L'icona dell'occhio del tema Divi: la tua guida per modificare le pagine in modo semplice e veloce
Pubblicato: 2022-11-12Il tema Divi per WordPress presenta un'icona a forma di occhio nell'angolo in alto a destra dello schermo. Questa icona può essere utilizzata per individuare rapidamente e facilmente un elemento specifico in una pagina. Quando si fa clic, l'icona dell'occhio farà apparire un menu di opzioni che ti consentono di selezionare l'elemento su cui desideri concentrarti. Questo può essere estremamente utile quando si tenta di apportare modifiche a un'area specifica di una pagina o quando si tenta di risolvere un problema.
Dalla pagina Opzioni del tema Divi nella dashboard di WordPress, puoi selezionare la tua immagine del logo. Seleziona le Opzioni del tema Divi dal menu Divi nella dashboard di WordPress. Il campo "Logo" si trova in Opzioni del tema in Generale > scheda Generale.
Dov'è Visual Builder in Divi?

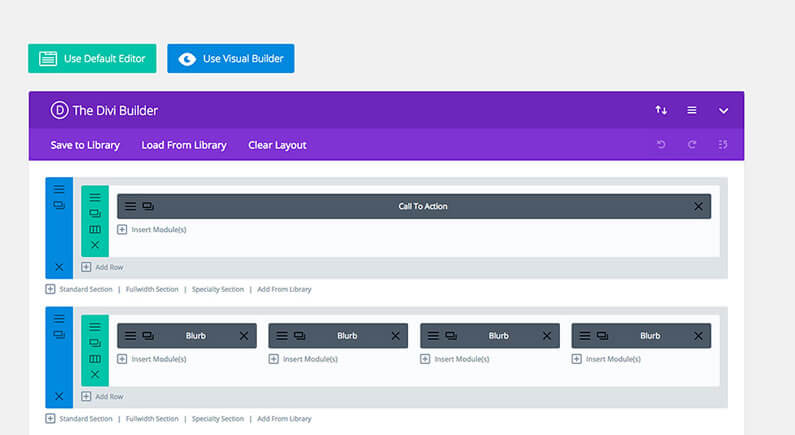
Visual Builder si trova nella sezione Divi Builder del pannello di amministrazione di WordPress. Per accedere a Visual Builder, fai semplicemente clic sulla scheda Divi Builder e quindi fai clic sul pulsante Visual Builder.
Divi Builder è disponibile in due varietà: lo standard Back-end Builder e il front-end Visual Builder. Gli elementi di contenuto e le impostazioni di progettazione sono gli stessi per entrambe le piattaforme e puoi anche creare gli stessi tipi di siti Web utilizzando entrambe. Questo tutorial si concentrerà principalmente sul visual builder. Le sezioni, le righe e i moduli di Divi fanno tutti parte di un sito web. Le sezioni sono la prima cosa che viene in mente quando si creano grandi gruppi di contenuti su una pagina. I moduli possono essere posizionati all'interno delle sezioni e puoi inserire tutte le righe che desideri all'interno di una sezione. Il contenuto del tuo sito web è la base.
Ogni modulo può essere configurato in qualsiasi larghezza di colonna ed è completamente reattivo. Ci sono più di 40 diversi elementi in Divi che puoi usare per progettare il tuo sito web. Testo, immagini e pulsanti, nonché moduli più avanzati come slider e gallerie di portfolio, sono tra i moduli di base. I moduli possono essere aggiunti all'interno di righe e le righe possono contenere un massimo di sei moduli alla volta. Seleziona l'icona a forma di ingranaggio per aprire le impostazioni della pagina. Come risultato di questa azione, sarai in grado di accedere a una varietà di opzioni. Il colore e il testo di una pagina possono essere regolati in base alle impostazioni.
Se preferisci un'esperienza più avanzata, puoi accedervi nella scheda Avanzate. Quando visiti questa pagina, puoi modificare la visibilità in base al dispositivo e applicare CSS personalizzati. Più aggiungi alla Libreria Divi , più facile sarà per te creare nuovi siti web. Se desideri salvare un elemento nella libreria, puoi farlo passandoci sopra con il mouse e selezionando l'icona della libreria che appare quando passi il mouse su qualsiasi elemento nella barra delle impostazioni della pagina. Il potere di Divi sarà ampliato come risultato dell'aggiunta di più moduli, temi figlio e layout.
The Divi Builder: uno strumento potente che ti consente di creare qualsiasi tipo di sito Web.
Che tu stia creando un blog, un sito di e-commerce, un sito di social network o qualsiasi altro tipo di sito Web, Divi Builder è uno strumento eccellente per farlo. La caratteristica più potente di Divi è il Visual Builder, un generatore di pagine drag-and-drop che può essere utilizzato per creare quasi tutti i tipi di siti Web, combinando e organizzando elementi di contenuto. Sezioni, righe e moduli sono i tre elementi costitutivi del builder. È possibile accedere a Visual Builder abilitandolo dall'elenco delle pagine, trascinando e rilasciando la pagina che si desidera modificare e quindi selezionando un titolo sotto il titolo della pagina. Successivamente, seleziona l'opzione "Modifica in Visual Builder". Dopo aver caricato Visual Builder, apporta le modifiche alla pagina e salvala. Se noti che Divi Builder non è visibile, potrebbe essere dovuto a un bug in Opzioni del tema – Builder – Integrazione del tipo di post. Quando aggiungi una nuova pagina o un post e poi apri le Opzioni schermo, Divi Builder Box non sarà disponibile.
Divi ha le icone?

Le icone ora possono essere aggiunte alla tua pagina senza doverle accoppiare con il testo grazie al modulo Blurb. Questo nuovo modulo icona è completamente personalizzabile, grazie a tutte le impostazioni di progettazione con cui gli utenti Divi hanno familiarità.
Puoi creare una varietà di icone diverse per il tuo sito Web utilizzando il modulo icona Divi. Il set di icone nativo di Divi può essere utilizzato insieme al set di icone Font Awesome oppure puoi selezionare centinaia di altre icone da quel set. Ogni modulo Divi creato da Elegant Themes può essere utilizzato gratuitamente come parte della tua iscrizione a Divi. Include un'ampia varietà di elementi di contenuto nativi che possono essere utilizzati per creare quasi tutti i tipi di siti Web. Il Divi Marketplace è un ottimo posto per cercare ancora più moduli; sono disponibili numerosi moduli gratuiti e commerciali, oltre a una libreria completa. Visita la nostra documentazione per sviluppatori per saperne di più su come creare i tuoi moduli.

Perché Divi è il tema WordPress più popolare
Divi è un tema WordPress popolare perché viene fornito con modelli di contenuti di alta qualità e Divi Builder, che ti consente di creare progetti di siti WordPress personalizzati. Divi è un tema versatile che può essere utilizzato per creare una varietà di siti Web, inclusi quelli personali e commerciali. È anche popolare grazie alle numerose funzionalità che offre e alla sua facilità d'uso.
Codici icona Divi

I codici icona Divi sono un insieme di codici che possono essere utilizzati per creare icone sul tuo sito web. Questi codici possono essere utilizzati per creare icone per social media, informazioni di contatto e altri scopi. I codici icona Divi sono facili da usare e possono essere trovati nella libreria Divi.
Elenco delle icone in Divi
Un elenco di icone è un ottimo modo per mostrare una serie di icone in modo pulito e organizzato. Il modulo Elenco icone Divi ti consente di aggiungere facilmente un elenco di icone con collegamenti a qualsiasi pagina o post sul tuo sito web.
Il modulo elenco icone può essere utilizzato per creare un elenco con più elementi, ciascuno con la propria icona. Puoi fare molto con questo modulo, inclusa la creazione di menu di ristoranti e tabelle dei prezzi. Con l'ampia gamma di impostazioni di progettazione disponibili in Divi, questo modulo è completamente personalizzabile. È possibile accedere a moduli come questo nel visual builder di Divi dopo aver installato il plugin gratuito per WordPress. Altri moduli Divi possono essere acquistati tramite il Divi Marketplace. La community ha creato una serie di elementi di contenuto gratuiti da utilizzare nel tuo sito web.
Opzioni del tema Divi Icons Pro Divi
Le opzioni del tema Divi Icons Pro Divi sono un ottimo modo per aggiungere icone al tuo sito web Divi . Con questa opzione, puoi caricare le tue icone o scegliere tra una varietà di icone predefinite. Puoi anche controllare la dimensione, il colore e la posizione delle tue icone. Questo è un ottimo modo per aggiungere un po' di personalità al tuo sito web.
Menù Divi
Un menu Divi è un tipo di menu creato utilizzando Divi Page Builder . Questo generatore di pagine è un plug-in di WordPress che ti consente di creare pagine e post personalizzati con il trascinamento della selezione. Il menu Divi è un ottimo modo per creare un menu personalizzato per il tuo sito web. Puoi aggiungere elementi al tuo menu, modificare l'ordine dei tuoi elementi e persino creare sottomenu.
Con il modulo menu, puoi creare un menu di navigazione disponibile ovunque sul tuo sito web. Crea una barra di navigazione e usala nel tuo modello di intestazione Divi. Questo è un modulo standard fornito con Divi. Se ti iscrivi a un abbonamento con Elegant Themes, riceverai un modulo Divi gratuito . Gli elementi di contenuto nativi di Divi possono essere utilizzati per creare quasi tutti i tipi di siti Web, inclusi blog e social media. Dai un'occhiata al Divi Marketplace, che ha molti moduli gratuiti e commerciali creati dalla community, se sei interessato ad aggiungere ancora più moduli. Se vuoi imparare come creare i tuoi moduli, fai riferimento alla nostra documentazione per sviluppatori.
Cos'è un menu Divi?
Il modulo Divi di Elegant Themes semplifica l'inclusione di un menu di navigazione sul tuo sito web. Per creare la tua barra di navigazione, usa il modello di intestazione Divi. Divi semplifica la creazione dell'intero sito Web, dall'alto verso il basso. Abbiamo una demo del modulo che puoi visualizzare in questo momento.
I moduli Divi sono perfetti per creare layout personalizzati
I moduli Divi funzionano bene per creare layout personalizzati per il tuo sito web. Possono anche essere usati per aggiungere nuovi contenuti o sostituire una sezione esistente del tuo sito web con un nuovo look. Usando Divi, puoi creare qualsiasi layout desideri.
Perché Divi è così popolare?
Quello che offriamo qui sono modelli di contenuto di alta qualità. Le due caratteristiche più importanti di Divi sono la sua libreria di modelli e il generatore di pagine. Lo strumento Divi Builder è l'ideale per creare da zero un design personalizzato di un sito Web WordPress.
Divi Vs Elementor: quale è meglio per costruire il tuo sito web?
Se desideri trascinare o rilasciare qualsiasi elemento nella barra laterale, Elementor è più intuitivo di Divi, perché ha una barra laterale fissa e può essere utilizzata per trascinare o rilasciare qualsiasi cosa al suo interno. Divi, d'altra parte, è più personalizzabile, consente più opzioni di design ed è più difficile da usare, ma è più flessibile. Divi non è l'opzione migliore per uno sviluppatore web per la prima volta che cerca un modo semplice ed economico per creare un sito web. Tuttavia, se desideri un costruttore di siti Web più personalizzabile e avanzato, Elementor è la soluzione migliore.
