Cara Membuat Sticky Header WordPress (Panduan Tanpa Kode)
Diterbitkan: 2024-02-08Pengalaman pengguna adalah yang terpenting untuk menjaga situs web Anda tetap interaktif dan menarik. Di sinilah efek lengket pada header situs web memainkan peran terpenting. Ini memastikan pengunjung Anda dapat mengakses menu navigasi kapan pun mereka membutuhkannya dengan menempelkannya di bagian atas situs WP Anda selama menggulir.
Selain itu, sticky header WordPress dapat mengubah kinerja situs secara keseluruhan dengan memberikan dampak positif pada rasio pentalan, waktu rata-rata, dan faktor SEO lainnya. Namun, banyak dari kita yang masih kurang fokus pada taktik ini saat mengoptimalkan situs. Alasan dibalik hal ini mungkin karena tidak menemukan alat atau metode yang tepat.
Dalam postingan blog ini, kami akan mengungkap metode termudah untuk memberikan efek lengket pada header WordPress Anda yang tidak akan memakan waktu lebih dari beberapa menit! Jadi, tetaplah bersama kami hingga akhir dan pelajari cara meningkatkan kinerja situs web Anda secara efektif dan mudah.
Apa itu Header Lengket?

Header Sticky berarti bilah navigasi yang tetap berada di bagian atas situs web Anda saat Anda menggulir ke bawah atau ke atas. Ini terutama dibuat untuk memastikan navigasi yang lancar dan memberikan UX yang lebih baik saat menggulir situs web Anda.
Mengapa Membuat Header Situs Web Anda Lengket?
Menggulir ke atas sepanjang waktu untuk mengakses menu navigasi sangat melelahkan. Ini tidak hanya memperburuk UX tetapi juga meningkatkan rasio pentalan situs Anda. Dan Anda tahu apa yang terjadi selanjutnya — kinerja situs Anda secara keseluruhan akan turun!
Di sinilah menu tempel berguna. Ini digunakan untuk mengoptimalkan kinerja situs web Anda dengan bilah navigasi yang melekat. Selain itu, stick bar memiliki lebih banyak manfaat. Berikut keuntungan utama menambahkan menu tempel:
- Itu membuat situs web Anda lebih interaktif dengan menjaga header tetap menempel di bagian atas situs web Anda.
- Menu tempel meningkatkan waktu rata-rata di situs melalui navigasi yang mudah sehingga memberikan hasil SEO yang lebih baik.
- Bilah navigasi yang melekat bagus untuk CRO (Pengoptimalan Tingkat Konversi) karena audiens Anda dapat mengakses halaman dengan mudah.
- Ini menawarkan navigasi yang mudah pada halaman harga yang pada akhirnya meningkatkan pendapatan .
- Ini menurunkan rasio pentalan dengan meningkatkan UX situs web Anda.
- Peluang membangun merek meningkat dengan mengintegrasikan header tempel ke situs Anda dan membuat materi merek (logo, dll.) terlihat setiap saat.
Prasyarat Sebelum Membuat Sticky Header WordPress
Karena Anda telah mempelajari manfaat mendasar dari menambahkan header tempel, inilah saat yang tepat untuk mulai menampilkannya di situs WordPress Anda. Tapi tahukah Anda caranya?
Jangan khawatir. Di sini kami akan mengungkapkan metode termudah untuk menampilkan bilah navigasi lengket. Namun sebelum itu, Anda memerlukan beberapa plugin untuk menambahkan menu tempel:
- Elemen (Gratis).
- ElementsKit (Gratis & Pro).
Cara Membuat Header Lengket di WordPress
Tutorial ini akan memandu Anda tentang cara membuat header tempel dari awal tanpa coding. Artinya, mulai dari membuat menu navigasi hingga menyiapkan kondisi melekat, ini akan memandu Anda melalui semuanya. Jadi, mari kita mulai menambahkan menu tempel di WP menggunakan ElementsKit:
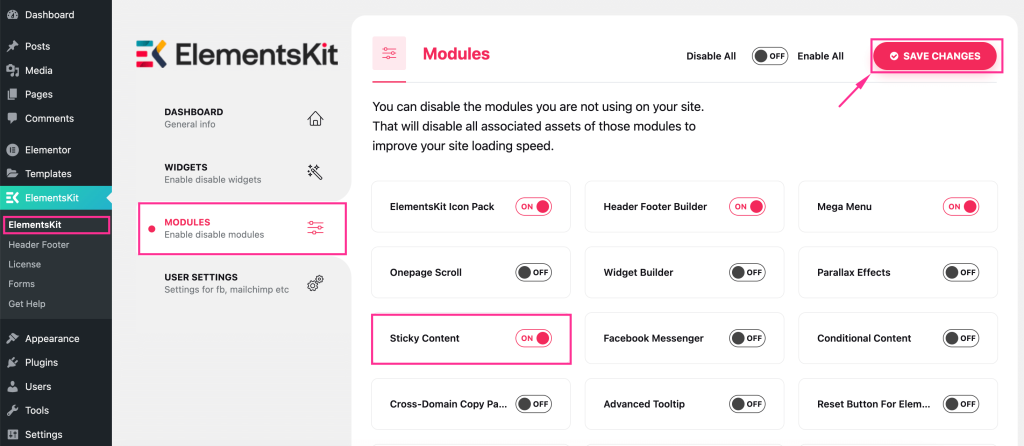
Langkah 1: Aktifkan Modul “Konten Lengket”.
Setelah menginstal plugin yang diperlukan, buka panel admin Anda dan navigasikan ElementsKit >> Modules . Kemudian aktifkan modul “ Konten Lengket ” dan tekan tombol “Simpan Perubahan” .

Langkah 2: Buat Header dengan Template Bawaan.
Pada langkah kedua, Anda harus menambahkan header. Anda dapat membuatnya secara manual atau sesuka Anda, tetapi metode tercepat dan termudah adalah menggunakan templat header bawaan ElementsKit.
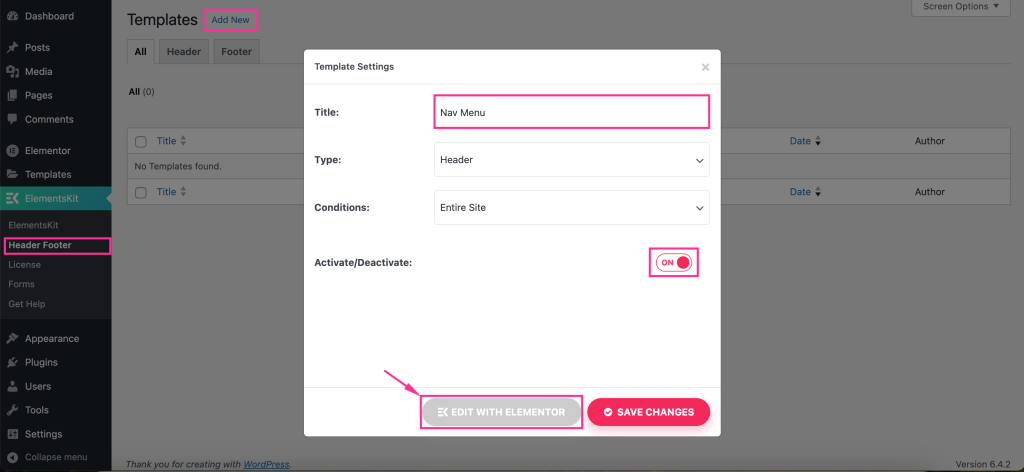
Untuk menambahkan header menggunakan ElementsKit , buka tab Header dan Footer di ElementsKit dan tekan tombol “Tambah Baru” . Ini akan memunculkan tab di mana Anda perlu mengisi kolom berikut :
- Judul: Tambahkan judul yang sesuai untuk header Anda seperti menu nav.
- Jenis: Pilih tajuk.
- Ketentuan: Tetapkan ketentuan untuk header Anda.
- Aktifkan/ Nonaktifkan: Mengaktifkan menu ini.
Setelah itu, tekan tombol “Edit dengan Elementor” untuk memilih template bawaan untuk header ini.

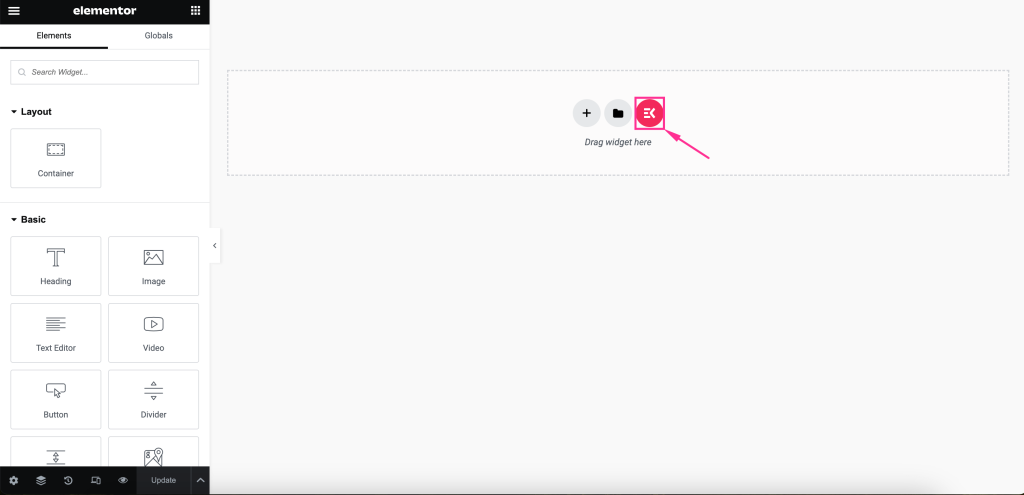
Ini akan mengarahkan Anda ke editor Elementor di mana Anda harus menekan ikon “Ekit” untuk mengakses perpustakaan template ElementsKit.

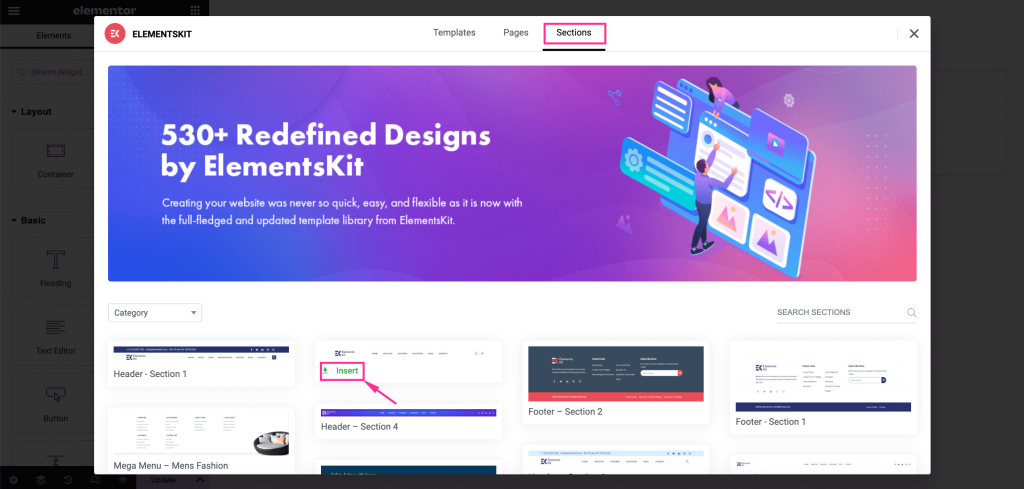
Ini akan membuka tab perpustakaan templat. Di sana, Anda perlu membuka tab “Bagian” dan memilih templat header yang sesuai dengan menekan tombol “Sisipkan” .

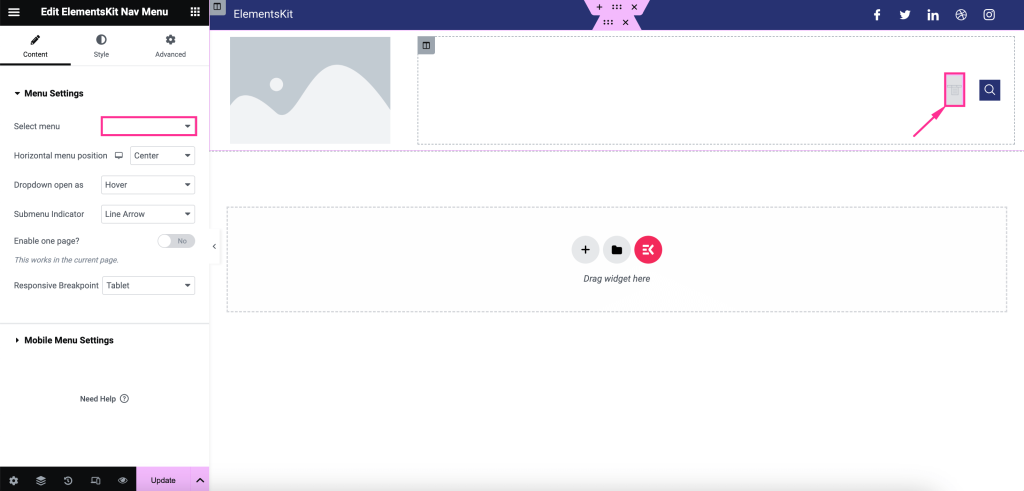
Setelah itu, tekan ikon menu dan pilih menu mana yang ingin Anda tampilkan dari sisi kiri. Selain itu, Anda dapat mengatur pengaturan menu berikut , seperti:

- Posisi menu horizontal: Mengatur posisi menu dari kanan, kiri, tengah, dan rata.
- Dropdown terbuka sebagai: Pilih apakah Anda ingin menampilkan menu dropdown saat mengarahkan kursor atau mengklik.
- Indikator submenu: Pilih ikon indikator submenu yang akan ditampilkan dengan menu navigasi header.
- Aktifkan satu halaman: Aktifkan jika Anda ingin menampilkan header tempel di satu halaman.
- Breakpoint responsif: Jadikan responsif untuk tablet atau ponsel.

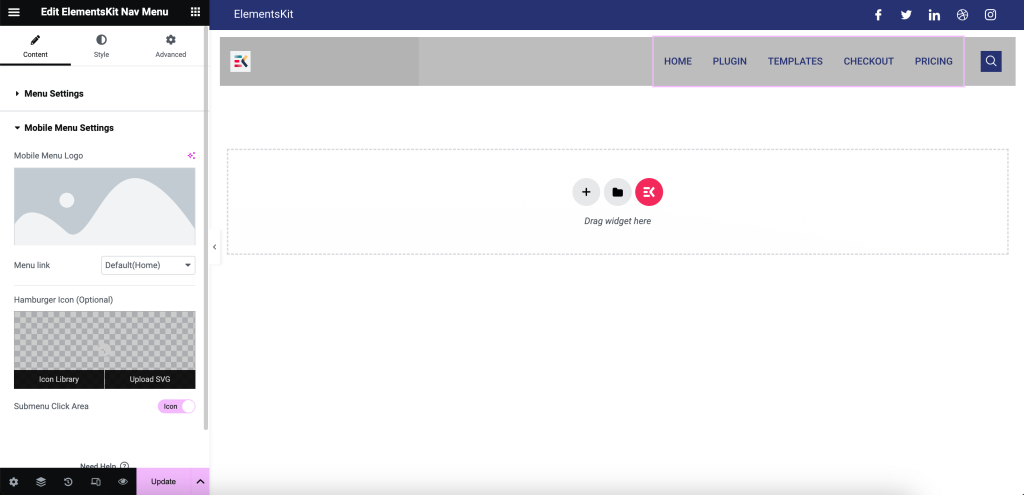
Selain itu, Anda dapat mengedit pengaturan menu seluler WordPress berikut :
- Logo Menu Seluler: Sisipkan ikon dari perpustakaan media Anda.
- Tautan Seluler: Anda dapat menambahkan tautan khusus ke menu atau menjadikannya default.
- Ikon Hamburger (Opsional): Jika Anda mau, pilih ikon untuk perpustakaan ikon.
- Area Klik Submenu: Aktifkan, jika menu Anda memiliki submenu dan Anda ingin menambahkan ikon ke dalamnya.

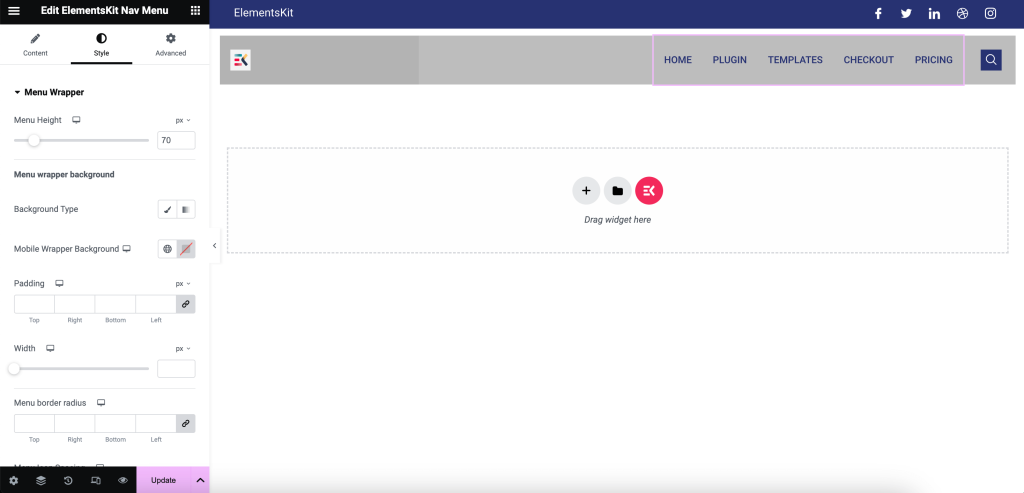
Setelah konten, edit gaya menu WordPress dengan menyesuaikan Main Wrapper, Menu Item Style, Submenu Item Style, Submenu Panel Style, Hamburger Style, dan Mobile Menu Logo.

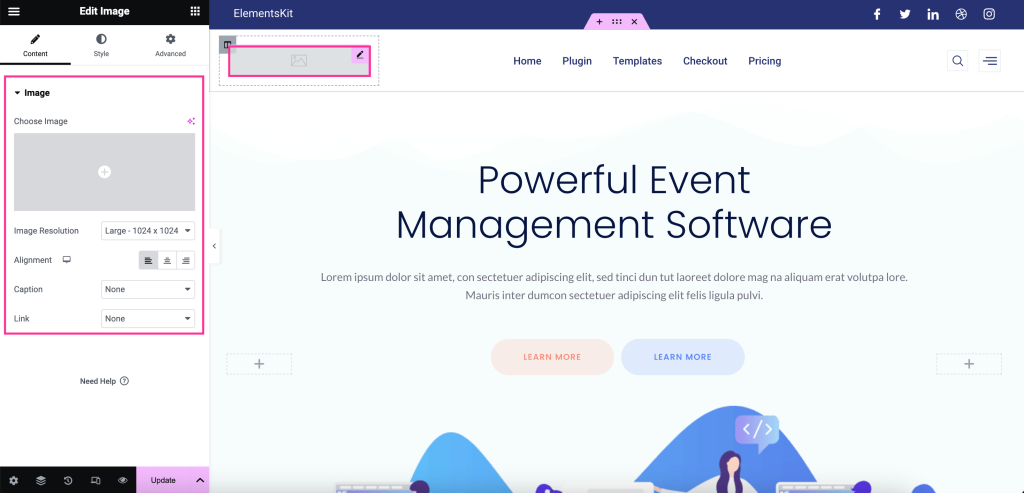
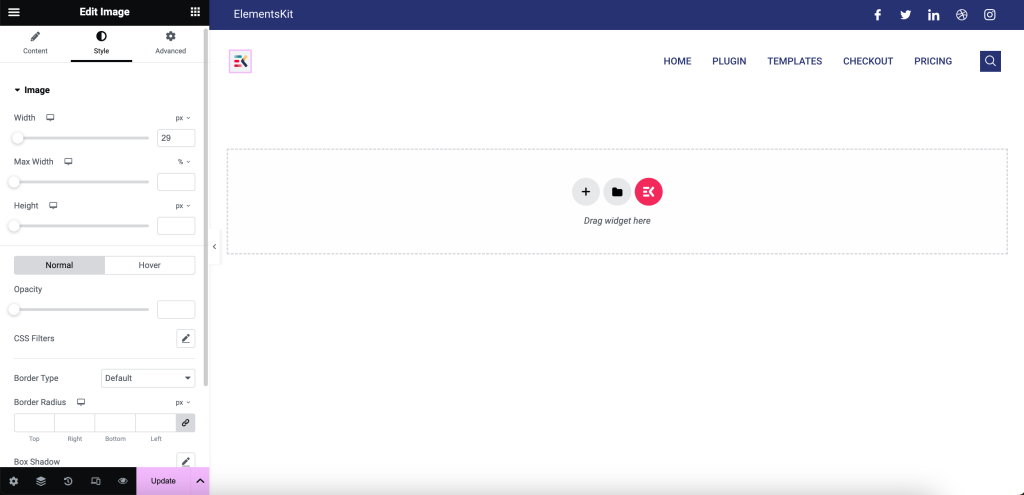
Sekarang, tekan ikon “Gambar” dan tambahkan gambar dari perpustakaan media atau perangkat Anda. Kemudian sesuaikan Resolusi Gambar, Alignment, Caption, dan Link.

Anda juga perlu mengubah Lebar Gambar, Lebar Maks , Tinggi , Opasitas , Filter CSS , Tipe Perbatasan , Radius Perbatasan , dan Bayangan Kotak .

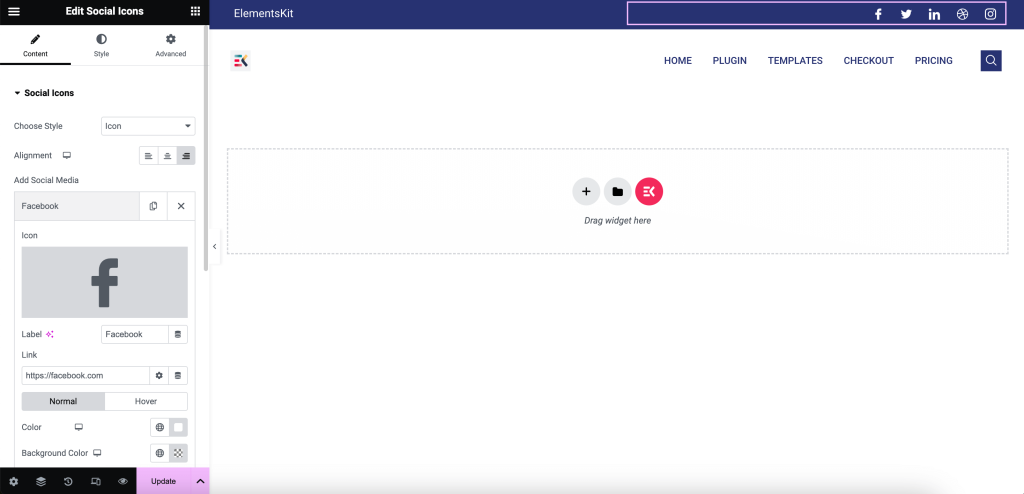
Kemudian tambahkan platform sosial dan sesuaikan sesuai keinginan Anda dengan mengkliknya. Semua opsi penyesuaian akan terlihat di sisi kiri setelah menekan kolom profil sosial.

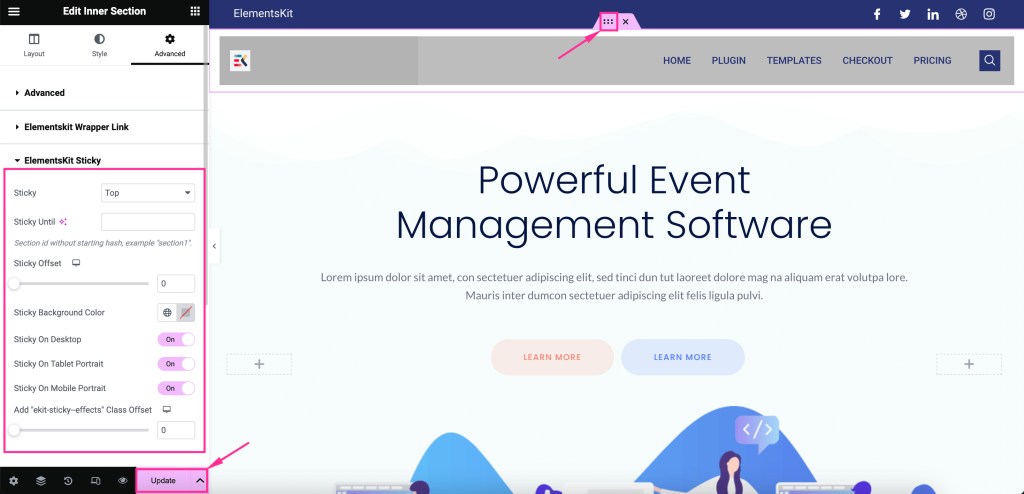
Sekarang, saatnya mengambil langkah terakhir untuk membuat menu header Anda melekat. Untuk melakukan itu, klik pengaturan bagian titik pada menu header dan perluas ElementsKit Sticky dari tab Advanced . Ini akan muncul di lebih banyak pengaturan seperti:
- Sticky: Atur kondisi konten tempel Anda dari atas, bawah, kolom, dan tampilkan pada opsi gulir ke atas.
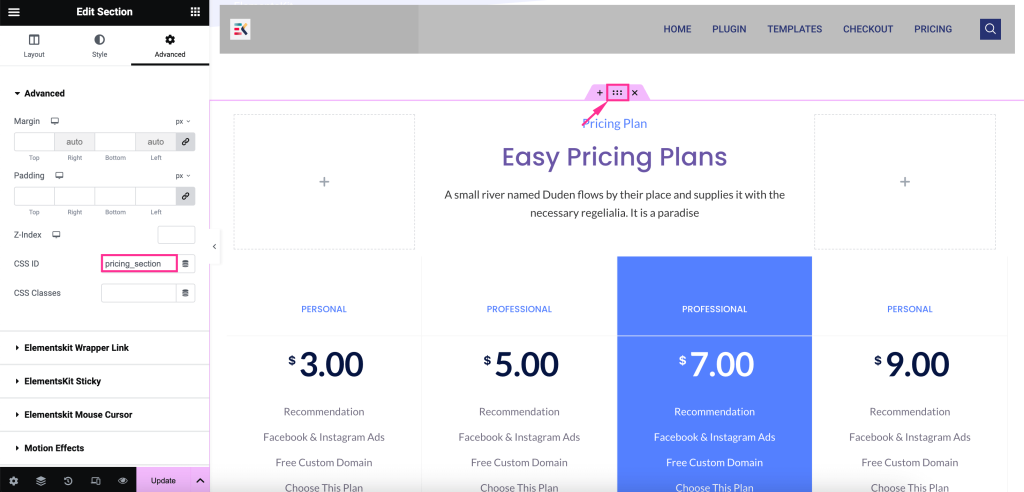
- Sticky Until: Fitur ini memungkinkan Anda menampilkan sticky header WordPress hingga bagian yang dipilih dengan memasukkan ID CSS. Sekarang untuk menghasilkan ID CSS, klik opsi titik hingga Anda ingin membuat header melekat dan masukkan ID CSS di bawah tab Lanjutan seperti gambar yang ditambahkan. Kemudian copy ID CSS dan paste pada kolom Sticky Until ini. Jadi setelah memperbarui menu tempel WordPress Anda akan ditampilkan hingga bagian itu. Di sini kami membuat header melekat hingga tabel harga.

- Sticky Offset: Sesuaikan bidang ini.
- Warna Latar Belakang Lengket: Mengatur warna latar belakang header tempel Anda.
- Sticky on Desktop: Aktifkan opsi ini untuk menampilkan menu tempel ketika seseorang mengunjungi situs web Anda menggunakan perangkat desktop.
- Sticky on Tablet Portrait: Atur ke mode aktif untuk melihat menu tempel di tablet.
- Sticky on Mobile Portrait: Jadikan header lengket dengan mengaktifkan tombol.
Terakhir, sesuaikan semua opsi, tekan untuk mengaktifkan menu tempel Anda di WordPress.

Langkah 3: Buat Menu Lengket WordPress.
Sekarang mari kita pratinjau menu header yang Anda buat dan periksa tampilannya di bagian depan.

Apakah Anda memerlukan bantuan lebih lanjut mengenai menambahkan efek lengket ke header WordPress Anda? Lihat tutorial ini untuk mendapatkan panduan terperinci tentang ini:
Membungkus
Karena Anda telah mempelajari cara menampilkan header tempel, sekarang giliran Anda untuk menerapkannya. Karena begitu Anda memanfaatkan sticky header ini, Anda akan bisa memanfaatkan peluang untuk mendapatkan keuntungan yang lebih besar.
Dari interaksi pengguna yang lebih baik hingga peningkatan kinerja situs, semuanya akan memengaruhi segalanya. Jadi, cobalah strategi baru ini dan tingkatkan pertumbuhan situs web Anda dengan bilah navigasi melekat yang lancar dan mudah diakses.