맞춤형 웹 사이트를 만드는 방법에 대한 WordPress Gutenberg 튜토리얼
게시 됨: 2022-06-28이것은 새로운 블록 편집기를 사용하여 WordPress 웹 사이트를 만든 경험이 있는 웹 개발자가 작성한 WordPress Gutenberg 튜토리얼입니다.
이 가이드에서는 콘텐츠 템플릿, 아카이브 및 사용자 지정 검색을 포함하는 복잡한 웹 사이트를 만드는 방법을 보여줍니다. 우리는 웹사이트를 구축하기 위해 Gutenberg 및 Toolset Blocks로 알려진 WordPress 블록 편집기를 사용할 것입니다.

구텐베르크가 웹사이트를 구축하는 좋은 방법인 이유
Gutenberg는 출시된 지 거의 1년이 되었고 이제 계획했던 정확한 웹사이트를 디자인할 수 있는 훌륭하고 신뢰할 수 있는 방법이 될 만큼 충분히 성숙했습니다.
Gutenberg는 블록을 사용하여 페이지를 구축합니다. 블록은 레이아웃을 생성할 수 있도록 다양한 유형의 콘텐츠를 포함하는 요소입니다.

블록 편집기는 여전히 발전하고 있지만 이미 믿을 수 없을 정도로 직관적이고 유연합니다. 콘텐츠를 만들기 위해 코딩 전문가가 될 필요는 없습니다. 또한 Toolset Blocks와 같은 플러그인과 결합하면 멋지게 보이는 복잡한 웹 사이트를 쉽게 만들 수 있습니다.
Gutenberg는 이전 버전보다 모바일에서도 훨씬 사용하기 쉽습니다. 모바일에서 하는 작업의 양이 증가하는 것을 감안할 때 이는 올바른 방향으로 가는 중요한 단계입니다.
구텐베르크와 함께 사용할 수 있는 최고의 테마 유형
Gutenberg Block Editor와 호환되고 다른 프리미엄 플러그인도 지원하는 많은 프리미엄 WordPress 테마가 있습니다.
Gutenberg와 호환되는 WordPress 테마 목록을 확인하여 최고의 테마를 빠르게 살펴볼 수 있습니다.

구텐베르크와 함께 사용할 수 있는 최고의 블록 플러그인
1년 이상 전에 Gutenberg가 출시된 이후로 새로운 WordPress 편집기를 보완하는 우수한 플러그인이 많이 출시되었습니다.
WordPress Gutenberg 자습서에서는 도구 집합 블록을 Gutenberg와 함께 사용하여 WordPress 웹 사이트를 구축합니다. Toolset Blocks는 코더와 비코더 모두가 웹사이트를 빠르게 디자인하고 구현할 수 있도록 하는 많은 이점을 제공합니다.
- 작업 흐름이 훨씬 간단해 집니다. 이제 페이지를 디자인한 다음 구현할 필요가 없습니다. WordPress에서 간단히 빌드하고 어떻게 보일지 즉시 볼 수 있습니다.
- 백엔드와 프론트엔드 간에 전환할 필요가 없습니다 . 대신 백엔드에서 템플릿을 디자인하기만 하면 템플릿이 어떻게 보일지 즉시 확인할 수 있습니다.
- 비개발자도 꿈의 웹사이트를 구축할 수 있습니다 . 원하는 웹사이트를 만들기 위해 더 이상 코딩 전문가가 될 필요가 없습니다. 블록을 사용하면 html이나 css 없이 복잡한 요소를 쉽게 추가할 수 있습니다.
- 문서를 읽는 데 더 적은 시간을 할애 하십시오. Toolset Blocks의 단순하고 직관적인 특성은 특정 요소를 구축하는 방법을 이해하기 위해 많은 문서를 읽을 필요가 없다는 것을 의미합니다. 많은 블록이 달성할 수 있고 쉽게 사용하고 실험할 수 있는 것을 설명합니다.
- 타사 플러그인과 더 이상 통합할 필요가 없습니다 . 클래식 WordPress 편집기를 사용하면 페이지 빌더와 추가 호환 플러그인을 설치해야 했습니다. 이렇게 하면 웹 사이트가 부풀려져 속도가 크게 느려질 수 있습니다. 또한 플러그인을 업데이트하고 보안을 유지하는 타사에 의존하고 있습니다. Toolset Blocks는 Gutenberg 및 WordPress와 통합되어 있으므로 동일한 문제가 발생하지 않습니다.
- WordPress 코어와 동일한 워크플로를 따릅니다 . 새로운 WordPress 편집기로 작업하는 방법을 변경하는 것에 대해 걱정할 필요가 없습니다.
블록을 사용하여 사용자 정의 웹 사이트를 구축하는 방법에 대한 WordPress Gutenberg 튜토리얼
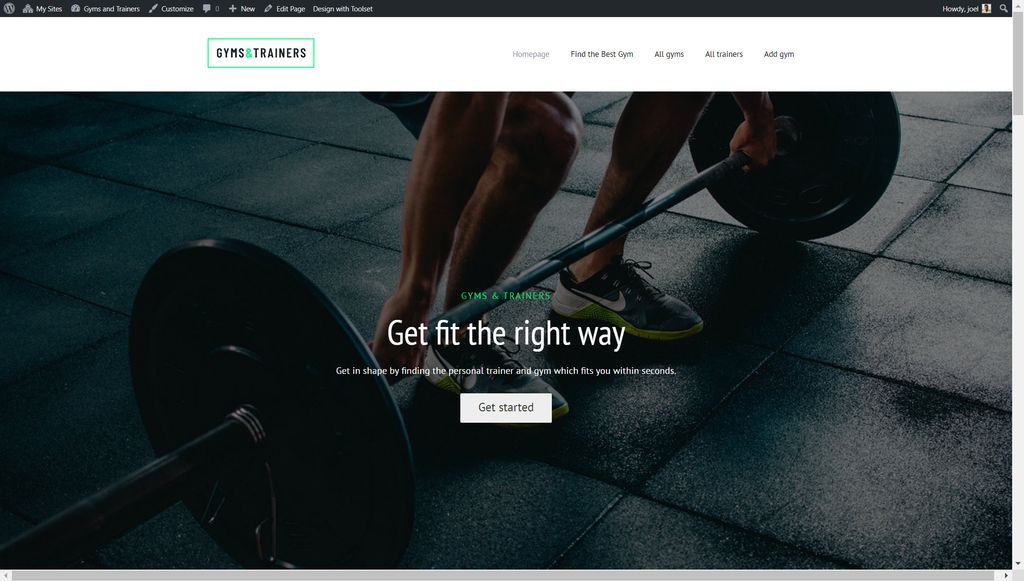
이제 맞춤형 웹사이트 구축을 시작할 수 있습니다. 예를 들어, 우리는 귀하의 지역에서 최고의 체육관이나 개인 트레이너를 검색하는 데 사용할 수 있는 데모 웹사이트를 만들 것입니다.

이 WordPress Gutenberg 튜토리얼에서 다룰 내용은 다음과 같습니다.
- 블록 추가, 편집, 이동 및 삭제
- 콘텐츠를 나란히 표시
- 블록 탐색
- 블록 편집기 디자인에 필드 표시하기
- 이미지 갤러리 표시
- 편집기에서 스타일 지정 도구 집합 블록
- 타이포그래피 컨트롤
- 템플릿 만들기
- 아카이브 페이지 구축
- 사용자 정의 콘텐츠 목록 만들기
- 사용자 정의 검색 추가
시작하자!
블록 추가, 편집, 이동 및 삭제
먼저 블록을 만들고 제거하는 방법에 대한 기본 사항을 살펴보겠습니다. 블록은 웹사이트를 구축하는 완전히 새로운 방법이지만 익숙해지는 데 몇 분 밖에 걸리지 않습니다.
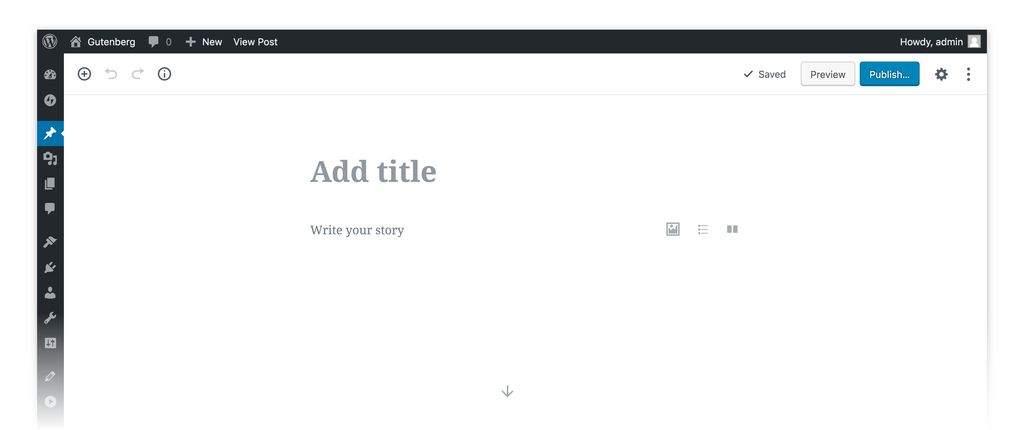
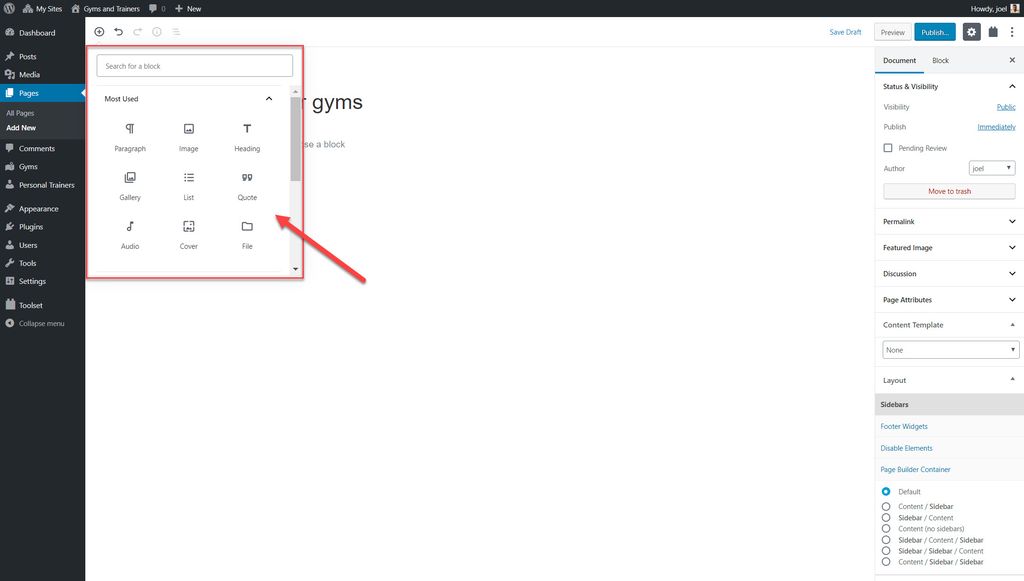
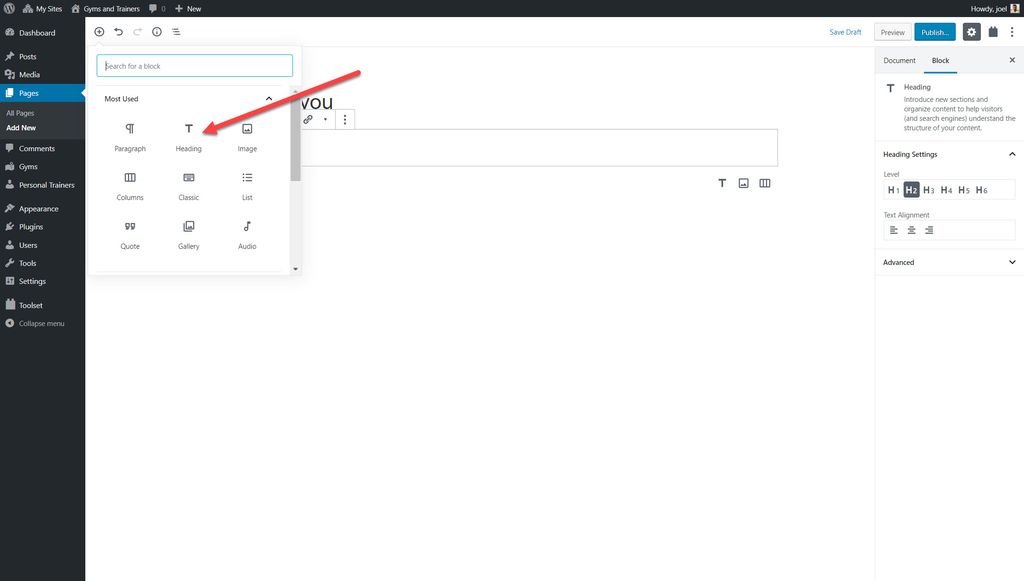
- 페이지 또는 게시물에서 + 버튼을 클릭합니다.
- 사용하려는 블록을 검색하고 클릭하여 삽입합니다.

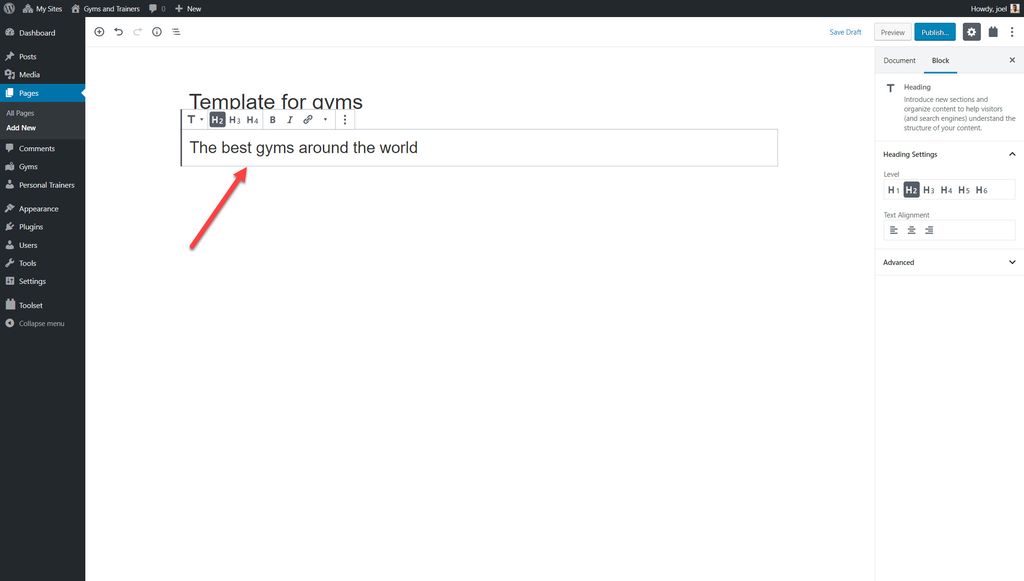
3. 차단할 콘텐츠 정보를 입력하세요. 예를 들어, 여기에 "제목" 블록을 추가하고 제목을 삽입합니다.
4. 각 블록의 왼쪽에는 블록을 이동하는 데 사용할 수 있는 컨트롤 세트가 있습니다.

5. 오른쪽 사이드바를 사용하여 선택한 블록의 옵션을 변경합니다. 예를 들어 글꼴 색상, 이미지 크기 또는 텍스트 정렬을 변경할 수 있습니다.
6. 점 3개 옵션을 클릭하면 블록 제거 와 같은 추가 옵션을 볼 수 있습니다.
콘텐츠를 나란히 표시하는 방법
열 블록을 사용하여 페이지에서 콘텐츠를 쉽게 나란히 표시할 수 있습니다.
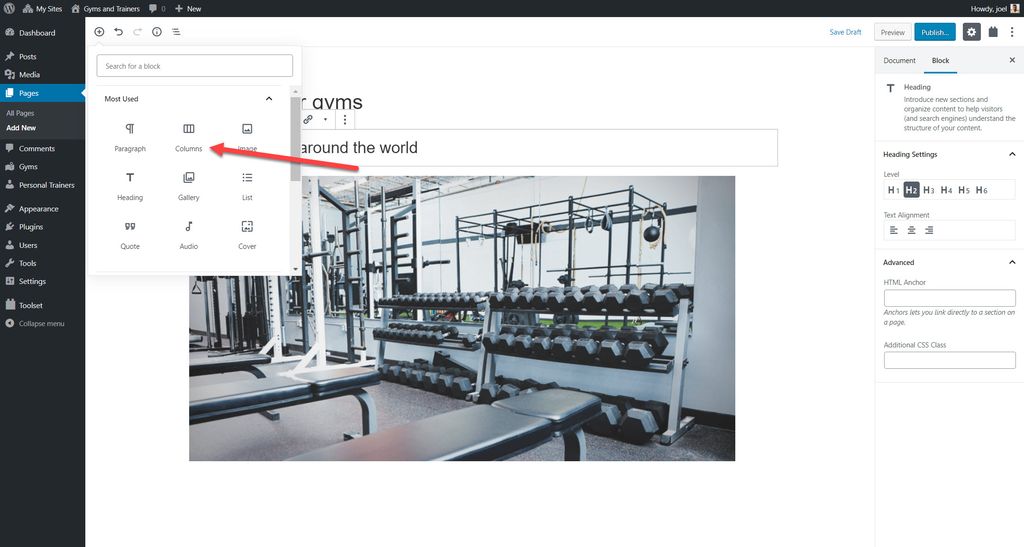
- + 버튼을 선택합니다.
- Columns 블록을 검색하여 삽입합니다.

3. 이제 평소처럼 블록을 추가할 수 있는 두 개의 열을 볼 수 있습니다.
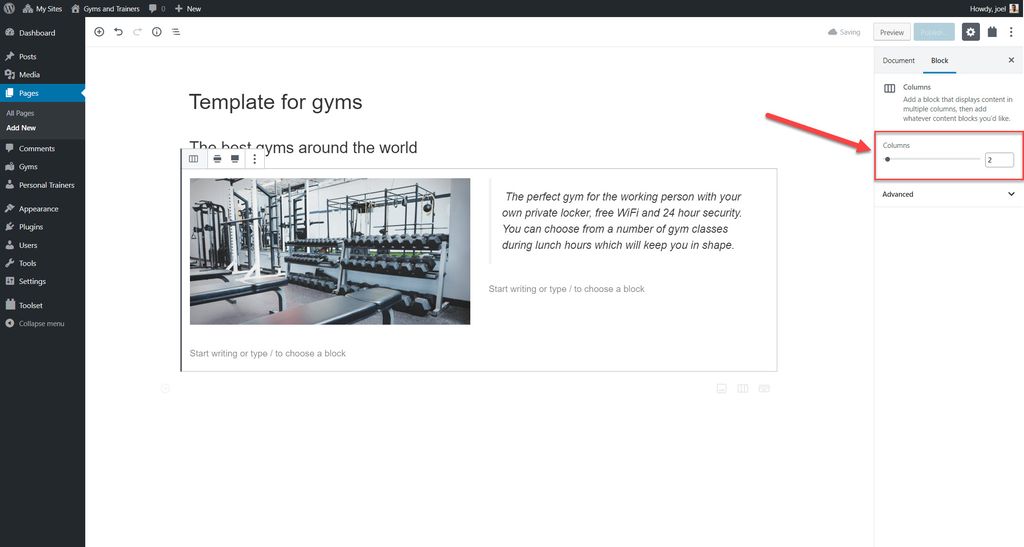
4. 열 블록을 선택하고 오른쪽 막대에서 숫자를 전환하여 열 수를 늘립니다.

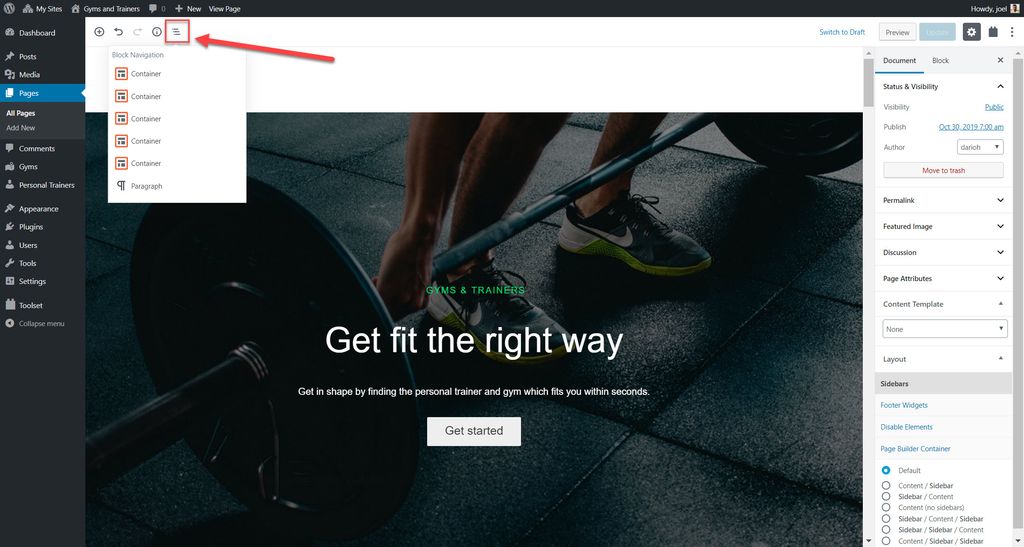
블록 탐색
사이트를 구축할 때 일부 디자인과 템플릿에는 많은 블록이 있습니다. 편집할 블록을 선택하는 가장 쉬운 방법 중 하나는 편집기 상단의 블록 탐색 버튼을 사용하고 작업할 블록을 선택하는 것입니다.

블록 편집기 디자인에 필드 표시
게시물 필드(제목, 본문 등) 또는 도구 집합 블록을 사용하여 생성했을 수 있는 사용자 정의 필드의 정보를 표시할 수 있습니다.
WordPress Gutenberg Tutorial의 일부로 아래에 설명되어 있는 필드를 표시하는 세 가지 방법이 있습니다.
필드 값에서 가져오도록 블록 콘텐츠 설정
도구 집합 블록 라이브러리의 각 블록을 사용하면 필드에서 해당 내용을 설정할 수 있습니다. 예를 들어, 게시물 필드 또는 도구 집합 사용자 정의 필드에서 가져오도록 제목 텍스트를 설정할 수 있습니다.
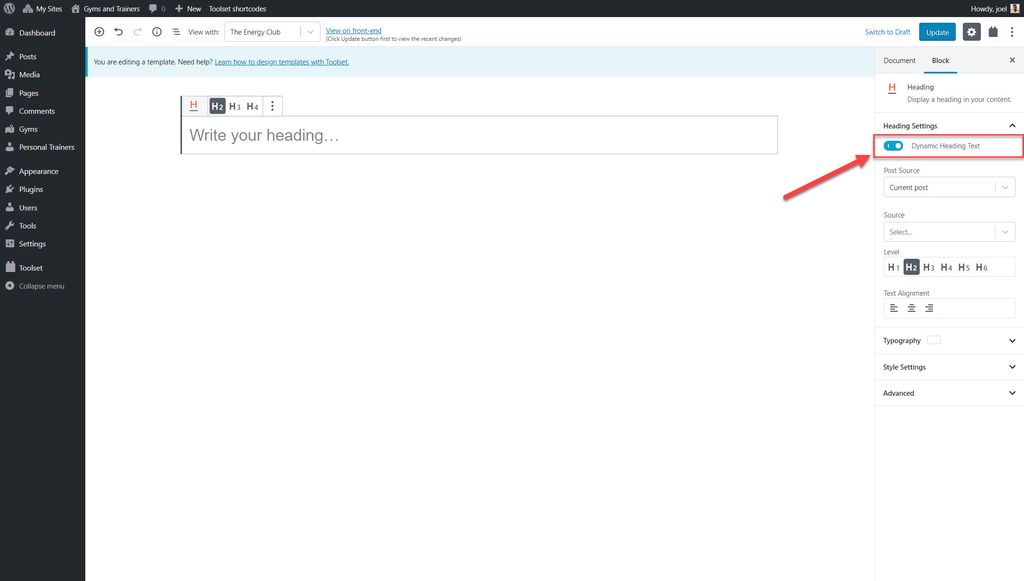
게시물 필드의 제목 텍스트를 개인 트레이너의 도구 집합 제목 블록 에 추가하여 작동 방식을 아래에서 살펴보겠습니다.
- 새 콘텐츠 템플릿 을 만들고 표시할 사용자 정의 게시물 유형을 선택합니다.
- + 버튼을 선택합니다.
- 도구 집합 제목 블록 을 추가합니다.

4. 동적 제목 텍스트를 켭니다.

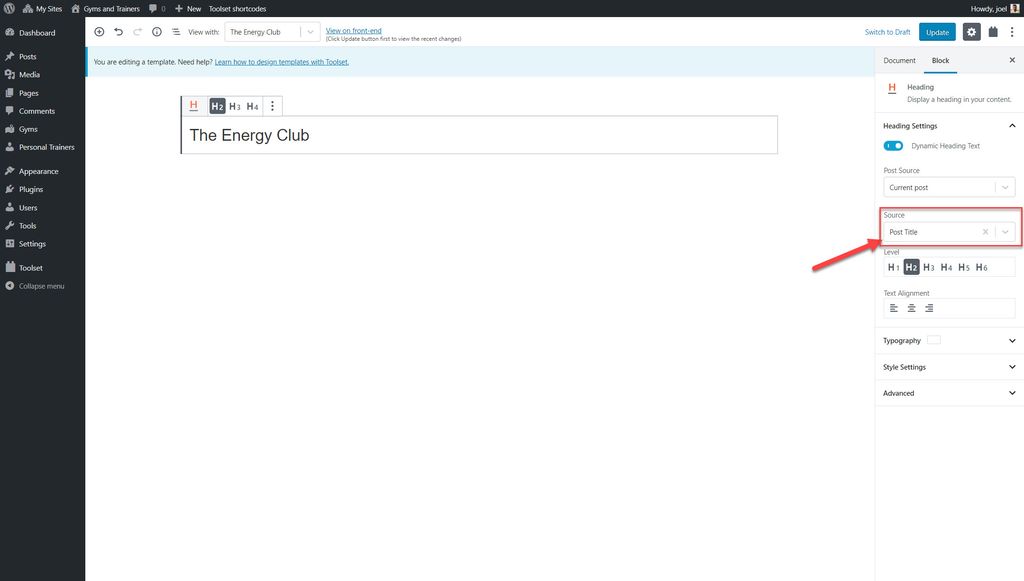
5. 표시할 게시물 필드를 선택합니다. 아래에서 게시물 제목 을 선택했습니다.

이제 특정 사용자 정의 게시물 유형과 관련된 각 게시물의 올바른 제목을 볼 수 있습니다.
2. 필드를 개별 블록으로 표시
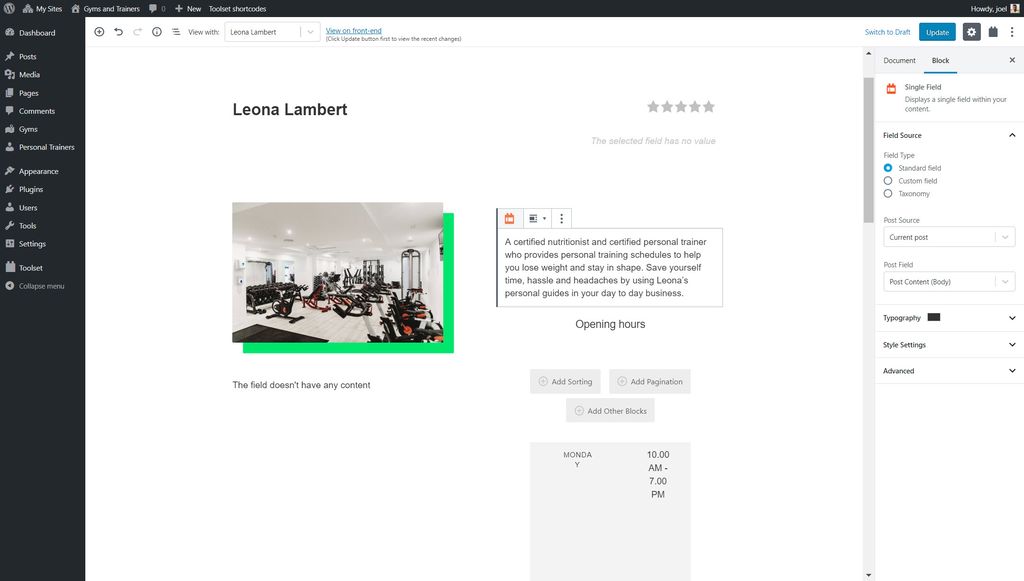
Toolset을 블록으로 사용하여 생성된 모든 게시물 필드 또는 개별 사용자 정의 필드를 표시할 수 있습니다. 예를 들어 아래에서는 체육관용 템플릿에 주요 게시물 콘텐츠를 추가합니다.
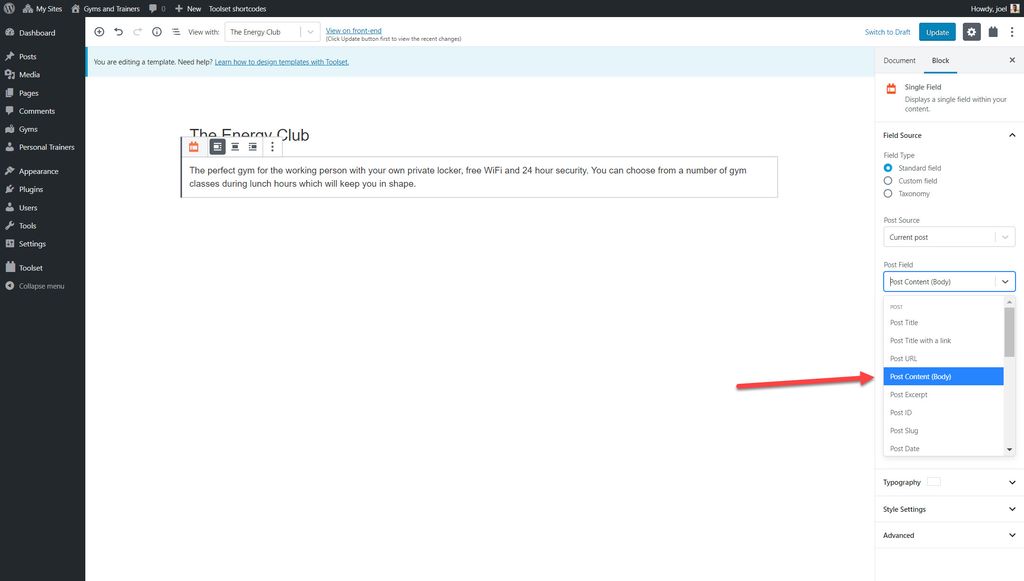
- 단일 필드 블록 을 선택합니다.
- 필드 유형 아래의 오른쪽 막대에서 표준 필드 를 선택합니다.
- 게시물 필드 에서 게시물 콘텐츠(본문) 옵션을 선택합니다.

이제 각 체육관에 대한 설명이 해당 게시물에 표시됩니다.
3. 한 블록의 텍스트와 필드 결합
디자인에 필드와 텍스트를 혼합하여 추가해야 할 수도 있습니다. 예를 들어 사용자 정의 필드 옆에 레이블을 추가해야 할 수 있습니다.
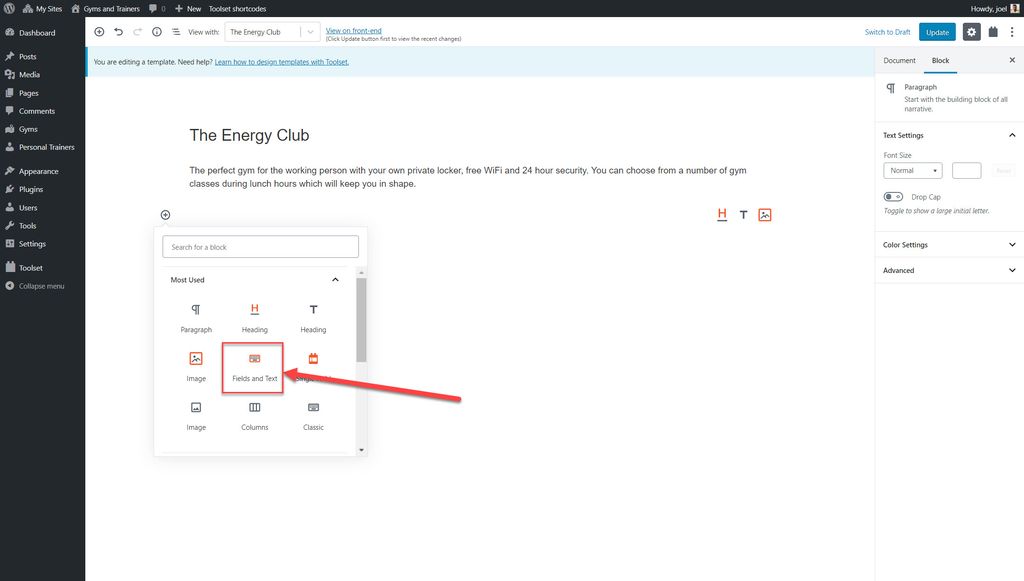
- 필드 및 텍스트 블록을 선택합니다.

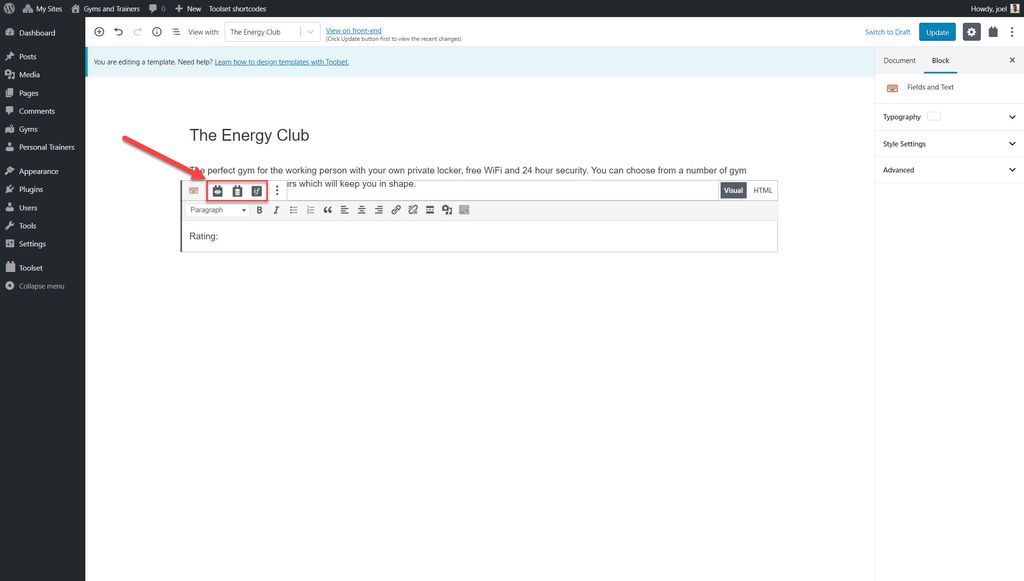
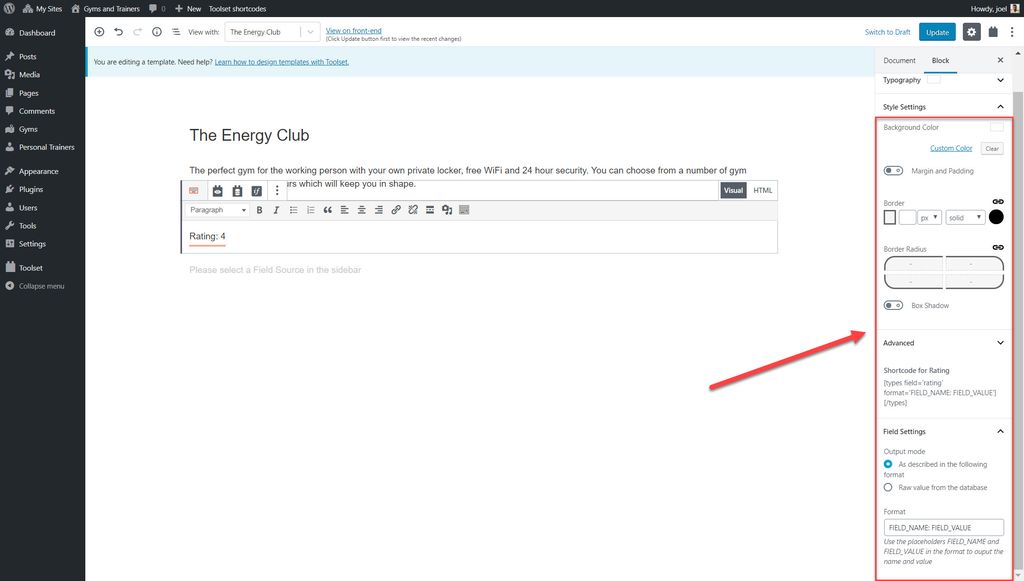
2. 추가하려는 레이블을 입력합니다. 예를 들어, 5점 만점에 각 체육관의 점수를 표시하는 Rating 사용자 정의 필드에 대한 결과를 표시하고 싶기 때문에 "Rating"을 추가했습니다.
3. 추가할 콘텐츠 유형을 아이콘에서 선택합니다. 필드, 양식 또는 조건부 출력을 추가할 수 있습니다. 우리의 경우 필드를 추가하고 싶습니다.

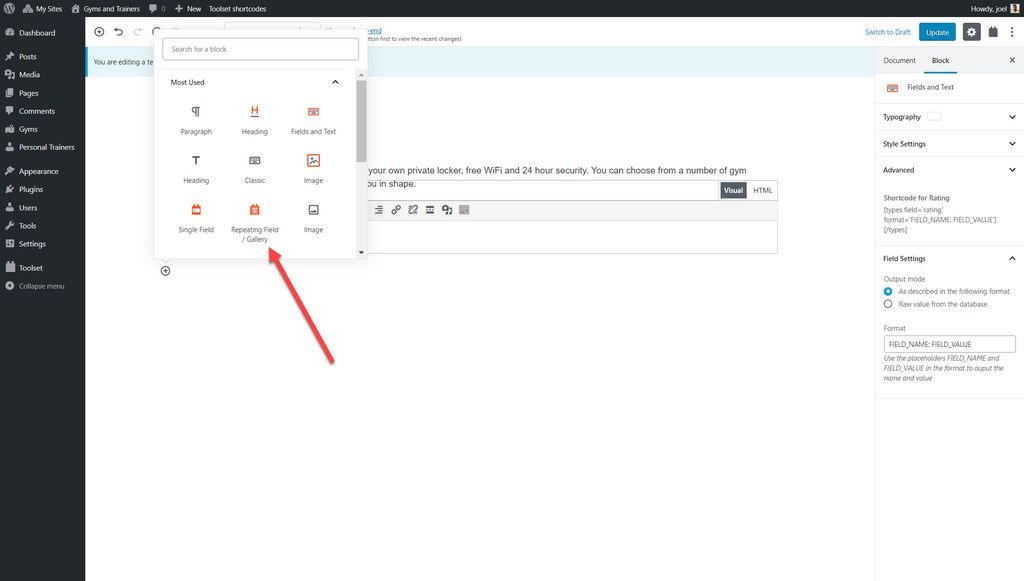
4. 추가하려는 콘텐츠(내 경우에는 등급 필드)를 선택하고 Shortcode 삽입 을 클릭합니다.

이미지 갤러리 표시
블록을 사용하여 게시물에 여러 이미지를 추가할 수도 있습니다.
- 반복 필드/갤러리 블록을 선택합니다.

2. 표시할 사용자 정의 필드 그룹을 선택합니다.
3. 표시할 사용자 정의 필드를 선택합니다.
편집기에서 블록 스타일 지정
염두에 두었던 웹사이트를 만들 때 블록 스타일을 지정해야 합니다. 예를 들어 블록의 글꼴, 색상, 배경 또는 여백을 변경할 수 있습니다.
블록 스타일을 지정할 수 있는 두 가지 방법이 있습니다.
1. 인터페이스를 이용한 아이템 스타일링
1. 스타일을 지정할 블록을 선택합니다. 예를 들어 이전에 추가한 Ratings 블록을 선택했습니다.
2. 사이드바에서 스타일 설정 섹션을 확장합니다.
3. 여기에서 배경색, 패딩, 테두리 등을 조정할 수 있습니다.

물론 각 블록은 다른 스타일 옵션을 제공합니다. 예를 들어 이미지 블록에는 이미지의 위치, 흐림 효과 또는 회전 정도를 조정하는 기능과 같은 여러 추가 사용자 지정 기능이 포함됩니다.
2. 컨테이너 블록 사용
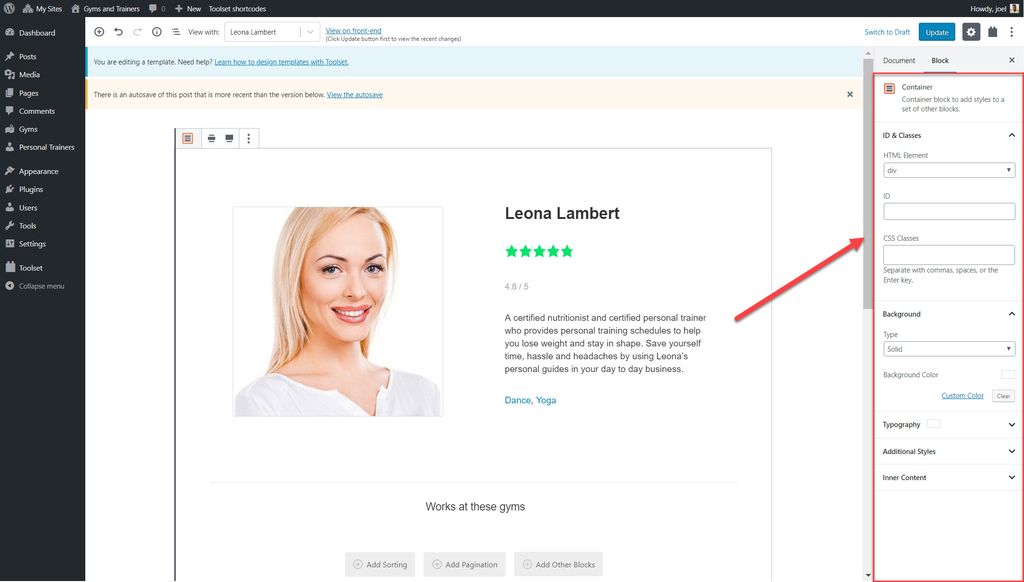
컨테이너 블록은 오직 툴셋 블록에서만 찾을 수 있는 블록입니다. 컨테이너 블록을 사용하여 특정 블록을 그룹화하고 각 게시물에 표시될 각 블록에 대한 특정 스타일을 지정합니다.
예를 들어 이미지, 제목, 등급 등을 포함하여 퍼스널 트레이너에 대한 모든 관련 정보를 하나의 균일한 섹션에 함께 표시하기 위해 컨테이너 블록을 추가했습니다. 이제 각 Personal Trainer 게시물이 동일한 스타일을 표시하도록 Container Block의 스타일을 지정할 수 있습니다.
다시 한 번, 오른쪽에 있는 사이드바를 사용하여 이 작업을 수행할 수 있습니다.

타이포그래피 컨트롤
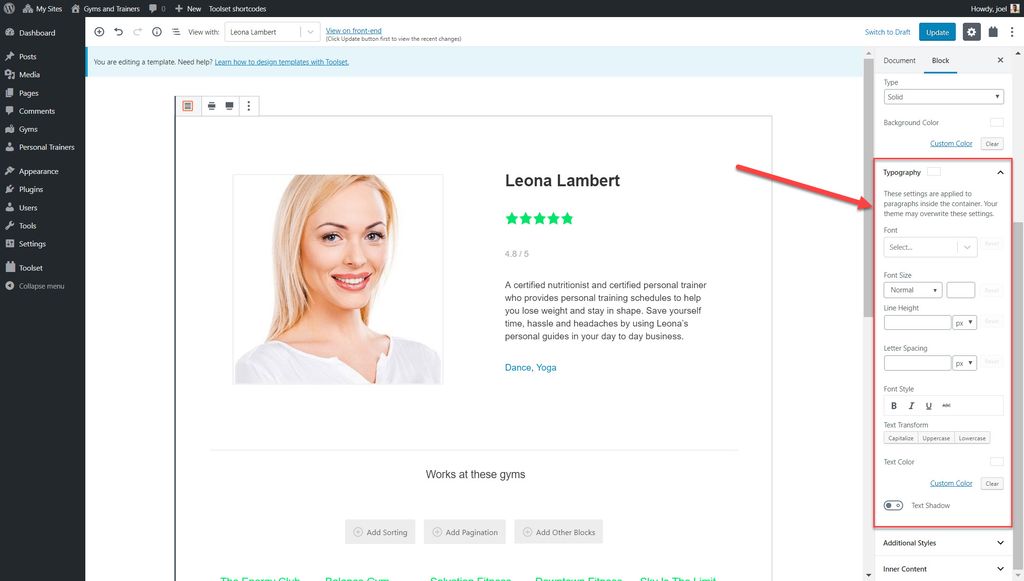
Toolset Blocks를 사용하면 타이포그래피 섹션을 사용하여 텍스트에 쉽게 스타일을 지정하고 서식을 지정할 수 있습니다.
다음은 조정할 수 있는 항목의 목록입니다.
- 글꼴 유형 – 다양한 글꼴 중에서 선택
- 글꼴 크기, 줄 높이 및 문자 간격
- 글꼴 스타일
- 텍스트 변환 – 대문자, 대문자, 소문자
- 텍스트 색상
- 텍스트 그림자

사용자 정의 게시물을 표시하는 템플릿을 만드는 방법
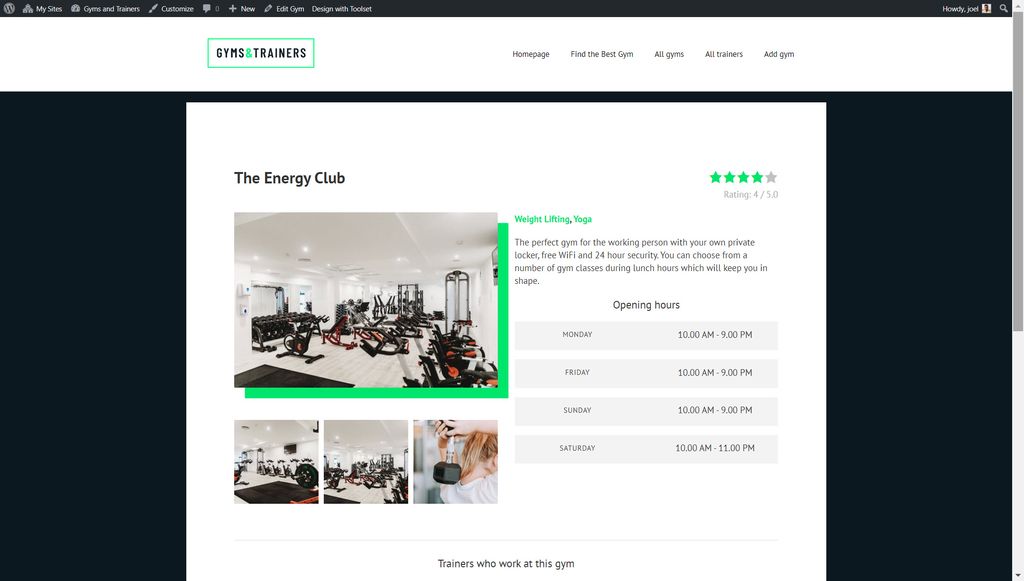
사용자 정의 웹 사이트를 만드는 데 필요한 가장 중요한 기능 중 하나는 템플릿입니다. 템플릿을 만들 때 동일한 사용자 정의 게시물 유형에 대한 모든 게시물이 동일한 레이아웃과 디자인을 갖게 된다는 의미입니다.
예를 들어 "체육관" 사용자 정의 게시물 유형의 일부로 표시하려는 각 체육관에 대한 템플릿을 디자인할 수 있습니다.
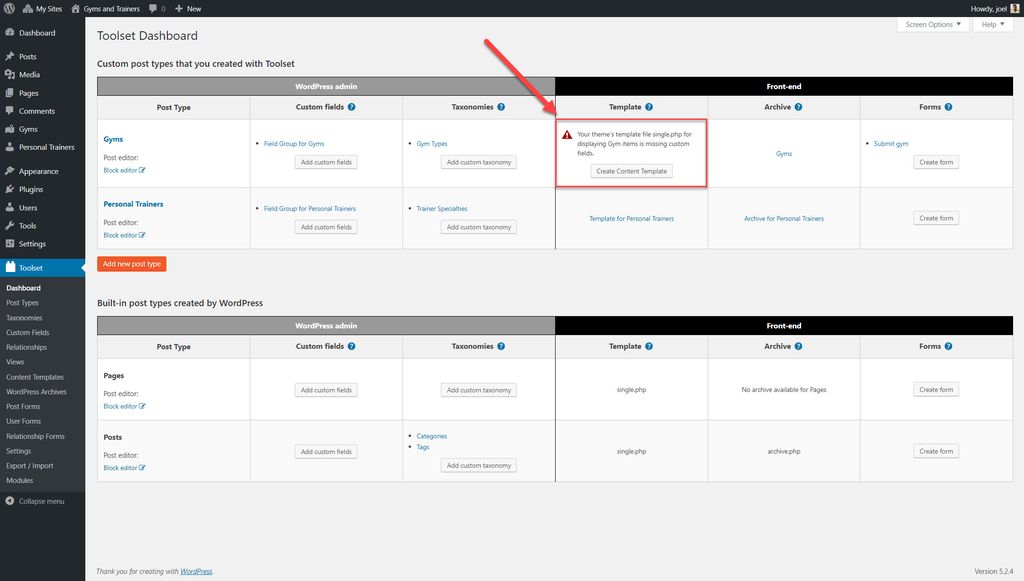
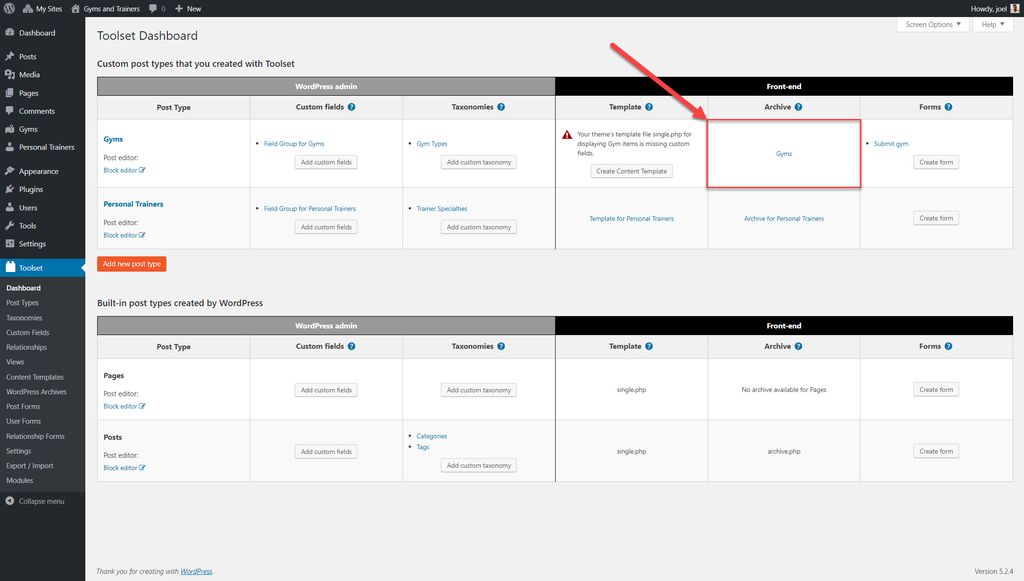
- 도구 집합->대시보드 로 이동하고 템플릿을 디자인하려는 게시물 유형에 대한 콘텐츠 템플릿 만들기 옵션을 클릭합니다.

2. 템플릿에 필드 추가를 시작하기 전에 했던 것처럼. 아래에는 모두 필드를 포함하는 제목, 이미지 및 단일 필드 블록을 포함하여 여러 블록이 추가되었습니다.

3. 템플릿을 저장하고 게시하면 해당 사용자 정의 게시물 유형에 대한 각 게시물에 동일한 레이아웃과 스타일이 표시됩니다.

아카이브 페이지 구축
아카이브는 WordPress가 생성하는 각 사용자 정의 게시물 유형에 대한 콘텐츠 목록입니다. Toolset Blocks 및 Gutenberg를 사용하여 각 아카이브 페이지의 모양을 사용자 지정할 수 있습니다.
아래에 WordPress Gutenberg 튜토리얼의 일부로 "체육관" 사용자 정의 게시물 유형에 대한 아카이브를 만들었습니다.
- 도구 집합->대시보드 로 이동하고 아카이브를 생성하려는 게시물 유형 옆에 있는 아카이브 생성 옵션을 클릭합니다.

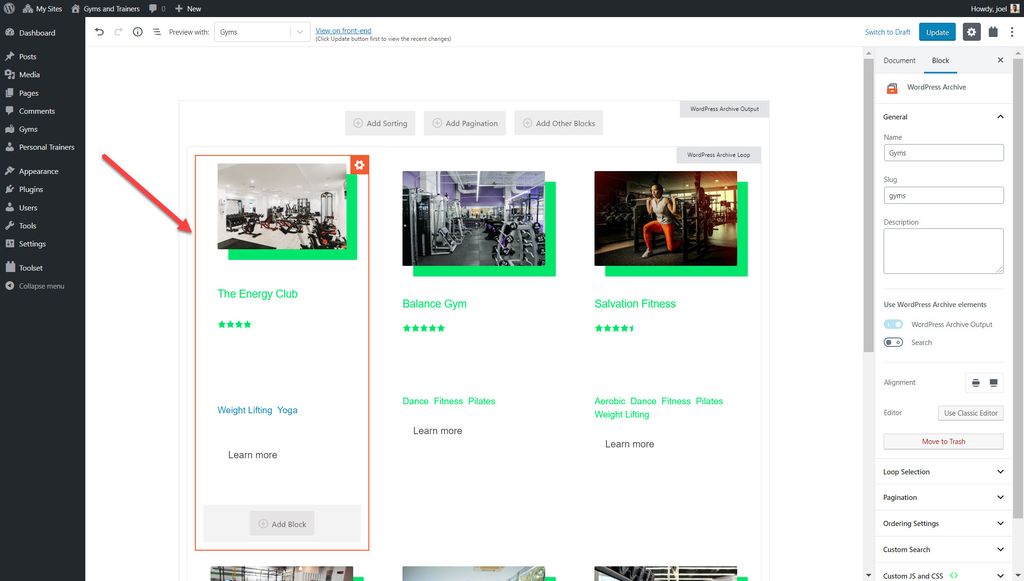
2. 이제 블록 편집기에서 각 게시물에 표시할 다른 요소를 추가할 수 있습니다. 예를 들어, 도구 집합 블록을 사용하여 모든 표준 및 사용자 정의 필드(예: "체육관" 사용자 정의 게시물 유형에 대해 만든 등급, 주소 및 게시물 제목)를 표시할 수 있습니다.

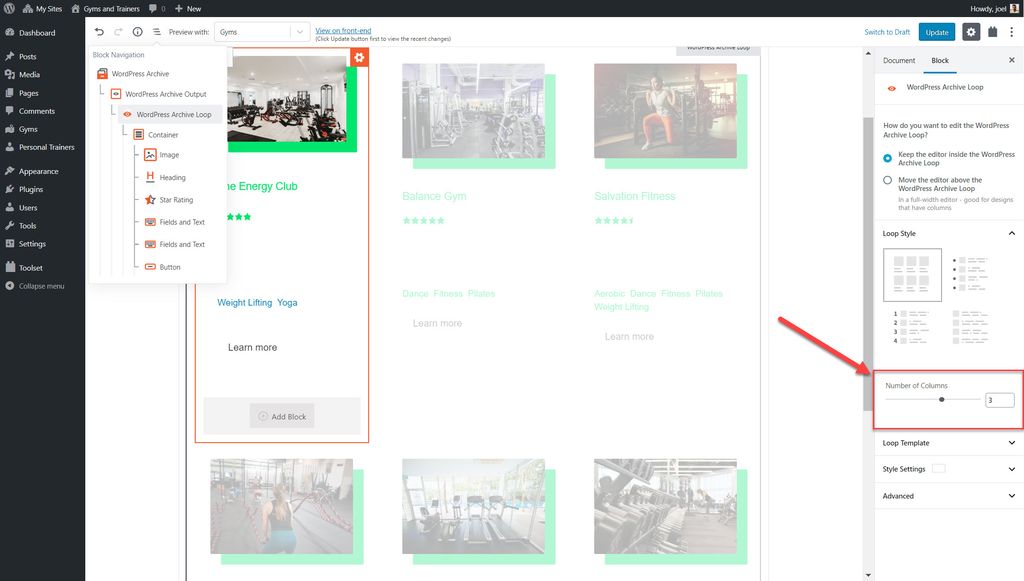
3. 열 수를 변경하려면 탐색 차단 옵션을 클릭하고 WordPress 아카이브 루프 를 선택합니다.
4. 루프 스타일 에서 열 수를 조정할 수 있습니다.

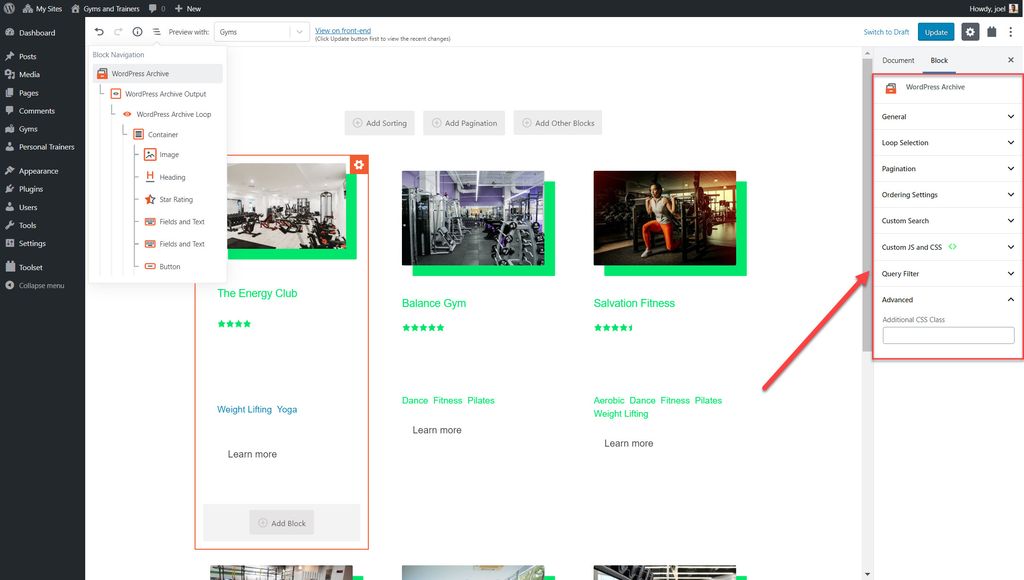
5. 또한 WordPress 아카이브 블록에서 페이지 매김, 순서 지정 등과 같은 아카이브의 기본 설정을 다양하게 변경할 수 있습니다.

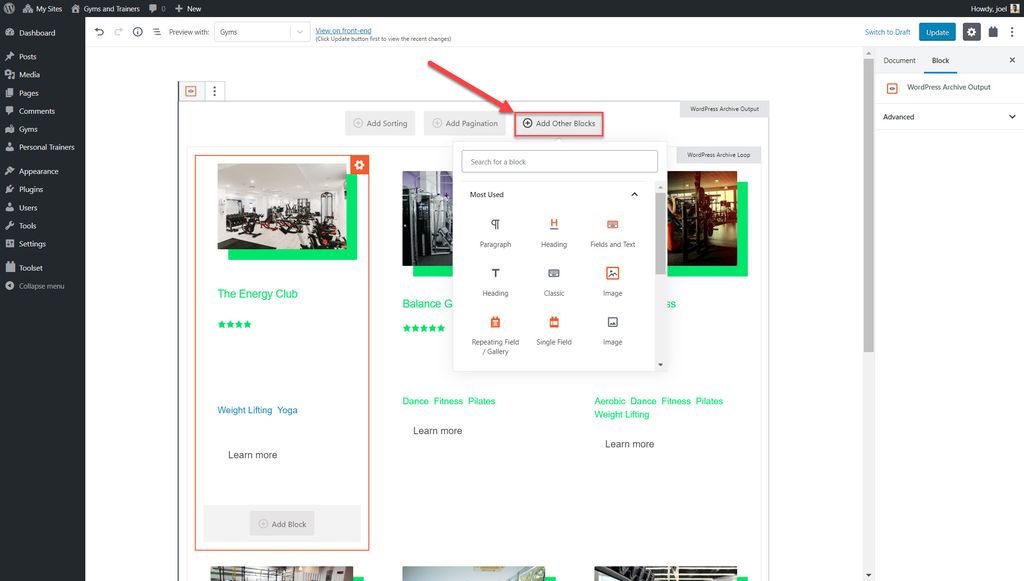
6. 게시물을 표시할 메인 아카이브 루프 전후에 사용자 정의 텍스트 및 기타 블록을 추가할 수도 있습니다. 루프 전후에 + 아이콘을 클릭하기만 하면 블록이나 텍스트를 추가할 수 있습니다.

콘텐츠의 사용자 지정 목록 표시
Toolset Blocks 및 Gutenberg를 사용하여 게시물을 원하는 순서대로 목록으로 표시할 수 있습니다. 그리드, 간단한 HTML, 테이블 또는 기타 방법과 같이 원하는 방식으로 목록을 디자인할 수도 있습니다. 도구 집합에서 이러한 유형의 목록을 보기라고 합니다.
그런 다음 이 목록을 모든 페이지에 추가할 수 있습니다. 예를 들어, 아래에 추천 체육관 목록을 홈페이지에 추가했습니다.
1. 보기를 추가하려는 페이지에서 + 버튼을 클릭합니다.
2. Views 블록을 추가하고 이름을 지정합니다.
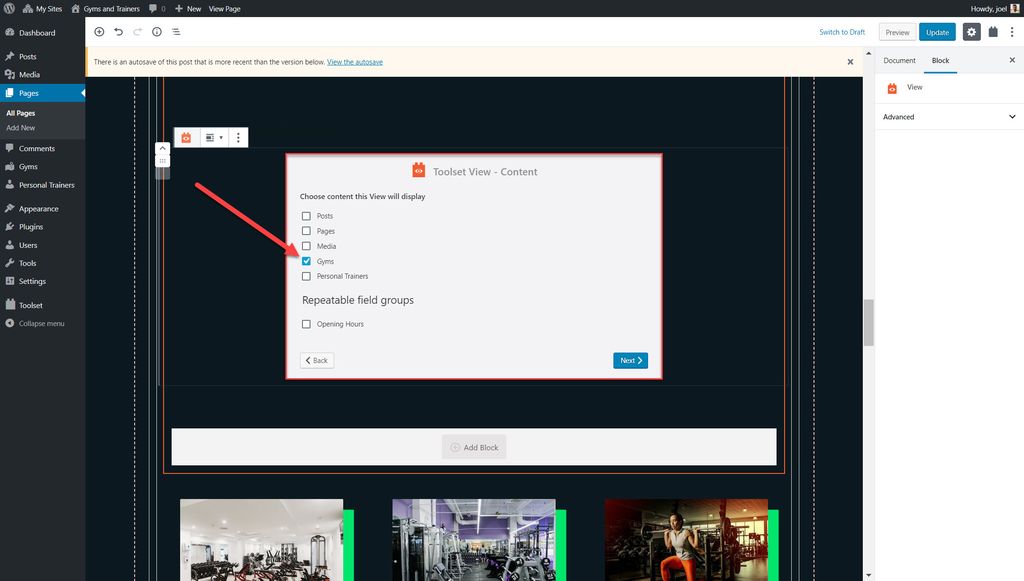
3. 보기에 표시할 콘텐츠를 선택합니다. 예를 들어 체육관을 표시하고 싶습니다.

4. 보기의 일부로 표시할 블록을 추가합니다.
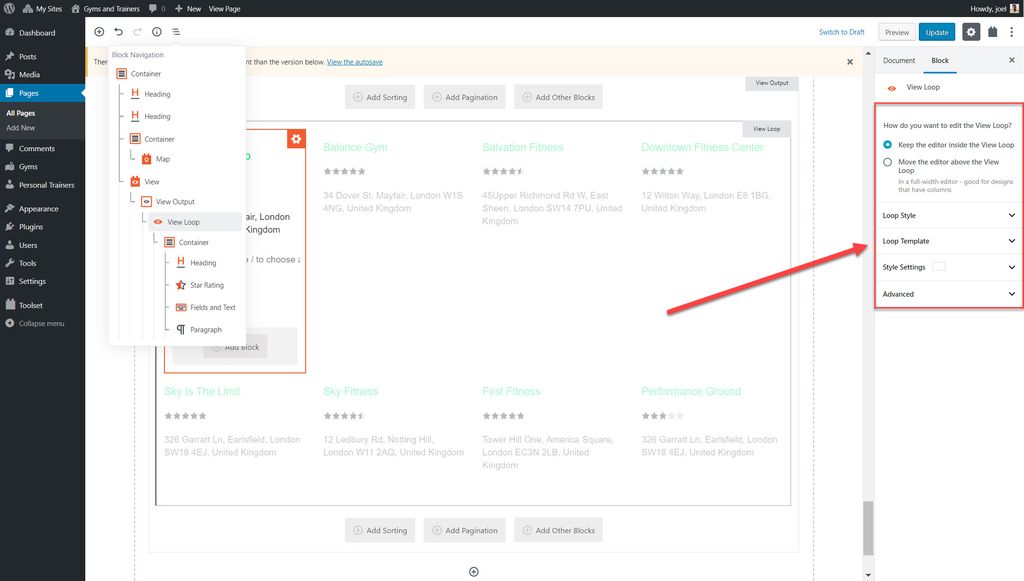
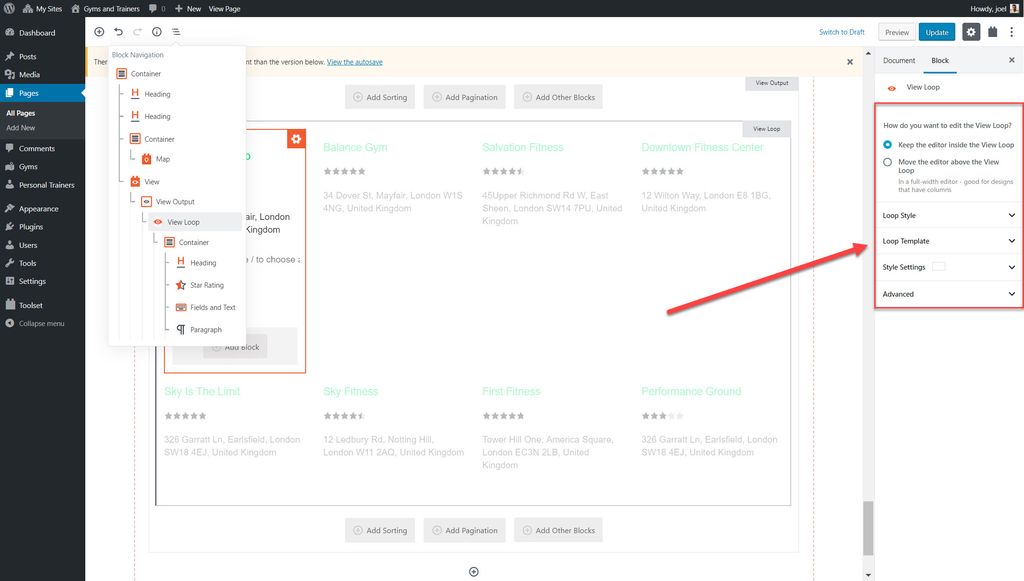
5. 블록 탐색 을 클릭하고 보기 를 선택하고 사이드바를 사용할 때 표시되는 콘텐츠 등의 순서를 편집할 수 있습니다.

6. 보기 루프 에서 열 수를 포함하여 전체 보기에 대한 여러 설정을 변경할 수 있습니다.

맞춤 검색 추가
사용자가 프론트 엔드에서 관심 있는 콘텐츠의 범위를 좁힐 수 있도록 자체 검색을 View에 추가할 수 있습니다. 예를 들어 사용자에 대한 검색을 만들어 가장 가까운 최고의 체육관을 찾을 수 있습니다.
- 페이지에 보기 블록을 삽입하십시오.
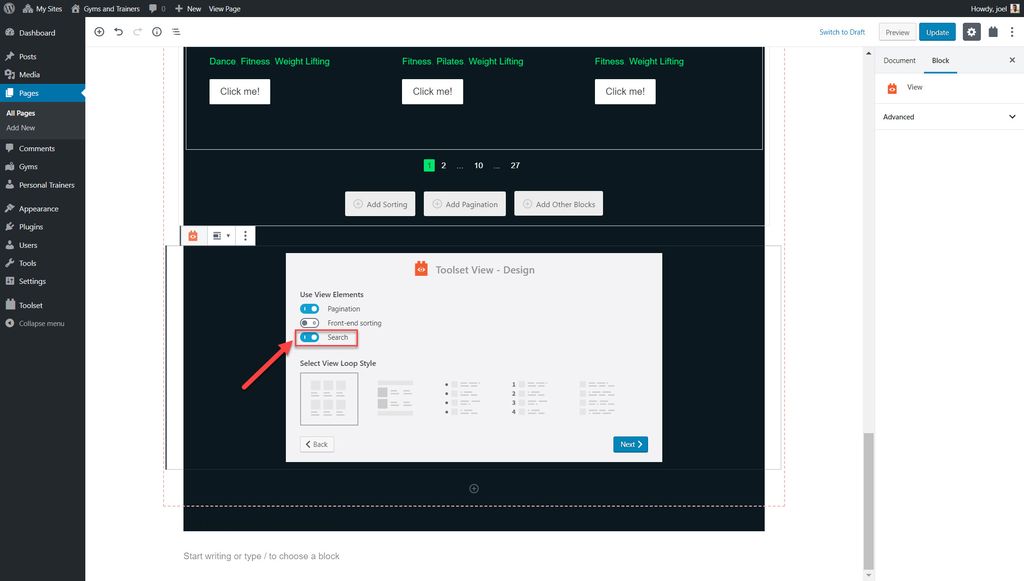
- 보기 생성 마법사에서 검색 옵션을 활성화합니다.

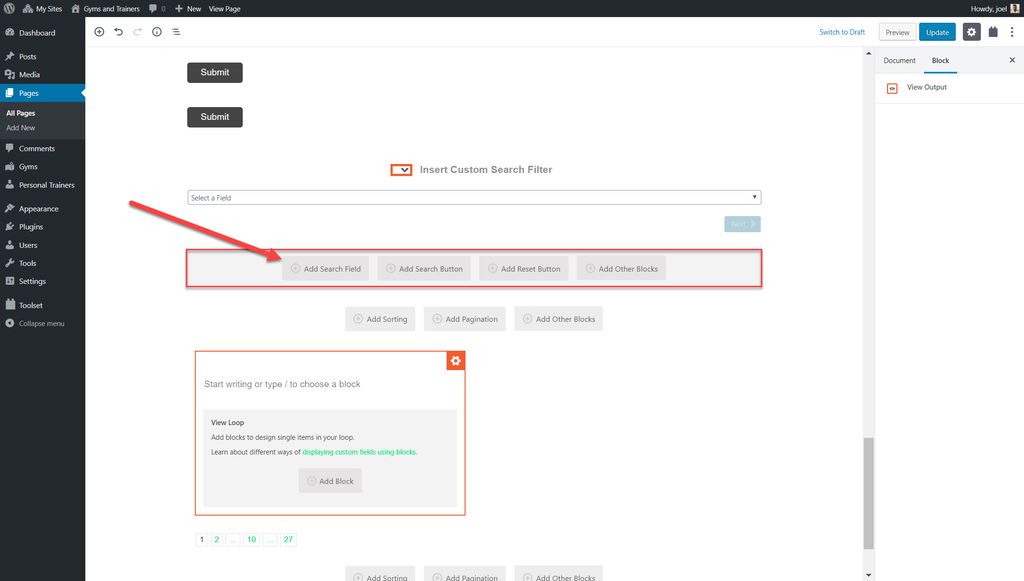
3. 그런 다음 보기 편집 영역에서 검색 필드, 검색 버튼 등을 추가할 수 있습니다.

4. 오른쪽 사이드바를 사용하여 이 검색 필드에 대한 옵션을 조정할 수 있습니다. 여기에는 기본 필드 설정과 레이블 및 스타일 옵션이 포함됩니다.
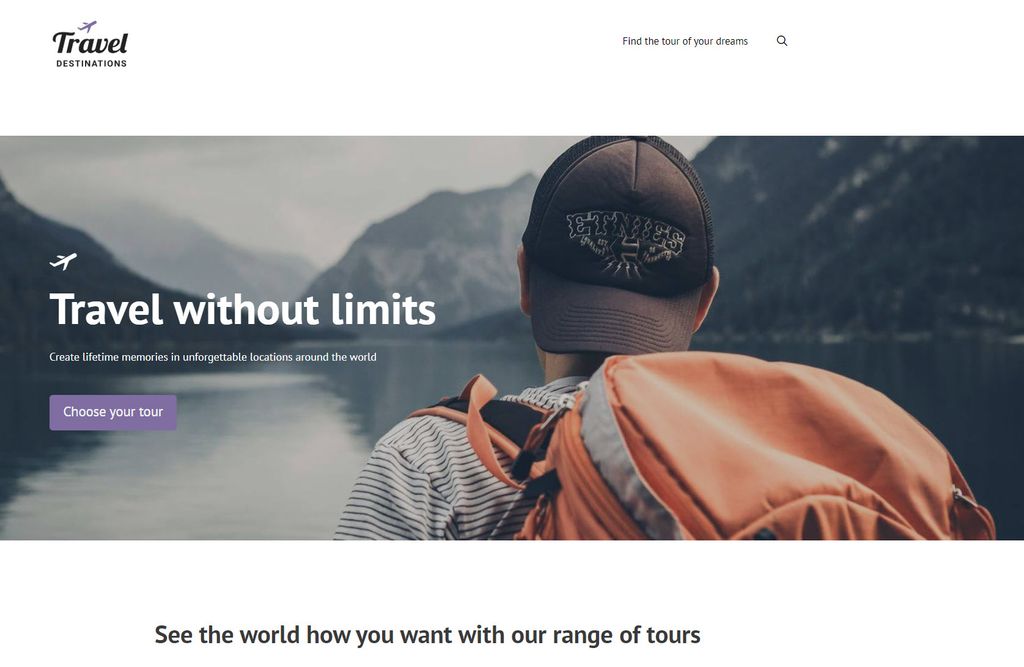
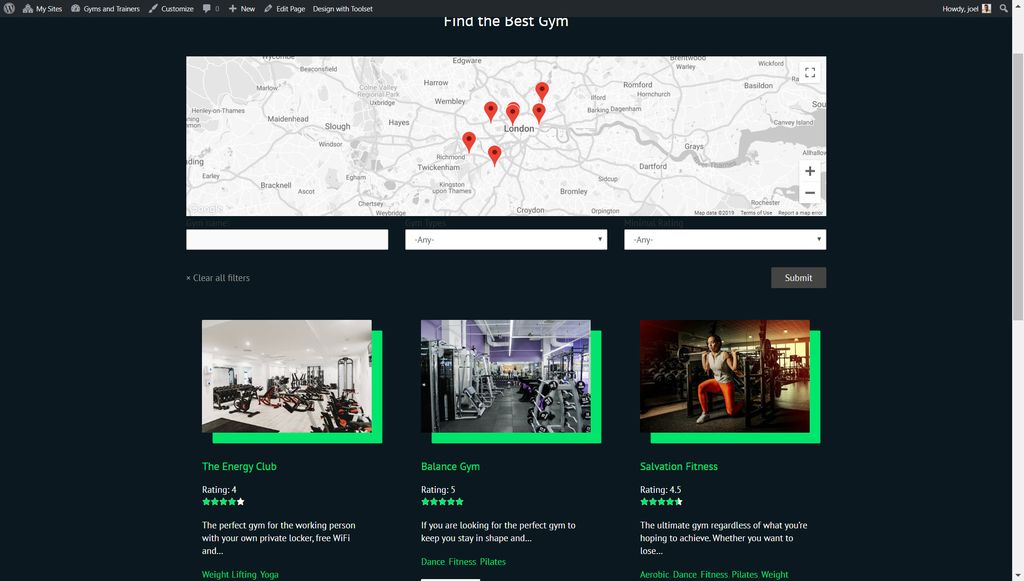
다음은 최고의 체육관에 대한 맞춤 검색이 프런트 엔드에서 어떻게 보이는지 보여줍니다.

지금 맞춤형 웹사이트 구축을 시작하세요!
이 WordPress Gutenberg 튜토리얼을 읽은 후 기본 사항을 알았으므로 사용자 정의 웹 사이트 디자인 및 구축을 시작할 수 있습니다. 오늘 WordPress 및 Toolset Blocks를 다운로드하여 자신의 웹사이트를 만드는 것이 얼마나 쉬운지 확인할 수 있습니다.
생각이나 질문이 있으면 아래 의견에 알려주십시오!
게시물이 마음에 들면 알려주세요.
