Awada의 하위 테마를 만드는 방법
게시 됨: 2022-10-31이 기사에서는 Awada WordPress 테마 의 하위 테마를 만드는 방법에 대해 설명합니다. 자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마는 상위 테마를 업데이트하는 기능을 잃지 않고 기존 테마를 변경하려는 경우에 자주 사용됩니다. Awada의 하위 테마를 만드는 방법에는 두 가지가 있습니다. 첫 번째 방법은 WordPress 설치 디렉토리에 새 폴더를 만들고 "awada-child"와 같은 이름을 지정하는 것입니다. 이 새 폴더에서 "style.css"라는 파일을 만들고 여기에 다음 코드 줄을 추가합니다. /* 테마 이름: Awada 하위 테마 설명: 이것은 Awada 템플릿의 하위 테마입니다: awada */ @import url("../awada/style.css"); 자식 테마를 만드는 두 번째 방법은 WP Child Theme Creator와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 당신을 위한 하위 테마를 생성하고 당신이 해야 할 일은 그것을 활성화하기만 하면 됩니다. 자식 테마를 만든 후에는 변경할 수 있습니다. 예를 들어 "style.css" 파일에서 CSS 코드를 변경하여 사이트의 모양을 사용자 지정할 수 있습니다. 또한 새 템플릿 파일을 하위 테마에 추가하여 특정 페이지가 표시되는 방식을 변경할 수 있습니다. 상위 테마를 업데이트해야 하는 경우 하위 테마에 대한 변경 사항을 잃지 않고 업데이트할 수 있습니다. 이것이 하위 테마 사용의 장점 중 하나입니다. 사용자 정의에 영향을 주지 않고 상위 테마를 업데이트할 수 있습니다.
어린이용 테마를 만들 때 많은 시간과 좌절을 피할 수 있습니다. 일반적으로 자식 테마는 기본 기능을 부모 테마에 의존하는 별도의 테마입니다. 하위 테마를 사용하면 향후 상위 테마 업데이트의 영향을 받지 않으면서 자신의 컴퓨터에서 작업할 수 있습니다. WordPress 테마에 대한 사용자 지정 옵션을 만드는 경우 하위 테마를 사용해야 합니다. 어린이용 테마 파일은 style.css 파일과 functions.php 파일의 두 가지 파일만 사용합니다. 필요한 경우 언제든지 테마를 끄고 상위 항목으로 돌아갈 수 있습니다. 텍스트 도메인 및 태그 섹션을 처음 볼 때 약간의 혼란이 발생할 수 있습니다.
자식 테마에서 부모 스타일의 스타일을 지정하는 방법을 보여 드리겠습니다. 하위 테마는 페이지의 콘텐츠에 대한 배경 요소의 스타일을 지정하여 실제로 볼 수 있습니다. Chrome 사용자는 개발자 도구를 사용하여 브라우저에서 스타일 지정 및 테스트 기능을 실험할 수 있습니다. WordPress 테마 를 만들 때 자식 테마로 시작하는 것이 좋습니다. 좋은 아이디어는 조직 및 유지 관리 목적으로 부모 테마와 별도로 사용자 지정을 유지하는 것입니다. 그러면 장기적으로 골치 아픈 일을 많이 줄일 수 있습니다.
CSS에서 자식 테마를 어떻게 큐에 넣습니까?

자식 테마의 functions.php 파일에 다음 코드를 추가하여 CSS에서 자식 테마를 큐에 넣을 수 있습니다.
함수 my_theme_enqueue_styles() {
$parent_style = '부모 스타일';
wp_enqueue_style( $parent_style, get_template_directory_uri() . ' /style.css' );
wp_enqueue_style( '자식 스타일',
get_stylesheet_directory_uri() . ' /style.css',
배열( $parent_style ),
wp_get_theme()->get('버전')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
Oceanwp의 하위 테마는 어떻게 만듭니까?

WP 대시보드에서 OceanWP를 클릭합니다. OceanWP 패널에서 가져오기 및 내보내기(이전 설정: 테마 패널 > 가져오기/내보내기) 및 설정을 dat 파일에 저장합니다. 설치 및 활성화하면 OceanWP 하위 테마 를 사용할 수 있습니다.
상위 테마를 업데이트하기 전에 모양이 켜져 있는지 확인하십시오. 그런 다음 모양 메뉴에서 OceanWP 하위 테마를 선택합니다. 테마 업데이트 옵션을 선택한 후에는 업데이트해야 합니다.
모든 Ocean 플러그인을 업데이트하려면 플러그인 메뉴로 이동하여 편집을 선택하십시오. 플러그인을 클릭하여 드롭다운 메뉴에서 OceanWP 플러그인을 선택해야 합니다. 업데이트 버튼을 클릭하면 새 플러그인을 다운로드하여 설치할 수 있습니다.
WordPress에서 자식 테마를 만드는 방법
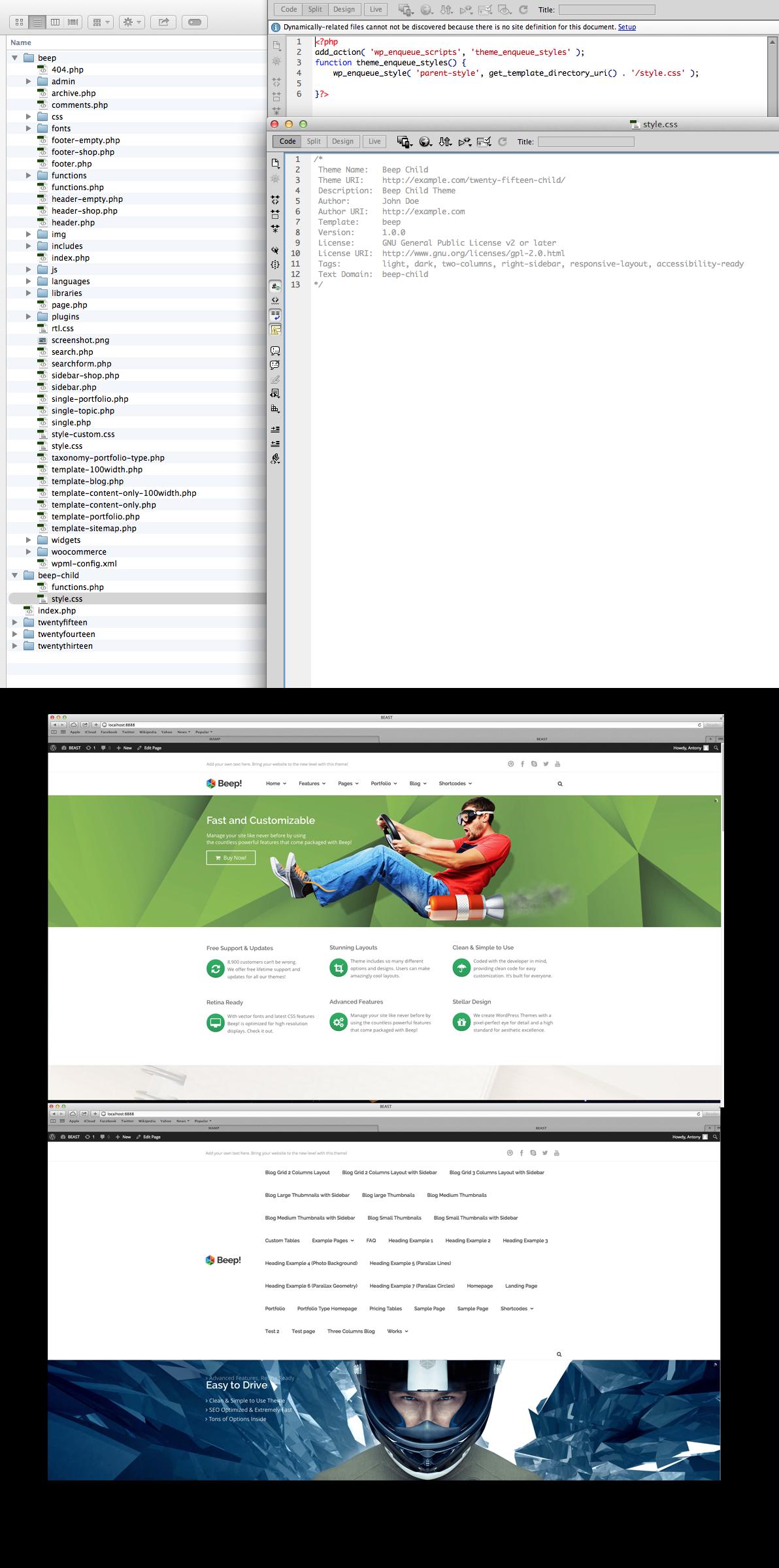
워드프레스에서 자식 테마를 만들려면 자식 테마에 대한 새 폴더를 만든 다음 스타일시트를 만들어야 합니다. 스타일시트의 이름은 style.css여야 하며 하위 테마 폴더 에 있어야 합니다. 스타일시트에는 다음이 포함되어야 합니다. /* 테마 이름: 하위 테마 템플릿: parent-theme-folder */ @import url(“../parent-theme-folder/style.css”); 다음 단계는 자식 테마 폴더에 functions.php 파일을 만드는 것입니다. functions.php 파일은 다음을 포함해야 합니다: add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( '부모 스타일', get_template_directory_uri() . ' /style.css' ); } ?
자식 테마의 기능은 부모 테마의 기능과 동일하지만 맞춤화할 수도 있습니다. 하위 테마는 상위 테마와 분리되어 영향을 주지 않습니다. 하위 테마를 사용하면 사이트를 쉽게 업데이트하고 유지 관리할 수 있습니다. 또한 웹사이트 스타일을 덮어쓰거나 잃어버릴 필요가 없습니다. 자식 테마와 부모 테마 사이에는 차이가 없습니다. 이러한 파일은 모든 템플릿 파일, 기능 및 이미지 및 JavaScript와 같은 자산으로 구성됩니다. 몇 줄만 필요한 경우 style.css 파일에 많은 코드를 추가할 필요가 없습니다.
플러그인을 사용하여 WordPress 자식 테마를 만들 수 있습니다. 드롭다운 메뉴에서 선택하면 상위 테마를 선택하라는 메시지가 표시됩니다. 사이트에 여러 테마가 있는 경우 특별히 해당 테마를 선택해야 합니다. 다음으로 자녀의 주제에 대한 설명을 작성하고 이름을 지정해야 합니다. 이 페이지에서 원시 데이터 분석 보고서를 보고 플러그인 작성자에게 지원 요청을 제출할 수도 있습니다. 테마가 프리미엄 또는 제한된 테마와 연결된 경우 이 단계를 완료하지 못할 수 있습니다. 설정을 잃지 않고 사이트를 변경하므로 그렇게 하기 전에 사이트를 백업하십시오.

WordPress 하위 테마를 수동으로 만들 때 원하는 모든 변경을 수행할 수 있습니다. 자식 테마 폴더를 만드는 것이 첫 번째 단계입니다. 2단계에서 자녀의 테마에 맞는 스타일시트를 만드십시오. 부모 및 자식 스타일시트 를 모두 포함해야 합니다. 4단계에서 style.css라는 새 디렉터리 폴더를 만들고 추가할 수 있습니다. 5단계에서 모양을 선택합니다. 부모 테마를 직접 편집하는 것과 관련된 복잡한 문제를 피하는 것 외에도 자식 테마를 사용하면 더 쉽게 사용할 수 있습니다.
어린이 테마 를 사용하면 클릭 몇 번으로 기존 웹사이트를 간단하게 변경할 수 있습니다. 좋은 호스팅 제공업체는 또한 귀하의 특정 요구 사항에 맞게 서비스를 조정하는 데 도움을 줄 수 있습니다. 고성능 웹사이트가 포함된 저렴한 요금제를 원하신다면 DreamHost의 공유 호스팅 패키지에서 선택하십시오.
하위 테마 사용의 이점
워드프레스는 다양한 용도로 사용할 수 있는 오픈 소스 플랫폼입니다. 블로그는 사용 방법의 한 예일 뿐이지만 설정 및 유지 관리가 쉽기 때문에 소규모 비즈니스 웹 사이트에서도 사용할 수 있습니다. 어린이 테마를 사용하면 웹사이트의 디자인을 그대로 유지하면서 기존 테마를 수정할 수 있습니다. 약간의 변경을 가하면서 웹사이트를 보기 좋게 유지하려는 기업은 이점을 누릴 수 있습니다. 하위 테마를 사용하여 시간을 절약할 수도 있습니다. 부모 테마가 이미 설치되어 있기 때문에 새 테마에 대한 코드를 암기하지 않으면 배울 필요가 없습니다. 테마를 수정하는 대신 간단히 변경할 수 있습니다. 상위 테마에 익숙하지 않은 경우 하위 테마를 시작하는 것이 좋습니다. 기존 테마를 수정하면 새 테마를 사용하는 방법을 이미 알고 처음부터 코드를 배울 필요가 없습니다. 자식 테마를 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 테마를 설치하기 전에 상위 테마에 대한 설명서를 읽으십시오. 이 경우 테마 코드를 수정하는 방법에 대한 정보를 얻을 수 있습니다. 자녀를 위한 테마를 게시하기 전에 먼저 테스트하십시오. 새 테마를 수정하려면 먼저 WordPress 플랫폼과 호환되어야 합니다. 마지막으로 자녀 테마의 기반을 마련해 주신 부모 테마에 감사의 말씀을 전합니다. 부모 테마가 없으면 자식 테마를 만드는 것이 매우 어렵습니다.
플러그인 없이 WordPress에서 하위 테마를 만드는 방법
플러그인을 사용하지 않고 하위 테마를 만들기 위해 따라야 하는 몇 가지 간단한 단계가 있습니다. 먼저 자식 테마를 위한 새 디렉터리를 만들어야 합니다. 새 스타일시트를 만들고 자식 테마 디렉토리에 연결합니다. 스타일시트 헤더에 올바른 템플릿 이름을 포함해야 합니다. 다음으로 수정하려는 템플릿 파일을 상위 테마에서 하위 테마 디렉토리로 복사해야 합니다. 이 파일을 필요에 따라 변경하고 저장하십시오. 마지막으로 자식 테마를 활성화해야 합니다. WordPress 관리자 패널의 모양 > 테마 페이지 로 이동하여 이 작업을 수행할 수 있습니다. 하위 테마를 찾아 활성화 링크를 클릭합니다.
하위 테마는 파일을 수정하지 않고 WordPress 테마를 수정/사용자 지정하는 가장 편리하고 효과적인 방법입니다. 하위 테마는 상위 테마와 별도로 사용할 수 있는 완전히 사용자 정의된 테마입니다. 자식 테마를 사용해야 하는 몇 가지 이유가 있습니다. 테마를 업데이트하면 이전 사용자 정의가 모두 손실됩니다. 하위 테마를 사용하면 사용자 정의 코드를 잃지 않고 테마를 업데이트할 수 있습니다. 원하는 경우 언제든지 다른 테마를 선택할 수 있습니다. 이렇게 하려면 style.html과 functions.html의 두 파일만 있으면 됩니다.
테마를 사용자 지정하려면 원본 single.php 파일을 복사하여 자식 테마 폴더에 붙여넣습니다. WordPress에는 수많은 하위 테마 플러그인이 있으므로 원 클릭 하위 테마 플러그인을 사용하는 것이 좋습니다. 이 WordPress 테마는 단 1분 만에 만들 수 있습니다. 다른 상위 테마를 복사하기 위한 원클릭 기능도 있습니다.
WordPress에 하위 테마가 필요합니까?
어떤 경우에는 필요하지 않습니다. 테마 코드 또는 파일에 필요한 변경 사항을 적용하려면 먼저 활성화되어 있는지 확인해야 합니다. CSS에 대한 변경 사항은 과거에 인기가 있었지만 이제 많은 테마에 사용자 정의 CSS 섹션이 표준으로 포함됩니다. 테마 또는 하위 테마 파일 을 엉망으로 만들고 싶지 않다면 사용자 정의 CSS용 플러그인이 있습니다.
WordPress에 하위 테마를 어떻게 업로드합니까?
WordPress 대시보드로 돌아가서 모양 탭으로 이동하여 사용하려는 하위 테마를 선택합니다. 자녀 테마는 추천 이미지를 포함하지 않는 유일한 테마여야 합니다. 테마 이름 옆에 있는 활성화 버튼을 선택하면 평소처럼 웹사이트를 열 수 있습니다.
코딩 없이 WordPress 테마를 어떻게 만들 수 있습니까?
사용자 정의 WordPress 테마 는 코딩 없이 10Web AI Builder 및 Page Builder 플러그인으로 만들 수 있습니다. 마찬가지로, WordPress는 테마 없이는 제대로 작동할 수 없기 때문에 단색의 빈 테마는 웹사이트의 기초 역할을 합니다.
워드프레스 어린이 테마
WordPress 자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마로 특정 스타일 요소, 템플릿, 기능 또는 기능을 사용자 지정하거나 재정의할 수 있습니다.
자식 테마를 사용하면 부모 테마가 업데이트될 때 변경 사항을 잃을 염려 없이 기존 테마 수정을 시작할 수 있는 좋은 방법이 될 수 있습니다.
테마 파일은 WP-content/themes 디렉토리에서 찾을 수 있습니다. 하위 테마를 다운로드하여 설치했으면 WordPress-content/themes/your-child-theme/functions.php 파일로 이동하여 기존 functions.php 파일을 하위 테마 버전으로 바꿉니다. 하위 테마의 functions.php 버전에 추가 사용자 정의 옵션을 추가하십시오. CSS를 정기적으로 변경해야 하기 때문에 스타일에 적합한 편집기를 사용하는 것이 가장 좋은 방법입니다. 워드프레스닷컴에는 하위 테마의 파일을 더 쉽게 편집하는 데 사용할 수 있는 CodeCanyon 하위 테마 편집기 가 포함되어 있습니다.
하위 테마: 기존 테마를 수정하는 좋은 방법
자식 테마는 디자인과 코드를 유지하면서 기존 테마를 수정하는 데 이상적입니다. 어린이 테마는 디자인과 코드를 유지하면서 수정하는 것이 좋습니다. 결과적으로 웹사이트의 모양과 느낌을 완벽하게 제어하면서 기존 테마의 기능과 지원을 계속 누릴 수 있습니다.
