Cum să personalizați tema WordPress Lodestar
Publicat: 2022-10-23Presupunând că doriți un tutorial despre cum să personalizați tema WordPress Lodestar: Tema Lodestar este o temă gratuită disponibilă pe WordPress.org. Este o temă grozavă pentru companii și bloggeri care doresc un design simplu, curat și receptiv. Tema este foarte personalizabilă și poate fi ușor adaptată nevoilor dumneavoastră. În acest tutorial, vă vom arăta cum să personalizați tema WordPress Lodestar pentru a se potrivi mai bine site-ului dvs. Vom acoperi următoarele subiecte: 1. Cum să schimbați schema de culori 2. Cum să adăugați o imagine de antet personalizată 3. Cum să adăugați o imagine de fundal personalizată 4. Cum să schimbați fontul 5. Cum să adăugați pictograme pentru rețelele sociale 6. Cum să adăugați un logo personalizat 7. Cum să schimbați textul de subsol Până la sfârșitul acestui tutorial, veți avea un site web WordPress care arată unic și elegant. Să începem!
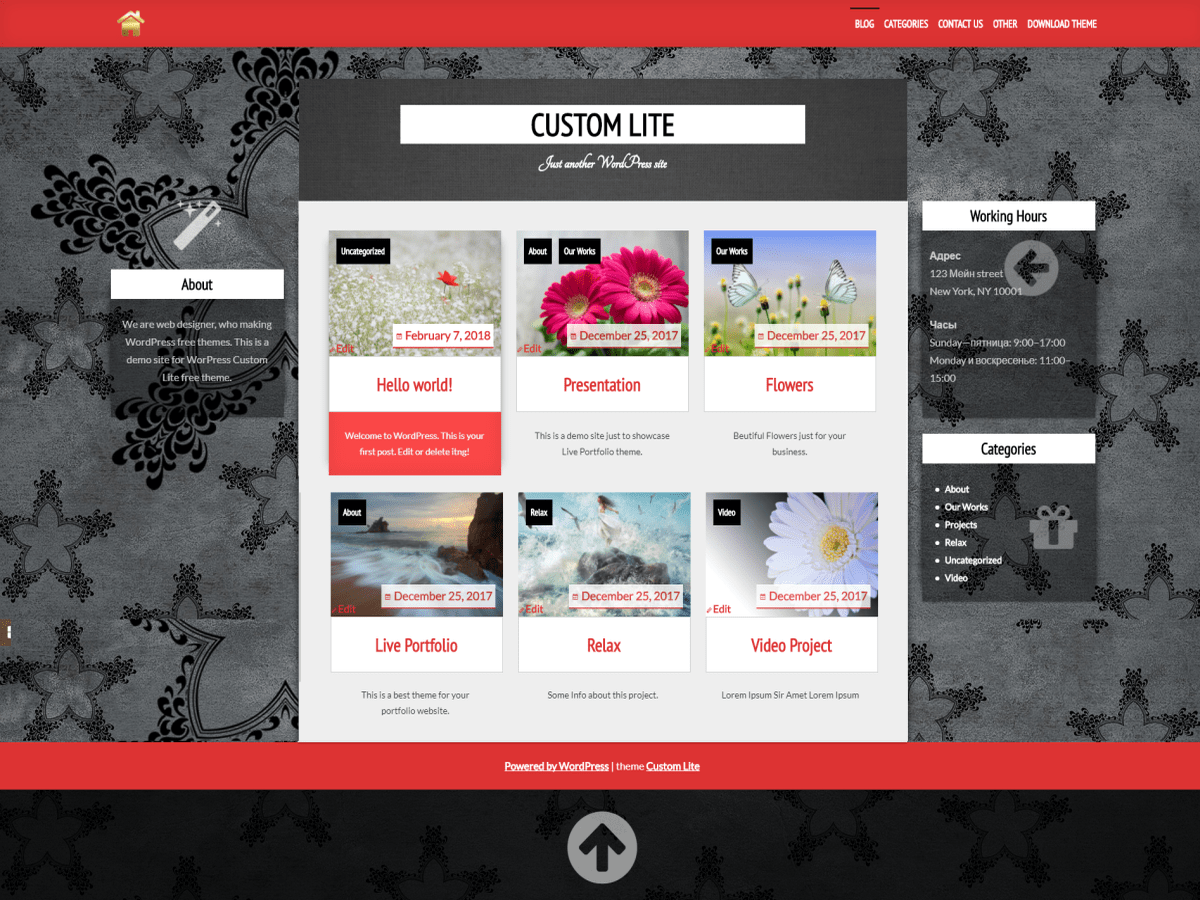
Tema nu este una dintre BoldGrid și nici nu este inclusă în pluginurile sale. De ce nu este clarificată de la început distincția dintre BoldGrid și oricare altul? În timp ce editați pagina de pornire, nu vedeți secțiunea de sus a paginii. Unele conținut există sub antetul temei wedge, dar nu este vizibil pe pagină. Instrumentul de personalizare vă oferă acces la acest widget, care este widgetul dvs. de îndemn. Puteți accesa Call To Action făcând clic pe pictograma creion din colțul din stânga sus al widget-ului sau personalizați-l. Postări vizualizate de la 1 la 6 (pentru un total de 6 postări).
Cum îmi personalizez tema pe WordPress?

Există câteva moduri prin care vă puteți personaliza tema pe WordPress. O modalitate este să accesați secțiunea Aspect din Tabloul de bord WordPress și să faceți clic pe fila Opțiuni teme. Acest lucru vă va permite să modificați unele setări de bază pentru tema dvs., cum ar fi schema de culori, imaginea antetului și imaginea de fundal. Dacă doriți să modificați mai mult decât setările de bază, puteți edita codul CSS pentru tema dvs. Acest lucru se poate face accesând secțiunea Aspect și făcând clic pe fila Editare CSS. Va trebui să aveți anumite cunoștințe despre codul CSS pentru a face orice modificări, dar există multe tutoriale disponibile online care vă pot ajuta dacă nu sunteți sigur ce să faceți. O altă modalitate de a vă personaliza tema este să instalați un plugin care vă permite să faceți modificări temei. Există multe pluginuri disponibile care vă vor permite să schimbați lucruri precum dimensiunea fontului, culorile și aspectul temei. Puteți găsi o mulțime de pluginuri grozave căutând „pluginuri WordPress” pe orice motor de căutare major.
Veți învăța cum să personalizați temele WordPress în acest proces pas cu pas. Există numeroase moduri de a vă personaliza temele WordPress. În această postare, vă voi arăta cum să o faceți în siguranță și eficient, astfel încât să puteți decide pe care să o luați. Pentru a vă personaliza tema WordPress, pur și simplu utilizați WordPress Customizer. În funcție de temă, aveți o serie de opțiuni pentru personalizarea acesteia. Editorul de teme poate fi găsit în secțiunea Aspect a Editorului de teme. Scopul Page Builders este să vă simplifice configurarea designului site-ului dvs.
După ce instalați un plugin de generare de pagini în tema aleasă, vă puteți proiecta site-ul exact așa cum doriți. Temele, care pot fi folosite pentru a crea șabloane de pagină, sunt un tip de suită de teme de colaborare. Tema dvs. WordPress are o foaie de stil care conține tot codul necesar pentru stilarea site-ului dvs. Schimbați culorile din foaia de stil a temei dacă doriți să îi schimbați culoarea, de exemplu. Pentru a scrie un CSS nou pentru anumite elemente sau un grup de elemente sau clase, trebuie mai întâi să utilizați acest lucru. Șabloanele de teme sunt cel mai comun tip de fișier dintr-o temă. Dacă doriți să schimbați modul în care este afișat conținutul pe un tip de postare, pe pagină sau pe arhivă, trebuie să editați fișierul.
Citind secțiunea de mai jos, puteți afla cum să editați codul într-un mod care să nu vă distrugă site-ul. Când editați codul din tema dvs. sau creați o temă secundară pentru a face modificări, ar trebui să finalizați activitatea de dezvoltare a instalării locale a WordPress cu tema instalată și conținutul copiat de pe site-ul live. Dacă sunteți familiarizat cu CSS (pentru foaia de stil) și PHP (pentru alte fișiere temă), puteți modifica doar codul. Mai întâi trebuie să creați și să încărcați o copie a site-ului dvs. live înainte de a vă putea folosi noua temă. Înainte de a putea face modificări, trebuie mai întâi să vă testați temeinic site-ul. Asigurați-vă că tema dvs. este adaptată nevoilor dvs. specifice. Ar trebui să fie posibil să faceți orice modificări temei dvs. pe desktop, precum și pe dispozitivul dvs. mobil.

Dacă site-ul dvs. nu este accesibil, utilizați un verificator de accesibilitate pentru a vă asigura că persoanele cu dizabilități nu sunt excluse. Acordați-vă timp pentru a examina standardele PHP, CSS și JavaScript, care sunt toate relevante pentru nevoile dvs. Codul dvs. va fi compatibil dacă tema dvs. WordPress existentă este bine codificată și scrieți orice cod nou într-un mod care este în concordanță cu acesta.
Puteți accesa setările de personalizare mergând în partea stângă a ecranului și făcând clic pe pictograma de personalizare. Făcând clic pe butonul Temă, puteți vedea o previzualizare live a site-ului dvs. care a fost actualizată. De asemenea, este posibil să vă modificați fișierele cu tema fără a utiliza Personalizatorul. Primul pas este să deschideți folderul cu tema (situat în mod normal în rădăcina site-ului dvs. WordPress) și să căutați fișierele index.php, style.css și content-main.php. Apoi, salvați aceste fișiere ca fișier text cu editare standard de text. Fișierele sunt deja în acest folder dacă utilizați o temă din Directorul de teme WordPress. Utilizarea temelor vechi poate face site-ul dvs. să arate și mai proaspăt. Puteți personaliza aceste teme WordPress folosind WordPress Customizer și, dacă schimbați teme, nu vă veți pierde personalizările.
Cum să utilizați personalizarea WordPress pentru a vă duce site-ul la nivelul următor
Dacă nu știți despre Customizer, accesați articolul WordPress Codex despre Personalizarea temelor. După ce înțelegeți cum să utilizați elementul de personalizare, puteți începe să personalizați tema site-ului dvs. pentru a răspunde nevoilor dvs. specifice. Dacă doriți să vă actualizați site-ul WordPress la nivelul următor, luați în considerare utilizarea WordPress Customizer. Aici puteți schimba aproape totul despre tema site-ului dvs., de la titlul site-ului și sloganul până la opțiunile de widget și meniu. Dacă nu sunteți familiarizat cu Personalizatorul, citiți articolul WordPress Codex Personalizarea temelor înainte de a începe.
Puteți personaliza complet tema WordPress?

Puteți personaliza temele WordPress; pur și simplu accesați tabloul de bord WordPress și selectați Aspect. Vă puteți personaliza și edita tema în timp real făcând clic pe butonul de personalizare.
În funcție de modul în care doriți să schimbați aspectul temei dvs. WordPress, o puteți personaliza într-o varietate de moduri. Veți avea acces la setări puternice de personalizare a temei în WordPress Customizer, precum și la pluginuri încorporate și la editori CSS în timp real, cum ar fi SiteOrigin CSS, ca parte a acestui pachet. Furnizorii de teme încorporează frecvent extensii de pluginuri de la terți pentru a-și îmbunătăți ofertele implicite pentru teme multifuncționale. Dacă doriți să creați o personalizare dincolo de ceea ce poate oferi tema dvs., priviți SiteOrigin CSS. SiteOrigin este un editor CSS remarcabil care vă permite să schimbați aspectul unui site web WordPress în timp real. Pe lângă expertiza CSS și PHP, puteți începe să creați o temă pentru copii ca novice.
Astra: Ultima temă personalizabilă
Astra este, de fapt, complet personalizabilă. Astra poate fi personalizat pentru a se potrivi preferințelor dumneavoastră individuale. În plus, Astra este pregătită pentru WooCommerce, permițându-vă să vă creați propriul produs sau o pagină de vânzare. Astra este o temă fantastică pentru aproape orice tip de site web; este simplu de personalizat și potrivit pentru aproape orice buget.
