WooCommerce 체크아웃의 국가 필드에 조건부 논리를 추가하는 방법은 무엇입니까?
게시 됨: 2024-02-16WooCommerce 결제 페이지를 더욱 스마트하고 사용자 친화적으로 만드는 방법이 궁금하여 머리를 긁적이셨다면 좋은 일이 생길 것입니다. 오늘 우리는 유연한 체크아웃 필드 프로(Flexible Checkout Fields PRO) 플러그인을 사용하여 조건부 논리의 세계로 뛰어들고 있습니다. 이 놀라운 도구를 사용하면 고객의 국가 선택에 따라 결제 프로세스를 개인화할 수 있습니다.
목차
- 유연한 결제 필드 PRO 시작하기
- 조건부 논리의 마법
- WooCommerce 결제에서 국가 필드에 대한 조건부 논리 설정
- 샘플 시나리오
- 시나리오 1: EU 고객의 VAT 번호
- 시나리오 2: 특정 국가의 상태 필드
- 시나리오 3: 국제 주문에 대한 맞춤 메시지
- 조건부 논리를 효과적으로 사용하기 위한 팁
- 마무리
유연한 결제 필드 PRO 시작하기
팔을 걷어붙이고 재미있는 부분을 시작하기 전에 WordPress 사이트에 Flex Checkout Fields PRO 플러그인이 설치되어 활성화되어 있는지 확인하세요. 이 플러그인은 WooCommerce의 체크아웃 필드를 사용자 정의하여 체크아웃 프로세스를 원하는 대로 간편하고 상세하게 만드는 강력한 도구입니다.
유연한 결제 필드 PRO WooCommerce $ 59
WooCommerce 결제 양식에서 불필요한 필드를 편집, 추가하거나 숨깁니다. 필드에 가격을 추가하고 조건부 논리를 사용합니다. 이는 전환과 더 나은 사용자 경험에 관한 것입니다. 새로운: 이제 하나 이상의 조건 그룹(AND)에서 여러 조건(OR)을 설정할 수 있습니다.
활성 설치 수: 90,000+ |워드프레스 평가:
플러그인을 설치한 후 해당 설정으로 이동하세요. 설치 후 플러그인은 여기에서 찾을 수 있습니다:

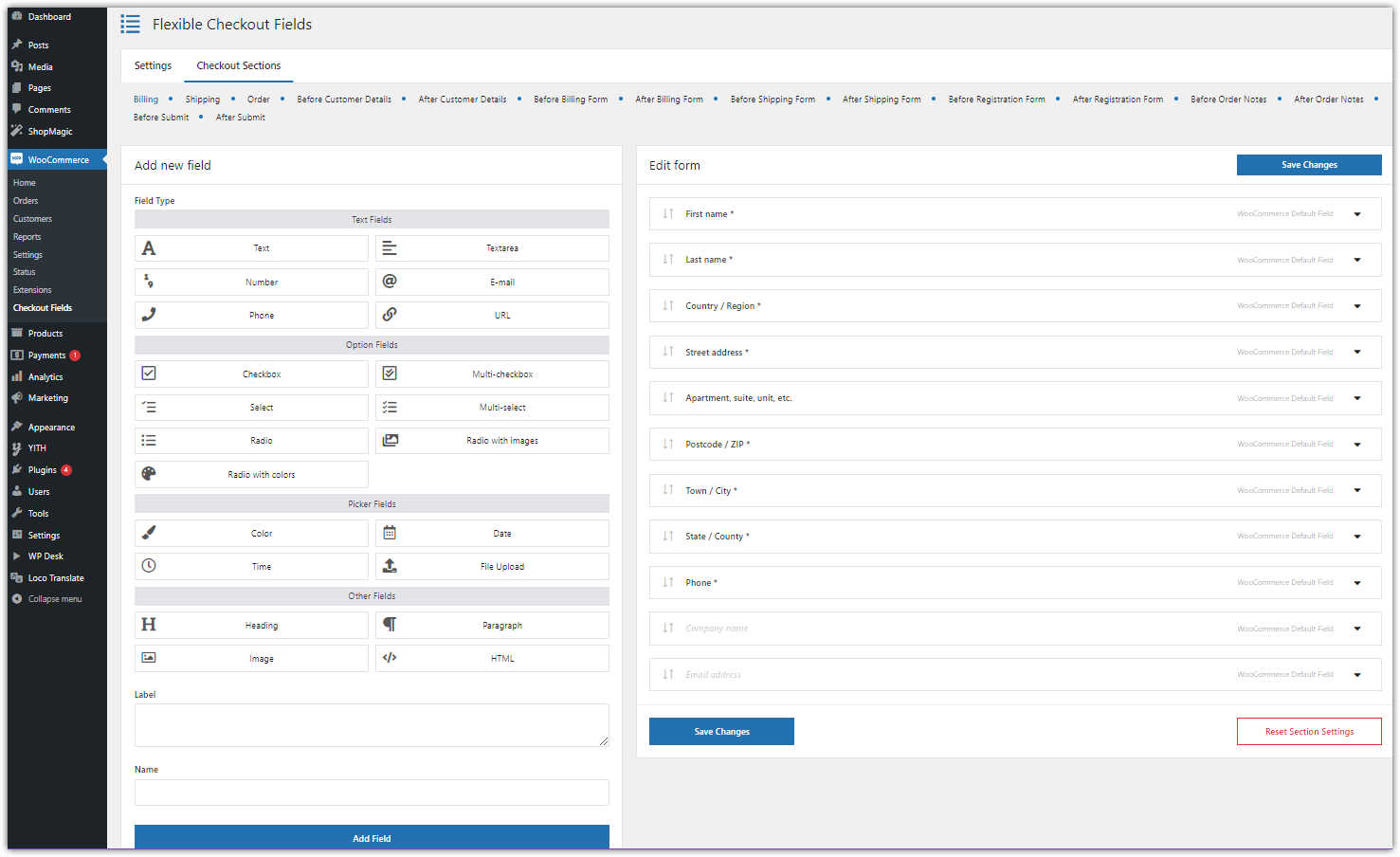
반면에 플러그인 자체는 다음과 같습니다.

조건부 논리의 마법
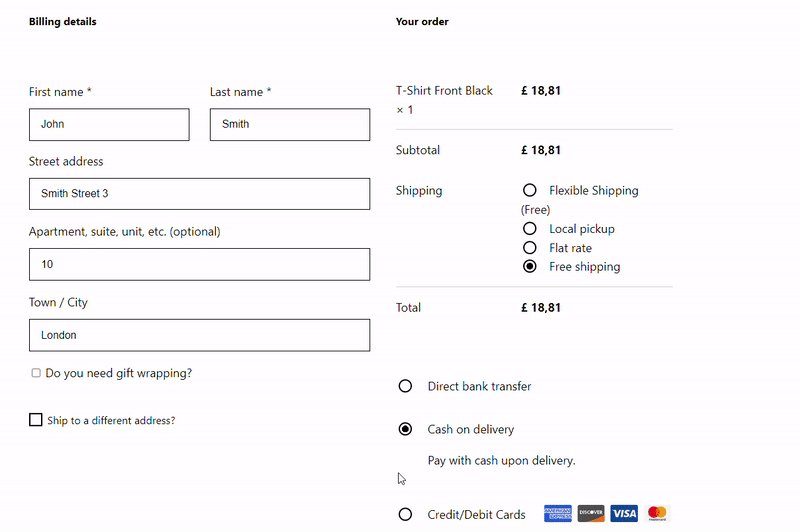
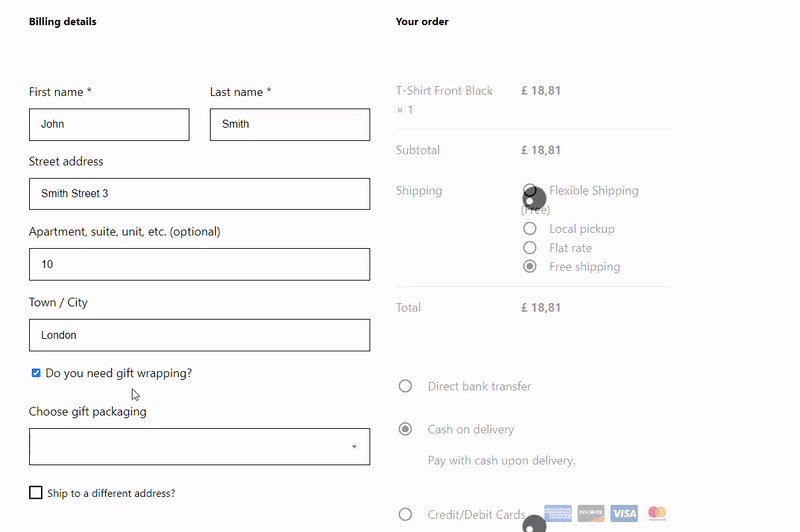
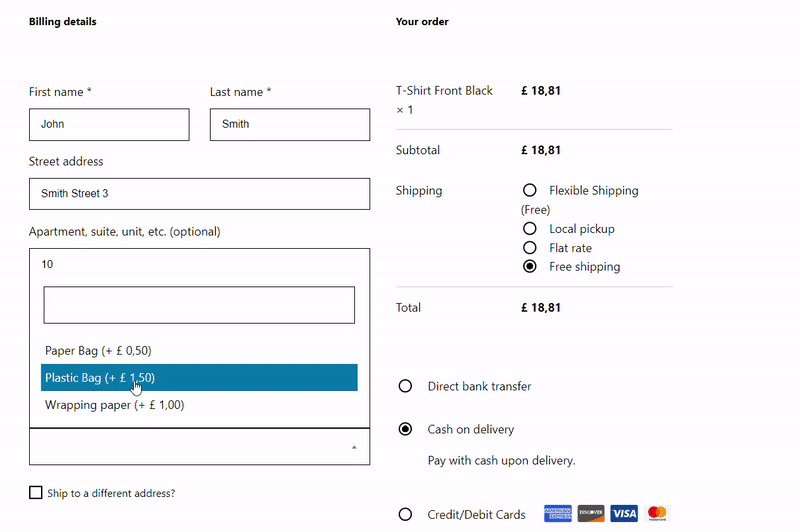
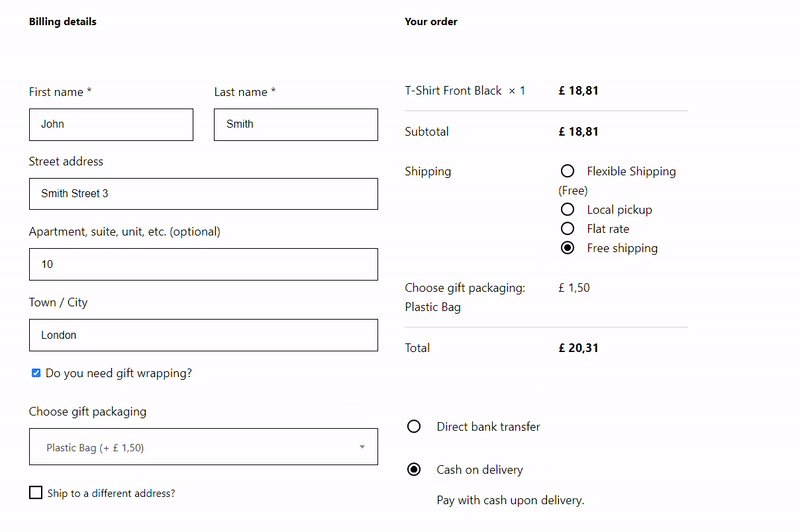
조건부 논리는 결제 페이지에 스마트 도우미를 두는 것과 같습니다. 고객이 선택한 옵션에 따라 필드를 표시하거나 숨길 수 있습니다. 예를 들어 고객이 특정 국가를 선택하는 경우 해당 국가의 배송 요구 사항이나 결제 기본 설정에 맞게 결제 필드를 맞춤화할 수 있습니다.

WooCommerce 결제에서 국가 필드에 대한 조건부 논리 설정
다음은 WooCommerce 스토어의 국가 필드에 조건부 논리를 추가하는 방법에 대한 단계별 가이드입니다.
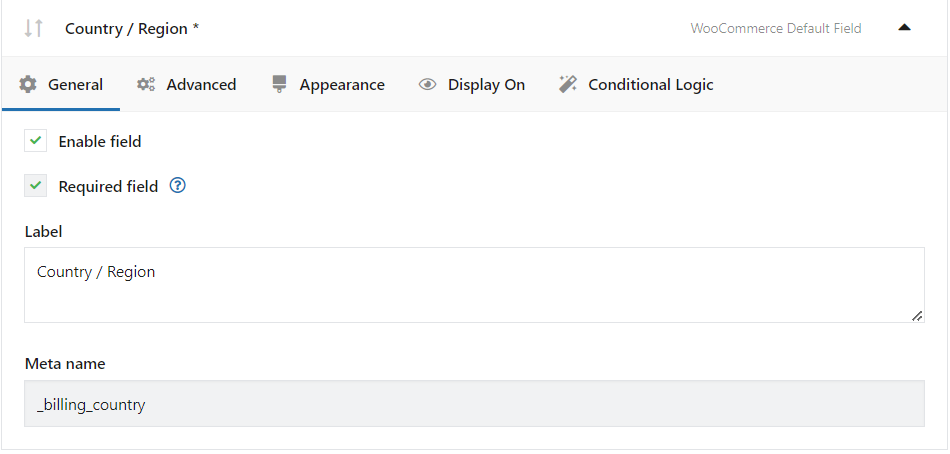
1. 국가 필드를 편집하세요. 결제 필드 목록에서 국가/지역 WooCommerce 기본 필드를 찾으세요.설정을 확장하려면 클릭하세요.

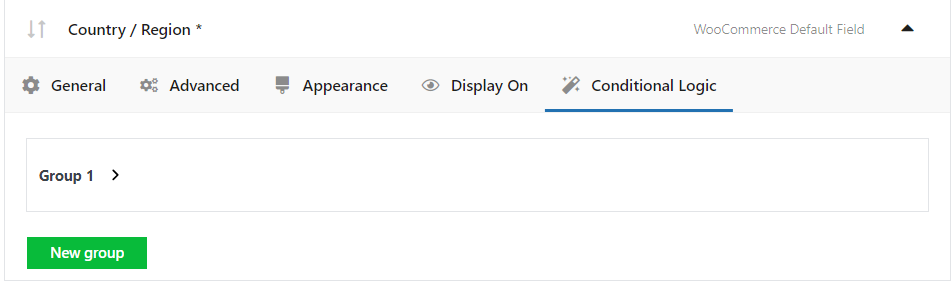
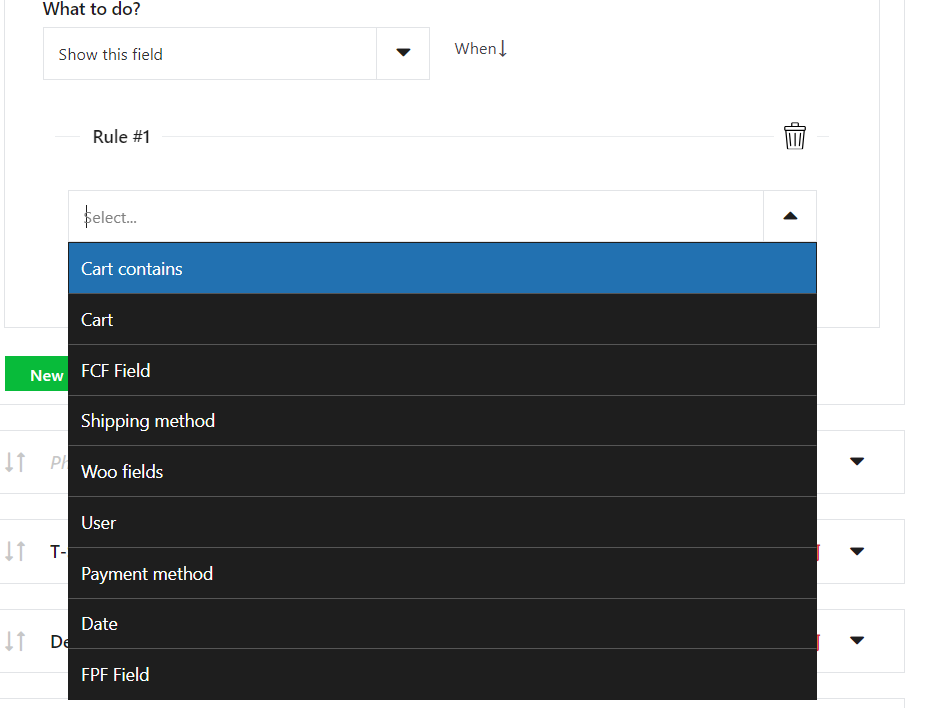
2. 조건부 논리 활성화: 조건부 논리 탭이 표시됩니다.거기로 가서 조건 설정을 시작하십시오.

3. 조건 설정: 고객의 국가 선택에 따라 표시하거나 숨길 필드를 결정합니다.


샘플 시나리오
결제 프로세스에서 조건부 논리의 힘을 보여주는 몇 가지 시나리오를 통해 이 기능을 실행해 보겠습니다.
시나리오 1: EU 고객의 VAT 번호
유럽 연합 고객으로부터 VAT 번호를 수집하고 싶지만 EU 외부 고객의 결제를 복잡하게 만들고 싶지 않습니다.
- 조건 : 해당 국가가 EU 내에 있는 경우.
- 조치 : VAT 번호 필드를 표시하십시오.
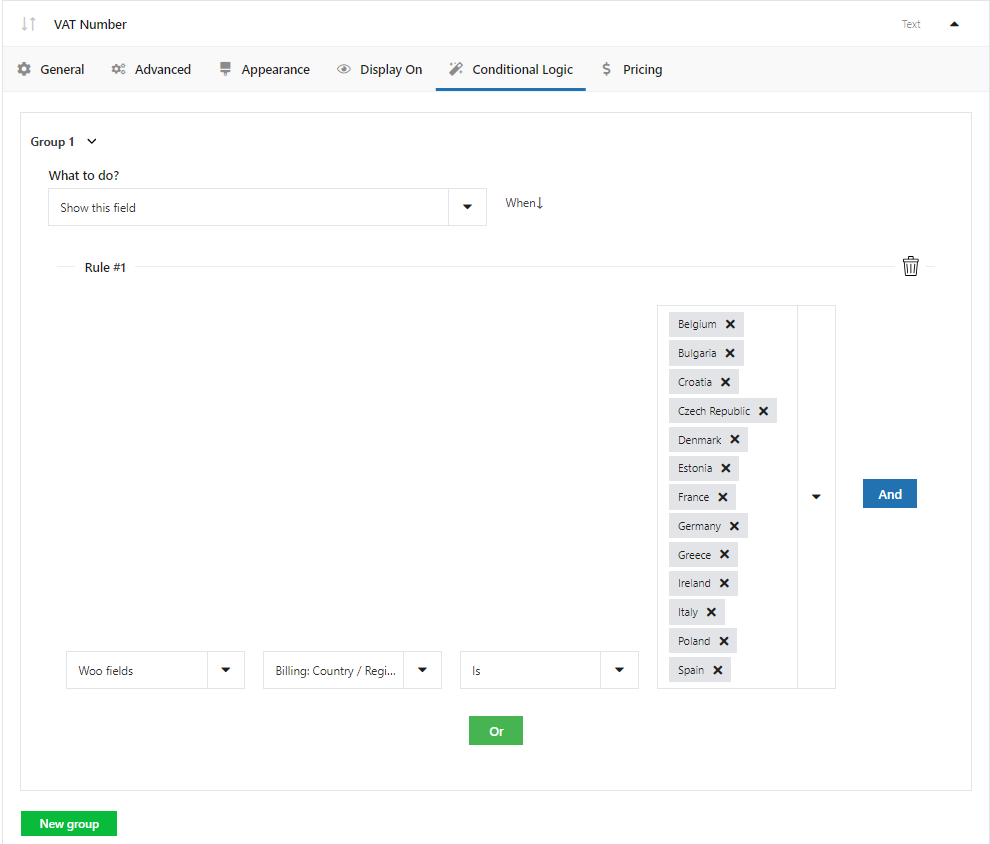
먼저 VAT 번호 필드에서 일반 탭으로 이동하여 이 필드를 활성화합니다.
그런 다음 조건부 논리 탭으로 이동하여 첫 번째 그룹에 조건을 설정합니다.
️ 제가 어떻게 했는지 보세요:


이 설정을 통해 내가 선택한 국가의 고객과 VAT 번호를 제공해야 하는 고객만 필드를 볼 수 있으므로 다른 모든 사람들이 결제 과정을 더 깔끔하게 만들 수 있습니다.
시나리오 2: 특정 국가의 상태 필드
미국과 같은 일부 국가에서는 배송 및 청구에 주 필드가 필수적입니다. 그러나 시/도가 없는 국가의 경우 이 필드는 불필요하며 혼란스러울 수 있습니다.
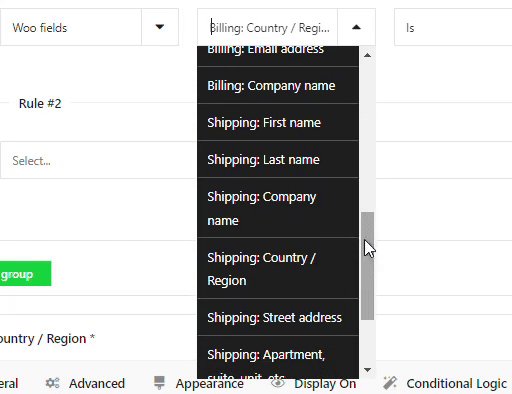
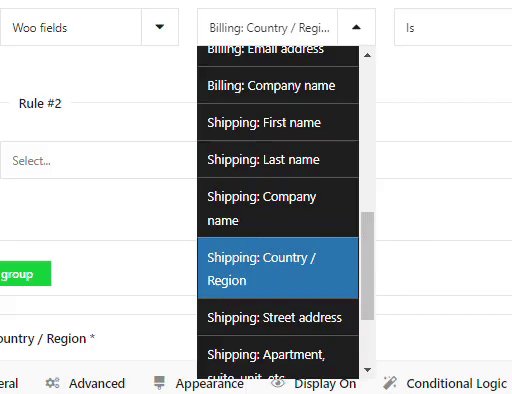
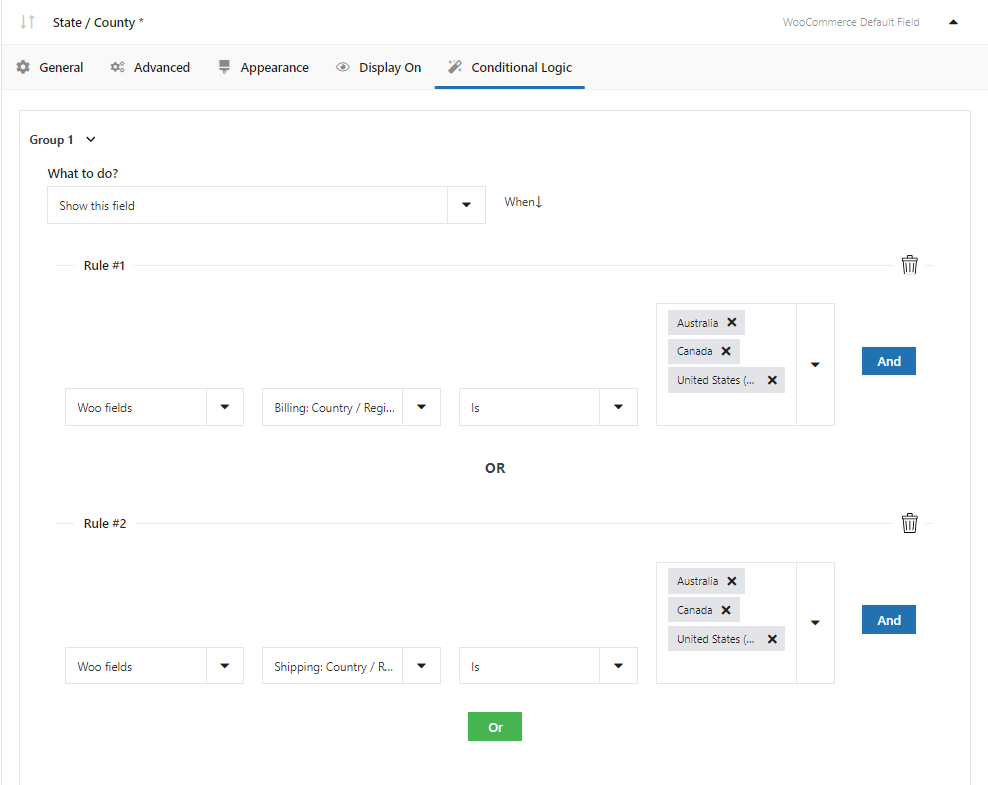
- 조건 : 국가가 미국, 캐나다, 호주인 경우.
- 조치 : 주/군 필드를 표시합니다.
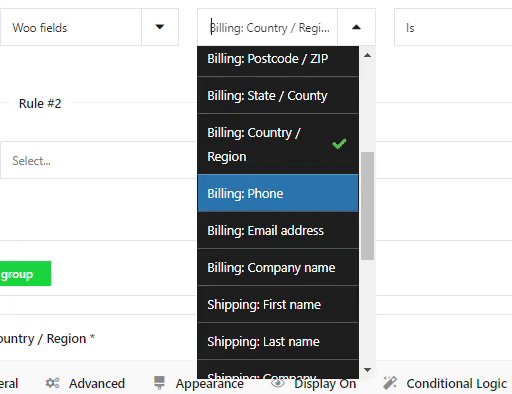
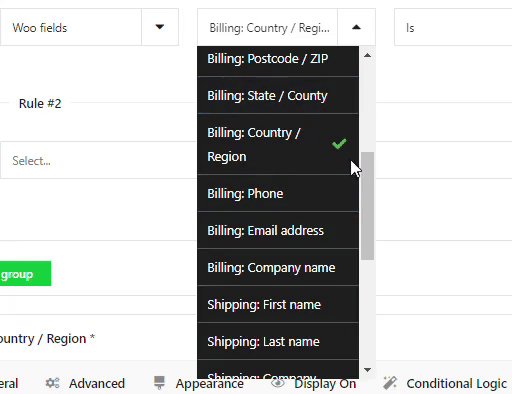
️ 제가 어떻게 했는지 보세요:

두 규칙을 논리 연산자 OR 로 병합했습니다.
이 조건을 사용하면 이들 국가의 고객은 주 필드를 볼 수 있지만 다른 고객은 볼 수 없으므로 결제 환경이 단순화됩니다.
시나리오 3: 국제 주문에 대한 맞춤 메시지
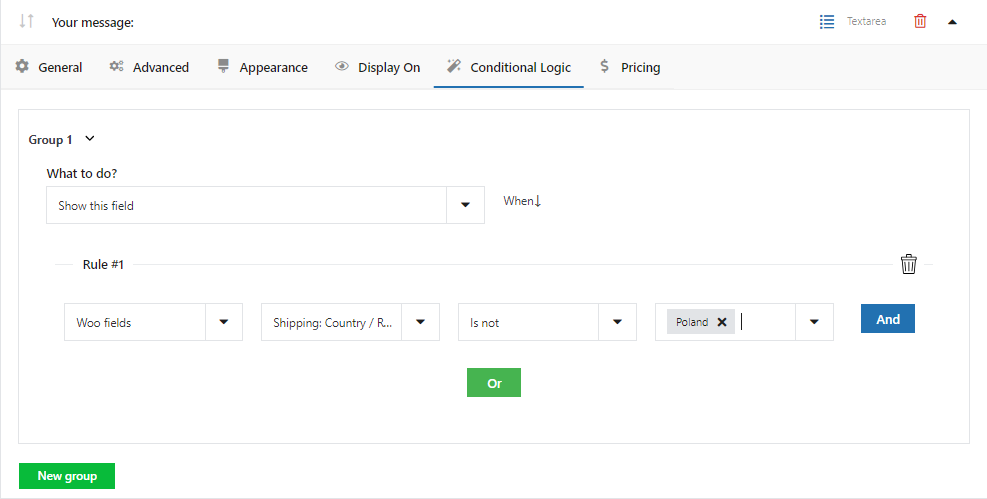
해외 주문을 하는 고객에게 추가 배송 시간이나 관세에 대해 알리는 사용자 정의 메시지나 고지 사항을 표시할 수 있습니다.
- 조건 : 본국이 아닌 경우.
- 조치 : 필요한 정보가 포함된 사용자 정의 메시지 필드를 표시합니다.
️ 제가 어떻게 했는지 보세요:

잠깐만요... 네, 저는 폴란드에서 왔어요
이 접근 방식은 고객에게 정보를 제공하고 주문에 대한 올바른 기대치를 설정합니다.
조건부 논리를 효과적으로 사용하기 위한 팁
- 단순하게 유지하세요. 너무 많은 조건으로 결제를 너무 복잡하게 만들지 마세요. 고객이 더 쉽게 사용할 수 있도록 하는 데 집중하세요.
- 철저한 테스트: 항상 조건을 테스트하여 다양한 시나리오에서 예상대로 작동하는지 확인하세요.
- 사용자 경험 고려: 조건부 논리를 사용하여 필드와 정보로 고객을 압도하지 않고 사용자 경험을 향상시킵니다.
마무리
조건부 논리는 WooCommerce 사이트의 결제 경험을 크게 향상시킬 수 있는 강력한 기능입니다. 결제 프로세스를 고객 국가에 맞게 조정하면 사이트를 더욱 사용자 친화적으로 만들고 전환율을 높이며 원활한 주문 처리에 필요한 모든 정보를 수집할 수 있습니다.
조건부 논리를 효과적으로 사용하는 열쇠는 고객과 고객의 요구 사항을 이해하는 것입니다. 약간의 창의성과 전략적 계획을 통해 개인화되고 효율적인 결제 프로세스를 만들 수 있습니다. 그러니 한번 시도해 보시고 WooCommerce 매장이 고객 만족도의 새로운 차원으로 치솟는 모습을 지켜보세요!
