4 Design-Hacks, die Ihre Konversionsraten in die Höhe schnellen lassen
Veröffentlicht: 2018-11-024 Design-Hacks –
Sie haben eine großartig aussehende Website, die sowohl von Kunden als auch von Kritikern begeisterte Kritiken erhalten hat. Ihre Produkte sind so gut, dass die Leute nicht anders können, als sie zu lieben. Und dank Ihres Marketings steigt Ihr Traffic jeden Monat weiter an.
Aber es gibt ein Problem: Niemand ergreift Maßnahmen auf Ihrer Website. Besucher kommen vorbei, verbringen Minuten auf der Website und gehen wieder, ohne Ihnen auch nur ihre E-Mail-Adresse zu geben.
Dies ist heute die Realität so vieler Websites. Sie mögen sich mit tadellosem Design und hervorragendem Marketing rühmen, aber ihre Konversionsraten bleiben aufgrund schlechter Designentscheidungen niedrig.
In diesem Artikel teile ich 4 Designtipps, die Sie sofort verwenden können, um Ihre Conversions in die Höhe zu treiben, egal in welcher Nische Sie tätig sind.
1. Heben Sie Ihre CTAs hervor
Einer der größten Fehler, den Sie beim Webdesign machen können, besteht darin, Ihre CTAs in den Rest Ihrer Website einzufügen. Wenn der CTA nicht geradezu „Klick mich!“ schreit, werden Ihre Besucher ihn ignorieren.
Der Trick besteht darin, einen CTA zu erstellen, der auffällt, ohne abzulenken. Es sollte für jeden Benutzer offensichtlich sein, dass der CTA anklickbar ist. Es sollte auch in einem gut sichtbaren Bereich mit hohem Cursorverkehr auf der Seite platziert werden.
Hier sind einige Dinge, die Sie tun können, um Ihre CTAs zum Platzen zu bringen:
- Kontrastfarben: Wählen Sie eine CTA-Farbe, die sich vom vorherrschenden Farbschema Ihrer Webseite abhebt. Wenn die Farbe Ihrer Website beispielsweise blau ist, wählen Sie einen orangefarbenen CTA. Da diese Farbe auf dem Farbrad direkt gegenüber Blau liegt, wird sie auf einer Seite auffallen.
- Effekte: Fügen Sie dem CTA subtile Effekte und Elemente hinzu, um ihn hervorstechen zu lassen. Durch das Platzieren eines Rahmens, das Hinzufügen eines Symbols oder die Verwendung eines Schatteneffekts kann den Besuchern deutlich gemacht werden, dass der CTA anklickbar ist. Ihr Ziel ist es, den CTA anders als andere Elemente auf der Seite erscheinen zu lassen.
- Platzierung: Benutzer sollten sich nicht abmühen müssen, Ihren CTA zu finden. Platzieren Sie sie in Bereichen mit hohem Cursorverkehr oder in gut sichtbaren Bereichen der Seite, z. B. "above the fold" oder im Navigationsmenü.
- Größe: Größere Elemente auf jeder Seite ziehen unsere Aufmerksamkeit auf sich. Machen Sie Ihren CTA etwas größer als nicht anklickbare Elemente. Wenn Sie zwei Knöpfe nebeneinander haben und einen hervorheben möchten, machen Sie ihn größer.
Seien Sie vorsichtig, wenn Sie den CTA zu prominent machen. Das kann es als Spam erscheinen lassen (erinnern Sie sich an diese gigantischen „Download“-Schaltflächen auf Torrent-Websites?) und Klicks abschrecken.
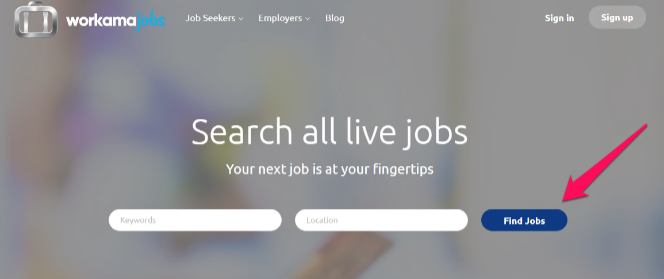
Dieser CTA auf Workamajobs verwendet beispielsweise eine blaue Farbe und wird in einem gut sichtbaren Bereich der Seite platziert. Beachten Sie, wie es sich vom grauen CTA „Anmeldung“ abhebt:

2. Farben besser nutzen
Denken Sie an die Marke Coca-Cola. Können Sie es sich ohne seine vertraute leuchtend rote Farbe vorstellen? Glaubst du, die Marke hätte dieselbe Schlagkraft, wenn sie blau wäre?
Nicht-Designer erkennen es nicht immer, aber Farbe spielt eine große Rolle beim Branding und der Optimierung der Konversionsrate. Unterschiedliche Farben rufen bei Menschen unterschiedliche Emotionen hervor. Blau ist die Farbe des Himmels und wirkt beruhigend auf den Menschen. Es ist auch eine „ernsthafte“ Farbe. Wenn Sie Leute bitten, Dinge in „hellen“ Farben zu gestalten, werden sie sich selten für Blau entscheiden.
(Deshalb verwenden so viele Unternehmen Blau in ihren Logos – IBM, GE, Samsung, AT&T, WalMart usw.)
Ihr Ziel sollte es sein, Ihre Farbwahl an Ihrer Marke auszurichten. Wählen Sie keine langweilige Farbe für eine jugendliche Marke. Und wählen Sie kein helles Pink, wenn Sie mit B2B-Unternehmen konkurrieren.
Hier ist eine kurze Anleitung zu den Qualitäten, die wir mit verschiedenen Farben verbinden:
- Rot ist die Farbe der Leidenschaft, Energie und Jugend. Sie finden es häufig in jugendlichen Marken, insbesondere in Lebensmittelunternehmen. Beispiele sind Kelloggs, Coca-Cola, Nintendo.
- Rosa ist eine weibliche Farbe und wird mit Liebe, Ruhe und Fürsorge in Verbindung gebracht. Marken, die es häufig verwenden, richten sich an Frauen, wie Cosmopolitan, Victoria's Secret usw.
- Grün ist die Farbe der Pflanzen und wird daher mit Wachstum, Wiederherstellung und der Umwelt in Verbindung gebracht. Sie werden feststellen, dass es oft von Marken verwendet wird, die sich mit „Restaurierung“ in Verbindung bringen möchten, wie Holiday Inn, Starbucks, The Body Shop usw.
- Gelb ist eine helle, energische und fröhliche Farbe. Sie assoziieren es mit der Sonne. Marken, die Gelb verwenden, haben eine energiegeladene Atmosphäre. Denken Sie an die goldenen Bögen von McDonald's oder das springende Pferd von Ferrari.
- Orange wie Gelb ist eine Farbe, die mit Wärme und Optimismus assoziiert wird. Denken Sie an Marken wie Harley Davidson, Fanta und Nickelodeon.
Die Auswahl der richtigen Farben für Ihre Marke kann viel Überlegung und Überlegung erfordern. Es gibt viele verschiedene Farbkombinationen, die verwendet werden können, wie das monochromatische, komplementäre Farbschema oder triadische. Oft beginnen Sie mit der Hauptfarbe, die Sie bevorzugen, wie Grün, und bauen Ihr Farbschema darauf auf. Wenn Sie ein wenig Unterstützung bei der Auswahl Ihrer Markenfarbpalette benötigen, gibt es hilfreiche Tools, die Sie verwenden können, wie dieses von Bold Web Design erstellte. Es zeigt alle Farbpaletten der Fortune 500, einschließlich ihrer Sekundär- und Primärfarben.

Sehen Sie sich dieses Bild an, um einen schnellen Überblick über die Farbpsychologie und ihre Verwendung durch Marken zu erhalten:

3. Fügen Sie mehrere Opt-in-Möglichkeiten hinzu
Sammeln Sie E-Mails, haben aber nur einen „Abonnieren“-Button auf Ihrer Webseite?
Dann verpasst du ernsthaft einen Trick.
Beim Sammeln von Abonnenten, Opt-Ins und anderen nützlichen Informationen geht es sowohl um Wiederholung als auch um Design. Wenn Nutzer auf Ihrer Website etwas sehen, das sich wiederholt, halten sie es wahrscheinlich für wichtig.
Analysieren Sie, wie Sie derzeit Opt-in-Formulare verwenden. Erstellen Sie eine Liste aller Positionen, an denen das Formular angezeigt wird. Wenn es weniger als dreimal ist, wiederholst du die Form nicht genug.
Hier sind einige Stellen, an denen Sie Ihr Formular hinzufügen sollten:
- Auf der Website als Begrüßungsmatte/Pre-Roll laden
- Über dem Navigationsmenü als Top-Leiste
- Im Navigationsmenü
- Auf der Homepage im Bereich Heldenbilder
- Über, innerhalb und am Ende von Inhaltsseiten
- In der Fußzeile
- In einem Popup
Wählen Sie drei bis vier Standorte aus und verwenden Sie dort Ihr Opt-in-Formular. Während Sie Gefahr laufen, einige Benutzer zu verärgern, lohnt sich die Erhöhung der Conversion-Raten in der Regel.
4. Verwenden Sie Social Proof
Du reist durch eine neue Stadt und musst frühstücken. Während Sie fahren, sehen Sie zwei Frühstückscafés. Der erste hat eine lange Reihe von Menschen davor. Der andere sieht verlassener aus als die Sahara.
Zu welchem gehst du?
Das erste natürlich.
Menschen suchen nach sozialen Hinweisen, um festzustellen, ob etwas ihre Zeit wert ist. Ein Restaurant, Unternehmen oder eine Marke, die von anderen sehr beliebt ist (oder zumindest als sehr beliebt wahrgenommen wird), wird als höherwertig angesehen.
Im Falle von Käufen mit wenig Informationen (dh wenn der Käufer nicht viel über das Produkt weiß oder mehr wissen möchte), wird Social Proof zu einer wirkungsvollen Methode zur Bewertung von Angeboten. Alles, was beliebt zu sein scheint, wird Ihre Aufmerksamkeit auf sich ziehen.
Versuchen Sie, soziale Beweise auf Ihrer Website hinzuzufügen, indem Sie:
- Erfahrungsberichte von Kunden teilen. Je höher die Autorität des Kunden ist, desto aussagekräftiger wird das Testimonial sein (dh das Testimonial eines Prominenten hat mehr Gewicht als das eines normalen Benutzers).
- Hinzufügen von Rezensionen und Bewertungen zu Produkten (wie Amazon). Je mehr Bewertungen und Rezensionen, desto stärker der „Social Proof“.
- Verwenden Sie soziale Beweise von Autoritäten, indem Sie eine Liste maßgeblicher Websites anzeigen, auf denen Sie veröffentlicht wurden, oder Auszeichnungen, die Sie erhalten haben.
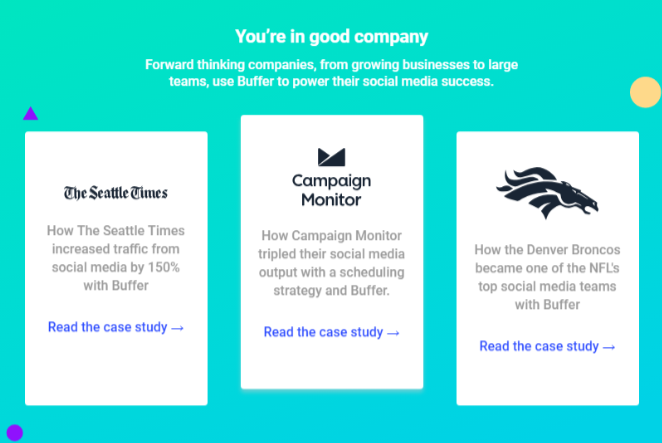
Beispielsweise zeigt Buffer auf seiner Homepage eine Liste namhafter Kunden. Dies ist ein starker sozialer Beweis, da die Kunden von Buffer diese Organisationen wahrscheinlich respektieren:

Zu dir hinüber
Beim Design geht es nicht nur darum, die Dinge gut aussehen zu lassen; Es geht auch darum, die Geschäftsziele einer Website zu erreichen. Während viele Designer umwerfende Designs erstellen können, bleibt die Steigerung der Conversions eine Herausforderung.
Verwenden Sie diese vier Design-Hacks, um mehr aus Ihrer Website herauszuholen. Indem Sie soziale Beweise verwenden, weitere Opt-Ins hinzufügen und Ihre CTAs verbessern, werden Sie Ihre Konversionsraten in die Höhe schnellen lassen.
