Cricut용 SVG 파일 형식 및 레이어
게시 됨: 2022-12-06Cricut 절단기 로 작업할 때 고려해야 할 가장 중요한 사항 중 하나는 작업 중인 이미지 또는 프로젝트의 파일 형식입니다. SVG(Scalable Vector Graphics)는 품질 저하 없이 크기를 조정할 수 있는 기능 때문에 널리 사용되는 파일 형식입니다. 그러나 SVG 파일의 한 가지 단점은 Cricut 시스템에 업로드할 때 종종 레이어를 표시하지 않는다는 것입니다. 이에 대한 몇 가지 가능한 이유가 있습니다. 하나는 작업 중인 SVG 파일이 레이어로 생성되지 않았을 수 있다는 것입니다. 또 다른 가능성은 SVG 파일의 레이어가 Cricut 시스템에 대해 적절하게 형식화되지 않은 것입니다. 레이어가 없는 SVG 파일로 작업하는 경우 Adobe Illustrator와 같은 프로그램을 사용하여 레이어를 추가할 수 있습니다. 그러나 파일이 Cricut 시스템에 적합하지 않은 경우 파일을 만든 사람에게 연락하거나 사용할 다른 파일을 찾아야 할 수 있습니다.
Cricut 디자인 공간에서 SVG를 사용하여 레이어 디자인을 만들 수 있습니다. 동일한 프로세스를 사용하여 비닐을 절단할 수 있지만 동일한 양의 종이 또는 마분지가 필요합니다. 프로젝트에 사용하려는 블랭크를 예열하십시오. 열 가이드 설정에 따라 비닐을 가열하십시오. 내 캠핑 토트백 만들기 재료는 DIY CAMPING TOTE 가방 튜토리얼에서 제공받았습니다. 접착식 비닐 디자인을 종이, 철제 비닐 또는 기타 재료의 다른 레이어로 레이어링할 수 있습니다. 히트 가이드를 사용하면 EasyPress를 사용하여 비닐을 표면에 붙일 수 있습니다. 쿨 필 비닐이 있는 경우 캐리어 시트에서 제거하기 전에 식히십시오.
오프셋을 사용하여 단일 레인을 레이어드 디자인으로 사용자 정의할 수 있습니다. 실루엣 카메오 이미지를 Cricut 디자인 공간에 업로드하여 만듭니다. 새 캔버스에 SVG를 삽입해야 합니다. 필요에 맞게 디자인 크기를 조정합니다.
실루엣과 무료 SVG 는 Cricut 디자인 공간을 사용하여 업로드할 수 있습니다. 여기에서 다양한 이미지 파일 형식을 찾을 수 있습니다. 확장 가능한 벡터 그래픽(SVG)은 확장 가능하고 공유할 수 있기 때문에 우리가 제공하는 최고의 종류입니다.
Svg에 레이어가 있을 수 있습니까?
계층화 및 깊이는 SVG의 개념이 아닙니다. 2차원 공간에서 모양을 정렬하는 유일한 방법은 SVG에서 지원하지 않는 CSS의 z-index 속성을 사용하는 것입니다. 코딩된 요소의 깊이 순서는 코딩된 코딩된 요소의 순서에 따라 결정됩니다. 자주색 사각형이 코드 상단에 나타나기 때문에 먼저 렌더링됩니다.
접착 비닐로 SVG 파일을 레이어링하는 것은 이 튜토리얼에서 간단하며 그 방법을 보여드리겠습니다. 디자인을 열 때 레이어를 잘라내려면 레이어를 분리하거나 그룹을 해제해야 합니다. 비닐을 쌓는 또 다른 방법은 양피지 를 사용하여 여러 층을 정렬하는 것입니다.
문서에 SVG를 삽입하는 간단한 방법은 파일 > 열기에서 사용할 파일을 선택하는 것입니다. SVG를 벡터화하는 프로세스는 더 복잡하지만 벡터화된 데이터 손실 없이 파일을 편집할 수 있습니다. 애니메이션 벡터 그래픽은 일반적으로 인터넷에서 사용되는 가장 일반적인 유형의 HTML/VNG 파일입니다. 확장 가능한 그래픽을 사용하여 최신 브라우저에서 로고, 아이콘 및 기타 그래픽 요소를 만들 수 있습니다. SVG는 벡터 파일 이기 때문에 원본 벡터 데이터를 잃지 않고 편집할 수 있습니다. 편집을 위해 Android용 Office에서 SVG 이미지를 클릭하면 그래픽 탭이 표시됩니다. 이 섹션에서는 미리 정의된 스타일을 추가하여 SVG 파일의 모양을 빠르게 변경할 수 있습니다. VNG 파일을 래스터화된 레이어로 보려면 파일 > 열기로 이동하고 원하는 파일 형식을 선택합니다. 파일 메뉴에서 원하는 SVG 파일을 선택하면 새 문서를 만들고 파일을 선택하여 SVG를 벡터로 열 수도 있습니다.

SVG 그라디언트 사용의 이점
예를 들어 다음 문장을 생각해 볼 수 있습니다. 다음은 svg용 텍스트 파일입니다. http://www.w3.org/2000/svg_text.html "defs"와 "br"은 모두 같은 문장에서 사용됩니다. LinearGradient id [[MyGradient]]:br[/br]. 정지 오프셋은 20% 이상이어야 합니다. 정지 오프셋이 100%일 때 정지 색상은 #00FF00″이어야 합니다. LinearGradient. Defs = brs, br = [math]/defs[/math] *rect x=0:0 y=0: width=100% height=100% fill=#FF9900″ stroke=#00FF00 이 이야기의 텍스트는 다음과 같습니다. 이 예에서 rect> 요소는 defs> 태그 내에 배치되고 그래디언트의 경계를 정의합니다. 최종 SVG 파일 에서 linearGradient* 요소를 클릭하면 그라디언트를 볼 수 있습니다. 그래디언트에는 3개의 정지점이 있습니다. 첫 번째 정지점은 rect> 요소의 왼쪽 상단 모서리에 있고, 두 번째 정지점은 rect> 요소의 오른쪽 하단 모서리에 있으며, 세 번째 정지점은 rect> 요소의 중앙에 있습니다.
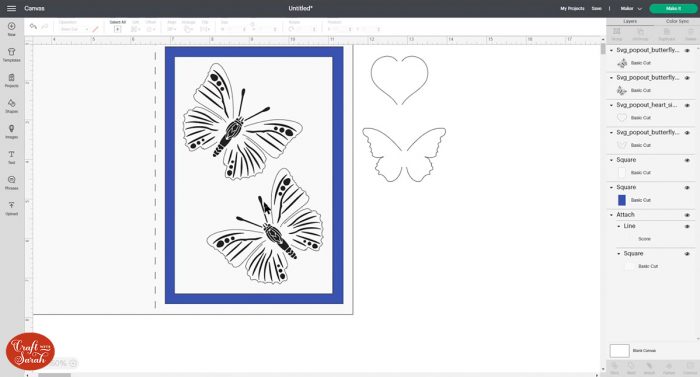
Cricut 디자인 공간에서 레이어를 어떻게 봅니까?

표시되거나 숨겨진 레이어 아이콘 은 해당 레이어를 캔버스에서 볼 수 있고 잘라내거나, 그리거나, 점수를 매기거나, 인쇄할 수 있음을 나타냅니다. 아이콘을 클릭하면 특정 레이어를 숨길 수 있습니다. 자르기, 그리기, 채점 또는 인쇄와 같은 이러한 행위는 금지됩니다. 레이어를 다시 클릭하면 디자인 화면에서 레이어를 다시 볼 수 있습니다.
이 단계별 가이드는 Cricut 디자인 공간을 사용하여 다층 만다라 이미지를 만드는 과정을 안내합니다. 이미지 #M129B6FAF를 사용하여 토끼 이미지에 레이어를 하나 더 추가합니다. 작동 방식을 이해하려면 쉬운 이미지로 시작하는 것이 가장 좋습니다. 아래 단계에 따라 3D 디자인 에 대한 두려움을 극복할 수 있습니다. 오른쪽 하단 모서리에서 Contour에 액세스하려면 노란색을 선택합니다. 노란색 레이어 바로 위에 있는 레이어를 선택하여 이 레이어의 색상을 노란색에서 파란색으로 변경할 수 있습니다. 마우스 버튼으로 해당 영역을 클릭하면 이제 코와 혀를 선택할 수 있습니다.
결과적으로 이러한 영역은 이제 더 어두운 회색으로 나타납니다. Cricut 디자인 공간에서 이미지를 선택한 다음 사용하려는 레이어 수로 복제합니다. 가벼운 마분지 설정을 사용하여 Recollections 브랜드 용지를 더 얇게 만들 수 있습니다. 작업이 완료되면 만들 수 있습니다. 이미지를 게시하여 토끼를 볼 수 있게 해주세요.
Photoshop에서 텍스트를 정렬하는 다양한 방법
레이어는 개체의 맨 위에 그려집니다.
레이어는 개체의 중앙에 배치됩니다.
레이어는 게임 시작과 끝에서 개체의 아래쪽에 정렬됩니다.
레이어는 개체의 왼쪽에 정렬되어야 합니다.
레이어는 개체의 오른쪽 중앙에 배치됩니다.
