Tutorial WordPress Gutenberg tentang cara membuat situs web khusus
Diterbitkan: 2022-06-28Ini adalah tutorial WordPress Gutenberg yang ditulis oleh pengembang web yang memiliki pengalaman signifikan dalam membuat situs web WordPress menggunakan editor blok barunya.
Dalam panduan ini, kami akan menunjukkan kepada Anda cara membuat situs web kompleks yang akan menyertakan templat konten, arsip, dan pencarian khusus. Kami akan menggunakan Editor Blok WordPress yang dikenal sebagai Gutenberg dan Blok Toolset untuk membangun situs web.

Mengapa Gutenberg sekarang menjadi cara yang bagus untuk membangun situs web
Gutenberg telah keluar selama hampir satu tahun dan cukup matang sehingga sekarang menjadi cara yang bagus dan andal untuk merancang situs web yang tepat yang telah Anda rencanakan.
Gutenberg menggunakan blok untuk membangun halaman Anda. Blok adalah elemen yang berisi berbagai jenis konten sehingga Anda dapat membuat tata letak.

Editor blok masih berkembang tetapi sudah sangat intuitif dan fleksibel. Anda tidak perlu menjadi ahli coding untuk membuat konten. Selanjutnya, ketika Anda menggabungkannya dengan plugin seperti Toolset Blocks, Anda dapat dengan mudah membuat situs web kompleks yang tampak hebat.
Gutenberg juga jauh lebih mudah digunakan di ponsel daripada pendahulunya. Mengingat meningkatnya jumlah pekerjaan yang kami lakukan di ponsel kami, ini merupakan langkah penting ke arah yang benar.
Jenis tema terbaik untuk digunakan dengan Gutenberg
Ada banyak tema WordPress premium yang kompatibel dengan Editor Blok Gutenberg dan juga mendukung plugin premium lainnya.
Anda dapat dengan cepat melihat melalui tema terbaik dengan memeriksa daftar tema WordPress kami yang kompatibel dengan Gutenberg.

Plugin blok terbaik untuk digunakan dengan Gutenberg
Sejak peluncuran Gutenberg lebih dari setahun yang lalu, sejumlah plugin luar biasa telah dirilis yang melengkapi editor WordPress baru.
Untuk tutorial WordPress Gutenberg kami, kami akan menggunakan Blok Toolset bersama dengan Gutenberg untuk membangun situs WordPress kami. Toolset Blocks menawarkan sejumlah keuntungan yang akan memudahkan pembuat kode dan non pembuat kode untuk merancang dan mengimplementasikan situs web mereka dengan cepat:
- Alur kerja Anda akan jauh lebih sederhana . Sekarang Anda tidak perlu mendesain halaman Anda dan kemudian mengimplementasikannya. Anda cukup membuatnya di WordPress dan langsung melihat tampilannya.
- Tidak perlu beralih antara back-end dan front-end . Sebagai gantinya, Anda cukup mendesain template Anda di bagian belakang dan langsung melihat bagaimana tampilannya.
- Non-pengembang dapat membangun situs web impian mereka . Anda tidak perlu lagi menjadi ahli coding untuk membuat website yang Anda inginkan. Dengan blok, Anda dapat dengan mudah menambahkan elemen kompleks sendiri tanpa html atau css.
- Menghabiskan lebih sedikit waktu membaca dokumentasi . Sifat sederhana dan intuitif dari Blok Toolset berarti Anda tidak perlu membaca banyak dokumentasi untuk memahami bagaimana membangun elemen tertentu. Banyak blok menggambarkan apa yang dapat Anda capai dan dapat digunakan dan dicoba dengan mudah.
- Tidak ada integrasi lebih lanjut dengan plugin pihak ketiga mana pun . Dengan editor WordPress klasik, Anda perlu menginstal pembuat halaman dan plugin tambahan yang kompatibel. Ini dapat membuat situs web Anda membengkak dan memperlambatnya secara signifikan. Anda juga mengandalkan pihak ketiga untuk memperbarui plugin mereka dan menjaganya tetap aman. Blok Toolset terintegrasi dengan Gutenberg dan WordPress sehingga tidak akan menyebabkan masalah yang sama.
- Ikuti alur kerja yang sama dengan inti WordPress . Anda tidak perlu khawatir tentang mengubah cara Anda bekerja dengan editor WordPress baru.
Tutorial WordPress Gutenberg tentang cara membuat situs web khusus menggunakan blok
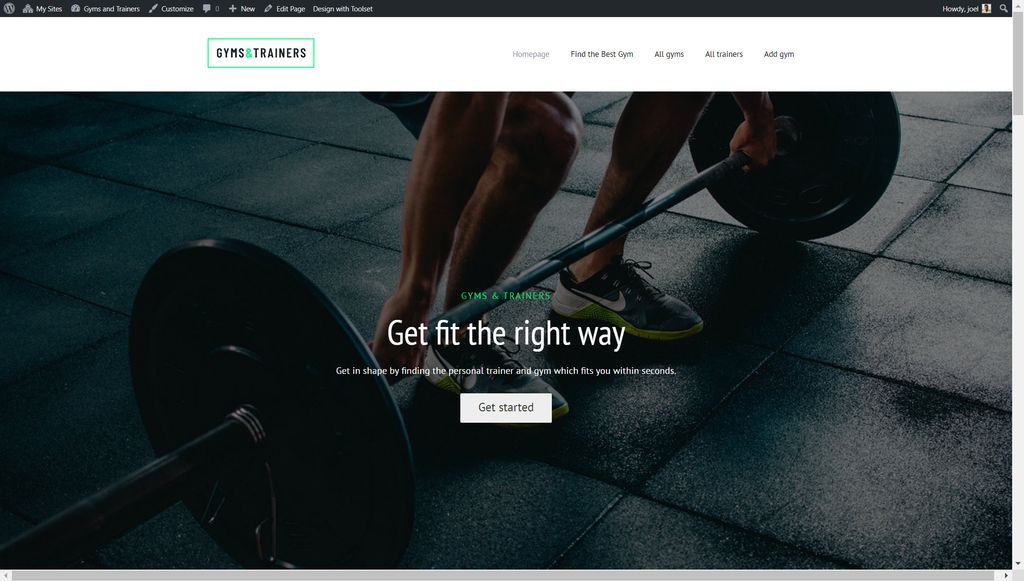
Sekarang kita dapat mulai membangun situs web kustom kita. Sebagai contoh, kami akan membuat situs web demo yang dapat Anda gunakan untuk mencari gym atau pelatih pribadi terbaik di wilayah Anda.

Inilah yang akan kami bahas dalam tutorial WordPress Gutenberg ini:
- Menambah, mengedit, memindahkan, dan menghapus blok
- Tampilkan konten secara berdampingan
- Menavigasi melalui blok Anda
- Menampilkan Bidang di Desain Editor Blok Anda
- Menampilkan galeri gambar
- Blok Styling Toolset di editor
- Kontrol tipografi
- Membuat template
- Membangun halaman arsip Anda
- Membuat daftar konten khusus
- Menambahkan pencarian khusus
Mari kita mulai!
Menambah, mengedit, memindahkan, dan menghapus blok
Hal pertama yang pertama, mari kita membahas dasar-dasar cara membuat dan menghapus blok Anda. Blok adalah cara yang benar-benar baru untuk membangun situs web tetapi hanya perlu beberapa menit untuk membiasakannya.
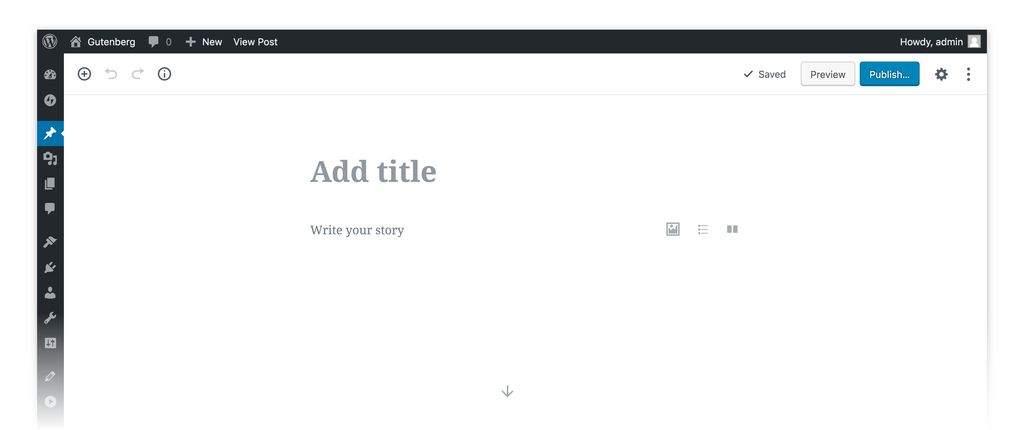
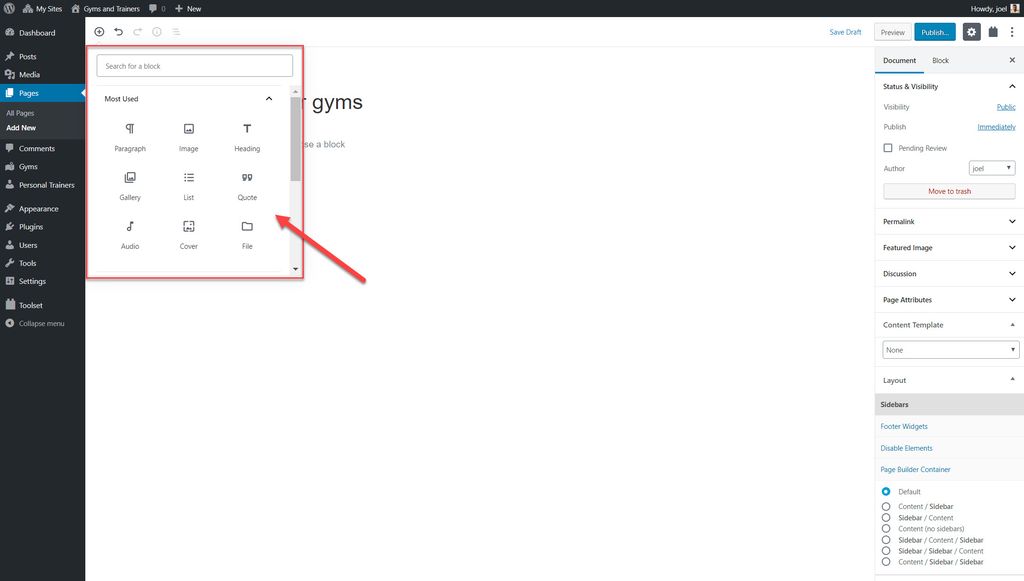
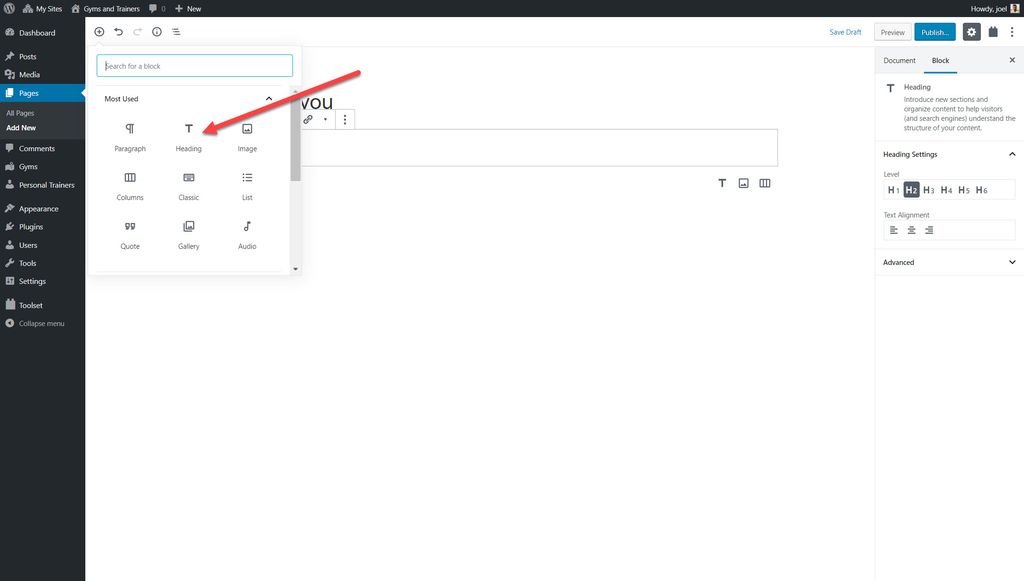
- Pada halaman atau postingan, klik tombol +.
- Cari dan klik blok yang ingin Anda gunakan untuk memasukkannya.

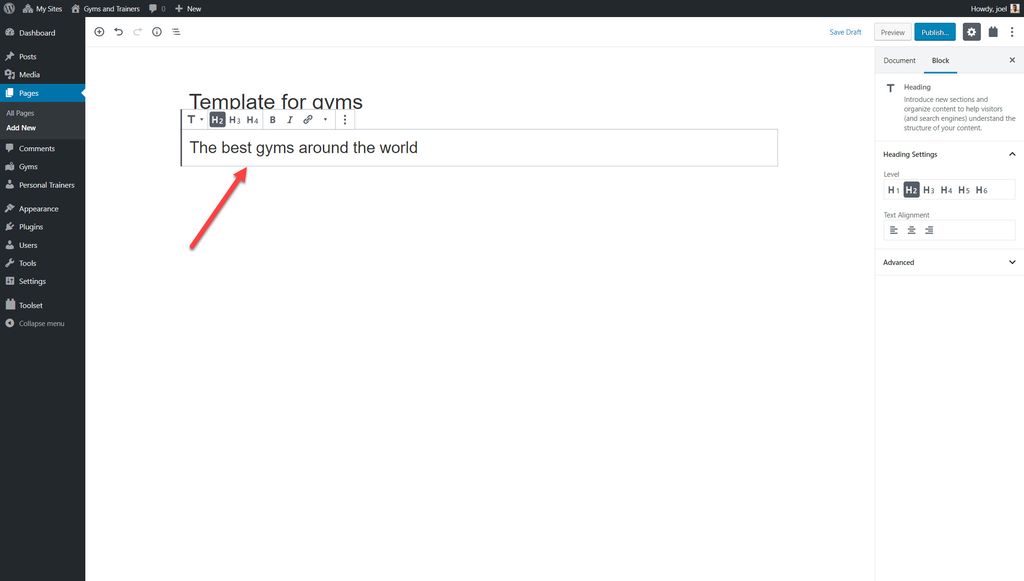
3. Masukkan informasi konten Anda untuk blok tersebut. Misalnya, di sini kita telah menambahkan blok "Heading" dan akan memasukkan judul untuk itu.
4. Di sebelah kiri setiap blok, Anda akan melihat satu set kontrol yang dapat Anda gunakan untuk memindahkan blok Anda.

5. Gunakan bilah sisi kanan untuk mengubah opsi blok yang telah Anda pilih. Misalnya, Anda dapat mengubah warna font, ukuran gambar, atau perataan teks.
6. Jika Anda mengklik opsi tiga titik, Anda dapat melihat opsi tambahan seperti blok Hapus
Cara menampilkan konten Anda secara berdampingan
Anda dapat menampilkan konten Anda di samping satu sama lain di halaman Anda dengan mudah menggunakan blok kolom.
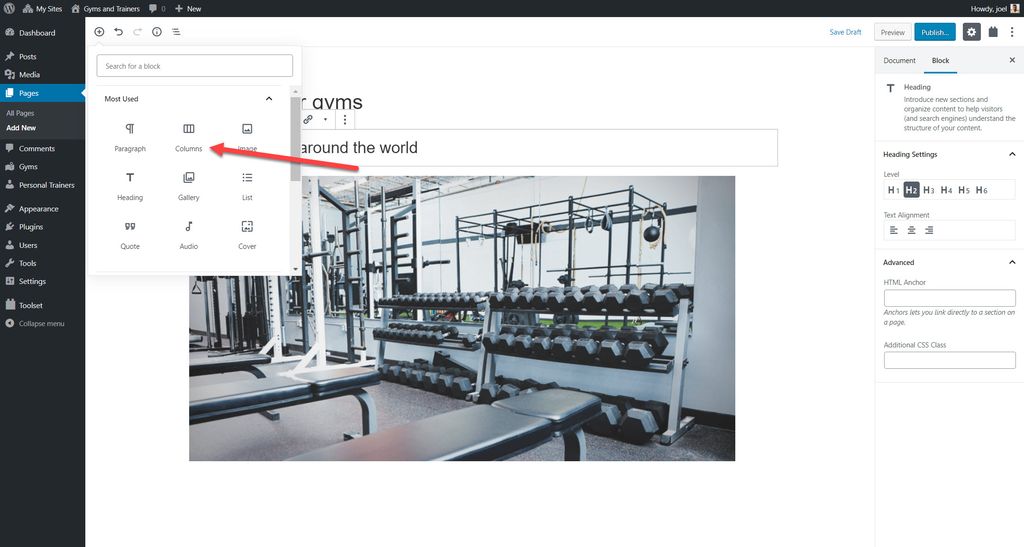
- Pilih tombol +.
- Cari blok Kolom dan masukkan.

3. Sekarang Anda dapat melihat dua kolom yang dapat Anda tambahkan blok seperti biasa.
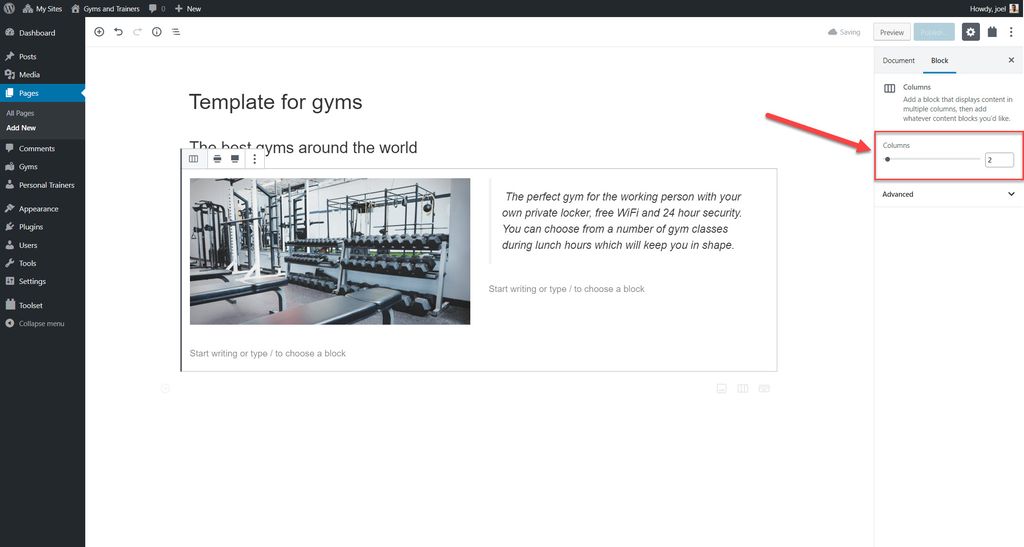
4. Tambah jumlah kolom dengan memilih blok kolom dan ubah nomor di bilah kanan.

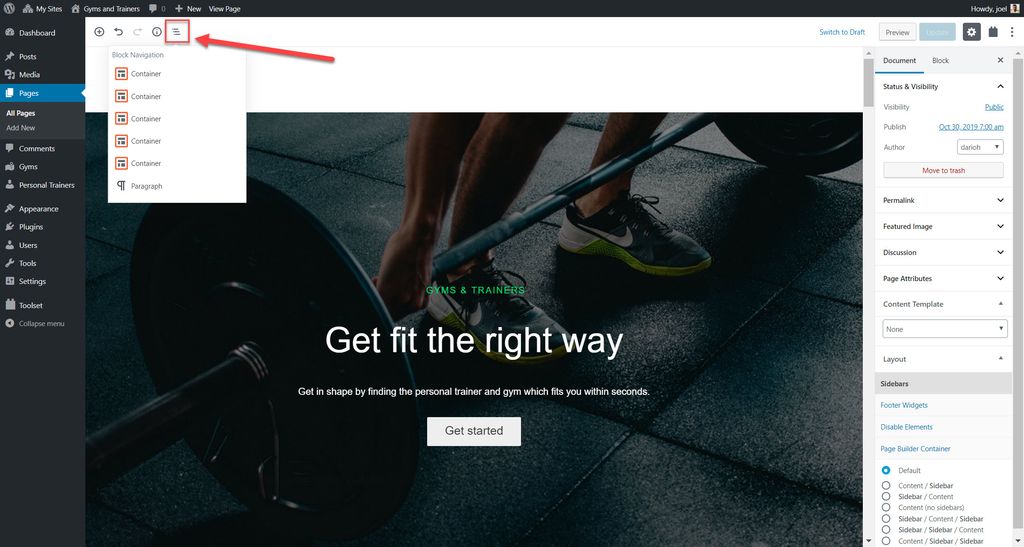
Menavigasi melalui blok Anda
Saat Anda membangun situs, beberapa desain dan template Anda akan memiliki banyak blok. Salah satu cara termudah untuk memilih yang ingin Anda edit adalah dengan menggunakan tombol Navigasi Blok di bagian atas editor dan memilih blok yang ingin Anda kerjakan.

Menampilkan bidang dalam desain editor blok Anda
Anda dapat menampilkan informasi dari bidang posting (judul, isi, dll.) atau dari bidang khusus yang mungkin Anda buat menggunakan Blok Toolset.
Ada tiga cara bagi Anda untuk menampilkan bidang Anda yang akan kami uraikan di bawah ini sebagai bagian dari Tutorial Gutenberg WordPress:
Setel konten blokir agar berasal dari nilai bidang
Setiap blok di perpustakaan Blok Toolset memungkinkan Anda untuk mengatur kontennya dari bidang. Misalnya, Anda dapat mengatur teks judul apa pun agar berasal dari bidang posting atau dari bidang khusus Toolset.
Mari kita lihat di bawah cara kerjanya dengan menambahkan teks judul dari bidang posting ke blok Heading Toolset untuk pelatih pribadi kita.
- Buat Template Konten baru dan pilih jenis posting khusus yang ingin Anda tampilkan.
- Pilih tombol +.
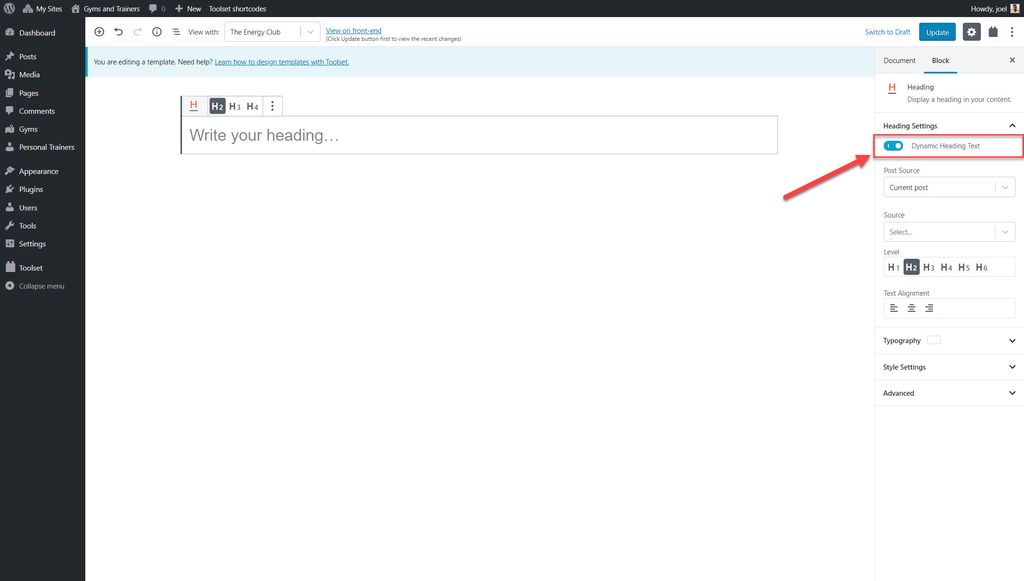
- Tambahkan blok Heading Toolset .

4. Aktifkan Teks Judul Dinamis.

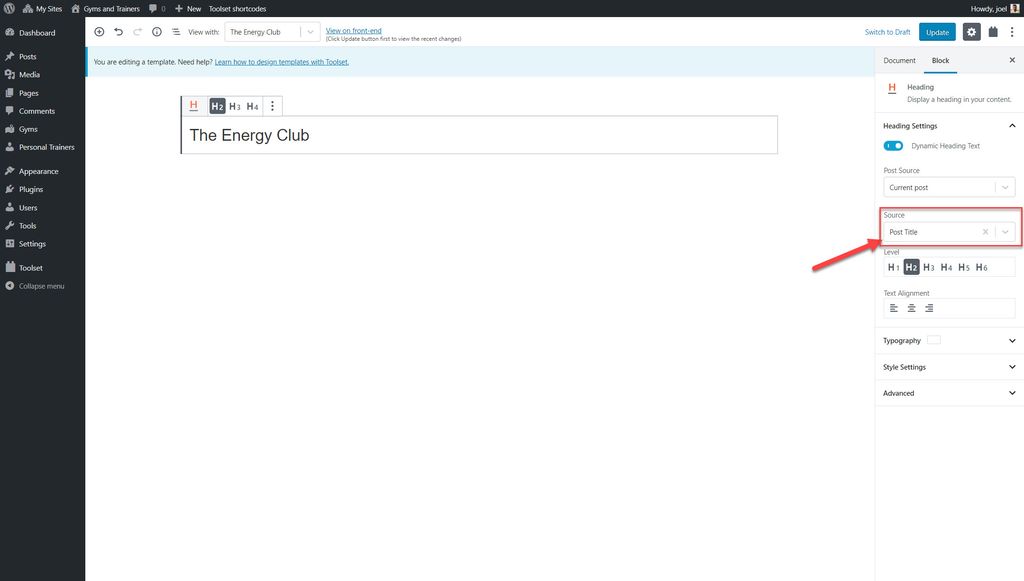
5. Pilih kolom posting yang ingin Anda tampilkan. Di bawah ini saya telah memilih Judul Postingan .

Anda sekarang akan dapat melihat judul yang benar untuk setiap posting yang terkait dengan jenis posting khusus tertentu.
2. Tampilkan bidang sebagai blok individu
Anda dapat menampilkan bidang posting atau bidang khusus individu yang dibuat menggunakan Toolset sebagai blok. Misalnya, di bawah ini kami menambahkan konten posting utama ke template kami untuk gym kami.
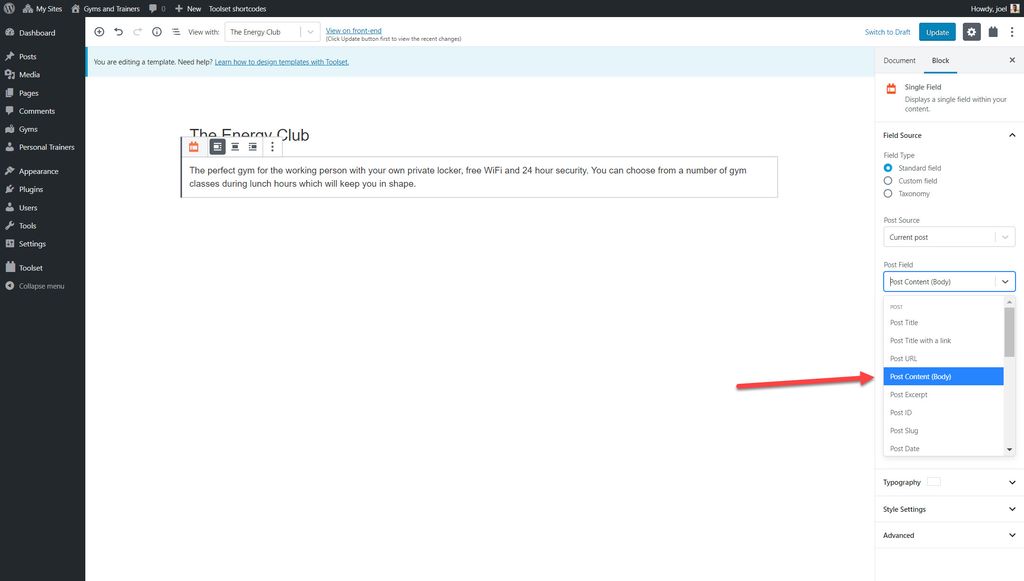
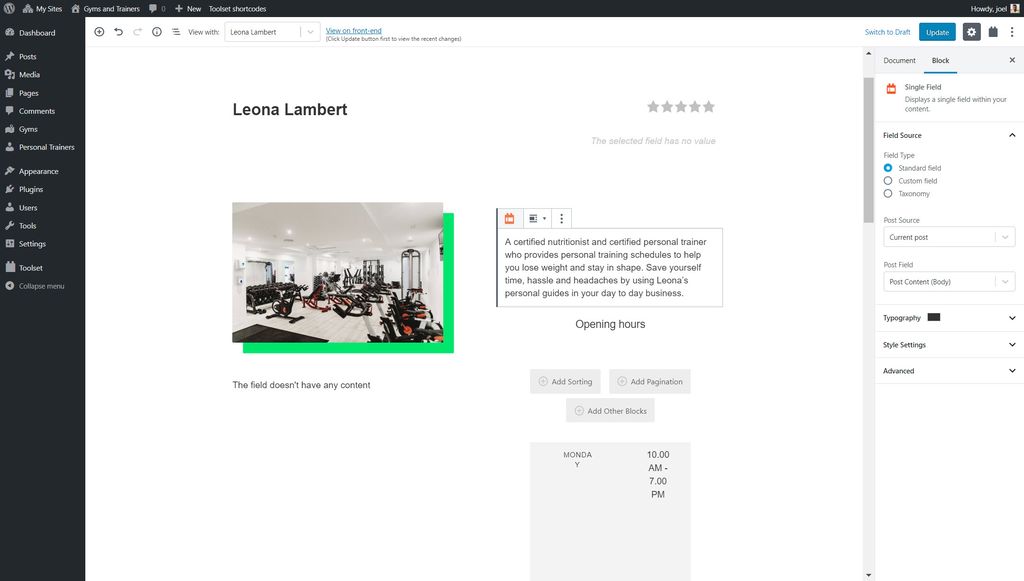
- Pilih blok Bidang Tunggal .
- Di bilah sisi kanan di bawah Jenis Bidang , pilih bidang Standar .
- Di bawah Bidang Posting pilih opsi Konten Posting (isi) .

Deskripsi untuk masing-masing gym sekarang akan muncul di postingan masing-masing.
3. Gabungkan bidang dengan teks dalam satu blok
Anda mungkin perlu menambahkan campuran bidang dan teks ke desain Anda. Sebagai contoh, Anda mungkin perlu menambahkan label di samping bidang khusus Anda.
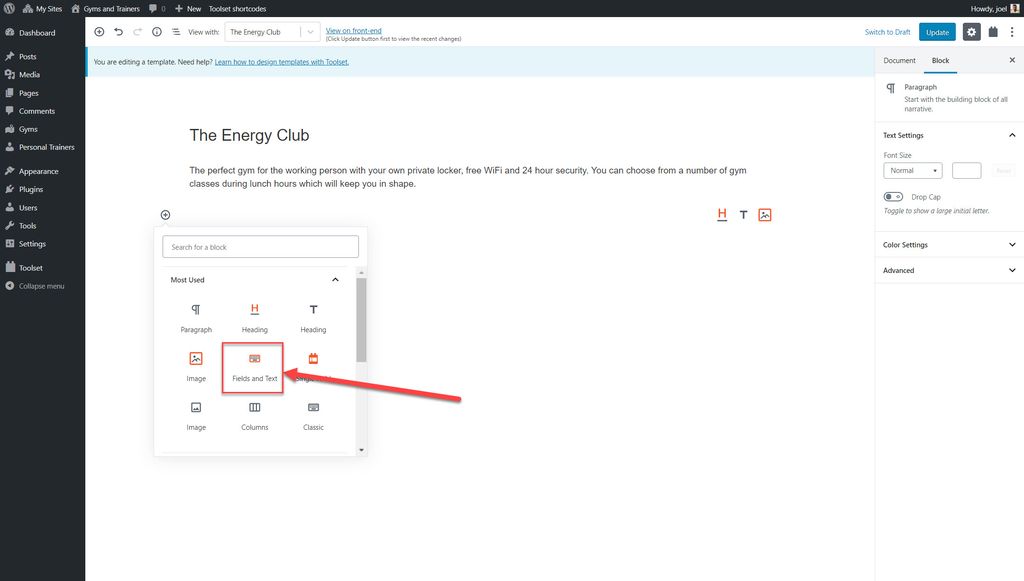
- Pilih bidang dan blok teks .

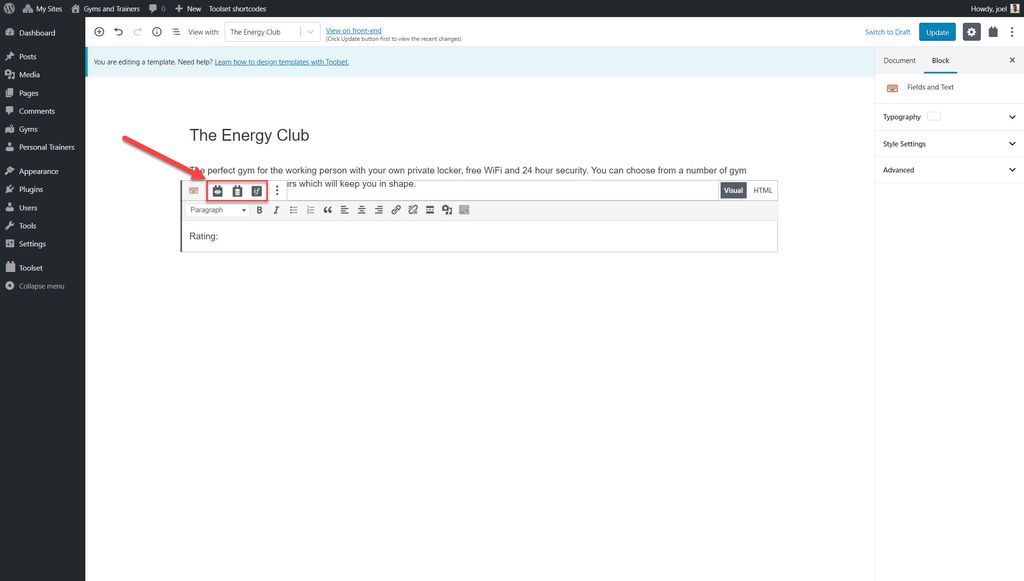
2. Ketik label yang ingin Anda tambahkan. Misalnya, saya telah menambahkan "Rating" karena saya ingin menampilkan hasil untuk bidang kustom Rating yang menunjukkan skor untuk setiap gym dari 5.

3. Pilih dari ikon jenis konten yang ingin Anda tambahkan. Anda dapat menambahkan bidang, formulir, atau keluaran bersyarat. Dalam kasus kami, kami ingin menambahkan bidang.
4. Pilih konten yang ingin Anda tambahkan (dalam kasus saya ini adalah bidang Peringkat ) dan klik untuk Sisipkan Kode Pendek .

Menampilkan galeri gambar
Anda juga dapat menambahkan beberapa gambar ke posting Anda menggunakan blok.
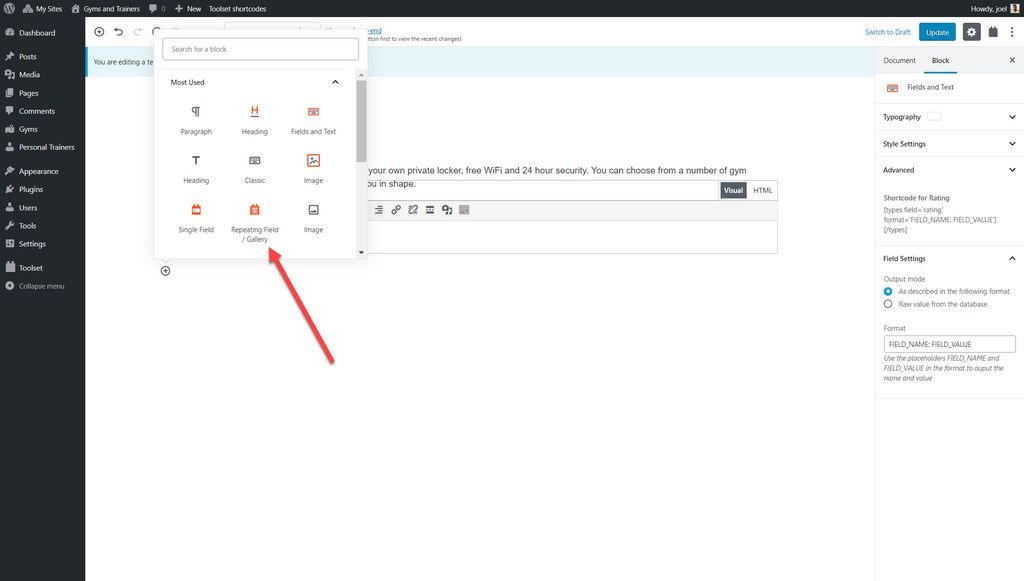
- Pilih bidang berulang/blok Galeri .

2. Pilih grup bidang khusus yang ingin Anda tampilkan.
3. Pilih bidang khusus yang ingin Anda tampilkan.
Menata blok Anda di editor
Saat Anda membuat situs web yang Anda pikirkan, Anda perlu menata blok Anda. Misalnya, Anda mungkin ingin mengubah font, warna, latar belakang, atau margin blok Anda.
Ada dua cara untuk menata blok Anda:
1. Menata item menggunakan antarmuka
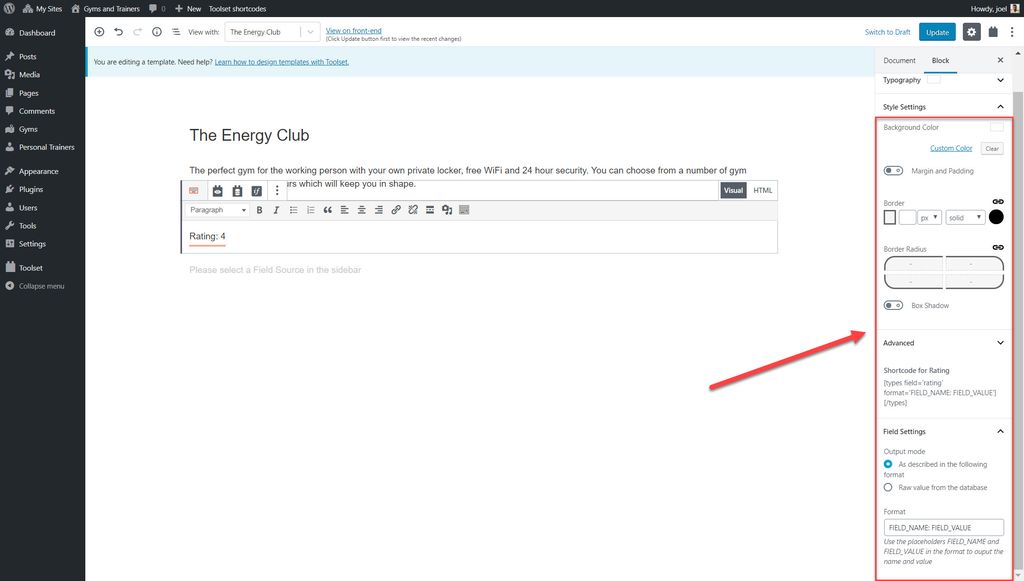
1. Pilih blok yang ingin Anda gaya. Misalnya, saya telah memilih blok Peringkat yang saya tambahkan sebelumnya.
2. Perluas bagian Pengaturan Gaya di bar samping.
3. Di sini Anda dapat menyesuaikan warna latar belakang, padding, border, dan banyak lagi.

Tentu saja, setiap blok akan menawarkan opsi gaya yang berbeda. Misalnya, blok gambar akan berisi sejumlah fitur penyesuaian tambahan seperti kemampuan untuk menyesuaikan posisi gambar, blur, atau seberapa banyak gambar itu berputar.
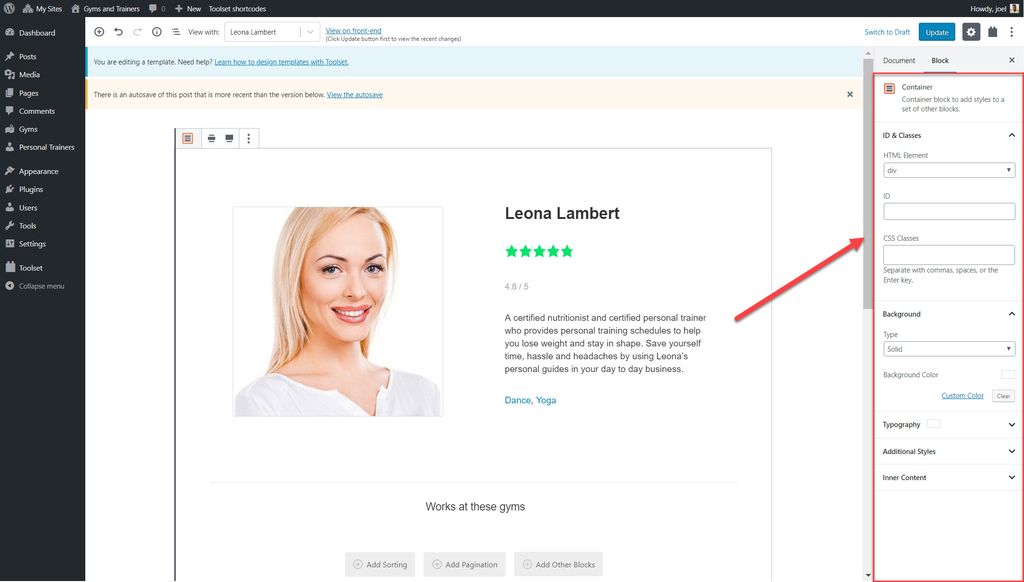
2. Menggunakan blok Kontainer
Blok Kontainer adalah blok yang hanya dapat Anda temukan secara eksklusif dengan Blok Toolset. Gunakan Blok Kontainer untuk mengelompokkan blok tertentu bersama-sama dan gaya tertentu untuk masing-masing blok yang akan ditampilkan untuk setiap posting.
Misalnya, saya telah menambahkan Blok Kontainer untuk menampilkan semua informasi yang relevan untuk pelatih pribadi bersama-sama dalam satu bagian seragam termasuk gambar, judul, peringkat dan banyak lagi. Sekarang saya dapat menata Blok Kontainer sehingga setiap posting Pelatih Pribadi saya menampilkan gaya yang sama.
Sekali lagi, saya dapat melakukan ini dengan menggunakan bilah sisi di sisi kanan.

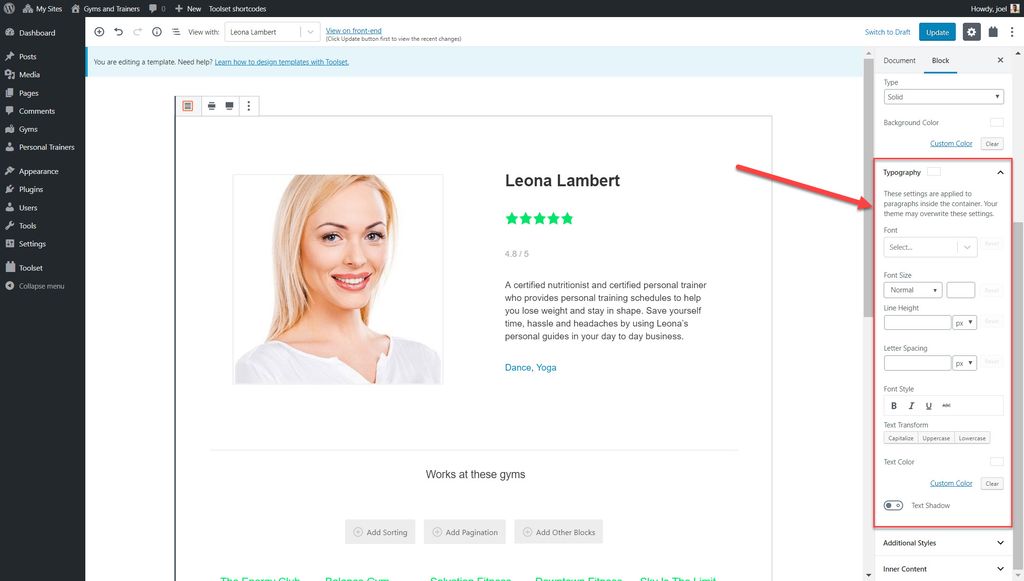
Kontrol tipografi
Dengan Blok Toolset, Anda dapat dengan mudah menata dan memformat teks Anda menggunakan bagian Tipografinya.
Berikut adalah daftar yang dapat Anda sesuaikan:
- Jenis font – pilih dari banyak pilihan font
- Ukuran font, tinggi baris, dan spasi huruf
- Gaya tulisan
- Transformasi teks – huruf besar, huruf besar, huruf kecil
- Warna teks
- Bayangan teks

Cara membuat template untuk menampilkan kiriman khusus
Salah satu fitur terpenting yang perlu Anda buat untuk situs web kustom adalah template. Saat Anda membuat template, itu berarti semua posting untuk jenis posting khusus yang sama akan memiliki tata letak dan desain yang sama.
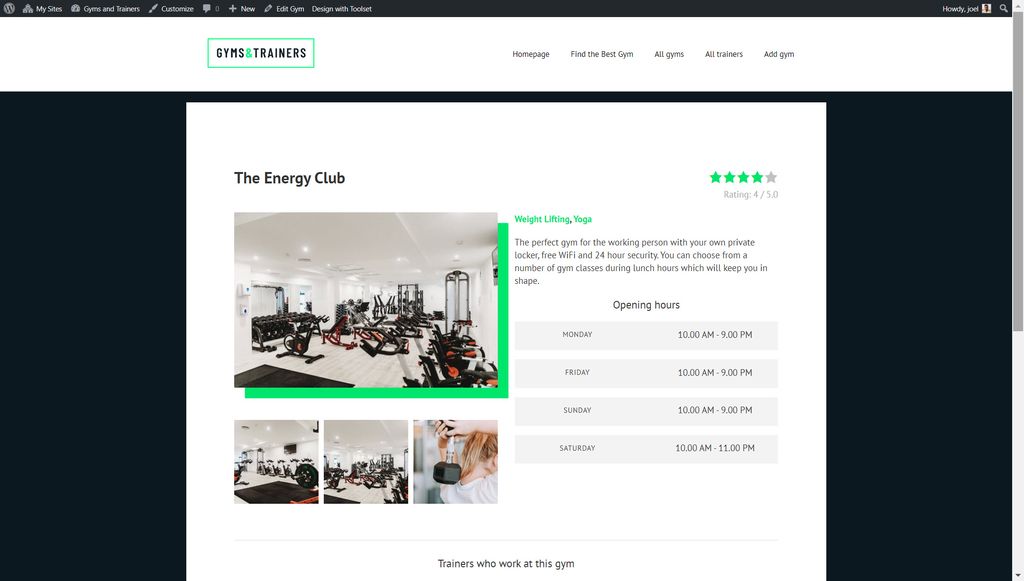
Misalnya, kami dapat mendesain template untuk setiap gym yang ingin kami tampilkan sebagai bagian dari jenis posting kustom "Gyms" kami.
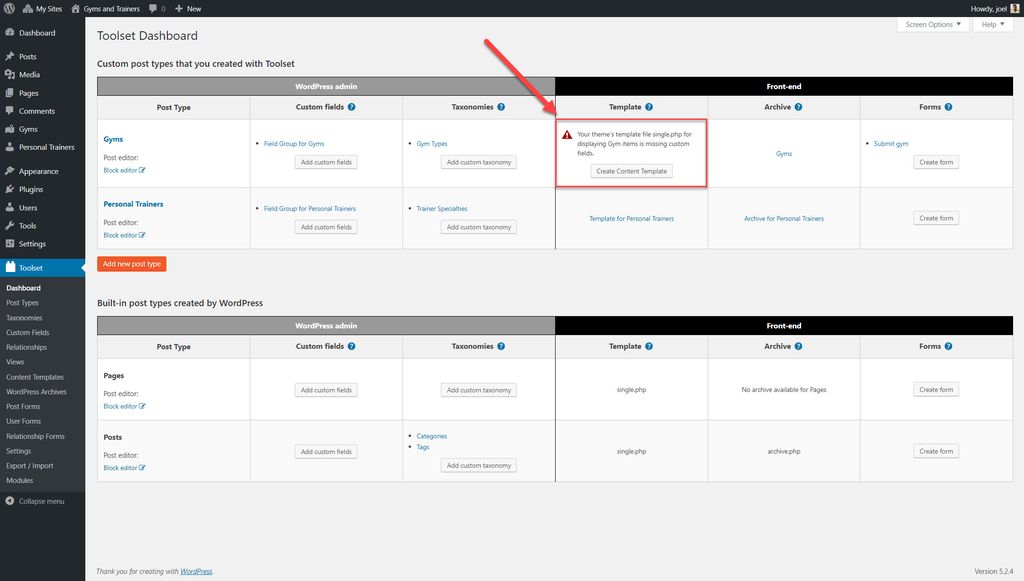
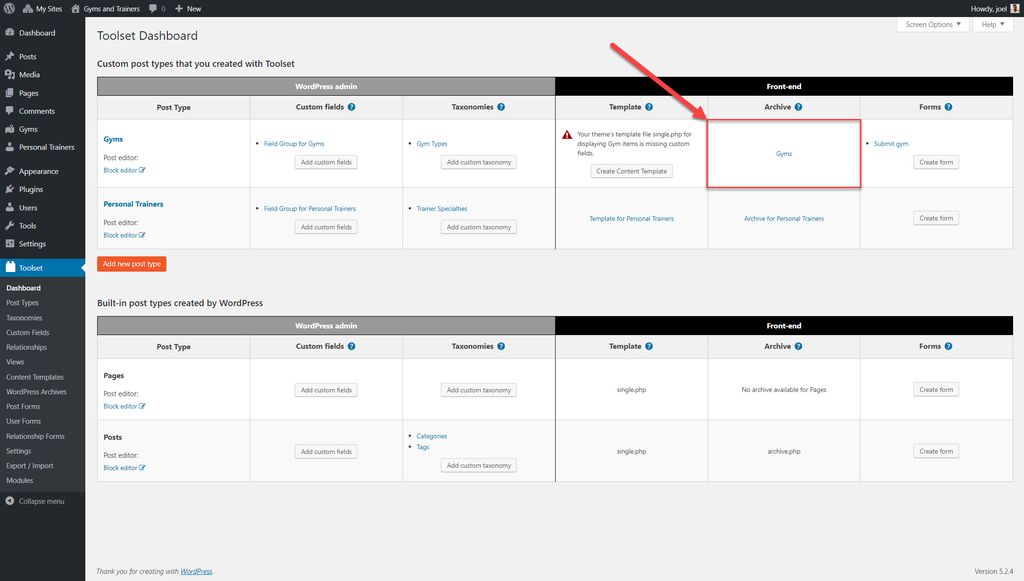
- Buka Toolset->Dashboard dan klik opsi Create Content Template untuk jenis posting yang ingin Anda desain templatenya.

2. Seperti yang telah kami lakukan sebelum Anda dapat mulai menambahkan bidang ke template Anda. Di bawah ini saya telah menambahkan sejumlah blok yang berbeda termasuk blok Judul, Gambar dan Bidang Tunggal yang semuanya berisi bidang.

3. Setelah Anda menyimpan dan mempublikasikan template Anda, setiap posting Anda untuk jenis posting khusus itu akan menampilkan tata letak dan gaya yang sama.

Membangun halaman arsip Anda
Arsip adalah daftar konten untuk setiap jenis posting khusus yang dihasilkan WordPress untuk Anda. Anda dapat menggunakan Toolset Blocks dan Gutenberg untuk menyesuaikan tampilan setiap halaman arsip Anda.
Di bawah ini sebagai bagian dari tutorial WordPress Gutenberg, saya telah membuat arsip untuk jenis posting kustom "Gyms" saya.
- Buka Toolset->Dashboard dan klik opsi Create Archive di sebelah jenis posting yang ingin Anda buat arsipnya.

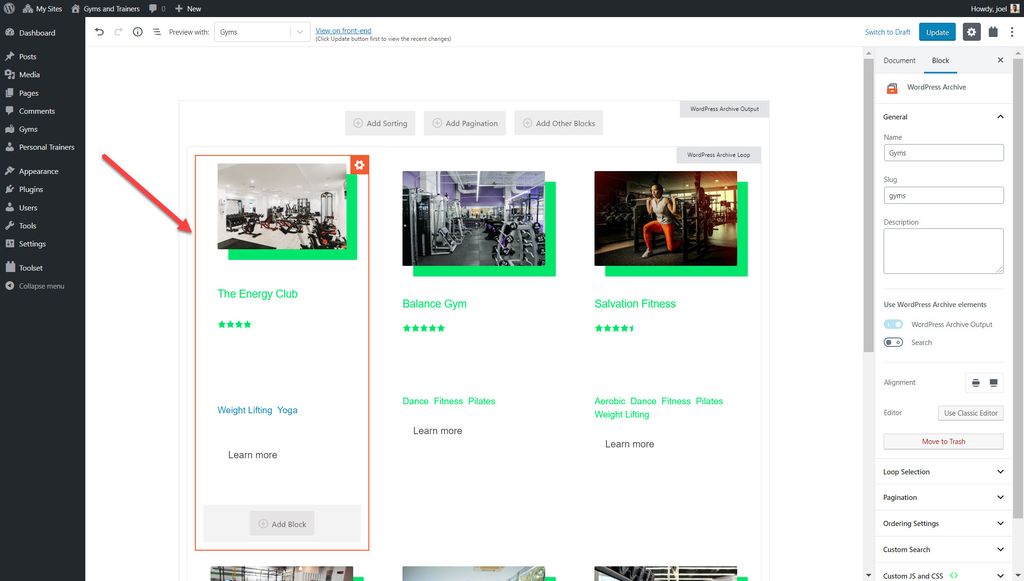
2. Di Editor Blok Anda sekarang dapat menambahkan elemen berbeda yang ingin Anda tampilkan untuk setiap posting Anda. Misalnya, Anda dapat menampilkan semua bidang standar dan kustom Anda (seperti Peringkat, Alamat, dan Judul Postingan yang saya buat untuk jenis posting kustom "Gyms" saya) menggunakan Blok Toolset.

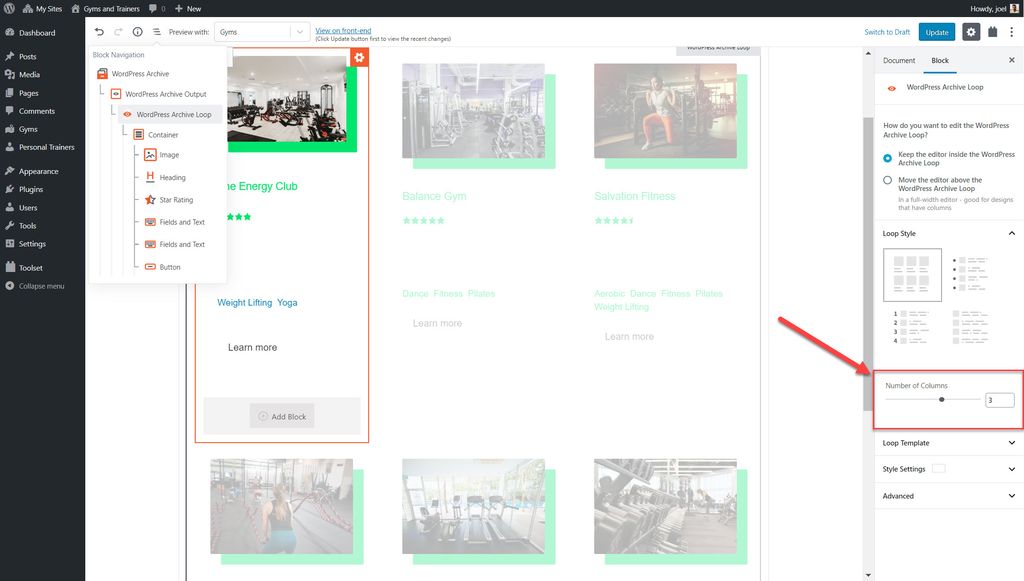
3. Untuk mengubah jumlah kolom, klik opsi Block Navigation dan pilih loop arsip WordPress .
4. Di bawah Gaya Loop Anda dapat menyesuaikan jumlah kolom.

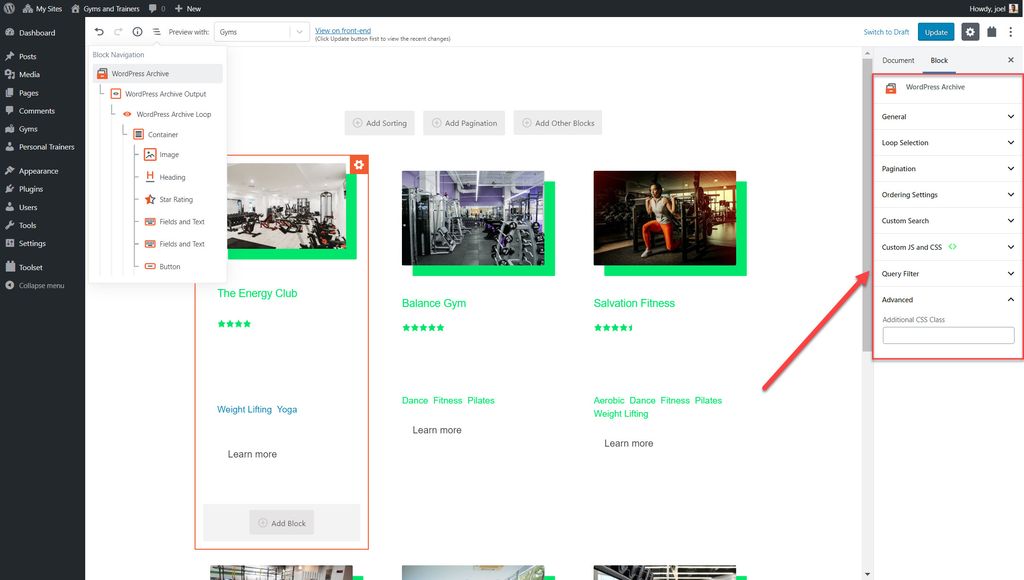
5. Anda juga dapat membuat sejumlah perubahan pada pengaturan default untuk arsip seperti pagination, pemesanan dan banyak lagi di bawah blok Arsip WordPress.

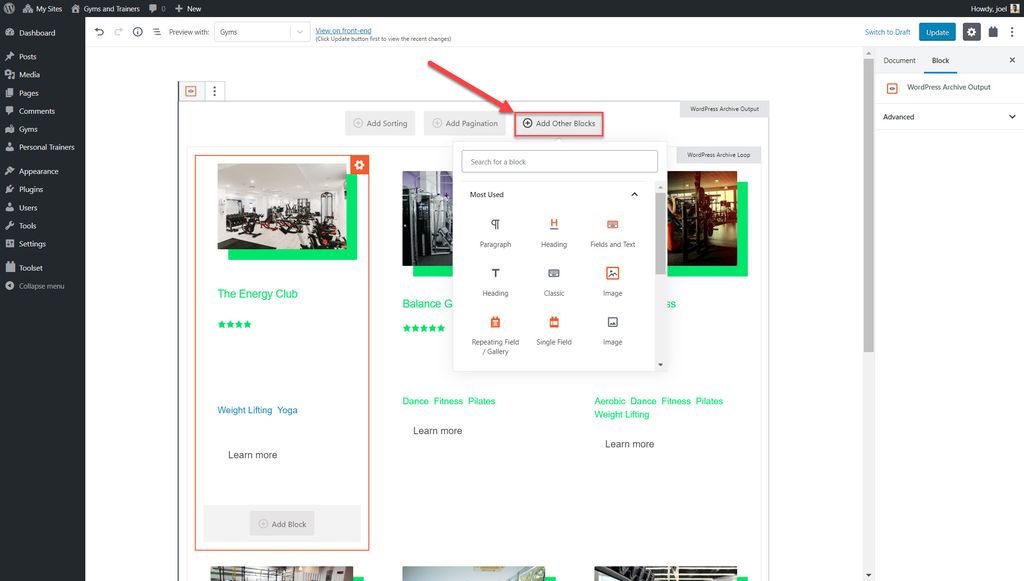
6. Anda juga dapat menambahkan teks khusus dan blok lain sebelum atau sesudah loop arsip utama yang akan menampilkan posting Anda. Cukup klik ikon + sebelum atau sesudah loop untuk menambahkan blok atau teks Anda.

Tampilkan daftar konten khusus
Anda dapat menggunakan Blok Toolset dan Gutenberg untuk menampilkan posting Anda sebagai daftar dalam urutan apapun yang Anda suka. Anda juga dapat mendesain daftar dengan cara apa pun yang Anda suka, seperti dalam kisi, HTML sederhana, tabel, atau cara lainnya. Dalam Toolset jenis daftar ini disebut View.
Daftar ini kemudian dapat ditambahkan ke halaman mana pun. Misalnya, di bawah ini saya telah menambahkan daftar pusat kebugaran unggulan ke beranda.
1. Klik tombol + pada halaman yang ingin Anda tambahi Tampilan Anda.
2. Tambahkan blok Views dan beri nama.
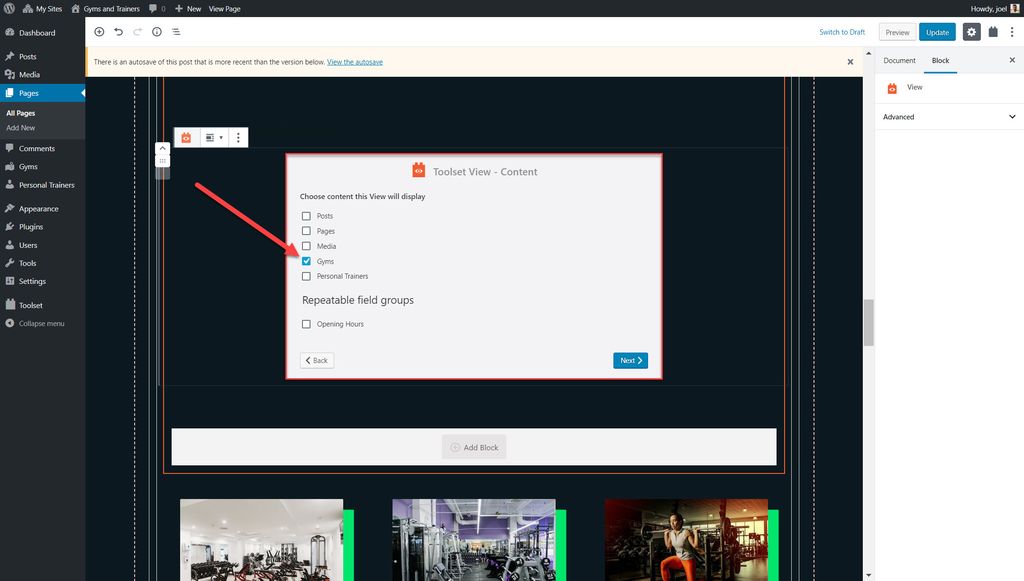
3. Pilih konten yang Anda ingin Tampilan Anda tampilkan. Misalnya, saya ingin menampilkan gym saya.

4. Tambahkan blok yang ingin Anda tampilkan sebagai bagian dari Tampilan Anda.
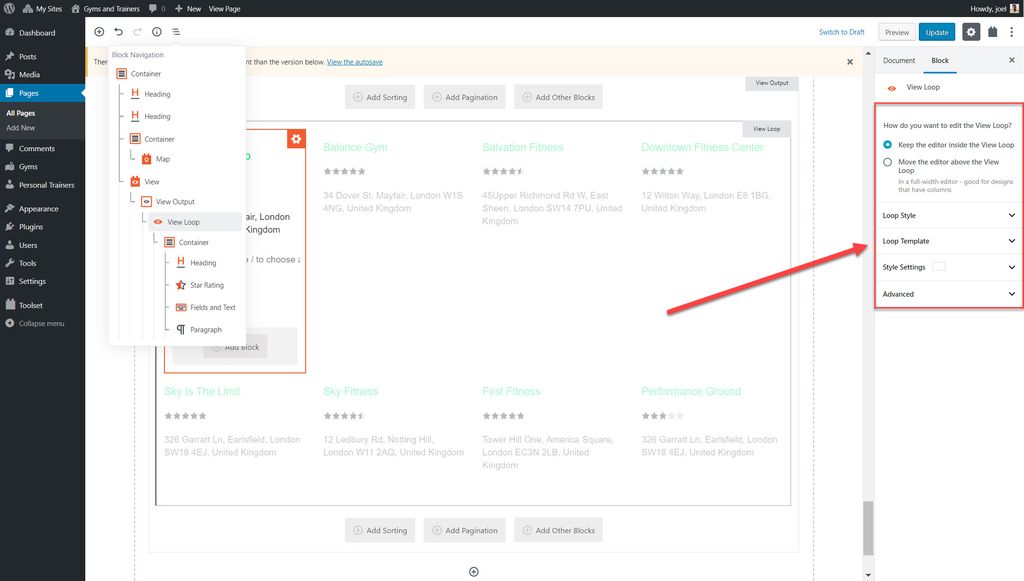
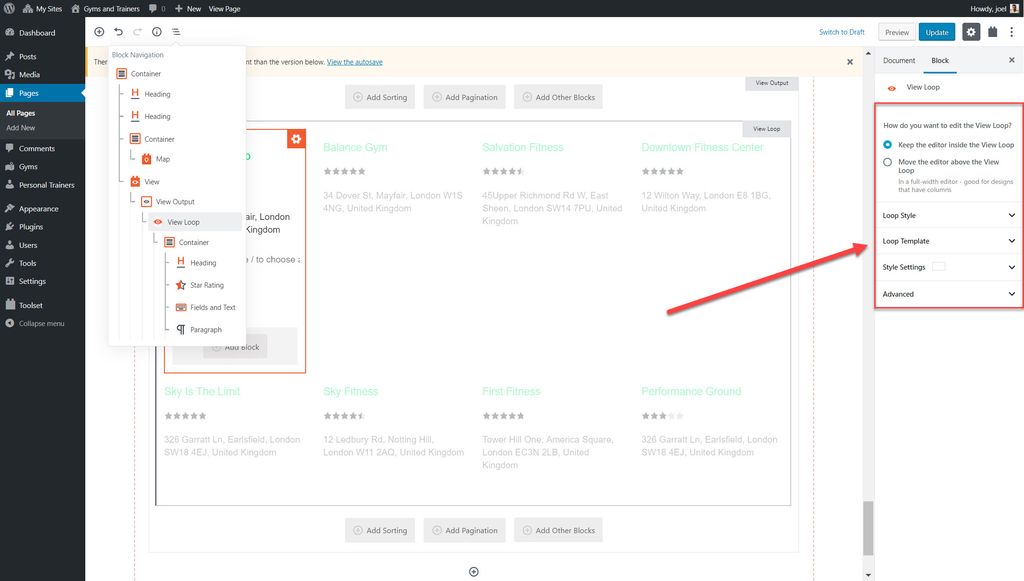
5. Anda dapat mengedit urutan, konten mana yang ditampilkan dan lebih banyak lagi ketika Anda mengklik Blokir Navigasi , pilih Tampilan Anda dan gunakan bilah sisi.

6. Di bawah View Loop Anda dapat mengubah sejumlah pengaturan untuk seluruh Tampilan termasuk jumlah kolom.

Tambahkan pencarian khusus
Anda dapat menambahkan ke Lihat pencarian Anda sendiri yang akan memungkinkan pengguna Anda untuk mempersempit konten yang mereka minati di front-end. Misalnya, Anda dapat membuat pencarian untuk pengguna Anda untuk menemukan gym terbaik yang terdekat dengan mereka.
- Masukkan blok Lihat ke halaman Anda.
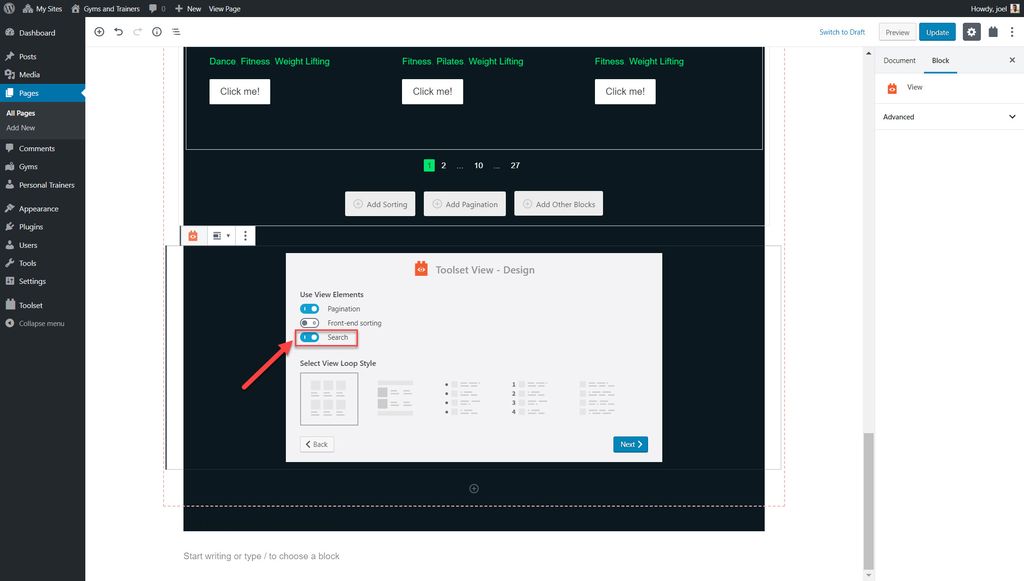
- Aktifkan opsi Pencarian di panduan pembuatan Lihat.

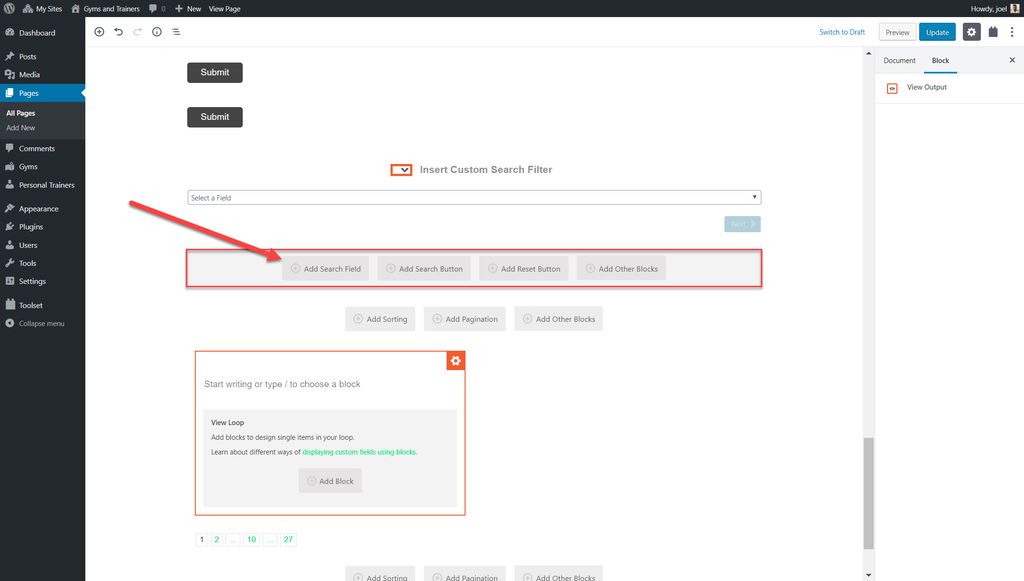
3. Anda kemudian dapat menambahkan Bidang Pencarian, Tombol Pencarian, dan banyak lagi di area pengeditan Tampilan.

4. Anda dapat menggunakan bilah sisi kanan untuk mengubah opsi untuk bidang pencarian ini. Ini termasuk pengaturan bidang utama dan opsi label dan gaya.
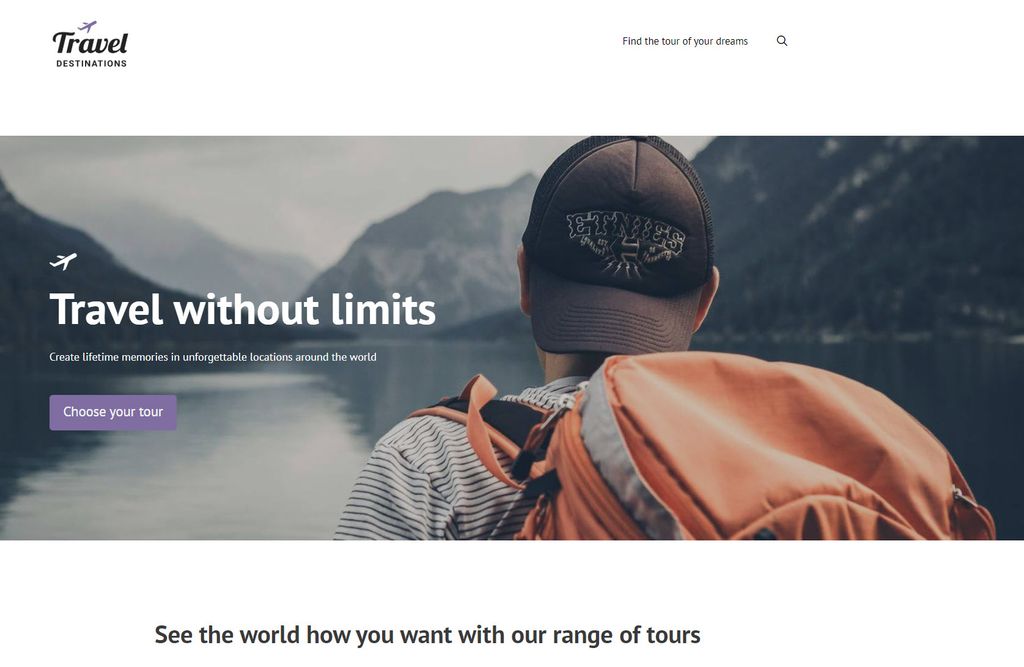
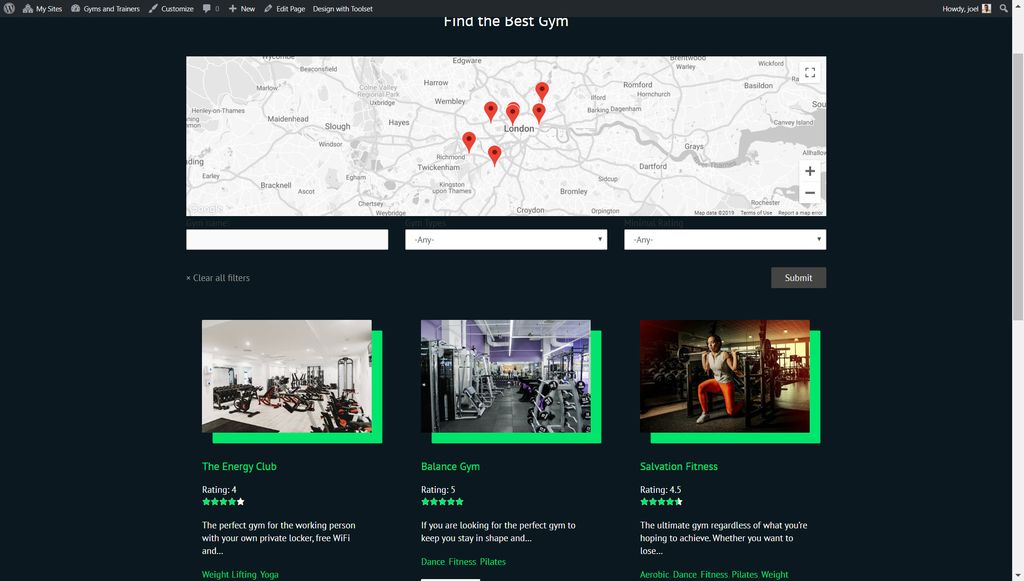
Inilah tampilan pencarian kustom kami untuk gym terbaik di front-end.

Mulai buat situs web kustom Anda hari ini!
Sekarang setelah Anda mengetahui dasar-dasarnya setelah membaca tutorial WordPress Gutenberg ini, Anda dapat mulai merancang dan membangun situs web kustom Anda sendiri. Anda dapat mengunduh WordPress dan Toolset Blocks hari ini untuk melihat betapa mudahnya Anda membuat situs web sendiri.
Jika Anda memiliki pemikiran atau pertanyaan, beri tahu kami di komentar di bawah!
Beri tahu kami jika Anda menyukai postingan tersebut.
