WooCommerce チェックアウトの国フィールドに条件付きロジックを追加するにはどうすればよいですか?
公開: 2024-02-16WooCommerce チェックアウト ページをよりスマートでユーザーフレンドリーにする方法を疑問に思って頭を悩ませたことがあるなら、あなたはきっとご褒美を得るでしょう。 今日は、Flexible Checkout Fields PRO プラグインを使用して、条件付きロジックの世界に飛び込みます。 この素晴らしいツールを使用すると、顧客の国選択に基づいてチェックアウト プロセスをパーソナライズできます。
目次
- Flexible Checkout Fields PRO の使用を開始する
- 条件付きロジックの魔法
- WooCommerce チェックアウトの国フィールドの条件付きロジックを設定する
- サンプルシナリオ
- シナリオ 1: EU 顧客の VAT 番号
- シナリオ 2: 特定の国の州フィールド
- シナリオ 3: 海外からの注文に対するカスタム メッセージ
- 条件付きロジックを効果的に使用するためのヒント
- まとめ
Flexible Checkout Fields PRO の使用を開始する
本格的に楽しい部分に入る前に、 Flexible Checkout Fields PRO プラグインがWordPress サイトにインストールされ、有効化されていることを確認してください。 このプラグインは、WooCommerce のチェックアウト フィールドをカスタマイズするための強力なツールであり、必要に応じてチェックアウト プロセスをスムーズまたは詳細にします。
柔軟なチェックアウトフィールド PRO WooCommerce $ 59
WooCommerce チェックアウト フォームの不要なフィールドを編集、新規追加、または非表示にします。 フィールドに価格を追加し、条件付きロジックを使用します。 重要なのは、コンバージョンとユーザー エクスペリエンスの向上です。 新しい: 1 つ以上の条件グループ (AND) の下に複数の条件 (OR) を設定できるようになりました。
アクティブなインストール数: 90,000+ |WordPress の評価:
プラグインをインストールしたら、設定に移動します。 インストール後のプラグインは次の場所にあります。

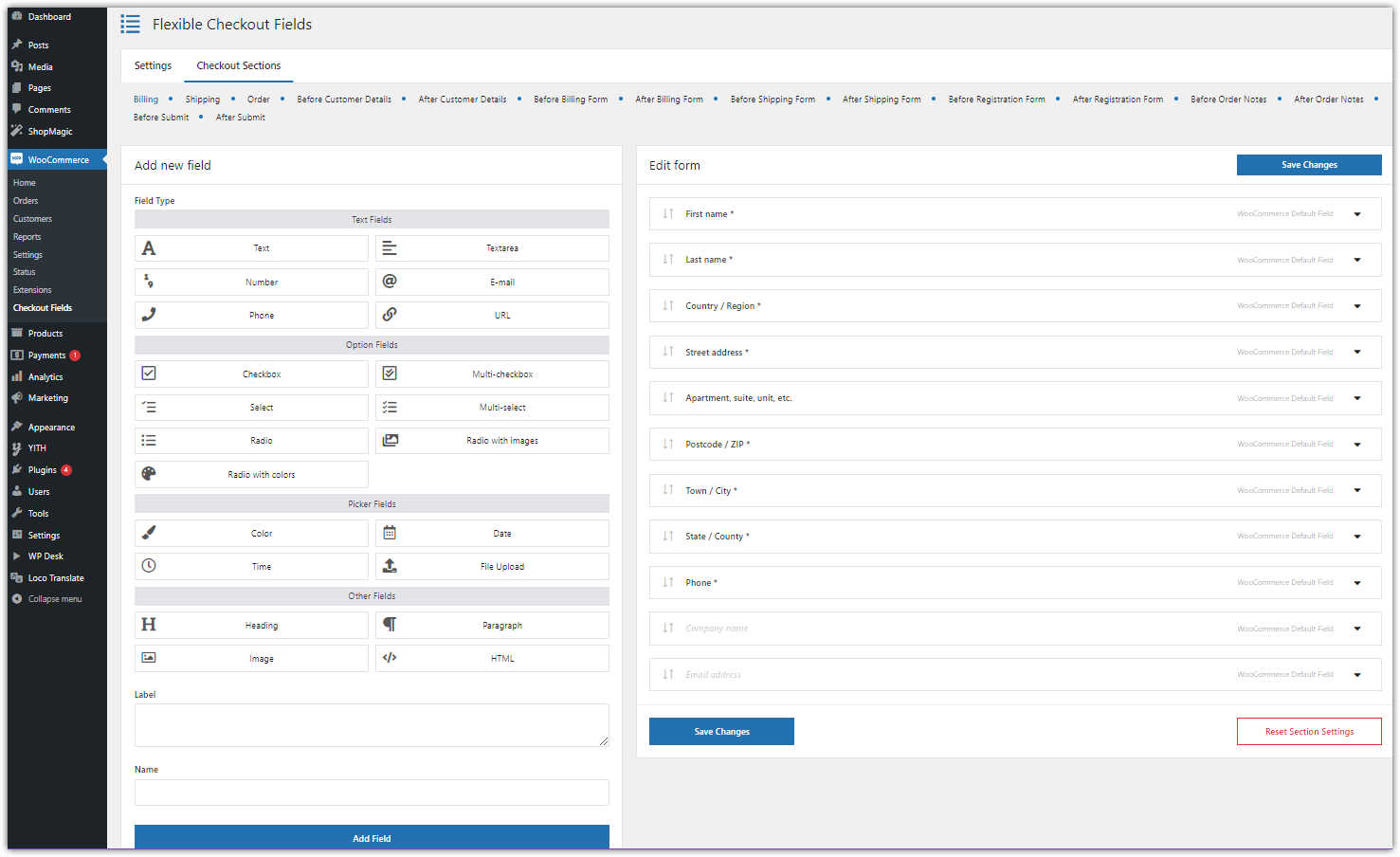
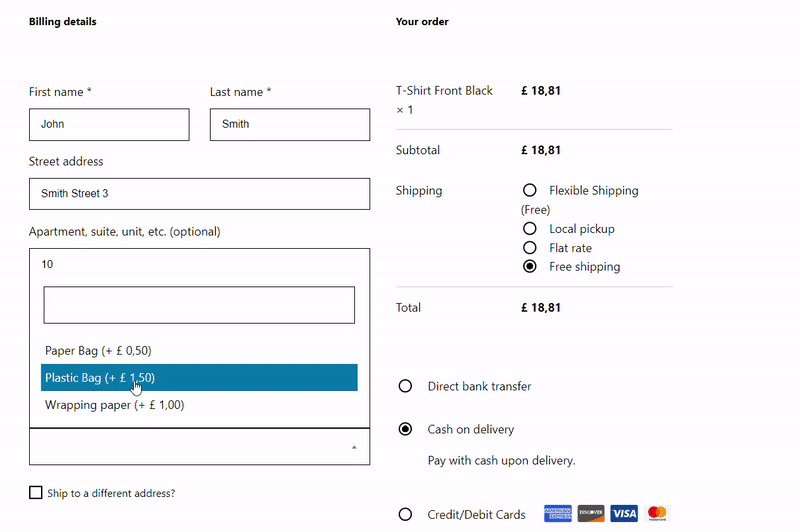
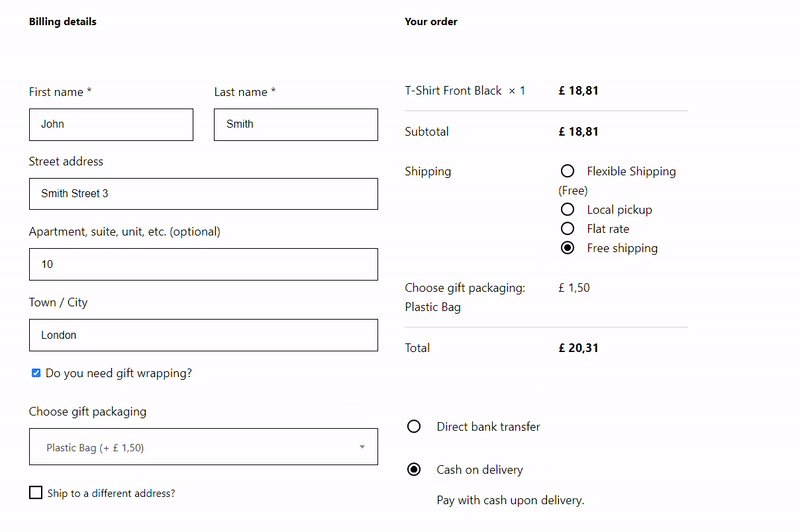
一方、プラグイン自体は次のようになります。

条件付きロジックの魔法
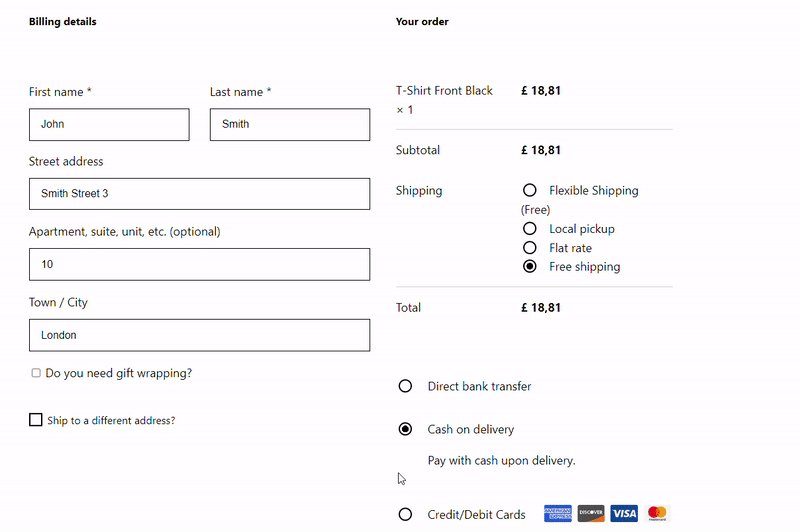
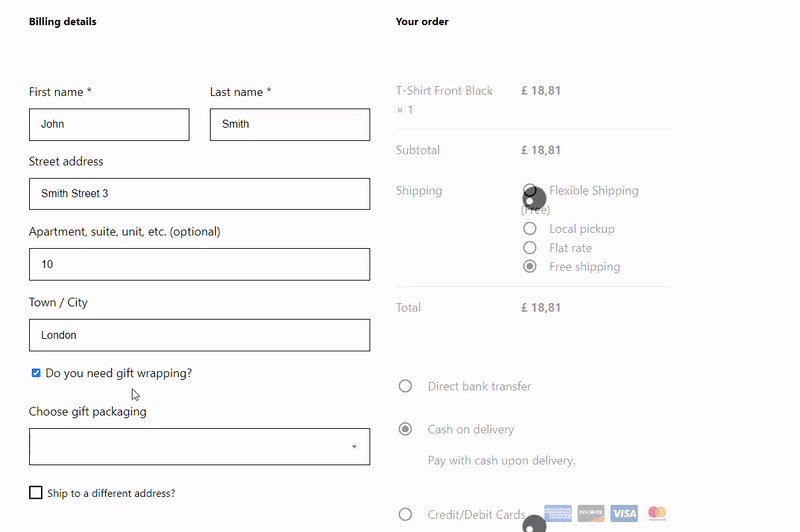
条件付きロジックは、チェックアウト ページにスマート アシスタントを配置するようなものです。 顧客が選択したオプションに基づいてフィールドを表示または非表示にすることができます。 たとえば、顧客が特定の国を選択した場合、その国の配送要件や支払い設定に合わせてチェックアウト フィールドを調整できます。

WooCommerce チェックアウトの国フィールドの条件付きロジックを設定する
ここでは、WooCommerce ストアの国フィールドに条件付きロジックを追加するためのステップバイステップのガイドを示します。
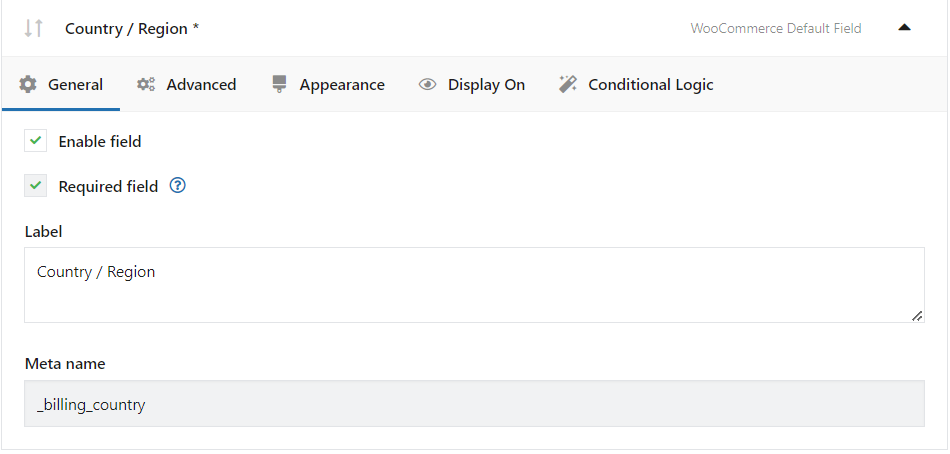
1. [国] フィールドを編集します。チェックアウト フィールドのリストで [国/地域WooCommerce デフォルト フィールド] を探します。それをクリックして設定を展開します。

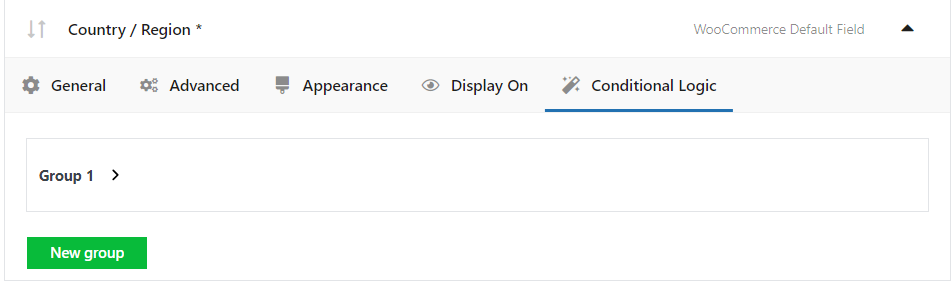
2. 条件付きロジックを有効にする: [条件付きロジック] タブが表示されます。 そこに行き、条件の設定を始めてください。

3. 条件の設定:顧客の国選択に基づいて、どのフィールドを表示または非表示にするかを決定します。


サンプルシナリオ
チェックアウト プロセスにおける条件付きロジックの威力を示すいくつかのシナリオでこの機能を実行してみましょう。
シナリオ 1: EU 顧客の VAT 番号
EU 内の顧客から VAT 番号を収集したいと考えていますが、EU 外の顧客のチェックアウトを煩雑にしたくありません。
- 条件: 国が EU 内の場合。
- アクション: VAT 番号フィールドを表示します。
まず、「VAT 番号」フィールドで「一般」タブに移動し、このフィールドを有効にします。
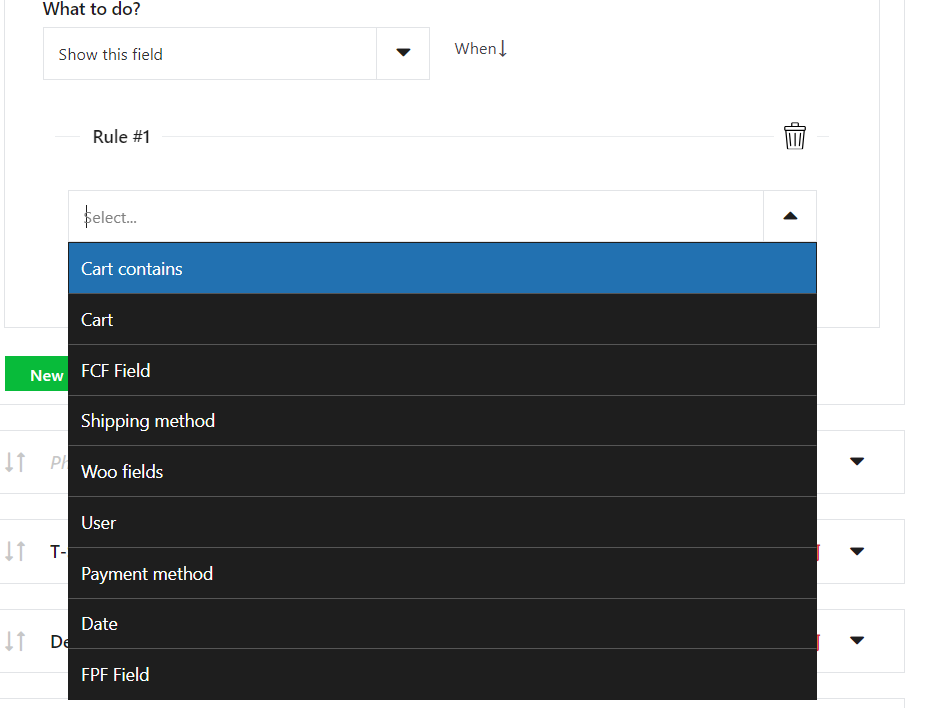
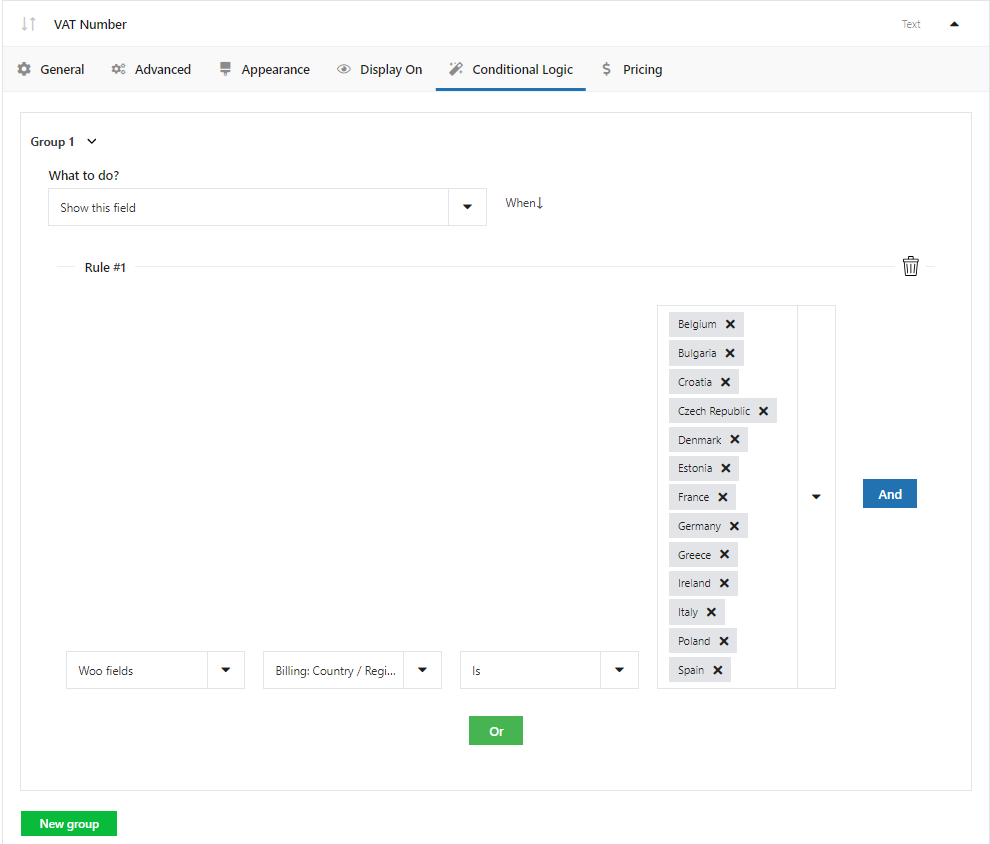
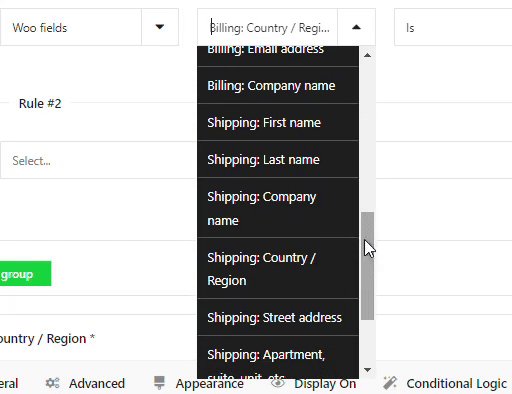
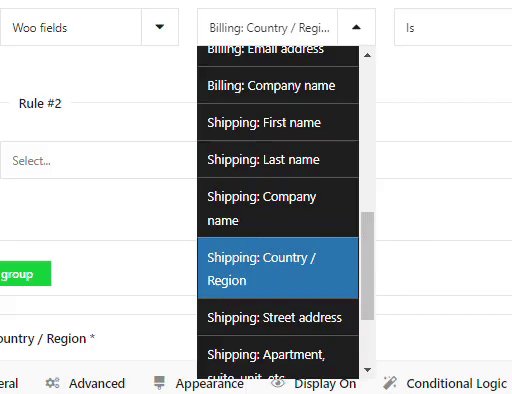
次に、条件ロジック タブに移動し、最初のグループに条件を設定します。
️私がどのようにやったかを見てください:

Woo フィールドの後の 2 番目の列では、配送先または請求先

この設定により、私が選択した国の顧客で VAT 番号を提供する必要がある顧客だけがフィールドを参照できるようになり、他のすべての人にとってチェックアウトがよりクリーンになります。
シナリオ 2: 特定の国の州フィールド
米国などの一部の国では、州フィールドは配送と請求に不可欠です。 ただし、州や地方のない国では、このフィールドは不要であり、混乱を招く可能性があります。
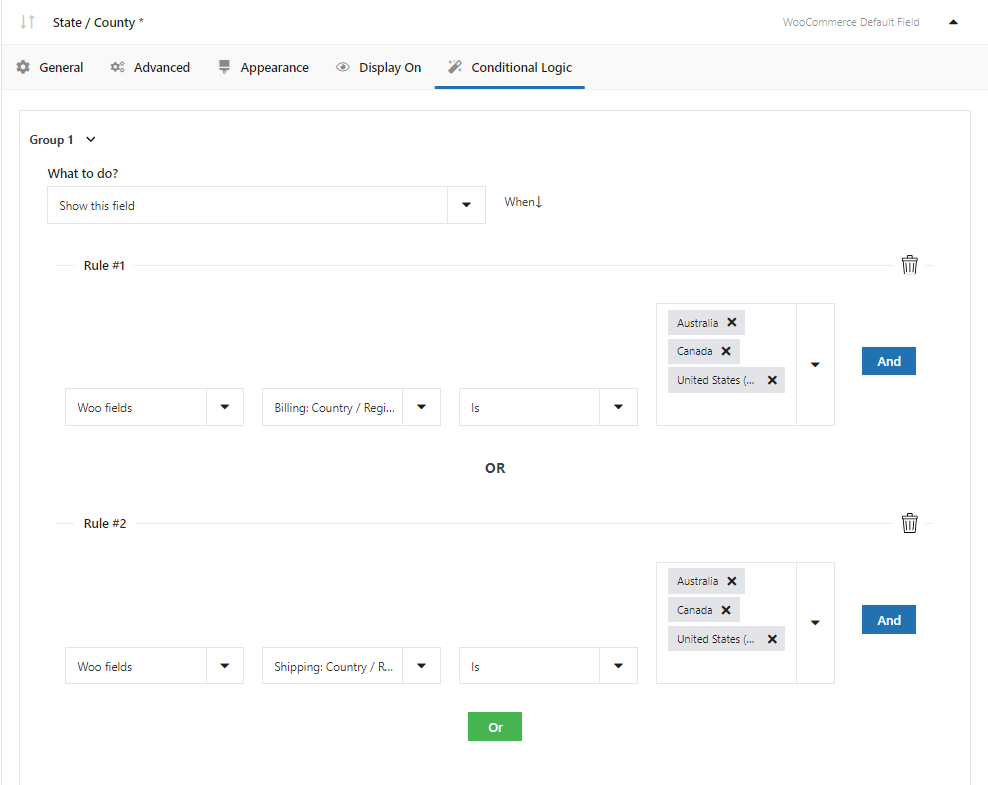
- 条件: 国が米国、カナダ、またはオーストラリアの場合。
- アクション: 州/郡フィールドを表示します。
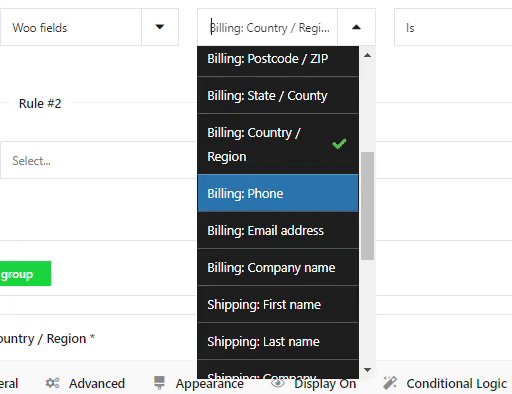
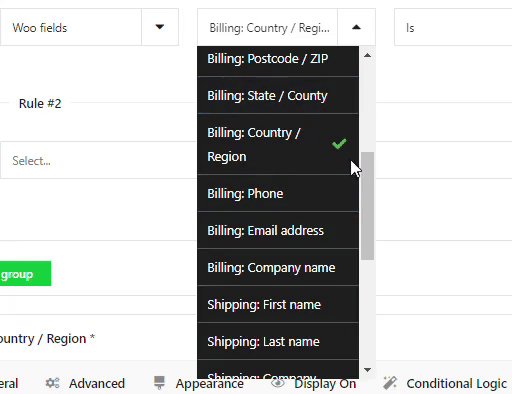
️私がどのようにやったかを見てください:

論理演算子ORを使用して 2 つのルールを結合しました。
この条件を使用すると、これらの国の顧客には州フィールドが表示されますが、他の国の顧客には表示されないため、チェックアウト エクスペリエンスが簡素化されます。
シナリオ 3: 海外からの注文に対するカスタム メッセージ
海外から注文する顧客に対してカスタム メッセージまたは免責事項を表示して、追加の配送時間や関税について知らせることができます。
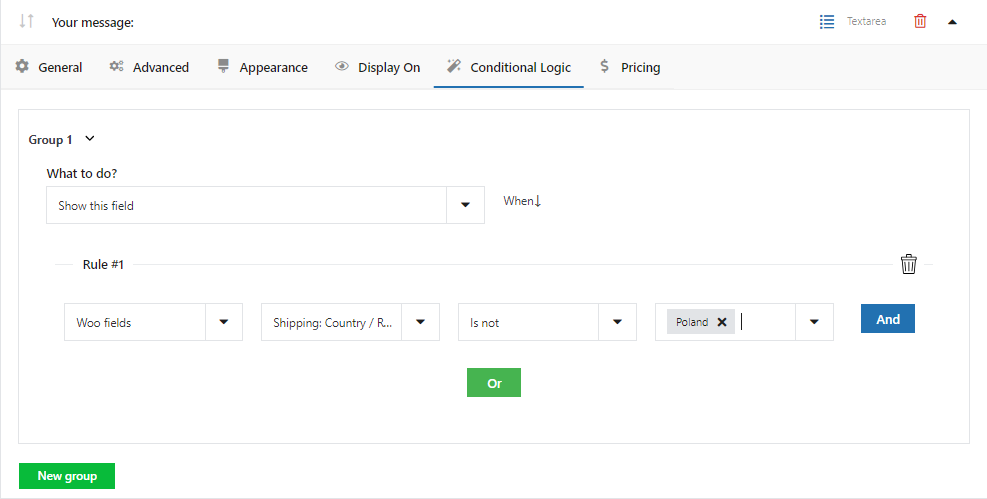
- 条件: その国があなたの母国ではない場合。
- アクション: 必要な情報を含むカスタム メッセージ フィールドを表示します。
️ 私がどのようにやったかを見てください:

追記...はい、ポーランド出身です
このアプローチにより、顧客に十分な情報が提供され、注文に対する適切な期待が高まります。
条件付きロジックを効果的に使用するためのヒント
- シンプルにする:条件が多すぎてチェックアウトを複雑にしすぎないでください。 顧客にとって使いやすいものにすることに重点を置きます。
- 徹底的にテストする:常に条件をテストして、さまざまなシナリオで期待どおりに機能することを確認します。
- ユーザー エクスペリエンスを考慮する:条件付きロジックを使用して、フィールドや情報で顧客を圧倒するのではなく、ユーザー エクスペリエンスを向上させます。
まとめ
条件付きロジックは、WooCommerce サイトでのチェックアウト エクスペリエンスを大幅に向上させる強力な機能です。 チェックアウトプロセスを顧客の国に合わせて調整することで、サイトをより使いやすくし、コンバージョンを増やし、スムーズな注文処理に必要なすべての情報を確実に収集できます。
条件付きロジックを効果的に使用するための鍵は、顧客とそのニーズを理解することであることに注意してください。 少しの創造性と戦略的計画を使えば、パーソナライズされた効率的なチェックアウト プロセスを作成できます。 さあ、試してみて、WooCommerce ストアが顧客満足度の新たな高みに上昇するのを見てください!
