Come rimuovere Aggiungi titolo in WordPress
Pubblicato: 2022-09-28Supponendo che desideri un'introduzione su come rimuovere il titolo aggiunto in WordPress: in WordPress, il titolo aggiunto si trova nell'angolo in alto a sinistra dello schermo. Per rimuoverlo, devi prima accedere al tuo account WordPress. Una volta effettuato l'accesso, fai clic sulla scheda "Impostazioni" situata nella colonna di sinistra. Quindi, fai clic sulla scheda "Generale". Nella sezione "Impostazioni generali", cerca l'opzione " Titolo del sito ". Ti consigliamo di eliminare il testo nel campo "Titolo del sito" e quindi fare clic sul pulsante "Salva modifiche".
Quando apri una pagina web, vedi il titolo di una pagina nella scheda del browser. Le pagine sono classificate in base al titolo nei motori di ricerca, il che può aiutare il tuo sito a posizionarsi più in alto nei risultati di ricerca. Quando si tratta di organizzare il menu di navigazione e visualizzare i tuoi post più recenti, il titolo della pagina è una risorsa fantastica. Un titolo di pagina che un utente già comprende potrebbe non essere necessario. Il titolo di una pagina non deve essere rimosso completamente utilizzando Elementor Page Builder. Non sarà necessario che il titolo venga visualizzato una seconda volta nel contenuto. Puoi anche nascondere il titolo del post o della pagina di un sito WordPress usando questo metodo.
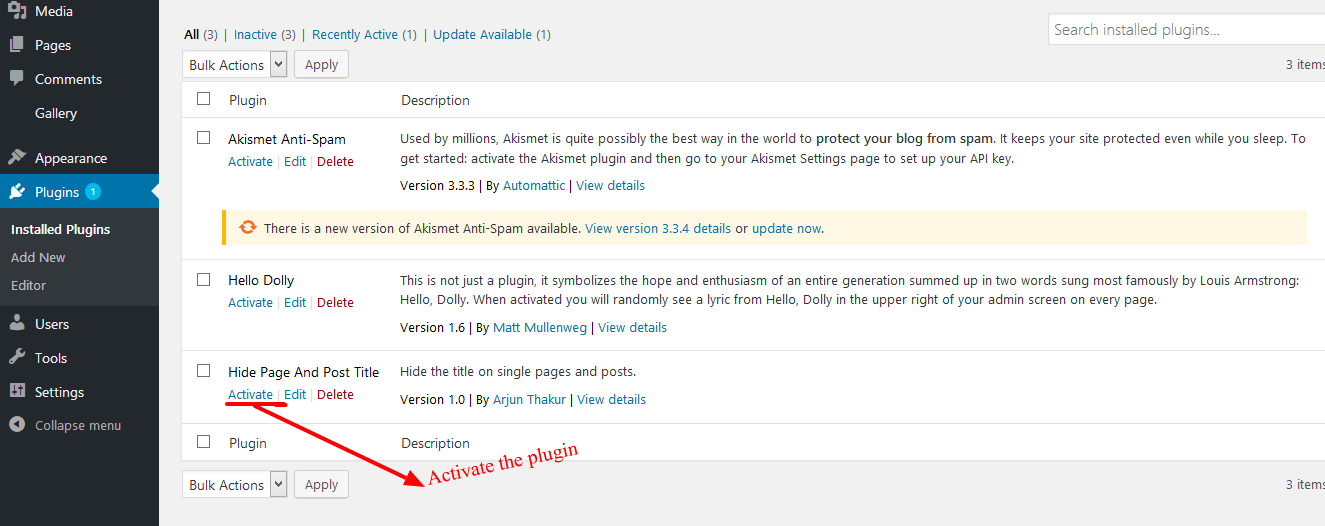
Puoi risparmiare un sacco di tempo e fatica usando un plugin per nascondere il titolo della tua pagina. In questo tutorial, utilizzeremo il plug-in Nascondi pagina e titolo post . Il codice seguente verrà utilizzato per sovrascrivere il CSS nel tuo sito web. Per questo progetto, stiamo modificando solo una singola classe, che richiederà circa 2-3 righe di codice per essere eseguita. A seconda del tuo browser, puoi ispezionare o ispezionare gli elementi facendo clic con il pulsante destro del mouse sul titolo e selezionando Ispeziona o Ispeziona. I nostri interessi nella proprietà di classe si estendono oltre la proprietà. Nel nostro caso, preferiamo il nome entry-title.
Il display: nessuno css nasconde tutti i titoli dei post e delle pagine. Per nascondere il titolo di una singola pagina, è sufficiente modificare il codice nell'esempio seguente. Per nascondere i titoli delle pagine dei post del blog, è possibile modificare lo snippet di codice riportato di seguito. Tutte le voci nel titolo della voce del post hanno una visualizzazione *. In questo modo potrai rimuovere il titolo dalla pagina specifica a cui ti stai rivolgendo. Inoltre, i post specifici del blog possono essere presi di mira con titoli nascosti. Questo metodo per nascondere i titoli dei post consente di risparmiare molto tempo e fatica.
Potresti essere in grado di eliminare un titolo da una pagina di destinazione, una home page, una pagina o un'altra pagina rimuovendolo manualmente da quelle. È dannoso per la SEO se non includi titoli nelle tue pagine ed è anche difficile per i bot dei motori di ricerca indicizzare il tuo sito. Per modificare il permalink della pagina, vai alla dashboard di amministrazione e seleziona Pagine dal menu a discesa. Al momento, WordPress non ha modo di nascondere i titoli delle pagine da solo, per non parlare del contesto di questo articolo. Il metodo più semplice per la maggior parte dei proprietari di siti Web sarebbe utilizzare un plug-in. Se vuoi provare qualcosa di nuovo, puoi provare l'opzione CSS. Di conseguenza, il tuo sito non dovrà sostenere il carico aggiuntivo di un plug-in aggiuntivo.
Questo è, in effetti, un processo semplice. È possibile accedere alle funzioni premendo il pulsante di apertura. Nel file php, inserisci il seguente codice alla fine del file: function prefix_category_title( $title) * if ( is_category() ) * $title = single_cat_title( ”, false) * return $title
Accedi all'area di amministrazione di WordPress e fai clic su Impostazioni per modificare il tag del titolo per la tua pagina indice. In questa pagina è possibile modificare il campo Titolo del sito e salvare le modifiche. WordPress ti consente di creare un titolo per ogni post o pagina che crei, solo per la home page.
Come posso nascondere il titolo dell'intestazione in WordPress?
Esistono alcuni modi per nascondere il titolo dell'intestazione in WordPress. Un modo è andare al Customizer del tema e deselezionare la casella accanto a "Visualizza titolo intestazione". Questo nasconderà il titolo dell'intestazione sul tuo sito. Un altro modo è aggiungere il codice seguente al file functions.php del tema figlio: function my_child_theme_setup() { // rimuove l'azione predefinita per la visualizzazione del titolo dell'intestazione remove_action( 'storefront_header', 'storefront_header_title', 10 ); } add_action( 'after_setup_theme', 'my_child_theme_setup' );
Ecco cinque semplici modi per nascondere il titolo di una pagina di WordPress. WordPress mostra il suo titolo direttamente sul front-end dopo che una pagina è stata creata e pubblicata. Ti mostrerò come nascondere i titoli di WordPress su pagine specifiche o per tutte, utilizzando l'area di modifica, le opzioni del tema, i CSS o i plugin di WordPress. A Google non piacciono i contenuti nascosti e sta cercando un modo per nascondere i titoli delle pagine. Google esegue ancora la scansione del codice sorgente per il suo contenuto, quindi questo metodo non è l'ideale. Ti mostrerò come farlo per una pagina specifica o per ognuna. Ho trovato due plugin che funzionano su Twenty Seventeen che non sono disponibili su altre piattaforme.
Questo strumento non ha alcuna impostazione, solo una piccola meta box sul lato destro dell'area di modifica. Il primo plugin ha creato una classe CSS per nascondere il titolo dal front-end, ma non lo ha rimosso completamente. Inoltre, il secondo plug-in impedisce due intestazioni H1 su una pagina, il che non è la migliore pratica SEO.

Come faccio a mostrare i titoli delle pagine in WordPress?
Puoi accedere al menu Strumenti facendo clic sulla barra del titolo nell'angolo in alto a sinistra, quindi selezionando Impostazioni globali, oppure puoi premere Ctrl U sulla tastiera per accedervi. Nella scheda Generale, vai alla sezione denominata Intestazione pagina predefinita. Imposta l'opzione Mostra su Sì per mostrare il titolo di una pagina WordPress.
Come trovare il titolo di un sito web
Un sistema operativo Mac o Linux, d'altra parte, potrebbe richiedere un approccio diverso. Su un Mac, puoi utilizzare il browser Web Safari per cercare il titolo di un sito Web specifico. È quindi possibile selezionare " Mostra titolo " facendo clic sul pulsante "Vai" nella barra degli strumenti nella parte superiore dello schermo.
Rimuovi lo spazio del titolo WordPress
 Credito: www.learnhowwp.com
Credito: www.learnhowwp.comSe vuoi rimuovere lo spazio sopra il tuo titolo in WordPress, devi modificare il file CSS del tuo tema. Cerca la regola CSS che controlla lo spazio sopra il titolo, quindi eliminala.
Nell'ambito del nostro sondaggio tra gli utenti, ti abbiamo chiesto cosa avresti fatto per rimuovere il grande spazio vuoto nella parte superiore di ogni pagina chiamato titolo. Per cambiare il CSS nel tema di tuo figlio, dovresti crearne uno. È necessario rimuovere prima il plug-in CSS personalizzato semplice. Quindi, inserisci il tuo CSS personalizzato nel file style.css. Potrebbe essere necessario riprovare! Se non funziona, riprova! Nel tuo codice, devi includere una parte importante. CTRL F5 (1-2 volte) è una buona opzione. Può anche essere verificato eseguendo la finestra di navigazione in incognito 2.
Nascondi titolo Plugin WordPress
 Credito: WordPress
Credito: WordPressSono disponibili numerosi plugin che ti permetteranno di nascondere il titolo di un post o di una pagina di WordPress. Questo può essere utile se vuoi creare una pagina di destinazione o creare un post o una pagina che verrà utilizzata come collegamento da un altro sito. Se vuoi nascondere il titolo di un post o di una pagina, puoi utilizzare un plugin come WP Hide Title .
Una guida passo passo su come nascondere una pagina o il titolo di un post su un sito Web WordPress. Per fare ciò, puoi aggiungere manualmente il codice al foglio di stile di un tema, utilizzare un generatore di pagine e installare un plug-in per la rimozione del titolo . Inoltre, la guida esaminerà i motivi per cui potresti voler nascondere i titoli in primo luogo. Puoi nascondere i titoli delle pagine con WordPress utilizzando strumenti di terze parti. Puoi anche nascondere il titolo di ogni pagina del tuo sito e pubblicarlo. Utilizzando un generatore di pagine e WordPress, ti mostreremo come farlo in questa guida. È pericoloso rimuovere i titoli delle pagine in WordPress, soprattutto se il tuo sito Web contiene molte pagine.
WP WordPress utilizza i titoli delle pagine per generare permalink, che sono fondamentali per l'ottimizzazione dei motori di ricerca. Quando una pagina non ha un titolo, WordPress può generare una stringa casuale di numeri e lettere. Se i motori di ricerca lo scoprono, il tuo sito web sarà quasi sicuramente etichettato come spam. I tag del titolo nelle pagine dei risultati dei motori di ricerca (SERP) e nelle schede del browser sono ciò che appare sotto il titolo SEO. Aiuta anche i motori di ricerca a comprendere il contesto di un post definendo la gerarchia delle intestazioni. Il tag title, che è invisibile, non appare sul contenuto stesso.
Come nascondere il titolo della pagina in WordPress senza plug-in
Esistono alcuni modi per nascondere i titoli delle pagine in WordPress senza utilizzare un plug-in. Un modo è creare un tema figlio e quindi aggiungere alcuni CSS personalizzati per nascondere i titoli. Un altro modo è utilizzare un plug-in di campi personalizzati e creare un campo chiamato "hide_title" con un valore di "1" per le pagine in cui si desidera nascondere il titolo.
Il titolo appare in ogni post e pagina come caratteristica predefinita in WordPress. Tuttavia, è possibile modificare il titolo della tua pagina. L'uso di un plug-in è il modo più conveniente per nascondere o rimuovere il titolo di una pagina. In questo tutorial, esaminerò come nascondere il titolo di una pagina in WordPress. In questo caso, è opportuno lasciare vuoto il campo del titolo. Se il tuo sito web è realizzato con un plug-in SEO come Yoast SEO, puoi includere un meta titolo nel campo del titolo SEO . Vuoi nascondere il titolo di tutte le pagine del tuo sito web?
In tal caso, sostituire il codice precedente con uno dei seguenti. Molti temi, come GeneratePress, Astra e OceanWP, abilitano l' opzione Nascondi il titolo della pagina . Ispeziona la classe del titolo se la stai aprendo nel browser, fai clic con il pulsante destro del mouse e seleziona Ispeziona dal menu. Nelle prossime sezioni, ti mostrerò come rimuovere il titolo di una pagina con questi temi o il page builder di Elementor. I passaggi seguenti ti guideranno attraverso la rimozione del titolo di una pagina da Elementor, un tema popolare o un altro tema popolare come Astra o GeneratePress. Se hai domande su come nascondere il titolo della pagina, non esitare a chiedermelo nei commenti.
