단축 코드를 사용하여 WordPress 게시물에 검색 양식을 추가하는 방법
게시 됨: 2022-01-31웹사이트에 검색 옵션을 포함하지 않는 것은 많은 웹사이트에서 수정하지 못하는 일반적인 오류입니다. 이는 특히 전자 상거래 및 특정 유형의 콘텐츠를 제공하는 것이 유일한 목적인 웹 사이트의 경우 상당히 큰 문제가 될 수 있습니다. 첫째, 검색은 방문자가 올바른 제품을 찾는 중심 지점입니다. 그리고 웹 사이트의 크기가 커지기 시작하면 확실히 큰 결함입니다. 둘째, 특히 게시물과 페이지의 수가 쌓이기 시작하면 잠시 후 뉴스와 정보를 찾기가 어려울 것입니다. 이러한 요구 사항을 충족하지 못하면 방문자를 쉽게 차단하고 전반적인 참여에 부정적인 영향을 미치며 웹 사이트의 전반적인 사용성을 저하시킬 수 있습니다. 방문자가 구매, 구독, 댓글 남기기 또는 단순히 정보 검색을 기대하든 WP Full Care 는 WordPress 게시물에 단축 코드를 사용하여 검색 양식을 추가할 것을 권장합니다 . 또는 최소한 검색 기능을 허용하는 일부 검색 플러그인을 사용합니다.
WordPress 웹사이트에 검색 양식을 추가해야 하는 이유는 무엇입니까?
전반적인 인터넷 경험을 살펴보면 "검색"이 핵심이라는 것이 분명합니다. 오늘날 사람들이 찾고 있는 모든 정보는 일종의 검색을 통해 필터링되어 표시됩니다. 웹 사이트, 페이지 및 게시물이 다른 이유는 무엇입니까? 기본적으로 검색창과 양식은 웹사이트 방문자가 귀하의 페이지에 도착하는 순간 정보를 찾기 시작할 수 있도록 하는 것입니다. 이 옵션이 거부되면 본질적으로 웹 사이트를 떠날 수 밖에 없습니다.

게다가, 검색 양식은 방문자의 입장에서만 유용하지 않습니다. 웹 사이트 소유자가 이점을 얻는 몇 가지 이유가 있습니다.
- 검색 양식은 새로운 키워드를 찾는 데 도움 이 됩니다. 방문자가 검색 양식에 입력하는 내용을 따르면 수요가 무엇인지, 선호도가 무엇인지 알 수 있습니다. 이 정보를 사용하여 제품을 제공하는지 아니면 정보만 제공하는지에 관계없이 웹사이트 제안을 수정할 수 있습니다.
- 전반적인 사용자 경험을 개선하고 검색 엔진 최적화를 돕 습니다. 검색 기능 자체는 더 나은 사용자 경험을 위해 필수적입니다. 결과적으로 SEO 노력을 높이고 순위를 높이는 데 도움이 됩니다.
- 전환을 개선하는 조정을 할 수 있습니다. 검색 양식에서 얻은 통찰력은 웹사이트를 적절하게 최적화하기 위해 취해야 할 단계를 정확히 파악함으로써 전환율을 최대화하는 데 도움이 됩니다.
- 데이터 관리에 도움이 됩니다 . 예를 들어 게시물에 태그를 추가하면 분류 및 정보 제공이 향상됩니다.
WordPress 게시물에 검색 양식을 추가하는 몇 가지 방법
일반적으로 WordPress 게시물, 페이지 또는 웹사이트 전체에 검색 양식을 추가하는 가장 일반적인 두 가지 방법이 있습니다.
- 코드를 사용하여 WordPress에 검색 양식 추가
- 플러그인을 사용하여 WordPress에 검색 양식 추가
1. 코드를 사용하여 WordPress에 검색 양식 추가
여러 가지 이유로 이것이 검색 양식을 추가하는 가장 좋은 방법일 것입니다 . 웹 사이트에 너무 많은 플러그인이 있으면 결국 성능에 영향을 줄 수 있습니다. 그러나 완전히 초보자 친화적 인 방법은 아닙니다. 웹사이트에 코드를 추가하는 가장 좋은 방법은 경험 많은 WordPress 개발자에게 도움을 받는 것입니다. 대부분 여기에서 첫 번째 단계는 테마 함수(functions.php) 파일을 편집하는 것이기 때문입니다.
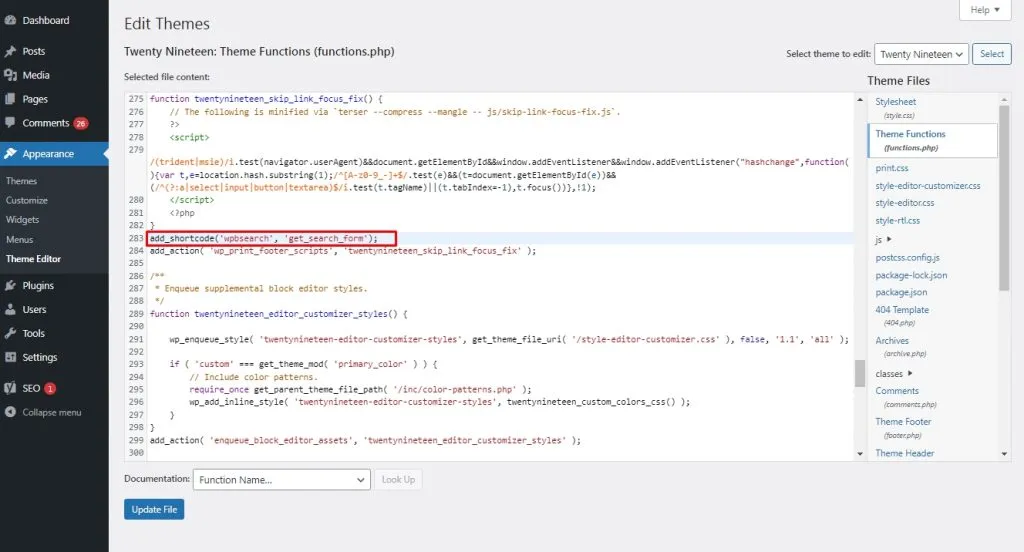
functions.php 파일 안에 다음 코드 줄을 추가해야 합니다.
add_shortcode ( 'wpbsearch' , 'get_search_form' );

functions.php 편집을 마치면 페이지의 [wpbsearch]를 배치할 때마다 기본 모양의 검색 양식이 추가됩니다.
사용자 정의 검색 양식 추가
기본 검색 양식 모양이 마음에 들지 않으면 사용자 지정 검색 양식을 추가 할 수 있습니다. 이 경우 코드는 다음과 같습니다.
함수 wpbsearchform( $form ) {
$form = '<form role=”search” method=”get” id=”searchform” action=”' . home_url( '/' ) . '" >
<div><label class=”screen-reader-text” for=”s”>' . __('검색 대상:') . '</label>
<입력 유형=”텍스트” 값=”' . get_search_query() . '"이름="s" 아이디="s" />
<입력 유형=”제출” id=”검색 제출” 값=”'. esc_attr__('검색') .'” />
</div>
</form>';

$form 반환 ;
}
add_shortcode ( 'wpbsearch' , 'wpbsearchform' );
이 방법을 사용하려면 표시하려는 모든 페이지와 게시물에 단축 코드를 추가 해야 합니다. 그러나 상단 바 또는 사이드바에 단축 코드를 추가하면 모든 페이지에 검색 양식이 표시됩니다 .
2. 플러그인이 있는 WordPress에 검색 양식 추가
초보자인 경우 검색 양식을 추가하는 가장 쉬운 방법 은 검색 플러그인 중 하나를 사용하는 것입니다. SearchWP Live Ajax Search, SearchWP Modal Search Form, Ivory Search 및 FiboSearch는 일부 예입니다.
간단한 플러그인 솔루션 사용
Ivory Search를 사용하는 경우 검색 양식을 추가하는 것은 매우 간단합니다.
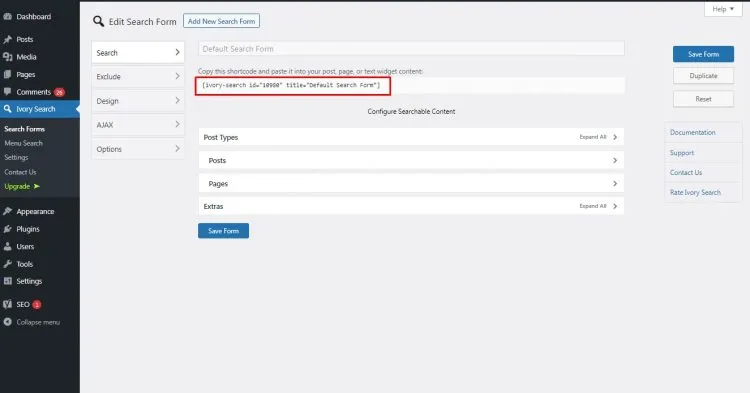
플러그인을 설치하고 활성화하면 WordPress 사이드바에 표시되는 "Ivory Search" 플러그인 옵션으로 이동하기만 하면 됩니다. 그 위로 마우스를 가져간 다음 "검색 양식" 하위 옵션을 선택합니다.
거기에서 플러그인은 다음과 같은 단축 코드를 제공합니다 .
[ ivory-search id =”10980″ title =”기본 검색 양식”]
기본적으로 기본 검색 양식을 표시하려는 모든 위치에 이 코드 줄을 복사할 수 있습니다.

위젯을 선호하는 경우 SearchWP Live Ajax Search 가 체크 아웃할 가치가 있는 대안입니다.
SearchWP – 보다 강력한 검색 양식용
더 복잡하고 사용자 정의 가능한 검색 옵션 이 필요한 사용자에게는 SearchWP 플러그인이 좋은 선택이 될 수 있습니다. 그러나 설정하는 데 약간의 지식이 필요한 프리미엄 검색 플러그인입니다.
첫 번째 단계는 SearchWP 플러그인을 설치하고 활성화하는 것입니다. 그런 다음 "라이센스" 플러그인 옵션에 입력할 계정의 라이센스 키가 필요합니다. 활성화 후 검색 엔진 설정을 구성해야 합니다.
두 번째 단계는 다른 플러그인을 설치하는 것과 동일한 방식으로 SearchWP Shortcode Extension을 다운로드하여 설치하는 것입니다. 물론 활성화하십시오.
마지막으로 모든 이전 단계가 완료되면 블록을 사용하여 페이지에 새 사용자 정의 검색 양식을 추가할 수 있습니다. 그러나 여기에 주의 사항이 있습니다. 블록을 올바르게 사용하려면 "사용자 정의 HTML" 블록으로 설정해야 합니다. 그래야만 다음 단축 코드를 추가하고 사용할 수 있습니다.
[searchwp_search_form]
<div class="검색 결과 래퍼">
[searchwp_search_results]
<h2>[searchwp_search_result_link]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="검색 결과 페이지 매김">
[searchwp_search_results_pagination 방향=”이전” link_text=”이전”]
[searchwp_search_results_pagination 방향 = "다음"link_text = "다음"]
</div>
일반적으로 이렇게 하면 페이지나 게시물에 검색 양식이 추가되고 필요한 경우 여러 페이지에 결과가 표시됩니다 . 여기에서 404 페이지에 세심한 주의를 기울이고 방문자가 콘텐츠를 놓치지 않도록 모든 리디렉션을 적절하게 설정해야 합니다.
WordPress에서 검색 양식을 사용하는 것은 모든 현대 웹사이트에서 피할 수 없는 필수품이 되었습니다. 일반 콘텐츠의 양이 증가함에 따라 콘텐츠 전체를 검색할 수 있는 방법의 필요성이 대체될 수 없게 되었습니다. 이와 같은 기능을 사용하면 방문자뿐만 아니라 자신을 위한 웹사이트 사용성을 개선할 수 있습니다. 결과적으로 귀하의 게시물과 페이지는 올바른 방문자의 눈에 표시됩니다. 이것은 결국 더 나은 순위 결과와 일반적인 전환율의 증가로 이어집니다.
