كيفية إضافة نموذج بحث في منشور WordPress باستخدام رمز قصير
نشرت: 2022-01-31يعد عدم تضمين خيار البحث على موقع ويب خطأ نموذجيًا تفشل العديد من مواقع الويب في تصحيحه. قد تكون هذه مشكلة كبيرة إلى حد ما ، خاصة بالنسبة للتجارة الإلكترونية ومواقع الويب التي يتمثل هدفها الوحيد في تقديم نوع من المحتوى. أولاً ، يعتبر البحث نقطة مركزية للزوار للعثور على المنتجات المناسبة. وهو بالتأكيد عيب كبير بمجرد أن يبدأ موقع الويب في النمو من حيث الحجم. بالنسبة للثاني ، سيكون من الصعب العثور على الأخبار والمعلومات ، خاصة بعد فترة من الوقت ، عندما يبدأ عدد المنشورات والصفحات في التراكم. يمكن للفشل في تلبية هذه المتطلبات أن يصد الزائرين بسهولة ، ويؤثر سلبًا على المشاركة الكلية ، ويؤدي إلى تدهور قابلية الاستخدام الإجمالية لموقع الويب. سواء كنت تتوقع أن يقوم الزوار بعملية شراء أو اشتراك أو ترك تعليق أو مجرد البحث عن معلومات ، فإن WP Full Care يوصيك بإضافة نموذج بحث في منشور WordPress مع رمز قصير . أو ، على الأقل ، باستخدام بعض مكونات البحث الإضافية التي تسمح بوظيفة البحث.
لماذا يجب عليك إضافة نموذج بحث إلى موقع WordPress؟
عندما تنظر إلى تجربة الإنترنت بشكل عام ، من الواضح أن "البحث" هو جوهرها. يتم تصفية وعرض جميع المعلومات التي يبحث عنها الأشخاص اليوم من خلال نوع من البحث. لماذا قد يختلف مع مواقع الويب والصفحات والمنشورات؟ بشكل أساسي ، أشرطة ونماذج البحث هي التي تسمح لزوار الموقع بالبدء في البحث عن المعلومات ، لحظة وصولهم إلى صفحاتك. إذا تم رفض هذا الخيار ، فلن يكون لديهم ، من حيث الجوهر ، خيار آخر سوى مغادرة الموقع.

علاوة على ذلك ، لا يكون نموذج البحث مفيدًا فقط من وجهة نظر الزوار. هناك عدة أسباب لاستفادة مالكي مواقع الويب منه:
- يمكن أن يساعدك نموذج البحث في اكتشاف كلمات رئيسية جديدة - من خلال متابعة ما يكتبه الزوار في نموذج البحث ، يمكنك معرفة ما هو مطلوب وما هي تفضيلاتهم. يمكنك استخدام هذه المعلومات لتعديل عرض موقع الويب الخاص بك ، بغض النظر عما إذا كنت تقدم منتجات أو مجرد معلومات.
- إنه يحسن تجربة المستخدم الإجمالية ويساعدك في تحسين محرك البحث - تعد وظيفة البحث نفسها ضرورية لتجربة مستخدم أفضل. نتيجة لذلك ، سوف يساعدك على تعزيز جهود تحسين محركات البحث الخاصة بك ويساعدك على ترتيب أعلى.
- يسمح لك بإجراء تعديلات من شأنها تحسين التحويلات - ستساعدك الرؤى التي تحصل عليها من نماذج البحث على تعظيم معدلات التحويل من خلال معرفة الخطوات التي يجب اتخاذها بالضبط لتحسين موقع الويب الخاص بك بشكل صحيح.
- مساعدتك في إدارة البيانات - على سبيل المثال ، عن طريق إضافة علامات على المنشورات ، مما سيؤدي إلى تصنيف وخدمة معلومات أفضل.
بعض الطرق لإضافة نموذج بحث في منشور WordPress
بشكل عام ، هناك طريقتان أكثر شيوعًا لإضافة نموذج بحث في منشورات WordPress أو الصفحات أو موقع الويب بالكامل:
- أضف نموذج بحث في WordPress مع رمز
- أضف نموذج بحث في WordPress مع المكونات الإضافية
1. إضافة نموذج بحث في WordPress مع رمز
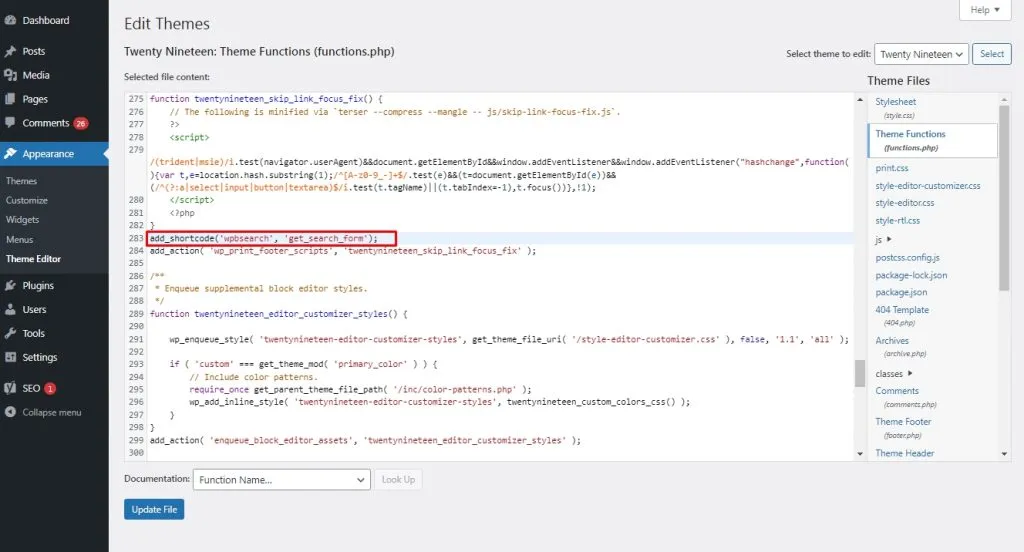
لعدة أسباب ، ربما تكون هذه هي أفضل طريقة لإضافة نموذج بحث . يمكن أن يؤثر وجود عدد كبير جدًا من المكونات الإضافية على موقع الويب في النهاية على أدائه. ومع ذلك ، فهي ليست طريقة سهلة للمبتدئين. أفضل طريقة لإضافة رمز إلى موقع الويب الخاص بك هي أن يساعدك مطورو WordPress ذوي الخبرة. غالبًا لأن الخطوة الأولى هنا هي تحرير ملف وظائف السمة (function.php).
داخل ملف function.php ، من الضروري إضافة السطر التالي من التعليمات البرمجية:
add_shortcode ( 'wpbsearch' ، 'get_search_form' ) ؛

بمجرد الانتهاء من تحرير function.php الخاص بك ، فإنه سيضيف نموذج بحث افتراضي المظهر أينما تضع [wpbsearch] على الصفحة.
إضافة نموذج بحث مخصص
إذا لم تكن راضيًا عن مظهر نموذج البحث الافتراضي ، يمكنك إضافة نموذج بحث مخصص . في هذه الحالة سيبدو الرمز كما يلي:
الدالة wpbsearchform ( $ form ) {
$ form = '<form role = ”search” method = ”get” id = ”searchform” action = ”'. home_url ('/'). "">
<div> <label class = "screen-reader-text" لـ = "s"> ". __('بحث عن:') . "</label>
<نوع الإدخال = "text" value = "". get_search_query (). '”name =” s ”id =” s ”/>
<نوع الإدخال = "إرسال" معرف = "تقديم البحث" القيمة = "". esc_attr __ ('بحث'). '”/>
</div>
</form> '؛

عودة النموذج $ ؛
}
add_shortcode ( 'wpbsearch' ، 'wpbsearchform' ) ؛
تذكر أن هذه الطريقة تتطلب منك إضافة رمز قصير في كل صفحة والنشر الذي تريده أن يظهر. ومع ذلك ، إذا قمت بإضافة الرمز القصير على الشريط العلوي أو الشريط الجانبي ، فسيتم عرض نموذج البحث في جميع الصفحات .
2. أضف نموذج بحث في WordPress مع الملحقات
إذا كنت مبتدئًا ، فربما تكون أسهل طريقة لإضافة نموذج بحث هي استخدام أحد مكونات البحث الإضافية. SearchWP Live Ajax Search و SearchWP Modal Search Form و Ivory Search و FiboSearch ليست سوى بعض الأمثلة.
استخدام حلول البرنامج المساعد البسيطة
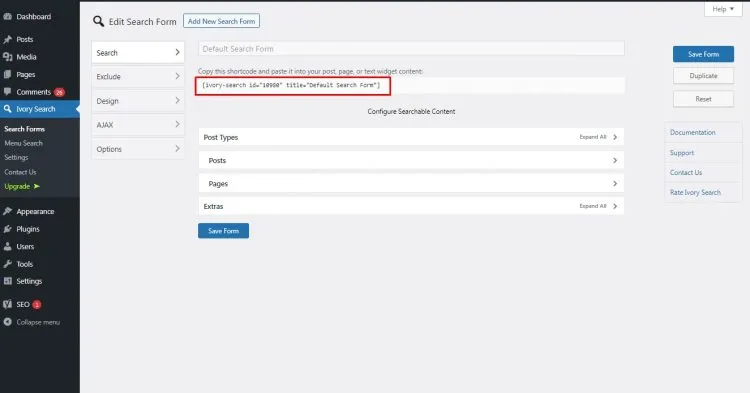
إذا كنت تستخدم Ivory Search ، فإن إضافة نموذج بحث أمر بسيط جدًا:
بمجرد تثبيت البرنامج المساعد وتنشيطه ، كل ما عليك فعله هو الانتقال إلى خيار المكون الإضافي "Ivory Search" ، والذي سيظهر على الشريط الجانبي لـ WordPress. مرر مؤشر الماوس فوقه وحدد الخيار الفرعي "نماذج البحث".
هناك ، سيوفر لك المكون الإضافي رمزًا قصيرًا :
[ ivory-search id = "10980 ″ title =" نموذج البحث الافتراضي "]
في الأساس ، يمكنك نسخ هذا السطر من التعليمات البرمجية حيثما تريد أن يظهر نموذج البحث الافتراضي الخاص بك.

إذا كنت تفضل الأدوات ، فإن SearchWP Live Ajax Search هو بديل يستحق المراجعة.
SearchWP - للحصول على نماذج بحث أكثر قوة
بالنسبة لأولئك الذين يحتاجون إلى خيارات بحث أكثر تعقيدًا وقابلة للتخصيص ، يمكن أن يكون المكون الإضافي SearchWP خيارًا جيدًا. ومع ذلك ، فهو مكون إضافي للبحث يتطلب بعض المعرفة لإعداده.
الخطوة الأولى هي تثبيت وتفعيل المكون الإضافي SearchWP. بعد ذلك ، ستحتاج إلى مفتاح الترخيص من حسابك ، والذي ستدخله في خيار المكون الإضافي "الترخيص". بعد التنشيط ، سيكون من الضروري تكوين إعدادات محرك البحث.
الخطوة الثانية هي تنزيل وتثبيت SearchWP Shortcode Extension بنفس طريقة تثبيت أي مكون إضافي. وبطبيعة الحال ، قم بتنشيطه.
أخيرًا ، بمجرد اكتمال جميع الخطوات السابقة ، يمكنك إضافة نموذج بحث مخصص جديد إلى صفحاتك باستخدام الكتل. ومع ذلك ، هناك تحذير هنا: ستحتاج إلى تعيين الكتلة لتكون كتلة "HTML مخصصة" لاستخدامها بشكل صحيح. عندها فقط ستتمكن من إضافة الرمز القصير التالي واستخدامه:
[searchwp_search_form]
<div class = ”search-results-wrapper”>
[searchwp_search_results]
<h2> [searchwp_search_result_link] </h2>
[searchwp_search_result_excerpt]
[/ searchwp_search_results]
</div>
<div class = ”search-results-pagination”>
[searchwp_search_results_pagination direction = ”prev” link_text = ”السابق”]
[searchwp_search_results_pagination direction = "next" link_text = "التالي"]
</div>
بشكل عام ، سيضيف هذا نموذج البحث إلى صفحتك أو منشورك ، ويعرض النتائج على عدة صفحات ، إذا لزم الأمر. تذكر هنا أن تولي اهتمامًا وثيقًا لصفحات 404 وتعيين جميع عمليات إعادة التوجيه بشكل صحيح حتى لا يفوت الزوار المحتوى.
يصبح استخدام نموذج بحث في WordPress ضرورة لا مفر منها لكل موقع ويب حديث. نظرًا لتزايد المحتوى العام في الحجم ، تصبح الحاجة إلى طريقة للبحث في جميع أنحاء المحتوى أمرًا لا يمكن الاستغناء عنه. باستخدام ميزات مثل هذه ، لا تقوم فقط بتحسين قابلية استخدام موقع الويب الخاص بك للزوار ، ولكن لنفسك أيضًا. نتيجة لذلك ، ستجد منشوراتك وصفحاتك طريقها إلى عيون الزوار المناسبين. سيؤدي هذا في النهاية إلى نتائج ترتيب أفضل وزيادة في معدلات التحويل العامة.
