Formaty plików SVG i warstwy dla Cricut
Opublikowany: 2022-12-06Podczas pracy z maszyną do cięcia Cricut jedną z najważniejszych rzeczy do rozważenia jest format pliku obrazu lub projektu, nad którym pracujesz. SVG, czyli Scalable Vector Graphics, to format pliku, który jest szeroko stosowany ze względu na możliwość skalowania bez utraty jakości. Jednak jedną wadą plików SVG jest to, że często nie pokazują warstw po przesłaniu do maszyny Cricut. Istnieje kilka możliwych przyczyn tego stanu rzeczy. Jednym z nich jest to, że plik SVG, z którym pracujesz, mógł nie zostać utworzony z warstwami. Inną możliwością jest to, że warstwy w pliku SVG nie są odpowiednio sformatowane dla maszyny Cricut. Jeśli pracujesz z plikiem SVG, który nie ma warstw, możesz spróbować dodać je za pomocą programu takiego jak Adobe Illustrator. Jeśli jednak plik nie jest prawidłowo sformatowany dla maszyny Cricut, może być konieczne skontaktowanie się z osobą, która utworzyła plik, lub znalezienie innego pliku do użycia.
W Cricut Design Space możesz stworzyć warstwowy projekt za pomocą SVG. Ten sam proces można zastosować do cięcia winylu, ale będzie to wymagało takiej samej ilości papieru lub kartonu. Rozgrzej dowolny blank, którego zamierzasz użyć w swoim projekcie. Upewnij się, że podgrzałeś winyl zgodnie z ustawieniem prowadnicy ciepła. Materiały do wykonania mojej torby kempingowej dostarczył samouczek dotyczący torby DIY CAMPING TOTE. Możesz nałożyć samoprzylepny wzór winylowy na inną warstwę papieru, winylu do naprasowywania lub innych materiałów. Prowadnica ciepła umożliwia użycie EasyPress do przyklejenia winylu do powierzchni. Jeśli masz chłodną skórkę winylową, pozwól jej ostygnąć przed wyjęciem z arkusza nośnego.
Możesz dostosować pojedynczy pas do projektu warstwowego, używając przesunięcia. Utwórz obraz Cameo sylwetki, przesyłając go do Przestrzeni projektowej Cricut. Konieczne jest wstawienie SVG do nowego płótna. Zmień rozmiar projektu, aby dopasować go do swoich potrzeb.
Sylwetki, a także bezpłatne pliki SVG można przesyłać za pomocą Cricut Design Space. Tutaj można znaleźć różne typy plików graficznych. Skalowalna grafika wektorowa (SVG) to najlepszy rodzaj (który oferujemy), ponieważ jest skalowalny i można go udostępniać.
Czy SVG może mieć warstwy?
Warstwy i głębia nie są pojęciami w SVG. Jedynym sposobem na rozmieszczenie kształtów w przestrzeni dwuwymiarowej jest użycie właściwości z-index CSS, która nie jest obsługiwana przez SVG. Kolejność głębi zakodowanego elementu jest określona przez kolejność zakodowanego elementu, w jakiej jest on zakodowany. Ponieważ fioletowy kwadrat pojawia się u góry kodu, jest renderowany jako pierwszy.
W tym samouczku nakładanie warstw plików SVG za pomocą samoprzylepnego winylu jest proste, a my pokażemy, jak to zrobić. Po otwarciu projektu konieczne będzie oddzielenie lub rozgrupowanie warstw, aby je wyciąć. Innym sposobem nakładania warstw winylu jest użycie papieru pergaminowego do wyrównania różnych warstw.
Prostym sposobem osadzenia pliku SVG w dokumencie jest wybranie pliku, którego chcesz użyć, w Plik > Otwórz. Proces wektoryzacji pliku SVG jest bardziej skomplikowany, ale umożliwia edycję pliku bez utraty danych, które zostały zwektoryzowane. Animowana grafika wektorowa to zazwyczaj najpopularniejszy rodzaj plików HTML/VNG używanych w Internecie. Skalowalna grafika może być używana do tworzenia logo, ikon i innych elementów graficznych w nowoczesnych przeglądarkach. Ponieważ SVG jest plikiem wektorowym , można go edytować bez utraty oryginalnych danych wektorowych. Karta Grafika powinna być widoczna po kliknięciu obrazu SVG w pakiecie Office dla systemu Android w celu jego edycji. Ta sekcja umożliwia szybką zmianę wyglądu pliku SVG poprzez dodanie predefiniowanych stylów. Aby wyświetlić plik .VNG jako warstwę rastrową, przejdź do Plik > Otwórz i wybierz preferowany typ pliku. Wybierając żądany plik SVG z menu Plik, możesz również otworzyć SVG jako wektor, tworząc nowy dokument i wybierając Plik.

Korzyści z używania gradientów SVG
Jako przykład możesz pomyśleć o następującym zdaniu. Poniżej znajduje się plik tekstowy forsvg: http://www.w3.org/2000/svg_text.html „defs” i „br” są użyte w tym samym zdaniu. Identyfikator gradientu liniowego [[MyGradient]]:br[/br]. Przesunięcie zatrzymania powinno wynosić co najmniej 20% W przypadku przesunięcia zatrzymania 100%, kolor zatrzymania powinien mieć wartość #00FF00″. Gradient liniowy. Defs = brs, br = [math]/defs[/math] *rect x=0:0 y=0: width=100% height=100% fill=#FF9900″ stroke=#00FF00 Tekst tej historii to: W tym przykładzie element rect> jest umieszczony w znacznikach defs> i określa granice gradientu. Po kliknięciu elementu linearGradient* w końcowym pliku SVG można zobaczyć gradient. W gradiencie są trzy przystanki: pierwszy znajduje się w lewym górnym rogu elementu rect>, drugi w prawym dolnym rogu elementu rect>, a trzeci w środku elementu rect>
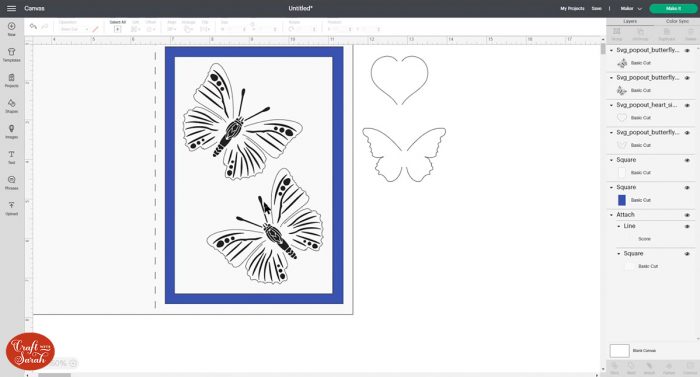
Jak przeglądać warstwy w przestrzeni projektowej Cricut?

Ikona widocznej lub ukrytej warstwy wskazuje, że warstwa jest widoczna na płótnie i może być wycinana, rysowana, nacinana lub drukowana. Klikając na ikonę, możesz ukryć określoną warstwę. Jakiekolwiek z tych działań, takie jak wycinanie, rysowanie, nacinanie lub drukowanie, jest zabronione. Możesz ponownie zobaczyć warstwę na ekranie projektu, klikając ją ponownie.
Ten przewodnik krok po kroku przeprowadzi Cię przez proces tworzenia wielowarstwowych obrazów Mandala przy użyciu Cricut Design Space. Dodaj jeszcze jedną warstwę do obrazu Królika, używając obrazu #M129B6FAF. Najlepiej zacząć od łatwego obrazu, aby zrozumieć, jak to działa. Możesz pokonać swój strach przed projektowaniem 3D, wykonując poniższe czynności. Aby uzyskać dostęp do Contour w prawym dolnym rogu, wybierz żółty kolor. Możesz zmienić kolor tej warstwy z żółtego na niebieski, wybierając ją bezpośrednio nad żółtą warstwą. Klikając te obszary przyciskiem myszy, możesz teraz wybrać jego nos i język.
W rezultacie obszary te powinny teraz wyglądać na ciemnoszare. W przestrzeni projektowej Cricut wybierz obraz, a następnie zduplikuj go na tyle warstw, ile chcesz użyć. Możesz użyć ustawienia jasnego kartonu , aby cieńszy był papier marki Wspomnienia. Po zakończeniu pracy możesz to zrobić. Proszę, pozwól mi zobaczyć twojego Królika, publikując zdjęcie.
Różne sposoby wyrównywania tekstu w programie Photoshop
Warstwy zostaną narysowane na górze obiektu.
Warstwy zostaną wyśrodkowane na obiekcie.
Warstwy zostaną wyrównane do spodu obiektu na początku i na końcu gry.
Warstwy powinny być wyrównane do lewej strony obiektu.
Warstwy zostaną wyśrodkowane na prawo od obiektu.
