Blocksy 테마 리뷰 2022 – 가치가 있습니까? (완전한 가이드)
게시 됨: 2022-08-05정직한 Blocksy 테마 리뷰 를 찾고 계십니까? 그렇다면 올바른 페이지에 도착한 것입니다.
Blocksy는 Gutenberg 편집기로 제작된 놀랍도록 빠르고 가벼운 WordPress 테마입니다. 확장성과 사용자 정의가 가능한 많은 옵션이 함께 제공됩니다. 따라서 비즈니스, 에이전시, 상점, 기업, 교육 등 모든 유형의 웹 사이트를 쉽게 만들 수 있습니다.
이제 이 테마가 웹사이트에 사용할 만큼 가치가 있는지 생각할 수 있습니다. 괜찮아요!
귀하를 돕기 위해 이 리뷰에서 Blocksy 테마에 대한 모든 것을 다루었습니다. 여기에는 주요 기능, 비용, 장단점, 지원 등이 포함됩니다. 이 편견 없는 리뷰를 통해 웹사이트에 사용할 가치가 있는지 여부를 결정할 수 있습니다.
자, 시작하겠습니다!
전체 평가
Blocksy WordPress 테마는 사용하기에 놀랍습니다. 프리미엄 테마이므로 구매에 대해 걱정할 필요가 없습니다. 무료 기능을 먼저 사용하고 나중에 필요할 때만 유료 플랜으로 업그레이드할 수 있기 때문입니다.
또한 다목적 테마로 웹 사이트를 빠르게 만들 수 있습니다. 그것도 어떤 틈새 시장의 웹사이트.
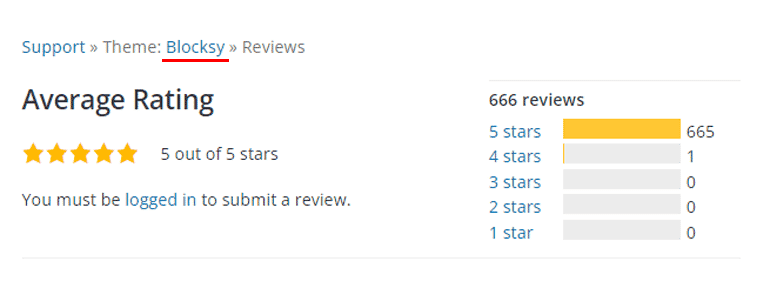
WordPress.org에 따르면 이 테마에는 70K 이상의 활성 설치 가 있습니다. 사용자 친화적 인 테마이기 때문에 665 명의 사용자 리뷰에 따라 별 5/5 등급을 획득했습니다. 이 평가는 신뢰할 수 있고 신뢰할 수 있습니다.

또한 이 테마를 사용한 후에는 최소한 이 테마를 테스트하는 것이 좋습니다. 따라서 별점 5점 만점에 4.9점을 줍니다. 따라서 이것은 귀하의 웹 사이트를 위한 현명한 선택입니다. 그러나 일부 고급 기능은 아직 제공되지 않습니다.
이제, 특히 당신에게 좋은 옵션인지 살펴보겠습니다!
Blocksy 테마의 장단점
각 WordPress 테마에는 고유한 장점과 단점이 있으며 Blocksy도 다르지 않습니다. 이제 Blocksy WordPress 테마의 장단점을 요약해 보겠습니다.
1. Blocksy 테마의 장점
- 깨끗한 HTML5 및 사운드 코딩 표준을 사용하여 완전히 검색 엔진에 최적화되었습니다.
- 테마에는 이미 Google Analytics가 설치되어 있으므로 방문자 및 페이지뷰에서 소셜 미디어 상호작용에 이르기까지 모든 것을 추적할 수 있습니다.
- 명확한 디자인, 사운드 코딩 원칙, 무의미한 기능 부재로 인해 가볍고 빠릅니다.
- 사용자 정의 코드 지원, 단축 코드 등과 같이 개발자를 위한 흥미로운 기능이 포함되어 있습니다.
- 고도의 사용자 정의 옵션이 제공됩니다.
2. Blocksy 테마의 단점
- 스타터 사이트의 라이브러리는 다른 인기 있는 테마의 라이브러리보다 덜 다양합니다.
- 추가 기능을 사용하려면 무료 버전에서도 프로 플러그인이 필요합니다.
- 프리미엄 플랜 비용은 다소 비쌀 수 있습니다.
이제 리뷰 기사에서 Blocksy 테마에 대한 자세한 내용을 살펴보겠습니다!
A. Blocksy 테마 개요
Blocksy WordPress 테마는 웹사이트를 시작하고 실행하는 데 필요한 모든 것이 포함된 프리미엄 다목적 테마입니다. 또한 수많은 사용자 정의 가능성이 제공되므로 브랜드를 완벽하게 설명하는 웹 사이트를 간단하게 구축할 수 있습니다.

또한이 테마는 WordPress 기본 Gutenberg 편집기에 잘 최적화되어 있습니다. 이와 함께 Elementor, Beaver Builder, Brizy, Visual Composer 등과 같은 인기 있는 다른 페이지 빌더와 원활하게 통합됩니다.
비슷한 기능을 수행할 수 있는 테마가 많이 있지만 Blocksy가 눈에 띕니다. 블락시는 유니크한 스타일과 트렌디한 디자인을 제공하기 때문입니다. 페이지 빌더를 위한 프리미엄 템플릿과 끌어서 놓기 설치 기능이 미리 로드되어 있습니다.
가장 중요한 것은 사용하는 데 기술 지식이 필요하지 않기 때문에 비코더에게 정말 유용합니다. 또한 이 초보자 친화적인 테마는 모든 단계를 특정 스타일에 적용하지 않고 전문적으로 구성된 템플릿과 함께 제공됩니다.
가장 중요한 것은 React, Babel 및 Webpack과 같은 최신 웹 기술을 사용하여 구축되었다는 것입니다. 이를 통해 번개처럼 빠르고 쉽게 액세스할 수 있습니다.
또한 더 넓은 범위의 컨텍스트에서 환상적으로 보이기 때문에 제약을 받는 대신 스타일을 자유롭게 지정할 수 있습니다.
그럼 이제 Blocksy 테마 리뷰를 시작하겠습니다!
B. Blocksy 테마의 주요 기능
Blocksy 테마에는 웹 사이트 구축 경험을 향상시키는 많은 기능이 있습니다. 따라서 Blocksy의 주요 기능 목록을 작성했습니다.
지금 그들을 살펴보자!
1. 머리글 및 바닥글 작성기
Blocksy 테마는 머리글과 바닥글을 무제한으로 빠르게 생성할 수 있는 향상된 머리글 및 바닥글 빌더와 함께 제공됩니다. 무제한의 머리글과 바닥글을 사용하여 조건에 따라 다른 개별 페이지에 할당할 수 있습니다.
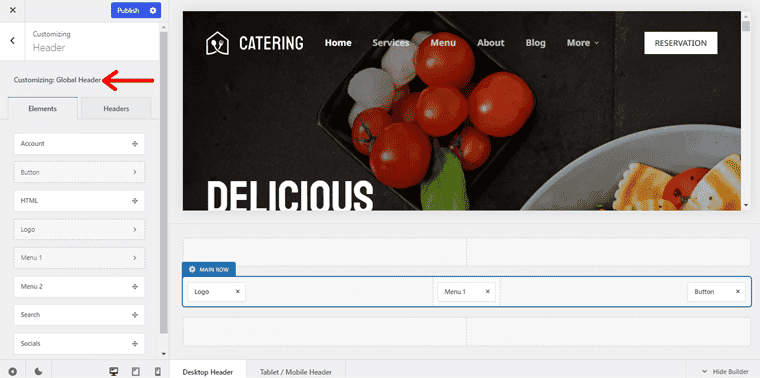
머리글과 바닥글을 만드는 동안 다른 요소를 머리글이나 바닥글에 끌어다 놓기만 하면 됩니다. 따라서 몇 분 안에 웹사이트에 대한 완전한 기능의 머리글과 바닥글을 구축할 수 있습니다.
말할 것도 없이, 신속하게 선택하고 사용자 지정할 수 있는 기성품 머리글 또는 바닥글 옵션도 함께 제공됩니다.
헤더의 경우 계정, 버튼, 장바구니, 로고, 메뉴, 캔버스 외 메뉴, 검색, 소셜, 위젯 영역 등과 같은 다양한 요소를 제공합니다.

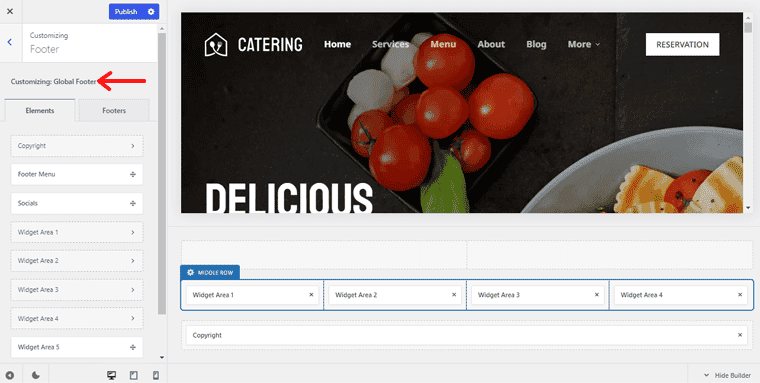
마찬가지로 바닥글 영역의 경우 저작권, 바닥글 메뉴, 소셜, 위젯 영역, 언어 전환기, 검색 상자, 로고, HTML 등과 같은 요소가 함께 제공됩니다.

따라서 이러한 요소를 사용하여 사용자 정의 머리글과 바닥글을 가질 수 있습니다. 이것은 웹사이트의 중요한 영역이기 때문에 훌륭한 기능입니다. 또한 이 영역을 통해 사용자는 쉽게 웹사이트를 탐색하고 탐색할 수 있습니다.
2. 콘텐츠 블록(후크)
다른 WordPress 테마와 마찬가지로 Blocksy에는 흥미로운 사용자 지정 후크 기능도 있습니다. 이 기능을 사용하면 모든 콘텐츠를 만들고 테마의 다양한 영역에 연결할 수 있습니다. 헤더, 사이드바, 콘텐츠 전 등. 많은 사용자 지정 옵션은 사용자 지정 프로그램을 통해 액세스할 수 없는 콘텐츠 블록을 통해 사용할 수 있습니다.
또한 표시 조건을 사용하여 사이트의 위치 그룹에 콘텐츠 블록을 삽입할 수 있습니다. 또한 현재 사용자 역할에 따라 로그인/로그아웃하고 콘텐츠 차단을 숨길 수 있습니다.
게다가 만료 시간을 설정할 수 있습니다. 즉, 제한된 시간 동안 콘텐츠 블록을 표시합니다. 이와 함께 위치를 설정하여 아름다운 고정 블록을 구현할 수 있습니다. 그리고 이것은 뷰포트의 상단이나 하단에 고정될 수 있습니다.
또한 이 테마를 사용하면 관리 표시줄에서 사용할 수 있는 다양한 후크에 대한 시각적 개요를 얻을 수 있습니다. 또한 사용 가능한 모든 후크 영역을 쉽게 볼 수 있습니다.
그 위에 콘텐츠 블록으로 팝업도 있어 좋습니다. 따라서 블록 편집기를 사용하여 아름다운 계절별 제안 팝업 또는 뉴스레터 팝업을 만들어 웹사이트에 표시할 수 있습니다.
3. 고급 메뉴(메가 메뉴)
Blocksy 테마가 제공하는 또 다른 놀라운 기능은 고급 메뉴를 제공하여 메뉴 옵션을 확장한다는 것입니다. 메가 메뉴를 추가하는 기능을 포함하여 편리한 기능이 제공됩니다.
메뉴에 멋진 드롭다운을 만들고 콘텐츠를 넣을 수 있습니다. 또한 오버레이 너비에서 열 레이아웃 및 표시되는 레이아웃에 이르기까지 모든 것을 완벽하게 제어할 수 있습니다.
그와 함께 텍스트 레이블과 함께 모든 메뉴 항목에 아이콘을 추가할 수도 있습니다. 또는 텍스트 레이블을 완전히 비활성화할 수 있습니다.
또한이 테마를 사용하면 메가 메뉴 오버레이 열을 콘텐츠 블록으로 바꿀 수 있습니다. 이는 콘텐츠가 완전히 동적이기 때문에 많은 가능성을 열어줍니다.
가장 중요한 것은 메뉴 항목의 디자인 스타일을 설정할 수 있다는 것입니다. 그런 다음 Blocksy의 고급 스타일 옵션을 사용하여 메뉴의 각 항목을 요구 사항에 맞게 개별적으로 스타일을 지정하십시오.
4. 커스텀 사이드바
Blocksy 테마는 사용자 정의 사이드바 기능으로 인해 경쟁사보다 두드러져 사용 가능한 최고의 WordPress 테마 중 하나입니다.
사용자 정의 사이드바를 사용하면 각 페이지에 다른 사이드바를 할당하여 사이트의 모든 페이지를 고유하게 만들 수 있습니다. 또한 위젯 관리에 익숙한 동일한 위치에서 직관적인 UI로 여러 사이드바를 쉽게 만들 수 있습니다.

또한 조건부로 사용자 정의 사이드바를 표시할 수도 있습니다. 생성한 모든 사이드바에 표시 및 사용자 역할 또는 로그인 상태 조건을 모두 적용하기만 하면 됩니다. 이렇게 하면 조건을 충족하는 사용자만 사이드바를 볼 수 있습니다.
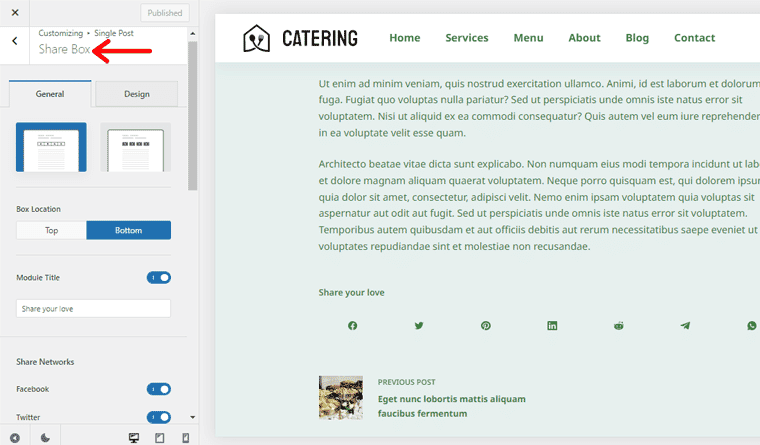
5. 소셜 공유 상자(플러그인 없음)
Blocksy 테마가 제공해야 하는 또 다른 놀라운 기능은 소셜 공유 옵션입니다. 이 기능은 가장 인기 있는 WordPress 테마와 함께 제공되지 않습니다. 게다가 이 기능은 완전 무료입니다!
또한 이 테마를 사용하면 블로그 게시물을 직접 공유할 수 있습니다. 또한 게시물 상단, 하단 또는 둘 다에 표시할지 여부를 지정할 수 있습니다. 또한 게시물을 공유하려는 모든 소셜 네트워크를 활성화할 수 있습니다.

또한 Blocksy 공유 상자를 사용하면 로드 시간에 대해 걱정할 필요가 없습니다. 표시할 부풀려진 공유 수가 없고 모든 아이콘이 SVG 아이콘으로 구성되어 있기 때문입니다.
따라서 이제 성능을 포기하지 않고 블로그 게시물 내부에 멋진 공유 후 아이콘을 가질 수 있습니다.
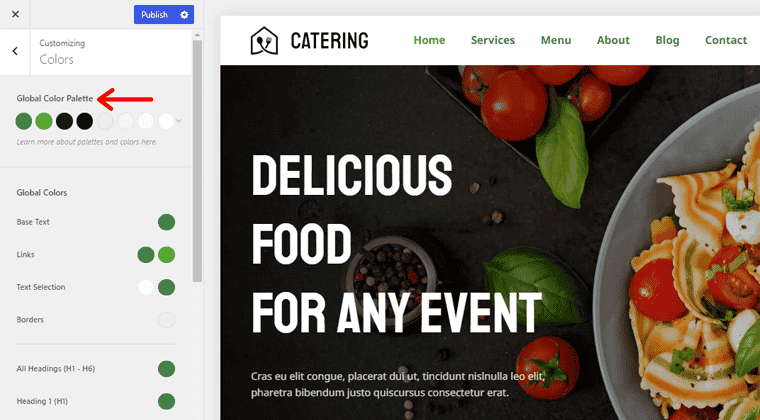
6. 글로벌 컬러 팔레트 및 타이포그래피 옵션
아직 WordPress 테마에서 전체 색상 팔레트를 사용하지 않았다면 손해를 보고 있는 것입니다. 글로벌 색상은 웹사이트에서 색상을 추가하거나 수정하는 방식을 완전히 혁신합니다.
대부분의 테마에는 색 구성표가 없지만 Blocksy를 사용하면 영구적인 색 팔레트를 선택하고 둘 사이를 전환할 수 있습니다. 전체 색상 팔레트에서 새 색상을 선택하기만 하면 됩니다. 그리고 색상은 전 세계적으로 연결된 웹사이트 전체에서 즉시 전환됩니다.

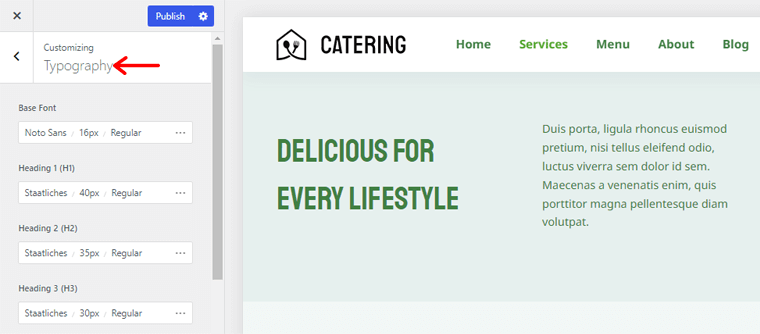
계속 진행 중입니다! Blocksy 테마는 웹사이트에 이상적인 분위기를 조성할 수 있도록 포괄적인 글꼴 설정을 제공합니다. Google 글꼴을 지원하기 때문에 900개 이상의 글꼴 중에서 선택할 수 있습니다.
또한 WordPress 사용자 정의 프로그램을 통해 텍스트, 제목, 버튼, 링크 등에 사용되는 사이트 전체 글꼴을 빠르게 편집할 수 있습니다. 또한 글꼴의 크기, 두께, 스타일 및 줄 높이를 사용자 지정할 수 있습니다.

또한 Blocksy를 사용하면 Google 글꼴을 사용하지 않으려는 경우 사용자 정의 글꼴을 업로드할 수도 있습니다. 또한 Adobe Typekit과의 통합을 활용하여 웹 사이트에서 직접 Adobe Typekit의 글꼴을 사용할 수 있습니다.
7. WooCommerce 통합
아직 말문이 막히지 않았다면 Blocksy가 제공해야 하는 더 많은 기능이 있습니다. 그리고 그것은 WooCommerce 통합입니다. 가장 좋은 점은 이 기능을 무료 버전과 프로 버전 모두에서 사용할 수 있다는 것입니다.
이 기능을 사용하면 갤러리, 가격 및 Ajax 장바구니에 추가가 포함된 쇼핑 페이지에서 바로 제품을 빠르게 볼 수 있습니다.
또한, 그것은 또한 떠 다니는 카트와 함께 제공됩니다. 여기에서 단일 제품 페이지에 고정된 장바구니에 추가 버튼을 표시할 수 있습니다. 이것은 사용자가 사용 가능한 제품을 탐색할 때 계속 표시됩니다.
게다가 이 기능에는 오프 캔버스 필터와 카트가 포함됩니다. 이렇게 하면 캔버스에 없는 쇼핑 페이지와 장바구니 페이지에 필터를 표시할 수 있습니다.
또한 갤러리 슬라이더, 새로운 단일 제품 레이아웃, 제품 위시리스트 등과 같은 무제한 옵션이 제공됩니다. 이 모든 옵션은 WooCommerce 스토리를 흥미롭고 멋지게 만드는 데 도움이 됩니다.
이제 주요 기능을 알았으므로 Blocksy 테마 검토를 시작하는 방법도 안내해 드리겠습니다.
C. Blocksy 테마를 사용하는 방법?
이제 Blocksy 테마의 주요 기능에 대해 알았으므로 이 테마를 시작하겠습니다.
따라서 이 단계를 순차적으로 수행하면 Blocksy 테마를 빠르게 시작할 수 있습니다.
시작하자!
1단계: Blocksy 테마 설치 및 활성화
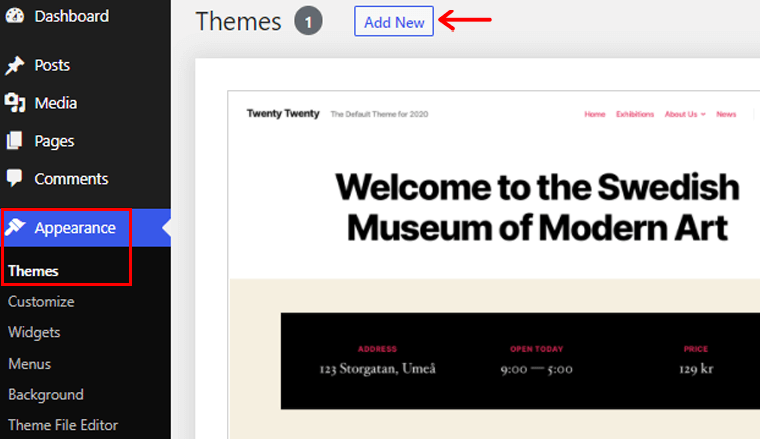
Blocksy 테마를 설치하고 활성화하려면 먼저 WordPress 대시보드에 로그인하십시오. 모양 메뉴로 이동하여 테마 옵션을 클릭합니다. 그런 다음 상단의 새로 추가 버튼을 클릭하십시오.

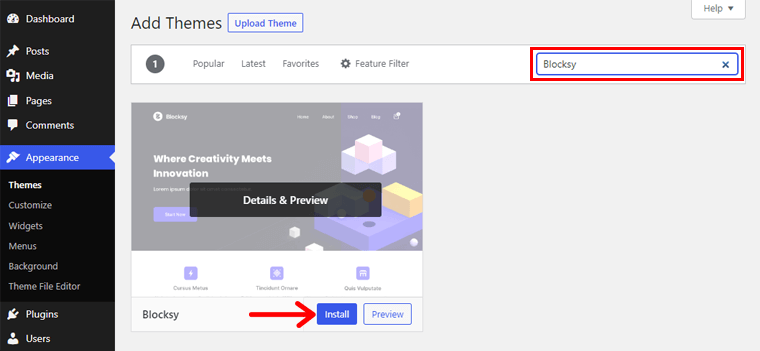
이제 오른쪽에 검색 표시줄이 표시됩니다. 거기에 "Blocksy"를 입력해야 합니다. 테마를 찾았으면 설치 버튼을 클릭합니다.

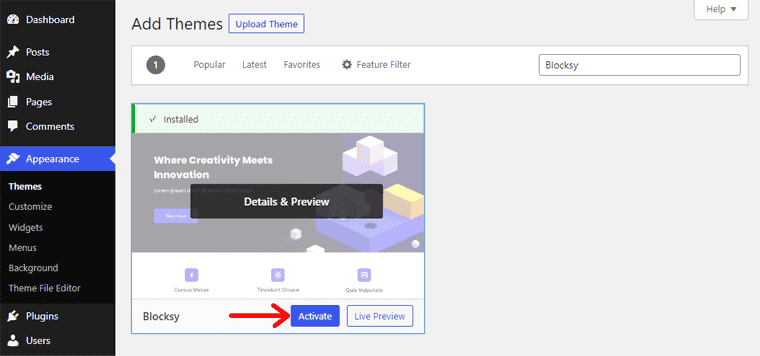
이제 설치가 완료 되었으므로 활성화 버튼을 볼 수 있습니다. 그냥 클릭!

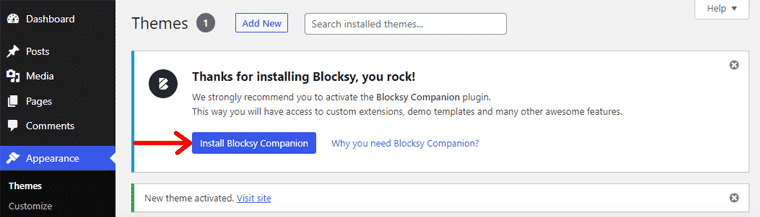
그런 다음 인터페이스 상단에 Blocksy Companion을 설치하라는 메시지를 받게 됩니다. 해당 버튼을 클릭하여 Blocksy 테마에서 권장하는 Blocksy Companion 플러그인을 활성화할 수 있습니다.

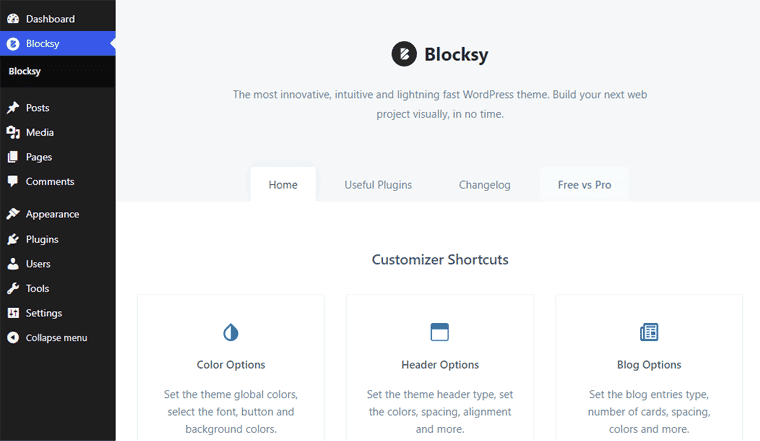
다음으로 Blocksy 테마에서 업데이트 수신을 허용하거나 건너뛸 수 있습니다. 그러면 아래와 같이 Blocksy 테마의 홈 인터페이스가 표시됩니다.

2단계: 시작 사이트 가져오기
이제 Blocksy 테마가 활성화되고 웹사이트에서 완벽하게 작동하므로 Blocksy 테마의 시작 사이트 가져오기를 시작할 수 있습니다.
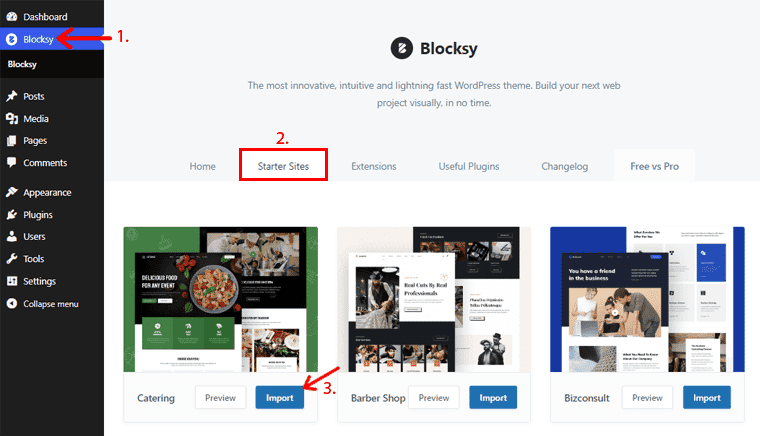
대시보드의 Blocksy 메뉴로 이동하여 Starter Sites 탭을 클릭하기만 하면 됩니다.
그 다음에는 다양한 시작 템플릿이 표시됩니다. 이러한 템플릿을 탐색하고 가져올 템플릿을 선택할 수 있습니다. 이 Blocksy 테마 리뷰 기사에서는 "Catering" 템플릿을 선택했습니다.
따라서 해당 템플릿의 가져오기 버튼을 클릭합니다.

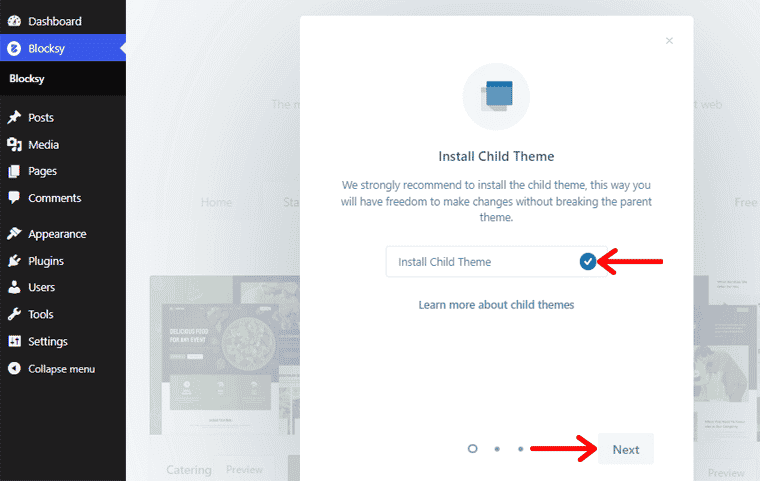
그런 다음 Blocksy 테마는 상위 테마를 손상시키지 않고 자유롭게 사용자 정의할 수 있는 하위 테마 설치를 권장합니다. 따라서 "하위 테마 설치"에 체크 표시를 하고 다음 버튼을 클릭하기만 하면 됩니다.

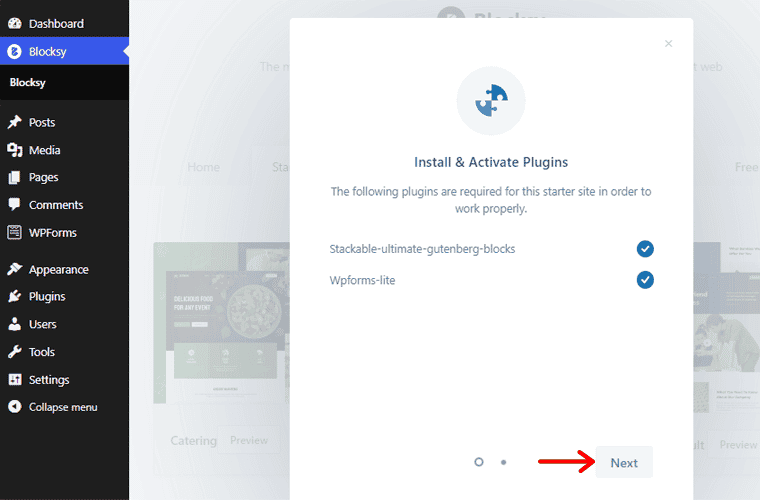
그런 다음 기본적으로 Stackable-ultimate-Gutenberg-blocks 및 Wpforms-lite가 선택되어 설치 및 활성화가 필수입니다.
다른 시작 사이트의 경우 가져오기 프로세스에 다른 요소에 대한 설치가 필요합니다.


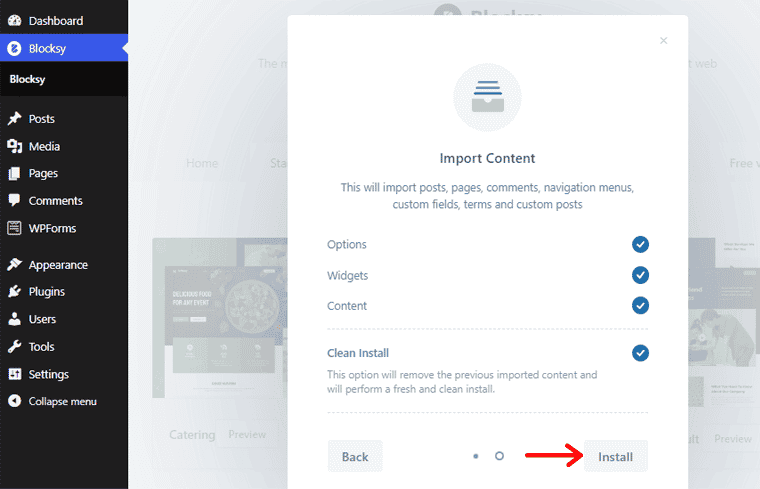
다음으로 이동하여 설치 버튼을 클릭하여 게시물, 페이지, 댓글, 탐색 메뉴, 사용자 정의 필드 등이 포함된 콘텐츠를 가져옵니다.

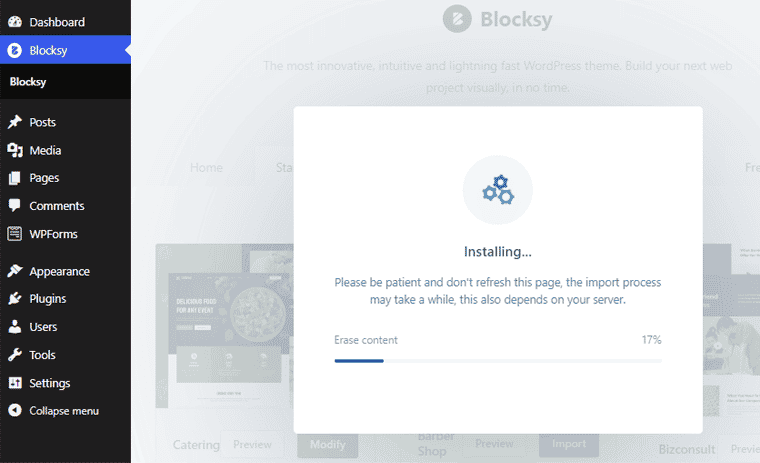
그런 다음 가져오기 프로세스를 참을성 있게 기다려야 합니다.

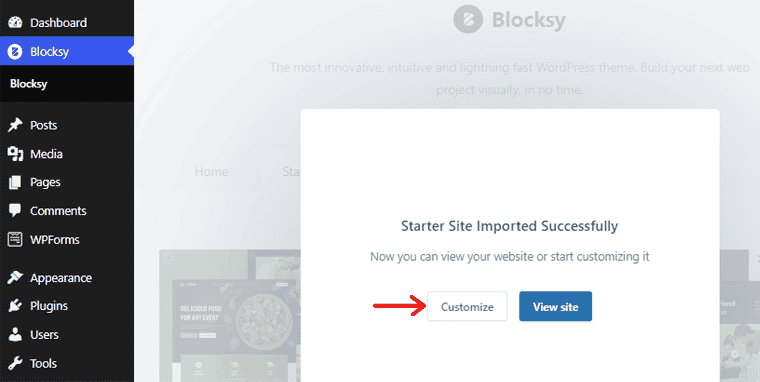
이제 가져오기 프로세스가 완료 되었으므로 사이트 보기 버튼으로 이동하거나 사용자 정의 버튼을 클릭할 수 있습니다.

지금은 사용자 지정 버튼으로 이동합니다.
자, 내려가자!
3단계: Blocksy 테마를 사용하여 웹사이트 사용자 지정
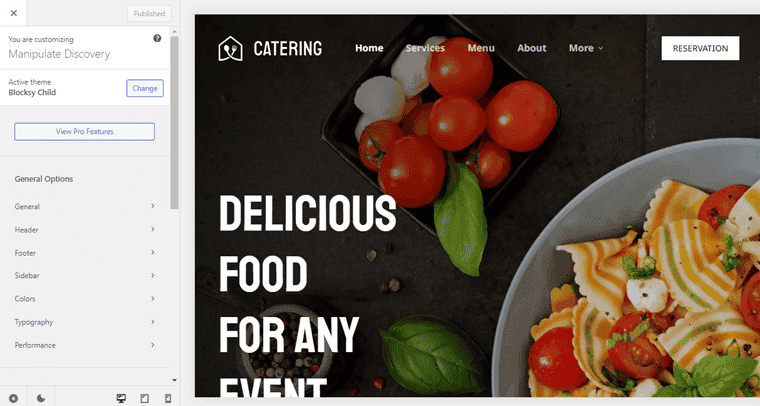
위 섹션에서 사용자 정의 버튼을 클릭하면 사용자 정의 인터페이스로 리디렉션됩니다.
이제 가져온 템플릿을 조정하고 사용자 정의하여 웹 사이트 구축을 시작할 수 있습니다.

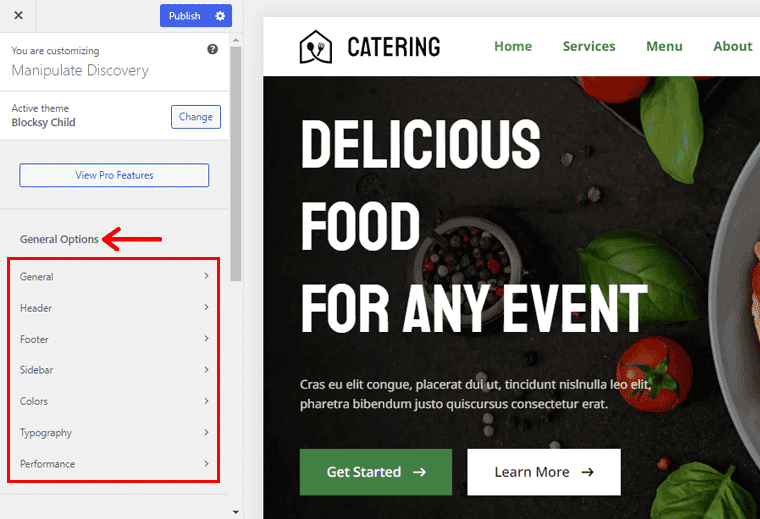
따라서 사용자 정의 부분에는 일반 옵션, 게시물 유형, 페이지 및 핵심의 4가지 설정이 있습니다.
따라서 각 사용자 지정 설정을 살펴보겠습니다.
1. 일반 옵션
사용자 정의의 일반 옵션에는 필요에 따라 사용자 정의할 수 있는 7가지 요소가 추가로 제공됩니다. 그것들은 다음과 같이 주어집니다:

나). 일반적인:
여기에서 너비, 영역, 컨테이너 레이아웃, 버튼 디자인, 이동 경로, 글꼴 요소, 항목 내용 등을 변경할 수 있습니다. 또한 소셜 미디어 계정을 쉽게 연결하고 방문자 참여를 보고 사용자 정의 가져오기/내보내기를 할 수 있습니다.
ii). 헤더:
이 섹션에서 전역 헤더를 사용자 정의할 수 있습니다. 계정, 버튼, 메뉴 등과 같은 헤더의 다른 요소를 얻을 수 있습니다. 또한 고정적이고 투명한 헤더에서 선택할 수 있습니다.
iii). 보행인:
헤더와 유사하게 저작권, 바닥글 메뉴, 소셜, 위젯 영역 등과 같은 다양한 요소를 제공합니다. 또한 바닥글 배경을 설정할 수도 있습니다.
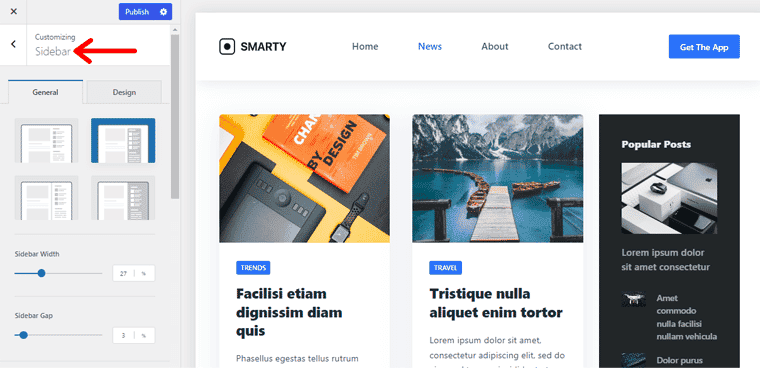
iv). 사이드바:
사이드바를 표시하고 너비, 간격, 고정 사이드바, 가시성 등을 설정하기 위한 다양한 레이아웃이 제공됩니다. 또한 위젯 제목, 글꼴, 색상 등을 설정할 수 있습니다.
V). 그림 물감:
선택할 수 있는 글로벌 색상 팔레트가 함께 제공됩니다. 기본 텍스트, 링크, 텍스트 선택, 테두리, 제목 및 사이트 배경의 색상을 선택할 수 있습니다.
vi). 타이포그래피:
글꼴, 글꼴 크기 및 글꼴 모음을 사용하여 다양한 텍스트에 대한 타이포그래피를 설정할 수 있습니다. 예를 들어 기본 글꼴, 다른 제목, 버튼 텍스트, 인용문 등을 정의합니다.
vii). 성능:
이 섹션에서는 사이트의 성능을 향상시키는 다양한 측면을 사용자 지정할 수 있습니다. 예를 들어 지연 로드 이미지, 게시물/페이지 제목 추천 이미지, 아카이브 추천 이미지 등을 활성화할 수 있습니다.
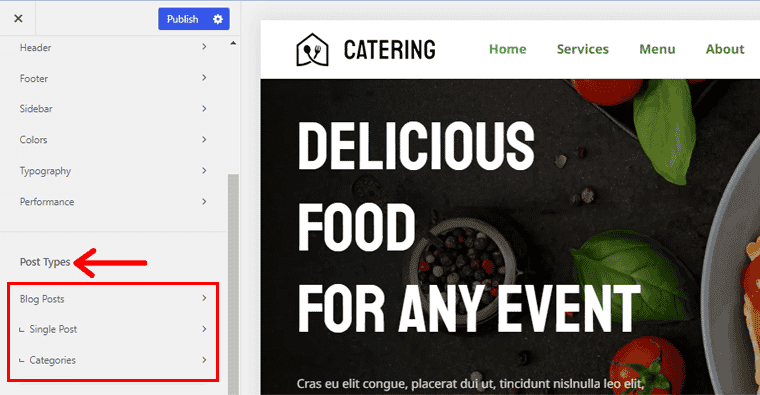
2. 게시물 유형
이 섹션에서는 블로그 구조에 대한 레이아웃을 찾을 수 있습니다. 각 기사를 표시하는 방법의 다양한 레이아웃 중에서 선택할 수 있습니다. 목록 유형, 그리드 유형 등과 같은 열과 게시물의 수를 정의할 수도 있습니다. 또한 사이드바, 페이지 매김 등과 같은 특정 페이지 요소를 활성화할 수 있습니다.

또한 "카드 옵션"과 함께 사용자 정의하고 카드 간격, 내부 간격, 정렬 등을 선택할 수 있습니다.
블로그 게시물은 다시 단일 게시물과 카테고리로 분류됩니다.
- 단일 게시물: 여기에서 게시물 레이아웃, 콘텐츠 영역, 게시물 요소 활성화 등을 설정할 수 있습니다.
- 카테고리: 이 옵션을 사용하면 카테고리 구조, 게시물 수, 카드 옵션 및 카테고리 요소를 선택할 수 있습니다.
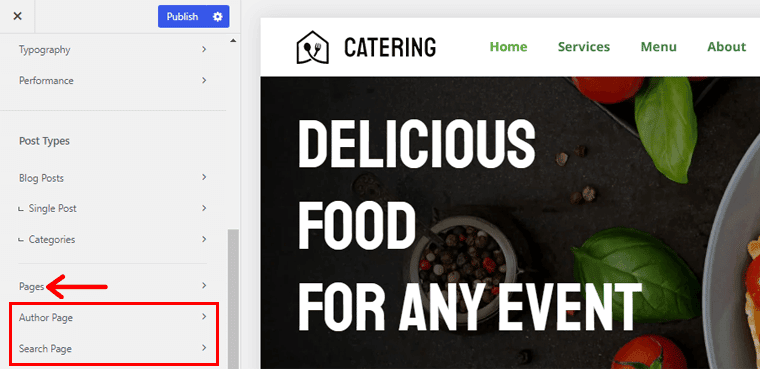
3. 페이지
여기에서 페이지 구조, 콘텐츠 영역 스타일 및 세로 간격을 선택할 수 있습니다. 또한 추천 이미지, 공유 상자, 페이지 요소 등을 추가할 수 있습니다.
그런 다음 작성자 페이지를 사용자 지정할 수도 있습니다. 거기에서 작성자 페이지의 구조, 열 및 게시물 수, 카드 옵션을 선택할 수 있으며 페이지 요소는 말할 것도 없습니다.

마찬가지로 사용자 정의 설정은 검색 페이지에도 적용됩니다. 검색 결과 구조, 열 및 게시물 수, 카드 옵션, 라이브 결과 활성화 및 페이지 요소를 선택할 수 있습니다.
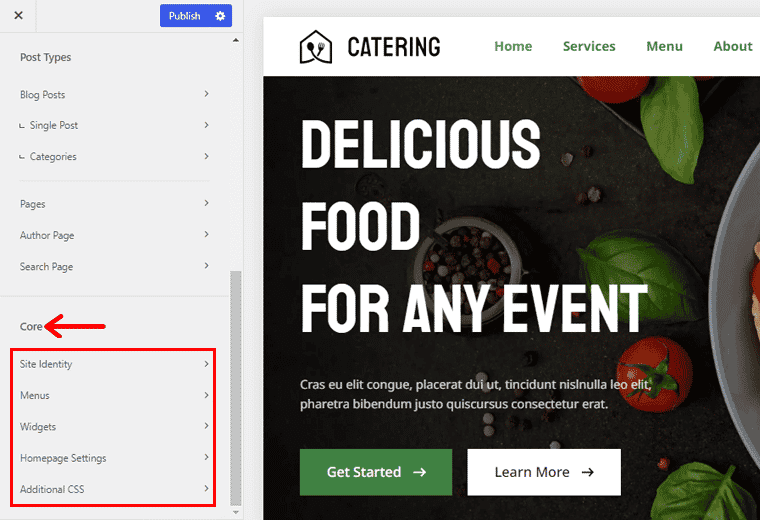
4. 핵심 설정
핵심 설정은 사이트 ID, 메뉴, 위젯, 홈페이지 설정 및 추가 CSS의 5가지 사용자 정의 범주로 제공됩니다.

그럼 각 카테고리로 넘어가겠습니다!
나). 사이트 아이덴티티
이 섹션에서는 사이트 제목, 태그라인을 추가하고 웹사이트 아이콘도 업로드해야 합니다. 또한 아이콘은 정사각형이어야 하며 최소 512×512 픽셀을 권장합니다.
ii). 메뉴
주 메뉴로 이동하면 쉽게 사용자 정의할 수 있는 이미 사용 가능한 메뉴를 볼 수 있습니다. 예를 들어 탐색 레이블, 설명, CSS 클래스 등을 변경하여 "홈"이라는 메뉴를 사용자 정의할 수 있습니다.
또한 메뉴를 재정렬하고 위치를 변경하며 전체 메뉴를 삭제할 수도 있습니다. 또는 완전히 새로운 메뉴 세트를 만들고 사용자 정의할 수도 있습니다. 또한 메뉴의 모든 위치를 보고 머리글, 바닥글 등과 같은 각 위치에 메뉴를 할당할 수도 있습니다.
iii). 위젯
위젯에서 위젯 영역의 가로 및 세로 맞춤을 사용자 지정할 수 있습니다. 그와 함께 디자인, 글꼴 색상, 링크 장식 및 여백도 변경할 수 있습니다. 또한 여백의 경우 위, 오른쪽, 아래 및 왼쪽에 대한 픽셀을 설정할 수 있습니다.
iv). 홈페이지 설정
이 설정에서 웹사이트의 홈페이지에 표시할 항목을 선택할 수 있습니다. 정적 페이지 또는 최신 게시물 표시, 페이지 선택, 블로그와 같은 페이지 게시 등
또한 페이지가 준비되지 않은 경우 언제든지 새 페이지를 빠르게 추가할 수 있습니다.
V). 추가 CSS
이 섹션에서는 CSS를 추가하거나 원하는 방식으로 코딩할 수 있습니다. 이 섹션은 주로 코딩할 줄 아는 개발자나 사용자를 위한 것입니다.
따라서 사용자 지정하는 동안 더 많은 사용자 지정 옵션을 탐색할 수 있습니다.
D. Blocksy 테마의 고객 지원은 어느 정도입니까?
사용하는 모든 테마로 인해 문제가 발생할 수 있으며 이때 탁월한 고객 지원이 필요합니다.
그럼 이번 리뷰 기사에서 Blocksy 테마가 얼마나 좋은 고객 지원을 제공하는지 알아봅시다!
그리고 Blocksy 테마의 고객 지원은 우선 훌륭합니다. 지원이 진행되는 한 테마의 저장소 페이지에서 공식 지원 포럼을 찾을 수 있습니다. 여기에서 토론, 버그 보고, 일반적인 문제, 솔루션 등을 찾을 수 있습니다.
이와 함께 공식 사이트로 이동하면 도움말 메뉴에서 지원 을 볼 수 있습니다. 드롭다운 옵션. 여기에서 지식 기반 및 비디오 자습서에 대한 많은 기사를 찾을 수 있습니다. 여기에서 테마 설치부터 다양한 기능 사용, 사용자 정의 등에 이르기까지 모든 것을 다룹니다. 이와 함께 웹 사이트에 원하는 특정 기능을 요청할 수도 있습니다.

아래로 스크롤하면 티켓을 제출하는 양식을 찾을 수 있습니다. 일반적으로 2-3시간 이내에 티켓에 응답합니다. 그러나 지원 상담원의 응답을 24시간 동안 기다리는 것이 좋습니다.
또한 다른 Blocksy 테마 사용자와 사교할 수 있는 Facebook 커뮤니티도 함께 제공됩니다. 여기에서 쿼리를 연결 및 해결하거나 이 테마의 흥미로운 기능을 공유할 수 있습니다.
E. Blocksy 테마 비용은 얼마입니까?
Blocksy 테마는 무료 및 프리미엄 버전이 모두 제공되는 프리미엄 테마입니다. 공식 WordPress 테마 디렉토리에서 무료 버전을 다운로드하거나 WordPress 대시보드에서 이 테마를 직접 설치할 수 있습니다. 또는 공식 웹 사이트에서도 다운로드할 수 있습니다.
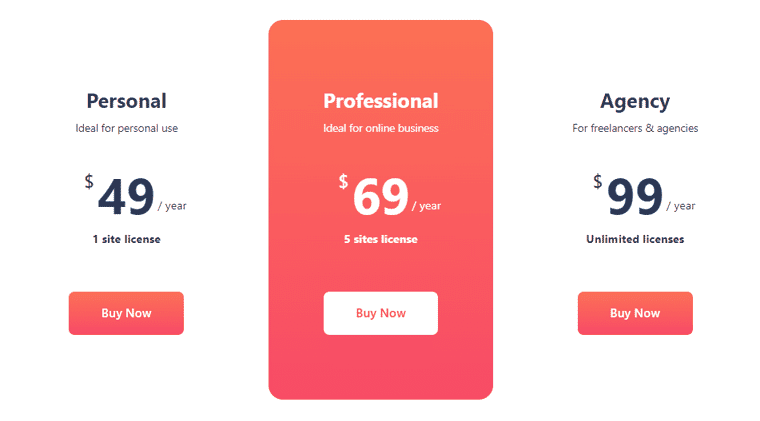
한편, 프리미엄 버전을 구매하려면 Blocksy에 대해 3가지 다른 요금제가 있습니다.

- 개인 계획: 1개의 사이트 라이선스에 대해 연간 $49의 비용이 드는 개인 사용에 이상적입니다. 여기에는 여러 조건부 사이드바, 콘텐츠 블록, 추가 게시물 유형, 메가 메뉴 등과 같은 기능이 포함됩니다.
- 프로페셔널 플랜: 5개 사이트 라이센스에 대해 연간 $69의 비용이 드는 온라인 비즈니스에 이상적입니다. 사용자 정의 코드 조각, 사용자 정의 글꼴, Adobe Typekit 글꼴, 사용자 정의 위젯 등이 포함됩니다.
- 에이전시 플랜: 무제한 라이선스에 대해 연간 $99의 비용이 드는 프리랜서 및 에이전시에 이상적입니다. 흰색 레이블, 중복 헤더 항목, 제품 공유 아이콘, 갤러리 슬라이더 등이 포함됩니다.
또한 평생 라이센스도 제공되며 그에 따라 각 계획에 대한 비용이 증가합니다.
또한 플랜이 마음에 들지 않으면 구매일로부터 14일 이내에 환불을 받을 수 있습니다.
F. Blocksy 테마의 대안
전반적으로 Blocksy WordPress 테마는 모든 틈새 시장에서 웹 사이트를 만드는 데 탁월합니다. 그러나 여전히 이 테마를 사용할지 확신이 서지 않는다면 항상 대안을 살펴보는 것이 좋습니다.
또한 여러 테마가 더 나은 선택일 수 있습니다. 이제 Blocksy 테마의 대안을 살펴보겠습니다.
1. 케이던스
Kadence는 1분 안에 빠르고 아름다운 웹사이트를 손쉽게 구축할 수 있는 다목적 테마입니다. 이 테마는 웹사이트를 세련되고 우아하게 만드는 현대적인 기능으로 가득합니다.

또한 강력한 디자인 옵션을 사용할 수 있습니다. 미리 만들어진 메뉴 디자인에서 선택하거나 글꼴, 색상, 소셜 아이콘, 드롭다운 메뉴 옵션 등을 포함한 디자인을 사용자 지정할 수 있습니다. 이러한 옵션을 사용하면 사이트에 적합한 모양과 기능을 얻을 수 있습니다.
또한 내장된 이동 경로 생성기 엔진을 사용하여 이동 경로를 활성화할 수 있습니다. 또는 좋아하는 SEO 플러그인 중 하나를 사용할 수도 있습니다.
가격:
Kadence 는 프리미엄 테마입니다. WordPress.org에서 무료 버전을 다운로드할 수 있습니다.
한편, 프리미엄 버전에는 4가지 가격 패키지가 제공됩니다.
- Kadence Pro 플랜: $59/년. 헤더 애드온, 후크 요소, WooCommerce 애드온, 궁극의 메뉴, 사용자 정의 글꼴 등과 같은 기능을 갖춘 무제한 사이트에서 사용할 수 있습니다.
- 필수 번들 플랜: $129/년. Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates를 포함하는 무제한 사이트에서 사용할 수 있습니다.
- 전체 번들 계획: $199/년. Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP 등을 포함한 무제한 사이트에서 사용할 수 있습니다.
- 평생 풀 번들 플랜: 비용은 $649이며 일회성 결제입니다. 여기에는 평생 지원, 업데이트 등이 포함됩니다.
2. 아스트라
시장에서 가장 널리 사용되는 WordPress 테마 중 하나는 Astra입니다. 다양한 유형의 웹 사이트를 구축하는 데 사용할 수 있는 포괄적이고 믿을 수 없을 정도로 유연한 다목적 테마입니다.

이 테마를 사용하면 바로 가져올 수 있는 180개 이상의 데모 템플릿을 사용하여 빠르고 쉽게 설정할 수 있습니다. 그 중 하나를 선택하여 웹사이트에서 즉시 신청할 수 있습니다. 따라서 이미지, 텍스트, 요소 등을 변경하기만 하면 웹사이트를 즉시 시작할 수 있습니다.
또한 세련된 웹 사이트를 구축할 수 있는 수많은 사용자 정의 기능을 제공합니다. 또한 웹 사이트의 현대적인 모습으로 더 많은 방문자를 유치할 수 있습니다.
가격:
Astra에는 무료 및 유료 버전이 있습니다. 공식 WordPress 테마 디렉토리에서 무료 버전을 다운로드할 수 있습니다.
프리미엄 버전의 경우 3가지 가격 옵션이 있습니다.
- Astra Pro 플랜: $49/년. 고급 헤더 빌더, 고정 헤더, 블로그 레이아웃, 메가 메뉴, 고급 타이포그래피, 화이트 라벨, WooCommerce 컨트롤, 푸터 빌더 등을 포함합니다.
- 필수 번들 플랜: $169/년. Astra Pro Plan의 모든 기능과 180개 이상의 프리미엄 스타터 템플릿, WP 포트폴리오 플러그인 등을 포함합니다.
- 성장 번들 계획: $249/년. Essential Bundle Plan의 모든 기능과 Convert Pro 플러그인, Schema Pro 플러그인, Beaver Builder용 Ultimate Addons 등을 포함합니다.
아스트라에 대해 더 자세히 알고 싶다면 아스트라 리뷰의 솔직한 기사를 확인해보세요!
3. 생성프레스
GeneratePress는 매우 깨끗하고 가벼운 코드를 기반으로 하는 또 다른 다목적 테마입니다. 기능과 디자인을 손상시키지 않으면서 속도, 안정성 및 접근성을 우선시하는 완벽한 WordPress 테마입니다.

본질적으로 웹사이트 구축에 사용할 기능을 선택할 수 있습니다. 비즈니스 사이트든 온라인 상점이든 이 테마로 특정 유형의 웹사이트만 만드는 데 제한이 없습니다.
또한 새 웹 사이트를 성공적으로 시작하는 데 도움이 되는 수많은 시작 템플릿도 함께 제공됩니다. 다양한 사용자 정의 요소를 사용하여 해당 템플릿을 추가로 사용자 정의할 수 있습니다.
가격:
GeneratePress에는 무료 버전과 프리미엄 버전이 있습니다. WordPress.org에서 무료 버전을 다운로드할 수 있습니다.
반면 프리미엄 플랜을 구매하려는 경우 GeneratePress에는 2가지 가격 플랜이 있습니다.
- 연간 계획: $59/년. 모든 프리미엄 기능, 사이트 라이브러리에 대한 전체 액세스, 1년 업데이트 및 프리미엄 지원, 최대 500개 웹사이트에서 사용 등이 포함됩니다.
- 평생 계획: $249, 일회성 지불. 모든 프리미엄 기능, 사이트 라이브러리에 대한 전체 액세스, 평생 업데이트 및 프리미엄 지원, 최대 500개 웹사이트에서 사용 등이 포함됩니다.
자세한 내용은 GeneratePress 리뷰에 대한 기사를 확인하세요!
G. 최종 평결 – Blocksy 테마가 가치가 있습니까?
결론적으로, Blocksy 테마는 많은 고급 옵션이 포함된 다목적 반응형 테마입니다. 이 다재다능한 테마는 모든 유형의 웹사이트를 만들 수 있을 만큼 충분히 유연합니다.
또한 사용하기 쉽고 무료 버전에서도 웹 사이트를 빠르게 시작할 수 있는 편리한 기능을 많이 제공합니다. 또한 많은 사용자 정의 옵션과 요소 선택을 통해 원하는 방식으로 웹 사이트를 구축할 수 있습니다.
가장 중요한 것은 빠르게 로드되고 추가 성능 관련 기능이 포함되어 있다는 것입니다. 이렇게 하면 웹사이트가 사용자에게 가능한 최고의 사용자 경험을 제공할 수 있습니다.
또한 SEO에 최적화된 테마입니다. 이는 잠재 고객이 검색 엔진에서 귀하의 웹사이트를 쉽게 찾을 수 있음을 의미합니다.
유일한 단점은 유사한 성격의 다른 테마와 비교하여 매우 제한된 수의 시작 사이트를 제공한다는 것입니다.
그럼에도 불구하고 Blocksy 테마는 블록 편집기 또는 타사 페이지 빌더를 사용하는 사용자인지 확인해볼 가치가 있습니다. 또한 무료이기 때문에 사용해 볼 위험이 전혀 없습니다.
결론
그게 다야! Blocksy 테마 리뷰 의 마지막에 도달했습니다. 귀하가 Blocksy 테마를 이해하고 귀하의 사이트에서도 사용할 수 있기를 바랍니다.
우리 기사가 마음에 드셨기를 바랍니다. 웹사이트에 Blocksy 테마를 사용하고 있다면 아래 댓글 섹션에서 경험을 공유해 주세요.
그러나 Blocksy 테마 리뷰에 대해 더 궁금한 점이 있으시면 언제든지 문의해 주십시오. 최대한 빨리 연락드리겠습니다. 또한이 기사를 친구 및 동료와 공유하십시오.
가장 사용자 정의 가능한 WordPress 테마 및 최고의 개인 웹 사이트 WordPress 테마에 대한 기사를 확인할 수도 있습니다.
더 유용한 기사를 보려면 Facebook과 Twitter에서 우리를 팔로우하는 것을 잊지 마십시오.
