Come creare un'intestazione di post a due colonne con l'editor del sito di WordPress
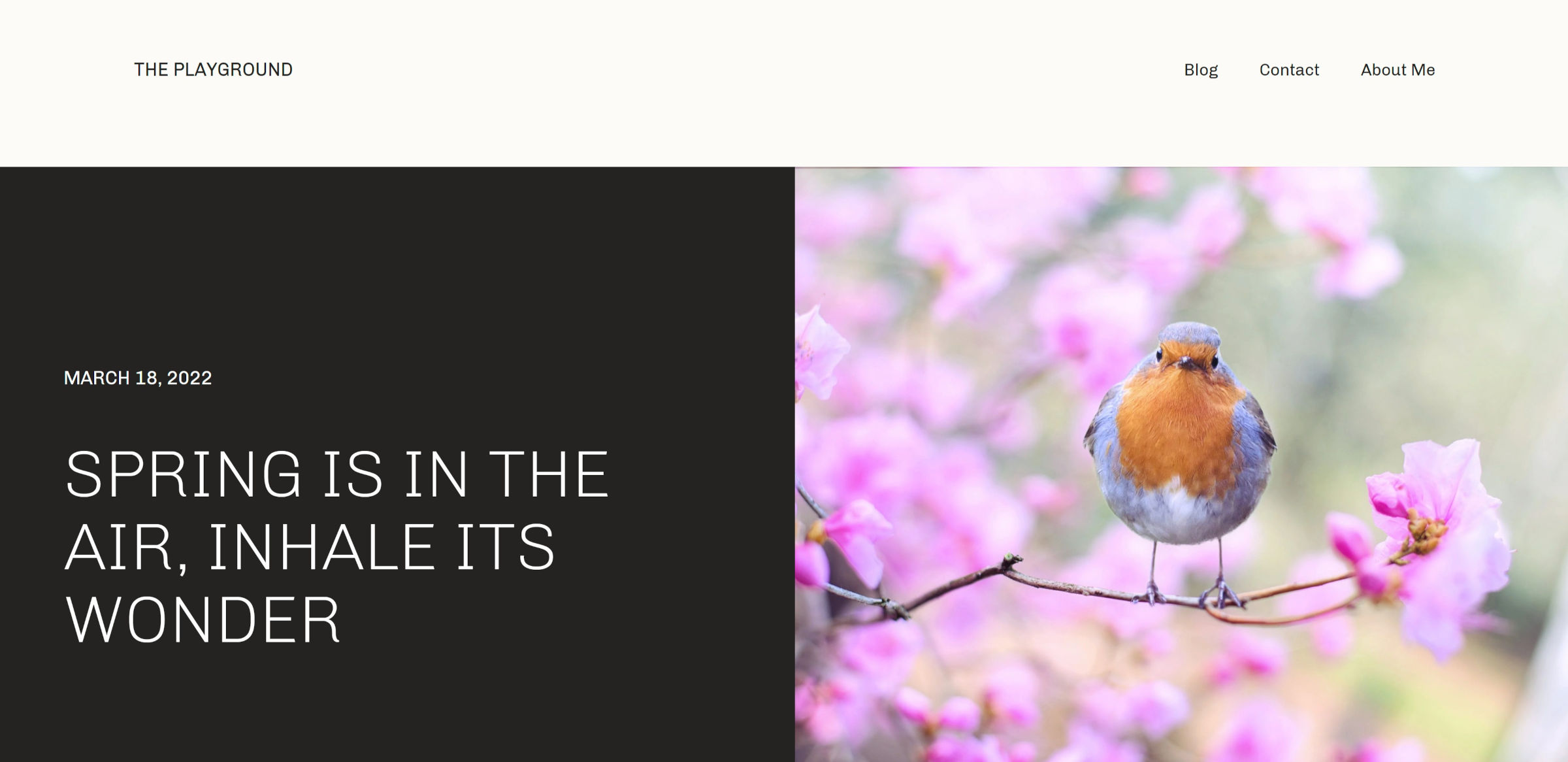
Pubblicato: 2022-03-25Una delle caratteristiche che mi è piaciuta del tema Archeo di Automattic che ho recensito all'inizio di questa settimana è stata l'intestazione del post singolo a schermo diviso. Ho adorato il fatto che un autore stesse facendo qualcosa di diverso con il blocco Immagine in evidenza, offrendo agli utenti una certa varietà.
Il design era semplice. È una sezione a due colonne con un'immagine a destra e il titolo e la data del post a sinistra.

Mi ha ricordato di rispolverare uno dei numeri incalcolabili di cartelle "idee" sul mio computer. Sapevo di aver costruito qualcosa di simile l'anno scorso. Avevo solo bisogno di trovarlo.
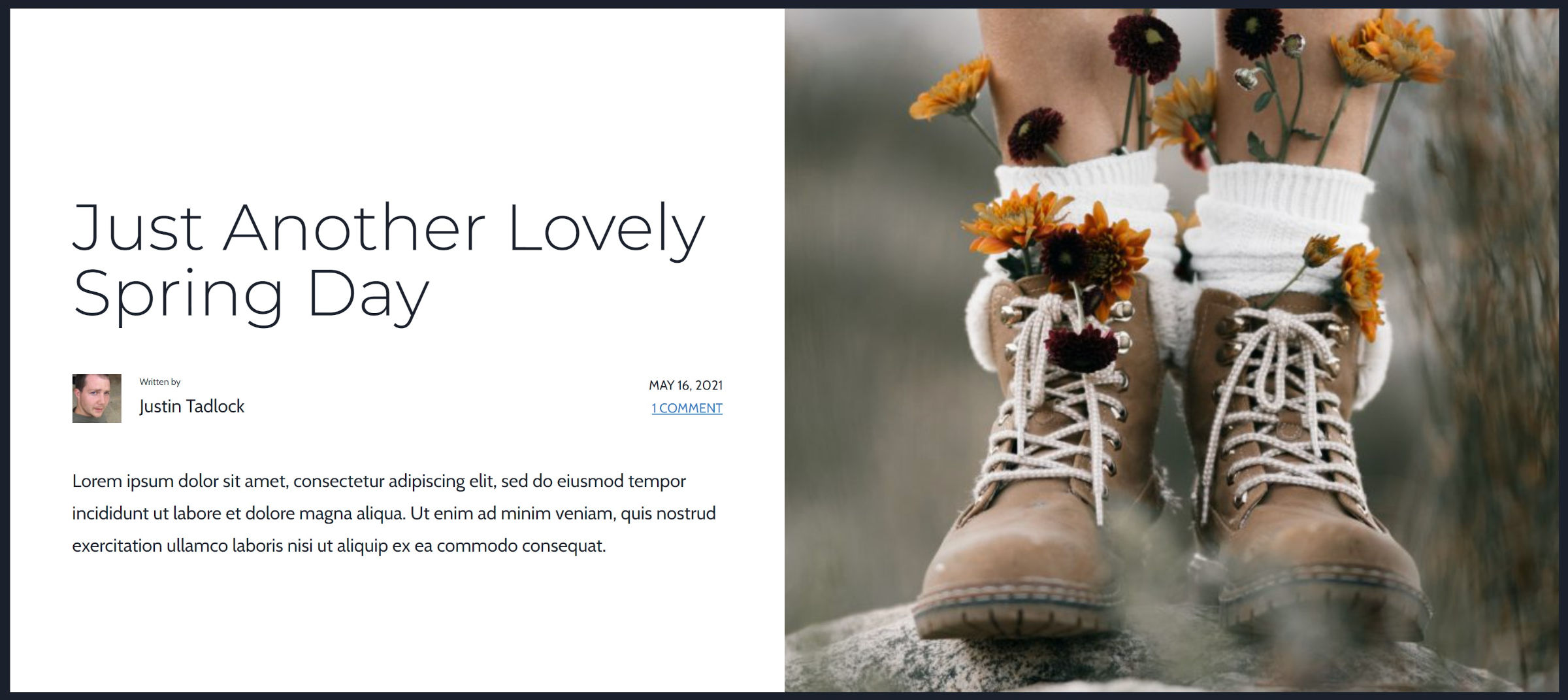
Alla fine ci sono imbattuto dopo un po 'di frugazione: ho davvero bisogno di imparare a dare un nome alle cose per renderle più facili da trovare :

Il mio approccio al problema era diverso, e ricordo perché è finito nel mucchio degli scarti. Utilizzava il blocco Media e testo invece di Colonne. Quindi, e questo è ancora il caso, è impossibile utilizzare l'immagine in primo piano all'interno di Media e testo.
Il blocco Colonne è una seconda scelta decente, ma si impila in modo diverso sulle visualizzazioni mobili, con la prima colonna sempre in cima. L'immagine ha la precedenza quando si utilizza il blocco Media e testo, indipendentemente dalla sua posizione orizzontale nelle visualizzazioni desktop.
C'è un ticket aperto per utilizzare l'immagine in primo piano del post all'interno del blocco Media e testo. C'è un biglietto simile per usarlo all'interno di una Cover. Entrambi sarebbero risolti affrontando un problema che avrebbe una portata più ampia consentendo a blocchi generici di utilizzare i metadati del sito o dei post.
Almeno per ora, dobbiamo lavorare con gli strumenti che abbiamo.
Per questa voce della serie Building with Blocks, ti guiderò attraverso la modifica del modello di post singolo di Twenty Twenty-Two per creare un layout simile.
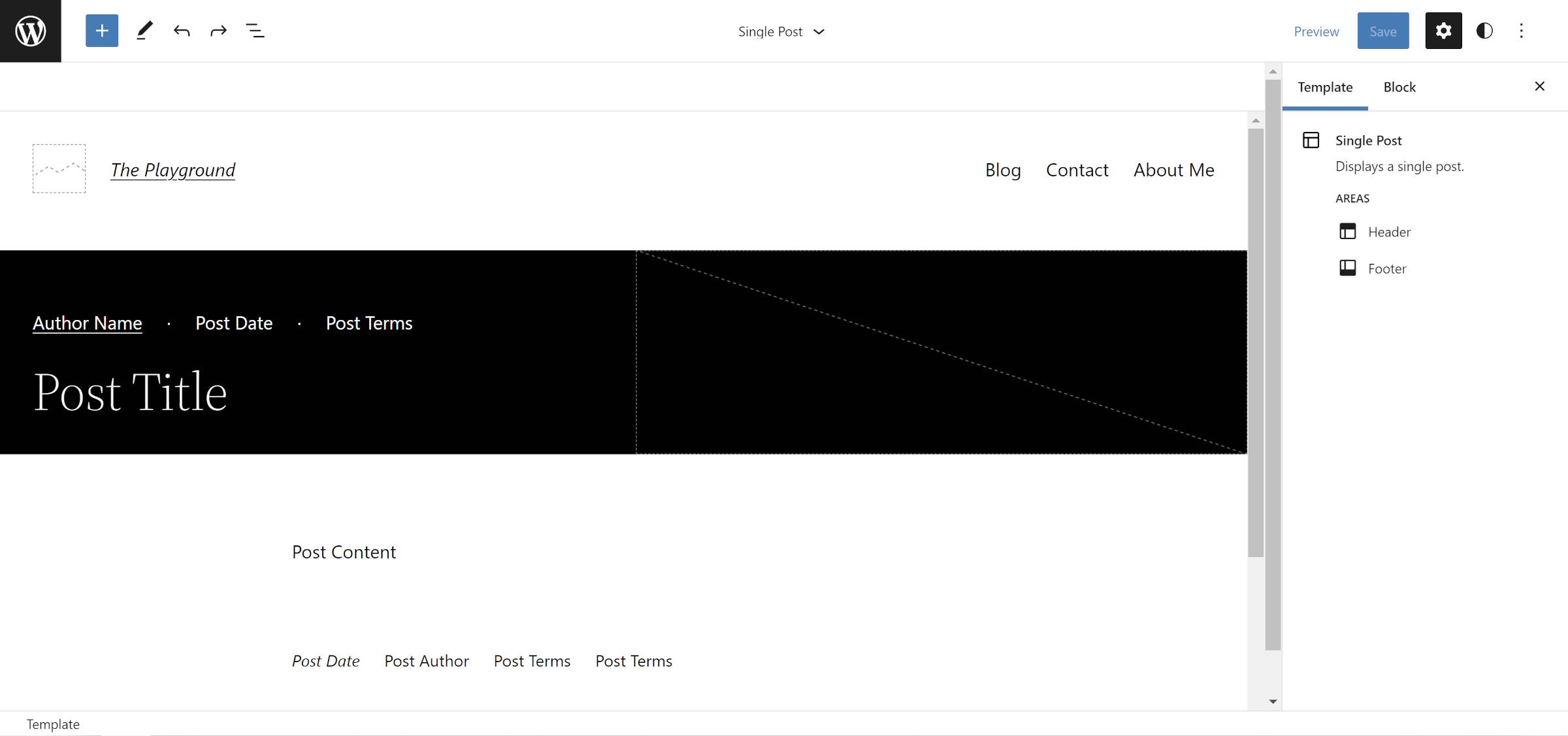
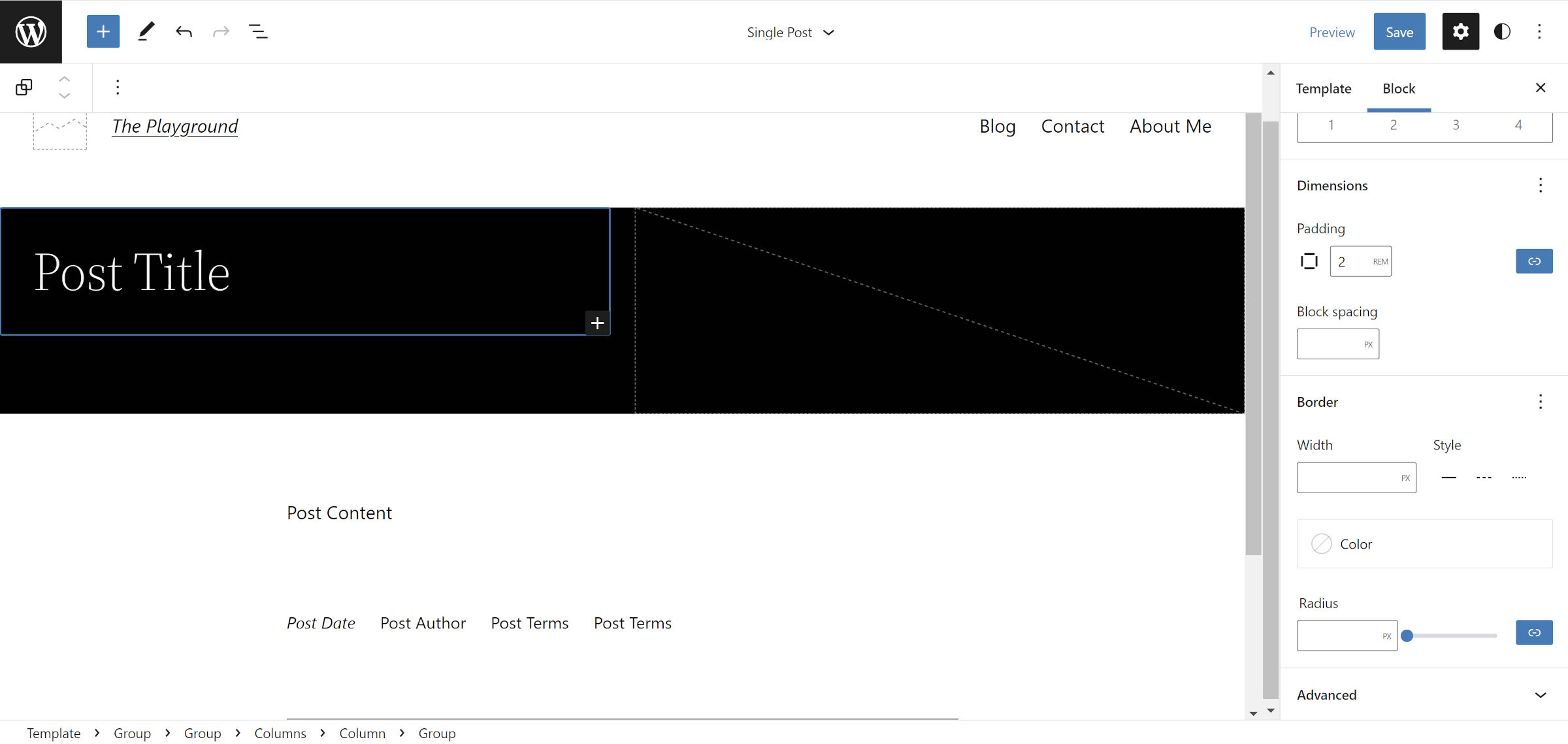
È difficile per alcune persone visualizzare il risultato senza i dati del post. Come mostrato nella schermata seguente, l'editor ha dei segnaposto:

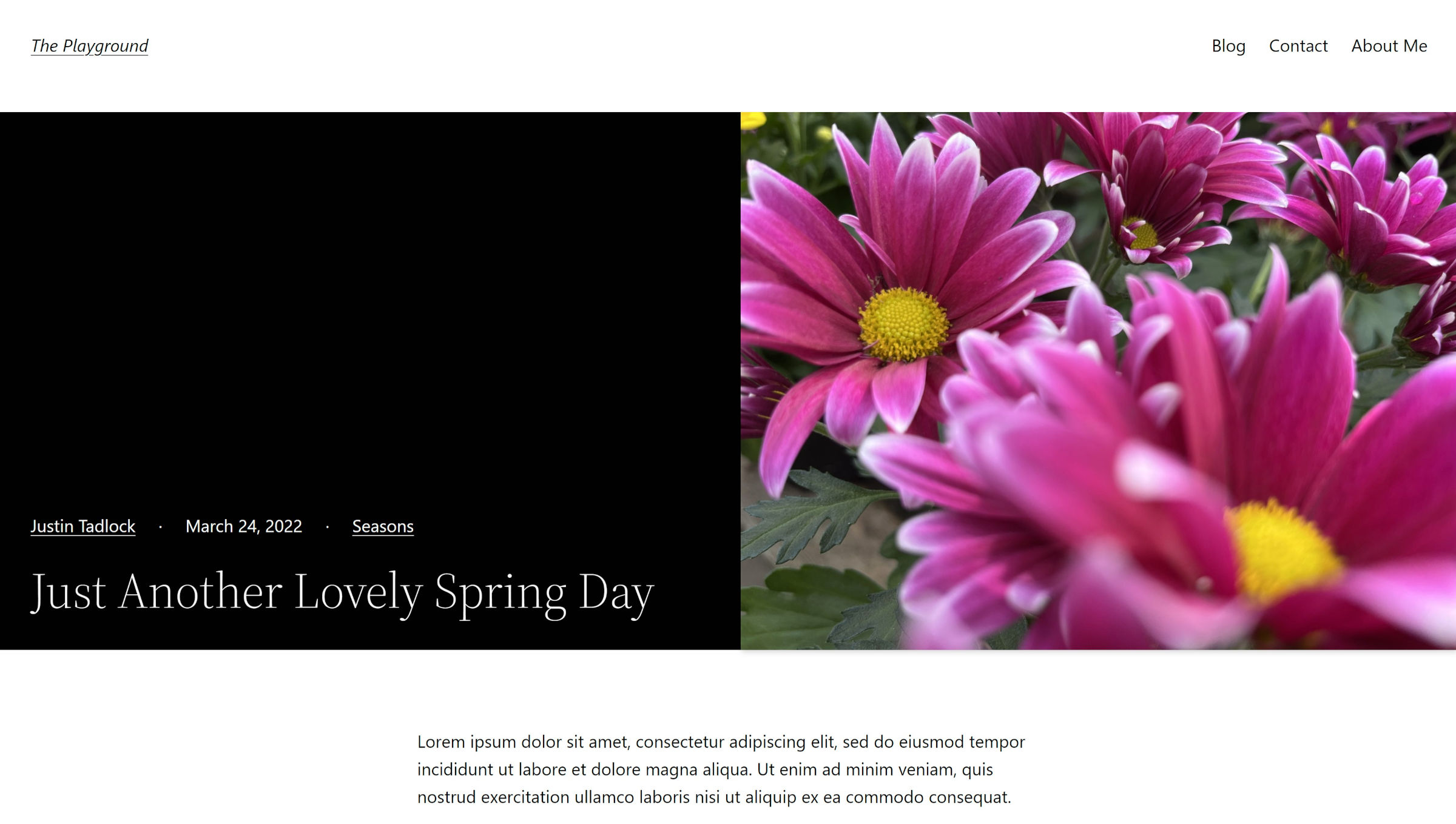
Tuttavia, quei segnaposto verranno trasformati sul front-end. Come facciamo a sapere che ciò che vediamo lì si tradurrà correttamente e risulterà come il seguente?

Anche io lotto con questa visualizzazione a volte. I segnaposto utilizzati per i blocchi Post* non mi offrono un feedback diretto sufficiente, quindi aggiorno spesso un post di esempio sul front-end mentre creo layout come questo. Volevo notarlo nel caso in cui disorienta o addirittura allontana qualcun altro. È OK salvare e controllare il tuo lavoro sul front-end mentre procedi con questo.
Nota a margine: mi piacerebbe vedere un plug-in che aggiunga dati di post fittizi invece dei segnaposto predefiniti.
Passaggio 1: selezione del modello di post singolo

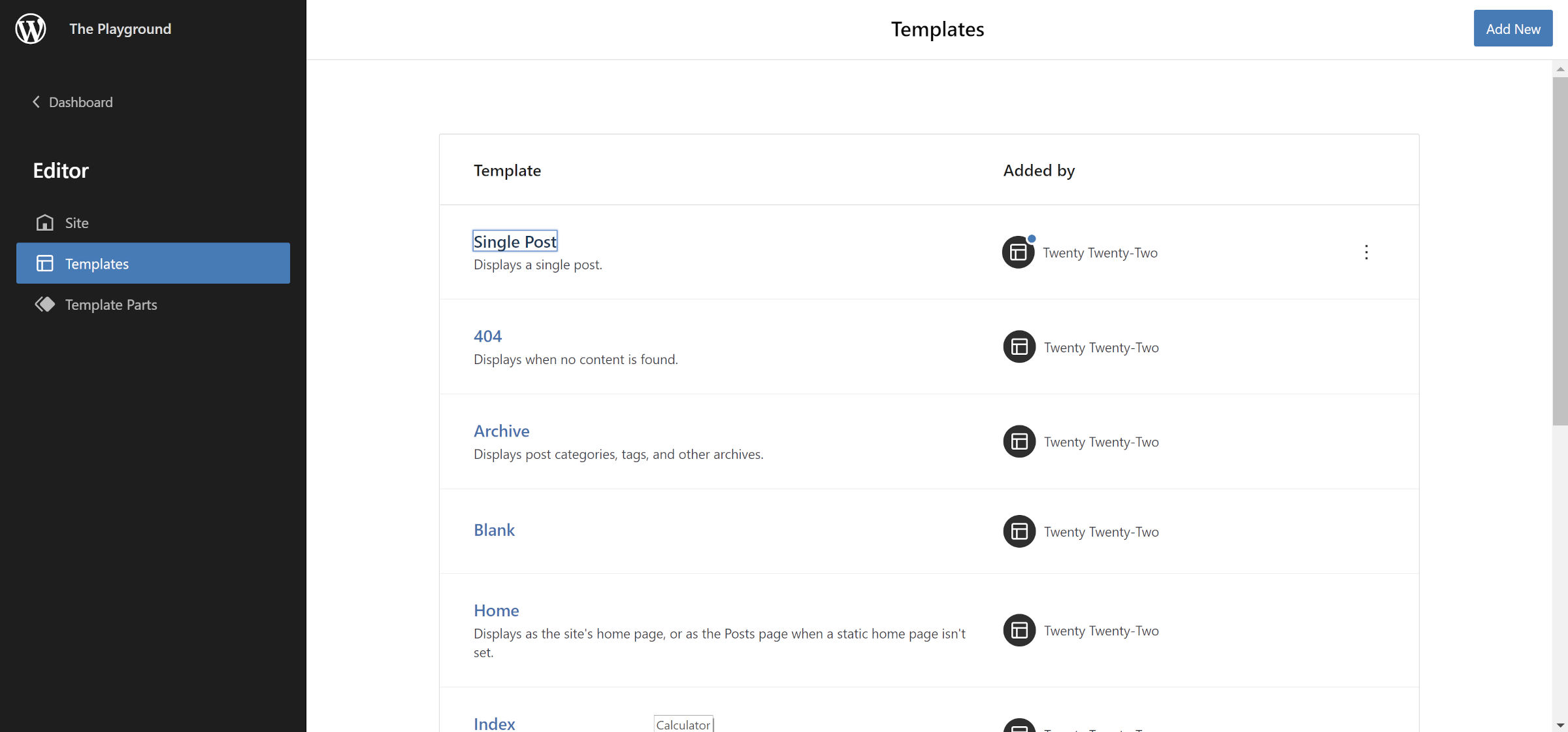
Per apportare questa modifica al layout per tutti i singoli post, devi andare all'editor del sito tramite Aspetto> Editor nell'amministratore. Seleziona il logo/icona di WordPress nell'angolo in alto a sinistra per aprire il pannello scorrevole. Da lì, fai clic sul collegamento Modelli. La schermata successiva dovrebbe visualizzare un elenco di modelli modificabili. Seleziona "Post singolo".
Se preferisci renderlo un modello opzionale, dovresti crearlo dall'editor del modello. Il processo è simile, ma l'interfaccia utente presenta alcune differenze.
Passaggio 2: regolazione dell'intestazione del sito (facoltativo)

L'intestazione di Twenty Twenty-Two non funziona bene per il tipo di layout che stiamo costruendo. Ha un sacco di imbottitura nella parte inferiore e la sua larghezza è limitata. Ti consigliamo di apportare alcune modifiche per un design più ideale. Tieni presente che ciò cambierà l'intestazione dell'intero sito a meno che non la salvi come parte del modello separata. Questo passaggio è facoltativo, ma il risultato finale avrà un aspetto migliore.

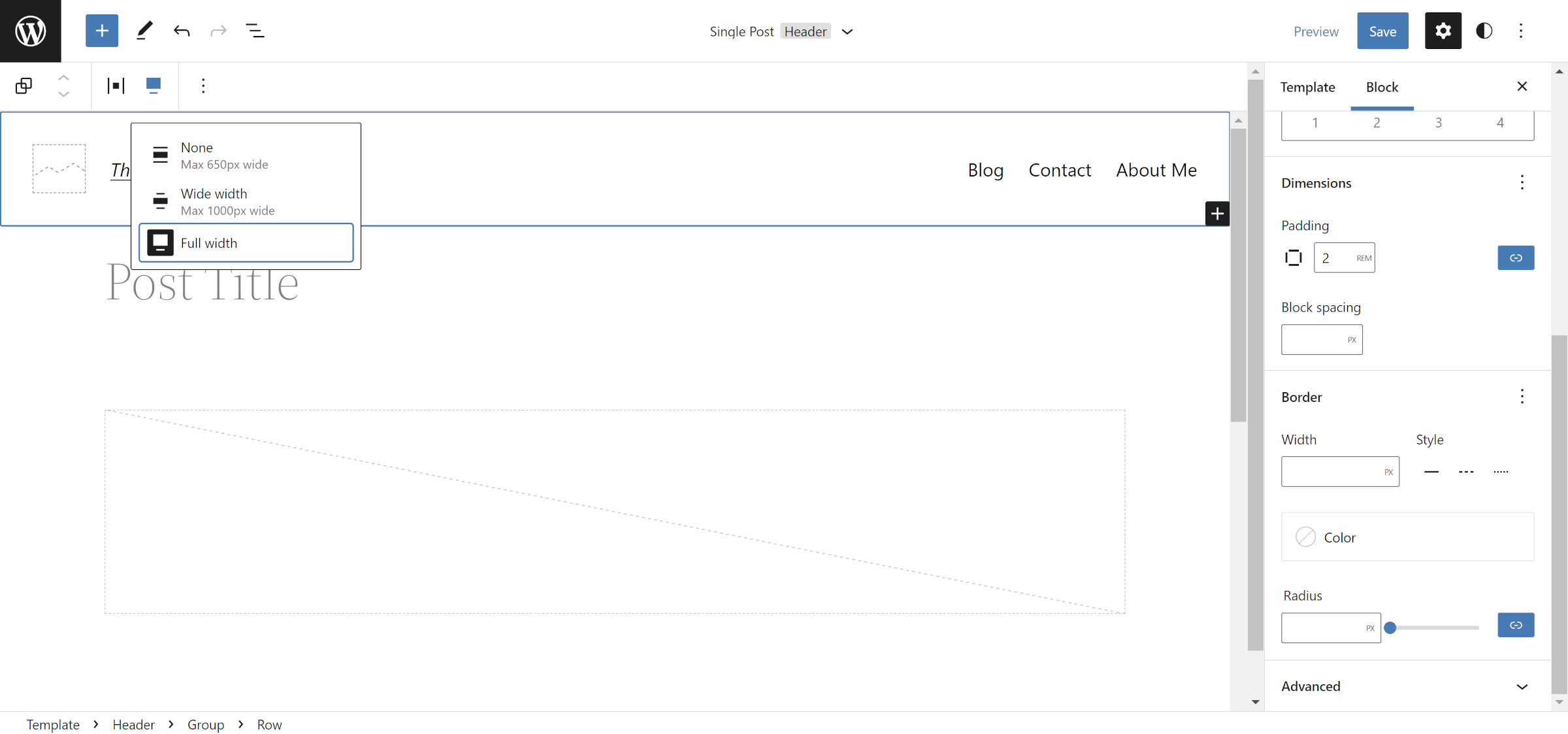
Nell'area Intestazione dell'editor, seleziona il blocco Riga che contiene i blocchi Titolo del sito e Navigazione. Dalla barra degli strumenti, seleziona l'opzione di allineamento "Larghezza intera". Nel pannello della barra laterale dei blocchi a destra, imposta l'opzione "Padding" su 2rem o su un valore di tua preferenza.
Passaggio 3: creazione di colonne

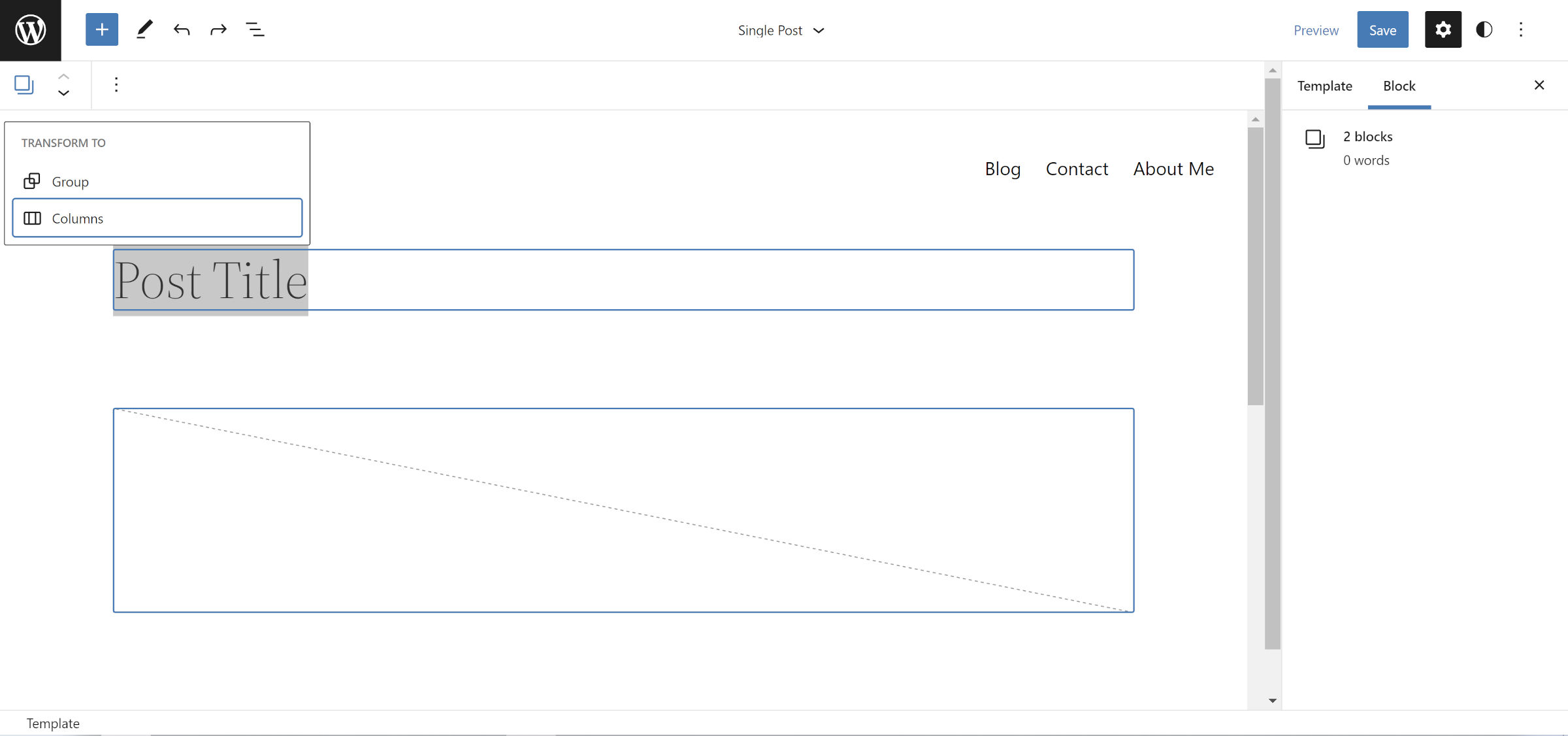
Poiché Twenty Twenty-Two ha già raggruppato i blocchi Post Title e Post Featured Image, non è necessario ricominciare da zero qui. Seleziona entrambi con il mouse o la tastiera, fai clic sul pulsante "Trasforma in" nella barra degli strumenti e scegli l'opzione Colonne.
Se lavori da un tema con un layout diverso, puoi aggiungere manualmente un blocco Colonne con un'impostazione 50/50 e inserire i blocchi Titolo del post e Immagine in evidenza del post nelle due colonne.
Passaggio 4: progettazione di colonne

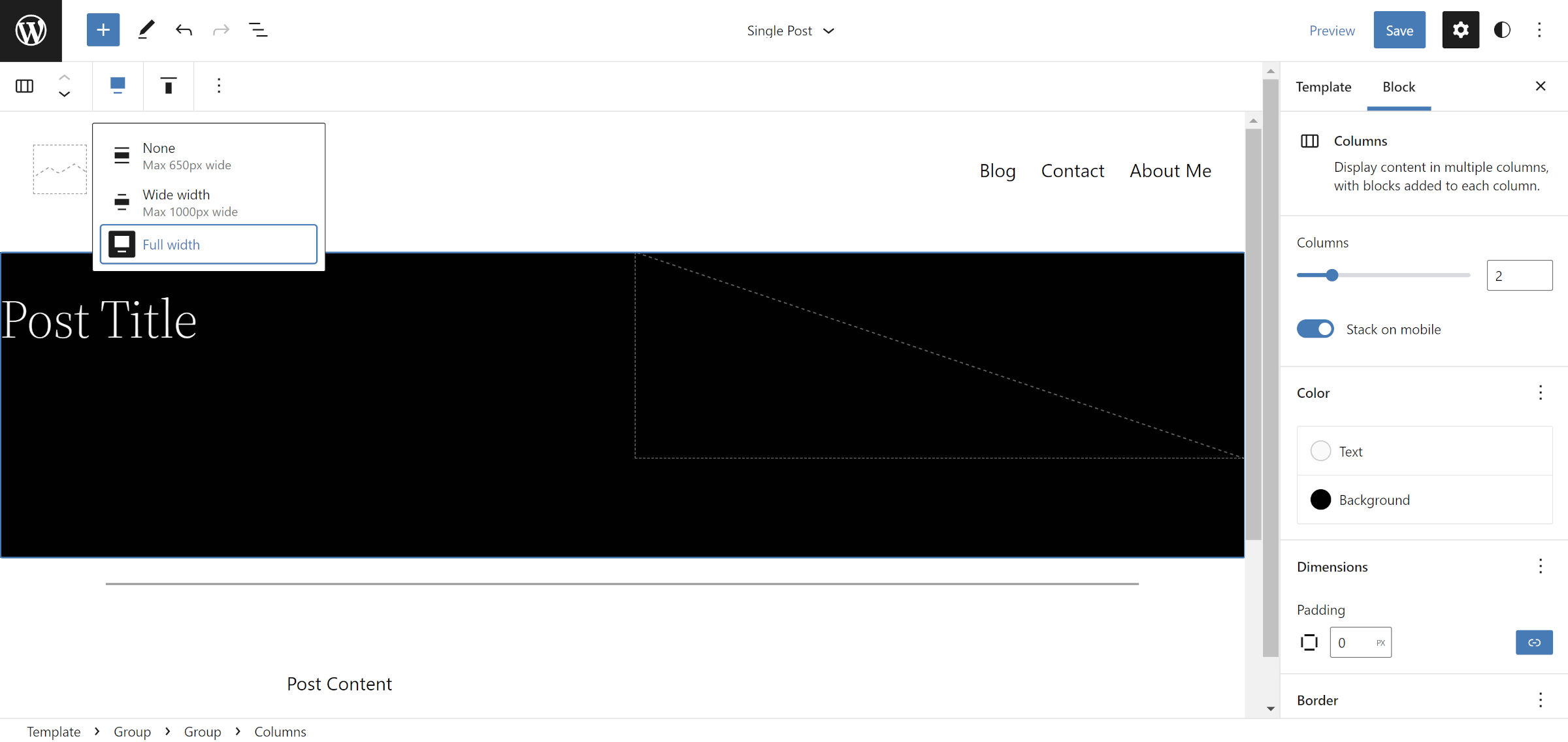
Abbiamo tolto di mezzo alcune delle noiose cose di layout. Ora puoi iniziare ad aggiungere il tuo marchio artistico a questa cosa. Ho scelto uno sfondo nero e un testo bianco per il blocco Colonne. Tuttavia, sentiti libero di aggiungere tutti i colori che desideri. Forse anche provare le opzioni di confine per confonderlo.
Ora, torniamo alle noiose regolazioni del layout.
Affinché questo layout funzioni, è necessario apportare due modifiche al blocco Colonne. Innanzitutto, seleziona l'allineamento "A tutta larghezza" dalla barra degli strumenti.
Quindi, modifica l'opzione "Padding" nella barra laterale del blocco su 0 . L'azzeramento consente all'immagine in primo piano di estendersi fino al bordo. Questo non è un requisito difficile se vuoi un po' di spazio intorno.
Passaggio 5: gruppo di titoli

Poiché abbiamo azzerato il riempimento nel passaggio precedente, il blocco del titolo del post ora andrà a sbattere contro il lato del layout. Il testo ha sempre bisogno di spazio per respirare nel design, quindi dobbiamo risolvere questo problema che abbiamo creato per noi stessi.
Ci sono due modi per farlo. Il primo è semplicemente aggiungere il riempimento al blocco Colonna in cui si trova il titolo del post. Dovrebbe funzionare bene, ma WordPress non lo gestisce bene (non usa box-sizing: border-box per i blocchi di colonne). Se aggiungi imbottitura qui, il lato sinistro sarà più largo del destro. Sfortunatamente, questa è una piccola stranezza che crea lavoro extra.
L'opzione migliore è selezionare il titolo del post e trasformarlo in un gruppo. Quindi, trova il controllo "Padding" nella barra laterale e cambialo in 2rem o nel tuo valore preferito.
Alcuni temi possono correggere il problema del riempimento delle colonne, quindi dai una possibilità alla prima opzione se usi qualcosa di diverso da Twenty Twenty-Two.
Passaggio 6: regolazione dell'immagine in primo piano

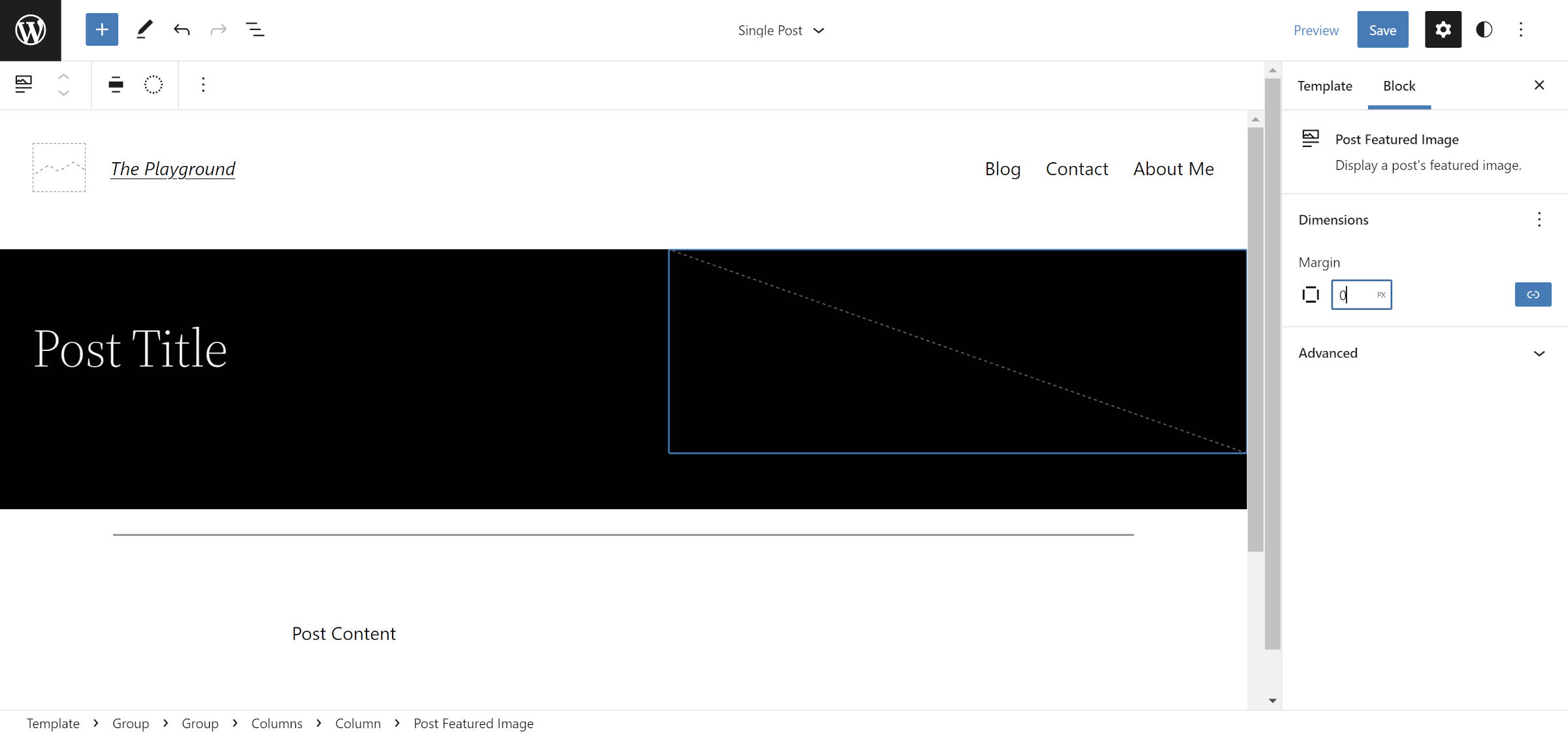
Né WordPress né Twenty Twenty-Two aggiungono alcuna gestione dei margini predefinita per il blocco Post Featured Image. L'elemento di wrapping <figure> ritornerà all'impostazione predefinita del browser (i browser generalmente aggiungono un margine in alto e in basso).
Per assicurarti che l'immagine non abbia spazio extra, selezionala nell'editor, trova l'impostazione "Margine" nella barra laterale e impostala su 0 .
Passaggio 7: divertiti

La base del layout è ora a posto. La regolazione di imbottiture, margini e impostazioni simili è la montagna gigante che devi conquistare per fare alcune delle cose davvero interessanti che sono possibili. Non voglio limitare le persone con il resto del design e mi piacerebbe che tutti ci mettessero la propria interpretazione.
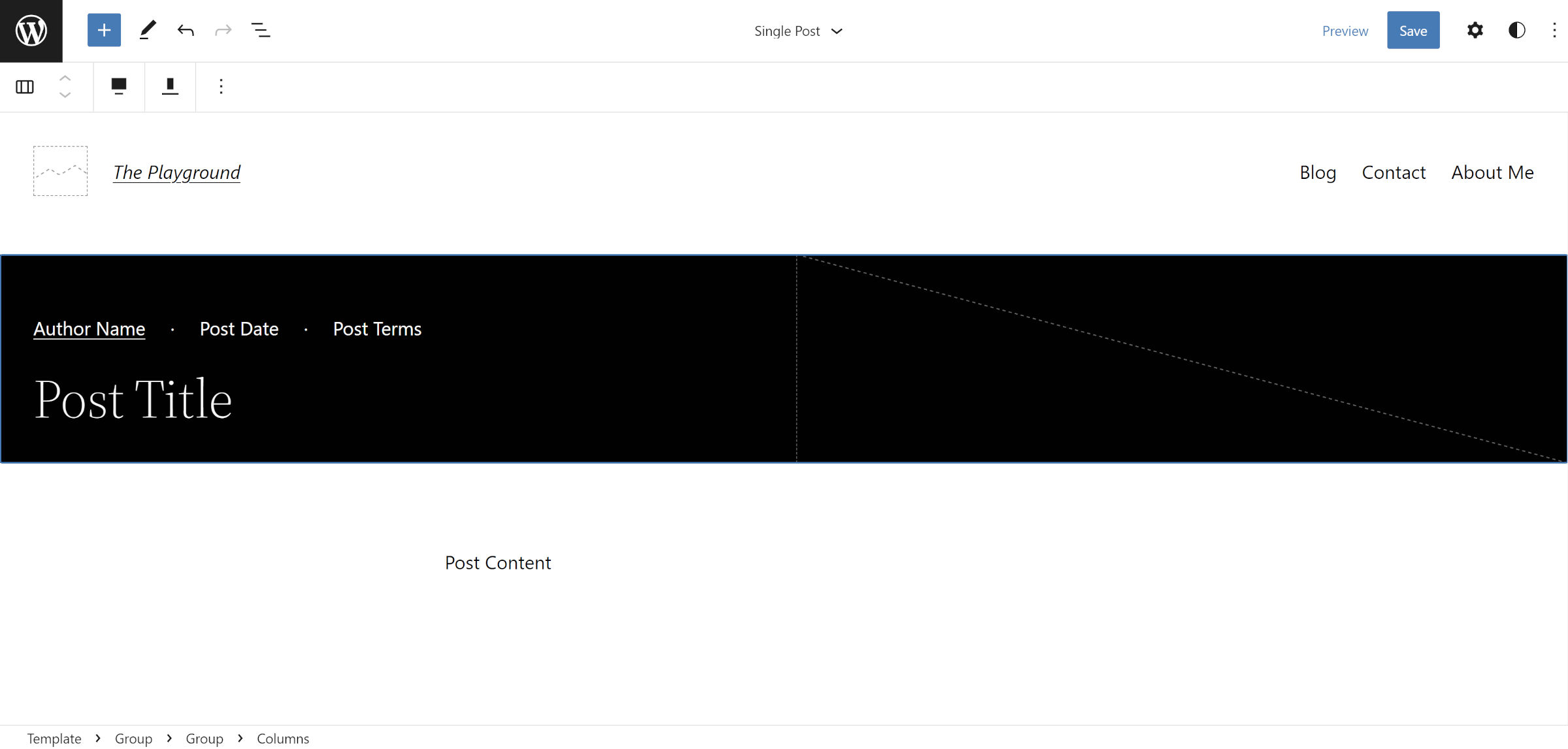
Ho modificato l'allineamento verticale sul blocco Colonne nell'impostazione "Allinea in basso" per il mio layout. Sopra il titolo del post, ho aggiunto una riga con i blocchi Nome autore post, Data post e Categorie post. Ho anche rimosso il separatore che Twenty Twenty-Two aggiunge prima del contenuto.
Condividi le personalizzazioni che hai apportato nei commenti se hai seguito questo tutorial.
