WordPress テーマの Mod を編集する方法
公開: 2022-11-12WordPress テーマの mod を編集したい場合は、いくつかの場所に行くことができます。 Theme Check などのプラグインを使用するか、テーマ ディレクトリに移動して自分でコードを編集することができます。 コードに慣れていない場合は、テーマ チェックなどのプラグインを使用できます。
WordPress テーマを変更するにはどうすればよいですか?

WordPress ダッシュボード > [外観] > [テーマ] に移動し、[テーマ] リンクをクリックして、WordPress テーマをカスタマイズするだけです。これにより、選択したテーマを表示するページが表示されます。 テーマをリアルタイムで編集およびカスタマイズするには、カスタマイズ オプションをクリックします。
通常の Web サイトのほとんどの要素は、新しいテーマの導入による影響を受けません。 既存のメニューとウィジェット領域のルック アンド フィールを変更する必要がある場合がありますが、機能が失われることはありません。 プラグインや WordPress コア ソフトウェアの一部ではない機能をテーマで使用すると、ほぼ確実にそれらの追加機能が失われます。 最初のステップは、WordPress.org から新しいテーマをダウンロードしてインストールすることです。 [テーマのアップロード] ボタンを使用すると、プレミアム テーマの一部として購入した、または ZIP ファイルを含む ZIP ファイルをアップロードできます。 ステップ 2 では、WordPress カスタマイザーを使用して新しいテーマをプレビューできます。 カスタマイザーを使用して、アクティブ化する前に Web サイトをプレビューできます。
問題がある場合は、カスタマイザーのメニューとウィジェット オプションを使用できます。 あなたがする必要があるのは、アクティブ化ボタンをクリックして、物事がどのように見えるかに満足している場合、物事がどのように見えるかを確認することだけです. これです! WordPress テーマの変更についてさらに質問がある場合は、コメントを残してください。できる限りサポートさせていただきます。
WordPress テーマ エディターにアクセスするにはどうすればよいですか?

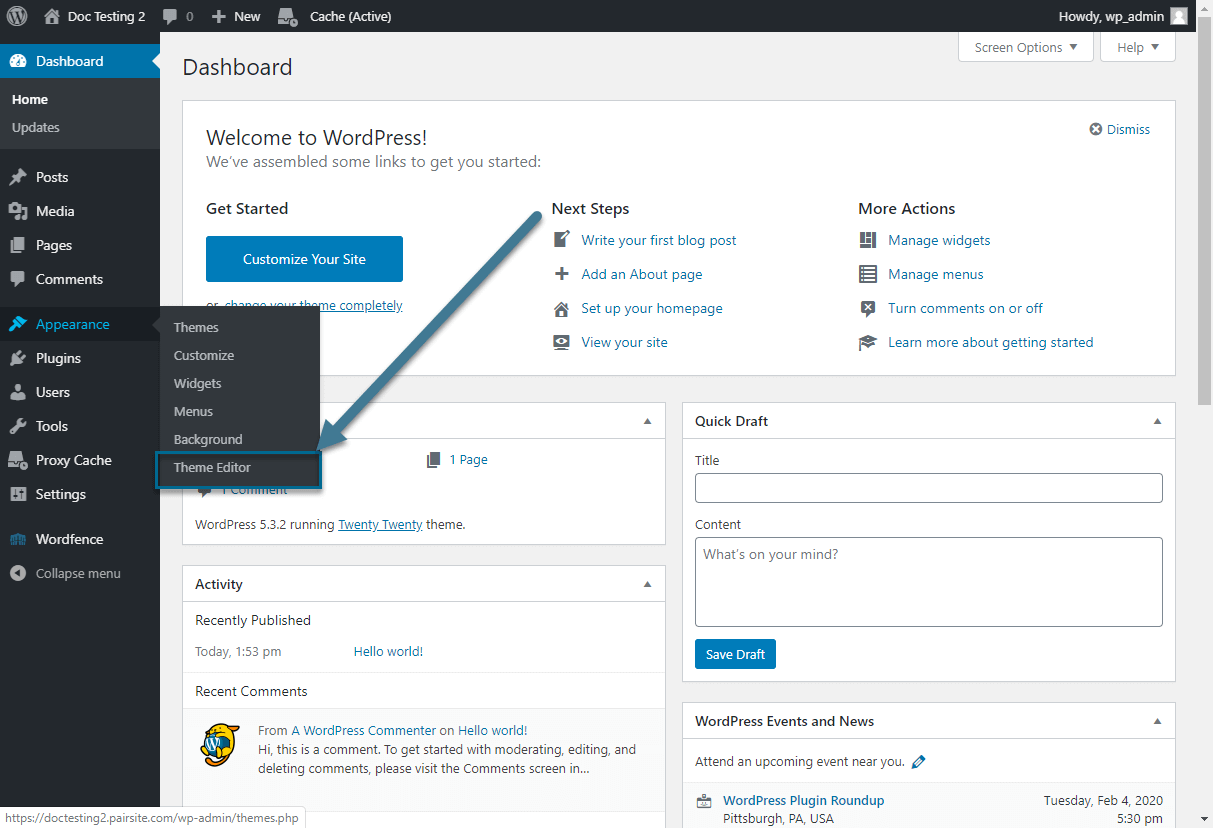
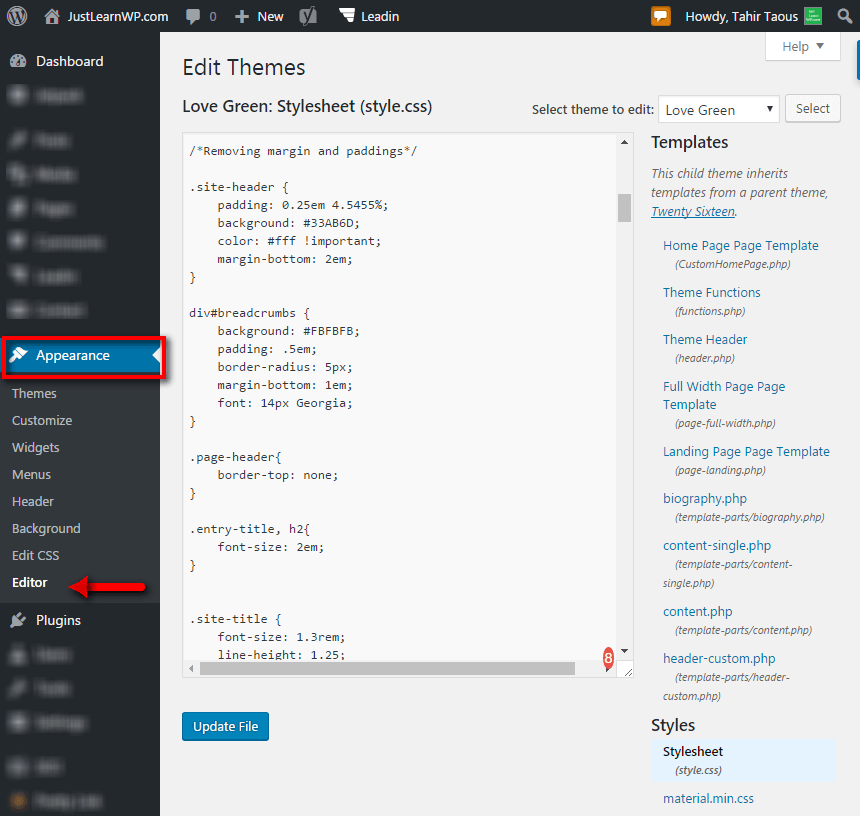
WordPressテーマ エディターにアクセスするには、いくつかの方法があります。 1 つの方法は、WordPress ダッシュボードに移動し、[外観] タブをクリックすることです。 そこから、「エディター」というリンクが表示されます。 そのリンクをクリックすると、エディターに移動します。 エディターにアクセスするもう 1 つの方法は、WordPress のインストール フォルダーに移動し、「テーマ」フォルダーを見つけることです。 そのフォルダー内に、「editor.php」というファイルがあります。 そのファイルをダブルクリックすると、デフォルトのテキスト エディターで開きます。
iThemes Security を使用すると、cPanel などのサードパーティ Web サイトから WordPress のインストールを指示すると、エディターとテーマ エディターのオプションがブロックされます。 [サイト セキュリティ] の下で、プラグイン エディターの下にある [テーマを無効にする] オプションを無効にすることができます。 Siteground ホスティングを使用する場合は、define('DISALLOW_FILE_EDIT', false); 動作しないでしょう。 テーマ エディターを有効にするには、まず次の手順を実行する必要があります。 WordPress-config.php ファイルに移動すると、[true から false に変更] オプションを見つけることができます。 Sucuri WordPress プラグインは、その設定の見出し hardening の下でエディターを無効にします。 場合によっては、セキュリティ プラグインまたは同様のメカニズムがサイトへのアクセスを妨げている可能性があります。
このフォルダには、「index.php」というファイルが含まれています。このファイルはこちらにあります。 テーマのレイアウトと外観を決定するために、WordPress はこのファイルを使用します。 このファイルを編集してテーマのルック アンド フィールを変更できますが、基になるコードは変更しないでください。 もしそうなら、あなたのウェブサイトはおそらく崩壊します。 テーマ オプション メニューに移動して、テーマのいくつかの側面を変更できます。 新しいテーマを作成する場合は、最初に WordPress をダウンロードしてインストールする必要があります。 この手順を完了すると、WordPress 管理エリアにテーマ マネージャーが表示されます。 新しいテーマは、このメニューにあるテーマ エディターで作成されます。
WordPress Comでテーマを編集できますか?

はい、WordPress.com でテーマを編集できます。 これを行うには、WordPress.com アカウントのテーマ ページに移動し、編集するテーマをクリックします。 そこから、テーマの CSS および HTML コードを変更できます。
サイトを壊さずに WordPress のテーマを変更する方法。 WordPress テーマを変更する場合は、次の手順に従ってください。 複雑なテーマを使用すると、単純なテーマを使用する場合よりも変更が難しくなる可能性があります。 使用するテーマはサイトのデザインによって異なるため、ニーズに最も適したものを選択してください。 WordPress のテーマを変更することは十分に困難ですが、問題が発生した場合は準備が必要です。 ステージング コピーを使用して、Web サイトに加えた変更を完全に制御できます。 段階的な環境は、すべてのテストを完了し、一般に公開される前に重要な変更を加えることができるラボです。
新しい WordPress テーマの使用を開始するには、まずダウンロードしてインストールする必要があります。 2 番目のステップは、Web サイトに明らかな欠陥や問題がないかどうかを確認することです。 3 番目のステップは、Web サイトに必要な外観に正確に合うようになるまで、新しいテーマをカスタマイズすることです。 ステージング Web サイトを使用するには、まずライブで起動する必要があります。 ステージング コピーは、新しく改善されたライブ Web サイトに置き換えられます。 テーマのステージング コピーを更新している間にライブ Web サイトに新しいコンテンツを公開した場合、そのコンテンツは失われます。 ローカルの WordPress インストールで新しいテーマをテストしている場合、このプロセスには時間がかかります。 ウェブサイトの手動バックアップをサーバーにアップロードするには、そうする必要があります。 重要なページとコンテンツに注意を払うことで、各要素がスムーズに遷移するようにします。
WordPress のカスタマイザーはどこにありますか?
これは、すべての Web サイトの一部として含まれている WordPress の機能です。 アクセスするには、WordPress 管理エリアの [外観] に移動します。 WordPress 管理パネルの左側のサイドバーに移動して、設定を変更できます。 カスタマイザー インターフェイスには、ページの下部からアクセスできます。
WordPress でテーマ カスタマイザを使用して、テーマのルック アンド フィールをリアルタイムで変更できます。 ライブ サイトをいじるために変更する必要はありません。 開発者として、タイトルやヘッダー画像など、最も基本的なサイト機能にアクセスできます。 また、Theme Customizations API を使用して、必要なテーマのカスタム コントロールを作成することもできます。 Customizer.php ファイルは、WordPress テーマのカスタマイズの最初のステップです。 セクション、設定、およびコントロールは、このファイルに含まれます。 カスタマイザーにコントロールを追加するたびに新しいセクションを作成するので、カスタマイザーのナビゲーションのように見えます。
コントロールは、設定を操作できるようにする視覚的要素であり、ユーザー インターフェイスです。 次の関数は、次のパラメーターを渡すことによって、現在のテーマの設定を取得します。最初のパラメーターは設定の名前で、2 番目のパラメーターはその既定値です。 関数の機能を変更するには、テーマのコード内で使用する必要があります。 さらに、ボタンの非表示/非表示に使用できるコントロール設定と選択モードを作成できます。 ライブ プレビューがあるため、Javascript を使用して要素を選択的に変更できます。 コア コードの魔法により、ブログのタイトルとブログの説明を変更することは既に可能です。 これらの要素でライブ プレビューを使用する方法は次のとおりです。

このコンテキストでは、カスタマイザー クラスの get_setting() メソッドを使用して、オプションを取得および変更します。 ボタンが非表示の場合は読み込まれないため、JavaScript で単に要素を表示/非表示にする以上のことを行う必要があります。 コントロール クラスを定義できるカスタマイザーを使用して、UI 要素を簡単にカスタマイズできます。 テーマの作成とカスタマイズに適した部分的なコードを書くのは簡単です。 幸いなことに、サインインすると編集ショートカットがコンピューターに自動的に追加されます。大規模なアプリケーションを開発している場合は、より大きな範囲のスライダーまたは完全にカスタム化されたものが必要になる可能性が高くなります。 jQuery を使用して、信じられないほど単純なスライダーの実装を作成しました。
その結果、テーマ カスタマイザーを使用してテーマのコントロールを改善できるようになりました。 ここでは、サイト上の写真の数を示すカウンターを作成して、機能するかどうかを確認するためのちょっとしたトリックを行います。 より柔軟な値の範囲を可能にする新しいスライダーをコントロールに追加しました。
The Customizer の柔軟性により、Web サイトのテーマにまったく新しいレベルの洗練を簡単に追加できます。 サイドバーやフッターにウィジェットを追加したり、メニューを作成したり、ホームページの設定を変更したり、サイトのタイトルやタグラインを変更したりすることもできます. カスタマイザーを使用すると、サイトの外観や雰囲気に関係なく、サイトに必要なデザインを作成できます. サイトをさらに印象的なものにすることで、それを試すことができます。
WordPress にカスタマイズを追加するにはどうすればよいですか?
このガイドでは、WordPress のカスタマイズ ページにアクセスするプロセスについて説明します。 WordPress テーマのカスタマイズは、外観に行くのと同じくらい簡単です。 アクティブなテーマ (このページの Twenty Nineteen など) を選択し、タイトルの横にある [カスタマイズ] をクリックしてアクセスします。 開いているページの新しいウィンドウで、WordPress テーマを簡単にカスタマイズできます。
カスタマイズ画面でテーマ オプションを見つける方法
2 つの方法で同じ画面が表示され、そこでテーマを変更できます。 別の方法で変更するオプションを簡単に見つけることができます。 外観のカスタマイズ画面の「レイアウト」見出しには、すべてのテーマ オプションが含まれています。 設定のカスタマイズ画面のカスタマイズ画面では、一般タブにすべてのテーマ オプションのリストが表示されます。 特定のテーマ設定を変更したいが、どこを見ればよいかわからない場合は、自分で検索してください。 これを行うには、外観または設定のカスタマイズ画面に移動し、検索フィールドの横にある虫眼鏡アイコンをクリックします。 検索したいテーマの名前を入力すると、虫眼鏡アイコンを選択できます。 その用語のすべての結果が検索フィールドに表示されます。
WordPressでカスタマイズが機能しないのはなぜですか?
WordPress カスタマイザーを使用できない理由はいくつかあります。 2 つのプラグイン間の競合、プレビューでのプラグイン スクリプト エラー、または 500 – 内部サーバー エラーが発生している可能性があります。
WordPress テーマが読み込まれない場合は、最新バージョンがインストールされていることを確認してください。
テーマが読み込まれない場合は、WordPress テーマの最新バージョンがインストールされていることを確認してください。 WordPress のバージョンを確認するには、サイトの管理エリアに移動し、[更新] を選択します。 プラグインを使用してテーマを管理する場合は、プラグインが最新であることも確認する必要があります。
WPカスタマイザーとは?
WordPress カスタマイザーを使用すると、WordPress Web サイトの外観と機能を 1 つの場所から簡単にカスタマイズできます。 サイトのタイトル、画像、およびメニューを変更すると、変更が必要になります。
WordPress でカスタマイザーとテーマ Mod を使用する方法
カスタマイザーは特定のテーマをカスタマイズする人であり、テーマ MOD は別のバージョンのテーマを作成する人です。 各テーマで使用できるさまざまなオプションは、そのテーマの変更と呼ばれます。 WordPress は、カスタマイザーによって管理されるすべてのオプションを単一の配列としてデータベースに保存し、各値は単一のレコードとして保存されます。
WordPressテーマのソースコードを編集する方法
WordPress テーマのソース コードを編集する場合は、子テーマが適しています。 プラグインを使用して、ヘッドまたは関数に追加されたコード スニペットを管理することを検討してください。 テーマの php ファイルをアップロードする必要があります。 カスタム CSS は、WordPress カスタマイザーの追加 CSS セクションまたは「シンプル CSS」などのプラグインを使用して追加することもできます。
WordPress は、10 年以上にわたってインターネットの一部となっている無料のオープンソースのコンテンツ管理システムです。 使用する最も一般的なタイプの Web サイトはブログですが、ほぼすべてのタイプの Web サイトを強化するために使用できます。 WordPress のソース コード ファイルにアクセスして編集できる場合は、Web サイトを完全に制御できます。 WordPress サイトの編集方法を学習する際に考慮すべきいくつかの手順を次に示します。 ダッシュボードの [外観] タブに移動して、ホームページの HTML を変更できます。 ウィジェットと [ライブ プレビューで管理] を選択すると、ホームページの編集内容をリアルタイムで表示できます。 Appearance Editor: Appearance Editor または FTP 経由で WordPress のソース コード ファイルにアクセスできます。
コーディングせずにWordPressテーマを編集する方法
カスタマイザーを使用すると、コードを公開せずにテーマを変更できます。カスタマイザーには、変更を公開する前に変更をテストできるライブ プレビューも用意されています。
WordPress カスタマイザーを使用すると、必要なテーマをすばやく簡単に変更できます。 このツールを使用すると、サイトのタイトルとキャッチフレーズを変更したり、カスタム メニューを追加したり、ウィジェットを追加したり、ホームページの設定を変更したりできます。 変更が公開される前にライブでユーザーに表示されている場合は、このツールで変更を公開できます。 WordPress では、さまざまなツールを使用してサイトの外観を向上させることができます。 ドラッグ アンド ドロップ機能とユーザー フレンドリーなインターフェイスは、これらのツールの機能の 1 つです。 Beaver Themer をテーマとページに簡単に追加して、それらを近づけることができます。 Elementor は、500 万人を超えるメンバーのコミュニティを持つ WordPress ウェブサイト ビルダーです。
Divi Builder は、Web サイト ビルダーを含む包括的なテーマです。 カスタム CSS コントロール、ドラッグ アンド ドロップによるビルド、インライン テキスト編集など、幅広い機能を利用できます。 200 以上の WooCommerce テーマに加えて、Ultimate Tweaker を使用すると、WordPress テーマを簡単に変更できます。 ビジュアル エディターでの編集中に、リアルタイムで変更をプレビューできます。 これは、2 つのパッケージ オプションを備えたプレミアム ビルダーです。 ブロック、拡張機能、および要素はすべて、レイアウトへの追加を簡単にするドラッグ アンド ドロップ エディターでサポートされています。 すべての WordPress テーマと互換性のある Visual Composer を使用して、投稿やページのレイアウトを変更したり、カスタム コンテンツを追加したりすることもできます。
WordPress:ウェブサイトやブログを作成するための優れたオプション
WordPress をコンテンツ管理システム (CMS) として使用すると、Web サイトやブログの作成方法を完全に制御できます。 このプラットフォームを使用して、写真やビデオなど、あらゆる種類のコンテンツを無料で追加できます。 すぐに使い始めるために、さまざまな既成のテーマやプラグインを作成することもできます。
自分でウェブサイトやブログを作成したい場合、WordPress は優れたプラットフォームです。
WordPressテーマエディタ
WordPress テーマ エディターは、WordPress ダッシュボードからアクセスできるテキスト エディターです。 ユーザーは、 WordPress のテーマ ファイルを変更して、目的の美的および機能的な外観を実現できます。 サイドバーは、追加のサイドバーを追加したり、ヘッダーに埋め込まれたカスタムビデオなどで構成することもできます.
個人のブロガーやフォトブロガーは、エディターのテーマに惹かれます。 サイドバーには、ソーシャル リンク、注目の投稿、サイト ロゴ用のタブベースのメニューが含まれています。 Editor では、ソーシャル メディア プロフィールにソーシャル メディア リンク アイコンを表示するかどうかを選択できます。 テキストのハイライトはテキストに黄色の背景を追加し、段落内の詳細を強調するのに役立ちます。
