Cara Membuat Header Posting Tunggal Dua Kolom dengan Editor Situs WordPress
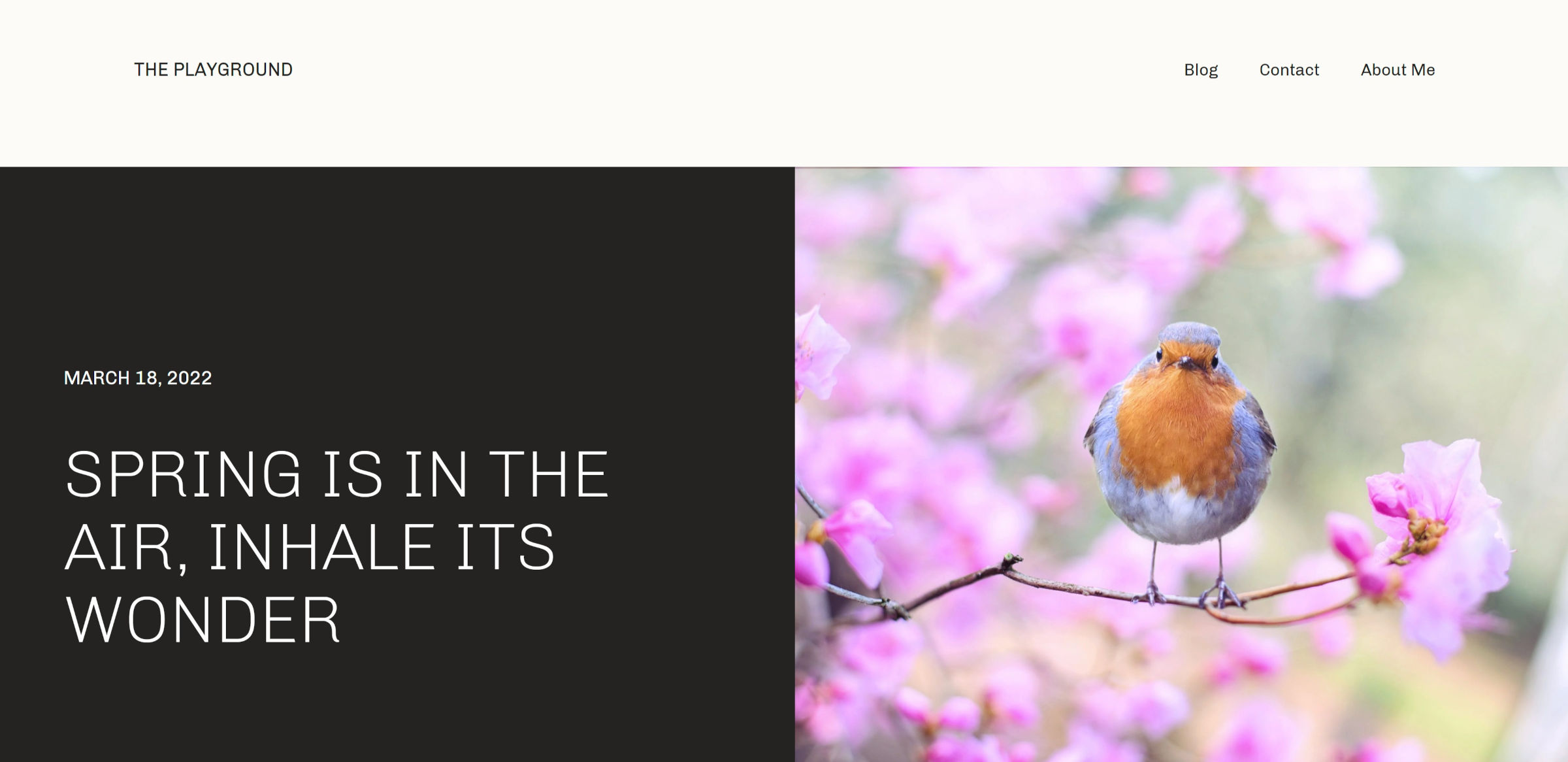
Diterbitkan: 2022-03-25Salah satu fitur yang saya suka tentang tema Archeo Automattic yang saya ulas awal minggu ini adalah header posting tunggal layar terpisah. Saya senang bahwa seorang penulis melakukan sedikit sesuatu yang berbeda dengan blok Featured Image, memberikan beberapa variasi kepada pengguna.
Desainnya sederhana. Ini adalah bagian dua kolom dengan gambar di sebelah kanan dan judul dan tanggal posting di sebelah kiri.

Itu mengingatkan saya untuk membersihkan salah satu folder "ide" yang tak terhitung jumlahnya di komputer saya. Saya tahu saya telah membangun sesuatu yang serupa tahun lalu. Saya hanya perlu menemukannya.
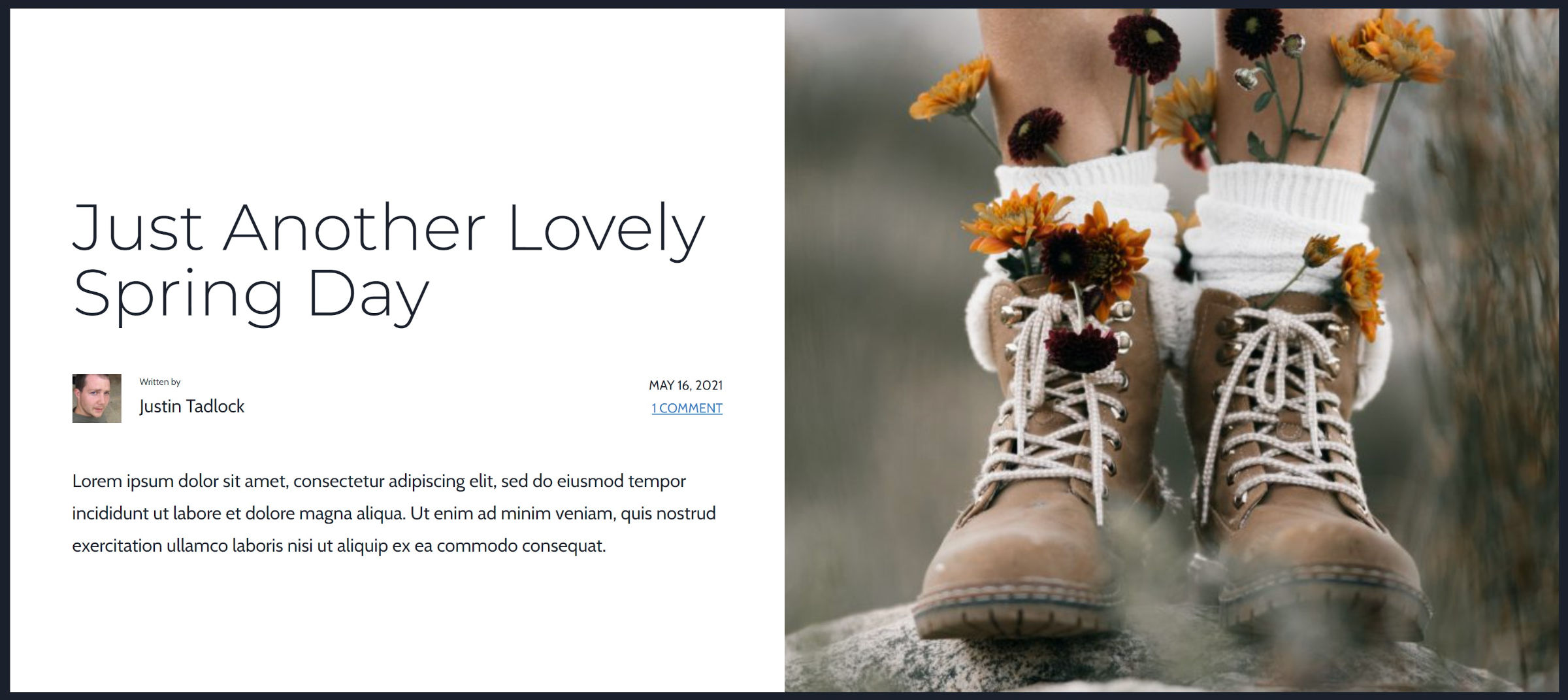
Saya akhirnya menemukannya setelah sedikit mengobrak-abrik - saya benar-benar perlu belajar bagaimana memberi nama sesuatu untuk membuatnya lebih mudah ditemukan :

Pendekatan saya terhadap masalah itu berbeda, dan saya ingat mengapa hal itu menjadi tumpukan sampah. Itu menggunakan blok Media & Teks alih-alih Kolom. Kemudian, dan ini masih terjadi, tidak mungkin menggunakan Gambar Unggulan di dalam Media & Teks.
Blok Kolom adalah pilihan kedua yang layak, tetapi menumpuk secara berbeda pada tampilan seluler, dengan kolom pertama selalu mendarat di atas. Gambar diprioritaskan saat menggunakan blok Media & Teks, terlepas dari posisi horizontalnya pada tampilan desktop.
Ada tiket terbuka untuk menggunakan gambar unggulan kiriman di dalam blok Media & Teks. Ada tiket serupa untuk menggunakannya dalam Sampul. Keduanya akan diselesaikan dengan mengatasi masalah yang akan memiliki jangkauan lebih jauh dengan mengizinkan blok generik untuk memanfaatkan situs atau posting metadata.
Setidaknya untuk saat ini, kita harus bekerja dengan alat yang kita miliki.
Untuk entri ini dalam seri Building with Blocks, saya akan memandu Anda melalui modifikasi template posting tunggal Twenty Twenty-Two untuk membuat tata letak yang serupa.
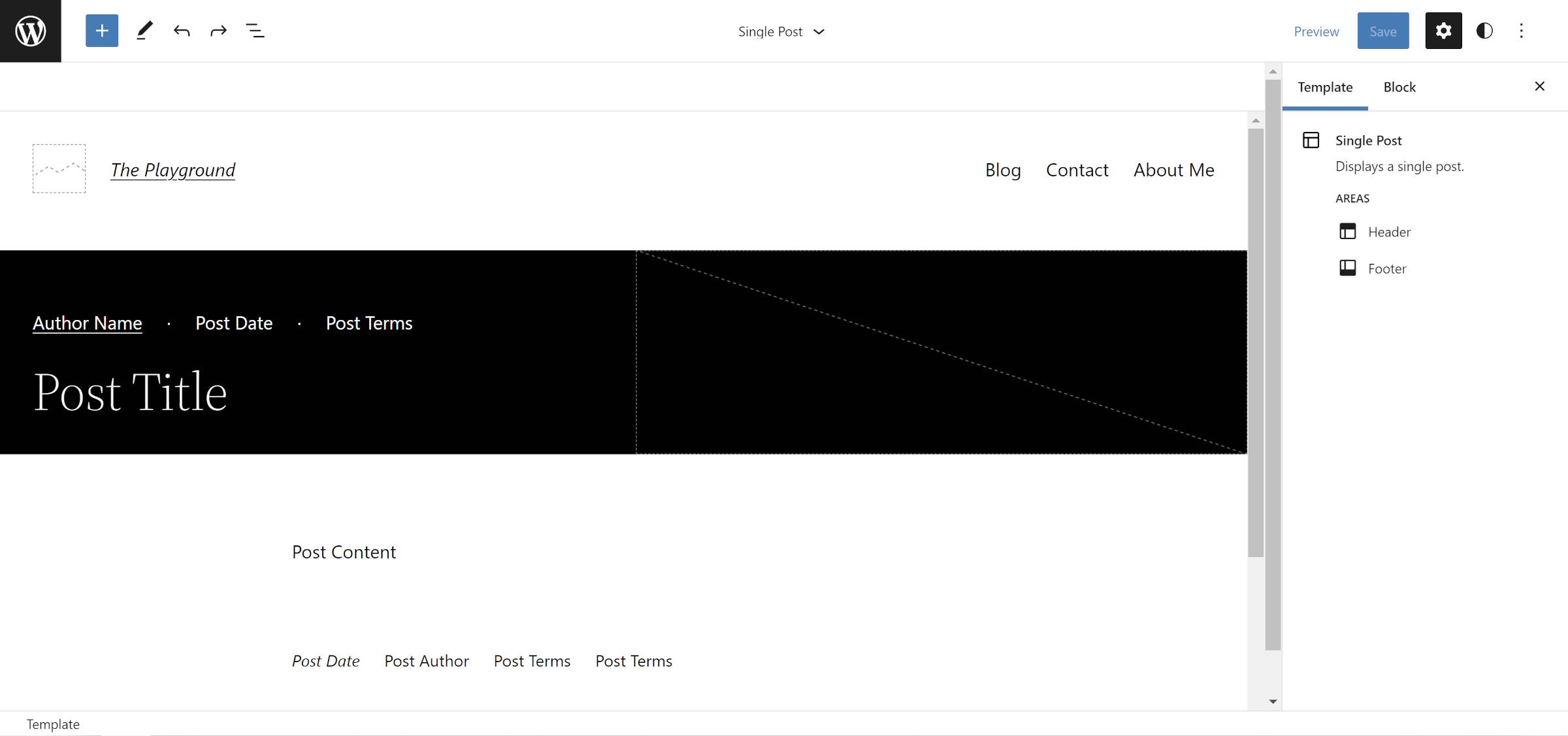
Sulit bagi sebagian orang untuk memvisualisasikan hasilnya tanpa data posting. Seperti yang ditunjukkan pada tangkapan layar berikut, editor memiliki placeholder:

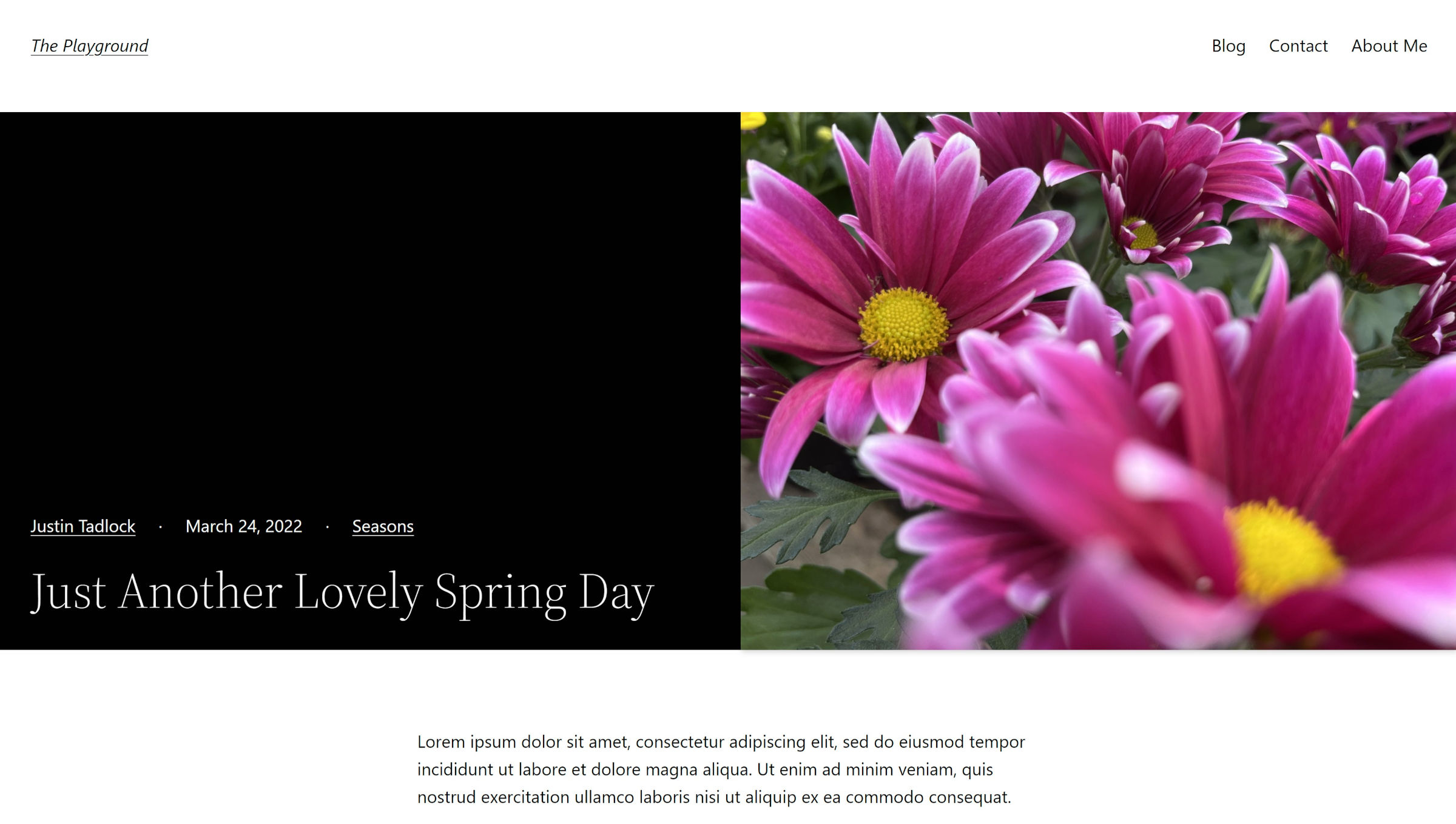
Namun, placeholder tersebut akan diubah di bagian depan. Bagaimana kita tahu bahwa apa yang kita lihat di sana akan diterjemahkan dengan benar dan menjadi seperti berikut?

Bahkan saya terkadang kesulitan dengan visualisasi ini. Placeholder yang digunakan untuk blok Post* tidak memberi saya umpan balik langsung yang cukup, jadi saya sering menyegarkan contoh posting di bagian depan saat saya membuat tata letak seperti ini. Saya ingin mencatat ini kalau-kalau itu membingungkan atau bahkan membuat orang lain kesal. Tidak apa-apa untuk menyimpan dan memeriksa pekerjaan Anda di bagian depan saat Anda melewati ini.
Catatan tambahan: Saya ingin melihat plugin yang menambahkan data posting dummy alih-alih placeholder default.
Langkah 1: Memilih Template Posting Tunggal

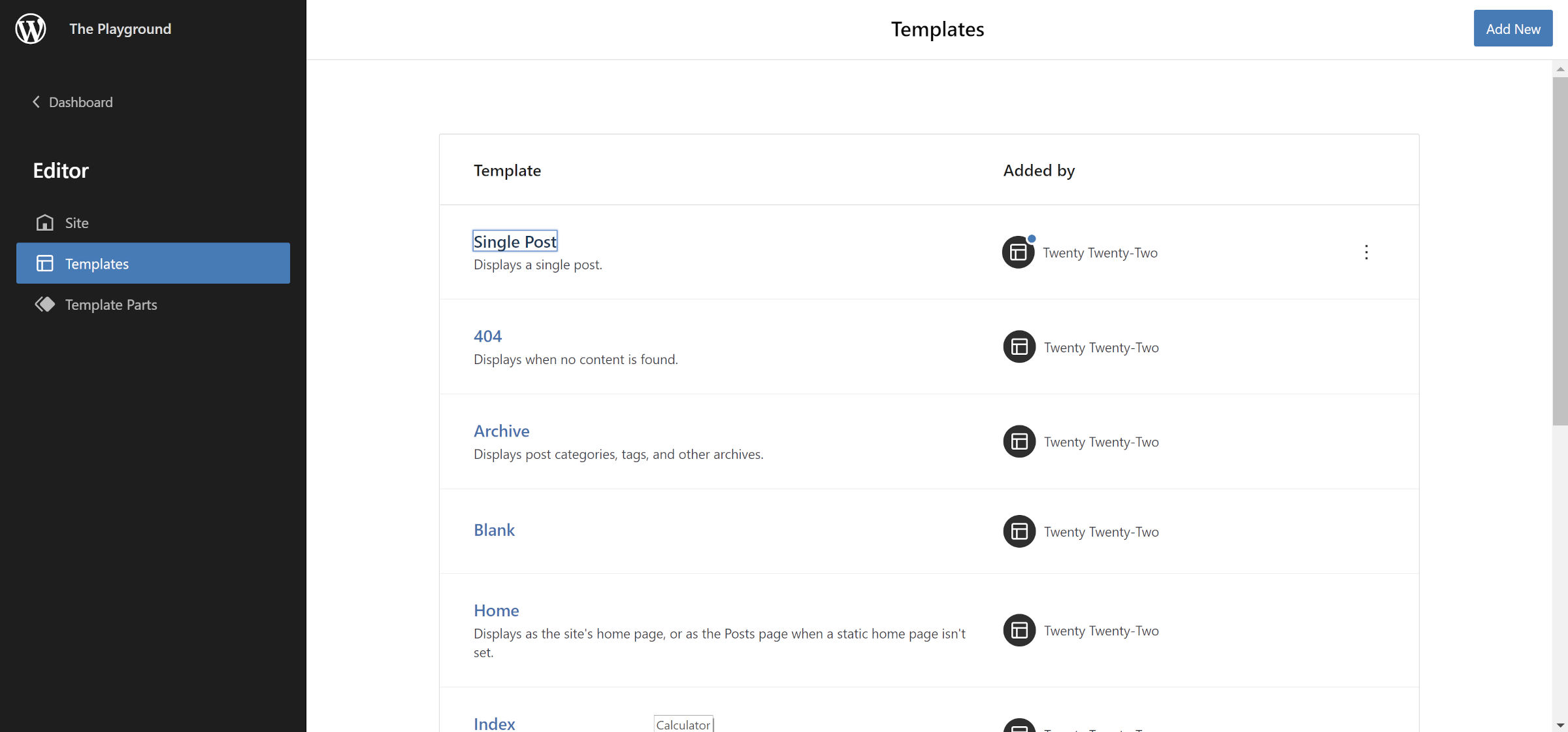
Untuk membuat perubahan tata letak ini untuk semua posting tunggal, Anda harus pergi ke editor situs melalui Appearance > Editor di admin. Pilih logo/ikon WordPress di sudut kiri atas untuk membuka panel geser. Dari sana, klik tautan Template. Layar berikutnya akan menampilkan daftar template yang dapat diedit. Pilih “Postingan Tunggal.”
Jika Anda lebih suka menjadikan ini sebagai templat opsional, Anda harus membuatnya dari editor templat. Prosesnya serupa, tetapi UI memang memiliki beberapa perbedaan.
Langkah 2: Menyesuaikan Tajuk Situs (Opsional)

Tajuk Twenty Twenty-Two tidak berfungsi dengan baik untuk jenis tata letak yang sedang kita buat. Ini memiliki banyak bantalan di bagian bawah, dan lebarnya terbatas. Anda akan ingin membuat beberapa perubahan untuk desain yang lebih ideal. Perhatikan bahwa ini akan mengubah header di seluruh situs kecuali Anda menyimpannya sebagai bagian Templat terpisah. Langkah ini opsional, tetapi hasil akhirnya akan terlihat lebih baik.

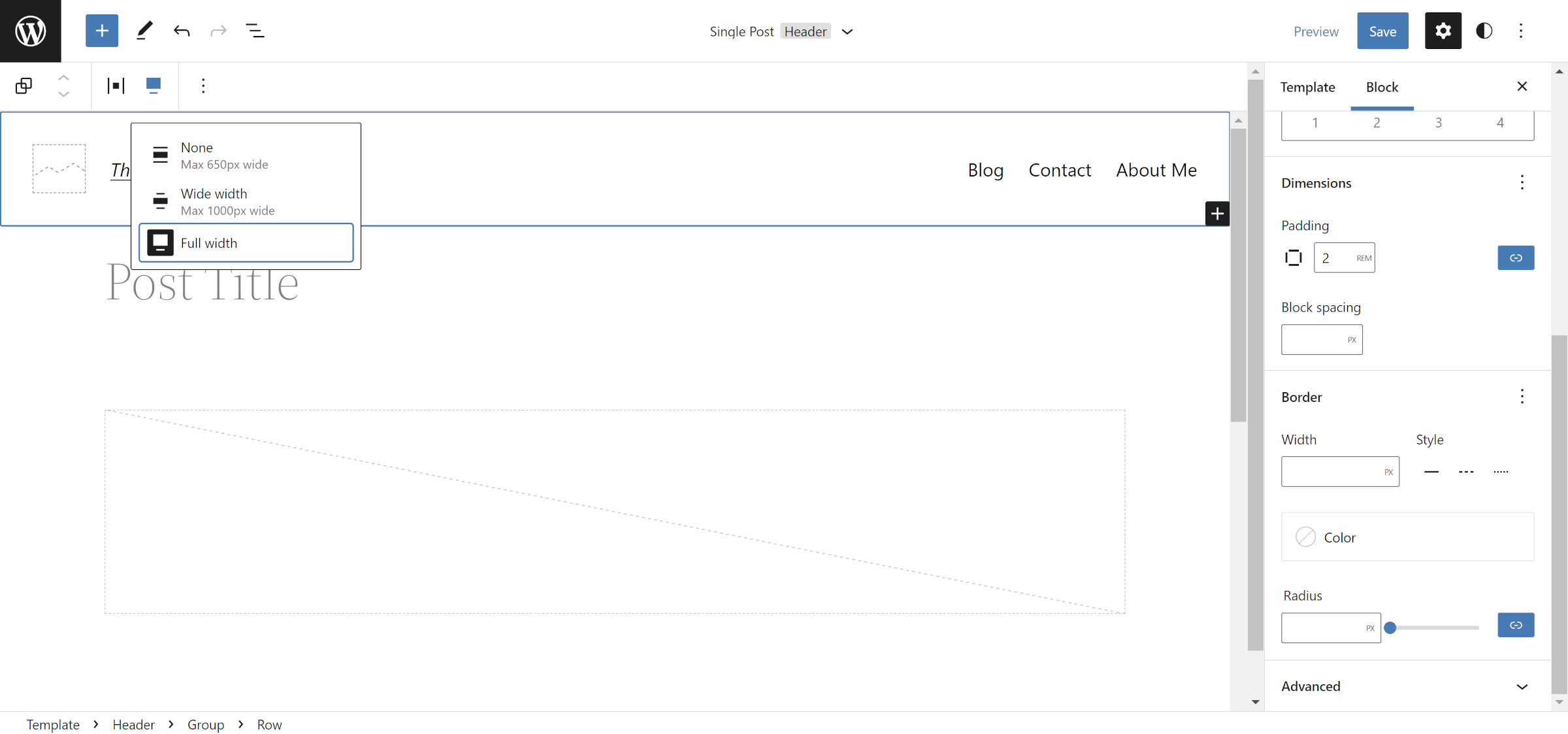
Di area Header editor, pilih blok Baris yang menampung blok Judul Situs dan Navigasi. Dari bilah alat, pilih opsi perataan "Lebar penuh". Di panel bilah sisi blok di sebelah kanan, atur opsi "Padding" ke 2rem atau nilai preferensi Anda.
Langkah 3: Membuat Kolom

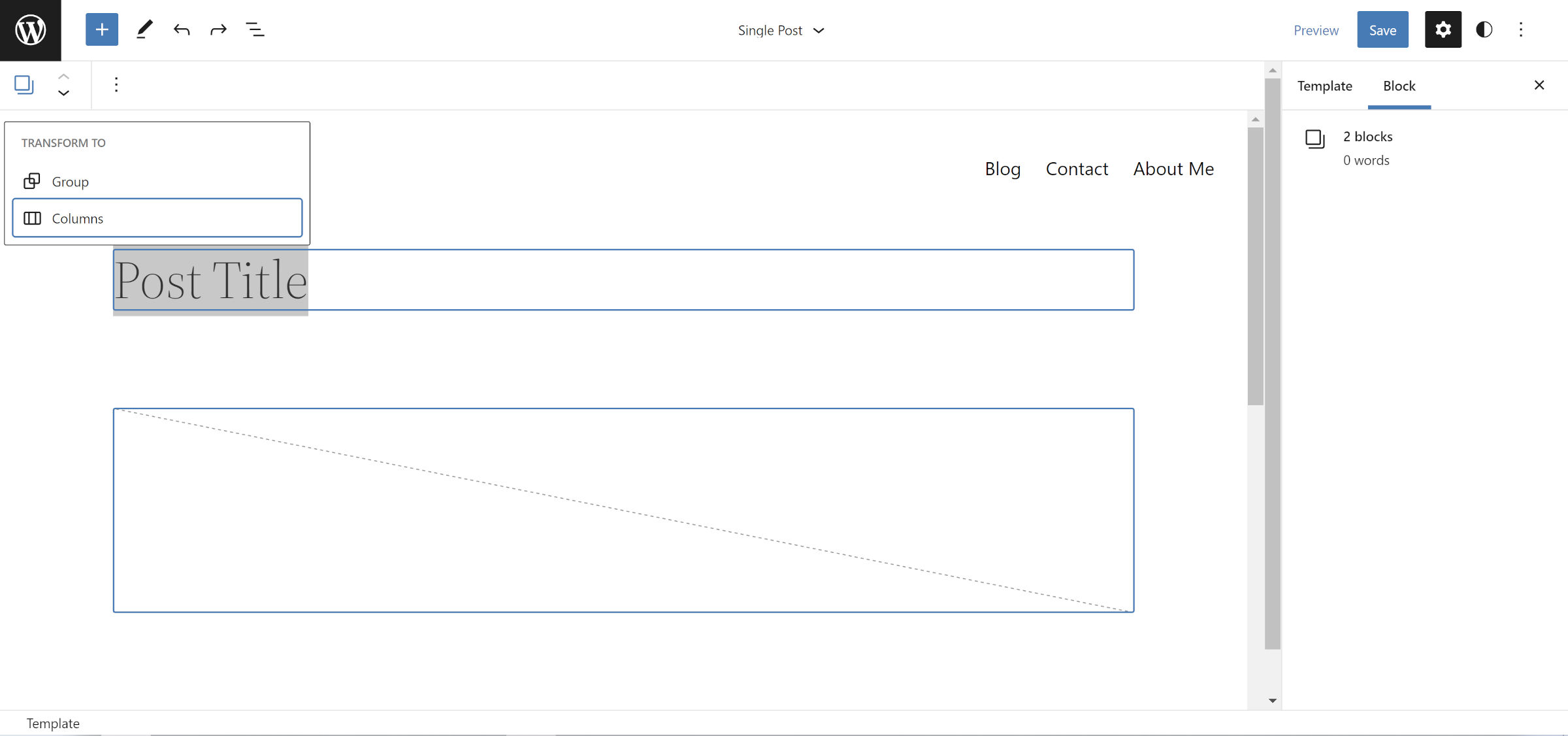
Karena Twenty Twenty-Two sudah memiliki blok Judul Postingan dan Gambar Unggulan Posting yang dikelompokkan bersama, tidak perlu memulai dari awal di sini. Pilih keduanya dengan mouse atau keyboard Anda, klik tombol "Transform To" di bilah alat, dan pilih opsi Kolom.
Jika bekerja dari tema dengan tata letak yang berbeda, Anda dapat secara manual menambahkan blok Kolom dengan pengaturan 50/50 dan menyisipkan blok Judul Postingan dan Gambar Unggulan Postingan di dua kolom.
Langkah 4: Merancang Kolom

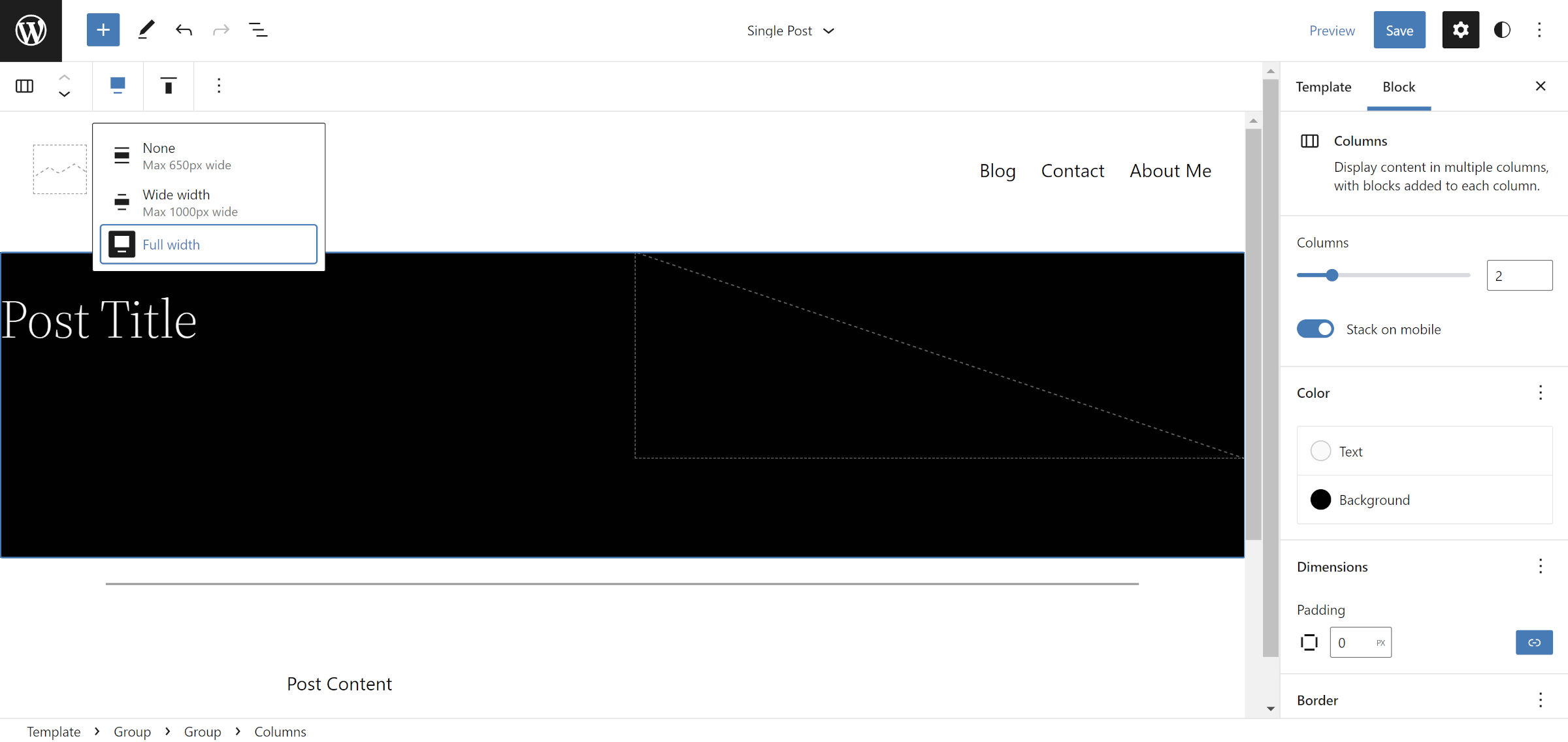
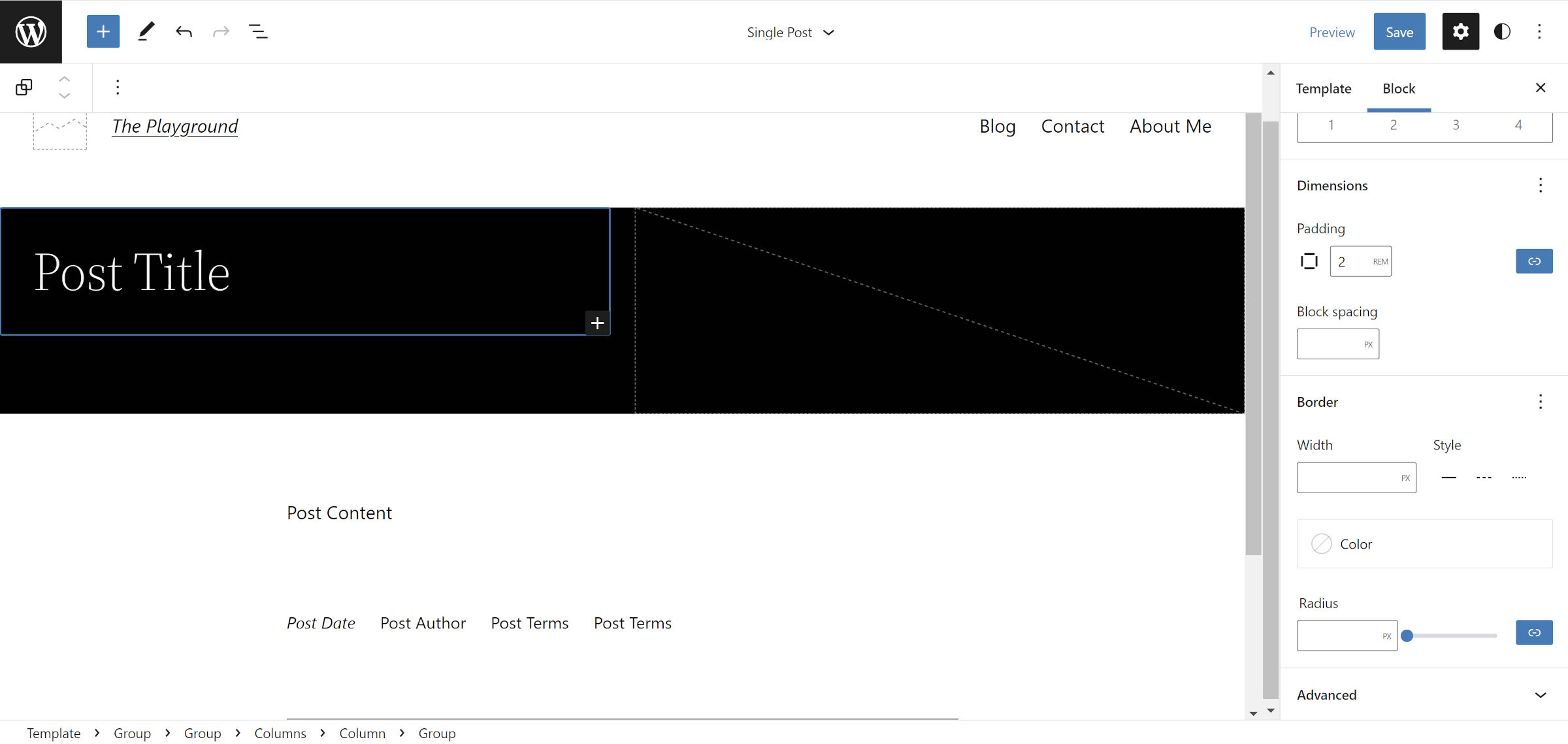
Kami telah menyingkirkan beberapa hal tata letak yang membosankan. Sekarang, Anda dapat mulai menambahkan merek seni Anda sendiri ke benda ini. Saya memilih latar belakang hitam dan teks putih untuk blok Kolom. Namun, jangan ragu untuk menambahkan warna apa pun yang Anda inginkan. Mungkin bahkan mencoba opsi perbatasan untuk mencampurnya.
Sekarang, kembali ke penyesuaian tata letak yang membosankan.
Agar tata letak ini berfungsi, ada dua perubahan yang harus Anda lakukan pada blok Kolom. Pertama, pilih perataan "Lebar penuh" dari bilah alat.
Kemudian, ubah opsi “Padding” di sidebar blok menjadi 0 . Meniadakan ini memungkinkan gambar unggulan meregang ke tepi. Ini bukan persyaratan yang sulit jika Anda menginginkan sedikit ruang di sekitarnya.
Langkah 5: Grup Judul

Karena kita memusatkan padding pada langkah sebelumnya, blok Judul Postingan sekarang akan berhadapan dengan sisi tata letak. Teks selalu membutuhkan ruang untuk bernafas dalam desain, jadi kita perlu memperbaiki masalah yang kita buat sendiri ini.
Ada dua cara untuk melakukan ini. Yang pertama adalah menambahkan padding ke blok Kolom tempat Judul Postingan berada. Ini seharusnya berfungsi dengan baik, tetapi WordPress tidak menangani ini dengan baik (tidak menggunakan box-sizing: border-box untuk blok Kolom). Jika Anda menambahkan bantalan di sini, itu akan membuat sisi kiri lebih lebar dari kanan. Sayangnya, ini adalah sedikit kekhasan yang menciptakan pekerjaan ekstra.
Pilihan terbaik adalah memilih Judul Postingan dan mengubahnya menjadi Grup. Kemudian, temukan kontrol "Padding" di sidebar dan ubah ke 2rem atau nilai pilihan Anda.
Beberapa tema mungkin memperbaiki masalah bantalan kolom, jadi cobalah opsi pertama jika menggunakan sesuatu selain Twenty Twenty-Two.
Langkah 6: Menyesuaikan Gambar Unggulan

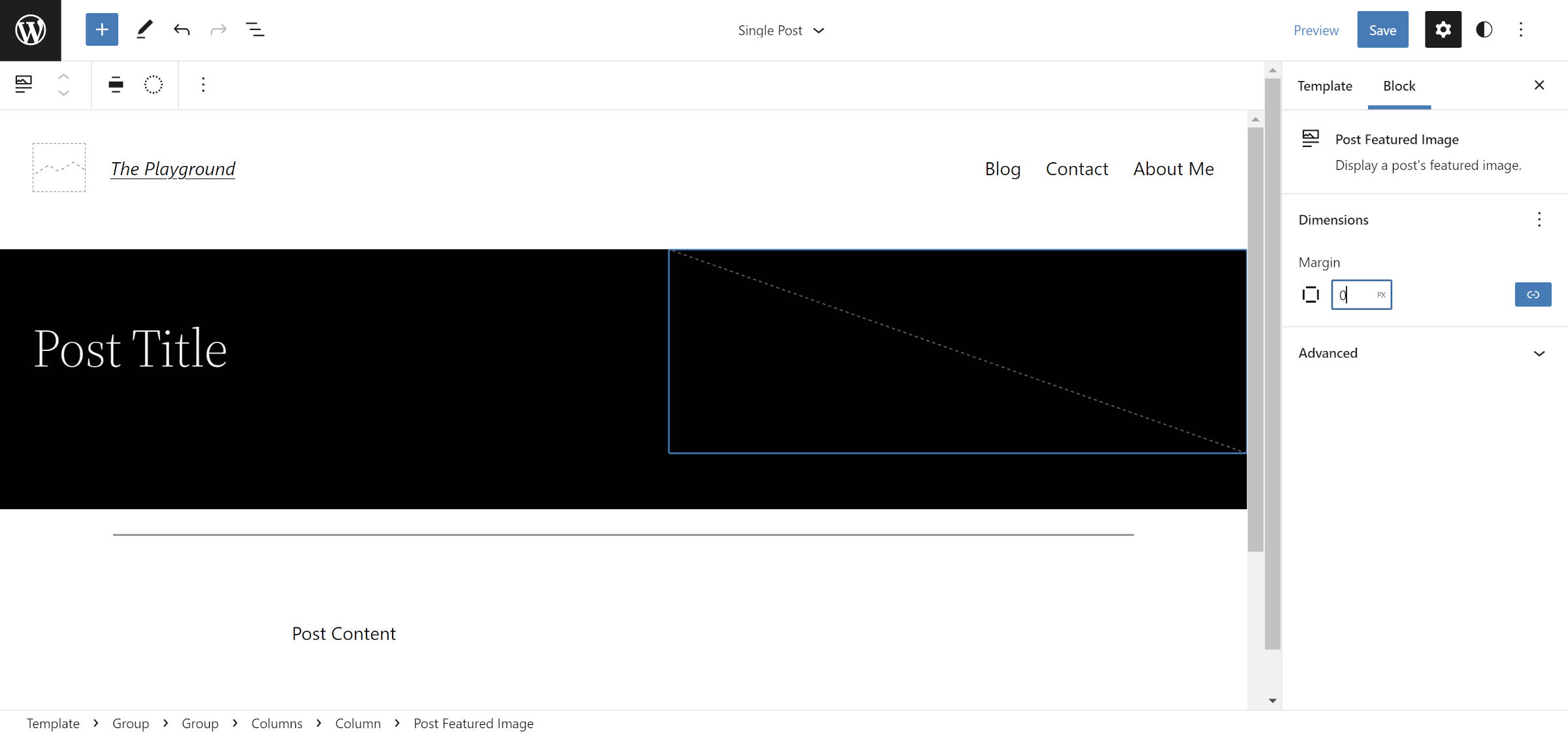
Baik WordPress maupun Twenty Twenty-Two tidak menambahkan penanganan margin default untuk blok Post Featured Image. Elemen pembungkus <figure> akan kembali ke default browser (browser biasanya menambahkan beberapa margin ke atas dan bawah).
Untuk memastikan bahwa gambar tidak memiliki spasi tambahan, pilih di editor, temukan pengaturan "Margin" di bilah sisi, dan atur ke 0 .
Langkah 7: Bersenang-senang

Fondasi tata letak sudah ada sekarang. Menyesuaikan padding, margin, dan pengaturan serupa adalah gunung raksasa yang harus Anda taklukkan untuk melakukan beberapa hal keren yang mungkin dilakukan. Saya tidak ingin membatasi orang dengan sisa desain dan akan senang jika semua orang melakukan putaran mereka sendiri di atasnya.
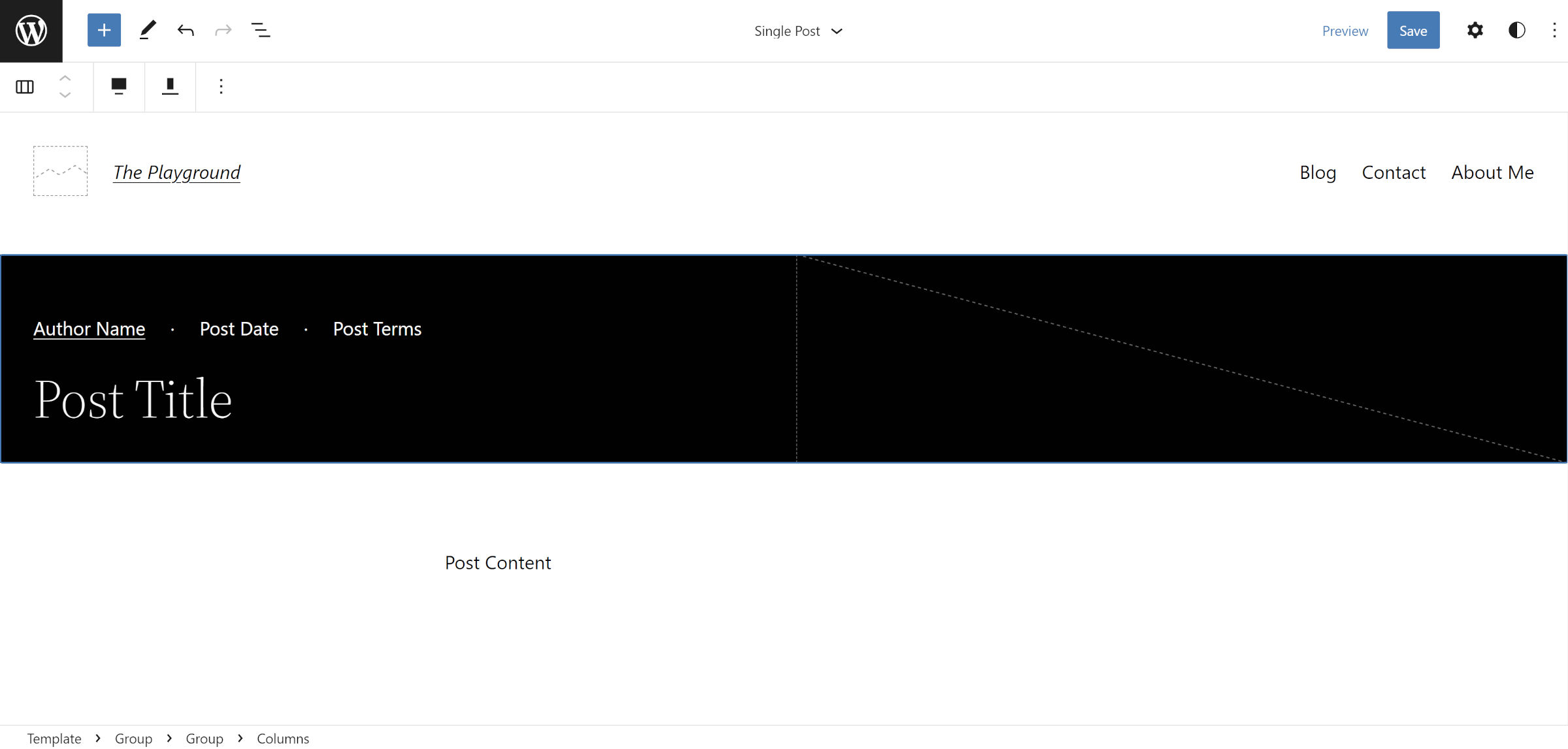
Saya mengubah perataan vertikal pada blok Kolom ke pengaturan "Sejajarkan bawah" untuk tata letak saya. Di atas Judul Posting, saya menambahkan Baris dengan Blok Nama Penulis Postingan, Tanggal Posting, dan Kategori Postingan. Saya juga menghapus Pemisah yang ditambahkan oleh Dua Puluh Dua Puluh Dua sebelum konten.
Silakan bagikan penyesuaian yang Anda buat di komentar jika Anda mengikuti tutorial ini.
