4 chwyty projektowe, które zwiększą Twoje współczynniki konwersji
Opublikowany: 2018-11-024 hacki projektowe –
Masz świetnie wyglądającą witrynę, która zdobyła entuzjastyczne recenzje zarówno od klientów, jak i krytyków. Twoje produkty są tak dobre, że ludzie nie mogą nie pokochać ich. A dzięki Twojemu marketingowi Twój ruch rośnie z każdym miesiącem.
Ale jest problem: nikt nie podejmuje żadnych działań w Twojej witrynie. Odwiedzający wpadają, spędzają minuty na stronie i wychodzą, nie podając nawet swojego adresu e-mail.
Taka jest rzeczywistość wielu dzisiejszych stron internetowych. Mogą pochwalić się nienagannym designem i znakomitym marketingiem, ale ich współczynniki konwersji pozostają niskie z powodu złych decyzji projektowych.
W tym artykule podzielę się 4 wskazówkami projektowymi, których możesz użyć od razu, aby zwiększyć liczbę konwersji, bez względu na to, w jakiej niszy się znajdujesz.
1. Wyróżnij swoje CTA
Jednym z największych błędów, jakie możesz popełnić podczas projektowania stron internetowych, jest zmieszanie CTA z resztą witryny. Jeśli wezwanie do działania nie krzyczy „kliknij mnie!”, Twoi goście zignorują to.
Sztuka polega na tym, aby CTA wyróżniało się bez rozpraszania uwagi. Dla każdego użytkownika powinno być oczywiste, że CTA można kliknąć. Powinien być również umieszczony w dobrze widocznym obszarze o dużym natężeniu ruchu kursora na stronie.
Oto kilka rzeczy, które możesz zrobić, aby wezwać do działania:
- Kontrastujące kolory: wybierz kolor CTA, który kontrastuje z dominującym schematem kolorów Twojej strony internetowej. Jeśli na przykład kolor Twojej witryny jest niebieski, wybierz pomarańczowe wezwanie do działania. Ponieważ ten kolor znajduje się naprzeciwko niebieskiego na kole kolorów, będzie wyróżniał się na stronie.
- Efekty: Dodaj subtelne efekty i elementy do CTA, aby było widoczne. Umieszczenie obramowania, dodanie ikony lub użycie efektu cienia może uświadomić odwiedzającym, że wezwanie do działania można kliknąć. Twoim celem jest, aby CTA wyglądało inaczej niż inne elementy na stronie.
- Miejsce docelowe: użytkownicy nie powinni mieć trudności ze znalezieniem Twojego CTA. Umieść je w miejscach o dużym natężeniu ruchu kursora lub w obszarach o wysokiej widoczności, na przykład w części strony widocznej na ekranie lub w menu nawigacyjnym.
- Rozmiar: Większe elementy na każdej stronie przyciągają naszą uwagę. Niech Twoje wezwanie do działania będzie nieco większe niż elementy, których nie można kliknąć. Jeśli masz dwa guziki obok siebie i chcesz podkreślić jeden, zwiększ rozmiar.
Uważaj, aby CTA było zbyt widoczne. To może sprawić, że będzie wyglądać na spam (pamiętasz te gigantyczne przyciski „pobierz” na stronach z torrentami?) i zniechęcić do kliknięć.
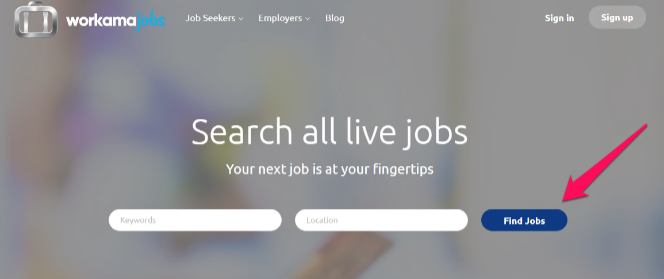
Na przykład to wezwanie do działania na Workamajobs używa koloru niebieskiego i jest umieszczone w dobrze widocznym obszarze strony. Zwróć uwagę, jak kontrastuje z szarością CTA „zarejestruj się”:

2. Lepiej wykorzystuj kolory
Pomyśl o marce Coca-Cola. Czy możesz to zwizualizować bez znanego jasnoczerwonego koloru? Czy myślisz, że marka miałaby taki sam cios, gdyby była niebieska?
Osoby, które nie są projektantami, nie zawsze zdają sobie z tego sprawę, ale kolor odgrywa ogromną rolę w optymalizacji marki i współczynnika konwersji. Różne kolory wywołują w ludziach różne emocje. Niebieski jest kolorem nieba i działa uspokajająco na ludzi. To także kolor „poważny”. Kiedy poprosisz ludzi o nadanie rzeczom „jasnych” kolorów, rzadko wybiorą kolor niebieski.
(Dlatego tak wiele firm używa koloru niebieskiego w swoich logo — IBM, GE, Samsung, AT&T, WalMart itp.)
Twoim celem powinno być dopasowanie wybranego koloru do marki. Nie wybieraj nudnego koloru dla młodej marki. I nie wybieraj jasnego różu, jeśli konkurujesz z firmami B2B.
Oto krótki przewodnik po cechach, które kojarzą nam się z różnymi kolorami:
- Czerwień to kolor pasji, energii i młodości. Często znajdziesz go w młodych markach, zwłaszcza w firmach spożywczych. Przykłady obejmują Kelloggs, Coca-Cola, Nintendo.
- Różowy jest kolorem kobiecym i kojarzy się z miłością, spokojem i troską. Marki, które go używają, często trafiają do kobiet, takie jak Cosmopolitan, Victoria's Secret itp.
- Zielony jest kolorem roślin, a zatem kojarzy się ze wzrostem, odbudową i środowiskiem. Przekonasz się, że jest często używany przez marki, które chcą kojarzyć się z „renowacją”, takie jak Holiday Inn, Starbucks, The Body Shop itp.
- Żółty to kolor jasny, energetyczny i radosny. Kojarzysz to ze słońcem. Marki, które używają koloru żółtego, mają energiczny klimat. Pomyśl o złotych łukach McDonalda lub pyszałkowatym koniu Ferrari.
- Pomarańczowy jak żółty to kolor kojarzący się z ciepłem i optymizmem. Pomyśl o markach takich jak Harley Davidson, Fanta i Nickelodeon.
Wybór odpowiednich kolorów dla Twojej marki może wymagać wielu przemyśleń i kontemplacji. Można zastosować wiele różnych kombinacji kolorystycznych, takich jak monochromatyczny, uzupełniający się schemat kolorów lub triadyczny. Często zaczynasz od głównego koloru, na przykład zielonego, który preferujesz i budujesz z tego swój schemat kolorów. Jeśli potrzebujesz pomocy w wyborze palety kolorów Twojej marki, możesz skorzystać z pomocnych narzędzi, takich jak to stworzone przez Bold Web Design. Wyświetla wszystkie palety kolorów fortuny 500, w tym ich kolory drugorzędne i podstawowe.

Zapoznaj się z tym obrazem, aby uzyskać szybki przegląd psychologii kolorów i sposobu, w jaki marki z niej korzystają:

3. Dodaj wiele sposobów wyrażenia zgody
Zbierasz e-maile, ale masz tylko jeden przycisk „subskrybuj” na swojej stronie internetowej?
Wtedy poważnie tracisz sztuczkę.
Zbieranie subskrybentów, zapisów i innych przydatnych informacji dotyczy w równym stopniu powtarzalności, co projektowania. Kiedy ludzie zobaczą coś powtarzającego się w Twojej witrynie, prawdopodobnie uznają, że jest to ważne.
Przeanalizuj, w jaki sposób obecnie korzystasz z formularzy zgody. Zrób listę wszystkich pozycji, w których pojawia się formularz. Jeśli jest mniej niż trzy razy, nie powtarzasz wystarczająco formularza.
Oto kilka miejsc, w których powinieneś dodać swój formularz:
- Na stronie załaduj jako powitalną matę/pre-roll
- Nad menu nawigacji jako górny pasek
- W menu nawigacyjnym
- Na stronie głównej w sekcji obrazu bohatera
- Na górze, w obrębie i na dole stron z treścią
- W stopce
- W wyskakującym okienku
Wybierz dowolne trzy-cztery lokalizacje i skorzystaj z formularza zgody. Chociaż ryzykujesz zdenerwowanie niektórych użytkowników, wzrost współczynników konwersji zwykle jest tego wart.
4. Użyj dowodu społecznego
Przemierzasz nowe miasto i musisz zjeść śniadanie. Jadąc samochodem, zauważasz dwie kawiarnie śniadaniowe. Pierwsza ma długą kolejkę ludzi poza nią. Drugi wygląda na bardziej opustoszały niż Sahara.
Do którego się wybierasz?
Oczywiście pierwszy.
Ludzie szukają wskazówek społecznych, aby ustalić, czy coś jest warte ich czasu. Restauracja, firma lub marka, która jest lubiana przez innych (lub przynajmniej postrzegana jako lubiana przez innych) jest postrzegana jako posiadająca wyższą wartość.
W przypadku zakupów o niskiej zawartości informacji (tj. gdy kupujący nie wie zbyt wiele o produkcie ani nie chce wiedzieć więcej), dowód społeczny staje się potężnym sposobem oceny ofert. Wszystko, co wydaje się popularne, przyciągnie twoją uwagę.
Spróbuj dodać dowód społecznościowy na swojej stronie internetowej poprzez:
- Udostępnianie referencji od klientów. Im wyższy autorytet klienta, tym silniejsza będzie referencja (tj. referencja celebryty ma większą wagę niż referencja od zwykłego użytkownika).
- Dodawanie recenzji i ocen do produktów (np. Amazon). Im więcej ocen i recenzji, tym silniejszy „dowód społeczny”.
- Użyj dowodu społecznego z autorytetu, pokazując listę autorytatywnych witryn, w których byłeś opublikowany, lub otrzymanych nagród.
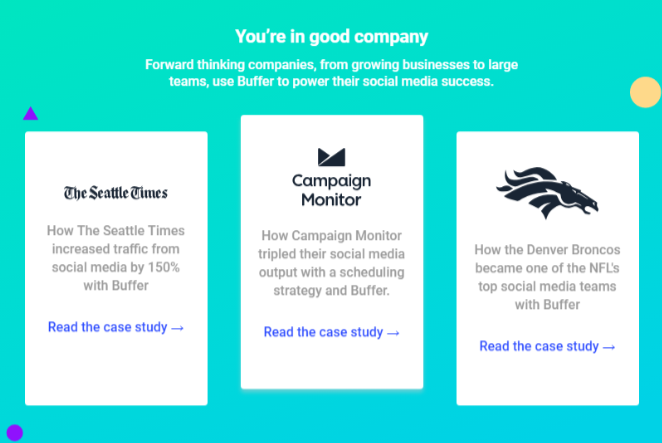
Na przykład Buffer wyświetla listę prestiżowych klientów na swojej stronie głównej. Działa to jako silny dowód społeczny, ponieważ klienci Buffer prawdopodobnie szanują te organizacje:

Do Ciebie
Projekt nie polega tylko na tym, aby wszystko wyglądało dobrze; chodzi również o realizację celów biznesowych witryny. Podczas gdy wielu projektantów może tworzyć niesamowite projekty, zwiększenie konwersji pozostaje wyzwaniem.
Skorzystaj z tych czterech hacków projektowych, aby lepiej wykorzystać swoją witrynę. Korzystając z dowodów społecznościowych, dodając więcej opcji akceptacji i ulepszając swoje CTA, zwiększysz współczynniki konwersji.
