如何在 WordPress 2019 中創建自定義主頁
已發表: 2022-10-31WordPress 是一種流行的內容管理系統 (CMS),它允許用戶輕鬆創建和管理網站或博客。 雖然 WordPress 對許多用戶來說是一個很棒的平台,但對於初學者來說,創建自定義主頁可能具有挑戰性。 在本文中,我們將向您展示如何在 WordPress 2019 中創建自定義主頁。我們將介紹兩種方法:使用 WordPress 主題和使用 WordPress 插件。 如果您想在 WordPress 2019 中創建自定義主頁,您需要做的第一件事就是選擇支持自定義主頁的 WordPress 主題。 有許多 WordPress 主題可讓您創建自定義主頁,因此請務必選擇滿足您需求的主題。 選擇 WordPress 主題後,您可以安裝並激活該主題。 激活主題後,您將能夠通過轉到外觀»自定義頁面來創建自定義主頁。 在定制器頁面上,您將看到一個名為“主頁設置”的新選項。 單擊它以打開主頁設置面板。 在主頁設置面板中,您可以選擇顯示靜態頁面或帖子頁面的選項。 如果選擇顯示靜態頁面,則需要選擇要設置為主頁的頁面。 如果您選擇顯示帖子頁面,則需要選擇要在主頁上顯示的最近帖子的數量。 做出選擇後,請務必單擊“保存並發布”按鈕以保存更改。 而已! 您已在 WordPress 2019 中成功創建自定義主頁。
網站主頁是用於向網站介紹訪問者的部分。 當有人在瀏覽器的地址欄中輸入您的域名時,會顯示一個頁面。 默認情況下,WordPress 在主頁上顯示您的博客文章。 也許您應該使您的主頁更具吸引力,以幫助用戶找到他們正在尋找的內容,並提高您的銷售轉化率。 本分步指南將向您展示如何使用 Page Builders 和 Gutenberg 插件創建WordPress 主頁。 使用新的基於塊的編輯器,用戶不僅可以編寫內容,還可以創建漂亮的佈局。 作為本教程的一部分,我們將向您展示如何使用 SeedProd Pro 以及如何使用各種高級模闆對其進行自定義。
使用頁面構建器插件,您可以快速輕鬆地創建各種自定義佈局。 此工具允許您編輯頁面標題、添加腳本和連接自定義域。 可以使用內置的前端功能(需要編碼)使用 WordPress 創建自定義主頁。 由於需要編碼,這種方法不適合初學者。 此方法需要熟悉 WordPress 編碼實踐、PHP、HTML 和 CSS。 如果您的主題沒有主頁,您可以自己創建一個。 當您創建您的第一個 WordPress 主頁時,請牢記這篇文章。
企業或博客的主要目標是將網站訪問者轉化為客戶。 您需要 OptinMonster,一個出色的 WordPress 彈出插件和潛在客戶生成軟件,來完成此任務。 借助 Google Analytics,您可以查看自定義主頁的效果。
如何在 WordPress 主題中設置主頁?

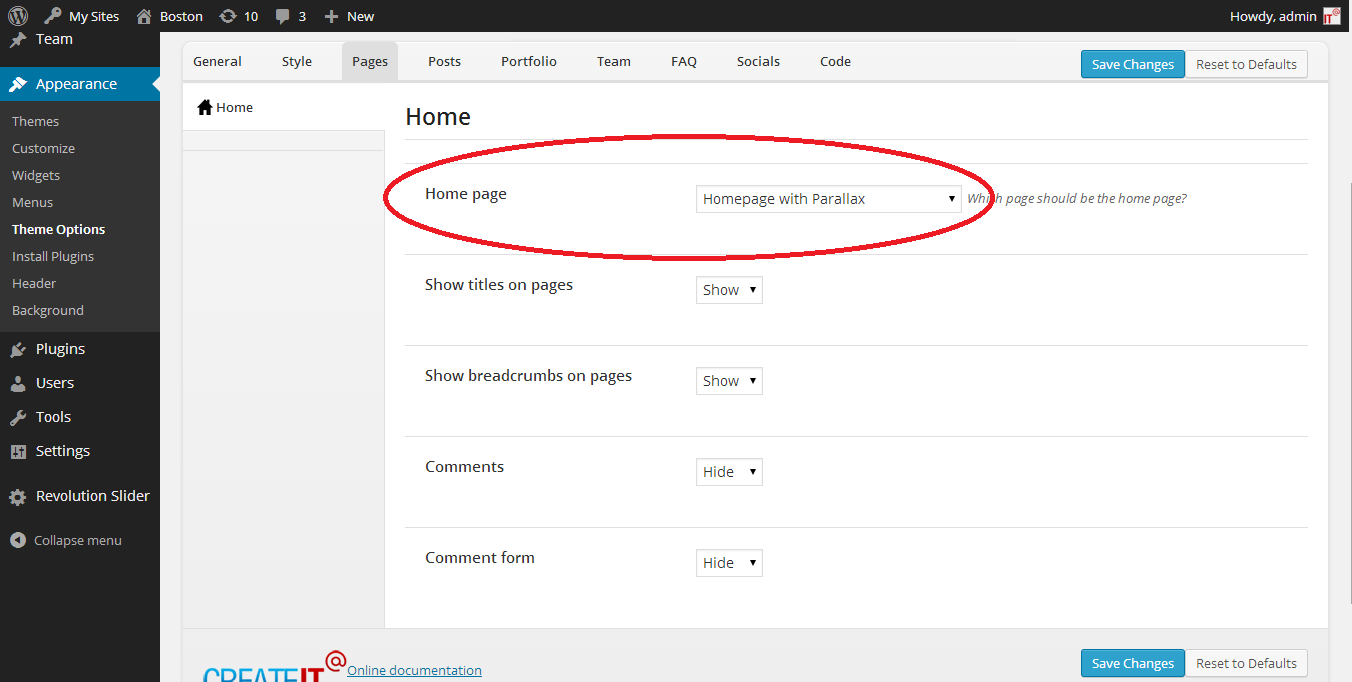
這個問題沒有萬能的答案,因為在 WordPress 主題中設置主頁的過程可能會因您使用的主題而異。 但是,通常,您可以通過轉到主題的選項頁面並選擇“靜態首頁”選項來在 WordPress 主題中設置主頁。 這將允許您選擇要設置為主頁的站點上的哪個頁面。
您的主頁是整個網站的焦點。 您可以通過預先發送正確的信息來影響訪問者對您網站的看法。 此外,主頁包含號召性用語 (CTA) 以說服訪問者採取下一步行動至關重要。 您將在本文中學習如何創建主頁、編輯現有主頁以及創建自定義主頁。 安裝 WordPress 時,並不總是清楚默認主頁是什麼。 您的主頁應該顯示您公司的目標、公司的定位聲明 (USP),以及宣傳您的產品並與您的客戶互動。 如果是這種情況,您將需要一個更具吸引力和引人注目的主頁。
WordPress 使編輯和更改主頁變得簡單,這是一個巨大的優勢。 在您的 WordPress 儀表板中轉到 Pages > Add New 並創建一個新頁面。 例如,此頁面稱為我的新主頁。 根據您的要求,可以設計您的主頁。 如果您正在更新您的實時站點,您應該在更改其主頁之前將其置於維護模式。 您將學習如何以多種方式創建和自定義您的 WordPress 主頁。 根據您選擇的主題,您可以選擇不同的選項。
如果您想在幾分鐘內創建令人印象深刻的主頁和網站,您應該考慮使用我們的 Astra Starter 模板。 用他們創建和發布漂亮的網頁需要多長時間沒有時間限制。 要向 Gutenberg 添加更多塊,您可以下載並安裝我們的免費 Spectra。 您可以使用頁面構建器輕鬆創建頁面,因為它提供了可視化的拖放編輯器。 可以使用 Astra、Starter Templates、Gutenberg 和 Spectra Starter Templates 創建主頁。 您可以自定義多個菜單。 您可以從各種菜單中進行選擇。

管理位置選項卡可用於完成此操作。 我們剛剛創建為主菜單的菜單現在可以通過選擇保存更改來更新。 第一印像對您來說最重要,因為它具有視覺吸引力並且系統運行平穩。
輸入您要將網站重定向到的 URL 作為標題“重定向 URL”。 可以輸入完整的 URL,或者只輸入域名,例如 blog.michaelkors.com。
通過單擊“啟用重定向”複選框,您可以使其工作。
最後,在“狀態”標題下,從“啟用重定向”複選框中選擇“啟用重定向”。
通過轉到設置,您可以更改設置。 您可以通過轉到 WordPress 管理菜單來更改站點的重定向 URL。 如果要更改重定向類型,可以通過根據需要進行設置來激活它。 完成此操作後,您只需在重定向 URL 字段中輸入新 URL,然後單擊啟用重定向按鈕以激活重定向。
我可以在 WordPress 上編輯我的主頁嗎?

要訪問所有編輯選項,只需單擊此處的編輯而不是快速編輯。 如果您單擊編輯,您將被帶到您的主頁。 您將能夠在以下步驟中進行更改。 您可以通過選擇 WordPress 左上角的藍色圖標來訪問頁面的各種編輯選項。
當您的訪問者到達您的網站時,他們將首先看到主頁。 有一種方法可以顯示您最近的帖子或為您的網站創建靜態頁面。 您將在本教程中學習如何使用站點編輯器更改主頁設計。 保存更改按鈕位於主頁設置下方的閱讀設置頁面底部。 您可以更改間距、填充和標題等以編輯模板。 該視頻將引導您了解如何在顯示您最近的帖子時更改您的主頁。 要編輯新模板,請轉到外觀模板,然後從下拉菜單中選擇新模板。
如何將頁面設置為主頁 WordPress

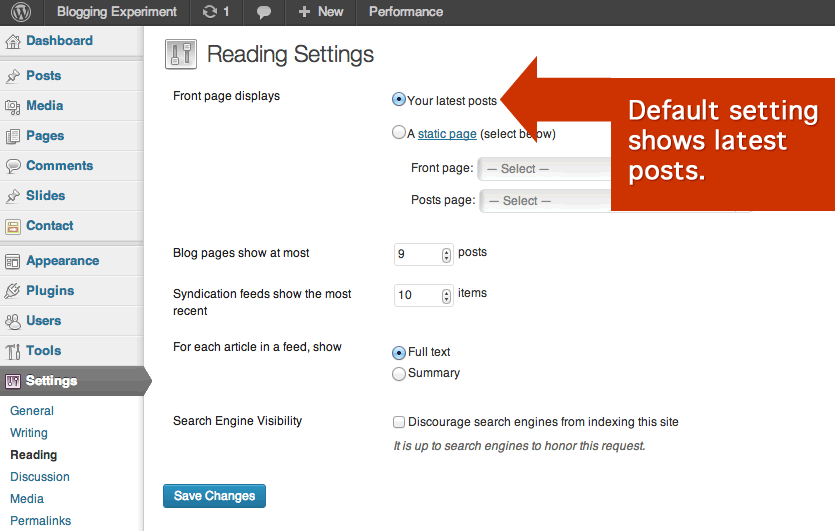
要將頁面設置為 WordPress 中的主頁,請轉到“設置”>“閱讀”頁面。 在“首頁顯示”部分下,選擇“靜態頁面”,然後從下拉菜單中選擇要設置為主頁的頁面。 單擊“保存更改”按鈕以保存更改。
自定義您的 WordPress 主頁有助於為您的網站定下基調。 一個易於瀏覽的簡單主頁將迅速說服訪問者返回。 對您的WordPress 網站的目的和價值有一個清晰的概念是朝著這個方向邁出的一大步。 如果您不想顯示最近的博客文章,則可以使用靜態首頁。 這些頁面沒有時間順序,旨在顯示仍然與當前主題相關的內容。 因此,這裡有三個選項可用於創建具有專業外觀的主頁。 使用 WordPress 塊編輯器,您可以更改 WordPress 主頁的外觀。
您現在可以像創建任何其他頁面一樣創建您的主頁。 編輯器中有大量塊,包括封面圖片、畫廊插圖、文本和媒體以及表格。 如果您正在尋找靈感,您可能需要瀏覽可用的塊。 您可以將各種插件添加到您的 WordPress 安裝中,包括頁面構建器。 這些工具通常帶有允許您拖放組件以及現成組件的界面。 您可以在 Elementor 的幫助下創建一個令人印象深刻的主頁,這是一個易於使用的頁面構建器,具有多種功能。 Beaver Builder 提供了幾個登陸頁面模板,可以為您的主頁提供堅實的基礎。
如果您的頁面顯示大量帖子,您的訪問者可能會發現很難到達底部。 您可能需要調整頁面佈局以適應這種情況,尤其是在您擁有大型、高分辨率的特色圖像時。 通過執行以下步驟,您還可以確保您的博客內容出現在帖子頁面上。
