Jak dodać następne / poprzednie linki w WordPress (Ultimate Guide)
Opublikowany: 2022-05-10Czy chcesz dodać następne/poprzednie linki w WordPressie?
Linki następny i poprzedni to linki dynamiczne, które umożliwiają użytkownikom przeglądanie następnego lub poprzedniego posta.
W tym artykule pokażemy, jak łatwo dodać następne/poprzednie linki w WordPressie i jak najlepiej je wykorzystać.

Jakie są następne/poprzednie linki w WordPressie?
Linki Następny/Poprzedni to dynamiczne linki dodane przez motyw WordPress, które umożliwiają użytkownikom łatwe nawigowanie do następnego lub poprzedniego posta. Może to pomóc w zwiększeniu liczby odsłon i zmniejszeniu współczynnika odrzuceń.
Domyślnie posty na blogu WordPress są wyświetlane w odwrotnej kolejności chronologicznej (najpierw nowsze posty).
Oznacza to, że następny post to ten opublikowany po bieżącym poście oglądanym przez użytkownika, a poprzedni post to ten, który został opublikowany przed bieżącym postem.

Linki następny/poprzedni umożliwiają użytkownikom łatwe poruszanie się po poszczególnych artykułach i stronach archiwum blogów. Pomaga także uzyskać więcej odsłon stron w swoim blogu.
Większość motywów WordPress ma wbudowane linki do następnych i poprzednich postów, które są automatycznie wyświetlane na dole każdego postu. Jednak niektóre motywy ich nie wyświetlają lub możesz chcieć dostosować miejsce i sposób ich wyświetlania w witrynie WordPress.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodawać następne i poprzednie linki w WordPressie.
Poniżej znajduje się lista tematów, które omówimy w tym artykule.
- Dodawanie następnych/poprzednich linków do WordPressa za pomocą wtyczki
- Dodawanie następnych/poprzednich linków do motywu WordPress
- Stylizacja Następne / Poprzednie Linki w WordPressie
- Dodawanie następnych/poprzednich linków do stron
- Dodawanie następnych/poprzednich linków za pomocą miniatur
- Usuwanie następnych/poprzednich linków w WordPress
Dodawanie następnych/poprzednich linków do WordPressa za pomocą wtyczki
Ta metoda jest łatwiejsza i zalecana dla początkujących, którzy nie czują się komfortowo dodając kod do swoich stron internetowych.
Najpierw musisz zainstalować i aktywować wtyczkę CBX Next Previous Article. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
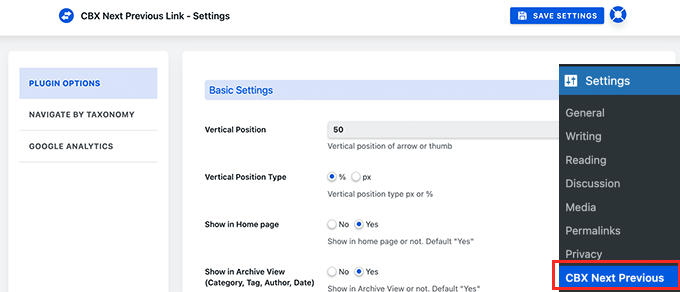
Po aktywacji musisz odwiedzić Ustawienia » CBX Następna Poprzednia strona. Tutaj możesz wybrać, gdzie chcesz wyświetlać następne i poprzednie linki w swojej witrynie.

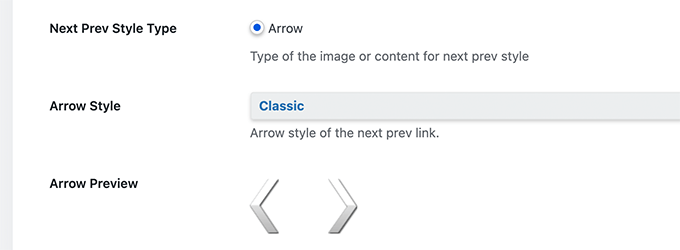
Wtyczka pozwala wyświetlać strzałki linków Następny i Poprzedni na pojedynczych postach, stronach, stronach archiwum i nie tylko.
Aby Twoje następne i poprzednie linki były bardziej trafne, możesz także wybrać wyświetlanie następnych i poprzednich postów z tej samej kategorii lub tagu.
Darmowa wersja wtyczki pozwala tylko wyświetlać strzałki dla następnych i poprzednich artykułów. Możesz uaktualnić do wersji pro, aby odblokować inne opcje wyświetlania, takie jak wysuwane wyskakujące okienko.

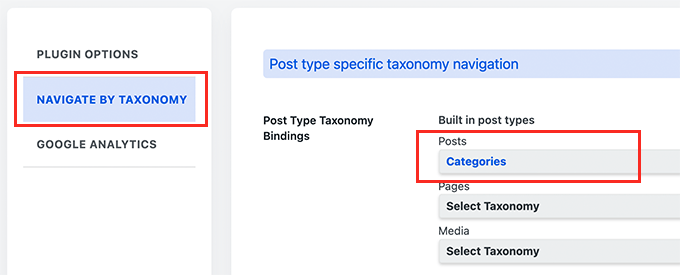
Jeśli zdecydujesz się wyświetlić następne / poprzednie posty z tej samej taksonomii, musisz przełączyć się na kartę Nawiguj według taksonomii.
W tym miejscu musisz wybrać, której taksonomii chcesz użyć, aby wybrać następne i poprzednie linki.

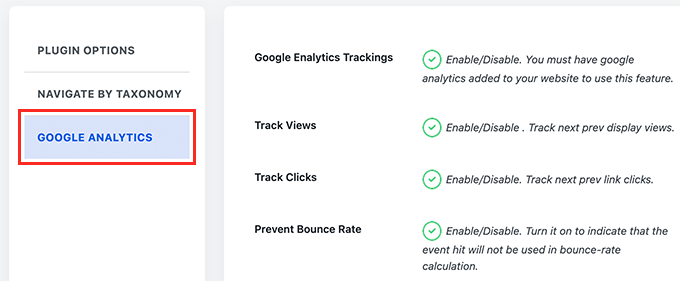
Opcjonalnie wtyczka umożliwia również śledzenie kliknięć za pomocą Google Analytics. Aby korzystać z tej funkcji, musisz najpierw zainstalować Google Analytics w WordPress.
Następnie przejdź do zakładki Google Analytics w ustawieniach wtyczki i włącz opcje śledzenia kliknięć.

Po zakończeniu nie zapomnij kliknąć przycisku Zapisz ustawienia, aby zapisać zmiany.
Możesz teraz odwiedzić swoją witrynę WordPress, aby zobaczyć następne/poprzednie linki w akcji.

Ta metoda jest łatwiejsza, ale nie daje dużej elastyczności. Na przykład darmowa wersja nie wyświetla następnego ani poprzedniego tytułu posta.
Jeśli potrzebujesz większej elastyczności, czytaj dalej.
Dodawanie następnych/poprzednich linków do motywu WordPress
W przypadku tej metody musisz edytować pliki motywów WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem dotyczącym kopiowania i wklejania kodu w WordPress.
Następnie musisz połączyć się ze swoją witryną WordPress za pomocą klienta FTP lub aplikacji File Manager w panelu sterowania hostingu WordPress.
Po nawiązaniu połączenia musisz przejść do folderu /wp-content/themes/your-current-theme/.

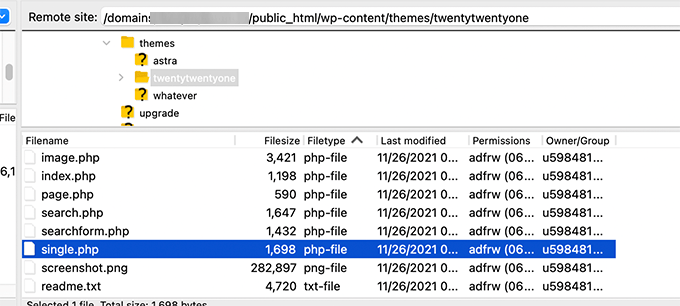
Teraz musisz zlokalizować plik single.php. Jest to plik odpowiedzialny za wyświetlanie pojedynczych elementów postów w Twojej witrynie.
Niektóre motywy WordPress mogą odwoływać się do innych plików w pliku single.php. Pliki te nazywane są częściami szablonów i znajdują się w folderze części szablonów Twojego motywu WordPress.
Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat plików do edycji w motywie WordPress.
Następnie po prostu skopiuj i wklej następujący kod w miejscu w pliku szablonu, w którym chcesz wyświetlić następny i poprzedni link.
<?php the_post_navigation(); ?>
Możesz teraz zapisać zmiany i odwiedzić swoją witrynę, aby zobaczyć linki Następny / Poprzedni w działaniu.

Powyższy tag szablonu pokaże po prostu link do następnych i poprzednich postów z tytułem posta jako tekstem zakotwiczenia. Nie mówi, że są to linki do następnego i poprzedniego artykułu.
Zmieńmy to nieco i zapewnijmy użytkownikom kontekst dotyczący tych linków. Zrobimy to, dodając dostępne parametry dla tagu szablonu the_post_navigation .
Po prostu zastąp powyższy kod następującym:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Możesz teraz zapisać zmiany i wyświetlić podgląd swojej witryny.
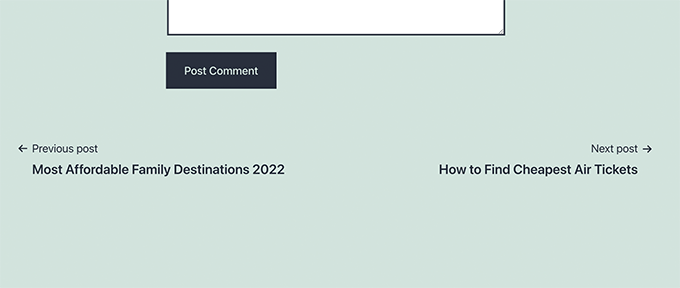
Oto jak to wyglądało na naszej stronie testowej:

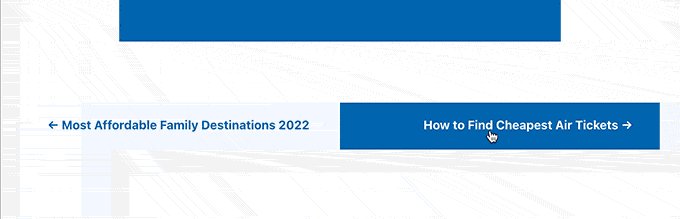
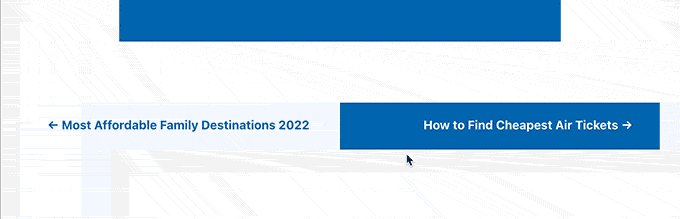
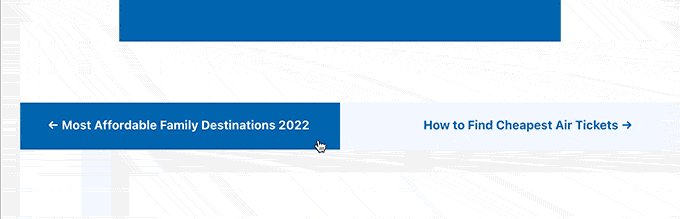
Możesz także użyć znaków specjalnych i strzałek wraz z tytułami następnego i poprzedniego posta.
Po prostu zastąp kod następującym:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
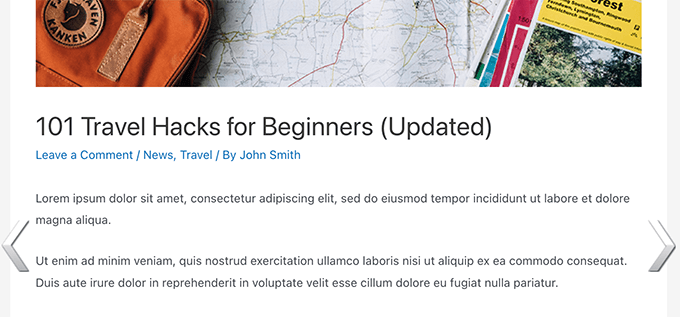
Oto jak ten kod wyglądał na naszej stronie testowej:

Załóżmy teraz, że chcesz, aby następne i poprzednie linki były bardziej związane z artykułem, który aktualnie przegląda użytkownik.
Możesz to zrobić, pokazując następny i poprzedni link z tej samej kategorii lub tagów.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Ten kod mówi WordPressowi, aby wyświetlał następne i poprzednie posty w tej samej kategorii. W razie potrzeby możesz zmienić parametr taksonomii na tagi lub inną niestandardową taksonomię.
Stylizacja Następne / Poprzednie Linki w WordPressie
Teraz, gdy nauczyliśmy się dodawać linki Następny / Poprzedni w WordPressie, przyjrzyjmy się, jak odpowiednio je stylizować.

Domyślnie WordPress automatycznie dodaje kilka domyślnych klas CSS do linków do nawigacji po wpisach. Możesz użyć tych klas CSS w swoim motywie WordPress, aby nadać styl tym linkom.
Oto kilka podstawowych kodów CSS, które możesz dodać do swojego motywu.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links
display: flex;
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous
flex: 1 0 50%;
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next
text-align: end;
flex: 1 0 50%;
Ten podstawowy CSS po prostu wyświetla następne i poprzednie linki obok siebie, ale po różnych stronach tej samej linii.
Możesz także wyróżnić linki nawigacyjne, dodając kolor tła, efekt najechania i nie tylko.
Oto przykładowy kod CSS, którego możesz użyć jako punktu wyjścia.
.post-navigation
background-color:#f3f9ff;
padding:0px;
.nav-previous, .nav-next
padding:10px;
font-weight:bold
.nav-previous:hover,.nav-next:hover
background-color:#0170b9;
.nav-previous:hover a:link ,.nav-next:hover a:link
color:#fff;
Ten kod stylizuje tekst linku i dodaje kolor tła oraz efekt najechania kursorem, aby następne i poprzednie linki były bardziej widoczne.

Dodawanie następnych/poprzednich linków do stron WordPress
Zwykle linki do nawigacji po wpisach są używane do postów na blogu w WordPress. To dlatego, że te pozycje są publikowane w odwrotnej kolejności chronologicznej.
Z drugiej strony strony WordPress na ogół nie są publikowane w porządku chronologicznym. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat różnic między postami a stronami w WordPress.
Jednak niektórzy użytkownicy mogą potrzebować wyświetlić nawigację po stronie, aby użytkownicy mogli łatwo znaleźć następną stronę.
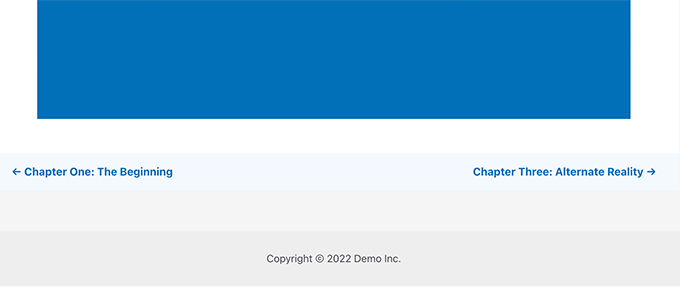
Na szczęście możesz użyć tego samego kodu, którego używaliśmy wcześniej dla stron. Jednak będziesz musiał dodać kod wewnątrz szablonu page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Oto jak to wyglądało na naszej stronie demonstracyjnej:

Dodawanie następnych/poprzednich linków w WordPressie za pomocą miniatur
Chcesz, aby Twoje następne i poprzednie linki były bardziej zauważalne? Obrazy to najłatwiejszy sposób na przyciągnięcie uwagi użytkownika i uczynienie tych linków bardziej interesującymi.
Dodajmy następny i poprzedni link z miniaturą posta lub wyróżnionym obrazem obok nich.
Najpierw musisz dodać następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
function wpb_posts_nav()
Ten kod po prostu tworzy funkcję, która wyświetla następne i poprzednie posty z polecanymi obrazami lub miniaturami postów.
Następnie musisz dodać funkcję wpb_posts_nav() do pliku single.php twojego motywu, w którym chcesz wyświetlić linki.
Jeśli Twój motyw ma już następne i poprzednie łącza, możesz znaleźć wiersz zawierający funkcję_post_navigation() i usunąć go.

Teraz dodaj następujący kod, aby wyświetlić niestandardowe następne i poprzednie łącza.
<?php wpb_posts_nav(); ?>
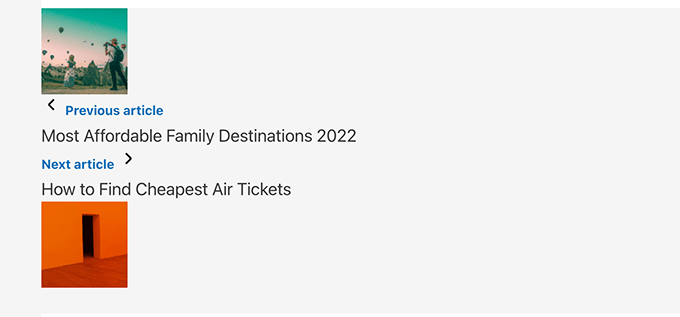
Po dodaniu kodu nie zapomnij zapisać zmian i odwiedzić swoją witrynę, aby zobaczyć linki w działaniu.

Teraz możesz zauważyć, że te linki nie wyglądają na bardzo czyste.
Zmieńmy to, dodając niestandardowe CSS do ich stylizacji.
.wpb-posts-nav
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
.wpb-posts-nav a
display: grid;
grid-gap: 20px;
align-items: center;
.wpb-posts-nav h4,
.wpb-posts-nav strong
margin: 0;
.wpb-posts-nav a svg
display: inline-block;
margin: 0;
vertical-align: middle;
.wpb-posts-nav > div:nth-child(1) a
grid-template-columns: 100px 1fr;
text-align: left;
.wpb-posts-nav > div:nth-child(2) a
grid-template-columns: 1fr 100px;
text-align: right;
.wpb-posts-nav__thumbnail
display: block;
margin: 0;
.wpb-posts-nav__thumbnail img
border-radius: 10px;
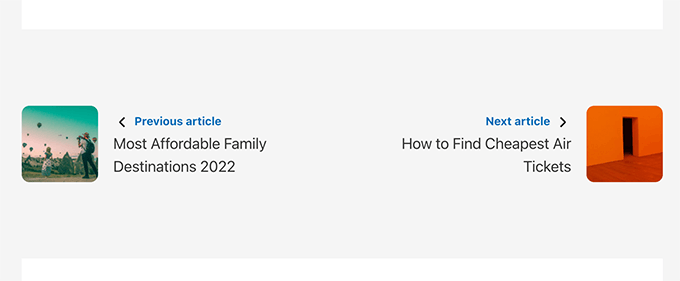
Możesz teraz zapisać zmiany i odwiedzić swoją witrynę, aby wyświetlić następne i poprzednie linki z miniaturami.
Oto jak to wyglądało na naszej stronie testowej:

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak dodawać miniatury do linków do poprzedniego i następnego posta.
Bonus: Usuń następne i poprzednie linki w WordPress
Niektórzy użytkownicy mogą chcieć usunąć następne i poprzednie linki w WordPress.
Na przykład niektórzy użytkownicy mogą uznać te linki za mniej przydatne. Niektórzy mogą zamiast tego chcieć wyświetlać powiązane posty lub popularne posty.
Istnieją dwa sposoby usunięcia następnego i poprzedniego linku w WordPressie.
Metoda 1. Usuń kod w swoim motywie WordPress
Aby usunąć następny i poprzedni link w WordPressie, musisz usunąć kod odpowiedzialny za wyświetlanie linków w twoim motywie WordPress.
Problem z tym podejściem polega na tym, że jak tylko zaktualizujesz swój motyw, usunięty kod powróci.
Aby tego uniknąć, musisz stworzyć motyw potomny.
Następnie musisz znaleźć kod odpowiedzialny za wyświetlanie następnego i poprzedniego linku w motywie nadrzędnym.
Zwykle znajduje się w szablonach single.php lub content-single.php.
Zasadniczo będziesz szukał kodu, który zawiera następującą funkcję.
<?php the_post_navigation() ?>
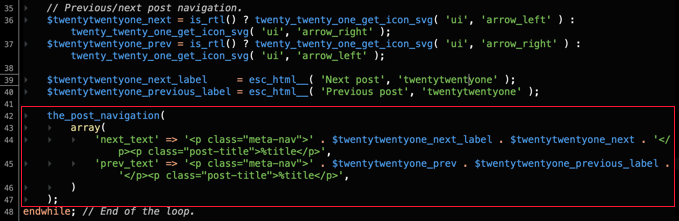
Ten kod może mieć nieco inny format i parametry. Na przykład na naszej stronie testowej motyw używał tego kodu do wyświetlania linków:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Jeśli używasz motywu potomnego, musisz powielić ten konkretny szablon w motywie potomnym, a następnie usunąć linie używane do wyświetlania następnych lub poprzednich linków.
Jeśli wolisz po prostu usunąć go z motywu nadrzędnego, możesz to również zrobić.
Usunięcie kodu spowoduje, że WordPress nie będzie wyświetlał następnych i poprzednich linków.
Metoda 2. Ukryj linki do następnych i poprzednich postów
Ta metoda tak naprawdę nie usuwa następnego i poprzedniego linku. Zamiast tego po prostu czyni je niewidocznymi dla ludzkich czytelników.
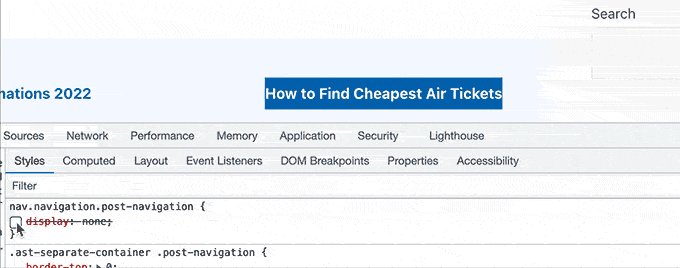
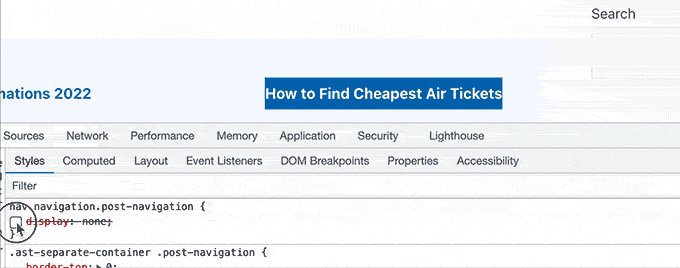
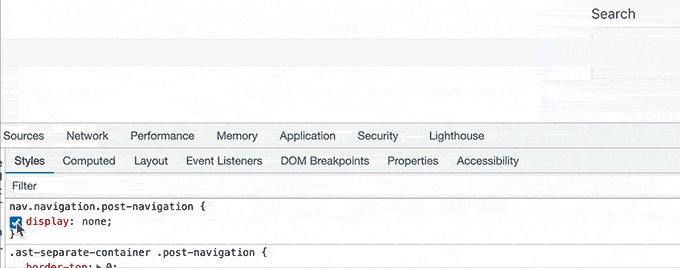
Po prostu dodaj następujący niestandardowy CSS do swojego motywu WordPress.
nav.navigation.post-navigation
display: none;
Nie zapomnij zapisać zmian i odwiedzić swoją witrynę, aby linki nawigacyjne zniknęły.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodawać kolejne i poprzednie linki w WordPressie. Możesz również zapoznać się z naszym przewodnikiem na temat wyboru najlepszego oprogramowania do projektowania stron internetowych lub naszym eksperckim porównaniem najlepszych rejestratorów domen.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
Wpis Jak dodać następne/poprzednie linki w WordPressie (Przewodnik Ultimate) pojawił się po raz pierwszy na WPBeginner.
