La funzione Get_stylesheet_directory() per i temi figlio
Pubblicato: 2022-10-28Se vuoi ottenere il percorso della directory del tuo tema figlio , puoi usare la funzione get_stylesheet_directory(). Questa funzione restituirà il percorso della directory in cui si trova il tema figlio. È quindi possibile utilizzare questo percorso per includere file o caricare risorse dal tema figlio.
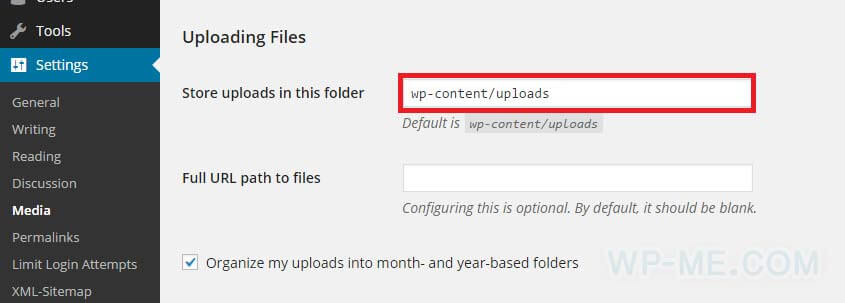
Come trovo il percorso di una directory in WordPress?

In WordPress, il percorso di una directory si trova in genere andando nella pagina Impostazioni > Generali. In questa pagina vedrai il campo "Indirizzo sito (URL)". Il valore immesso in questo campo è il percorso della directory.
Utilizzo di xnauwebdesign per trovare il percorso principale di WordPress per una struttura di directory alternativa. La maggior parte delle installazioni dovrebbe utilizzare la costante ABSPATH di WordPress. I moduli possono contenere immagini e file come parte del plug-in Database dei partecipanti. Utilizza anche la propria directory dei caricamenti perché la premessa del plug-in è che è separato dai post e quindi non li include. In questo scenario, ABSPATH è associato a /home/user/public_html/wordpress/, che non è un buon punto di partenza quando si tenta di navigare nella directory del contenuto. Combinare i due è il modo migliore per trovare il percorso in comune ad entrambi. L'installazione di WordPress dovrebbe ora avere un percorso di root.
Percorso alla directory principale di WordPress
Se non stai utilizzando il bootstrap di WordPress, usa il codice seguente per accedere alla directory principale di WordPress. Nell'esempio seguente, la funzione get_home_path restituisce una directory con il percorso della home.
Come trovo l'URL del mio tema WordPress?

Se vuoi trovare l'URL del tuo tema WordPress , puoi farlo andando alla scheda Aspetto nella barra laterale sinistra della dashboard di WordPress. Da lì, fai clic sul collegamento Dettagli tema accanto al tema attivo. Nella finestra modale che appare, vedrai l'URI del tema elencato sotto lo screenshot del tema.
Questo plugin semplifica la ricerca di un pezzo di codice o di una parola. Le stringhe possono essere trovate andando su Strumenti – String Locator. Dopo aver installato il plug-in, esaminerà tutti i tuoi temi e file di plug-in per trovare il termine che stai cercando. Questo plugin ti aiuterà a individuare parti di codice o parole specifiche che potresti aver dimenticato.
Dove installo il tema figlio?
Vai su Aspetto > Temi e seleziona Aggiungi nuovo. Per caricare un tema, vai alla sezione Carica tema. Dopo aver scelto il file che desideri scaricare, fai clic su Installa ora. Una volta completata l'installazione, vai al menu Attiva.
Il tema figlio di WordPress è una scelta eccellente per la personalizzazione perché ti consente di sfruttare le funzionalità più potenti di un tema o framework padre. Tutte le funzionalità e gli aspetti dei temi figlio sono presi in prestito dai temi principali, consentendo loro di essere modificati senza dover violare il codice del tema. Se vuoi saperne di più sui temi figlio di WordPress, leggi il nostro articolo su cos'è il tema figlio di WordPress? Se il tuo tema figlio è stato creato come file zip, deve essere caricato. Quando il tema principale è disponibile da WordPress.org, tenterà di installarlo. Se invece non desideri installare il tema genitore, la notifica ti informerà che sarà necessario. Dopo aver installato entrambi i temi padre e figlio, puoi attivarli. Non è necessario attivare il tema principale per utilizzare il tema figlio. C'è anche una guida su come trovare i file che devi modificare in un tema WordPress.
Come si attiva il tema figlio?
Per utilizzare il tema figlio, torna alla dashboard di WordPress e vai su Aspetto. Nella cartella del tema dovrebbe esserci un tema figlio, senza immagini in primo piano. Dopo aver cliccato sul pulsante Attiva vicino al nome del tema, puoi aprire il tuo sito web come di consueto.

Google Kids Space: un passo nella giusta direzione
Google Kids ha anche una dashboard in cui i genitori possono impostare limiti di tempo, limitare l'accesso a determinati siti Web e monitorare l'utilizzo di app e siti Web da parte dei propri figli, nonché una serie di app, libri e video adatti ai bambini.
Mentre integriamo i dispositivi nelle nostre vite, dobbiamo garantire che i nostri figli dispongano degli strumenti necessari per prosperare nell'era digitale. Google Kids Space è un passo nella giusta direzione e speriamo che lo facciano anche altre aziende tecnologiche.
Come faccio a importare un tema figlio in WordPress?
Per importare un tema figlio in WordPress, prima scarica il tema dalla sua posizione originale. Quindi, nella dashboard di WordPress, vai su Aspetto > Temi e fai clic sul pulsante "Aggiungi nuovo". Nella schermata successiva, fai clic sul pulsante "Carica tema". Seleziona il file zippato del tema figlio che hai scaricato e fai clic su "Installa ora". Dopo aver installato il tema, fai clic su "Attiva".
In pratica, un tema WordPress figlio si comporta come un normale tema WordPress . Quando un bambino temi viene adottato da un genitore, ereditano tutte le sue caratteristiche. Il processo può sembrare difficile, ma una volta che l'hai imparato, è semplice. Oltre alla funzionalità CSS aggiuntiva/personalizzata di WordPress, puoi utilizzare solo le modifiche CSS se ne hai bisogno. Puoi creare un tema figlio di WordPress. La cartella del tema del tuo sito web si trova sul tuo server in una directory dedicata. Esistono numerosi modi per interagire con la struttura dei file del tuo sito Web, ma Secure File Transfer Protocol (SFTP) è un'alternativa molto più conveniente all'FTP.
Metti il tema del tuo bambino in una cartella e scegli un nome per esso. Il file style.html del tema figlio dovrebbe includere uno snippet di codice breve. Ogni tema viene fornito con un foglio di stile unico che è unico per ogni bambino. Utilizzare un editor locale per copiare il file e quindi modificarlo. Il tuo nuovo tema figlio dovrebbe avere una cartella e un file style.css. Infine, devi assicurarti che il tema figlio aderisca agli stessi elementi estetici e di design del tema principale. Aggiungi uno script al foglio di stile del tema principale per mettere in coda il tuo file functions.php in questo metodo.
Dovrebbe essere come se avessi già creato il tuo sito web prima che iniziassimo a lavorarci. Rendi accessibile un file screenshot.png nella directory del tuo tema figlio. Quando fai clic su di esso, apparirà nella scheda Temi come un grafico sopra il nome. WordPress non supporta queste immagini per i temi figlio appena rilasciati, quindi è necessario fornirne uno da caricare. Gli stili di tutti i temi figlio vengono ereditati automaticamente, ma il foglio di stile di ogni tema è il suo. Puoi modificare il file style.html nel tema figlio del tema Twenty Twenty-Two aggiungendo il codice necessario. Puoi anche utilizzare lo stesso file per eseguire due temi affiancati o due file che condividono il tema principale e il suo figlio.
Se esegui questo trucco, sarai in grado di modificare qualsiasi aspetto della funzionalità del tuo tema. Ogni volta che crei una pagina WordPress, puoi utilizzare lo stesso modello accanto ad essa. L'hook è un metodo per aggiungere codice personalizzato quando qualcosa va storto o modificare il funzionamento dei file. Gli hook possono essere aggiunti al tuo tema figlio usando il proprio file functions.php. In questo modo, tutte le modifiche apportate al tema sono indipendenti dal suo tema principale.
Creazione di un tema per bambini per ventidue
Se crei un tema figlio per Twenty Twenty-Two, tutto il codice in quel tema verrà utilizzato come punto di partenza per il tuo tema figlio. Non dovrai riscrivere nulla perché non ci sono righe da riscrivere. Di conseguenza, puoi facilmente creare e aggiornare temi figlio. Puoi accelerare il processo di sviluppo utilizzando i temi figlio di WordPress. Un buon tema padre richiederà solo poche righe di codice per modificare l'aspetto e la funzione del tema.
