Funcția Get_stylesheet_directory() pentru temele pentru copii
Publicat: 2022-10-28Dacă doriți să obțineți calea către directorul cu tema copilului , puteți utiliza funcția get_stylesheet_directory(). Această funcție va returna calea directorului în care se află tema copilului. Apoi puteți utiliza această cale pentru a include fișiere sau pentru a încărca resurse din tema copilului.
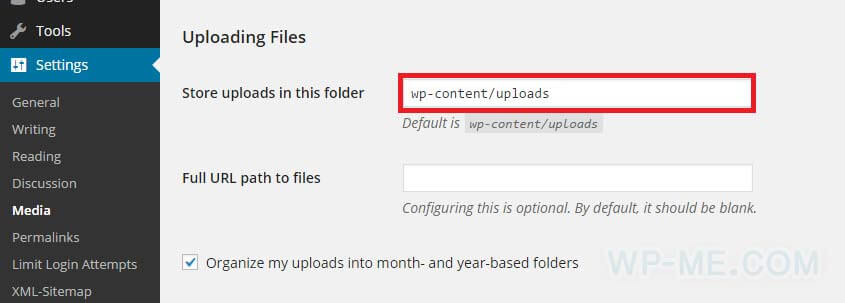
Cum găsesc calea unui director în WordPress?

În WordPress, calea unui director este de obicei găsită accesând pagina Setări > General. Pe această pagină, veți vedea câmpul pentru „Adresa site-ului (URL)”. Valoarea introdusă în acest câmp este calea directorului.
Folosind xnauwebdesign pentru a găsi calea rădăcină WordPress pentru o structură de directoare alternativă. Majoritatea instalărilor ar trebui să utilizeze constanta ABSPATH a WordPress. Formularele pot conține imagini și fișiere ca parte a pluginului Baza de date a participanților. De asemenea, folosește propriul director de încărcări, deoarece premisa pluginului este că este separat de postări și, prin urmare, nu le include. În acest scenariu, ABSPATH este asociat cu /home/user/public_html/wordpress/, ceea ce nu este un loc bun pentru a începe când încercați să navigați în directorul de conținut. Combinarea celor două este cea mai bună modalitate de a găsi calea comună pentru ambele. Instalarea WordPress ar trebui să aibă acum o cale rădăcină.
Calea către directorul rădăcină WordPress
Dacă nu utilizați WordPress bootstrap, utilizați următorul cod pentru a ajunge la directorul rădăcină WordPress. În exemplul următor, funcția get_home_path returnează un director cu calea casei.
Cum îmi găsesc adresa URL a temei WordPress?

Dacă doriți să găsiți adresa URL a temei dvs. WordPress , puteți face acest lucru accesând fila Aspect din bara laterală din stânga a tabloului de bord WordPress. De acolo, faceți clic pe linkul Detalii teme de lângă tema activă. În fereastra modală care apare, veți vedea URI-ul temei listat sub captura de ecran a temei.
Acest plugin simplifică găsirea unei bucăți de cod sau a unui cuvânt. Șirurile pot fi găsite accesând Instrumente – Localizator șiruri. După ce ați instalat pluginul, acesta va căuta prin toate temele și fișierele de plugin pentru a găsi termenul pe care îl căutați. Acest plugin vă va ajuta să găsiți anumite bucăți de cod sau cuvinte pe care este posibil să le fi uitat.
Unde instalez tema pentru copii?
Navigați la Aspect > Teme și selectați Adăugare nou. Pentru a încărca o temă, accesați secțiunea Încărcare temă. După ce ați ales fișierul pe care doriți să îl descărcați, faceți clic pe Instalați acum. După finalizarea instalării, accesați meniul Activare.
Tema copil WordPress este o alegere excelentă pentru personalizare, deoarece vă permite să profitați de cele mai puternice caracteristici ale unei teme sau cadru părinte. Toate caracteristicile și aparițiile din temele copil sunt împrumutate de la temele lor părinte, permițându-le să fie schimbate fără a fi nevoie să încălcați codul temei. Dacă doriți să aflați mai multe despre temele WordPress pentru copii, vă rugăm să citiți articolul nostru despre ce este tema WordPress pentru copii? Dacă tema copilului dvs. a fost creată ca fișier zip, aceasta trebuie încărcată. Când tema părinte este disponibilă de pe WordPress.org, va încerca să o instaleze. Dacă, pe de altă parte, nu doriți să instalați tema părinte, notificarea vă va informa că va fi necesar. După ce ați instalat atât temele părinte, cât și cele pentru copil, le puteți activa. Nu este necesar să activați tema părinte pentru a utiliza tema copil. Există, de asemenea, un ghid despre cum să găsiți fișierele pe care trebuie să le editați într-o temă WordPress.
Cum activez tema pentru copii?
Pentru a utiliza tema copil, reveniți la tabloul de bord WordPress și navigați la Aspect. În folderul cu teme , ar trebui să existe o temă secundară, fără nicio imagine prezentată. După ce faceți clic pe butonul Activați lângă numele temei, vă puteți deschide site-ul web ca de obicei.

Google Kids Space: un pas în direcția corectă
Google Kids are, de asemenea, un tablou de bord în care părinții pot stabili limite de timp, pot restricționa accesul la anumite site-uri web și pot monitoriza utilizarea de către copilul lor a aplicațiilor și site-urilor web, precum și o mulțime de aplicații, cărți și videoclipuri adaptate copiilor.
Pe măsură ce integrăm dispozitivele în viața noastră, trebuie să ne asigurăm că copiii noștri au instrumentele necesare pentru a prospera în era digitală. Google Kids Space este un pas în direcția corectă și sperăm să facă și alte companii de tehnologie.
Cum import o temă pentru copii în WordPress?
Pentru a importa o temă copil în WordPress, mai întâi descărcați tema din locația inițială. Apoi, în tabloul de bord WordPress, accesați Aspect > Teme și faceți clic pe butonul „Adăugați nou”. Pe ecranul următor, faceți clic pe butonul „Încărcați tema”. Selectați fișierul arhivat al temei copil pe care ați descărcat-o și faceți clic pe „Instalare acum”. După ce tema s-a instalat, faceți clic pe „Activați”.
În practică, o temă WordPress copil se comportă ca o temă WordPress obișnuită . Când temele unui copil sunt adoptate de un părinte, ele moștenesc toate caracteristicile acestuia. Procesul poate părea dificil, dar odată ce l-ați stăpânit, este simplu. În plus față de funcționalitatea CSS personalizată/suplimentară a WordPress, puteți utiliza doar modificările CSS dacă aveți nevoie de ele. Puteți crea o temă copil WordPress. Dosarul de teme al site-ului dvs. se află pe serverul dvs. într-un director dedicat. Există numeroase moduri de a interacționa cu structura de fișiere a site-ului dvs., dar Secure File Transfer Protocol (SFTP) este o alternativă mult mai convenabilă la FTP.
Puneți tema copilului într-un folder și alegeți-i un nume. Fișierul style.html al temei secundare ar trebui să includă un fragment de cod scurt. Fiecare temă vine cu o foaie de stil unică, care este unică pentru fiecare copil. Utilizați un editor local pentru a copia fișierul și apoi editați-l. Noua temă copil ar trebui să aibă un folder și un fișier style.css. În cele din urmă, trebuie să vă asigurați că tema copilului dumneavoastră aderă la aceleași elemente estetice și de design ca și tema părinte. Adăugați un script în foaia de stil a temei părinte pentru a pune în coadă propriul fișier functions.php în această metodă.
Ar trebui să fie ca și cum v-ați fi creat deja site-ul înainte de a începe să lucrăm la el. Faceți un fișier screenshot.png accesibil în directorul temei copilului dvs. Când faceți clic pe el, va apărea în fila Teme ca un grafic deasupra numelui. WordPress nu acceptă aceste imagini pentru temele copil nou lansate, așa că trebuie să furnizați una pentru încărcare. Stilurile tuturor temelor copil sunt moștenite automat, dar foaia de stil a fiecărei teme este proprie. Puteți modifica fișierul style.html din tema secundară a temei Twenty Twenty-Two adăugând codul necesar. De asemenea, puteți utiliza același fișier pentru a rula două teme una lângă alta sau două fișiere care partajează tema părinte și copilul acesteia.
Dacă efectuați acest truc, veți putea schimba orice aspect al funcționalității temei dvs. De fiecare dată când creați o pagină WordPress, puteți utiliza același șablon alături de aceasta. Cârligul este o metodă de a adăuga cod personalizat atunci când ceva nu merge bine sau de a modifica modul în care funcționează fișierele. Cârligele pot fi adăugate la tema copilului folosind propriul fișier functions.php. În acest mod, orice modificări pe care le faceți temei sunt independente de tema părinte.
Crearea unei teme pentru copii pentru douăzeci și doi
Dacă creați o temă copil pentru Twenty Twenty-Two, tot codul din tema respectivă va fi folosit ca punct de plecare pentru tema dvs. copil. Nu va trebui să rescrieți nimic pentru că nu există linii de rescris. Ca rezultat, puteți crea și actualiza cu ușurință teme pentru copii. Puteți accelera procesul de dezvoltare folosind teme copii WordPress. O temă părinte bună va necesita doar câteva linii de cod pentru a schimba aspectul și funcția temei.
