Disqus を WordPress に追加する方法
公開: 2022-09-17WordPress ユーザーの場合、サイトに Disqus を追加するにはどうすればよいか疑問に思うかもしれません。 Disqus は、ブログの投稿にコメントを追加できるコメント システムです。 Disqus を WordPress に追加するには、2 段階のプロセスがあります。 まず、Disqus アカウントにサインアップする必要があります。 それが完了したら、 WordPress サイトに Disqus プラグインをインストールできます。 プラグインをインストールしたら、有効化する必要があります。 その後、WordPress サイトで Disqus の使用を開始できます。
WordPress Web サイトで別のコメント システムを使用する場合は、WordPress プラットフォームを使用して Disqus の機能を追加できます。 Disqus プラットフォームは、真に革新的な機能をいくつか提供します。 サイトにサインインするには、Facebook、Google、または Twitter のソーシャル アカウントを使用できます。 リアルタイムのリッチメディア コメント。 エンゲージメント ツールを使用すると、魅力的なコンテンツに加えて、通知やサブスクリプションを受け取ることができます。 一部の Web サイトでは、コメント セクションで収益化オプションを利用できます。 ウェブサイトにフィードを追加する場合は、まずシステムでアカウントを作成する必要があります。
プラグインはサーバー リソースを消費し、サーバーの速度を低下させるため、サードパーティのソリューションを使用してください。 Disqus を Web サイトにインストールするには、通常、 WordPress プラグインをダウンロードします。 設定することで自動インストールすることも可能です。 コメントを同期する場合は、コメントを手動で編集するよりも自動の方法の方がはるかに便利です。 ウェブサイトを改善したり、単に別のウェブサイトと組み合わせたりする方法を探している場合は、コメント セクションを変更することをお勧めします。 Disqus を WordPress Web サイトに組み込むと、多くのエキサイティングなオプションが見つかります。 システムが最初から完璧に機能していても、何か問題が発生した場合に備えて、トラブルシューティングを行う準備をしておく必要があります。
Disqus のフル機能の基本サービスのすべての機能は無料で使用できます。 パブリッシャーのウェブサイトにプラグインまたはユニバーサル コードをいつでも無料でインストールできます。 広告は、Disqus の基本バージョンである Weebly をサポートする方法の 1 つです。
コメント ホスティング サービスの WordPress (/d**s**k**s/) は、ネットワーク プラットフォームを使用してウェブサイトの所有者やオンライン コミュニティにコメント ホスティング サービスを提供するアメリカの会社です。
ドメイン名を使用している上位の Web サイトLanguage1packtpub.comEN2sitepoint.comEN3maxcdn.comEN4wistia.comEN46 以上の行
Disqus を自分の Web サイトに追加するにはどうすればよいですか?
 クレジット: www.rsjoomla.com
クレジット: www.rsjoomla.comDisqus をウェブサイトに追加する場合は、まず Disqus アカウントを作成してから、ウェブサイトのショートネームを生成する必要があります。 これが完了したら、Disqus 埋め込みコードを Web サイトに追加する必要があります。
さらに、このサイトは、モデレーション、フィルター管理、ソーシャル統合などのさまざまな機能を提供しており、これらはすべて無料で使いやすい. この記事では、Web サイトにアバターを追加する方法について説明します。 この本では、Disqus でインストール コードを生成する方法と、サイトをカスタマイズする方法について説明しています。 Disqus またはいずれかのソーシャル ネットワーキング サイトにログインすると、ストーリーにコメントできます。 追加のサイトを追加するには、[Web サイト用] リンクを使用します。 [管理] セクションをクリックすると、入力したすべてのコメントが表示され、それらを承認、削除、またはスパムとしてマークするオプションがあります。 コミュニティに多数のユーザーがいる場合は、それらのユーザーのユーザー名または IP アドレスを使用してブラックリストに登録できます。
ブログに Disqus コメントを簡単に追加
ブログにコメントを追加したいブロガーは、 Disqus アプリを使用するか、次の簡単な手順に従ってください。 Disqus アカウントにログインすると、ホームページにアクセスできます。 Disqus をサイトに追加するには、歯車のアイコンをもう一度クリックする必要があります。 3 番目のステップでは、プロンプトの結果として短い名前を入力する必要があります。 https://embed.disqus.com/ に移動し、短縮名をクリックして URL を表示します。 5 番目のステップは、埋め込みコードをコピーしてブログ投稿または Web サイトに貼り付けることです。
Disqus プラグインとは?
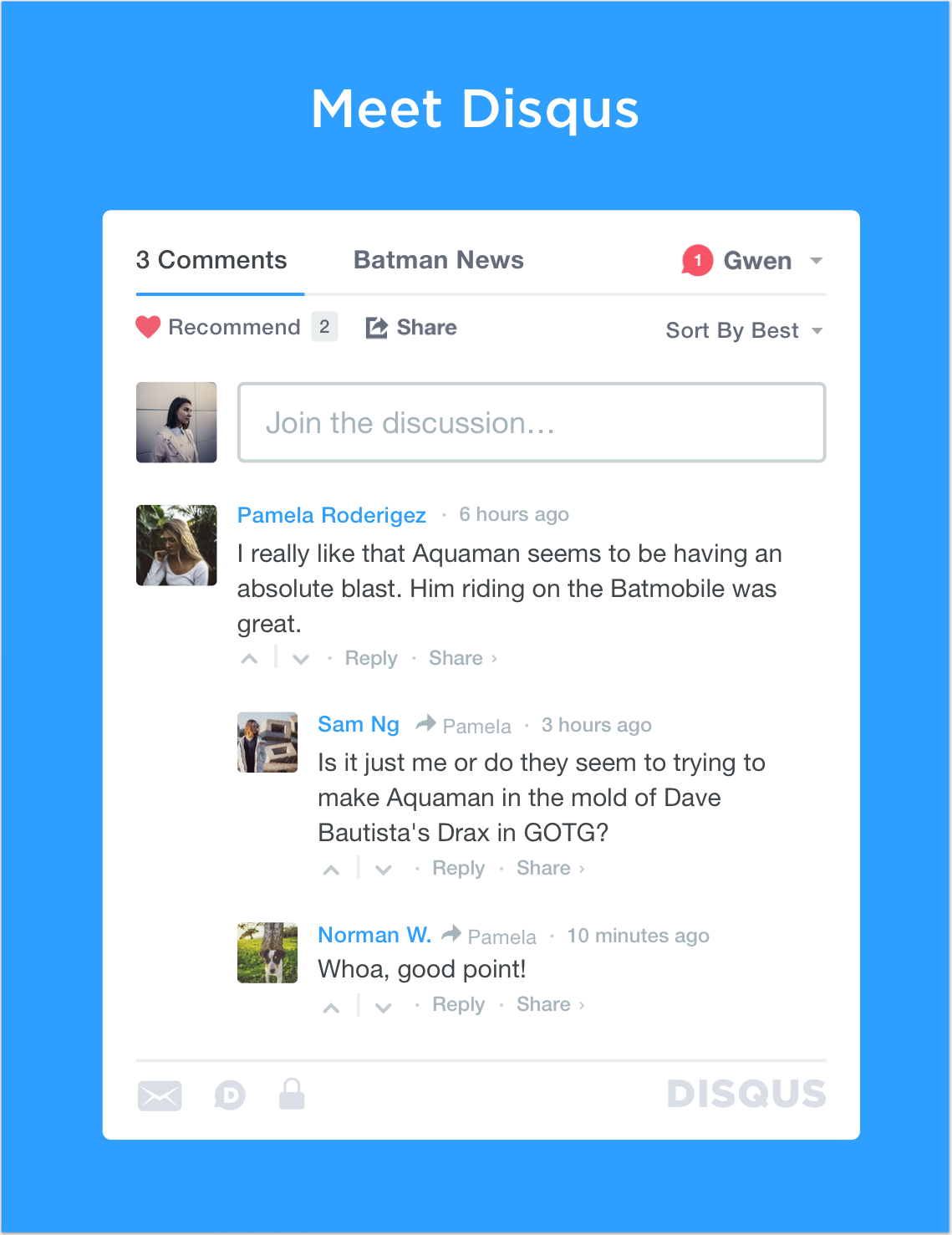
 クレジット: wpdownloadfree.com
クレジット: wpdownloadfree.comWordPress は、世界で最も信頼されているコメント プラグインであるだけでなく、主要なソーシャル ネットワーキング サイトでもあります。 パブリッシャーがコミュニティを管理するのは簡単で、読者はそれに引き寄せられます。 状態は良さそうです。 ウェブサイトのデザインや色に自動的に適応し、好みに合わせて調整できます。 どこに行っても機能します。

あなたの Publii サイトは、Disqus コメント プラグインと統合されます。 この機能を使用すると、指定した投稿にユーザーがコメントすることができます。 Web サイトにコメントを追加する場合は、アプリの左側のサイドバー メニューの [テーマ] セクションに移動し、オプションを選択します。 次に、[テーマの設定] で [コメントを表示] を選択します。 WordPress のコメント機能は、人気のあるブログ プラットフォームを構成するプラグインの一部です。 このプラグインにはいくつかの簡単なオプションがあるため、このセクションで詳しく説明します。 Web サイトでの作業を開始するには、まず、サイトにサイトを登録していることと、ショートネームが追加されていることを確認する必要があります。 プラグインは、Disqus が正しいコメントと会話が読み込まれるようにするために使用するこの識別子によって強化されます。
Disqus を HTML に埋め込むにはどうすればよいですか?
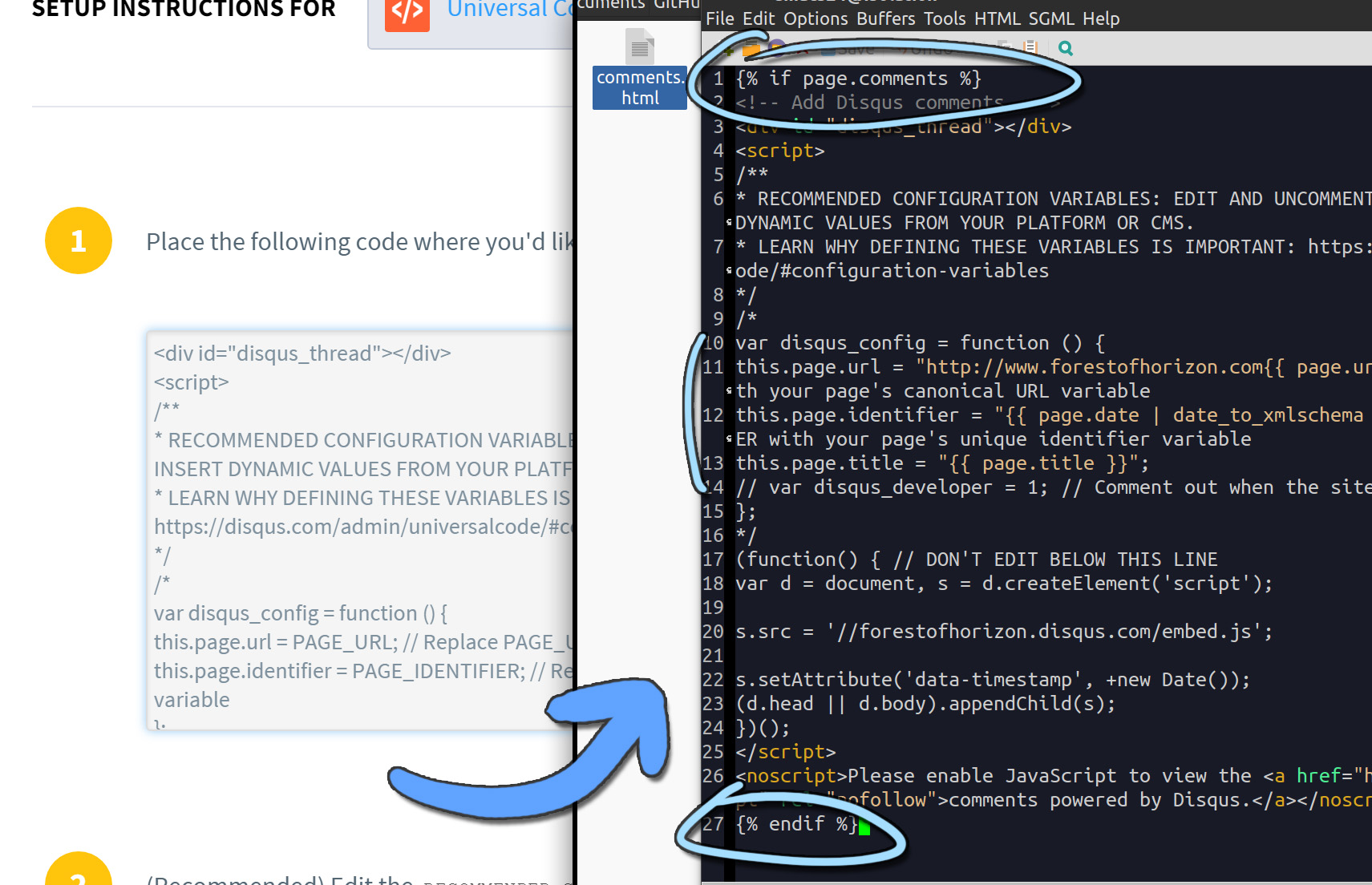
 クレジット: blog.horizonian.com
クレジット: blog.horizonian.comDisqus を HTML コードに埋め込む方法はいくつかあります。 最も一般的な方法は、 Disqus Web サイトで生成できる、提供されている Disqus 埋め込みコードを使用することです。 これを行うには、アカウントを作成し、指示に従ってコードを取得します。 コードを取得したら、それを Web サイトまたはブログの HTML に貼り付けることができます。
Disqus プラグイン WordPress
WordPress の Disqus プラグインは、市場で最も人気のあるプラグインの 1 つです。 ブログやウェブサイトに簡単にコメントを追加できます。 非常に使いやすく、多くの機能を備えています。
Disqus Commenting System の Conditional Load DCL を高度なバージョンで使用して、ページの読み込み速度を上げることができます。 WordPress を利用した Web サイトは、遅延読み込み、ショート コード、コメント ウィジェット、スクリプト編集、無効化などの機能を含むこのプラグインによって強化されます。 fieds アカウントの登録には 30 秒しかかかりません。 まだお持ちでない場合は、無料アカウントに登録してください。 以下は、非常に便利なプラグインに対する彼の提案のレビューです: Disqus Conditional Load は、ページの読み込み速度とパフォーマンス (パフォーマンスに関して) を awall (パフォーマンスに関して) オリジナルのプラグインから大幅に向上させることができます。 ただし、当面は、サポート スレッドで誤解されている単純なバグを著者は無視しています。 私は責任感がひどく欠けているように感じ、非常にイライラしています。 オープンソース ソフトウェアである Disqus Conditional Load は、そのようなプログラムの 1 つです。
このプラグインは、多くの貢献者によって作成されました。 プロ ライセンス キーを追加したにもかかわらず、会社に連絡しようとすると常にエラーが表示されます。 現在は機能しておらず、解決する方法がありません。
Disqus ショートコード
Disqus ショートコードを使用すると、WordPress サイトに Disqus スレッドを埋め込むことができます。 これは、読者が投稿やページにコメントを残せるようにする場合に便利です。 Disqus ショートコードを使用するには、投稿またはページに次のコードを追加するだけです: [disqus] 「YOUR-DISQUS-SHORTNAME」を Disqus ショートネームに置き換えます。 「id」パラメータを使用してスレッド識別子を指定することもできます。 これは、サイトに特定のスレッドを埋め込みたい場合に便利です。 例: [ disqus id=12345 ] 「12345」を埋め込みたいスレッドの識別子に置き換えます。
訪問者は、Disqus プラットフォームが提供するウィジェットを使用して、Web サイトにコメントを残すことができます。 コンテンツ エディターにアクセスするには、ウィジェットを右クリックし、[コンテンツの編集] を選択します。 ユーザー名を変更する必要がある場合は、下のウィジェットに新しい Disqus ショートネームを入力してください。 ブログ投稿へのコメントを許可するには、最初に Disqus プラットフォームでブログ投稿ごとに個別の Web サイトを作成する必要があります。 Disqus アカウントにログインすると、リストにサイトを追加できます。 Web サイトに固有の URL を入力すると、test-2.disqus.com が Web サイト名フィールドに表示されます。 フォームへの入力が完了するとすぐに、コメント ウィジェットのショートネームを選択できるようになります。 以下の手順は、WordPress テーマでブログ投稿を作成するのに役立ちます。 エディタに移動し、左ペインの [ブログ] タブをクリックして、ブログを書くことができます。
最高のコメントシステム: Disqus
ブログや Web サイトで人気のあるコメント システムです。 使いやすく、ユーザーフレンドリーなインターフェースを備えているため、このプログラムの使用をお勧めします。 さらに、ブログやウェブサイトへのコメントのコードを埋め込むだけでなく、他のウェブサイトへのコメントのコードを埋め込むこともできます。
