Tutorial WordPress Gutenberg sobre como criar um site personalizado
Publicados: 2022-06-28Este é um tutorial do WordPress Gutenberg escrito por desenvolvedores da Web que têm experiência significativa na criação de sites WordPress usando seu novo editor de blocos.
Neste guia, mostraremos como criar um site complexo que incluirá modelos de conteúdo, arquivos e uma pesquisa personalizada. Usaremos o WordPress Block Editor conhecido como Gutenberg e Toolset Blocks para construir o site.

Por que o Gutenberg agora é uma ótima maneira de criar sites
O Gutenberg está no mercado há quase um ano e está maduro o suficiente para que agora seja uma maneira excelente e confiável de projetar o site exato que você planejou.
Gutenberg usa blocos para construir suas páginas. Blocos são elementos que contêm diferentes tipos de conteúdo para que você possa criar seus layouts.

O editor de blocos ainda está evoluindo, mas já é incrivelmente intuitivo e flexível. Você não precisa ser um especialista em codificação para criar conteúdo. Além disso, ao combiná-lo com plugins como o Toolset Blocks, você pode criar facilmente sites complexos com ótima aparência.
O Gutenberg também é muito mais fácil de usar em dispositivos móveis do que seu antecessor. Dada a quantidade crescente de trabalho que fazemos em nossos celulares, é um passo importante na direção certa.
Os melhores tipos de temas para usar com Gutenberg
Existem vários temas premium do WordPress que são compatíveis com o Gutenberg Block Editor e também suportam outros plugins premium.
Você pode ver rapidamente os melhores temas verificando nossa lista de temas do WordPress compatíveis com o Gutenberg.

O melhor plugin de blocos para usar com o Gutenberg
Desde o lançamento do Gutenberg, há mais de um ano, foram lançados vários plugins excelentes que complementam o novo editor do WordPress.
Para o nosso tutorial WordPress Gutenberg, usaremos Toolset Blocks junto com Gutenberg para construir nosso site WordPress. O Toolset Blocks oferece uma série de vantagens que tornarão mais fácil para codificadores e não codificadores projetar e implementar seus sites rapidamente:
- Seu fluxo de trabalho será muito mais simples . Agora não há necessidade de você projetar suas páginas e depois implementá-las. Você pode simplesmente construí-los no WordPress e ver instantaneamente como eles ficarão.
- Não há necessidade de alternar entre o back-end e o front-end . Em vez disso, você pode simplesmente projetar seus modelos no back-end e ver instantaneamente como eles ficarão.
- Os não desenvolvedores podem construir seus sites dos sonhos . Você não precisa mais ser um especialista em codificação para criar o site que deseja. Com blocos, você pode adicionar facilmente elementos complexos sem html ou css.
- Gaste menos tempo lendo a documentação . A natureza simples e intuitiva dos Toolset Blocks significa que você não precisa ler muita documentação para entender como construir certos elementos. Muitos dos blocos descrevem o que você pode alcançar e pode ser usado e experimentado facilmente.
- Nenhuma integração adicional com plugins de terceiros . Com o editor clássico do WordPress, você precisaria instalar um construtor de páginas e plugins compatíveis adicionais. Isso pode inchar seu site, tornando-o significativamente lento. Você também está contando com terceiros atualizando seus plugins e mantendo-os seguros. O Toolset Blocks é integrado ao Gutenberg e ao WordPress, portanto, não causará os mesmos problemas.
- Siga o mesmo fluxo de trabalho do núcleo do WordPress . Você não precisa se preocupar em mudar a forma como trabalha com o novo editor do WordPress.
Tutorial do WordPress Gutenberg sobre como construir um site personalizado usando blocos
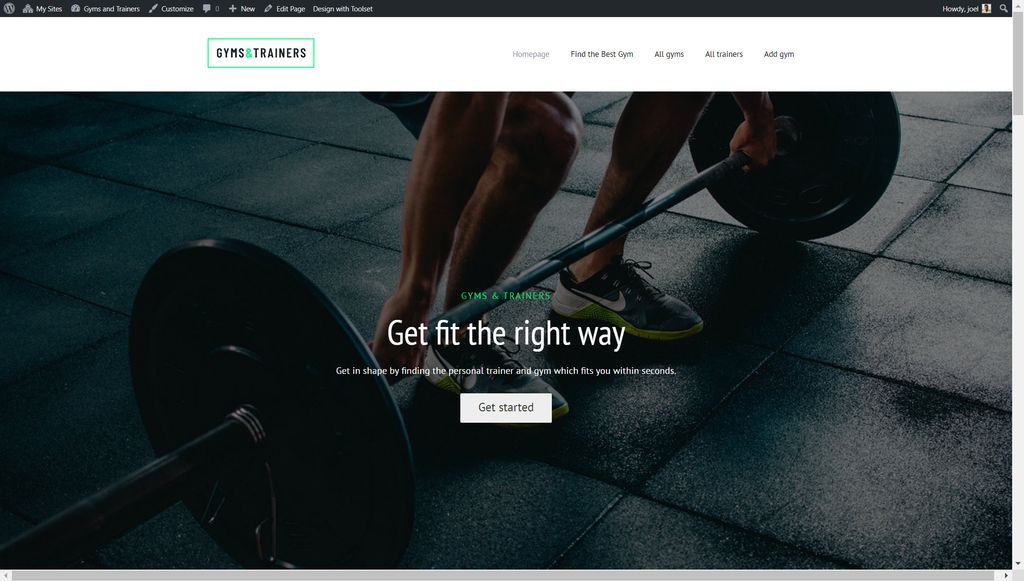
Agora podemos começar a construir nosso site personalizado. Como exemplo, criaremos um site de demonstração que você pode usar para pesquisar a melhor academia ou personal trainer em sua área.

Aqui está o que abordaremos neste tutorial do WordPress Gutenberg:
- Adicionando, editando, movendo e excluindo blocos
- Exibir conteúdo lado a lado
- Navegando pelos seus blocos
- Exibindo Campos em seus Designs do Editor de Blocos
- Exibindo uma galeria de imagens
- Estilizando blocos do conjunto de ferramentas no editor
- Controles de tipografia
- Criando um modelo
- Construindo suas páginas de arquivo
- Criando listas de conteúdo personalizadas
- Adicionando uma pesquisa personalizada
Vamos começar!
Adicionando, editando, movendo e excluindo blocos
Antes de mais nada, vamos ver o básico de como criar e remover seus blocos. Os blocos são uma maneira completamente nova de construir sites, mas deve levar apenas alguns minutos para se acostumar com eles.
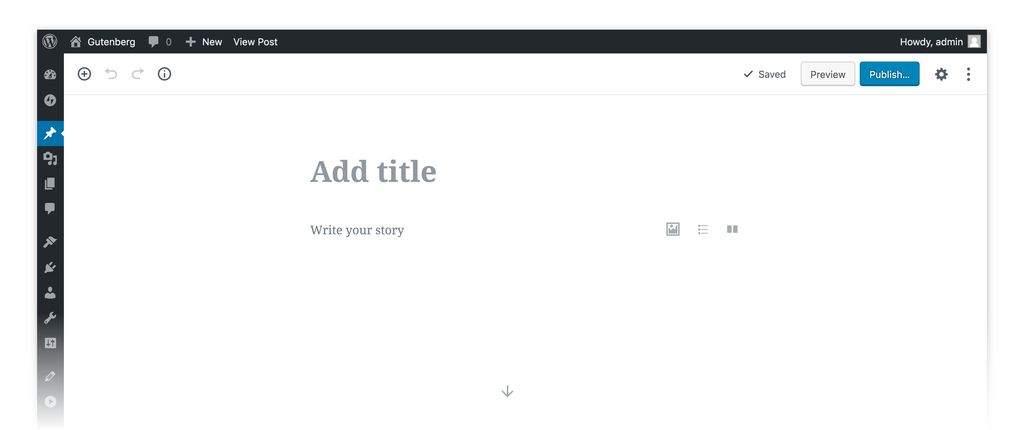
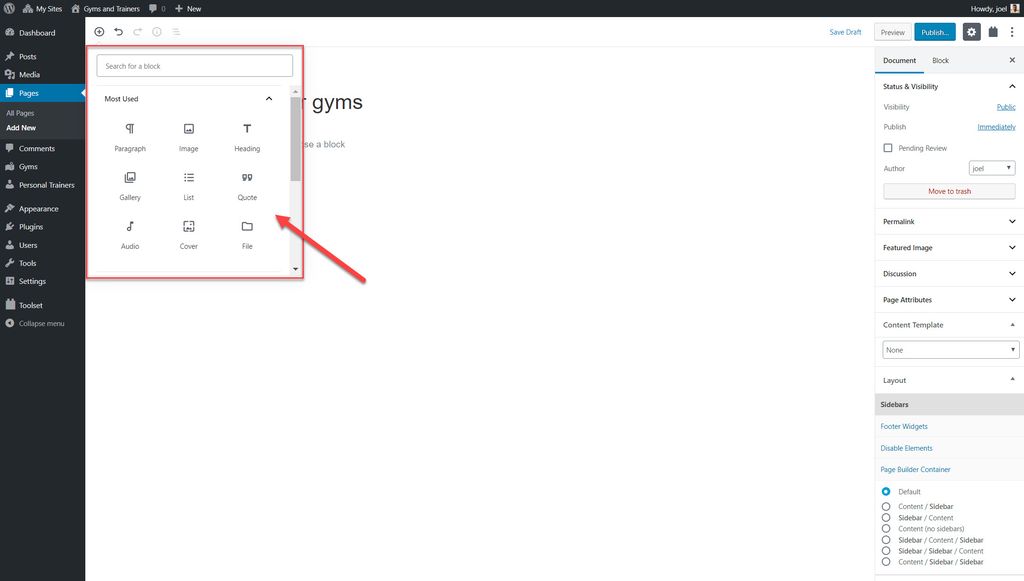
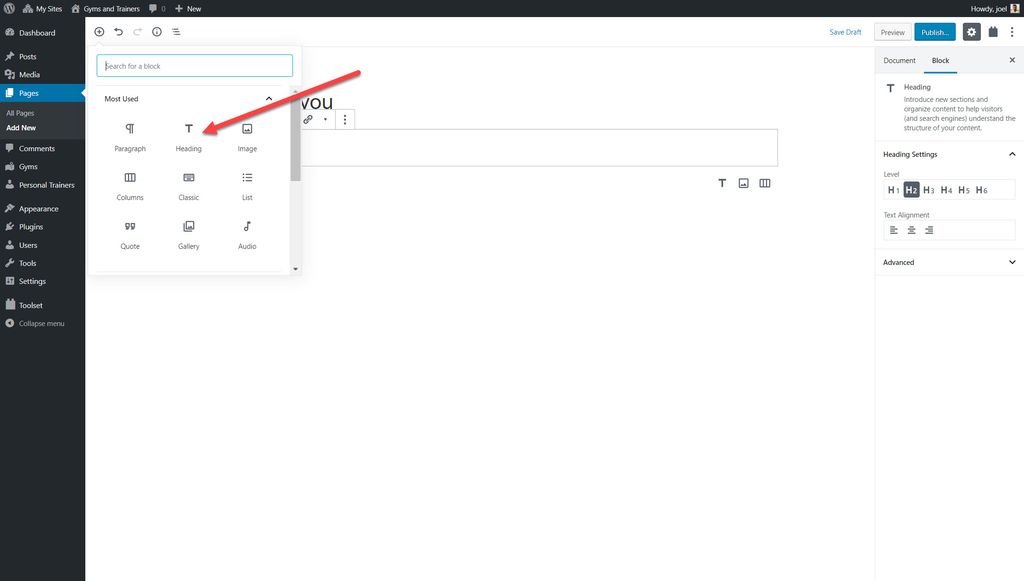
- Em uma página ou postagem, clique no botão +.
- Procure e clique no bloco que deseja usar para inseri-lo.

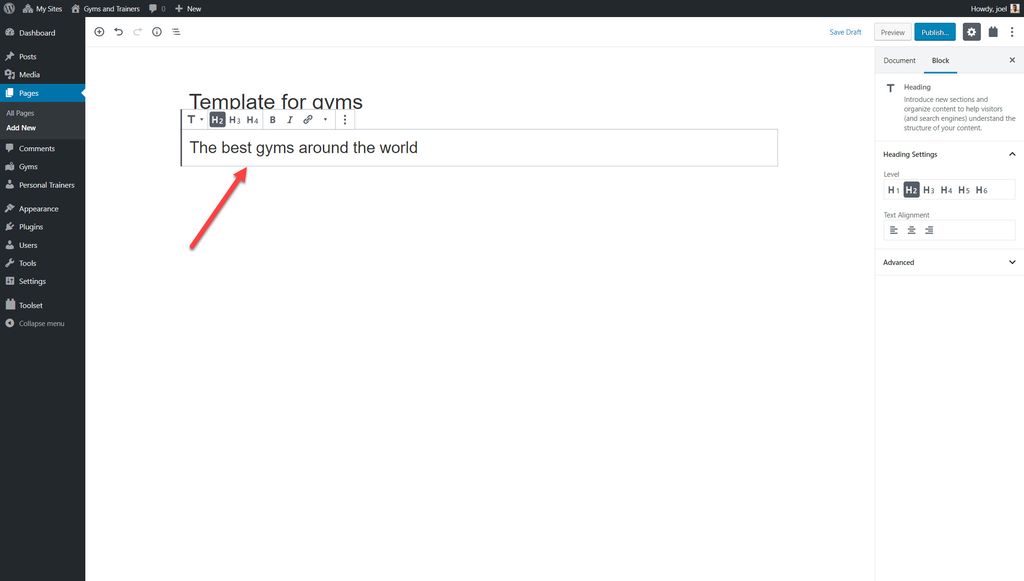
3. Insira suas informações de conteúdo para o bloco. Por exemplo, aqui nós adicionamos o bloco “Título” e vamos inserir um título para ele.
4. À esquerda de cada bloco, você verá um conjunto de controles que você pode usar para mover seus blocos.

5. Use a barra lateral direita para alterar as opções do bloco selecionado. Por exemplo, você pode alterar a cor da fonte, o tamanho da imagem ou o alinhamento do texto.
6. Se você clicar na opção de três pontos, poderá ver opções adicionais, como o bloco Remover
Como exibir seu conteúdo lado a lado
Você pode exibir seu conteúdo um ao lado do outro em sua página facilmente usando o bloco de colunas.
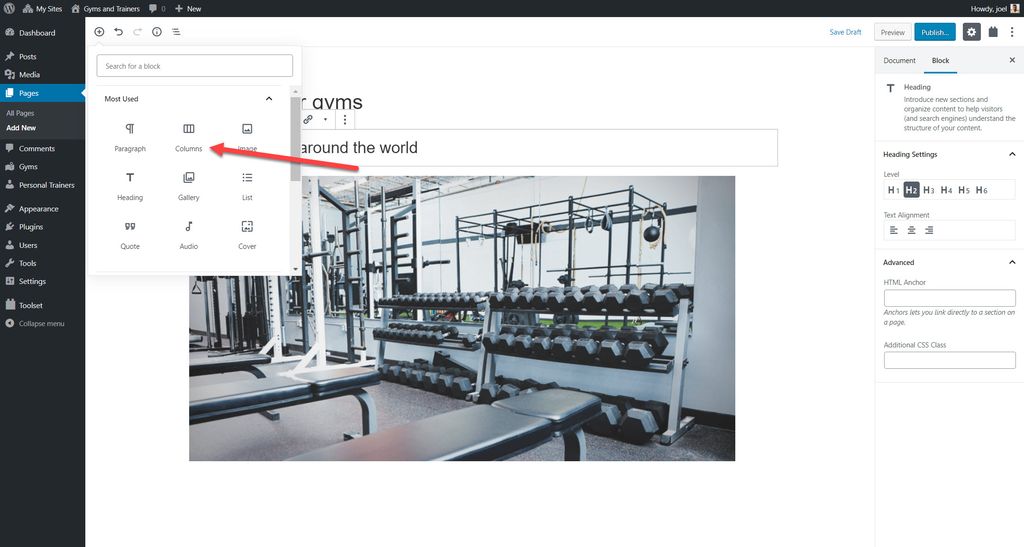
- Selecione o botão +.
- Procure o bloco Colunas e insira-o.

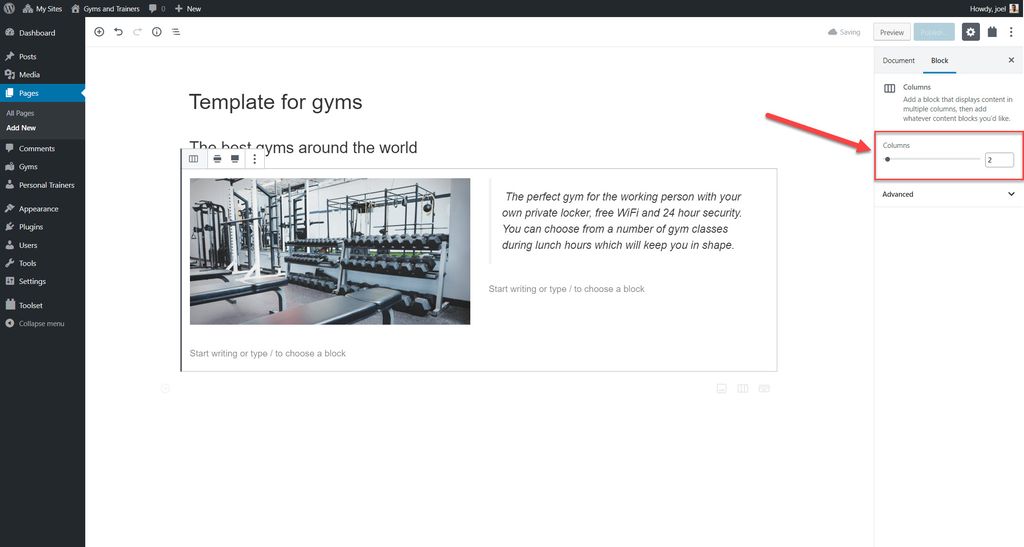
3. Agora você pode ver duas colunas às quais pode adicionar blocos normalmente.
4. Aumente o número de colunas selecionando o bloco de colunas e alternando o número na barra à direita.

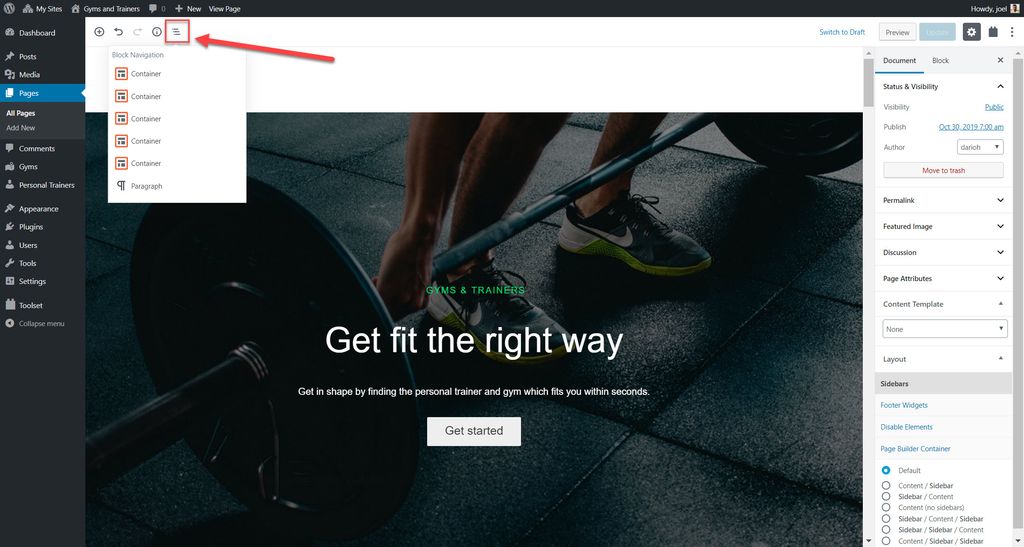
Navegando pelos seus blocos
À medida que você cria seu site, alguns de seus designs e modelos terão muitos blocos. Uma das maneiras mais fáceis de selecionar o que você deseja editar é usando o botão Block Navigation na parte superior do editor e selecionando o bloco com o qual deseja trabalhar.

Exibindo campos em seus designs de editor de blocos
Você pode exibir informações de campos de postagem (título, corpo etc.)
Existem três maneiras de exibir seus campos que descreveremos abaixo como parte do Tutorial do WordPress Gutenberg:
Defina o conteúdo do bloco para vir de valores de campo
Cada bloco na biblioteca Toolset Blocks permite que você defina seu conteúdo a partir de campos. Por exemplo, você pode definir qualquer texto de título para vir de um campo de postagem ou de um campo personalizado do Conjunto de ferramentas.
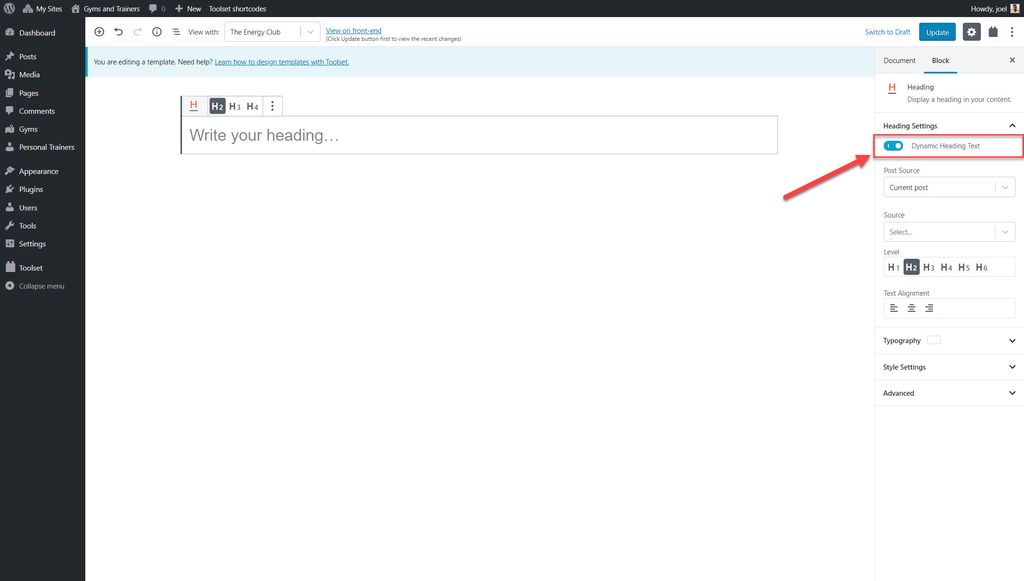
Vamos ver abaixo como funciona adicionando texto de cabeçalho de um campo de postagem ao bloco Cabeçalho do Conjunto de Ferramentas para nossos treinadores pessoais.
- Crie um novo modelo de conteúdo e escolha qual tipo de postagem personalizada você deseja exibir.
- Selecione o botão +.
- Adicione o bloco Cabeçalho do Conjunto de Ferramentas .

4. Ative o Texto de Título Dinâmico.

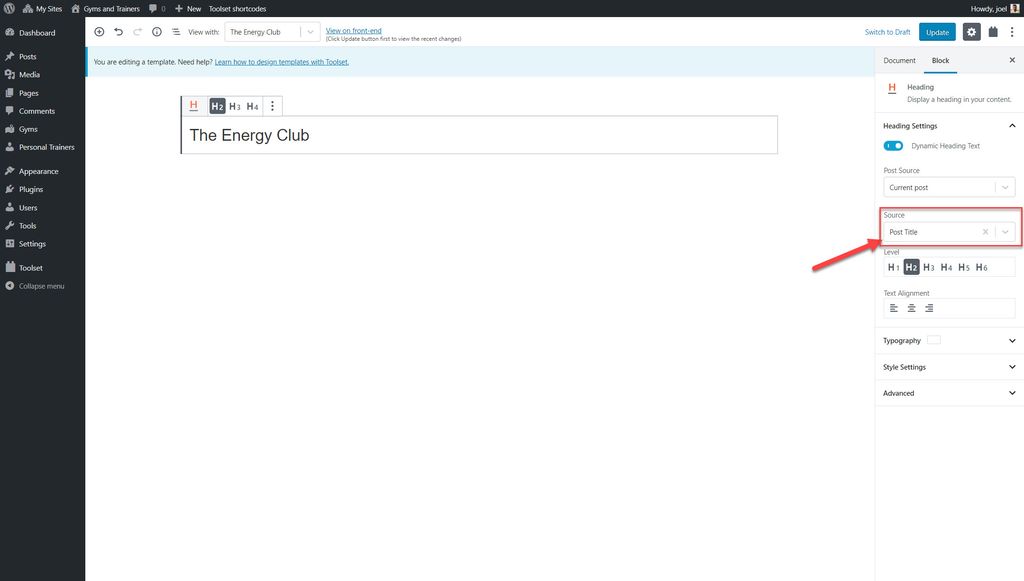
5. Selecione o campo de postagem que deseja exibir. Abaixo selecionei o Título do Post .

Agora você poderá ver o título correto para cada uma das postagens relacionadas a um determinado tipo de postagem personalizada.
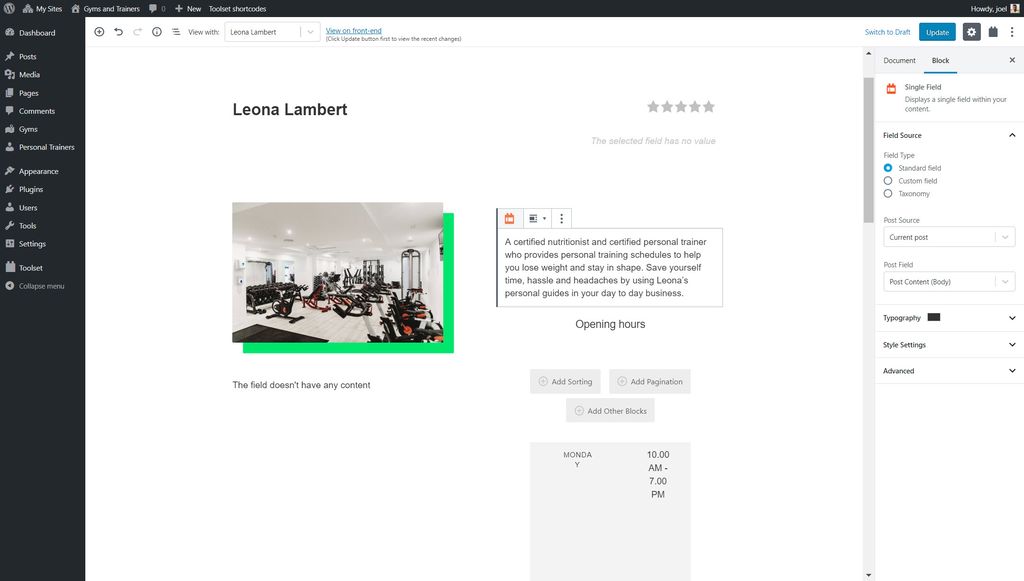
2. Exibir campos como blocos individuais
Você pode exibir qualquer campo de postagem ou campo personalizado individual criado usando o Conjunto de ferramentas como um bloco. Por exemplo, abaixo adicionamos o conteúdo do post principal ao nosso modelo para nossas academias.
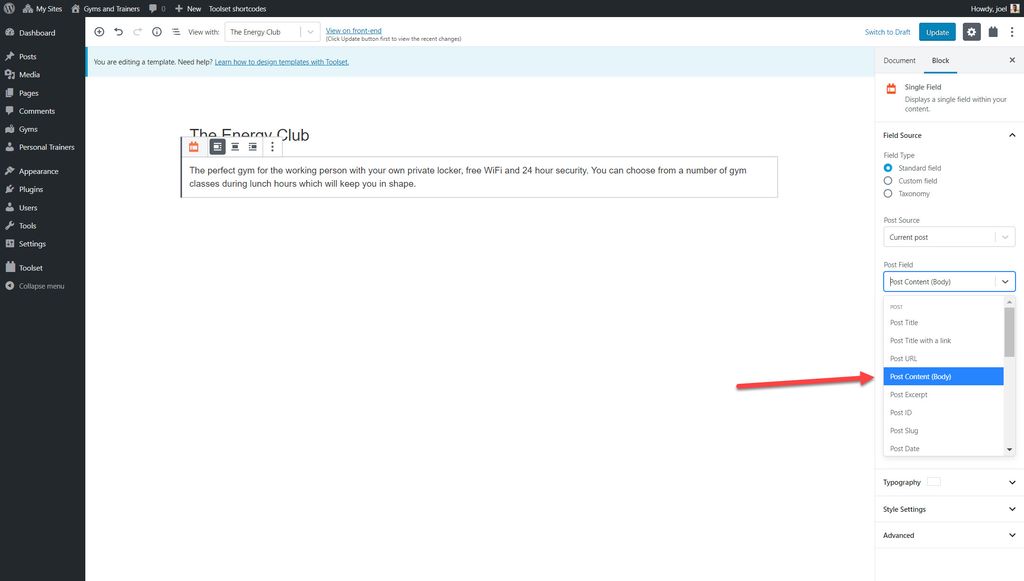
- Selecione o bloco Campo Único .
- Na barra lateral direita em Tipo de campo , selecione o campo Padrão .
- Em Post Field, selecione a opção Post Content (body) .

A descrição de cada uma das academias agora aparecerá em seus respectivos posts.
3. Combine campos com texto em um bloco
Pode ser necessário adicionar uma combinação de campos e textos aos seus designs. Por exemplo, pode ser necessário adicionar rótulos ao lado de seus campos personalizados.
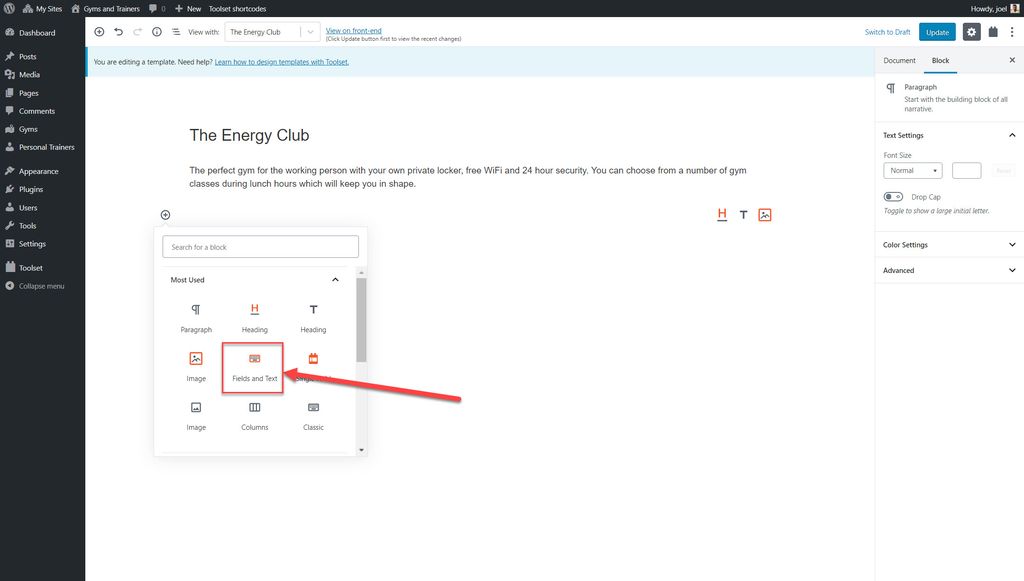
- Selecione os campos e bloco de texto .

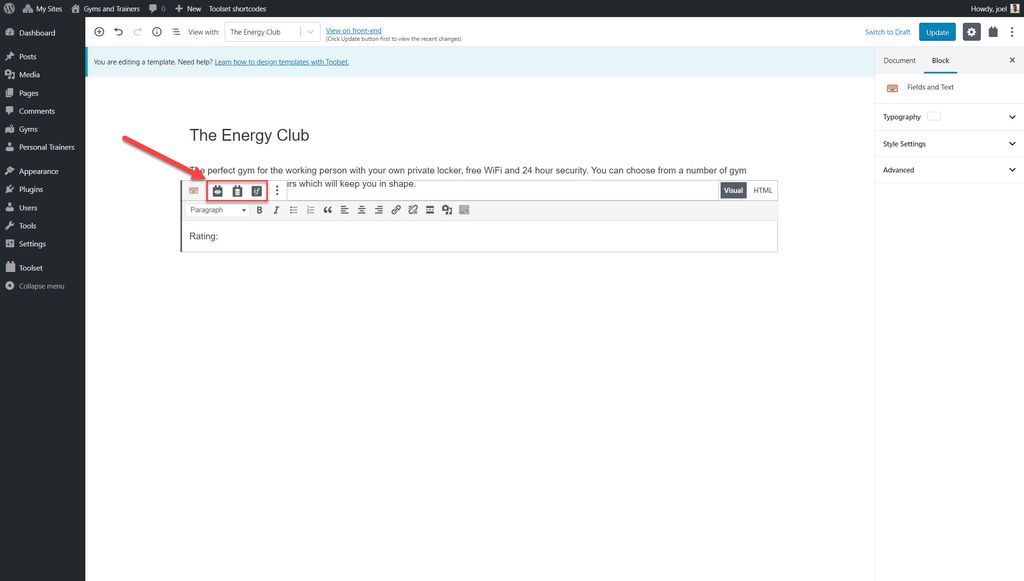
2. Digite o rótulo que deseja adicionar. Por exemplo, adicionei "Classificação" porque quero exibir os resultados do campo personalizado Classificação , que mostra a pontuação de cada academia de 5.

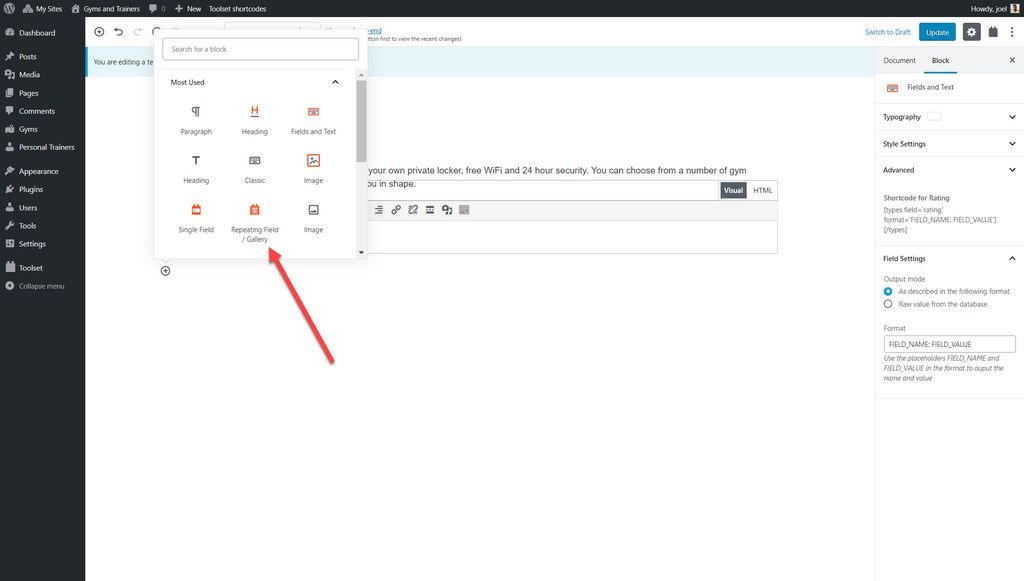
3. Selecione nos ícones o tipo de conteúdo que deseja adicionar. Você pode adicionar um campo, um formulário ou uma saída condicional. No nosso caso, queremos adicionar um campo.
4. Selecione o conteúdo que deseja adicionar (no meu caso é o campo Classificação ) e clique em Inserir Shortcode .

Exibir uma galeria de imagens
Você também pode adicionar várias imagens às suas postagens usando blocos.
- Selecione o campo Repetindo/bloco Galeria .

2. Selecione o grupo de campos personalizados que deseja exibir.
3. Escolha o campo personalizado que deseja exibir.
Estilizando seus blocos no editor
Quando você estiver criando o site que tinha em mente, precisará estilizar seus blocos. Por exemplo, você pode querer alterar a fonte, as cores, o plano de fundo ou as margens de seus blocos.
Há duas maneiras de estilizar seus blocos:
1. Estilizando itens usando a interface
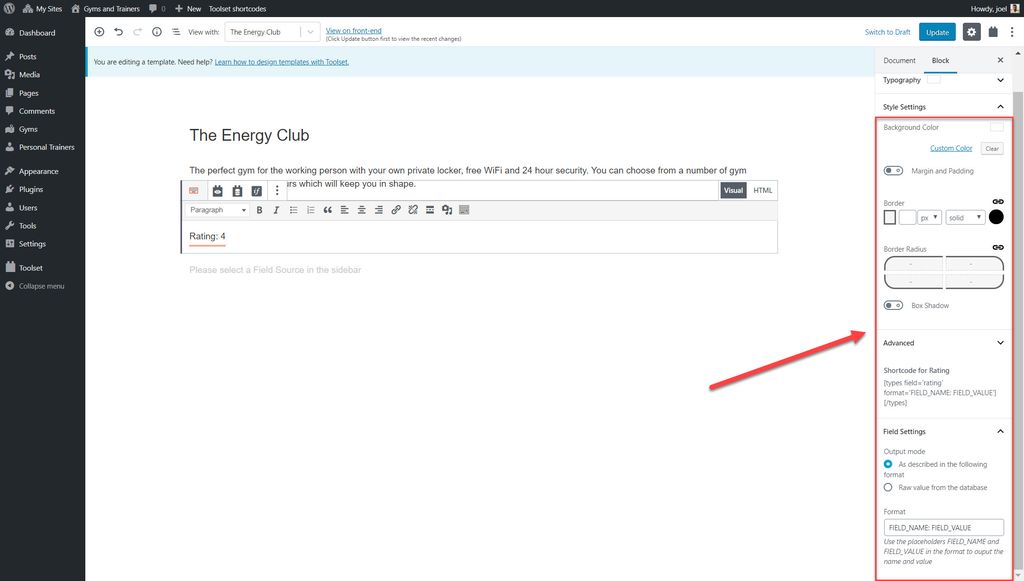
1. Selecione o bloco que deseja estilizar. Por exemplo, selecionei o bloco Classificações que adicionei anteriormente.
2. Expanda a seção Configurações de estilo na barra lateral.
3. Aqui você pode ajustar a cor de fundo, preenchimento, borda e muito mais.

Claro, cada bloco oferecerá diferentes opções de estilo. Por exemplo, o bloco de imagem conterá vários recursos de personalização adicionais, como a capacidade de ajustar a posição da imagem, o desfoque ou o quanto ela gira.
2. Usando o bloco Container
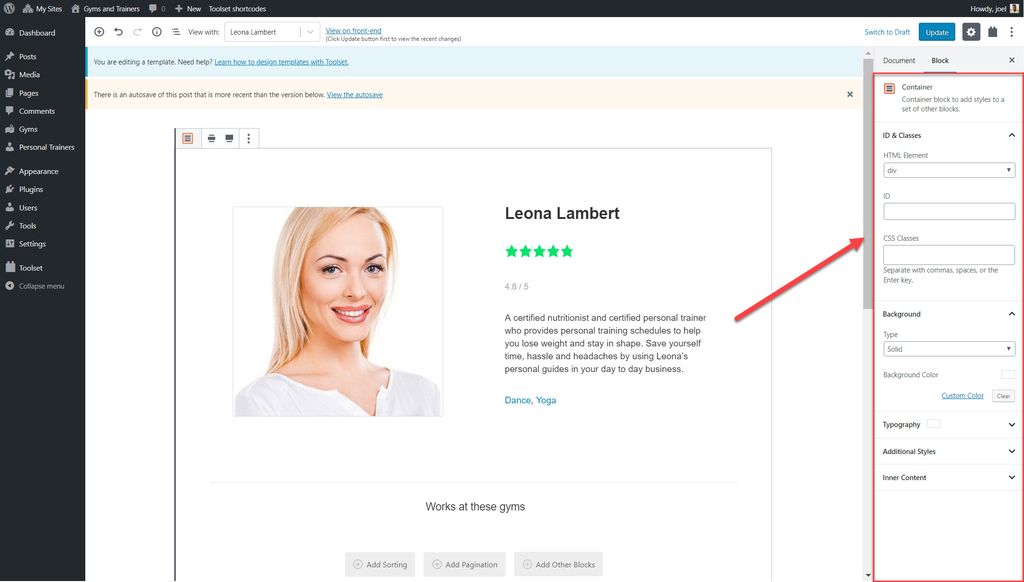
O Container Block é um bloco que você só encontra exclusivamente com Toolset Blocks. Use o Container Block para agrupar certos blocos e certos estilos para cada um deles que serão exibidos para cada uma das postagens.
Por exemplo, adicionei um Container Block para exibir todas as informações relevantes para um personal trainer em uma seção uniforme, incluindo imagem, título, classificação e muito mais. Agora posso estilizar o Bloco de Contêiner para que cada uma das minhas postagens do Personal Trainer exiba os mesmos estilos.
Mais uma vez, posso fazer isso usando a barra lateral do lado direito.

Controles de tipografia
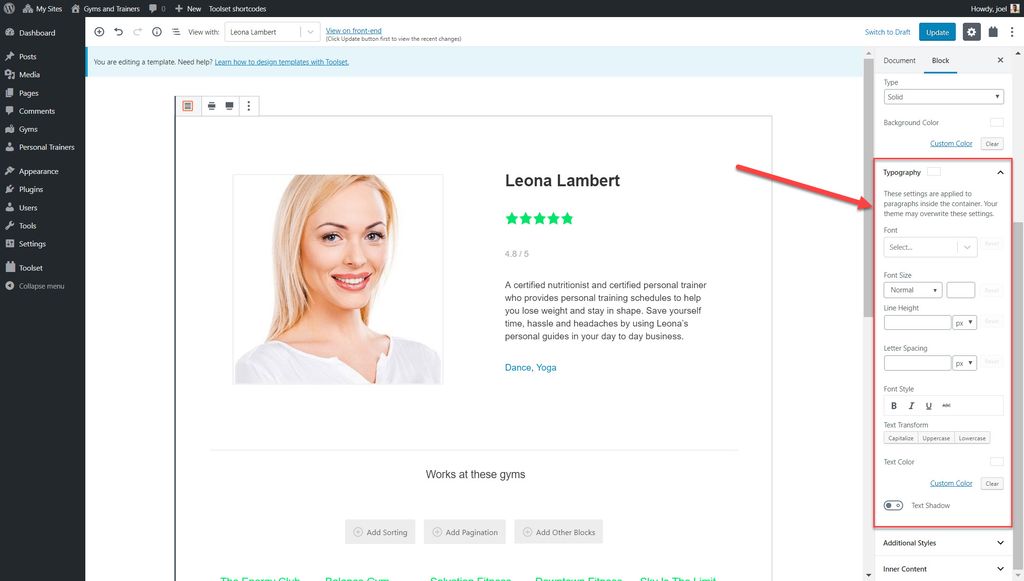
Com Toolset Blocks, você pode facilmente estilizar e formatar seu texto usando sua seção Tipografia.
Aqui está uma lista do que você pode ajustar:
- Tipo de fonte – escolha entre uma grande variedade de fontes
- Tamanho da fonte, altura da linha e espaçamento entre letras
- Estilo de fonte
- Transformação de texto – maiúsculas, maiúsculas, minúsculas
- Cor do texto
- Sombra de texto

Como criar modelos para exibir postagens personalizadas
Um dos recursos mais importantes que você precisará criar para um site personalizado é o modelo. Quando você cria um modelo, significa que todas as postagens para o mesmo tipo de postagem personalizada terão o mesmo layout e design.
Por exemplo, podemos criar um modelo para cada uma das academias que queremos exibir como parte de nosso tipo de postagem personalizada “Academias”.
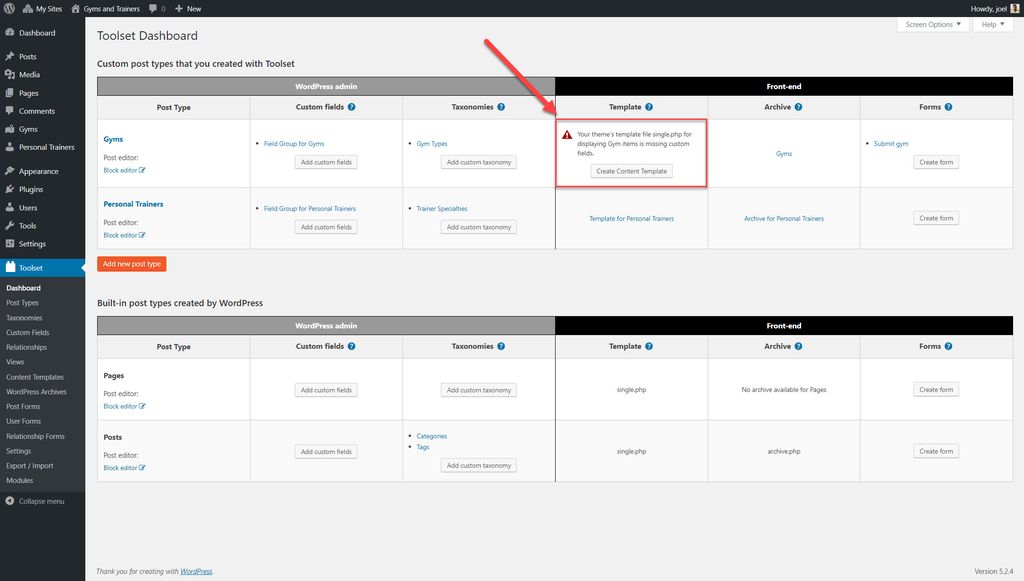
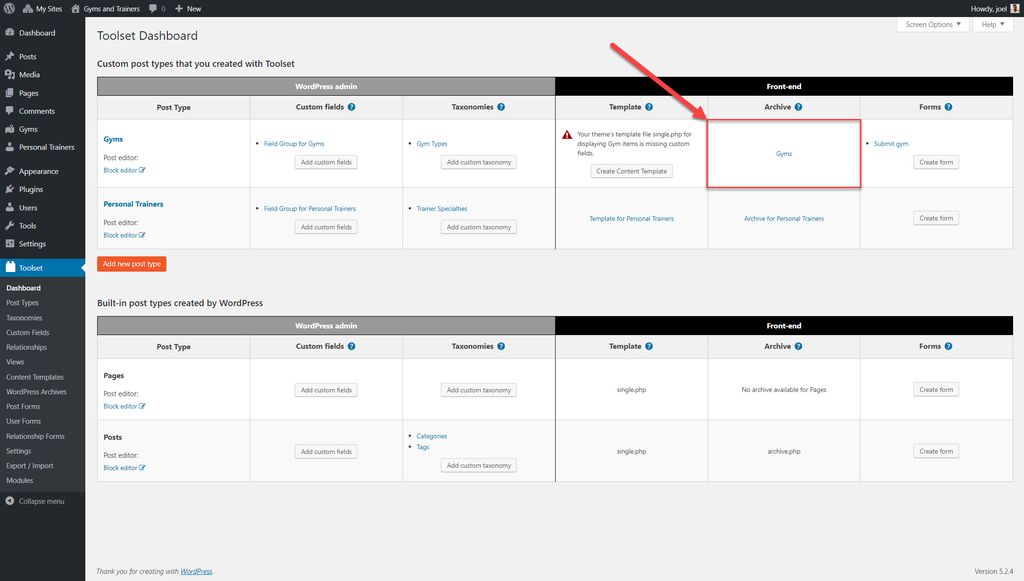
- Vá para Conjunto de ferramentas-> Painel e clique na opção Criar modelo de conteúdo para o tipo de postagem para o qual deseja criar um modelo.

2. Assim como fizemos antes, você pode começar a adicionar campos ao seu modelo. Abaixo, adicionei vários blocos diferentes, incluindo o bloco Heading, Image e Single Field, que contêm campos.

3. Depois de salvar e publicar seu modelo, cada uma de suas postagens para esse tipo de postagem personalizada exibirá o mesmo layout e estilo.

Construindo suas páginas de arquivo
Os arquivos são a lista de conteúdo para cada tipo de postagem personalizada que o WordPress gera para você. Você pode usar Toolset Blocks e Gutenberg para personalizar a aparência de cada uma de suas páginas de arquivo.
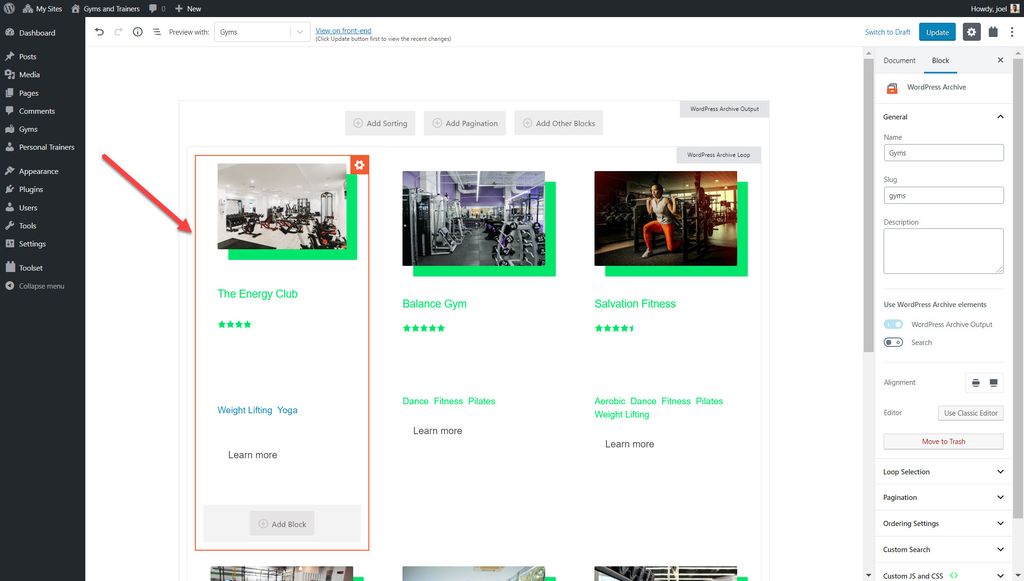
Abaixo, como parte do tutorial do WordPress Gutenberg, criei um arquivo para o meu tipo de postagem personalizada “Academias”.
- Vá para Toolset->Dashboard e clique na opção Create Archive ao lado do tipo de postagem para o qual você deseja criar um arquivo.

2. No Editor de Blocos, agora você pode adicionar os diferentes elementos que deseja exibir para cada uma de suas postagens. Por exemplo, você pode exibir todos os seus campos padrão e personalizados (como Classificações, Endereço e Títulos de postagem que criei para meus tipos de postagem personalizados "Academias") usando Blocos de conjunto de ferramentas.

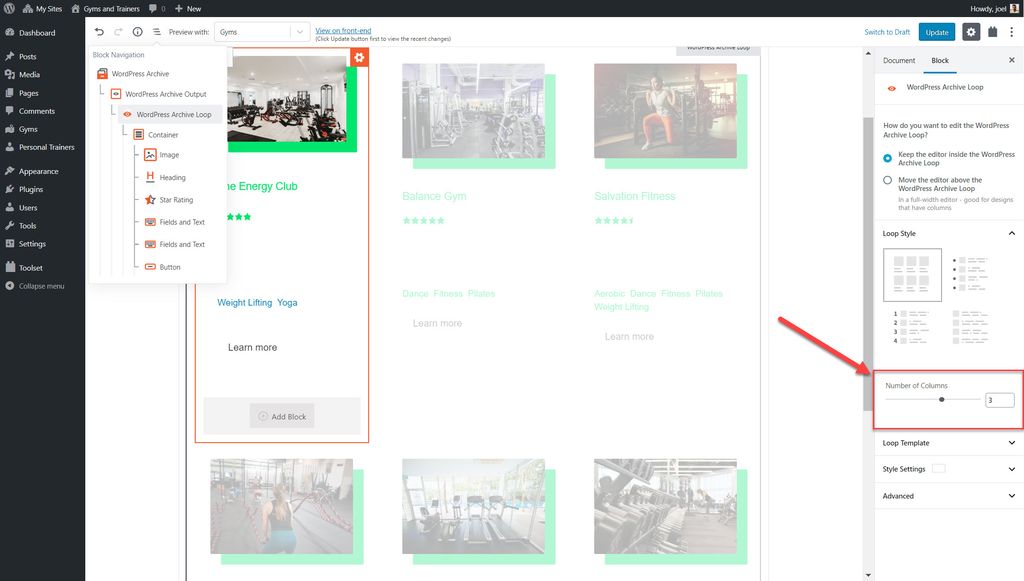
3. Para alterar o número de colunas, clique na opção Bloquear Navegação e selecione o loop de arquivos do WordPress .
4. Em Loop Style , você pode ajustar o número de colunas.

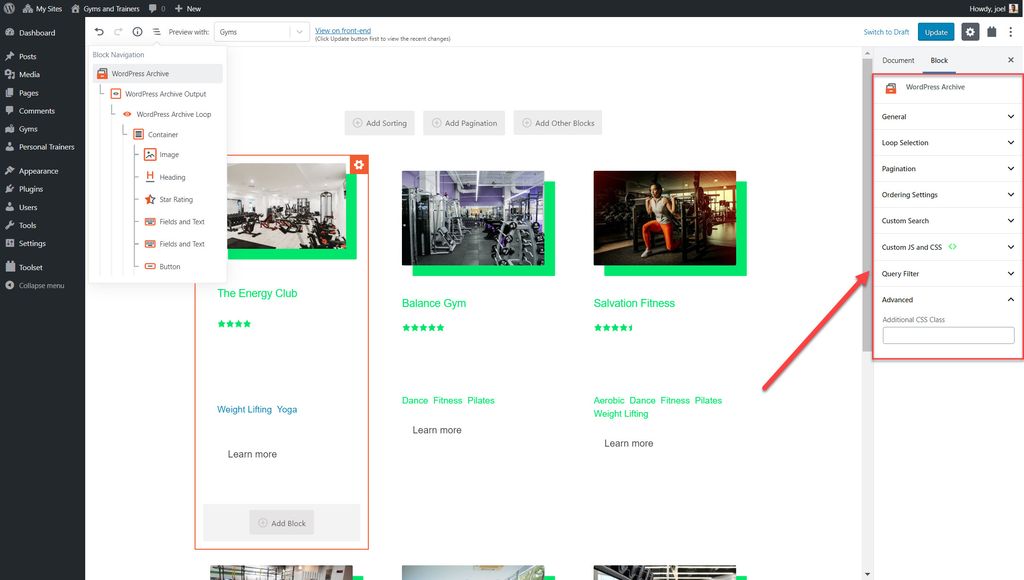
5. Você também pode fazer várias alterações nas configurações padrão dos arquivos, como paginação, ordenação e muito mais no bloco Arquivo do WordPress.

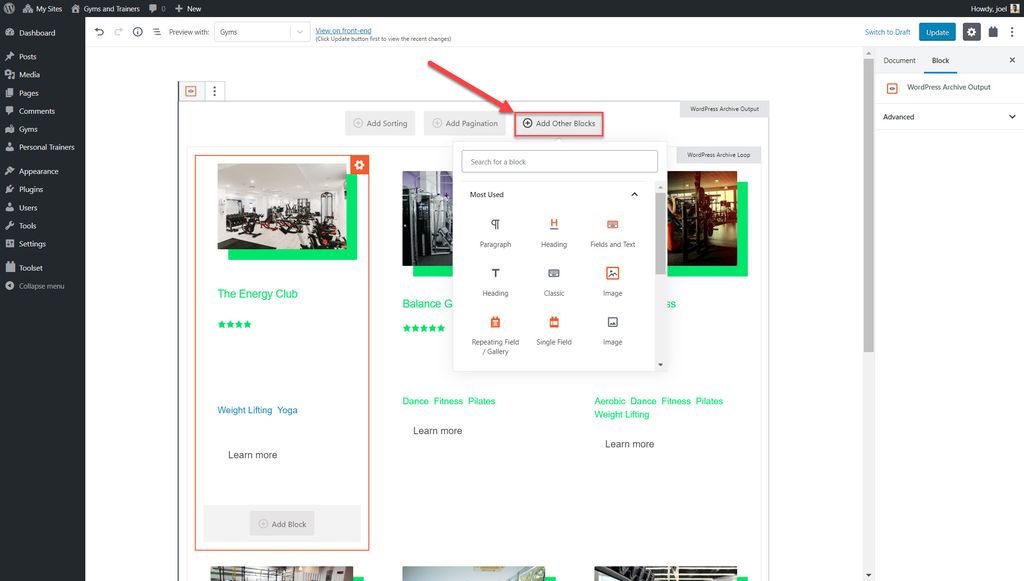
6. Você também pode adicionar textos personalizados e outros blocos antes ou depois do loop de arquivo principal que exibirá suas postagens. Basta clicar no ícone + antes ou depois do loop para adicionar seus blocos ou texto.

Exibir listas de conteúdo personalizadas
Você pode usar o Toolset Blocks e o Gutenberg para exibir qualquer uma de suas postagens como uma lista na ordem que desejar. Você também pode projetar a lista da maneira que desejar, como em uma grade, HTML simples, uma tabela ou qualquer outra forma. Em Toolset esse tipo de lista é chamado de View.
Essa lista pode ser adicionada a qualquer página. Por exemplo, abaixo, adicionei uma lista de academias em destaque à página inicial.
1. Clique no botão + na página à qual deseja adicionar sua Visualização.
2. Adicione o bloco Views e nomeie-o.
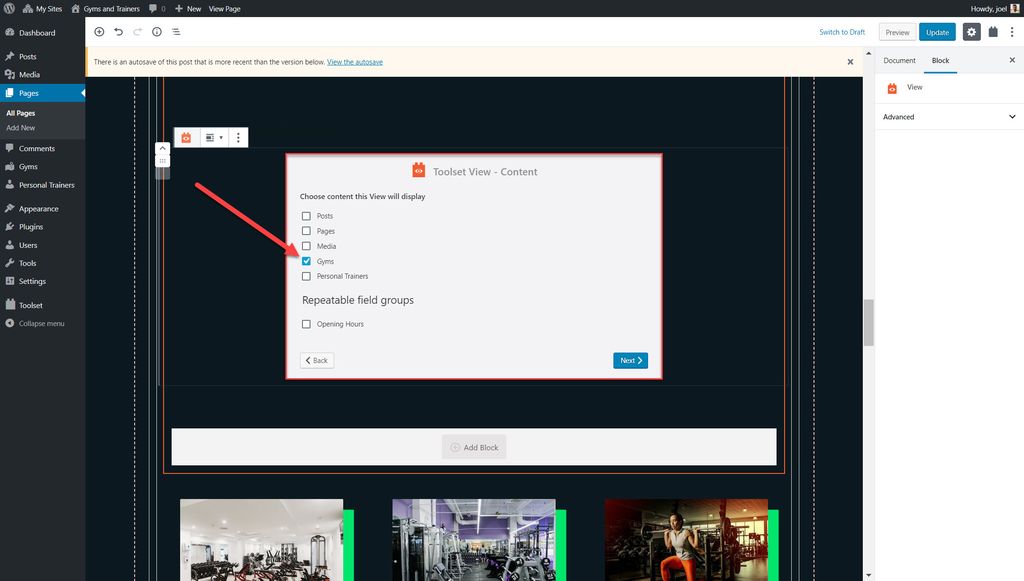
3. Selecione o conteúdo que deseja que sua Visualização exiba. Por exemplo, quero exibir minhas academias.

4. Adicione os blocos que deseja exibir como parte de sua Visualização.
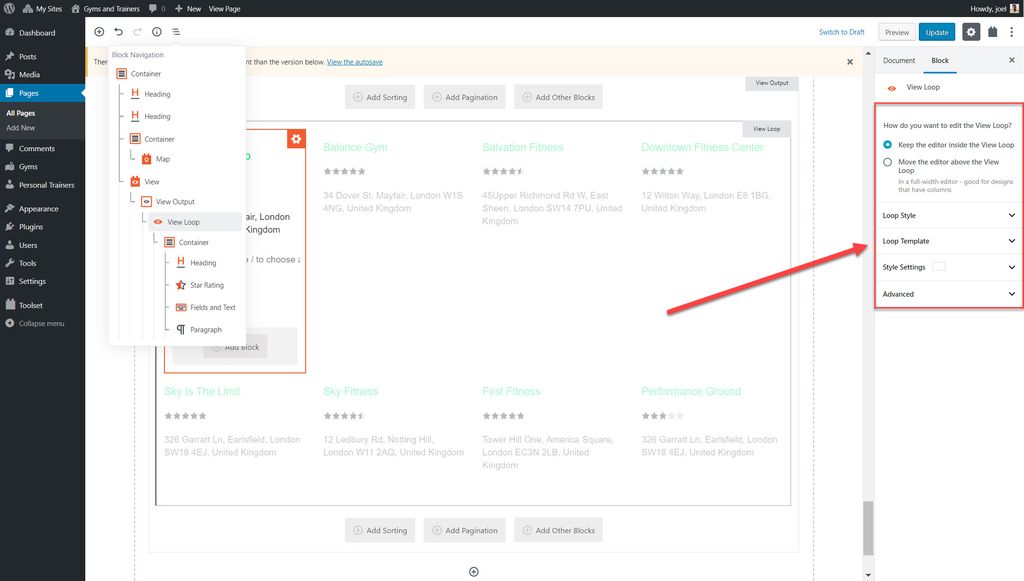
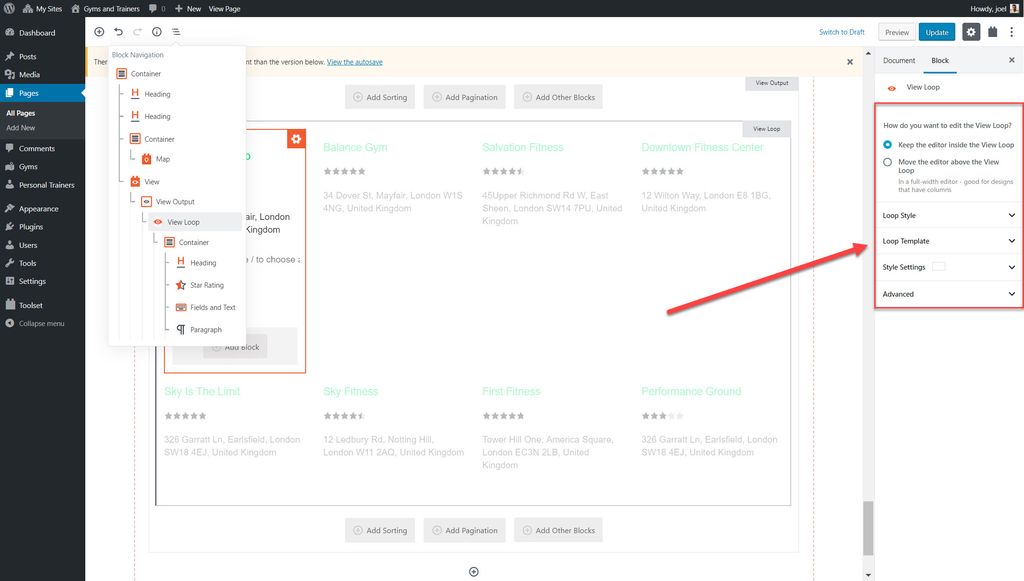
5. Você pode editar a ordenação, qual conteúdo é exibido e muito mais ao clicar em Bloquear Navegação , selecionar sua Visualização e usar a barra lateral.

6. Em View Loop, você pode alterar várias configurações para toda a View, incluindo o número de colunas.

Adicionar uma pesquisa personalizada
Você pode adicionar à sua Visualização sua própria pesquisa, o que permitirá que seus usuários reduzam o conteúdo em que estão interessados no front-end. Por exemplo, você pode criar uma pesquisa para seus usuários para encontrar a melhor academia mais próxima deles.
- Insira o bloco View em sua página.
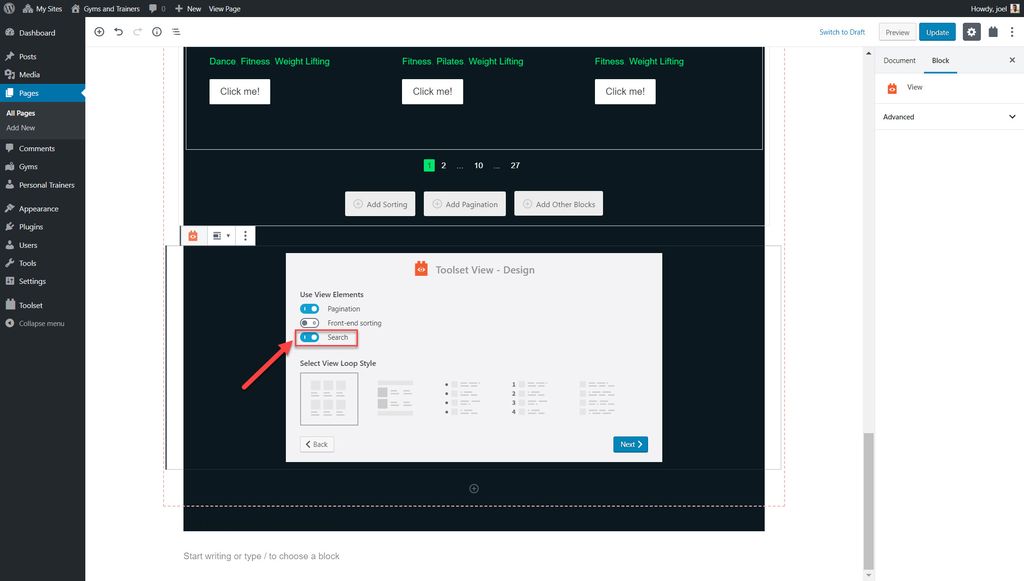
- Ative a opção Pesquisar no assistente de criação de exibição.

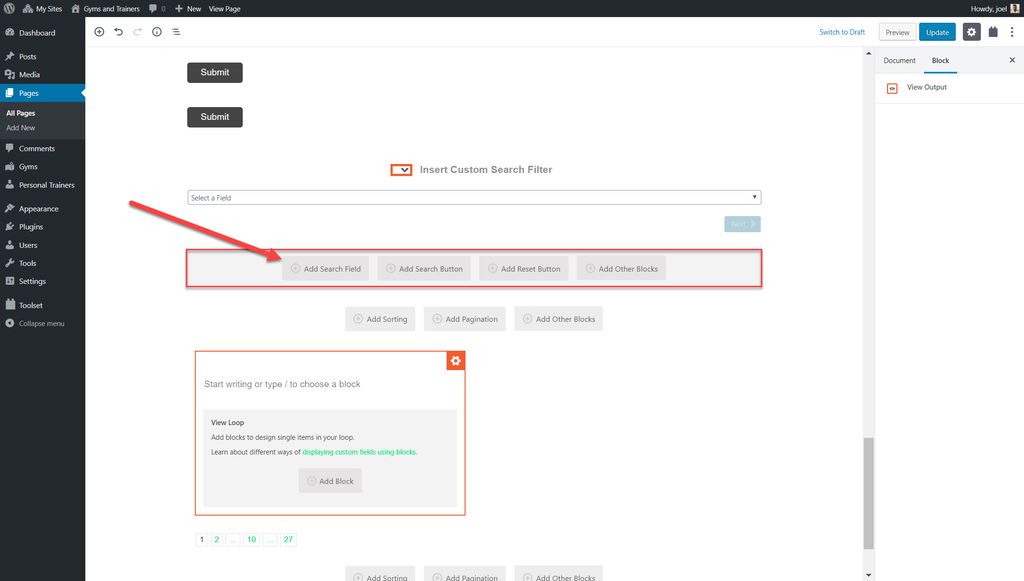
3. Você pode adicionar Campos de Pesquisa, Botões de Pesquisa e muito mais na área de edição de Visualizações.

4. Você pode usar a barra lateral direita para ajustar as opções desse campo de pesquisa. Isso inclui as principais configurações de campo e opções de rótulo e estilo.
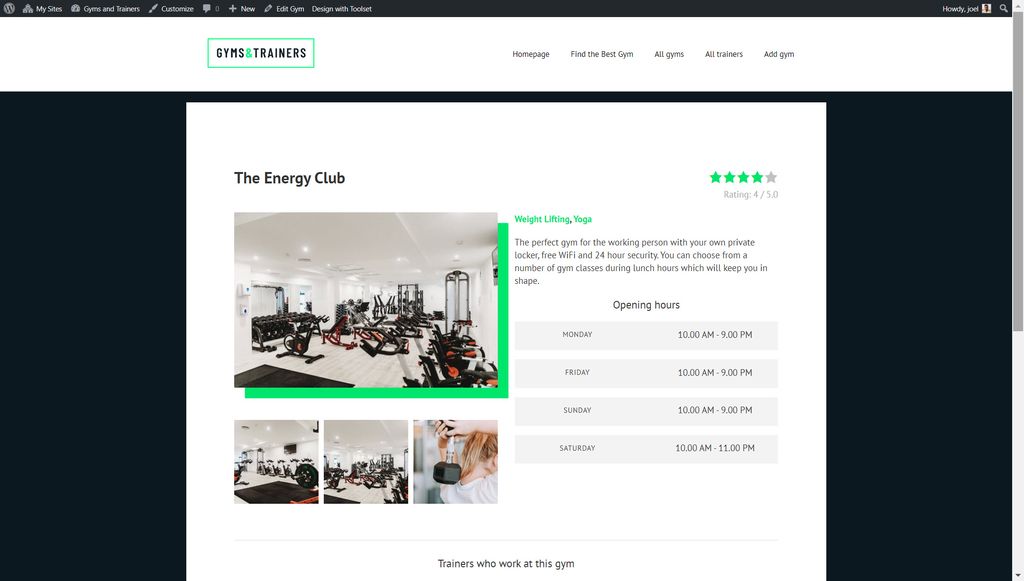
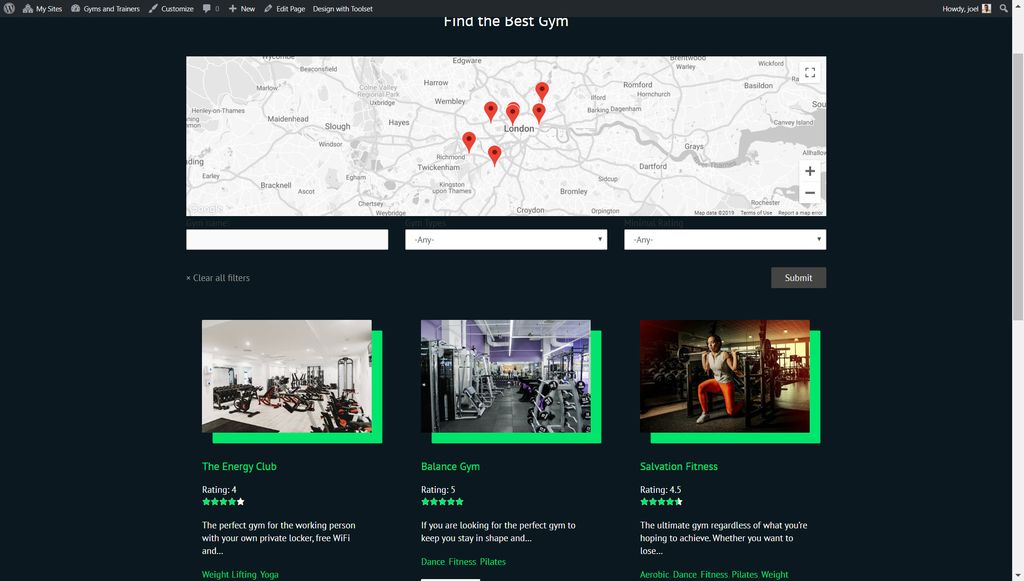
Veja como nossa busca personalizada pela melhor academia fica no front-end.

Comece a construir seu site personalizado hoje!
Agora que você conhece o básico depois de ler este tutorial do WordPress Gutenberg, você pode começar a projetar e construir seu próprio site personalizado. Você pode baixar o WordPress e o Toolset Blocks hoje para ver como é fácil criar seu próprio site.
Se você tiver quaisquer pensamentos ou perguntas, por favor, deixe-nos saber nos comentários abaixo!
Deixe-nos saber se você gostou do post.
