WordPressで追加タイトルを削除する方法
公開: 2022-09-28WordPress で追加タイトルを削除する方法を紹介したいと仮定すると、WordPress では、追加タイトルは画面の左上隅にあります。 削除するには、まず WordPress アカウントにログインする必要があります。 ログインしたら、左側の列にある「設定」タブをクリックします。 次に、「一般」タブをクリックします。 [一般設定] セクションで、[サイト タイトル] オプションを探します。 「サイトのタイトル」フィールドのテキストを削除し、「変更を保存」ボタンをクリックします。
Web ページを開くと、ブラウザ タブにページ タイトルが表示されます。 ページは検索エンジンでタイトルによってランク付けされるため、検索結果でのサイトのランクが高くなります。 ナビゲーション メニューを配置し、最新の投稿を表示する場合、ページ タイトルは素晴らしいリソースです。 ユーザーがすでに理解しているページ タイトルは必要ない場合があります。 Elementor Page Builder を使用して、ページのタイトルを完全に削除する必要はありません。 タイトルをコンテンツに 2 回表示する必要はありません。 この方法を使用して、WordPress サイトの投稿またはページのタイトルを非表示にすることもできます。
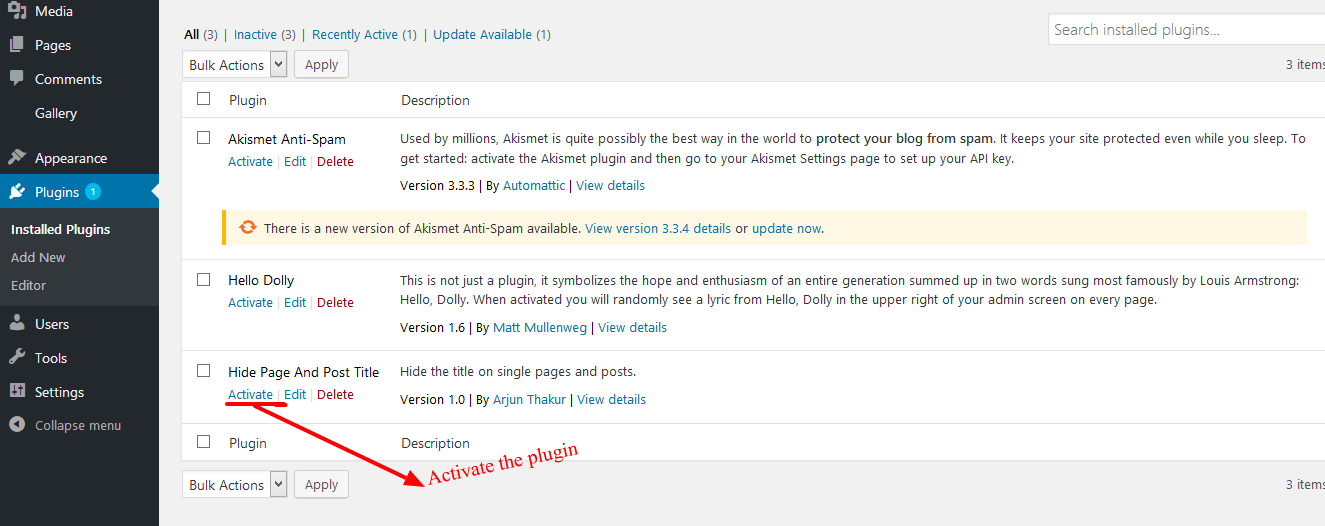
プラグインを使用してページ タイトルを非表示にすることで、多くの時間と労力を節約できます。 このチュートリアルでは、Hide Page and Post Title pluginを使用します。 以下のコードは、Web サイトの CSS をオーバーライドするために使用されます。 このプロジェクトでは、1 つのクラスのみを変更します。これには、約 2 ~ 3 行のコードが必要です。 ブラウザーによっては、タイトルを右クリックして [検査] または [検査] を選択することで、要素を検査または検査できます。 クラス プロパティに対する私たちの関心は、プロパティを超えて広がっています。 私たちの場合、名前は entry-title を好みます。
display: none css は、すべての投稿とページのタイトルを非表示にします。 1 つのページ タイトルを非表示にするには、次の例のコードを変更するだけです。 ブログ投稿ページのタイトルを非表示にするために、以下のコード スニペットを変更できます。 投稿のエントリ タイトルのすべてのエントリには、* が表示されます。 そうすることで、ターゲットにしている特定のページからタイトルを削除できます。 さらに、特定のブログ投稿を非表示のタイトルでターゲットにすることができます。 投稿タイトルを隠すこの方法は、多くの時間と労力を節約します。
ランディング ページ、ホームページ、ページについて、または他のページからタイトルを手動で削除することで、それらからタイトルを削除できる場合があります。 ページにタイトルを含めないと、SEO に悪影響を及ぼします。また、検索エンジン ボットがサイトをインデックスするのも困難になります。 ページのパーマリンクを変更するには、管理ダッシュボードに移動し、ドロップダウン メニューから [ページ] を選択します。 現時点では、この記事のコンテキストでは言うまでもなく、WordPress 自体にページ タイトルを隠す方法はありません。 ほとんどの Web サイト所有者にとって最も簡単な方法は、プラグインを使用することです。 何か新しいことを試してみたい場合は、CSS オプションを試すことができます。 その結果、サイトは追加のプラグインによる余分な負荷を負う必要がなくなります。
実際、これは単純なプロセスです。 オープンボタンを押すと、機能にアクセスできます。 php ファイルで、ファイルの最後に次のコードを挿入します: function prefix_category_title( $title) * if ( is_category() ) * $title = single_cat_title( ”, false) * return $title
WordPress の管理エリアにログインし、[設定] をクリックして、インデックス ページのタイトル タグを変更します。 このページで、[サイト タイトル] フィールドを変更し、変更を保存できます。 WordPress では、作成する各投稿またはページ (ホームページのみ) のタイトルを作成できます。
WordPressでヘッダータイトルを非表示にするにはどうすればよいですか?
WordPress でヘッダー タイトルを非表示にする方法はいくつかあります。 1 つの方法は、テーマ カスタマイザーに移動し、[ヘッダー タイトルを表示] の横にあるボックスのチェックを外すことです。 これにより、サイトのヘッダー タイトルが非表示になります。 もう 1 つの方法は、子テーマの functions.php ファイルに次のコードを追加することです。 } add_action( 'after_setup_theme', 'my_child_theme_setup' );
WordPressページのタイトルを非表示にする5つの簡単な方法を次に示します. WordPress は、ページが作成されて公開された後、フロント エンドにタイトルを直接表示します。 編集領域、テーマ オプション、CSS、または WordPress プラグインを使用して、特定のページまたはすべてのページでWordPress のタイトルを非表示にする方法を紹介します。 Google は非表示のコンテンツを嫌い、ページ タイトルを非表示にする方法を探しています。 Google はコンテンツのソース コードを引き続きクロールするため、この方法は理想的ではありません。 特定のページまたは各ページに対してそれを行う方法を紹介します。 他のプラットフォームでは利用できない、Twenty Seventeen で動作する 2 つのプラグインを見つけました。
このツールには設定がなく、編集領域の右側にある小さなメタ ボックスのみです。 最初のプラグインは、タイトルをフロントエンドから非表示にする CSS クラスを作成しましたが、完全には削除しませんでした。 さらに、2 番目のプラグインは、ページに 2 つの H1 見出しが表示されるのを防ぎますが、これは SEO のベスト プラクティスではありません。
WordPressでページタイトルを表示するにはどうすればよいですか?
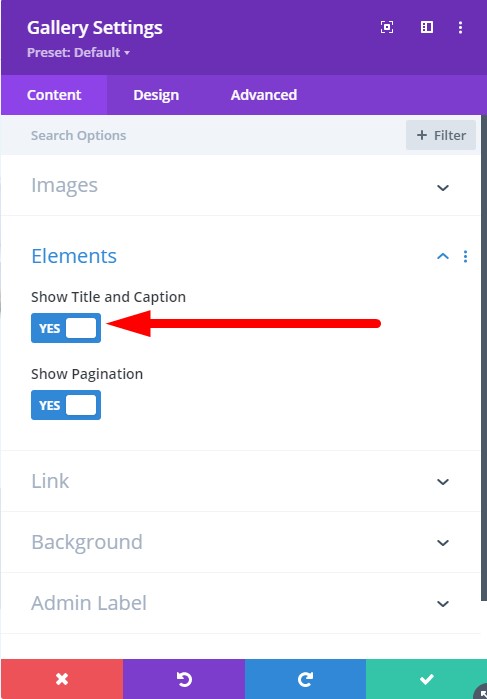
[ツール] メニューにアクセスするには、左上隅のタイトル バーをクリックしてから [グローバル設定] を選択するか、キーボードの Ctrl U を押してアクセスします。 [全般] タブで、[既定のページ見出し] というラベルの付いたセクションに移動します。 WordPress ページのタイトルを表示するには、[表示] オプションを [はい] に設定します。

ウェブサイトのタイトルを見つける方法
一方、Mac または Linux オペレーティング システムでは、別のアプローチが必要になる場合があります。 Mac では、Safari Web ブラウザーを使用して、特定の Web サイトのタイトルを検索できます。 次に、画面上部のツールバーにある [Go] ボタンをクリックして、[ Show Title ] を選択します。
ワードプレスのタイトルスペースを削除
 クレジット: www.learnhowwp.com
クレジット: www.learnhowwp.comWordPress でタイトルの上のスペースを削除したい場合は、テーマの CSS ファイルを編集する必要があります。 タイトルの上のスペースを制御する CSS ルールを探して削除します。
ユーザー調査の一環として、タイトルと呼ばれる各ページの上部にある大きな空白を削除するにはどうすればよいかを尋ねました. 子のテーマの CSS を変更するには、作成する必要があります。 最初に Simple Custom CSS プラグインを削除する必要があります。 次に、独自のカスタム CSS をファイル style.css に挿入します。 再試行する必要があるかもしれません。 うまくいかない場合は、もう一度やり直してください。 コードには、重要な部分を含める必要があります。 CTRL F5 (1-2 回) が適切なオプションです。 Incognito Window 2 を実行して確認することもできます。
タイトルを隠す WordPress プラグイン
 クレジット: ワードプレス
クレジット: ワードプレスWordPress の投稿やページのタイトルを非表示にできるプラグインが多数あります。 これは、ランディング ページを作成したり、別のサイトからのリンクとして使用される投稿やページを作成したりする場合に役立ちます。 投稿やページのタイトルを非表示にする場合は、 WP Hide Titleなどのプラグインを使用できます。
WordPress Web サイトでページまたは投稿のタイトルを非表示にする方法のステップバイステップ ガイド。 これを行うには、コードをテーマのスタイルシートに手動で追加し、ページ ビルダーを使用して、タイトル リムーバー プラグインをインストールします。 さらに、このガイドでは、最初にタイトルを非表示にする理由について説明します。 サードパーティのツールを使用して、WordPress でページ タイトルを非表示にすることができます。 サイトの各ページのタイトルを非表示にして投稿することもできます。 ページ ビルダーと WordPress を使用して、このガイドでその方法を説明します。 特にウェブサイトに多くのページが含まれている場合、WordPress でページ タイトルを削除するのは危険です。
WP WordPress は、ページ タイトルを使用してパーマリンクを生成します。これは、検索エンジンの最適化にとって重要です。 ページにタイトルがない場合、WordPress は数字と文字のランダムな文字列を生成することがあります。 検索エンジンがこれを発見した場合、あなたのウェブサイトはほぼ確実にスパムとして分類されます。 検索エンジンの結果ページ (SERP) とブラウザー タブのタイトル タグは、SEO タイトルの下に表示されるものです。 また、見出しの階層を定義することで、検索エンジンが投稿のコンテキストを理解するのにも役立ちます。 目に見えないタイトル タグは、コンテンツ自体には表示されません。
プラグインなしでWordPressでページタイトルを非表示にする方法
プラグインを使用せずに WordPress でページ タイトルを非表示にする方法はいくつかあります。 1 つの方法は、子テーマを作成し、カスタム CSS を追加してタイトルを非表示にすることです。 もう 1 つの方法は、カスタム フィールド プラグインを使用して、タイトルを非表示にするページの値が「1」の「hide_title」というフィールドを作成することです。
タイトルは、WordPress のデフォルト機能としてすべての投稿とページに表示されます。 ただし、ページのタイトルを変更することは可能です。 ページのタイトルを非表示または削除するには、プラグインを使用するのが最も便利な方法です。 このチュートリアルでは、WordPress でページ タイトルを非表示にする方法について説明します。 この場合、タイトル フィールドを空白のままにしておくことが適切です。 ウェブサイトが Yoast SEO などの SEO プラグインで構築されている場合、 SEO タイトル フィールドにメタ タイトルを含めることができます。 Web サイトのすべてのページのタイトルを非表示にしたいですか?
この場合は、前のコードを次のいずれかに置き換えます。 GeneratePress、Astra、OceanWP などの多くのテーマでは、ページ タイトルを非表示にするオプションが有効になっています。 ブラウザーで開いている場合はタイトル クラスを検査し、右クリックして、メニューから [検査] を選択します。 次のいくつかのセクションでは、これらのテーマまたは Elementor のページ ビルダーを使用してページのタイトルを削除する方法を紹介します。 以下の手順では、Elementor、人気のあるテーマ、または Astra や GeneratePress などの別の人気のあるテーマからページ タイトルを削除する方法について説明します。 ページ タイトルを非表示にする方法についてご不明な点がございましたら、お気軽にコメントでお問い合わせください。
