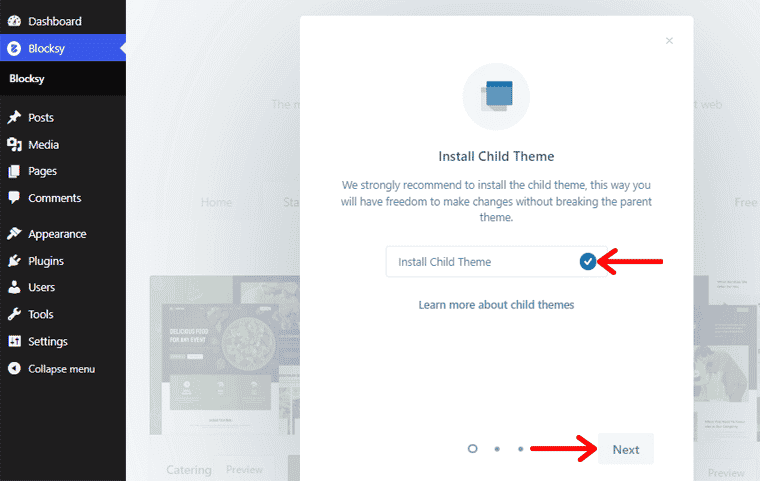
После этого тема Blocksy рекомендует установить дочернюю тему, которая даст вам свободу настройки без нарушения родительской темы. Итак, все, что вам нужно сделать, это поставить галочку на «Установить дочернюю тему» и нажать кнопку « Далее ».

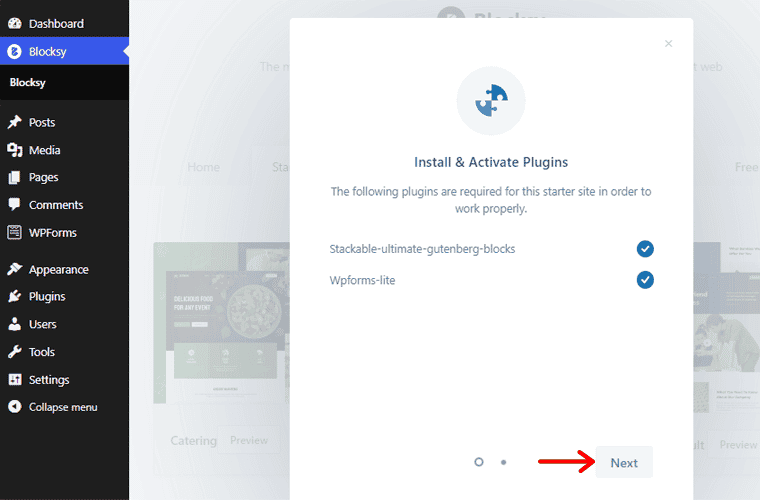
Затем по умолчанию отмечены галочкой Stackable-ultimate-Gutenberg-blocks и Wpforms-lite, которые являются обязательными для установки и активации.
Обратите внимание, что для разных стартовых сайтов процесс импорта требует установки для разных элементов.

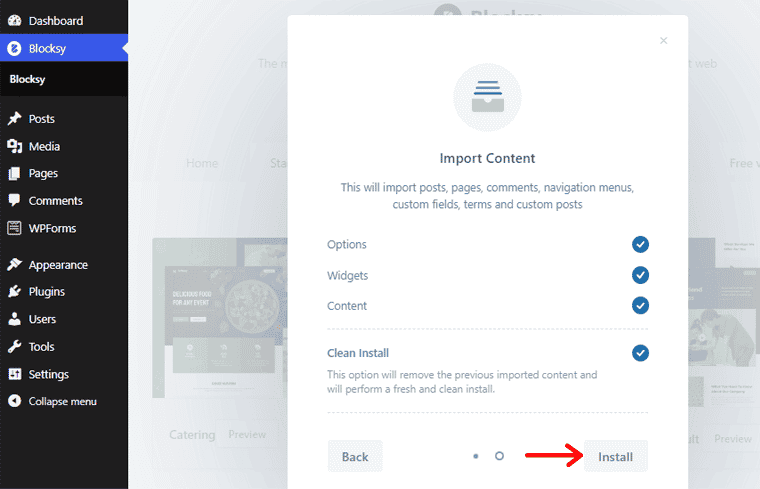
Далее нажмите кнопку « Установить », чтобы импортировать содержимое, которое включает сообщения, страницы, комментарии, меню навигации, настраиваемые поля и т. д.


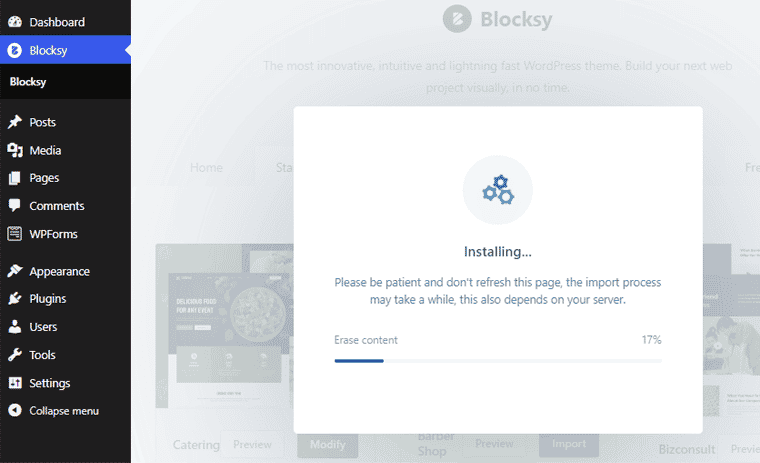
После этого нужно терпеливо дождаться процесса импорта.

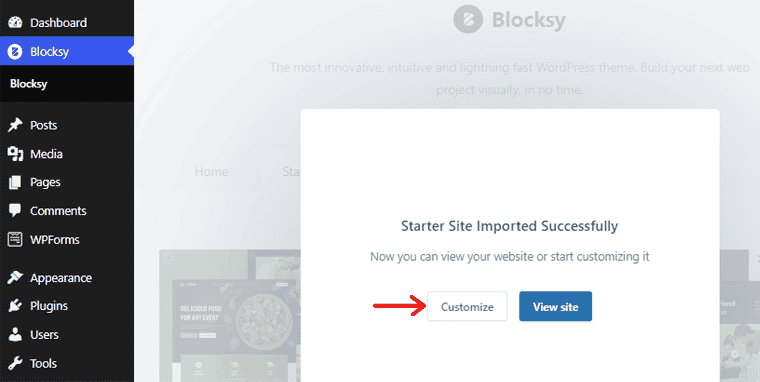
Теперь, когда процесс импорта завершен, вы можете либо перейти к кнопке « Просмотреть сайт », либо нажать кнопку « Настроить ».

Сейчас мы перейдем к кнопке « Настроить ».
Итак, спускаемся!
Шаг 3: Настройте свой сайт с помощью темы Blocksy
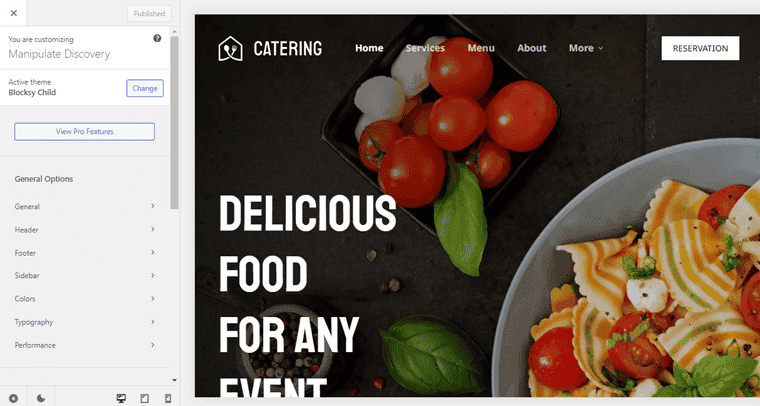
После нажатия кнопки « Настроить » в приведенном выше разделе вы будете перенаправлены в интерфейс настройки.
Теперь вы можете приступить к настройке и настройке импортированного шаблона, чтобы приступить к созданию своего веб-сайта.

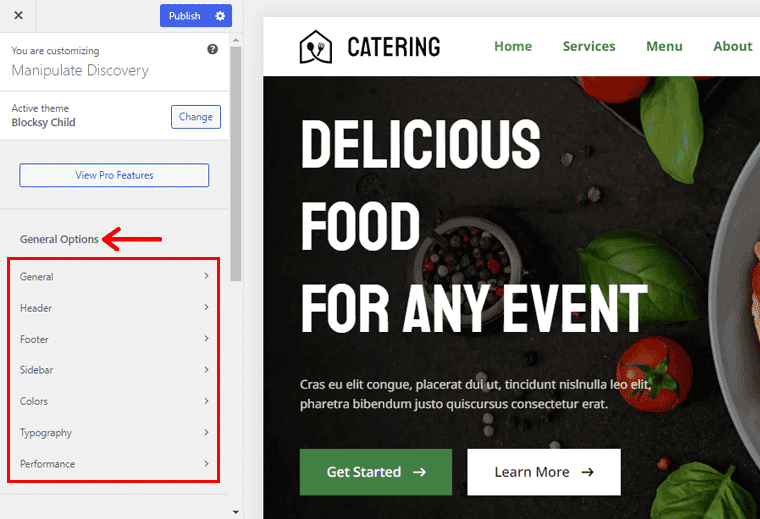
Итак, часть настройки поставляется с 4 различными настройками: общие параметры, типы сообщений, страницы и ядро.
Поэтому мы пройдемся по каждому параметру настройки.
1. Общие параметры
Общие параметры настройки также включают 7 элементов, которые вы можете настроить в соответствии с вашими потребностями. Они даны как:

я). Общий:
Здесь вы можете изменить ширину, площадь, макет контейнера, дизайн кнопок, хлебные крошки, элементы шрифта, содержимое ввода и т. д. Кроме того, вы можете легко связать свою учетную запись в социальной сети, просмотреть взаимодействие с посетителями, а также импортировать / экспортировать настройки.
ii). Заголовок:
В этом разделе вы можете настроить глобальный заголовок. Вы получите различные элементы заголовка, такие как учетная запись, кнопка, меню и т. д. Кроме того, вы можете выбирать из липкого прозрачного заголовка.
III). Нижний колонтитул:
Как и в заголовке, вы также получите различные элементы предложения, такие как авторские права, меню нижнего колонтитула, социальные сети, область виджетов и т. д. Кроме того, вы также можете установить фон нижнего колонтитула.
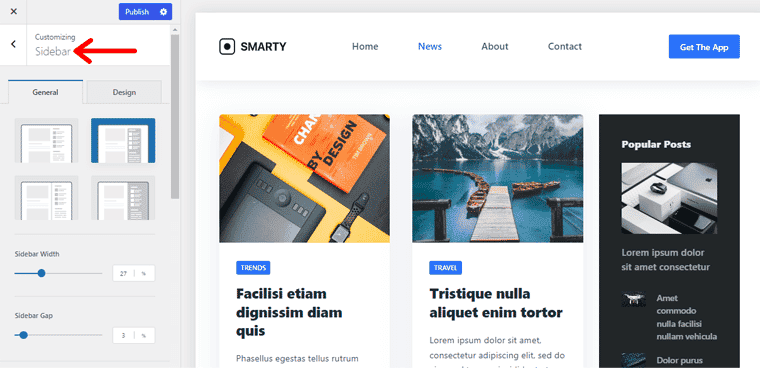
IV). Боковая панель:
Вы получите различные макеты для отображения боковой панели, а также установите ширину, зазор, липкую боковую панель, видимость и т. д. Кроме того, вы также можете установить заголовок виджета, шрифт и цвет.
в). Цвета:
Он поставляется с глобальной цветовой палитрой, из которой вы можете выбирать. Вы можете выбрать цвета для основного текста, ссылок, выделения текста, границ, заголовков, а также фона сайта.
ви). Типография:
Вы сможете установить типографику для разных текстов с помощью шрифта, размера шрифта и семейства шрифтов. Например, определите базовый шрифт, различные заголовки, текст кнопки, цитату и многое другое.
VII). Производительность:
Этот раздел позволяет настраивать различные аспекты, повышающие производительность вашего сайта. Например, вы можете включить ленивую загрузку изображений, избранное изображение в заголовке поста/страницы, избранное изображение в архиве и т. д.
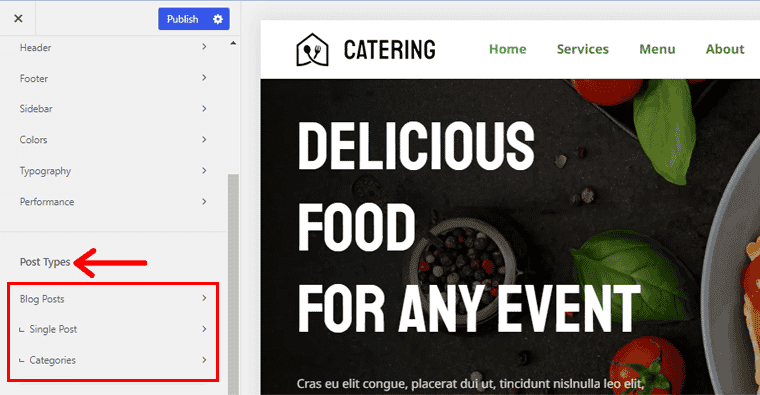
2. Типы сообщений
В этом разделе вы найдете макеты для структуры вашего блога. Вы можете выбрать из различных макетов, как отображать каждую из ваших статей. Например, тип списка, тип сетки и т. д., и вы даже можете определить количество столбцов и сообщений. Кроме того, вы можете включить определенные элементы страницы, такие как боковая панель, нумерация страниц и т. д.

Кроме того, он также поставляется с «Параметры карт», где вы можете настроить их, выбрать зазор между картами, внутренний интервал, выравнивание и так далее.
Сообщения в блогах далее подразделяются на отдельные сообщения и категории.
- Отдельный пост: здесь вы можете настроить макет ваших постов, область контента, включить элементы поста и многое другое.
- Категории: этот параметр позволяет выбрать структуру категорий, количество сообщений, параметры карточек и элементы категорий.
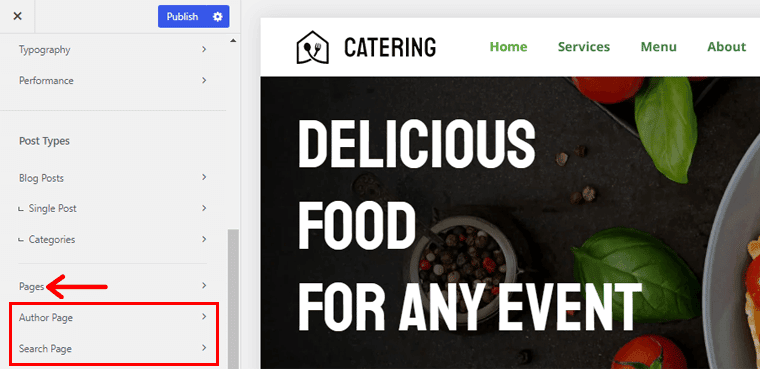
3. Страницы
Здесь он позволяет выбрать структуру страницы, стиль области содержимого и интервал по вертикали. Кроме того, позволяет добавлять избранное изображение, окно общего доступа, элементы страницы и т. д.
После этого вы также можете настроить страницу автора. Там вы можете выбрать структуру страницы автора, количество колонок и постов, параметры карточки и не говоря уже об элементах страницы.

Точно так же настройки настройки подходят и для страницы поиска. Вы можете выбрать структуру результатов поиска, количество столбцов и сообщений, параметры карточки, включить результаты в реальном времени и элементы страницы.
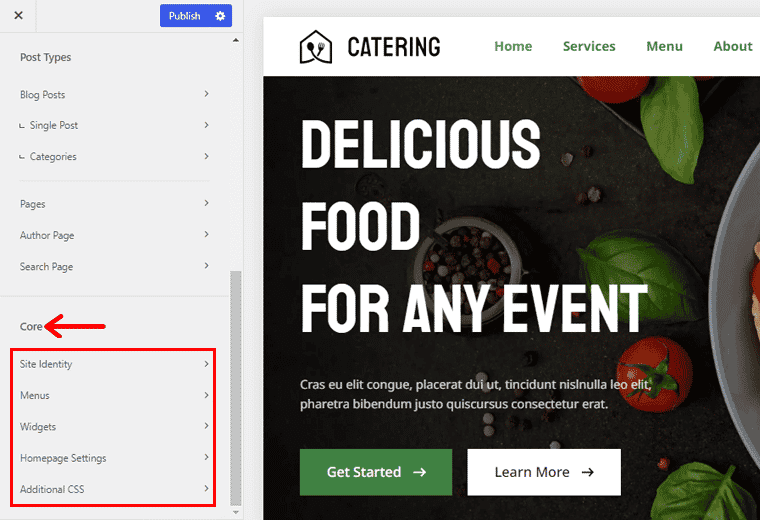
4. Основные настройки
Основные настройки делятся на 5 категорий: Идентификация сайта, Меню, Виджеты, Настройки домашней страницы и Дополнительный CSS.

Итак, переходим к каждой категории!
я). Идентификация сайта
В этом разделе вам нужно добавить название вашего сайта, слоган, а также загрузить значок вашего сайта. Кроме того, иконка должна быть квадратной и рекомендуется не менее 512×512 пикселей.
ii). Меню
Как только вы перейдете в главное меню, вы увидите уже доступные меню, которые вы можете легко настроить. Например, вы можете настроить меню под названием «Главная», изменив метку навигации, описание, класс CSS и т. д.
Кроме того, вы можете изменить порядок меню, изменить его расположение и даже удалить все меню. Или также создайте совершенно новый набор меню и настройте их. Кроме того, вы также можете просматривать все местоположения меню и назначать меню каждому местоположению, например, верхнему, нижнему колонтитулу и т. д.
III). Виджеты
В виджете вы можете настроить горизонтальное и вертикальное выравнивание области виджета. Наряду с этим вы также можете изменить дизайн, цвет шрифта, оформление ссылок и поля. Кроме того, для поля вы можете установить пиксели сверху, справа, снизу и слева.
IV). Настройки домашней страницы
Из этого параметра вы можете выбрать, что отображать на главной странице вашего веб-сайта. Например, отображение статической страницы или ваших последних сообщений, выбор страницы, размещение страницы в виде блога и т. д.
Более того, если ваша страница не готова, то вы всегда можете быстро добавить новую.
в). Дополнительный CSS
В этом разделе вы можете добавить свой CSS или написать код так, как хотите. Этот раздел в основном предназначен для разработчиков или пользователей, умеющих программировать.
Таким образом, вы можете исследовать еще больше вариантов настройки при настройке.
D. Насколько хороша поддержка клиентов в теме Blocksy?
Любая тема, которую вы используете, может привести к тому, что вы застрянете, и именно тогда вам нужна отличная поддержка клиентов.
Итак, давайте узнаем, насколько хорошую поддержку клиентов обеспечивает тема Blocksy, в этой обзорной статье!
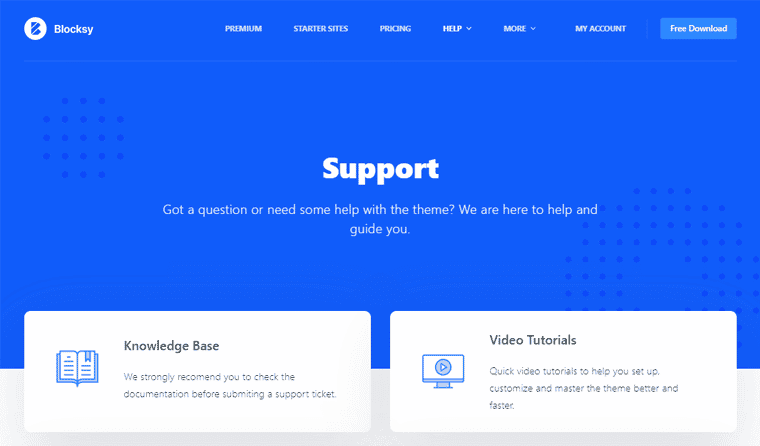
Начнем с того, что поддержка клиентов темы Blocksy великолепна. Вы можете найти официальный форум поддержки на странице репозитория темы. Там вы можете найти обсуждение, сообщить об ошибках, общих проблемах, решениях и т. д.
Наряду с этим вы можете перейти на его официальный сайт и в меню « Справка » вы можете увидеть раздел « Поддержка ». выпадающий вариант. Там вы можете найти множество статей по его базе знаний и видеоуроков. Там он охватывает все, от установки темы до использования различных функций, настройки и т. Д. Наряду с этим вы также можете запросить определенные функции, которые вы хотите для своего веб-сайта.

Прокручивая ниже, вы можете найти форму для заполнения, которая отправляет билет. Обычно на ваш тикет отвечают в течение 2-3 часов. Тем не менее, вам рекомендуется подождать 24 часа до ответа агента поддержки.
Кроме того, он также поставляется с сообществом Facebook, где вы можете общаться с другими пользователями темы Blocksy. Там вы можете подключиться и решить свои вопросы или поделиться интересными функциями этой темы.
E. Сколько стоит тема Blocksy?
Тема Blocksy — это тема freemium , что означает, что она поставляется как с бесплатной, так и с премиальной версиями. Вы можете загрузить его бесплатную версию из официального каталога тем WordPress или установить эту тему напрямую с панели инструментов WordPress. Кроме того, вы также можете скачать его с официального сайта.
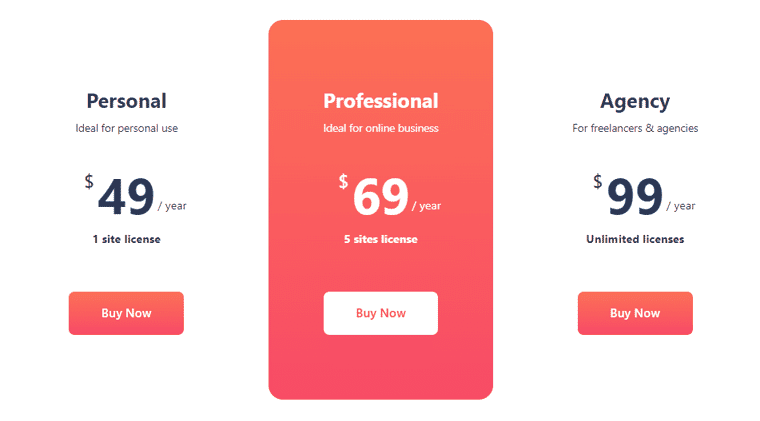
Между тем, если вы хотите приобрести премиум-версию, у Blocksy есть 3 разных тарифных плана:

- Персональный план: идеально подходит для личного использования по цене 49 долларов США в год за лицензию на 1 сайт. Он включает в себя такие функции, как несколько условных боковых панелей, блоки контента, дополнительные типы сообщений, мегаменю и т. д.
- Профессиональный план: идеально подходит для онлайн-бизнеса, который стоит 69 долларов в год за лицензию на 5 сайтов. Включает пользовательские фрагменты кода, пользовательские шрифты, шрифты Adobe Typekit, пользовательские виджеты и многое другое.
- Агентский план: идеально подходит для фрилансеров и агентств, стоимость неограниченных лицензий составляет 99 долларов в год. Включает в себя белые метки, повторяющиеся элементы заголовков, значки обмена продуктами, ползунки галереи и многое другое.
Более того, он также поставляется с пожизненной лицензией, и затраты соответственно увеличиваются для каждого плана.
Кроме того, если вы не удовлетворены их планом, вы можете получить возмещение в течение 14 дней с даты покупки.
F. Альтернативы теме Blocksy
В целом, тема Blocksy WordPress отлично подходит для создания веб-сайтов в любой нише. Однако, если вы все еще не уверены в использовании этой темы, всегда лучше рассмотреть ее альтернативы.
Кроме того, несколько тем могут быть лучшим выбором для вас. Давайте теперь рассмотрим альтернативы теме Blocksy.
1. Каденс
Kadence — это многоцелевая тема, которая позволяет без особых усилий создавать быстрые и красивые веб-сайты за минуту. Эта тема наполнена современными функциями, которые сделают ваш сайт модным и элегантным.

Кроме того, вы можете использовать его мощные варианты дизайна. Он позволяет вам выбирать из готовых дизайнов меню или настраивать свой дизайн, включая шрифт, цвет, социальные значки, параметры раскрывающегося меню и т. д. С помощью этих параметров вы сможете добиться правильного внешнего вида и функциональности своего сайта.
Кроме того, он позволяет вам включить хлебные крошки, используя встроенный механизм генератора хлебных крошек. Или вы также можете использовать один из ваших любимых плагинов SEO.
Цены:
Kadence — это бесплатная тема. Вы можете скачать его бесплатную версию с WordPress.org.
Между тем, он поставляется с 4 различными ценовыми пакетами для премиум-версии:
- План Kadence Pro: 59 долларов в год. Вы можете использовать его на неограниченном количестве сайтов с такими функциями, как надстройки заголовков, крючки, надстройка WooCommerce, окончательное меню, пользовательские шрифты и т. д.
- Essential Bundle Plan: 129 долларов в год. Вы можете использовать его на неограниченном количестве сайтов и включает в себя Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Полный пакетный план: 199 долларов в год. Вы можете использовать его на неограниченном количестве сайтов, включая Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP и т. д.
- Пожизненный план полного пакета: стоит 649 долларов США, единовременный платеж. Он включает в себя пожизненную поддержку, обновления и так далее.
2. Астра
Одной из лучших и наиболее широко используемых тем WordPress, доступных на рынке, является Astra. Это всеобъемлющая и невероятно гибкая многоцелевая тема, которую вы можете использовать для создания различных типов веб-сайтов.

С этой темой вы можете быстро и легко настроить ее, используя более 180 готовых к импорту демонстрационных шаблонов. Вы можете выбрать один из них и сразу подать заявку на своем сайте. Таким образом, ваш сайт будет готов к немедленному запуску, просто заменив изображения, тексты, элементы и т. д.
Кроме того, он предлагает массу настраиваемых функций, которые позволяют создавать стильные веб-сайты. Кроме того, благодаря современному виду вашего веб-сайта вы привлечете больше посетителей.
Цены:
Astra поставляется с бесплатной и платной версиями. Вы можете скачать бесплатную версию из официального каталога тем WordPress.
Для премиум-версии доступно 3 варианта ценообразования:
- План Astra Pro: 49 долларов в год. Включает расширенный конструктор заголовков, липкий заголовок, макеты блога, мегаменю, расширенную типографику, белую метку, элементы управления WooCommerce, конструктор нижнего колонтитула и т. д.
- Essential Bundle Plan: 169 долларов в год. Включает в себя все функции плана Astra Pro, а также более 180 начальных шаблонов премиум-класса, плагин WP Portfolio и так далее.
- Пакетный план роста: 249 долларов в год. Включает в себя все функции Essential Bundle Plan, а также плагин Convert Pro, плагин Schema Pro, Ultimate Addons для Beaver Builder и т. д.
Чтобы узнать больше об Astra в деталях, ознакомьтесь с нашей честной статьей об обзоре Astra!
3. Генерация прессы
GeneratePress — еще одна многоцелевая тема, построенная на исключительно чистом и легком коде. Это идеальная тема WordPress, в которой приоритет отдается скорости, стабильности и доступности без ущерба для функциональности и дизайна.

По сути, вы можете выбрать, какие функции включить для создания вашего веб-сайта. Нет ограничений на создание только определенных типов веб-сайтов с этой темой, будь то бизнес-сайты или интернет-магазины.
Кроме того, он также поставляется с множеством начальных шаблонов, которые помогут вам успешно запустить новый веб-сайт. Благодаря большому количеству настраиваемых элементов вы можете дополнительно настроить эти шаблоны.
Цены:
GeneratePress имеет как бесплатную , так и премиум -версию. Вы можете скачать бесплатную версию с WordPress.org.
Принимая во внимание, что у GeneratePress есть 2 тарифных плана, если вы хотите приобрести премиум-план:
- Годовой план: 59 долларов в год. Включает в себя все премиум-функции, полный доступ к библиотеке сайтов, 1 год обновлений и премиум-поддержку, использование до 500 веб-сайтов и т. д.
- Пожизненный план: 249 долларов США, единовременный платеж. Включает в себя все премиальные функции, полный доступ к библиотеке сайтов, пожизненные обновления и премиальную поддержку, использование до 500 веб-сайтов и т. д.
Для получения более подробной информации ознакомьтесь с нашей статьей об обзоре GeneratePress!
G. Окончательный вердикт — стоит ли использовать тему Blocksy?
В заключение, тема Blocksy — это многоцелевая адаптивная тема с множеством расширенных опций. Эта универсальная тема достаточно гибкая, чтобы создать любой тип веб-сайта.
Кроме того, он прост в использовании и предлагает множество удобных функций даже в бесплатной версии, чтобы быстро начать работу с вашим сайтом. Кроме того, с множеством вариантов настройки и выбора элементов вы можете создать веб-сайт так, как хотите.
Самое главное, он быстро загружается и включает дополнительные функции, связанные с производительностью. Это гарантирует, что ваш веб-сайт предоставляет пользователям наилучший пользовательский опыт.
Кроме того, это SEO-оптимизированная тема. Это означает, что ваша потенциальная аудитория легко найдет ваш сайт в поисковых системах.
Единственным недостатком является то, что по сравнению с другими темами аналогичного характера он предоставляет очень ограниченное количество стартовых сайтов.
Несмотря на это, тему Blocksy, несомненно, стоит проверить, если вы являетесь теми пользователями, которые используют редактор блоков или сторонний конструктор страниц. Кроме того, поскольку это бесплатно, нет абсолютно никакого риска попробовать его.
Вывод
Это все люди! Мы подошли к концу нашего обзора темы Blocksy . Мы ожидаем, что вы поняли тему Blocksy и сможете использовать ее на своем сайте.
Надеемся, вам понравилась наша статья. Если вы используете тему Blocksy для своего веб-сайта, поделитесь своим опытом ниже в разделе комментариев.
Однако, если у вас есть дополнительные вопросы по обзору темы Blocksy, пожалуйста, не стесняйтесь спрашивать нас. Мы постараемся вернуться к вам как можно скорее. Также поделитесь этой статьей с друзьями и коллегами.
Вы также можете ознакомиться с нашей статьей о самых настраиваемых темах WordPress и лучших темах WordPress для личного веб-сайта.
Не забудьте подписаться на нас в Facebook и Twitter, чтобы получать больше полезных статей.
