WordPress 페이지에 폴더를 추가하는 방법
게시 됨: 2022-09-25WordPress에 폴더를 추가하는 것은 몇 가지 간단한 단계로 완료할 수 있는 빠르고 쉬운 프로세스입니다.
1. WordPress 계정에 로그인하고 "페이지" 섹션으로 이동합니다.
2. "새로 추가" 버튼을 클릭합니다.
3. "페이지 제목" 필드에 페이지 제목을 입력합니다.
4. "페이지 속성" 상자에서 "템플릿" 드롭다운 메뉴를 클릭하고 "폴더" 템플릿을 선택합니다.
5. "게시" 버튼을 클릭하여 변경 사항을 저장합니다.
이제 WordPress에서 폴더를 만들었으므로 위와 동일한 단계에 따라 페이지를 추가할 수 있습니다. 새 페이지를 생성할 때 "폴더" 템플릿을 선택하기만 하면 생성한 폴더에 추가됩니다.
WordPress 미디어 라이브러리는 WordPress 미디어 라이브러리에 파일을 업로드한 연도와 월별로 미디어 폴더를 구성합니다. 폴더 구조는 원하는 대로 이름과 구성된 폴더를 사용하여 다양한 방법으로 만들 수 있습니다. 당신이해야 할 유일한 것은 상위 폴더를 만드는 것입니다. 폴더 만들기를 클릭하면 다음 목록이 나타납니다. WordPress 콘텐츠를 구성해야 하는 경우 미디어 라이브러리 폴더가 새 폴더와 하위 폴더를 자동으로 생성하여 도움을 줄 수 있습니다. 파일 추가 버튼을 클릭하기만 하면 기존 폴더에 새 폴더를 생성할 수 있습니다. 이 FTP 업로드 기능을 사용하여 파일을 FTP에 직접 업로드하고 WordPress 미디어 라이브러리와 동기화할 수도 있습니다.
WordPress에서 폴더를 만들 수 있습니까?
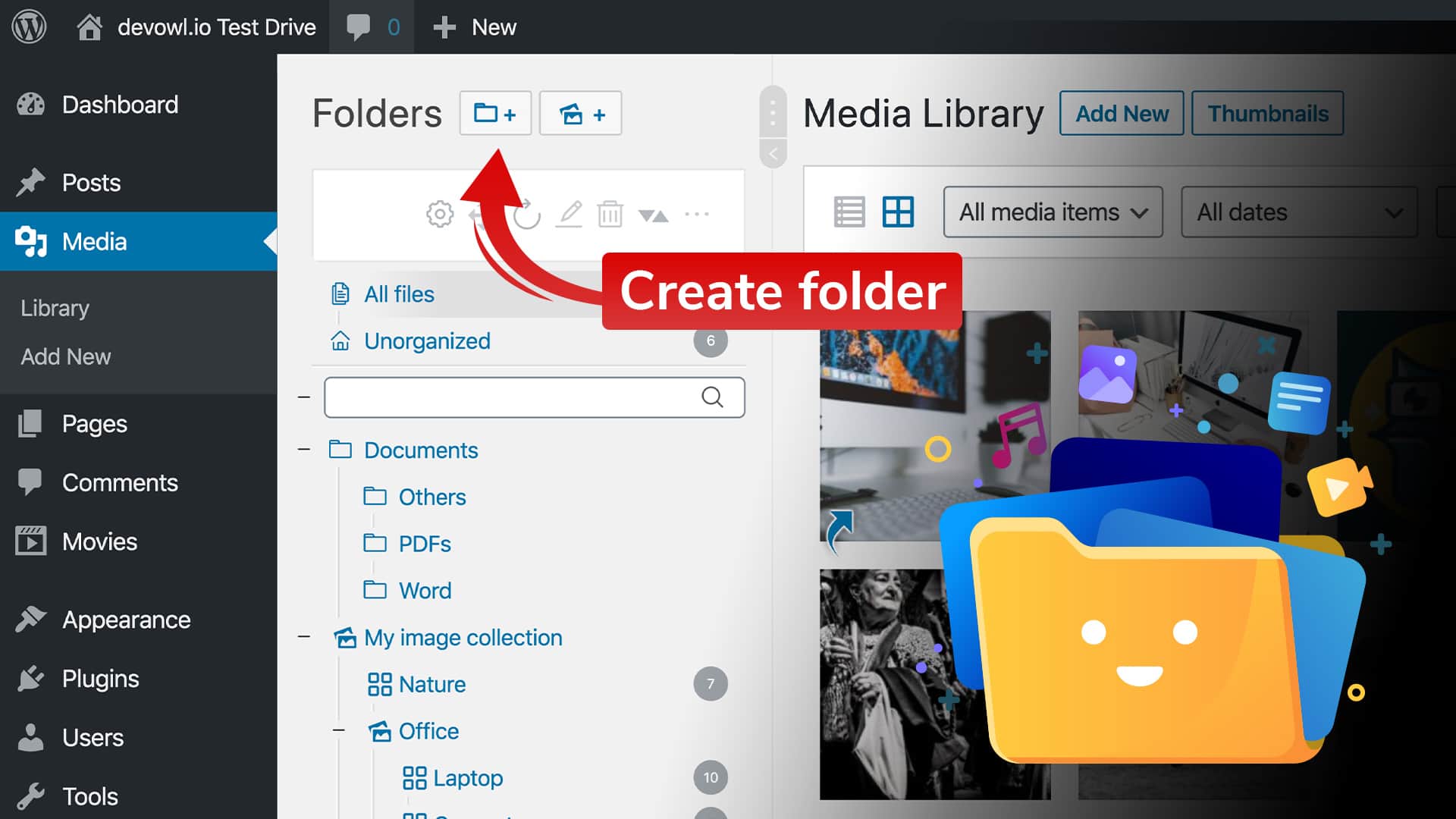
 크레딧: devowl.io
크레딧: devowl.ioWordPress 미디어 라이브러리에서 이제 폴더를 만들 수 있습니다. 폴더 버튼과 "폴더" 제목 옆에 있는 더하기 기호를 클릭하면 됩니다. 폴더를 만든 후에는 데이터를 해당 폴더로 끌어다 놓을 수 있습니다.
미디어 라이브러리 폴더 플러그인은 WordPress 미디어 파일을 구성하는 쉬운 방법입니다
WordPress에서 미디어 파일을 쉽게 구성할 수 있는 방법을 찾고 있다면 Media Library Folders 플러그인을 정말 좋아할 것입니다. 필요할 때마다 파일에 쉽게 액세스할 수 있으므로 정보를 정리하는 데 매우 좋습니다.
폴더를 WordPress로 어떻게 가져오나요?
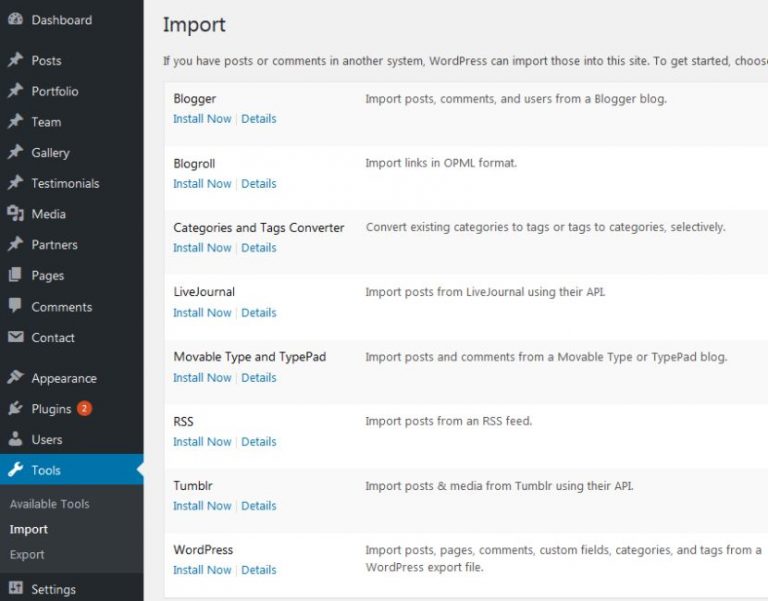
 크레딧: wpdaddy.com
크레딧: wpdaddy.com플러그인을 설치한 후 WordPress 대시보드의 왼쪽 메뉴 미디어로 이동합니다. 서버에서 추가에서 WordPress 미디어 라이브러리로 미디어 파일을 가져오려면 업로드한 폴더로 이동하여 선택한 다음 가져오기 버튼을 클릭합니다.
이 WordPress 플러그인은 사이트의 미디어 파일을 찾는 데 사용할 수 있습니다. 플러그인에는 표준 WordPress 미디어 관리자가 포함되어 있으므로 이전 미디어를 잃지 않습니다. 또한 한 번에 다양한 미디어를 선택하고 간단한 클릭으로 다양한 방식으로 구성할 수 있습니다. WP 미디어 폴더 를 사용하여 이제 자동으로 동기화되는 양방향 대화에서 서버와 블로그 주제에 대해 논의할 수 있습니다. WordPress 미디어 관리 플러그인을 사용하여 서버 폴더에서 많은 양의 콘텐츠를 가져올 수도 있습니다. 도구를 사용하여 다음 데이터를 가져올 수 있습니다. 워드프레스는 모든 미디어(이미지, PDF, zip 파일 등) 관리를 담당합니다.
각 서버 폴더는 특정 유형의 서버 폴더에 따라 이름이 지정됩니다. 여러 파일을 가져올 때 가져오기 도구에서 중복 파일을 처리합니다. 파일을 업로드하거나 관리할 때 쌍을 추가할 수 있으며 두 폴더 모두 통신을 위해 열린 상태로 유지됩니다. 해당 폴더가 동기화되는 데 시간이 너무 오래 걸리기 때문에 동기화 지연이 있습니다. 사용할 디렉토리가 많이 있으며 맨 아래 행에서 찾을 수 있습니다(폴더 목록은 맨 위에 있음). 워드프레스 미디어 관리자와 외부 서버 간에 WP 미디어 폴더를 동기화할 수 있습니다. 미디어를 업로드하는 대신 업로드된 미디어 이외의 폴더 이름을 사용하는 플러그인 또는 CMS를 사용할 수 있습니다. WooCommerce 호환성 및 기타 기능 덕분에 온라인 비즈니스를 구성할 수 있습니다. WordPress에서 미디어 라이브러리를 만들려면 먼저 서버를 재배치하고 고유한 미디어 라이브러리를 설정해야 합니다.
WordPress의 폴더는 무엇입니까?
워드프레스에서 폴더는 파일을 저장하는 컨테이너입니다. 미디어 라이브러리 내에 폴더를 만들어 파일을 정리할 수 있습니다.
폴더 플러그인 은 미디어, 게시물 및 페이지를 쉽게 구성할 수 있는 WordPress 플러그인입니다. 당사 정책은 구매 후 30일 이내에 환불하는 것입니다. 질문할 필요가 없습니다. 지원 직원이 즉시 나를 도와주기가 매우 쉬웠습니다. 이 소프트웨어를 적극 권장하며 다른 클라이언트 프로젝트에서 사용할 수 있도록 5 라이선스 플랜을 구입했습니다. 내 삶을 더 쉽게 만들어주는 것은 환상적입니다. 수백 페이지와 수천 개의 이미지가 있는 웹사이트를 탐색하는 데 사용할 때 매우 유용하다는 것을 알았습니다.
워드프레스 폴더 플러그인
WordPress 플러그인은 WordPress 웹사이트에 추가할 수 있는 기능 그룹을 포함하는 소프트웨어입니다. 기능을 확장하거나 웹사이트에 새로운 기능을 추가할 수 있습니다. WordPress 플러그인은 PHP 프로그래밍 언어로 작성되었으며 WordPress와 원활하게 통합됩니다. 이 플러그인은 WordPress 설치의 wp-content/plugins/ 폴더에 저장됩니다.
WordPress에서 가장 많이 사용되는 폴더 플러그인입니다. 폴더를 사용하면 미디어 라이브러리, 페이지, 게시물, 사용자 정의 게시물 유형, 사용자, 플러그인, WooCommerce 주문, 제품, 쿠폰 및 기타 항목을 구성할 수 있습니다. 콘텐츠의 경우 작성자, 날짜, 페이지 계층, 파일 확장자(Wicked Folders Pro) 및 범주를 찾습니다. 30일 이내에 돈을 반환하지 않으면 수수료가 부과됩니다. 최고의 제품을 제공하게 되어 기쁘게 생각합니다. Wicked Folders를 사용하여 WordPress 미디어 라이브러리를 빠르고 쉽게 추가하고 구성할 수 있습니다. 폴더는 페이지, 게시물, 사용자 정의 게시물 유형, WooCommerce 제품, Gravity Forms 항목, 사용자, 플러그인 및 기타 항목을 구성하는 데 사용할 수 있습니다.
드롭다운 메뉴에서 적절한 폴더를 선택하여 파일을 추가, 편집, 삭제 및 WordPress 미디어 모달로 직접 이동할 수 있습니다. Wicked Folders에는 Divi, Elementor, Beaver Builder 및 Visual Composer와 같은 페이지 빌더가 포함되어 있습니다. Wicked Folders Pro는 가상 폴더를 사용하더라도 WordPress 업로드 디렉토리에 액세스하지 않습니다. Divi, Elementor, Beaver Builder 및 Visual Composer를 비롯한 여러 인기 있는 페이지 빌더와 호환됩니다. 이를 통해 표준 WordPress 미디어 모달을 사용하여 모든 페이지 빌더에서 이미지를 선택할 수 있습니다. 비영리 단체는 비영리 단체임을 증명할 수 있는 경우 할인 혜택을 받을 수 있습니다. Wicked Folders Pro를 사용하면 내 웹사이트의 모든 미디어 파일과 페이지를 간단하게 구성할 수 있습니다.

WordPress에서 이와 같은 기능에 대해 비용을 지불해야 한다는 것이 믿기지 않습니다. 이 솔루션은 페이지를 정리하는 데 이상적입니다. WordPress의 대규모 사이트에서 복잡한 문제를 빠르고 철저하게 해결해 주셔서 감사합니다. 방금 귀하의 플러그인을 사용하기 시작했으며 작동 방식에 매우 만족합니다. 판매 퍼널을 구성하려면 이 플러그인이 필수입니다. 이 기능을 자동으로 생성하는 플러그인이 있습니까? WordPress 페이지 에 표시되지 않는 이유는 무엇입니까? Wicked Folders가 훌륭한 맛을 가지고 있다고 주장하기는 어렵습니다.
그것을 만나기 전에는 어떻게 지나갈지 확신이 서지 않았습니다. 집중력과 작업 흐름을 돕는 것은 시각적 초점입니다. 개발자와 협력할 때 가장 좋은 점 중 하나는 개발자가 제공하는 지원 수준입니다. 충돌은 경쟁업체에 의해 몇 시간 만에 해결되었습니다. 게시물과 페이지를 관리하는 데 이보다 더 잘 작동하는 플러그인은 WP 애드온과 페이지 관리자뿐입니다.
WordPress 사이트의 특정 폴더에 액세스하는 방법
'폴더' 메뉴 항목은 워드프레스 대시보드의 '파일' 섹션에서 찾을 수 있으며 특정 폴더 에 액세스하는 데 사용할 수 있습니다. 열기 버튼을 클릭하면 지정된 폴더에서 열려는 파일을 볼 수 있는 페이지로 이동합니다.
폴더에 WordPress 페이지 구성
개별 WordPress 사이트 소유자의 특정 요구와 기본 설정에 따라 달라지기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 WordPress 페이지 를 폴더로 구성하는 몇 가지 일반적인 팁에는 유사한 페이지를 함께 그룹화하고, 명확하고 간결한 명명 규칙을 사용하고, 탐색하기 쉬운 계층 구조를 만드는 것이 포함됩니다. 또한 사이트의 모든 페이지에 대한 마스터 목록이나 맵을 만들어 원하는 것을 빠르고 쉽게 찾을 수 있도록 하는 것이 종종 도움이 됩니다.
폴더로 페이지 정리 Wicked Plugins를 사용하면 페이지를 폴더로 간단하게 정리할 수 있습니다. 더하기 아이콘을 클릭하면 새 폴더가 추가되고 폴더 이름을 지정하라는 메시지가 표시됩니다. 폴더 이름을 바꾸려면 폴더를 클릭한 다음 해당 폴더로 이동합니다. 연필 아이콘을 클릭하면 폴더 편집이라는 창이 나타나 폴더 이름과 상위 항목을 변경할 수 있습니다. 몇 개의 폴더를 만든 후 페이지를 끌어다 놓을 수 있습니다. 페이지를 일괄 이동하려면 폴더의 각 페이지 옆에 있는 이동 아이콘을 클릭하고 드래그합니다. 페이지를 편집하고 원하는 폴더를 선택한 다음 페이지 폴더 상자를 클릭하여 여러 폴더 에 페이지를 추가합니다.
WordPress 페이지 및 게시물을 구성하는 3가지 방법
WordPress 페이지를 그룹화하려면 어떻게 해야 합니까? 상단의 '여러 개 추가' 버튼을 클릭하면 여러 개의 워드프레스 페이지를 추가할 수 있습니다. 이를 클릭하면 페이지 제목, 상태, 작성자 및 템플릿을 선택할 수 있는 새 팝업 창이 나타납니다. 더 많은 페이지를 만들려면 '+' 아이콘을 클릭하고 각 페이지에 대해 프로세스를 반복하십시오. WordPress를 사용하여 폴더를 만들려면 어떻게 해야 합니까? '폴더 추가'를 클릭하면 새 폴더를 만든 다음 상자에 사용할 이름을 입력할 수 있습니다. 폴더 이름에는 공백이 두 개 이상 있을 수 없습니다. 단어를 구분해야 하는 경우 하이픈과 밑줄이 적절합니다. 필요한 경우 폴더에 있는 하위 폴더를 만들 수도 있습니다. WordPress에서 게시물을 어떻게 정렬합니까? 활성화한 후 설정 섹션에서 "게시물 유형 순서"를 선택하여 재정렬 인터페이스를 표시할 게시물 유형을 활성화할 수 있습니다. 새로운 메뉴인 "재주문"이 해당 게시물 유형 아래에 나타납니다. 게시물이 표시되는 순서에 따라 이러한 방식으로 게시물을 끌어다 놓을 수 있습니다. WordPress 미디어를 어떻게 구성합니까? WordPress 플러그인인 폴더를 사용하면 모든 페이지, 게시물 및 미디어 파일을 폴더로 빠르게 구성할 수 있습니다. 항목을 디렉토리로 드래그하거나 폴더의 계층 구조를 변경할 때 이 작업을 쉽게 수행할 수 있습니다.
WordPress 미디어 라이브러리 폴더
WordPress 미디어 라이브러리 폴더 는 파일을 정리하고 미디어 라이브러리를 깔끔하게 유지하는 좋은 방법입니다. 새 폴더를 만들고 파일을 이동하여 정리할 수 있습니다. WordPress는 자동으로 올바른 폴더에 새 파일을 배치합니다.
WP Media를 사용하는 것 외에 미디어 라이브러리를 구성하는 다른 방법은 없습니다. 폴더를 재정렬하고 이동할 때 끌어서 놓기를 사용하십시오. 애플리케이션에서 직접 폴더, 하위 폴더 및 단일 파일을 쉽게 업로드하고 생성할 수 있습니다. 미디어 필터를 만들고 그에 따라 정렬합니다. 일부 고급 및 사용자 정의 미디어 필터를 사용하여 고유한 미디어 주문 프로세스를 만듭니다. WP 미디어 라이브러리를 사용하여 모든 웹사이트에서 미디어를 가져오고, 내보내고, 복사할 수 있습니다. 미디어당 여러 폴더 를 유지하고 다양한 제품 버전의 이미지를 재사용하는 것이 좋습니다.
기존 미디어 URL 교체 및 복제는 기존 미디어 URL을 업데이트 및 교체하는 가장 효율적인 방법입니다. 미디어를 동일한 형식의 다른 파일로 교체하기 위해(예: jpg에서 jpg, png에서 png, gif에서 gif) 보안 스위치가 있습니다. WP 미디어를 사용하면 제거할 수 없는 이미지 워터마크를 미디어에 적용할 수 있습니다. 또한 이미지 및 폴더의 크기에 따라 미디어 라이브러리 내의 이미지 폴더와 전체 이미지 라이브러리에 적용할 수 있습니다. WordPress 미디어 라이브러리에 대한 이미지 크기 및 가중치 필터를 선택합니다. 유형, 이미지 크기, 미디어 무게 및 미디어 업로드 날짜별로 미디어를 필터링할 수 있습니다. 라이브 폴더는 WP 미디어에서 사용할 수 있는 기능입니다.
하드 드라이브가 없는 경우에만 폴더 라이브러리를 얻을 수 있습니다. WP 미디어 폴더 플러그인 에는 추가 기능이 포함되어 있습니다. WP 미디어 폴더용 애드온이 있습니다. 클라우드 커넥터와 Embedder는 문서를 클라우드에 더 쉽게 첨부할 수 있는 두 가지 제품입니다. 모든 클라우드 커넥터는 단일 클라우드 커넥터에 포함되며 설치할 수 있는 웹사이트 수에는 제한이 없습니다. WP Media Gallery Addon은 WordPress 갤러리 개선 사항과 사용자 경험 간의 격차를 해소합니다.
WordPress 미디어 폴더는 /wp-content/uploads에 있으며 미디어 파일을 자동으로 업로드하는 데 사용할 수 있습니다. WordPress의 미디어 관리자는 공개 및 관리 범주에서 모두 사용할 수 있습니다. 미디어 관리자를 사용하면 미디어 파일을 게시물이나 페이지로 끌어다 놓을 수 있습니다. 미디어 파일 폴더 는 /wp-content/uploads/year-month에서 찾을 수 있습니다.
WordPress에서 미디어 파일을 업로드하고 삭제하는 방법
새 미디어 파일을 추가하려면 미디어 라이브러리로 이동하여 새로 추가를 선택합니다. 검색 상자를 사용하여 이름으로 미디어 파일을 찾을 수도 있습니다. 원하는 미디어 파일을 선택한 후 파일 버튼을 클릭합니다. 그런 다음 업로드 버튼을 클릭하여 미디어 파일을 미디어 라이브러리에 업로드합니다.
WordPress 미디어 라이브러리에서 미디어 파일을 선택하고 휴지통으로 드래그하여 삭제할 수 있습니다.
