Cum să creezi un antet lipicios WordPress (ghid fără cod)
Publicat: 2024-02-08Experiența utilizatorului este tot ceea ce contează pentru a vă menține site-ul web interactiv și captivant. Aici efectul lipicios din antetul site-ului joacă un rol primordial. Se asigură că vizitatorii dvs. pot accesa meniul de navigare ori de câte ori au nevoie, lipindu-l în partea de sus a site-ului dvs. WP în timpul derulării.
În plus, antetul lipicios WordPress poate îmbunătăți performanța generală a site-ului, influențând pozitiv rata de respingere, timpul mediu și alți factori SEO. Cu toate acestea, mulți dintre noi ne concentrăm în continuare pe această tactică în timp ce optimizăm site-urile. Motivul din spatele acestui lucru ar putea fi faptul că nu găsiți instrumentul sau metoda potrivită.
În această postare pe blog, vom descoperi cea mai ușoară metodă de a da un efect lipicios antetului dvs. WordPress , care nu va dura mai mult de câteva minute! Așadar, rămâi cu noi până la sfârșit și învață cum să-ți îmbunătățești performanța site-ului în mod eficient și fără efort.
Ce este un antet lipicios?

Un antet Sticky înseamnă o bară de navigare care rămâne fixă în partea de sus a site-ului dvs. atunci când derulați în jos sau în sus. Este construit în principal pentru a asigura o navigare perfectă și pentru a oferi o UX mai bună în timp ce vă derulați site-ul.
De ce să vă faceți antetul site-ului web lipicios?
Derularea în sus tot timpul pentru a accesa meniul de navigare este super obositoare. Nu numai că deteriorează UX, ci și crește rata de respingere a site-ului tău. Și știți ce se întâmplă în continuare - performanța generală a site-ului dvs. va scădea!
Aici este util un meniu lipicios. Este folosit pentru a optimiza performanța site-ului dvs. cu o bară de navigare lipicioasă. Pe lângă acestea, bara lipicioasă oferă mult mai multe beneficii. Iată principalele avantaje ale adăugării unui meniu lipicios:
- Vă face site-ul web mai interactiv , păstrând antetul lipicios în partea de sus a site-ului dvs.
- Un meniu lipicios mărește timpul mediu pe site printr-o navigare ușoară care aduce rezultate SEO mai bune.
- O bară de navigare lipicioasă este bună pentru CRO (Conversion Rate Optimization), deoarece publicul dvs. poate accesa paginile cu ușurință.
- Oferă o navigare ușoară pe pagina de prețuri care în cele din urmă crește veniturile .
- Acest lucru scade rata de respingere prin îmbunătățirea UX a site-ului dvs.
- Oportunitățile de construire a mărcii cresc prin integrarea unui antet lipicios în site-ul dvs. și făcând vizibil materialul de branding (logo etc.) tot timpul.
Cerințe preliminare înainte de a crea un antet lipicios WordPress
Deoarece ați aflat despre beneficiile de bază ale adăugarii unui antet lipicios, este timpul să începeți să îl prezentați pe site-ul dvs. WordPress. Dar știi cum?
Nu vă faceți griji. Aici vom dezvălui cea mai ușoară metodă de a afișa bara de navigare lipicioasă. Dar înainte de asta, veți avea nevoie de câteva plugin-uri pentru adăugarea unui meniu lipicios:
- Elementor (gratuit).
- ElementsKit (gratuit și pro).
Cum să creezi un antet lipicios în WordPress
Acest tutorial vă va ghida despre cum să creați un antet lipicios de la zero fără codare. Înseamnă, de la crearea unui meniu de navigare până la configurarea condițiilor lipicioase, vă va ghida prin toate. Deci, să începem cu adăugarea unui meniu lipicios în WP folosind ElementsKit:
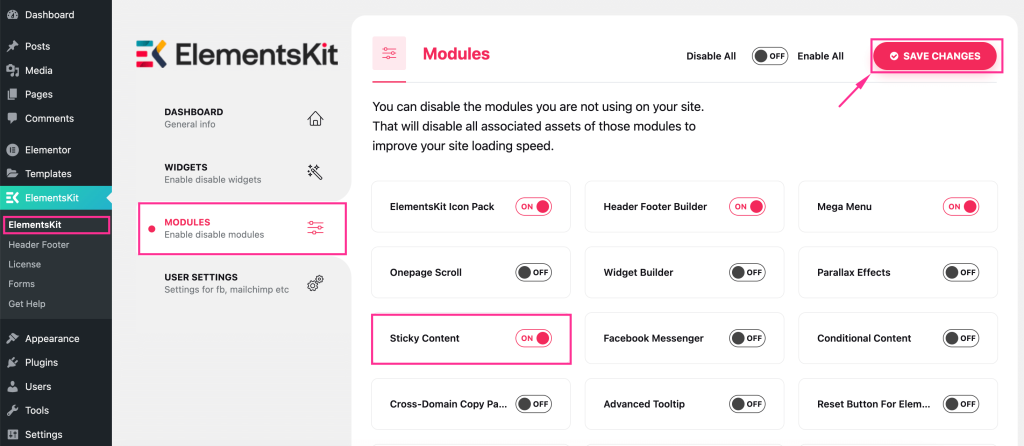
Pasul 1: Activați modulul „Conținut lipicios”.
După instalarea pluginurilor necesare, accesați panoul de administrare și navigați ElementsKit >> Modules . Apoi activați modulul „ Conținut lipicios ” și apăsați butonul „Salvare modificări” .

Pasul 2: Creați un antet cu șabloane încorporate.
În al doilea pas, trebuie să adăugați un antet. Puteți să-l creați manual sau în orice mod doriți, dar cea mai rapidă și mai ușoară metodă va fi utilizarea șabloanelor de antet predefinite ale ElementsKit.
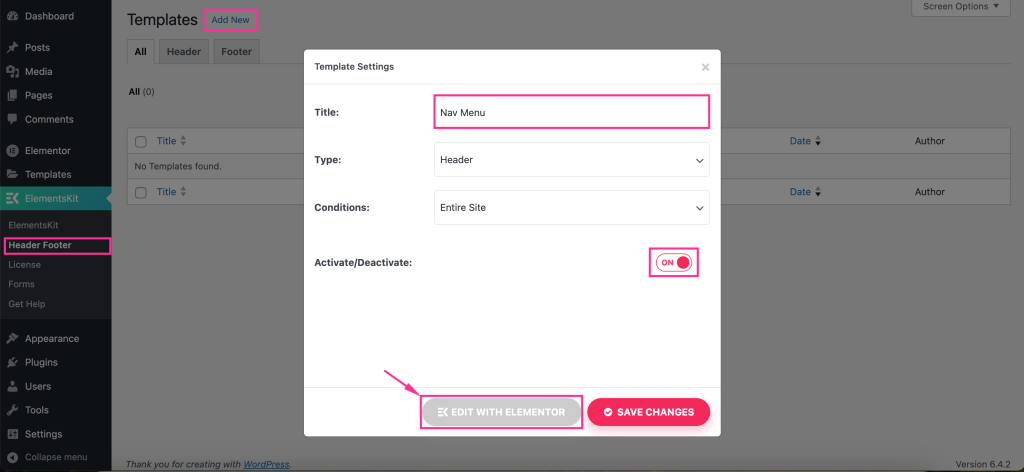
Pentru a adăuga un antet folosind ElementsKit , accesați fila Antet și subsol din ElementsKit și apăsați butonul „Adăugați nou” . Aceasta va apărea o filă în care trebuie să completați următoarele câmpuri :
- Titlu: adăugați un titlu potrivit pentru antetul dvs., cum ar fi meniul de navigare.
- Tip: Selectați antetul.
- Condiții: setați condiții pentru antetul dvs.
- Activare/Dezactivare: Activează acest meniu.
După aceea, apăsați butonul „Editați cu Elementor” pentru a selecta un șablon încorporat pentru acest antet.

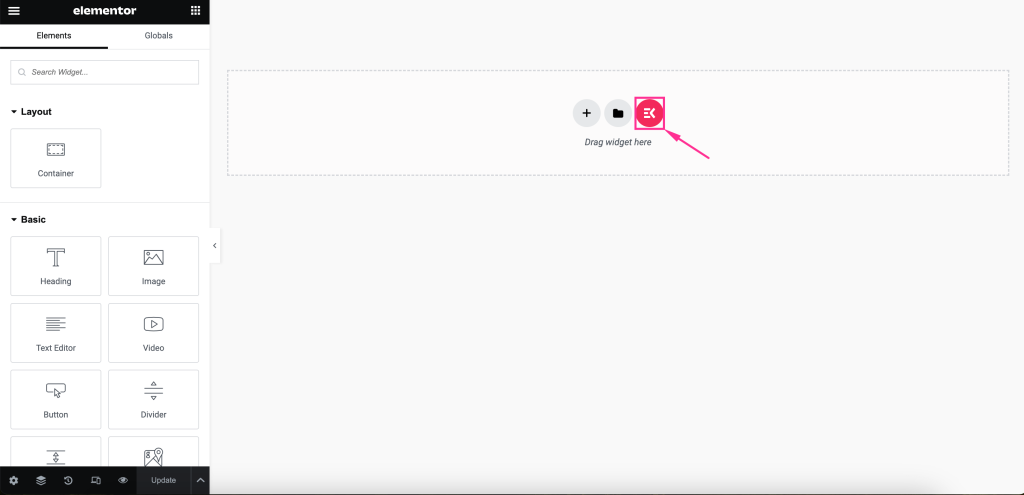
Acest lucru vă va redirecționa către editorul Elementor, unde trebuie să apăsați pictograma „Ekit” pentru a accesa biblioteca de șabloane a ElementsKit.

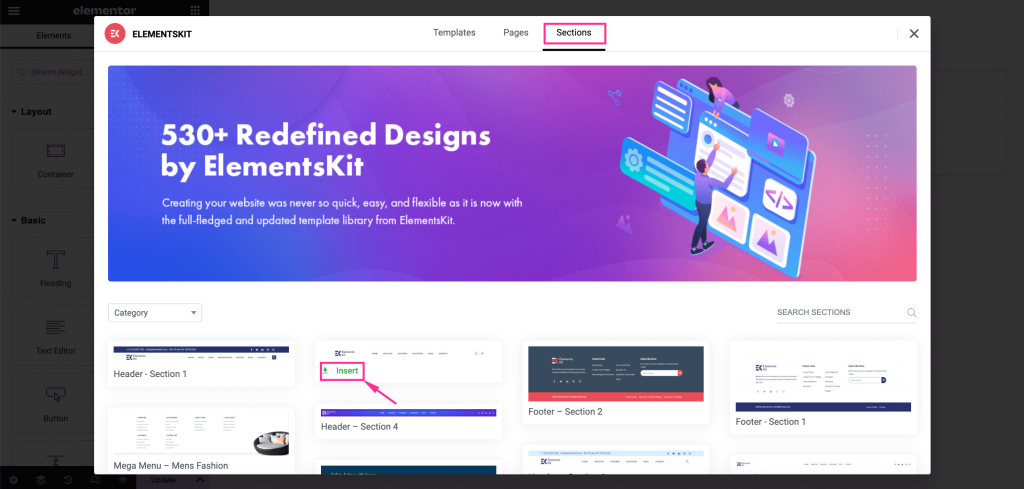
Se va deschide o filă de bibliotecă de șabloane. Acolo, trebuie să mergeți la fila „Secțiuni” și să selectați un șablon de antet potrivit apăsând butonul „Inserați” .

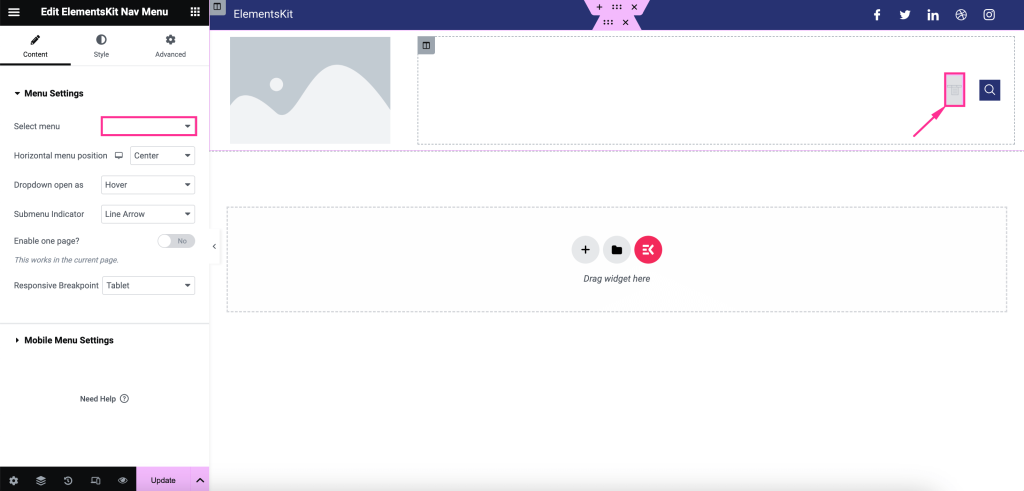
După aceea, apăsați pictograma meniu și selectați meniul pe care doriți să îl afișați din partea stângă. În plus, puteți ajusta următoarele setări de meniu , cum ar fi:

- Poziția orizontală a meniului: setați poziția meniului de la dreapta, stânga, centru și justificată.
- Meniul drop-down deschis ca: selectați dacă doriți să afișați meniul drop-down la trecerea cursorului sau faceți clic.
- Indicator de submeniu: Alegeți o pictogramă de indicator de submeniu care va fi afișată împreună cu meniul de navigare din antet.
- Activați o pagină: activați-o dacă doriți să afișați un antet lipicios pe o pagină.
- Punct de întrerupere receptiv: faceți-l receptiv pentru tablete sau mobile.

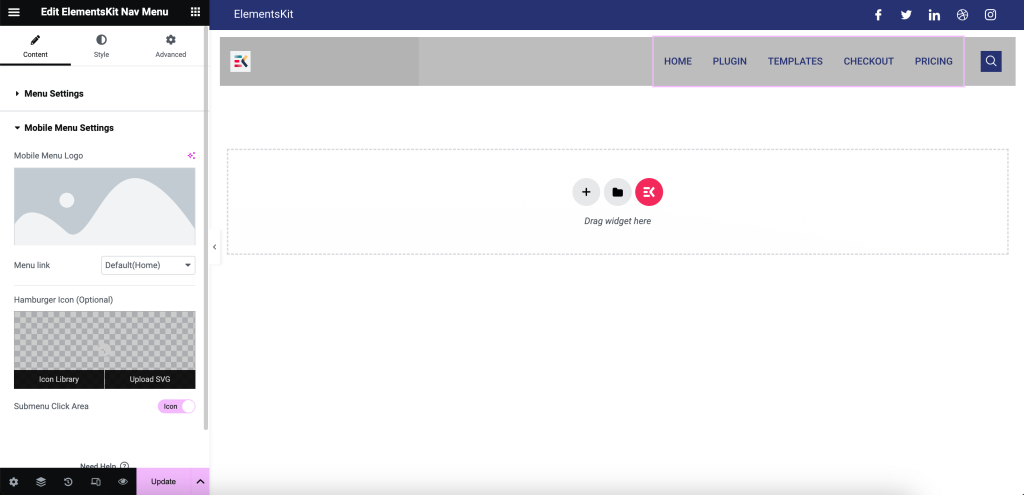
În plus, puteți edita următoarele setări pentru meniul mobil WordPress:
- Sigla meniului mobil: inserați o pictogramă din biblioteca dvs. media.
- Legătură mobilă: puteți adăuga un link personalizat în meniu sau îl puteți configura implicit.
- Pictograma Hamburger (Opțional): dacă doriți, alegeți o pictogramă pentru biblioteca de pictograme.
- Submeniu Faceți clic pe Zonă: Activați-l, dacă meniul dvs. are un submeniu și doriți să adăugați o pictogramă la acesta.

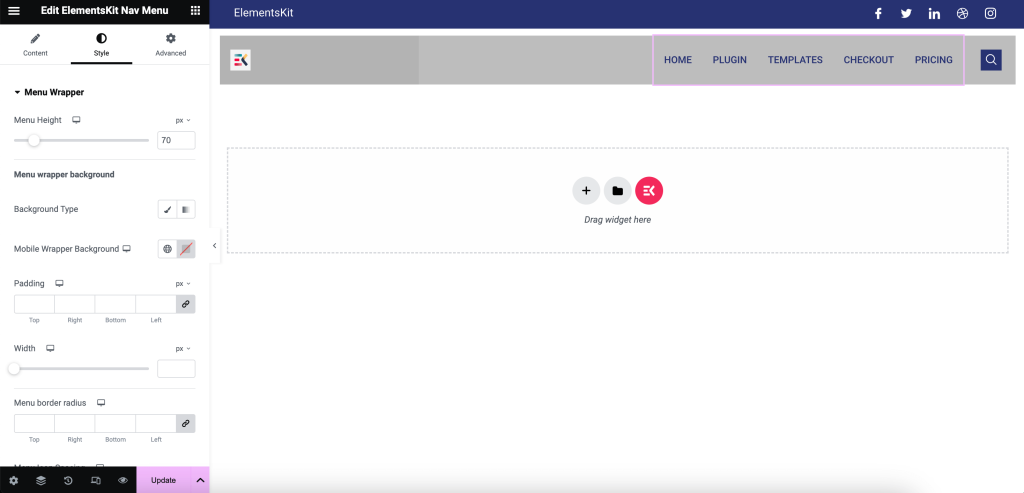
După conținut, editați stilul meniului WordPress, personalizând Main Wrapper, Menu Item Style, Submeniu Item Style, Submeniu Panel Style, Hamburger Style și Mobile Menu Logo.

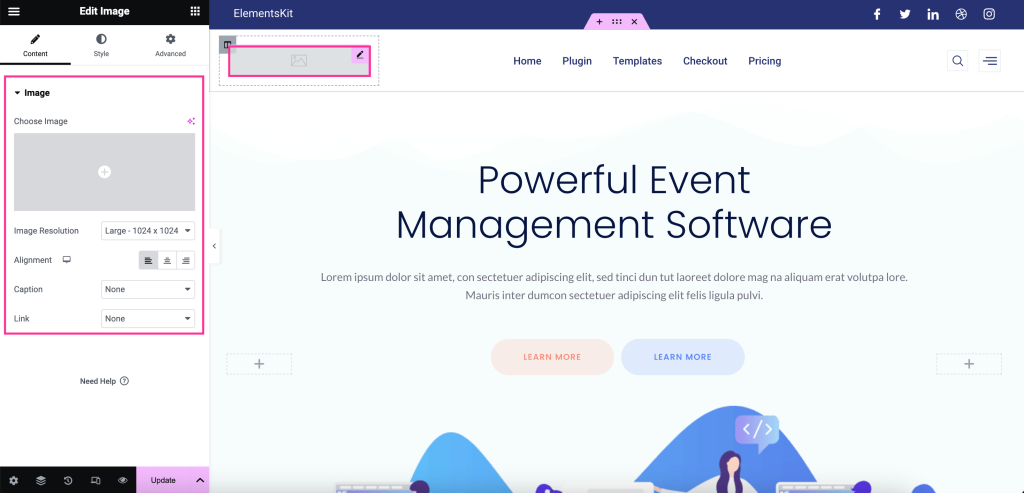
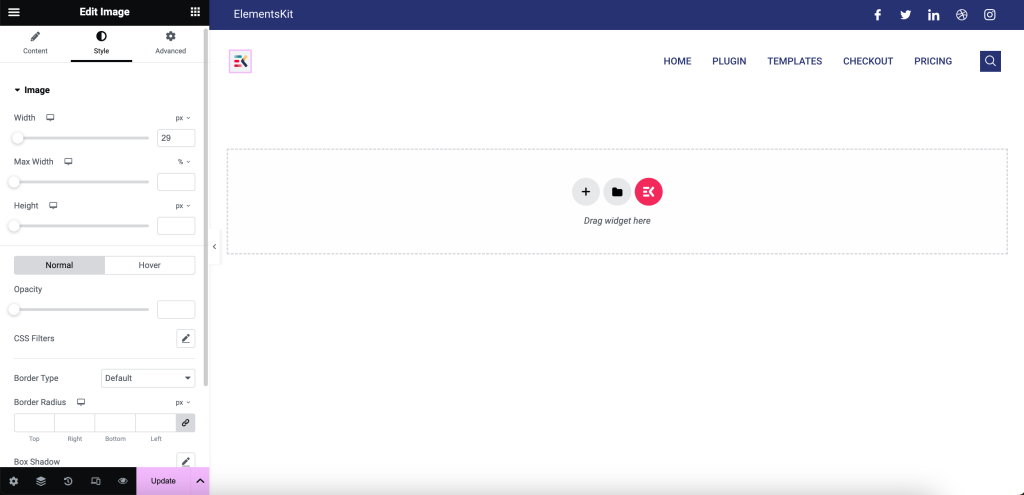
Acum, apăsați pictograma „Imagine” și adăugați o imagine din biblioteca sau dispozitivul dvs. media. Apoi, ajustați Rezoluția imaginii, Alinierea, Subtitrarea și Legătura.

De asemenea, trebuie să modificați Lățimea imaginii, Lățimea maximă , Înălțimea , Opacitatea , Filtrele CSS , Tipul chenarului , Raza chenarului și Umbra casetei .

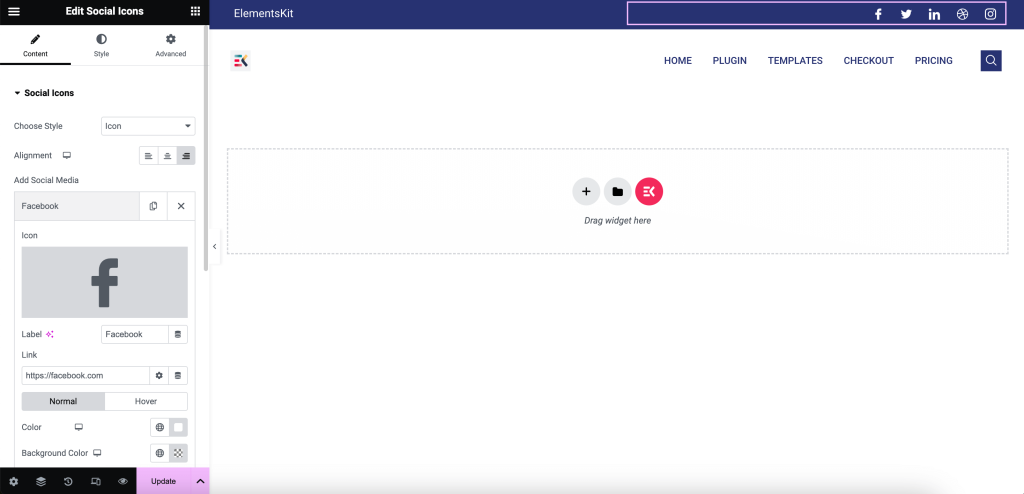
Apoi adăugați platforme sociale și personalizați-le în funcție de dorința dvs. făcând clic pe ele. Toate opțiunile de personalizare vor fi vizibile în partea stângă după apăsarea câmpurilor de profil social.

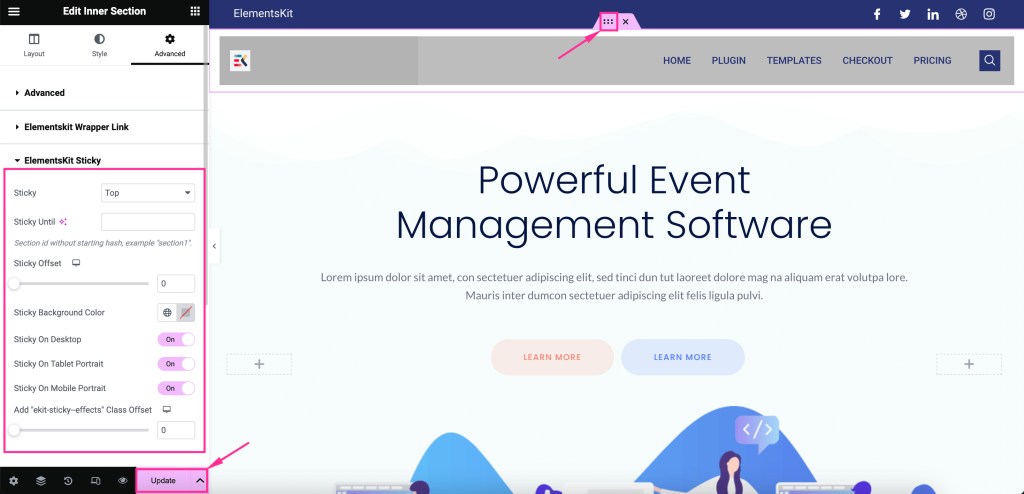
Acum, este timpul să faceți ultima mișcare pentru a face meniul de antet lipicios. Pentru a face acest lucru, faceți clic pe setările secțiunii cu puncte din meniul antet și extindeți ElementsKit Sticky din fila Avansat . Acest lucru va apărea în mai multe setări precum:
- Lipicios: setați starea conținutului dvs. lipicios de sus, jos, coloană și afișați opțiunile de derulare în sus.
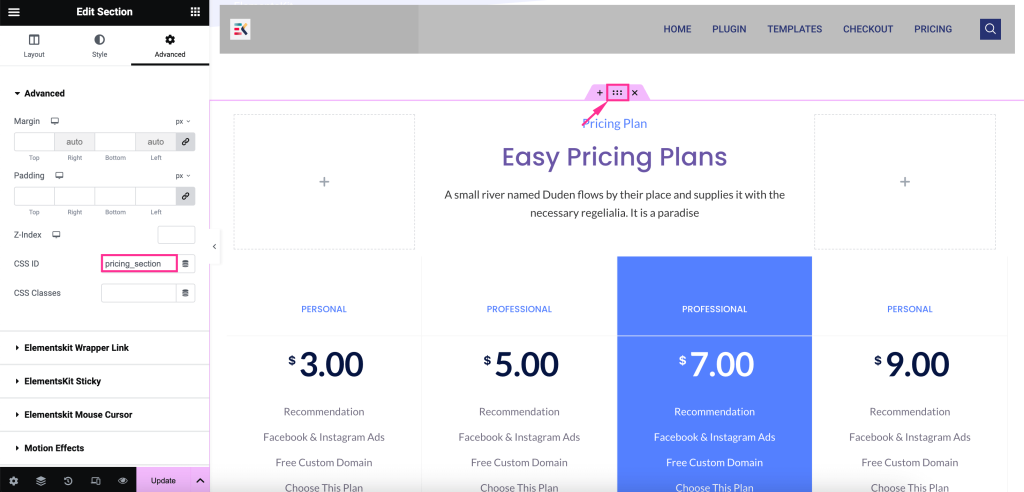
- Sticky Until: Această funcție vă permite să afișați un antet lipicios WordPress până la o secțiune selectată prin introducerea unui ID CSS. Acum, pentru a genera un ID CSS, faceți clic pe opțiunea punct până unde doriți să faceți antetul lipicios și introduceți un ID CSS în fila Avansat, precum imaginea adăugată. Apoi, copiați ID-ul CSS și inserați-l în acest câmp Sticky Until. Astfel, după actualizarea meniului WordPress lipicios va fi afișat până în acea secțiune. Aici facem antetul lipicios până la tabelul de prețuri.

- Sticky Offset: Ajustați acest câmp.
- Culoare de fundal lipicioasă: setați culoarea pentru fundalul antetului dvs. lipicios.
- Lipicios pe desktop: activați această opțiune pentru a afișa meniul lipicios atunci când cineva vă vizitează site-ul web folosind dispozitive desktop.
- Portret lipicios pe tabletă: setați-l în modul activ pentru a vedea meniul lipicios pe tablete.
- Portret lipicios pe mobil: faceți antetul lipicios activând butonul.
În cele din urmă, ajustând toate opțiunile, apăsați pentru a vă trăi meniul lipicios pe WordPress.

Pasul 3: Creați un meniu lipicios WordPress.
Acum haideți să previzualizam meniul de antet creat și să verificăm cum arată pe front-end.

Ai nevoie de mai mult ajutor cu privire la adăugarea unui efect lipicios la antetul tău WordPress? Consultați acest tutorial pentru a obține un ghid detaliat despre asta:
Încheierea
Din moment ce ați învățat cum să afișați un antet lipicios, este rândul dvs. să-l implementați. Pentru că de îndată ce utilizați acest antet lipicios, veți putea profita de oportunitățile pentru beneficii mai mari.
De la o interacțiune mai bună cu utilizatorul la performanță îmbunătățită a site-ului, va influența totul. Așadar, încercați această strategie nouă și creșteți-vă site-ul web cu o bară de navigare netedă și accesibilă.