O ícone do olho do tema Divi: seu guia para edição de página rápida e fácil
Publicados: 2022-11-12O tema Divi para WordPress apresenta um ícone de olho no canto superior direito da tela. Este ícone pode ser usado para localizar de forma rápida e fácil um elemento específico em uma página. Quando clicado, o ícone do olho exibirá um menu de opções que permite selecionar em qual elemento você gostaria de focar. Isso pode ser extremamente útil ao tentar fazer alterações em uma área específica de uma página ou ao tentar solucionar um problema.
Na página Divi Theme Options em seu painel do WordPress, você pode selecionar sua própria imagem de logotipo. Selecione as opções de tema Divi no menu Divi no painel do WordPress. O campo “Logo” pode ser encontrado em Opções de Tema na aba Geral > Geral.
Onde está o Visual Builder no Divi?

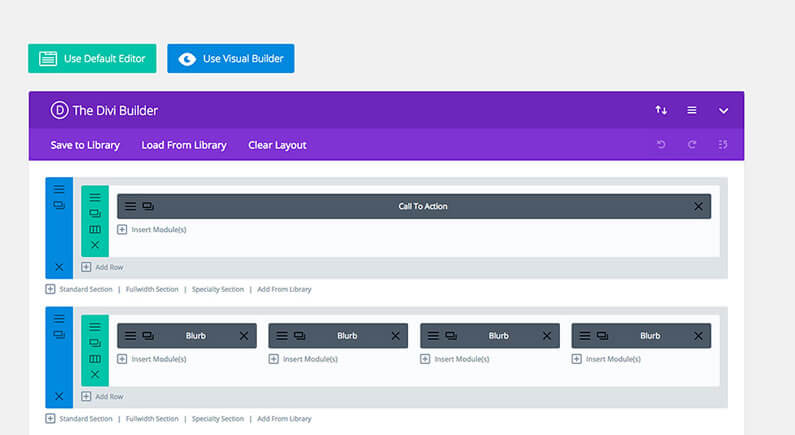
O Visual Builder está localizado na seção Divi Builder do painel de administração do WordPress. Para acessar o Visual Builder, basta clicar na guia Divi Builder e depois clicar no botão Visual Builder.
O Divi Builder vem em duas variedades: o Back-end Builder padrão e o Visual Builder front-end. Os elementos de conteúdo e as configurações de design são os mesmos para ambas as plataformas, e você também pode criar os mesmos tipos de sites usando ambas. Este tutorial se concentrará principalmente no construtor visual. As seções, linhas e módulos do Divi fazem parte de um site. As seções são a primeira coisa que vem à mente ao criar grandes grupos de conteúdo em uma página. Os módulos podem ser colocados dentro de seções e você pode colocar quantas linhas quiser dentro de uma seção. O conteúdo do seu site é a base.
Cada módulo pode ser configurado em qualquer largura de coluna e é totalmente responsivo. Existem mais de 40 elementos diferentes no Divi que você pode usar para criar seu site. Texto, imagens e botões, bem como módulos mais avançados, como sliders e galerias de portfólio, estão entre os módulos básicos. Os módulos podem ser adicionados em linhas e as linhas podem conter no máximo seis módulos por vez. Selecione o ícone de engrenagem para abrir as configurações da página. Como resultado desta ação, você poderá acessar uma variedade de opções. A cor e o texto de uma página podem ser ajustados com base nas configurações.
Se preferir uma experiência mais avançada, você pode acessá-la na guia Avançado. Ao visitar esta página, você pode alterar a visibilidade com base no dispositivo e aplicar CSS personalizado. Quanto mais você adicionar à Biblioteca Divi , mais fácil será para você criar novos sites. Se você deseja salvar um item na biblioteca, pode fazê-lo passando o mouse sobre ele e selecionando o ícone da biblioteca que aparece quando você passa o mouse sobre qualquer elemento na barra de configurações da página. O poder do Divi será expandido como resultado da adição de mais módulos, temas filhos e layouts.
O Divi Builder: uma ferramenta poderosa que permite criar praticamente qualquer tipo de site.
Esteja você criando um blog, um site de comércio eletrônico, um site de rede social ou qualquer outro tipo de site, o Divi Builder é uma excelente ferramenta para isso. O recurso mais poderoso do Divi é o Visual Builder, um construtor de páginas de arrastar e soltar que pode ser usado para criar praticamente qualquer tipo de site, combinando e organizando elementos de conteúdo. Seções, linhas e módulos são os três blocos de construção do construtor. O Visual Builder pode ser acessado habilitando-o na lista de páginas, arrastando e soltando a página que deseja editar e selecionando um título abaixo do título da página. Depois disso, selecione a opção “Editar no Visual Builder”. Depois de carregar o Visual Builder, faça alterações na página e salve-a. Se você perceber que o Divi Builder não está visível, pode ser devido a um bug nas Opções de tema – Construtor – Integração de tipo de postagem. Quando você adiciona uma nova página ou postagem e abre as opções de tela, a caixa do Divi Builder fica indisponível.
O Divi vem com ícones?

Ícones agora podem ser adicionados à sua página sem ter que emparelhá-los com texto graças ao módulo Blurb. Este novo módulo de ícones é totalmente personalizável, graças a todas as configurações de design com as quais os usuários do Divi estão familiarizados.
Você pode criar uma variedade de ícones diferentes para o seu site usando o módulo de ícones Divi. O conjunto de ícones nativos do Divi pode ser usado em conjunto com o conjunto de ícones Font Awesome, ou você pode selecionar centenas de outros ícones desse conjunto. Cada módulo Divi criado pela Elegant Themes é gratuito para uso como parte de sua associação Divi. Inclui uma ampla variedade de elementos de conteúdo nativo que podem ser usados para criar quase qualquer tipo de site. O Divi Marketplace é um ótimo lugar para procurar ainda mais módulos; existem vários módulos gratuitos e comerciais disponíveis, bem como uma biblioteca completa. Visite nossa documentação do desenvolvedor para saber mais sobre como criar seus próprios módulos.

Por que Divi é o tema WordPress mais popular
Divi é um tema popular do WordPress porque vem com modelos de conteúdo de alta qualidade e o Divi Builder, que permite criar designs de sites personalizados do WordPress. Divi é um tema versátil que pode ser usado para criar uma variedade de sites, incluindo pessoais e comerciais. Também é popular devido aos muitos recursos que oferece, bem como à facilidade de uso.
Códigos de ícones Divi

Os códigos de ícone Divi são um conjunto de códigos que podem ser usados para criar ícones em seu site. Esses códigos podem ser usados para criar ícones para mídias sociais, informações de contato e outros fins. Os códigos dos ícones Divi são fáceis de usar e podem ser encontrados na biblioteca Divi.
Lista de ícones em Divi
Uma lista de ícones é uma ótima maneira de mostrar uma série de ícones de maneira limpa e organizada. O módulo de lista de ícones Divi permite adicionar facilmente uma lista de ícones com links para qualquer página ou postagem em seu site.
O módulo de lista de ícones pode ser usado para criar uma lista com vários itens, cada um com seu próprio ícone. Você pode fazer muito com este módulo, incluindo criar menus de restaurantes e tabelas de preços. Com a ampla gama de configurações de design disponíveis no Divi, este módulo é totalmente personalizável. Módulos como este podem ser acessados no construtor visual do Divi depois de instalar o plugin WordPress gratuito. Mais módulos Divi podem ser adquiridos através do Divi Marketplace. A comunidade criou vários elementos de conteúdo gratuitos para uso em seu site.
Opções de tema Divi Icons Pro Divi
As opções de tema Divi Icons Pro Divi são uma ótima maneira de adicionar ícones ao seu site Divi . Com esta opção, você pode fazer upload de seus próprios ícones ou escolher entre uma variedade de ícones pré-criados. Você também pode controlar o tamanho, a cor e a posição de seus ícones. Esta é uma ótima maneira de adicionar um pouco de personalidade ao seu site.
Divi Menus
Um menu Divi é um tipo de menu criado usando o Divi Page Builder . Este construtor de páginas é um plugin do WordPress que permite criar páginas e postagens personalizadas com arrastar e soltar. O menu Divi é uma ótima maneira de criar um menu personalizado para o seu site. Você pode adicionar itens ao seu menu, alterar a ordem dos seus itens e até mesmo criar submenus.
Com o módulo de menu, você pode criar um menu de navegação disponível em qualquer lugar do seu site. Crie uma barra de navegação e use-a em seu modelo de cabeçalho Divi. Este é um módulo padrão que vem com o Divi. Se você se inscrever para uma associação com Elegant Themes, receberá um módulo Divi gratuito . Os elementos de conteúdo nativo do Divi podem ser usados para criar praticamente qualquer tipo de site, incluindo blogs e mídias sociais. Dê uma olhada no Divi Marketplace, que tem muitos módulos gratuitos e comerciais criados pela comunidade, se você estiver interessado em adicionar ainda mais módulos. Se você quiser aprender a criar seus próprios módulos, consulte nossa documentação do desenvolvedor.
O que é um menu Divi?
O módulo Divi da Elegant Themes simplifica a inclusão de um menu de navegação em seu site. Para criar sua própria barra de navegação, use o modelo de cabeçalho Divi. O Divi facilita a criação de todo o seu site, de cima para baixo. Temos uma demonstração do módulo para você ver agora.
Módulos Divi são perfeitos para criar layouts personalizados
Os módulos Divi funcionam bem para criar layouts personalizados para o seu site. Eles também podem ser usados para adicionar novo conteúdo ou substituir uma seção existente do seu site por um novo visual. Usando o Divi, você pode criar qualquer layout que desejar.
Por que Divi é tão popular?
O que estamos oferecendo aqui são modelos de conteúdo de alta qualidade. Os dois recursos mais importantes do Divi são a biblioteca de modelos e o construtor de páginas. A ferramenta Divi Builder é ideal para criar um design de site WordPress personalizado do zero.
Divi Vs Elementor: Qual é melhor para construir seu site?
Se você deseja arrastar ou soltar qualquer elemento na barra lateral, o Elementor é mais fácil de usar do que o Divi, porque possui uma barra lateral fixa e pode ser usado para arrastar ou soltar qualquer coisa nela. O Divi, por outro lado, é mais personalizável, permite mais opções de design e é mais difícil de usar, mas é mais flexível. O Divi não é a melhor opção para um desenvolvedor web iniciante que procura uma maneira simples e barata de criar um site. No entanto, se você deseja um construtor de sites mais personalizável e avançado, o Elementor é sua melhor aposta.
