Cum se creează glisor și grilă de logo în WordPress folosind Elementor
Publicat: 2024-02-08Căutați o modalitate de a crea glisoare de logo pe site-ul dvs. WordPress folosind Elementor?
O grilă/glisor de logo este o modalitate fantastică de a reprezenta cu cine lucrați; arată profesionist și creativ și nu necesită mult efort sau timp pentru a fi stabilit pe site-ul dvs. Elementor.
Să vedem cum puteți prezenta glisorul și grila siglei pe site-urile dvs. web.
De ce să afișați glisor/grilă de logo pe site-urile dvs. web?
Afișarea partenerilor sau a logo-urilor mărcii pe site-ul dvs. web va crește credibilitatea site-ului dvs.
În plus, o secțiune de siglă creativă de pe site-ul dvs. va exprima recunoștință și respect față de cei cu care sunteți partener.
Folosind suplimentele PowerPack Elementor, puteți crea un aspect frumos al grilei pentru siglele partenerilor de pe site-ul dvs. web, fără a fi nevoie să scrieți coduri.
Crearea cursorului și a rețelei de siglă folosind suplimentele PowerPack Elementor
PowerPack Addons pentru Elementor este unul dintre cele mai bune suplimente pentru generatorul de pagini Elementor. Are peste 80 de widget-uri la îndemână, inclusiv peste 150 de șabloane unice și elegante.
Fiecare widget și șablon furnizat de PowerPack Addons este unic și suficient de puternic pentru a oferi cea mai bună experiență care permite site-ului dvs. să funcționeze fără probleme. În plus, aceste widget-uri super ușoare se sincronizează perfect cu performanța site-ului tău web și te ajută să potriviți parametrii SEO esențiali.
Pentru a crea un glisor și o grilă de siglă pe site-ul dvs., puteți utiliza widget-uri de logo furnizate de PowerPack Addons pentru Elementor, adică widget-ul PowerPack Logo Grid și widget-ul PowerPack Logo Carousel .
Widget Grid Logo PowerPack
Folosind PowerPack Logo Grid pentru Elementor, puteți afișa siglele mărcilor partenere, clienților, sponsorilor și multe altele într-un mod unic și elegant. În plus, widget-ul PowerPack Logo Grid oferă mai multe opțiuni de personalizare pentru Elementor pentru a diversifica aspectul general al site-ului dvs.
Caracteristicile pe care le includ widgetul Logo Grid de la PowerPack Elementor Addons sunt:
- Nu există limită; puteți adăuga câte logo-uri doriți.
- Opțiuni avansate de personalizare pentru a afișa modelul de logo la alegere.
- Efecte de stil personalizate, cum ar fi chenar, culoare, umbră și multe altele.
- Acceptă mai multe coloane împreună cu opțiuni suplimentare de personalizare, cum ar fi alinierea, dimensiunea, lățimea, spațierea, culoarea de fundal, opacitatea, tonurile de gri etc.
- De asemenea, există o funcție pentru a seta comenzi aleatorii pentru logo-uri, astfel încât de fiecare dată când vizitați site-ul, siglele din secțiunea de sigle vor fi amestecate; prin urmare, de fiecare dată, se simte nou și proaspăt.
- În plus, fiecare dintre aceste caracteristici personalizabile este aplicabilă pentru modurile normal și hover.
Widget Carusel Logo PowerPack
Pentru a crea o grilă de sigle glisante pentru ecrane mobile, laptop sau desktop, trebuie să utilizați câteva funcții de glisare pentru a face galeria de sigle să pară mai atractivă pentru utilizatori pentru a opera pe toate ecranele diferite.
Aici vine widget-ul PowerPack Logo Carousel pentru Elementor, care vă permite să creați glisoare interactive pentru grila de sigle pe care ați început-o să utilizați widgetul PowerPack Logo Grid pentru generatorul de pagini Elementor.
Widgetul PowerPack Logo Carousel vine cu numeroase opțiuni de funcții:
- Obțineți mai multe efecte carusel la îndemână.
- Opțiuni avansate personalizate pentru glisorul logo-ului.
- Efecte suplimentare personalizabile, cum ar fi tipografia, spațierea între culorile fonturilor, fundalul gradient, filtrele în tonuri de gri și multe altele.
- Stiluri multiple pentru paginare.
- Ușor de utilizat și receptiv, un widget bogat care funcționează impecabil pe toate dispozitivele.
Este la fel de ușor ca să zbori cu un avion de hârtie în aer; da, este absolut pentru non-codatori și cei care nu au suficient timp să petreacă ore întregi pe aceste subiecte minore pentru a rula un site web.
Widgetul Elementor Logo oferit de PowerPack este cel mai bun, deoarece este ușor de funcționat și necesită mai puțin timp, chiar dacă puteți pregăti unul pentru site-ul dvs. în cel mai scurt timp.
Deci, luând puțin timp pentru a discuta despre caracteristicile widget-urilor PowerPack Elementor Logo pentru site-urile WordPress, să vedem cum funcționează acestea în aceste tutoriale pas cu pas.
Adăugați widgetul PowerPack Logo Grid pe site-ul dvs. folosind Elementor
Pentru a afișa o galerie de logo interactiv pe site-ul dvs. WordPress, mai întâi, trebuie să instalați și să activați generatorul de pagini Elementor și suplimentele PowerPack.
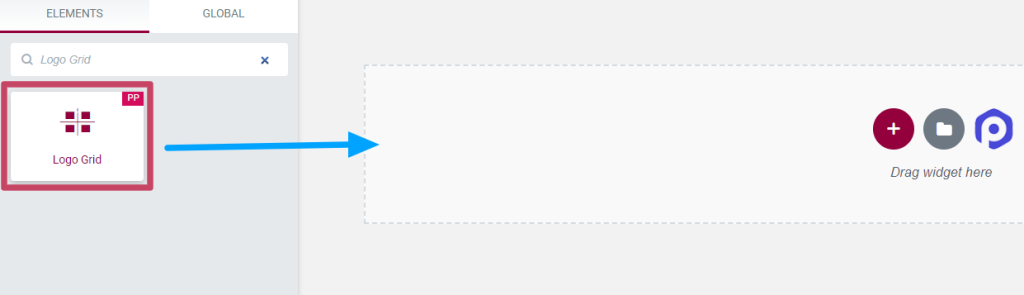
Apoi, deschideți pagina folosind editorul Elementor, introduceți „ Logo Grid ” în bara de căutare și trageți și plasați widgetul.
În timp ce efectuați procedura, asigurați-vă mai întâi că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Personalizarea filei Conținut a widgetului Grilă de logo

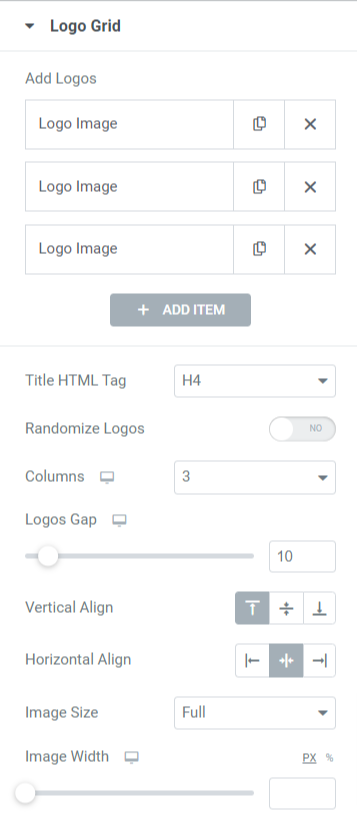
Să vedem caracteristicile disponibile în secțiunea grilă de logo.
- Adăugați sigle: puteți adăuga imagini de logo aici și le puteți personaliza individual.
După ce adăugați imagini cu logo, le puteți personaliza după conținutul și stilul lor.

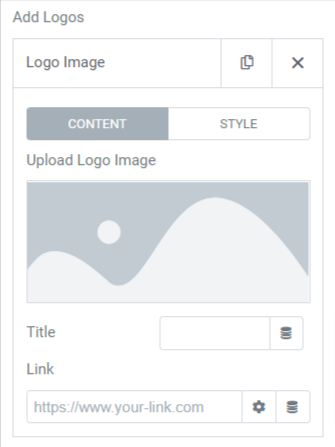
Personalizați imaginea logo-ului după conținut:
Odată ce adăugați imagini cu logo-ul alegând o imagine din biblioteca media, puteți adăuga la titlul acesteia și plasați un link.

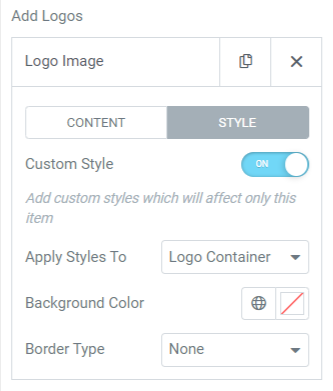
Personalizați imaginile logo-ului după stilul lor:
Puteți personaliza individual imaginile logo-ului activând opțiunea „ Stil personalizat ”. După ce activați această opțiune, veți obține opțiuni precum „ Culoare de fundal ” și „ Tip de chenar ”. De asemenea, puteți alege dacă faceți aceste modificări containerului de siglă sau imaginii siglei din opțiunea „ Aplicați stiluri la ”.
Amintiți-vă, trebuie să aplicați aceste modificări fiecărui articol individual.
- Etichetă HTML de titlu: Această opțiune poate selecta eticheta HTML de titlu de siglă.
- Randomize Logos: Activarea acestei opțiuni va permite siglele să fie afișate aleatoriu pe ecran.
- Coloane: puteți alege coloane pentru logo-uri folosind această opțiune.
- Decalaj sigle: decalajele dintre sigle pot fi ajustate cu această opțiune.
- Aliniere verticală: utilizați această opțiune pentru a seta alinierea verticală a siglelor pe care le-ați afișat.
- Aliniere orizontală: utilizați această opțiune pentru a seta alinierea orizontală a siglelor pe care le-ați afișat.
- Dimensiune imagine: alegeți dimensiunea imaginii folosind această opțiune.
- Lățimea imaginii: puteți ajusta lățimea imaginii cu această opțiune.
Personalizarea filei Stil a widget-ului Grilă de logo
Fila de stil a widget-ului grilă de logo include secțiunea „sigle”.

Să vedem caracteristicile disponibile în această secțiune:
- Tip de fundal: puteți alege un tip de fundal pentru secțiunea grilă de logo, cum ar fi clasic sau gradient .
- Tip de chenar: alegeți un tip de chenar pentru grila siglei dintre opțiuni precum solid, dublat, punctat, punctat și canelura .
- Raza chenarului: Setați raza chenarului dacă ați aplicat chenarul pe grila de chenar. Va permite marginilor marginilor să arate curbate și netede.
- Căptușeală: Reglați căptușeala pentru a permite distanța dintre grilă și chenar.
- Tonuri de gri: activarea acestei funcții va permite grilei dvs. să arate colorate.
- Opacitate: setați opacitatea grilei logo-ului folosind această opțiune.
- Umbra casetei: Dacă doriți să aplicați umbra casetei grilei logo-ului, alegeți această opțiune. Această caracteristică fantastică va permite un efect de umbră pe cele două laturi adiacente ale grilei logo-ului.
Deci, totul a fost despre utilizarea widget-ului Logo Grid pentru generatorul de pagini Elementor. Acum, uitați-vă la oricare dintre părțile acestui tutorial și, adică, widgetul „Logo Carusel” pentru Elementor.
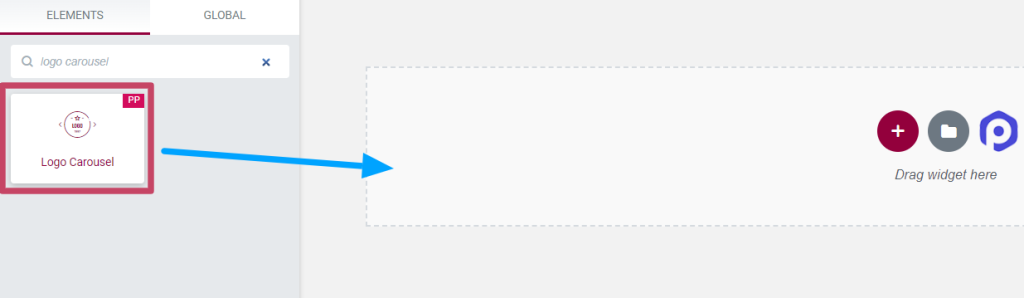
Mai întâi, tastați „ Logo Carusel ” în bara de căutare și trageți și plasați widgetul pe pagina editorului Elementor.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Fila Conținut a widgetului Carusel de sigle
Fila de conținut a widget-ului carusel de sigle este formată din două secțiuni:
- Logo Carusel
- Setări carusele
Să vedem fiecare dintre aceste secțiuni una câte una.

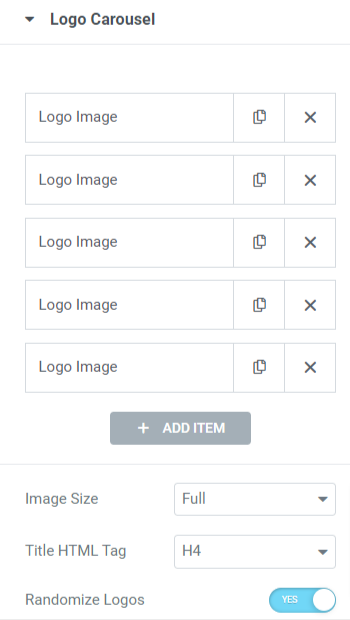
Logo Carusel

Să vedem opțiunile disponibile în această secțiune:
- Imagine logo: Această funcție vă permite să adăugați imagini cu logo, să alegeți imagini cu logo și să le încărcați din biblioteca media. De asemenea, puteți personaliza imaginile adăugate adăugând titlul lor și plasând un link.
- Dimensiunea imaginii: Ajustați imaginea logo-ului utilizând această opțiune.
- Etichetă HTML pentru titlu: Setați eticheta HTML pentru titlul siglei cu această opțiune.
- Randomize Logos: Activarea acestei opțiuni va permite siglele să fie afișate aleatoriu pe ecran. Pentru ca de fiecare dată când vizitați site-ul dvs., secțiunea de logo va apărea într-un aspect revigorant și nou.
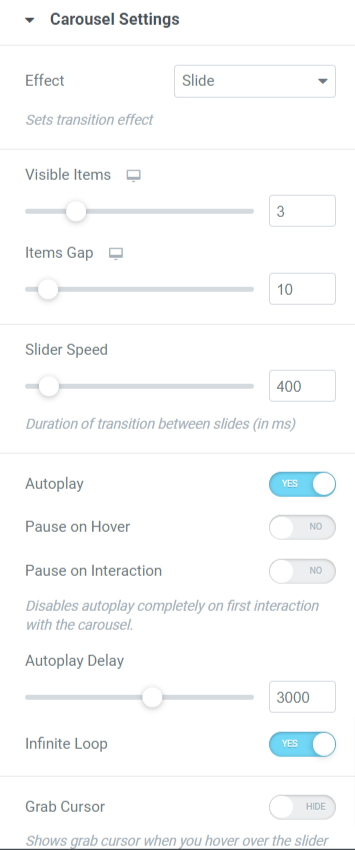
Setări carusel

Să vedem opțiunile disponibile în această secțiune:
- Efecte: alegeți ce efect doriți să aplicați secțiunii logo-ului dintre opțiuni precum slide, fade, cube, coverflow sau flip.
- Articole vizibile: Puteți alege numărul de articole (logo-uri) pe care doriți să le afișați simultan.
- Decalaj articole: ajustați decalajul logo-ului utilizând această opțiune.
- Viteza glisorului: puteți regla viteza glisării cu această opțiune.
- Redare automată: Activați această opțiune dacă doriți să aplicați funcția de redare automată caruselului de sigle.
- Pauză la trecerea cu mouse-ul: activați această opțiune dacă doriți să aplicați un efect de pauză ori de câte ori cursorul trece peste caruselul siglei.
- Întrerupeți la interacțiune: activarea acestei opțiuni va dezactiva funcția de redare automată, iar caruselul se întrerupe la prima interacțiune a utilizatorului.
- Întârziere redare automată: setați timpul de întârziere pentru redare automată dacă ați permis efectul de redare automată în carusel.
- Buclă infinită: Activați această opțiune dacă doriți să aplicați o buclă fără sfârșit caruselului.
- Prinde cursorul: activarea acestei opțiuni va afișa un cursor de prindere atunci când cineva trece cu mouse-ul peste glisor.
Navigare
- Săgeți: Comutați pe această funcție dacă doriți să afișați săgețile de ambele părți ale secțiunii logo.
- Puncte: Comutați pe această funcție dacă doriți să afișați puncte în secțiunea de logo.
- Tipul de paginare: alegeți tipul de paginare pentru caruselul pe care doriți să îl aplicați glisorului pentru logo. Puteți alege fie „ puncte ” fie „ fracții ”.
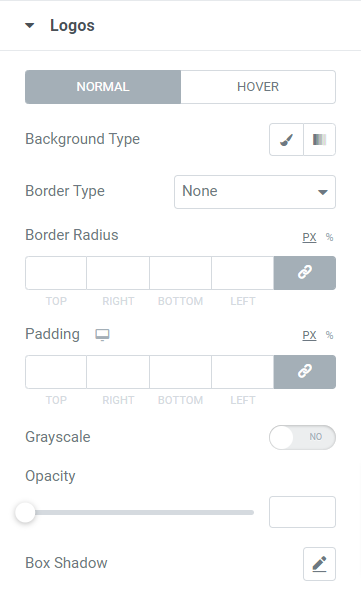
Fila Stil a widgetului Carusel de sigle
Fila de stil a widget-ului carusel de sigle este formată din patru secțiuni:
- Logos
- Titlu
- Săgeți
- Paginare
Să-i vedem pe toți unul câte unul.
Logos

Să vedem toate opțiunile disponibile în această secțiune:
- Tipul de fundal: puteți personaliza tipul de fundal al logo-ului alegând fie opțiunile „ clasic ”, fie „ gradient ” pentru siglele pe care le-ați adăugat.
- Tip de chenar: aplicați o chenar siglelor pe care le-ați adăugat folosind această opțiune.
- Raza chenarului: Raza chenarului logo-urilor poate fi ajustată prin această opțiune.
- Umplutură: puteți ajusta umplutura pentru logo-uri cu această opțiune.
- Alinierea verticală: setați alinierea verticală în partea de sus , în centru sau de jos a siglelor.
- Alinierea orizontală: setați alinierea orizontală în partea de sus , în centru sau de jos a siglelor.
- Tonuri de gri: Aplicați tonuri de gri siglelor dacă doriți să afișați o nuanță colorată în secțiunea de sigle.
- Opacitate: Puteți ajusta opacitatea logo-urilor utilizând opțiunea opacitate.
Titlu

Să vedem opțiunile disponibile în această secțiune:
- Tipografie: puteți personaliza titlul logo-ului utilizând opțiunea de tipografie.
- Culoare text: Alegeți o culoare de text a titlului logo-ului aici.
- Tip de fundal: puteți alege un tip de fundal, clasic sau gradient , pentru titlul siglei.
- Marja de sus: Ajustați marginea de sus a titlului logo-ului utilizând această opțiune.
- Umplutură: Ajustarea umpluturii pentru titlul siglei va permite spațierea pentru afișarea acestuia.
Săgeți

Să vedem toate opțiunile disponibile în această secțiune:
- Alegeți săgeată: alegeți o pictogramă săgeată din biblioteca de pictograme pentru a fi afișată pe glisorul logo-ului.
- Dimensiunea săgeții: setați dimensiunea săgeții aici.
- Align Left Arrow: Setați alinierea săgeții stânga folosind această opțiune.
- Align Right Arrow: Setați alinierea săgeții la dreapta folosind această opțiune.
- Culoare de fundal: Folosind această opțiune, puteți alege o culoare de fundal pentru săgeată.
- Culoare: puteți seta o culoare pentru săgeți aici.
- Tip de chenar: alegeți un tip de chenar pentru săgeți dintre opțiunile disponibile, cum ar fi unic, punctat, dublat, punctat și canelurat .
- Raza chenarului: Ajustați raza chenarului dacă ați aplicat chenarul.
- Căptușeală: Ajustați căptușeala pentru săgeți, permițând săgeților să arate curat și personalizat.
Paginare: puncte

Să vedem opțiunile disponibile în această secțiune:
- Poziție: Puteți alege poziția pentru paginare, fie plasați-o în interiorul glisorului logo-ului, fie în afara cursorului logo-ului.
- Dimensiune: Reglați dimensiunea punctelor de paginare.
- Spațiere: Reglați distanța dintre puncte.
- Culoare: personalizați culoarea punctelor de paginare folosind această opțiune.
- Culoare activă: alegeți o culoare de punct pentru pagina activă.
- Tip de chenar: Puteți utiliza această opțiune pentru a aplica un chenar punctelor.
- Raza chenarului: Ajustați raza chenarului dacă ați aplicat chenarul punctelor de paginare.
- Umplutură: Reglați umplutura pentru puncte utilizând această opțiune.
Notă: veți obține această opțiune numai atunci când alegeți paginarea „ puncte ” ca tip de paginare în secțiunea de setări carusel.
Paginare: Fracție

Această secțiune vă permite să personalizați „ Culoarea textului ” și „ tipografia ” paginației fracțiilor pentru glisorul logo-ului. Utilizați aceste opțiuni conform preferințelor dvs.
Notă: veți obține această opțiune numai când alegeți paginarea „ fracție ” ca tip de paginare în secțiunea de setări carusel.
Deci, acesta a fost tutorialul detaliat despre crearea unui Logo Slider & Grid în WordPress folosind Elementor page builder și PowerPack Addons pentru Elementor.
După ce faceți toate aceste modificări în „secțiunea grilă de logo” și în secțiunea „carusel de logo”, veți obține ceva de genul acesta:

Ultimele cuvinte!
Sperăm că acest blog tutorial v-a ajutat să creați „ticker-uri” la modă pentru site-ul dvs., folosind grila de logo-uri de conținut PowerPack și widget-ul Carusel de logo-uri PowerPack.
Dacă ți-a plăcut să citești acest articol, ți-ar plăcea să experimentezi și celelalte elemente PowerPack ale noastre.
„Am încurcat cu zeci de coduri, astfel încât să vă puteți bucura de suplimentele noastre PowerPack Elementor fără a fi nedumerit de coduri.”
Încercăm întotdeauna să menținem funcționalitățile produselor noastre ușor de utilizat, astfel încât oricine să le poată folosi doar cu puțin ajutor din aceste bloguri de tutorial.
Faceți clic aici pentru a obține widgetul PowerPack Logo Grid pentru Elementor.
Faceți clic aici pentru a obține widgetul PowerPack Logo Carousel pentru Elementor.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
