Comment modifier vos mods de thème WordPress
Publié: 2022-11-12Si vous souhaitez modifier vos mods de thème WordPress , vous pouvez vous rendre à plusieurs endroits. Vous pouvez soit utiliser un plugin comme Theme Check, soit aller dans le répertoire du thème et modifier le code vous-même. Si vous n'êtes pas à l'aise avec le code, vous pouvez utiliser un plugin comme Theme Check pour vous aider.
Comment modifier un thème WordPress ?

Personnalisez simplement le thème WordPress en vous rendant dans votre tableau de bord WordPress > Apparence > Thèmes, puis en cliquant sur le lien Thèmes, ce qui se traduira par une page affichant le thème que vous avez choisi. Pour modifier et personnaliser un thème en temps réel, cliquez sur l'option de personnalisation.
La plupart des éléments de votre site Web habituel ne seront pas affectés par l'introduction d'un nouveau thème . Vous devrez peut-être modifier l'apparence de vos menus et zones de widgets existants, mais il n'y aura aucune perte de fonctionnalité. Si vous utilisez une fonction sur votre thème qui ne fait pas partie d'un plugin ou d'un logiciel de base WordPress, vous perdrez presque certainement ces extras. La première étape consiste à télécharger et installer votre nouveau thème depuis WordPress.org. Le bouton Télécharger le thème vous permet de télécharger un fichier ZIP que vous avez acheté dans le cadre d'un thème premium ou qui contient un fichier ZIP. À l'étape 2, vous pouvez prévisualiser un nouveau thème à l'aide de WordPress Customizer. Vous pouvez utiliser l'outil de personnalisation pour prévisualiser votre site Web avant son activation.
Si vous rencontrez des problèmes, vous pouvez utiliser les menus et les options de widget dans le personnalisateur. Tout ce que vous avez à faire est de cliquer sur le bouton Activer et de voir à quoi ressemblent les choses si vous êtes satisfait de leur apparence. Ça y est ...! Si vous avez d'autres questions sur la modification d'un thème WordPress, veuillez laisser un commentaire et nous ferons de notre mieux pour vous aider.
Comment accéder à mon éditeur de thème WordPress ?

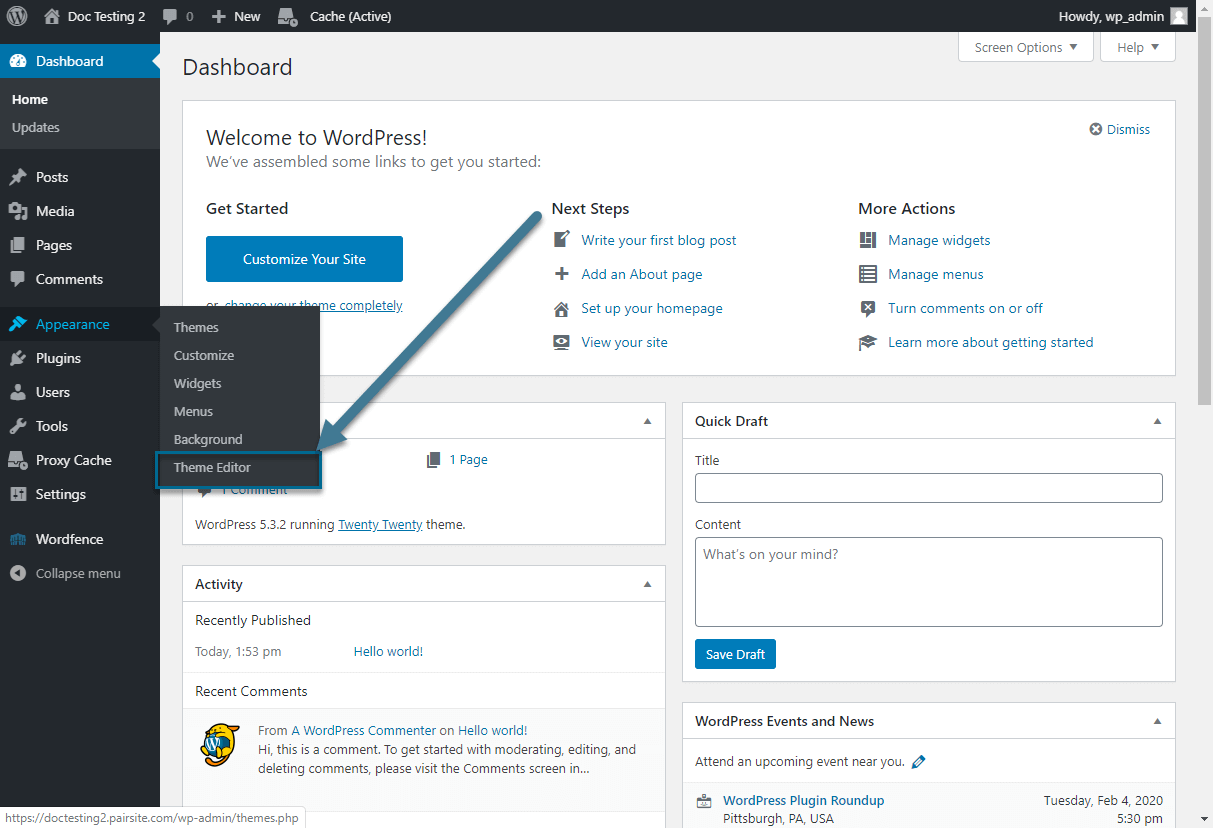
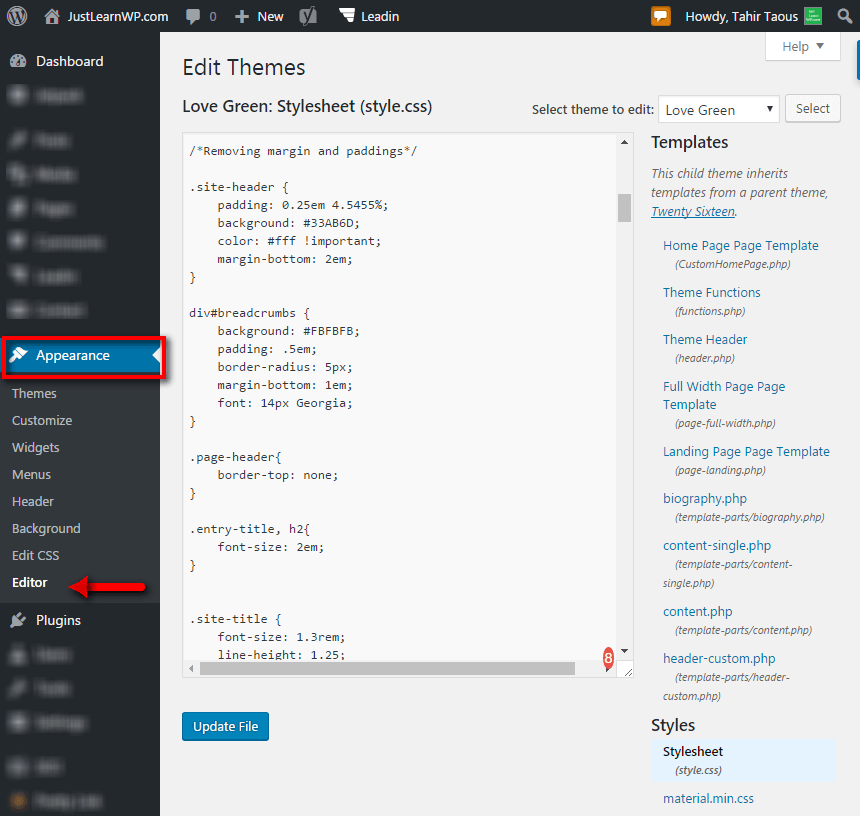
Il existe plusieurs façons d'accéder à votre éditeur de thème WordPress. Une façon consiste à accéder à votre tableau de bord WordPress et à cliquer sur l'onglet "Apparence". De là, vous verrez un lien qui dit "Editeur". Cliquez sur ce lien et il vous amènera à l'éditeur. Une autre façon d'accéder à l'éditeur consiste à accéder à votre dossier d'installation WordPress et à trouver le dossier "Thème". À l'intérieur de ce dossier, vous trouverez un fichier appelé "editor.php". Double-cliquez sur ce fichier et il s'ouvrira dans votre éditeur de texte par défaut.
En utilisant iThemes Security, les options Editor et Theme Editor sont bloquées lorsque vous dirigez l'installation de WordPress à partir d'un site Web tiers tel que cPanel. Sous Sécurité du site, vous pouvez désactiver l'option Désactiver les thèmes, qui se trouve sous l'éditeur de plug-in. Si vous utilisez l'hébergement Siteground, define('DISALLOW_FILE_EDIT', false); ne fonctionnera pas. Pour activer un éditeur de thème, vous devez d'abord suivre les étapes suivantes. Vous pouvez trouver l'option Remplacer vrai par faux en accédant au fichier WordPress-config.php. Le plugin Sucuri WordPress désactive l'éditeur sous la rubrique durcissement dans ses paramètres. Dans certains cas, un plugin de sécurité ou un mécanisme similaire peut empêcher l'accès au site.
Ce dossier contient un fichier appelé "index.php", qui peut être trouvé ici. Afin de déterminer la disposition et l'apparence d'un thème, WordPress utilise ce fichier. Bien que vous puissiez modifier l'apparence du thème en modifiant ce fichier, ne modifiez aucun de ses codes sous-jacents. Si vous le faites, votre site Web s'effondrera très probablement. Vous pouvez modifier certains aspects du thème en allant dans le menu Options du thème. Si vous souhaitez créer un nouveau thème, vous devez d'abord télécharger et installer WordPress. Une fois cette étape terminée, le gestionnaire de thèmes se trouve dans la zone d'administration de WordPress. Votre nouveau thème sera créé dans l'éditeur de thème, qui se trouve dans ce menu.
Puis-je modifier le thème sur WordPress Com ?

Oui, vous pouvez modifier des thèmes sur WordPress.com. Pour ce faire, accédez simplement à la page Thèmes de votre compte WordPress.com et cliquez sur le thème que vous souhaitez modifier. À partir de là, vous pouvez apporter des modifications au code CSS et HTML du thème.
Comment changer un thème WordPress sans casser votre site. Si vous souhaitez modifier votre thème WordPress, suivez ces étapes. Lors de l'utilisation d'un thème complexe, il est probable qu'il sera plus difficile à modifier que lors de l'utilisation d'un thème simple. Le thème que vous utiliserez dépendra de la conception de votre site, alors choisissez celui qui répond le mieux à vos besoins. Changer un thème WordPress est déjà assez difficile, mais si vous rencontrez des problèmes, vous voudrez être préparé. Vous avez un contrôle total sur toutes les modifications que vous apportez à votre site Web en utilisant une copie intermédiaire. Les environnements mis en scène sont des laboratoires où vous pouvez effectuer tous vos tests et apporter des modifications critiques avant que le grand public ne puisse les voir.
Pour commencer à utiliser le nouveau thème WordPress , vous devez d'abord le télécharger et l'installer. La deuxième étape consiste à vérifier s'il y a des défauts ou des problèmes évidents avec votre site Web. La troisième étape consiste à personnaliser votre nouveau thème jusqu'à ce qu'il corresponde exactement à l'apparence que vous souhaitez pour votre site Web. Pour utiliser un site de développement, vous devez d'abord le lancer en direct. La copie de mise en scène sera remplacée par un nouveau site Web en direct amélioré. Si vous avez publié un nouveau contenu sur votre site Web en direct lors de la mise à jour de votre copie de mise en scène du thème, vous perdrez ce contenu. Ce processus prendra un certain temps si vous testez un nouveau thème sur une installation WordPress locale. Pour télécharger une sauvegarde manuelle de votre site Web sur votre serveur, vous devrez le faire. Garder un œil sur ses pages et son contenu critiques garantit que chaque élément passe en douceur de l'un à l'autre.
Où puis-je trouver un personnalisateur dans WordPress ?
Il s'agit d'une fonctionnalité WordPress incluse dans chaque site Web. Pour y accéder, rendez-vous dans Apparence dans la zone d'administration de WordPress. Vous pouvez modifier les paramètres en allant dans la barre latérale gauche de votre panneau d'administration WordPress. L'interface du Customizer est accessible depuis le bas de la page.
Les personnalisateurs de thème peuvent être utilisés dans WordPress pour modifier l'apparence d'un thème en temps réel. Il n'est pas nécessaire de modifier votre site en direct pour jouer avec. Nous avons accès aux fonctions les plus fondamentales du site, telles que le titre et l'image d'en-tête, en tant que développeurs. Vous pouvez également utiliser l'API de personnalisation des thèmes pour créer des contrôles personnalisés pour n'importe quel thème de votre choix. Un fichier customizer.php est la première étape de la personnalisation du thème WordPress. Nos sections, paramètres et contrôles seront présents dans ce fichier. Nous créerons une nouvelle section chaque fois que nous ajouterons un contrôle au Customizer, afin qu'il ressemble à la navigation dans le Customizer.
Le contrôle est l'élément visuel qui nous permet de manipuler les paramètres et constitue l'interface utilisateur. La fonction suivante récupérera les paramètres du thème actuel en transmettant les paramètres suivants : le premier paramètre est le nom du paramètre et le deuxième paramètre est sa valeur par défaut. Pour modifier la fonctionnalité de la fonction, vous devez l'utiliser dans le code du thème. De plus, un réglage de contrôle et un mode sélectif pourraient être créés qui pourraient être utilisés pour cacher/cacher un bouton. Grâce aux aperçus en direct, nous pouvons utiliser Javascript pour modifier les éléments de manière sélective. Grâce à la magie du code de base, il est déjà possible de modifier le titre et la description du blog de votre blog. Voici comment utiliser l'aperçu en direct sur ces éléments.
Dans ce contexte, nous utiliserons la méthode get_setting() de la classe de personnalisation pour obtenir et modifier les options. Nous aurions besoin de faire plus que simplement afficher/masquer l'élément en JavaScript, car le bouton n'est pas chargé lorsqu'il est masqué. Vous pouvez facilement personnaliser vos éléments d'interface utilisateur à l'aide du Customizer, qui vous permet de définir des classes de contrôle. L'écriture de code partiel, qui se prête bien à la création et à la personnalisation de thèmes , est un jeu d'enfant. La bonne nouvelle est que les raccourcis d'édition seront automatiquement ajoutés à votre ordinateur lorsque vous vous connecterez. Si vous développez une application à grande échelle, vous aurez probablement besoin d'un curseur de plage plus large ou de quelque chose de complètement personnalisé. En utilisant jQuery, j'ai construit une implémentation de slider incroyablement simple.

Par conséquent, vous pouvez désormais utiliser le personnalisateur de thème pour améliorer les contrôles de votre thème. Je vais faire une petite astuce ici pour voir si ça marche en créant un compteur qui indique le nombre de photos sur le site. Nous avons ajouté un nouveau curseur à notre contrôle qui permettra une plage de valeurs plus flexible.
Grâce à la flexibilité de The Customizer, il est simple d'ajouter un tout nouveau niveau de sophistication au thème de votre site Web. Vous pouvez également ajouter des widgets à une barre latérale ou à un pied de page, créer des menus, modifier les paramètres de votre page d'accueil et modifier le titre et le slogan de votre site. Avec The Customizer, vous pouvez créer n'importe quel design pour votre site, peu importe à quoi vous voulez qu'il ressemble ou se sente. Vous pouvez le mettre à l'épreuve en rendant votre site encore plus impressionnant.
Comment puis-je ajouter une personnalisation dans WordPress ?
Dans ce guide, nous vous guiderons tout au long du processus d'accès à votre page de personnalisation WordPress. Personnaliser votre thème WordPress est aussi simple que d'aller dans Apparence. Sélectionnez le thème actif (par exemple, Twenty Nineteen sur cette page) puis cliquez sur personnaliser à côté de son titre pour y accéder. Une nouvelle fenêtre sur la page ouverte vous permettra de personnaliser facilement votre thème WordPress.
Comment trouver des options de thème dans l'écran de personnalisation
Les deux méthodes vous amèneront au même écran, où vous pourrez changer de thème. Il est plus facile de trouver les options que vous souhaitez modifier d'une manière différente. L'en-tête "Mise en page" sur l'écran de personnalisation de l'apparence comprend toutes les options de thème. L'écran Personnaliser de l'écran de personnalisation des paramètres affiche une liste de toutes les options de thème dans l'onglet Général. Si vous souhaitez modifier un paramètre de thème spécifique , mais que vous ne savez pas où chercher, recherchez-le vous-même. Pour ce faire, accédez à l'écran Personnaliser pour Apparence ou Paramètres et cliquez sur l'icône de loupe à côté du champ de recherche. En tapant le nom du thème que vous souhaitez rechercher, vous pouvez choisir une icône de loupe. Vous pourrez voir tous les résultats pour ce terme dans le champ de recherche.
Pourquoi la personnalisation ne fonctionne-t-elle pas dans WordPress ?
Il y a plusieurs raisons pour lesquelles vous ne pouvez pas utiliser votre WordPress Customizer. Il peut y avoir un conflit entre deux plugins, une erreur de script de plugin dans votre aperçu ou une erreur 500 - Erreur interne du serveur.
Si votre thème WordPress ne se charge pas, assurez-vous que la dernière version est installée.
Assurez-vous que la version la plus récente du thème WordPress est installée si le thème ne se charge pas. Si vous souhaitez vérifier votre version de WordPress, rendez-vous dans la zone d'administration de votre site et sélectionnez Mises à jour. Si vous utilisez un plugin pour gérer vos thèmes, vous devez également vous assurer que le plugin est à jour.
Qu'est-ce que Wp Customizer ?
Le personnalisateur WordPress simplifie la personnalisation de l'apparence et des fonctionnalités de votre site Web WordPress à partir d'un emplacement unique. Les modifications apportées au titre, à l'image et aux menus du site nécessiteront des modifications.
Comment utiliser les mods de personnalisation et de thème dans WordPress
Un personnalisateur est une personne qui personnalise un thème spécifique, tandis qu'un module de thème est une personne qui crée une version distincte du thème. Les différentes options disponibles pour chaque thème sont appelées sa modification de thème . WordPress enregistre toutes les options gérées par le personnalisateur dans la base de données en tant que tableau unique, et chaque valeur est enregistrée en tant qu'enregistrement unique.
Comment modifier le code source du thème WordPress
Un thème enfant est une bonne option si vous souhaitez modifier le code source d'un thème WordPress. Envisagez d'utiliser un plugin pour gérer les extraits de code ajoutés à votre tête ou à vos fonctions. Vous devrez télécharger le fichier php du thème. Un CSS personnalisé peut également être ajouté à l'aide de la section CSS supplémentaire dans WordPress Customizer ou d'un plugin tel que "Simple CSS".
WordPress est un système de gestion de contenu gratuit et open source qui fait partie d'Internet depuis plus d'une décennie. Le type de site Web le plus courant à utiliser est un blog, mais il peut être utilisé pour alimenter presque n'importe quel type de site Web. Vous obtiendrez un contrôle total sur votre site Web si vous pouvez accéder et modifier les fichiers de code source pour WordPress. Voici quelques étapes à considérer lorsque vous apprenez à apporter des modifications à votre site WordPress. Vous pouvez modifier le code HTML de la page d'accueil dans votre tableau de bord en vous rendant dans l'onglet Apparence. En sélectionnant Widgets et "Gérer avec l'aperçu en direct", vous pouvez afficher les modifications de votre page d'accueil en temps réel. Éditeur d'apparence : Vous pouvez accéder aux fichiers de code source de WordPress via l'éditeur d'apparence ou via FTP.
Comment éditer des thèmes WordPress sans codage
Vous pouvez modifier votre thème sans divulguer de code en utilisant le Customizer, qui fournit également un aperçu en direct pour vous permettre de tester vos modifications avant de les rendre publiques.
Avec WordPress Customizer, vous pouvez rapidement et facilement apporter des modifications au thème que vous souhaitez. L'outil vous permet de modifier le titre et le slogan de votre site, d'ajouter des menus personnalisés, d'ajouter des widgets et de modifier les paramètres de la page d'accueil. Les modifications peuvent être publiées dans cet outil si elles sont visibles par l'utilisateur en direct avant leur publication. Dans WordPress, vous pouvez utiliser une variété d'outils pour augmenter l'apparence de votre site. Les capacités de glisser-déposer, ainsi qu'une interface conviviale, font partie des caractéristiques de ces outils. Vous pouvez facilement ajouter le Beaver Themer à votre thème et à vos pages pour les rapprocher. Elementor est un constructeur de sites Web WordPress qui compte une communauté de plus de 5 millions de membres.
Divi Builder est un thème tout compris qui inclut un constructeur de site Web. Un large éventail de fonctionnalités est disponible, y compris le contrôle CSS personnalisé, la construction par glisser-déposer, l'édition de texte en ligne, etc. En plus de plus de 200 thèmes WooCommerce, Ultimate Tweaker simplifie la modification de vos thèmes WordPress. Vous pouvez prévisualiser les modifications en temps réel lors de l'édition dans l'éditeur visuel. C'est un constructeur premium avec deux options de package. Les blocs, les extensions et les éléments sont tous pris en charge par un éditeur par glisser-déposer qui simplifie leur ajout à une mise en page. Vous pouvez modifier la mise en page de vos articles, pages ou même ajouter du contenu personnalisé avec Visual Composer, qui est compatible avec tous les thèmes WordPress.
WordPress : une excellente option pour créer un site Web ou un blog
L'utilisation de WordPress comme système de gestion de contenu (CMS) vous donne un contrôle total sur la façon dont vous créez un site Web ou un blog. Vous pouvez utiliser la plateforme pour ajouter gratuitement tout type de contenu, y compris des photos et des vidéos. Vous pourrez également créer une variété de thèmes et de plugins prédéfinis afin de démarrer rapidement.
Si vous souhaitez créer vous-même un site Web ou un blog, WordPress est une excellente plateforme à utiliser.
Éditeur de thème WordPress
L'éditeur de thème WordPress est un éditeur de texte accessible via le tableau de bord WordPress. Les utilisateurs peuvent modifier les fichiers de thème WordPress afin d'obtenir l'apparence esthétique et fonctionnelle souhaitée. La barre latérale peut également être configurée avec l'ajout d'une barre latérale supplémentaire ou de vidéos personnalisées intégrées dans l'en-tête, par exemple.
Les blogueurs personnels et les photoblogueurs seront attirés par le thème Editor . La barre latérale comprend un menu à onglets pour les liens sociaux, les publications en vedette et un logo de site. Dans Editor, vous pouvez choisir d'afficher ou non une icône de lien de réseau social pour votre profil de réseau social. Les surlignages de texte ajoutent un arrière-plan jaune à votre texte, ce qui aide à mettre en valeur les détails du paragraphe.
