WordPress 2019에서 사용자 정의 홈페이지를 만드는 방법
게시 됨: 2022-10-31WordPress는 사용자가 웹 사이트나 블로그를 쉽게 만들고 관리할 수 있는 인기 있는 CMS(콘텐츠 관리 시스템)입니다. WordPress는 많은 사용자에게 훌륭한 플랫폼이지만 초보자가 사용자 정의 홈 페이지를 만드는 것은 어려울 수 있습니다. 이 기사에서는 WordPress 2019에서 사용자 정의 홈 페이지를 만드는 방법을 보여줍니다. WordPress 테마 사용과 WordPress 플러그인 사용의 두 가지 방법을 다룹니다. WordPress 2019에서 사용자 정의 홈 페이지를 만들고 싶다면 가장 먼저 해야 할 일은 사용자 정의 홈 페이지를 지원하는 WordPress 테마를 선택하는 것입니다. 사용자 정의 홈 페이지를 만들 수 있는 WordPress 테마가 많이 있으므로 필요에 맞는 테마를 선택하십시오. WordPress 테마를 선택했으면 테마를 설치하고 활성화할 수 있습니다. 테마가 활성화되면 모양 » 사용자 정의 페이지로 이동하여 사용자 정의 홈 페이지를 만들 수 있습니다. 사용자 지정 페이지에 홈페이지 설정이라는 새로운 옵션이 표시됩니다. 그것을 클릭하여 홈페이지 설정 패널을 엽니다. 홈페이지 설정 패널에서 정적 페이지 또는 게시물 페이지를 표시하는 옵션을 선택할 수 있습니다. 정적 페이지를 표시하도록 선택한 경우 홈 페이지로 설정할 페이지를 선택해야 합니다. 게시물 페이지를 표시하도록 선택한 경우 홈 페이지에 표시할 최근 게시물 수를 선택해야 합니다. 선택을 마치면 저장 및 게시 버튼을 클릭하여 변경 사항을 저장하십시오. 그게 다야! WordPress 2019에서 사용자 정의 홈 페이지를 성공적으로 만들었습니다.
웹 사이트의 홈페이지는 방문자에게 웹 사이트를 소개하는 데 사용되는 섹션입니다. 누군가가 브라우저의 주소 표시줄에 귀하의 도메인 이름을 입력하면 페이지가 표시됩니다. WordPress는 기본적으로 블로그 게시물을 홈페이지에 표시합니다. 사용자가 원하는 것을 찾는 데 도움을 주고 판매 전환율을 높일 수 있도록 홈페이지를 더욱 매력적으로 만들어야 합니다. 이 단계별 가이드에서는 Page Builders 및 Gutenberg 플러그인을 사용하여 WordPress 홈페이지 를 만드는 방법을 보여줍니다. 새로운 블록 기반 편집기를 사용하여 사용자는 콘텐츠를 작성할 수 있을 뿐만 아니라 아름다운 레이아웃을 만들 수도 있습니다. 이 자습서의 일부로 SeedProd Pro를 사용하는 방법과 다양한 프리미엄 템플릿으로 사용자 지정하는 방법을 보여줍니다.
페이지 빌더 플러그인을 사용하면 다양한 사용자 정의 레이아웃을 빠르고 쉽게 만들 수 있습니다. 이 도구를 사용하면 페이지 제목을 편집하고 스크립트를 추가하고 사용자 정의 도메인을 연결할 수 있습니다. 내장된 프론트엔드 기능을 사용하여 WordPress로 맞춤형 홈페이지를 만들 수 있습니다(코딩 필요). 이 방법은 코딩이 필요하기 때문에 초보자에게는 적합하지 않습니다. 이 방법을 사용하려면 WordPress 코딩 방식, PHP, HTML 및 CSS에 익숙해야 합니다. 테마에 홈페이지가 없는 경우 직접 만들 수 있습니다. 첫 번째 WordPress 홈페이지 를 만들 때 이 기사를 염두에 두십시오.
비즈니스 또는 블로그의 주요 목표는 웹사이트 방문자를 고객으로 전환하는 것입니다. 이를 수행하려면 환상적인 WordPress 팝업 플러그인이자 리드 생성 소프트웨어인 OptinMonster가 필요합니다. Google Analytics를 사용하면 맞춤 홈페이지의 실적을 확인할 수 있습니다.
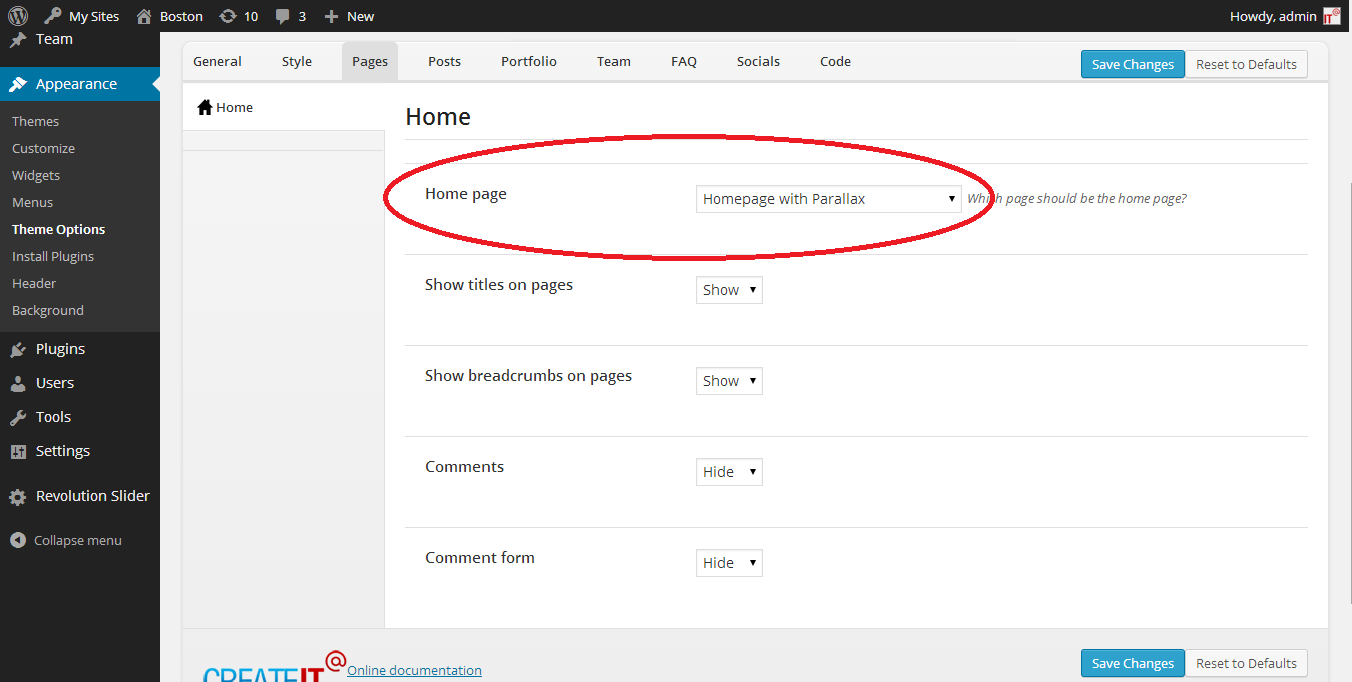
WordPress 테마에서 홈페이지를 어떻게 설정합니까?

WordPress 테마에서 홈페이지를 설정하는 프로세스는 사용 중인 테마에 따라 다를 수 있으므로 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 테마의 옵션 페이지로 이동하여 " 정적 전면 페이지 " 옵션을 선택하여 WordPress 테마에서 홈페이지를 설정할 수 있습니다. 이렇게 하면 사이트에서 홈페이지로 설정할 페이지를 선택할 수 있습니다.
홈페이지는 전체 웹사이트의 중심입니다. 올바른 메시지를 미리 보내 방문자가 웹사이트에 대해 느끼는 방식에 영향을 줄 수 있습니다. 또한 홈페이지에 방문자가 다음 단계로 넘어가도록 유도하는 클릭 유도문안(CTA)을 포함하는 것이 중요합니다. 이 문서에서는 홈페이지를 만드는 방법, 기존 홈페이지를 편집하는 방법 및 사용자 지정 홈페이지를 만드는 방법을 배웁니다. WordPress를 설치할 때 기본 홈페이지 가 무엇인지 항상 명확하지 않습니다. 홈페이지는 회사의 목표, 회사의 포지셔닝 성명(USP)을 표시하고 제품을 홍보하고 고객과 소통해야 합니다. 이 경우 더 매력적이고 눈길을 끄는 홈페이지가 필요합니다.
WordPress를 사용하면 홈페이지를 간단하게 편집하고 변경할 수 있다는 점이 큰 장점입니다. WordPress 대시보드에서 페이지 > 새로 추가로 이동하여 새 페이지 를 만듭니다. 예를 들어 이 페이지를 My New Home Page라고 합니다. 귀하의 요구 사항에 따라 홈페이지를 디자인할 수 있습니다. 라이브 사이트를 업데이트하는 경우 홈페이지를 변경하기 전에 유지 관리 모드로 전환해야 합니다. 다양한 방법으로 WordPress 홈페이지를 만들고 사용자 지정하는 방법을 배웁니다. 선택한 테마에 따라 다른 옵션을 선택할 수 있습니다.
인상적인 홈페이지와 웹사이트를 몇 분 안에 만들고 싶다면 Astra Starter 템플릿 사용을 고려해야 합니다. 아름다운 웹 페이지를 만들고 게시하는 데 걸리는 시간에는 제한이 없습니다. Gutenberg에 더 많은 블록을 추가하려면 무료 Spectra를 다운로드하여 설치할 수 있습니다. 시각적 끌어서 놓기 편집기를 제공하기 때문에 페이지 빌더를 사용하여 페이지를 쉽게 만들 수 있습니다. Astra, 스타터 템플릿, Gutenberg 및 Spectra 스타터 템플릿을 사용하여 홈페이지를 만들 수 있습니다. 여러 메뉴를 사용자 정의할 수 있습니다. 다양한 메뉴를 선택할 수 있습니다.

위치 관리 탭을 사용하여 이를 수행할 수 있습니다. 이제 기본 메뉴로 만든 메뉴를 변경 사항 저장을 선택하여 업데이트할 수 있습니다. 첫인상은 시각적으로 매력적이며 시스템이 원활하게 작동하기 때문에 가장 중요합니다.
사이트를 리디렉션하려는 URL을 "URL 리디렉션"이라는 제목으로 입력합니다. 전체 URL 또는 도메인 이름만 입력할 수 있습니다(예: blog.michaelkors.com).
"리디렉션 활성화" 확인란을 클릭하면 작동하게 할 수 있습니다.
마지막으로 "상태"라는 제목 아래의 "리디렉션 활성화" 확인란에서 "리디렉션 활성화"를 선택합니다.
설정으로 이동하여 설정을 변경할 수 있습니다. WordPress 관리 메뉴로 이동하여 사이트의 리디렉션 URL을 변경할 수 있습니다. 리디렉션 유형을 변경하려면 원하는 대로 설정하여 활성화할 수 있습니다. 이 작업을 완료한 후 리디렉션 URL 필드에 새 URL을 입력한 다음 리디렉션 활성화 버튼을 클릭하여 리디렉션을 활성화하기만 하면 됩니다.
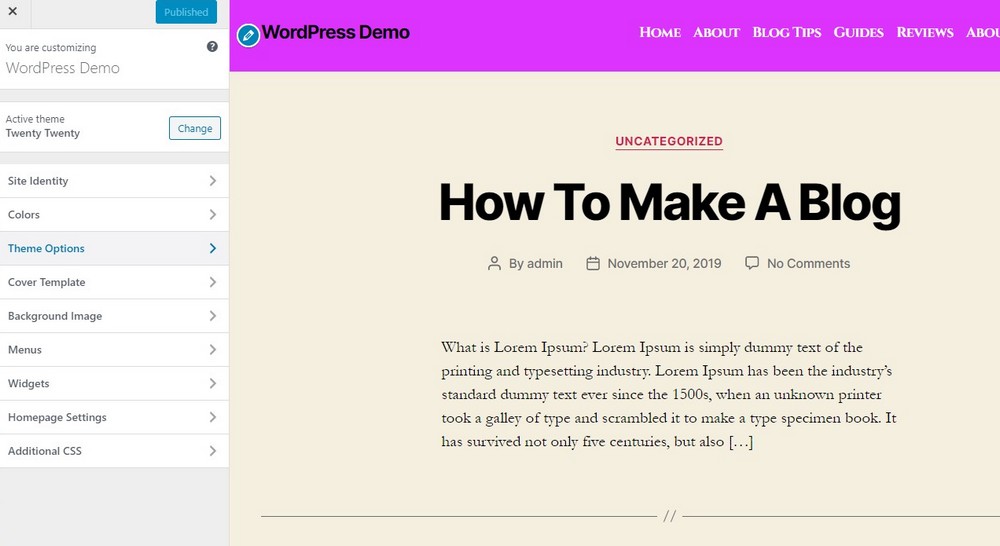
WordPress에서 내 홈페이지를 편집할 수 있습니까?

모든 편집 옵션에 액세스하려면 빠른 편집이 아닌 여기에서 편집을 클릭하기만 하면 됩니다. 편집을 클릭하면 홈페이지로 이동합니다. 다음 단계에서 변경할 수 있습니다. WordPress의 왼쪽 상단 모서리에 있는 파란색 아이콘을 선택하여 페이지의 다양한 편집 옵션에 액세스할 수 있습니다.
방문자가 사이트에 도착하면 먼저 홈페이지가 표시됩니다. 가장 최근 게시물을 표시하거나 웹사이트에 대한 정적 페이지를 만드는 방법이 있습니다. 이 튜토리얼에서는 사이트 편집기를 사용하여 홈페이지 디자인을 변경하는 방법을 배웁니다. 변경 사항 저장 버튼은 읽기 설정 페이지 하단의 홈페이지 설정 아래에서 찾을 수 있습니다. 템플릿을 편집하기 위해 무엇보다도 간격, 패딩 및 헤더를 변경할 수 있습니다. 이 비디오는 가장 최근 게시물을 표시할 때 홈페이지를 변경하는 방법을 안내합니다. 새 템플릿을 편집하려면 모양 템플릿으로 이동한 다음 드롭다운 메뉴에서 새 템플릿을 선택합니다.
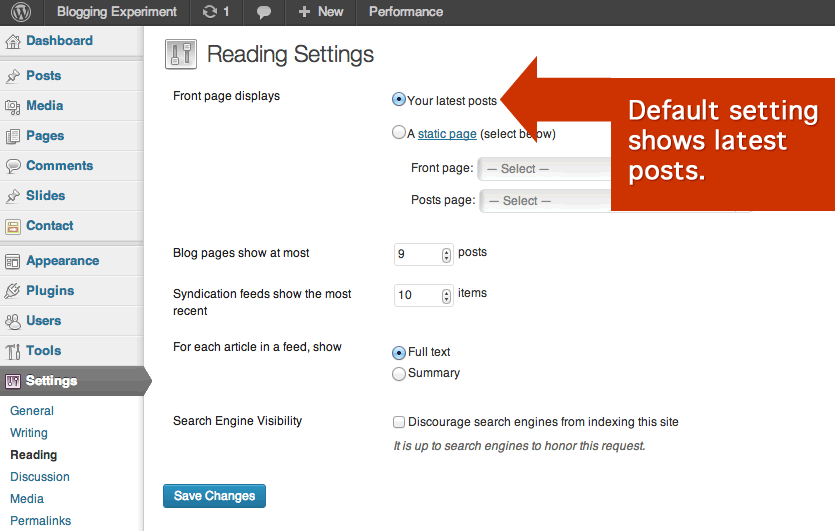
페이지를 홈페이지 WordPress로 설정하는 방법

WordPress에서 페이지를 홈페이지로 설정하려면 설정 > 읽기 페이지로 이동합니다. " 앞 페이지 표시 " 섹션에서 "정적 페이지"를 선택한 다음 드롭다운 메뉴에서 홈페이지로 설정할 페이지를 선택합니다. "변경 사항 저장" 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress 홈페이지를 사용자 정의하면 사이트의 분위기를 설정하는 데 도움이 될 수 있습니다. 탐색하기 쉬운 단순한 홈페이지는 방문자를 재빨리 재방문하게 만듭니다. WordPress 웹사이트 의 목적과 가치에 대한 명확한 개념을 갖는 것은 그 방향으로 가는 큰 단계입니다. 가장 최근의 블로그 게시물을 표시하지 않으려면 대신 정적 전면 페이지를 사용할 수 있습니다. 페이지에는 시간 순서가 없으며 현재 주제와 여전히 관련된 콘텐츠를 표시하기 위한 것입니다. 결과적으로 전문가 수준의 홈페이지를 만들기 위한 세 가지 옵션이 있습니다. WordPress 블록 편집기를 사용하면 WordPress 홈페이지의 모양과 느낌을 변경할 수 있습니다.
이제 다른 페이지를 만들 때와 같은 방식으로 홈페이지를 만들 수 있습니다. 표지 이미지, 갤러리 일러스트레이션, 텍스트 및 미디어, 표를 포함하여 편집기에는 많은 블록 모음이 있습니다. 영감을 찾고 있다면 사용 가능한 블록을 찾아볼 수 있습니다. 페이지 빌더를 포함하여 WordPress 설치에 다양한 플러그인을 추가할 수 있습니다. 이러한 도구는 일반적으로 구성 요소와 기성 구성 요소를 끌어다 놓을 수 있는 인터페이스와 함께 제공됩니다. 여러 기능을 갖춘 사용하기 쉬운 페이지 빌더 인 Elementor를 사용하여 인상적인 홈페이지를 만들 수 있습니다. 귀하의 홈페이지에 강력한 기반을 제공할 수 있는 Beaver Builder에서 사용할 수 있는 몇 가지 랜딩 페이지 템플릿이 있습니다.
페이지에 많은 수의 게시물이 표시되면 방문자가 맨 아래에 도달하기 어려울 수 있습니다. 특히 대형 고해상도 추천 이미지가 있는 경우 이를 수용하기 위해 페이지 레이아웃을 조정해야 할 수도 있습니다. 아래 단계에 따라 블로그 콘텐츠가 게시물 페이지에 표시되는지 확인할 수도 있습니다.
