Formatos de archivo SVG y capas para Cricut
Publicado: 2022-12-06Al trabajar con la máquina de corte Cricut , una de las cosas más importantes a considerar es el formato de archivo de la imagen o proyecto con el que está trabajando. SVG, o Scalable Vector Graphics, es un formato de archivo que se usa ampliamente por su capacidad de escalarse sin perder calidad. Sin embargo, una desventaja de los archivos SVG es que a menudo no muestran capas cuando se cargan en la máquina Cricut. Hay algunas razones posibles para esto. Una es que el archivo SVG con el que está trabajando puede no haber sido creado con capas. Otra posibilidad es que las capas del archivo SVG no estén formateadas correctamente para la máquina Cricut. Si está trabajando con un archivo SVG que no tiene capas, puede intentar usar un programa como Adobe Illustrator para agregarlas. Sin embargo, si el archivo no tiene el formato adecuado para la máquina Cricut, es posible que deba comunicarse con la persona que creó el archivo o encontrar un archivo diferente para usar.
En Cricut Design Space, puede crear un diseño en capas usando un SVG. Se puede usar el mismo proceso para cortar vinilo, pero requerirá la misma cantidad de papel o cartulina. Precaliente cualquier espacio en blanco que pretenda usar para su proyecto. Asegúrese de calentar el vinilo de acuerdo con la configuración de la guía de calor. Los materiales para hacer mi bolsa de camping fueron proporcionados por el tutorial DIY CAMPING TOTE bag. Puede superponer un diseño de vinilo adhesivo con otra capa de papel, vinilo termoadhesivo u otros materiales. La guía de calor le permite usar EasyPress para adherir el vinilo a la superficie. Si tiene un vinilo despegable en frío, deje que se enfríe antes de retirarlo de la hoja portadora.
Puede personalizar un solo carril en un diseño en capas mediante el uso de un desplazamiento. Cree una imagen de Silhouette Cameo cargándola en Cricut Design Space. Es necesario insertar el SVG en un nuevo lienzo. Cambie el tamaño del diseño para que se ajuste a sus necesidades.
Las siluetas, así como los SVG gratuitos , se pueden cargar mediante Cricut Design Space. Aquí se puede encontrar una variedad de tipos de archivos de imagen. Los gráficos vectoriales escalables (SVG) son los mejores (que ofrecemos) porque son escalables y se pueden compartir.
¿Svg puede tener capas?
Las capas y la profundidad no son conceptos en SVG. La única forma de organizar formas en un espacio bidimensional es usar la propiedad de índice z de CSS, que no es compatible con SVG. El orden de profundidad de un elemento codificado está determinado por el orden del elemento codificado en el que se codifica. Debido a que el cuadrado morado aparece en la parte superior del código, se representa primero.
La superposición de archivos SVG con vinilo adhesivo es sencilla en este tutorial y le mostraremos cómo hacerlo. Cuando abra su diseño, deberá separar o desagrupar las capas para recortarlas. Otra forma de aplicar capas de vinilo es usar papel pergamino para alinear las diferentes capas.
Una forma sencilla de incrustar un SVG en un documento es seleccionar el archivo que desea usar en Archivo > Abrir. El proceso de vectorizar un SVG es más complicado, pero te permite editar el archivo sin perder los datos que se vectorizaron. Los gráficos vectoriales animados suelen ser el tipo más común de archivo HTML/VNG que se utiliza en Internet. Los gráficos escalables se pueden utilizar para crear logotipos, iconos y otros elementos gráficos en los navegadores modernos. Debido a que SVG es un archivo vectorial , se puede editar sin perder los datos vectoriales originales. Debería ver la pestaña Gráficos cuando haga clic en una imagen SVG en Office para Android para editarla. Esta sección le permite cambiar rápidamente la apariencia de su archivo SVG agregando estilos predefinidos. Para ver un archivo .VNG como una capa rasterizada, vaya a Archivo > Abrir y elija su tipo de archivo preferido. Al seleccionar el archivo SVG deseado en el menú Archivo, también puede abrir un SVG como un vector creando un nuevo documento y seleccionando Archivo.

Los beneficios de usar degradados Svg
Como ejemplo, puedes pensar en la siguiente oración. El siguiente es un archivo de texto para svg: http://www.w3.org/2000/svg_text.html "defs" y "br" se usan en la misma oración. ID de gradiente lineal [[MiGradiente]]:br[/br]. El desplazamiento de parada debe ser al menos del 20 % Cuando hay un desplazamiento de parada del 100 %, el color de parada debe ser #00FF00″. Gradiente lineal. Defs = brs, br = [math]/defs[/math] *rect x=0:0 y=0: ancho=100% alto=100% relleno=#FF9900″ trazo=#00FF00 El texto de esta historia es: En este ejemplo, el elemento rect> se coloca dentro de las etiquetas defs> y define los límites del degradado. Cuando hace clic en el elemento linearGradient* en el archivo SVG final , puede ver el degradado. En un degradado, hay tres paradas: la primera está en la esquina superior izquierda del elemento rect>, la segunda está en la esquina inferior derecha del elemento rect> y la tercera está en el centro del elemento rect>
¿Cómo se ven las capas en Cricut Design Space?

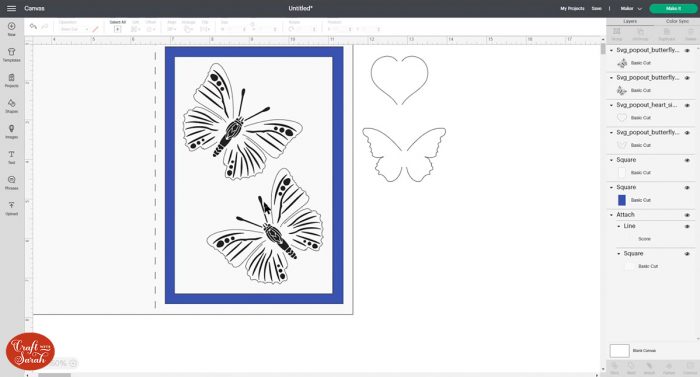
El icono de capa visible u oculta indica que la capa se puede ver en el lienzo y se puede cortar, dibujar, puntuar o imprimir. Al hacer clic en el icono, puede ocultar una capa específica. Cualquiera de estas acciones, como cortar, dibujar, marcar o imprimir, están prohibidas. Puede volver a ver la capa en la pantalla de diseño haciendo clic en ella nuevamente.
Esta guía paso a paso lo guiará a través del proceso de creación de imágenes de mandala de varias capas utilizando Cricut Design Space. Agregue una capa más a la imagen de Rabbit usando la imagen #M129B6FAF. Lo mejor es comenzar con una imagen sencilla para tener una idea de cómo funciona. Puede superar su miedo al diseño 3D siguiendo los pasos a continuación. Para acceder a Contorno en la esquina inferior derecha, elija el color amarillo. Puede cambiar el color de esta capa de amarillo a azul seleccionándola directamente sobre la capa amarilla. Al hacer clic en esas áreas con el botón del mouse, ahora puede seleccionar su nariz y lengua.
Como resultado, estas áreas ahora deberían aparecer de un gris más oscuro. En Cricut Design Space, seleccione una imagen y luego duplíquela en la cantidad de capas que desea usar. Puede usar la configuración de cartulina clara para hacer que el papel de la marca Recollections sea más delgado. Una vez que tu trabajo ha sido terminado, puedes hacerlo. Permítame ver su Rabbit publicando una imagen.
Las diferentes formas en que puede alinear texto en Photoshop
Las capas se dibujarán en la parte superior del objeto.
Las capas se centrarán en el objeto.
Las capas se alinearán con la parte inferior del objeto al principio y al final del juego.
Las capas deben estar alineadas a la izquierda del objeto.
Las capas se centrarán a la derecha del objeto.
