Como editar seus mods de tema do WordPress
Publicados: 2022-11-12Se você deseja editar seus mods de tema do WordPress , existem alguns lugares que você pode ir. Você pode usar um plugin como Theme Check ou ir para o diretório de temas e editar o código você mesmo. Se você não estiver confortável com o código, então você pode usar um plugin como Theme Check para ajudá-lo.
Como modifico um tema do WordPress?

Basta personalizar o tema do WordPress acessando o painel do WordPress > Aparência > Temas e clicando no link Temas, o que resultará em uma página exibindo o tema que você escolheu. Para editar e personalizar um tema em tempo real, clique na opção de personalização.
A maioria dos elementos do seu site regular não será afetada pela introdução de um novo tema . Pode ser necessário alterar a aparência de seus menus e áreas de widgets existentes, mas não haverá perda de funcionalidade. Se você usar qualquer função em seu tema que não faça parte de um plug-in ou software principal do WordPress, quase certamente perderá esses extras. O primeiro passo é baixar e instalar seu novo tema do WordPress.org. O botão Carregar tema permite carregar um arquivo ZIP que você comprou como parte de um tema premium ou que tenha um arquivo ZIP. Na etapa 2, você pode visualizar um novo tema usando o WordPress Customizer. Você pode usar o Personalizador para visualizar seu site antes de ser ativado.
Se você tiver algum problema, poderá usar as opções de Menus e widgets no Personalizador. Tudo o que você precisa fazer é clicar no botão Ativar e ver como as coisas estão se estiver satisfeito com a aparência das coisas. É isso! Se você tiver mais dúvidas sobre como alterar um tema do WordPress, deixe um comentário e faremos o possível para ajudá-lo.
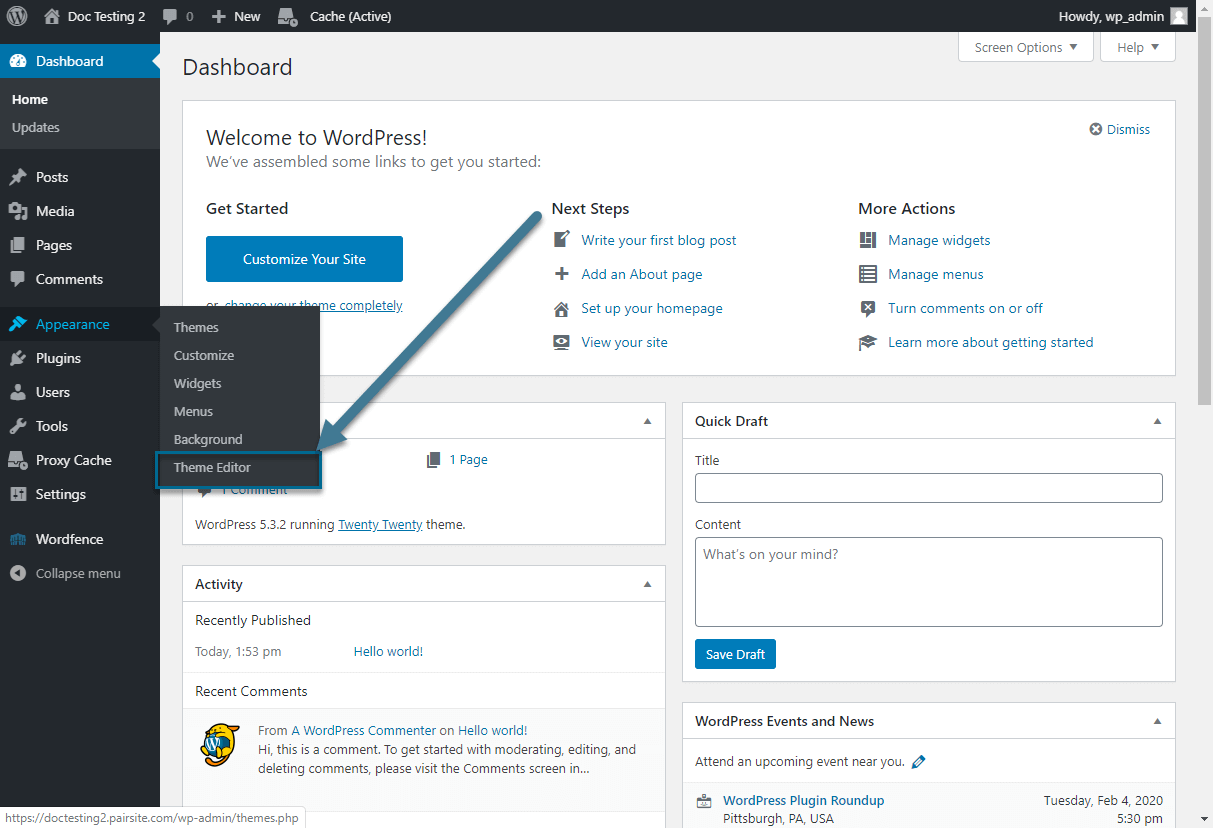
Como faço para acessar meu editor de temas do WordPress?

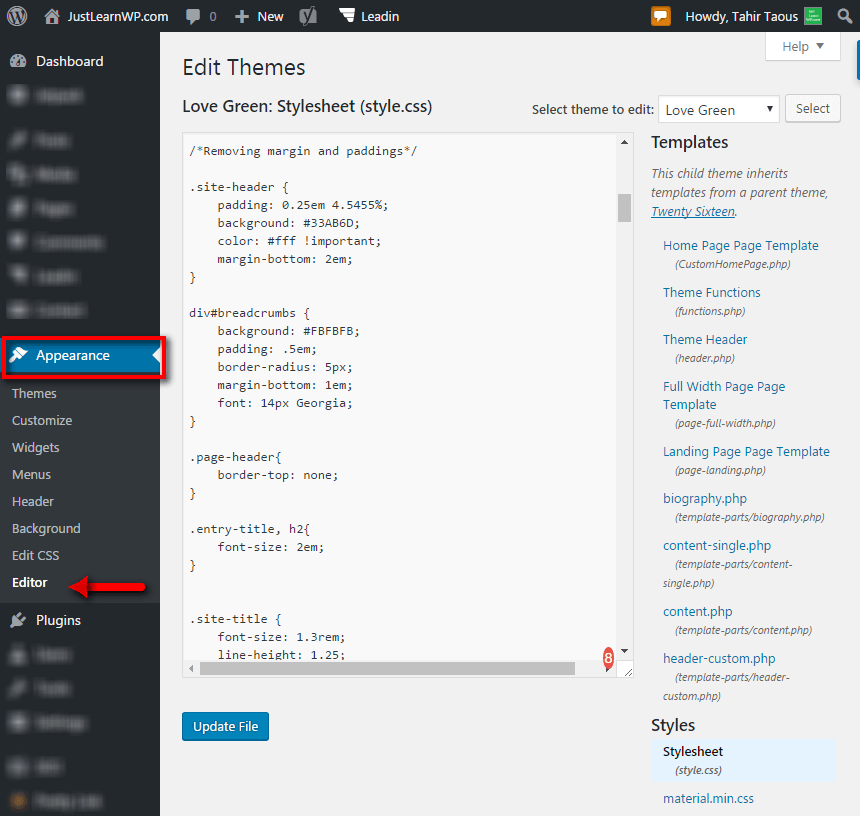
Existem algumas maneiras diferentes de acessar o editor de temas do WordPress. Uma maneira é acessar o painel do WordPress e clicar na guia “Aparência”. A partir daí, você verá um link que diz "Editor". Clique nesse link e ele o levará ao editor. Outra maneira de acessar o editor é ir até a pasta de instalação do WordPress e encontrar a pasta “Tema”. Dentro dessa pasta, você encontrará um arquivo chamado “editor.php”. Clique duas vezes nesse arquivo e ele será aberto em seu editor de texto padrão.
Usando o iThemes Security, as opções Editor e Theme Editor são bloqueadas quando você direciona a instalação do WordPress de um site de terceiros, como o cPanel. Em Site Security, você pode desabilitar a opção Disable Themes, localizada no editor de plugins. Se você usa a hospedagem do Siteground, define('DISALLOW_FILE_EDIT', false); não funciona. Para habilitar um editor de temas, você deve primeiro executar as etapas a seguir. Você pode encontrar a opção Alterar verdadeiro para falso acessando o arquivo WordPress-config.php. O plugin Sucuri WordPress desabilita o editor sob o título hardening em suas configurações. Em alguns casos, um plug-in de segurança ou mecanismo semelhante pode estar impedindo o acesso ao site.
Esta pasta contém um arquivo chamado 'index.php', que pode ser encontrado aqui. Para determinar o layout e a aparência de um tema, o WordPress emprega esse arquivo. Embora você possa alterar a aparência do tema editando este arquivo, não modifique nenhum código subjacente. Se você fizer isso, seu site provavelmente entrará em colapso. Você pode alterar alguns aspectos do tema acessando o menu Opções de Tema. Se você deseja criar um novo tema, primeiro você deve baixar e instalar o WordPress. Depois de concluir esta etapa, o Gerenciador de temas pode ser encontrado na área de administração do WordPress. Seu novo tema será criado no Editor de Temas, localizado neste menu.
Posso editar o tema no WordPress Com?

Sim, você pode editar temas no WordPress.com. Para fazer isso, basta acessar a página Temas em sua conta do WordPress.com e clicar no tema que deseja editar. A partir daí, você pode fazer alterações no código CSS e HTML do tema.
Como alterar um tema do WordPress sem quebrar seu site Se você deseja alterar seu tema do WordPress, siga estas etapas. Ao usar um tema complexo, é provável que seja mais difícil alterá-lo do que ao usar um tema simples. O tema que você usar vai depender do design do seu site, então escolha um que melhor atenda às suas necessidades. Mudar um tema do WordPress é bastante difícil, mas se você tiver algum problema, você vai querer estar preparado. Você tem controle total sobre todas as alterações feitas em seu site usando uma cópia de teste. Ambientes de teste são laboratórios onde você pode concluir todos os seus testes e fazer alterações críticas antes que o público em geral possa vê-los.
Para começar a usar o novo tema do WordPress , você deve primeiro fazer o download e instalá-lo. O segundo passo é verificar se existem falhas ou problemas óbvios com o seu site. A terceira etapa é personalizar seu novo tema até que ele se encaixe exatamente na aparência que você deseja para o seu site. Para usar um site de teste, você deve primeiro iniciá-lo ao vivo. A cópia de teste será substituída por um site ao vivo novo e aprimorado. Se você publicou novo conteúdo em seu site ao vivo enquanto atualiza sua cópia de teste do tema, você perderá esse conteúdo. Esse processo levará algum tempo se você estiver testando um novo tema em uma instalação local do WordPress. Para fazer o upload de um backup manual do seu site para o servidor, você precisará fazer isso. Ficar de olho em suas páginas e conteúdo críticos garante que cada elemento faça uma transição suave de um para outro.
Onde encontro o personalizador no WordPress?
É um recurso do WordPress que está incluído como parte de todos os sites. Para acessá-lo, vá para Aparência na área de administração do WordPress. Você pode alterar as configurações acessando a barra lateral esquerda do painel de administração do WordPress. A interface do Personalizador pode ser acessada na parte inferior da página.
Os personalizadores de temas podem ser usados no WordPress para alterar a aparência de um tema em tempo real. Não há necessidade de modificar seu site ao vivo para brincar com ele. Temos acesso às funções mais fundamentais do site, como título e imagem de cabeçalho, como desenvolvedores. Você também pode usar a API de Personalizações de Tema para criar controles personalizados para qualquer tema que desejar. Um arquivo customizer.php é o primeiro passo na personalização do tema WordPress. Nossas seções, configurações e controles estarão presentes neste arquivo. Criaremos uma nova seção cada vez que adicionarmos um controle ao Personalizador, para que se pareça com a navegação no Personalizador.
O controle é o elemento visual que nos permite manipular as configurações e é a interface do usuário. A função a seguir recuperará as configurações do tema atual passando os seguintes parâmetros: o primeiro parâmetro é o nome da configuração e o segundo parâmetro é seu valor padrão. Para modificar a funcionalidade da função, você deve usá-la dentro do código do tema. Além disso, uma configuração de controle e um modo seletivo podem ser criados que podem ser usados para ocultar/ocultar um botão. Por causa das visualizações ao vivo, podemos usar Javascript para modificar elementos de maneira seletiva. Por causa da magia do código principal, já é possível modificar o título e a descrição do seu blog. Veja como usar a visualização ao vivo nesses elementos.
Nesse contexto, usaremos o método get_setting() da classe do customizador para obter e modificar opções. Precisaríamos fazer mais do que simplesmente mostrar/ocultar o elemento em JavaScript, pois o botão não é carregado quando está oculto. Você pode personalizar facilmente seus elementos de interface do usuário usando o Personalizador, que permite definir classes de controle. Escrever código parcial, que se presta bem à criação e personalização de temas , é muito fácil. A boa notícia é que os atalhos de edição serão adicionados automaticamente ao seu computador quando você entrar. Se você estiver desenvolvendo um aplicativo de grande escala, provavelmente precisará de um controle deslizante de alcance maior ou algo completamente personalizado. Usando jQuery, construí uma implementação de slider incrivelmente simples.

Como resultado, agora você pode usar o personalizador de temas para melhorar os controles do seu tema. Vou fazer um pequeno truque aqui para ver se funciona criando um contador que mostra a quantidade de fotos no site. Adicionamos um novo controle deslizante ao nosso controle que permitirá uma faixa de valores mais flexível.
Com a flexibilidade do Customizador, é simples adicionar um nível totalmente novo de sofisticação ao tema do seu site. Você também pode adicionar widgets a uma barra lateral ou rodapé, criar menus, alterar as configurações de sua página inicial e alterar o título do site e o slogan. Com o Personalizador, você pode criar qualquer design que desejar para o seu site, independentemente da aparência ou da aparência. Você pode testá-lo tornando seu site ainda mais impressionante.
Como faço para adicionar personalização no WordPress?
Neste guia, vamos orientá-lo no processo de obter acesso à sua página de personalização do WordPress. Personalizar seu tema WordPress é tão simples quanto acessar Aparência. Selecione o tema ativo (por exemplo, Twenty Nineteen nesta página) e clique em personalizar ao lado de seu título para acessá-lo. Uma nova janela na página aberta permitirá que você personalize facilmente seu tema WordPress.
Como encontrar opções de tema na tela Personalizar
Os dois métodos levarão você para a mesma tela, onde você poderá alterar seu tema. É mais fácil encontrar as opções que você deseja alterar de uma maneira diferente. O título “Layout” na tela de personalização para Aparência inclui todas as opções de tema. A tela Personalizar da tela Configurações exibe uma lista de todas as opções de tema na guia Geral. Se você deseja alterar uma configuração de tema específica , mas não sabe onde procurar, pesquise você mesmo. Para fazer isso, vá para a tela Personalizar para Aparência ou Configurações e clique no ícone de lupa ao lado do campo de pesquisa. Ao digitar o nome do tema que deseja pesquisar, você pode escolher um ícone de lupa. Você poderá ver todos os resultados para esse termo no campo de pesquisa.
Por que a personalização não está funcionando no WordPress?
Existem algumas razões pelas quais você pode não conseguir usar seu WordPress Customizer. Pode haver um conflito entre dois plug-ins, um erro de script de plug-in em sua visualização ou um erro 500 – Internal Server Error.
Se o seu tema do WordPress não estiver carregando, verifique se você tem a versão mais recente instalada.
Certifique-se de que a versão mais recente do tema WordPress esteja instalada se o tema não estiver carregando. Se você quiser verificar sua versão do WordPress, vá para a área de administração do seu site e selecione Atualizações. Se você usa um plug-in para gerenciar seus temas, também deve garantir que o plug-in esteja atualizado.
O que é Wp Customizer?
O WordPress Customizer simplifica a personalização da aparência e da funcionalidade do seu site WordPress a partir de um único local. Alterações no título, imagem e menus do site exigirão as alterações.
Como usar o personalizador e os mods de tema no WordPress
Um personalizador é alguém que personaliza um tema específico, enquanto um mod de tema é alguém que cria uma versão separada do tema. As várias opções disponíveis para cada tema são chamadas de modificação do tema . O WordPress salva todas as opções gerenciadas pelo personalizador no banco de dados como uma única matriz e cada valor é salvo como um único registro.
Como editar o código-fonte do tema WordPress
Um tema filho é uma boa opção se você quiser editar o código-fonte de um tema do WordPress. Considere usar um plug-in para gerenciar trechos de código adicionados ao seu head ou funções. Você precisará fazer o upload do arquivo php do tema. CSS personalizado também pode ser adicionado usando a seção CSS Adicional no WordPress Customizer ou um plugin como “CSS Simples”.
O WordPress é um sistema de gerenciamento de conteúdo gratuito e de código aberto que faz parte da Internet há mais de uma década. O tipo mais comum de site a ser usado é um blog, mas pode ser usado para alimentar quase qualquer tipo de site. Você obterá controle total sobre seu site se puder acessar e editar os arquivos de código-fonte do WordPress. Aqui estão algumas etapas a serem consideradas enquanto você aprende a fazer edições no site WordPress. Você pode alterar o HTML da página inicial em seu Painel acessando a guia Aparência. Ao selecionar Widgets e 'Gerenciar com visualização ao vivo', você pode visualizar as edições da sua página inicial em tempo real. Editor de Aparência: Você pode acessar os arquivos de código-fonte do WordPress através do Editor de Aparência ou via FTP.
Como editar temas do WordPress sem codificação
Você pode modificar seu tema sem divulgar nenhum código usando o Personalizador, que também fornece uma visualização ao vivo para permitir que você teste suas alterações antes de torná-las públicas.
Com o WordPress Customizer, você pode fazer alterações rápida e facilmente no tema desejado. A ferramenta permite que você modifique o título e o slogan do seu site, adicione menus personalizados, adicione widgets e altere as configurações da página inicial. As alterações podem ser publicadas nesta ferramenta se estiverem visíveis para o usuário ao vivo antes de serem publicadas. No WordPress, você pode usar uma variedade de ferramentas para aumentar a aparência do seu site. Recursos de arrastar e soltar, bem como uma interface amigável, estão entre os recursos dessas ferramentas. Você pode facilmente adicionar o Beaver Themer ao seu tema e páginas para aproximá-los. Elementor é um construtor de sites WordPress que possui uma comunidade de mais de 5 milhões de membros.
O Divi Builder é um tema com tudo incluído que inclui um construtor de sites. Uma ampla variedade de recursos está disponível, incluindo controle CSS personalizado, construção de arrastar e soltar, edição de texto em linha e assim por diante. Além de mais de 200 temas WooCommerce, o Ultimate Tweaker simplifica a modificação de seus temas WordPress. Você pode visualizar as alterações em tempo real durante a edição no editor visual. É um construtor premium com duas opções de pacote. Blocos, extensões e elementos são todos suportados por um editor de arrastar e soltar que simplifica a adição a um layout. Você pode alterar o layout de seus posts, páginas ou até mesmo adicionar conteúdo personalizado com o Visual Composer, que é compatível com todos os temas do WordPress.
WordPress: uma ótima opção para criar um site ou blog
Usar o WordPress como um sistema de gerenciamento de conteúdo (CMS) oferece controle total sobre como você cria um site ou blog. Você pode usar a plataforma para adicionar qualquer tipo de conteúdo, incluindo fotos e vídeos, gratuitamente. Você também poderá criar uma variedade de temas e plugins pré-fabricados para começar rapidamente.
Se você deseja criar um site ou blog por conta própria, o WordPress é uma excelente plataforma para usar.
Editor de Temas WordPress
O editor de temas do WordPress é um editor de texto que pode ser acessado através do painel do WordPress. Os usuários podem modificar os arquivos de tema do WordPress para obter a aparência estética e funcional desejada. A barra lateral também pode ser configurada com a adição de uma barra lateral adicional ou vídeos personalizados incorporados no cabeçalho, por exemplo.
Blogueiros pessoais e fotoblogueiros serão atraídos pelo tema Editor . A barra lateral inclui um menu baseado em guias para links sociais, postagens em destaque e um logotipo do site. No Editor, você pode escolher se deseja exibir um ícone de link de mídia social para seu perfil de mídia social. Os destaques de texto adicionam um fundo amarelo ao seu texto, o que ajuda a enfatizar os detalhes do parágrafo.
