WordPress テーマの更新: 簡単なガイド
公開: 2022-10-07他の人が作成した WordPress テーマを使用している場合は、定期的に更新して、最新バージョンを使用していることを確認する必要があります。 幸いなことに、WordPress テーマの更新は比較的簡単なプロセスです。 ほとんどの場合、WordPress ダッシュボードにログインして、そこからテーマを更新するだけです。 ただし、カスタム WordPress テーマを使用している場合は、テーマを手動で更新する必要があります。 これを行うプロセスは、テーマの作成方法によって異なりますが、通常はかなり簡単なプロセスです。 どちらの場合でも、テーマを更新する前に WordPress サイトのバックアップを作成することをお勧めします。 そうすれば、何か問題が発生した場合でも、いつでもサイトを以前の状態に復元できます。
WordPress コードを最新の状態に保つことが重要です。 アップデートを受けていないサイトの場合、危険にさらされている可能性があります。 稼働中の Web サイトを維持することには、データを保護する、コンピューターと互換性がある、使いやすいという 3 つの理由から利点があります。 このガイドでは、更新を安全に実行する方法について説明します。 更新がリリースされたらすぐに、WordPress のテーマ、プラグイン、およびWordPress コアを更新することが重要です。 WordPress テーマは、プラットフォームの最新バージョンと互換性があるように更新されます。 また、開発者によって追加された新機能を利用するために更新されます。
必要な更新を行えるように、事前にサイトのバックアップを作成してください。 Kinstaホスティングを使用することを選択した場合、Kinstaホストによって毎日のウェブサイトバックアップを実行することもできます. ただし、更新する前に手動でバックアップを実行したい場合は、これも可能です。 前回のバックアップ以降にサイトが変更された可能性があるため、このオプションを使用することをお勧めします。 ホスティング プロバイダーが簡単なバックアップを提供していない場合は、バックアップ プラグインを使用する必要があります。 ダウンタイムと訪問者の混乱を最小限に抑えるには、Web サイトが安全であることを確認する必要があります。 訪問者数が最も少ないときは、同じ時刻 (または同じ曜日) に更新を行う必要があります。
サイトをテストする最善の方法は、ライブ サイトと同じサーバー上にあるステージング サイトを使用することです。 ステージング サイトのコピーを生成したら、ステージング サイトの名前である URL https://staging-site-name.cloud を使用してステージング サイトに接続する必要があります。 ログイン、更新、およびテストできるステージング サイトに移動します。 子 WordPress テーマを作成し、独自のカスタマイズ オプションを追加することは、カスタム WordPress テーマを更新する最も安全な方法です。 場合によっては、親テーマに影響を与える変更を子テーマに加えたことに気付くかもしれません。 行った変更と、それらが親テーマと相互作用する方法を徹底的に調べます。 テーマ ディレクトリまたはベンダーからのテーマの編集中に行った変更は、テーマが更新されるとすぐに失われます。
子バージョンを作成することで、サードパーティのテーマを変更できます。 子テーマを親テーマと組み合わせて使用して、Web サイトを実行できます。 親テーマに要素を追加するだけでなく、新しい機能やデザイン要素を置き換えることなく追加します。 子テーマを作成すると、親テーマと同じ特定のファイルが作成され、上書きされます。 WooCommerce に対応するようにテーマを変更した可能性があります。 バージョン 3 より前のバージョン 3.0 を使用している場合は、これを行うだけで済みます。 より一般的なシナリオは、テーマに新しいテンプレートを追加する場合です。
これを行った場合、最初に行う必要があるのは、子テーマを作成してからテンプレートをコピーすることです。 必要なすべての機能が含まれているため、最新のテーマを使用すると、より安全になります. ステージング サイトを更新する前にバックアップし、最初にテストすることをお勧めします。 変更が実装されていることを確認したい場合にのみ行ってください。 子テーマを変更または新しいコンテンツを追加する前に、まず作成する必要があります。

WordPressでテーマを更新する方法

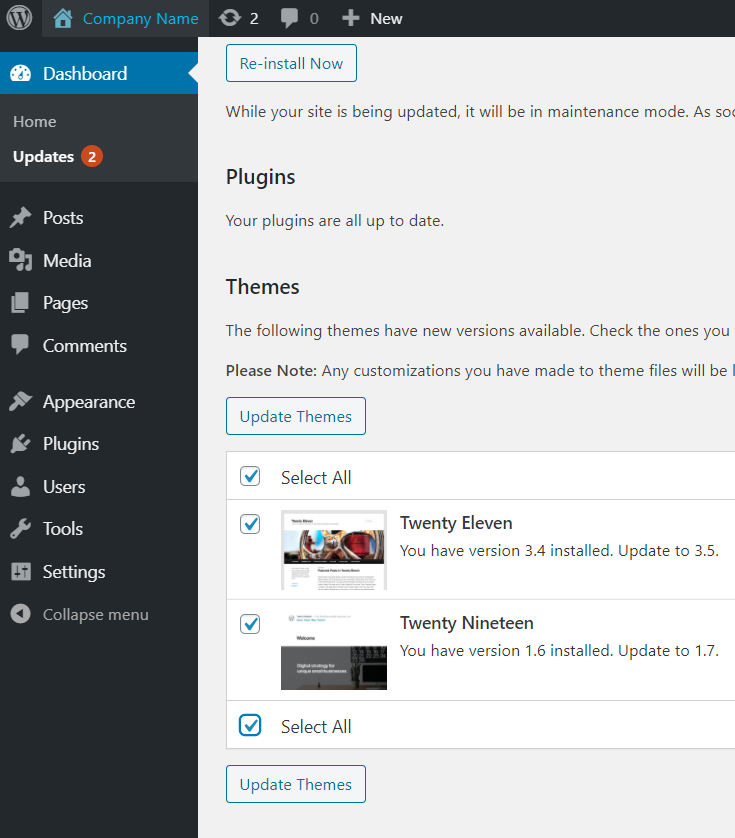
WordPress テーマを更新するには、まず WordPress サイトにログインします。 WordPress ダッシュボードの [外観] > [テーマ] に移動します。 テーマ ページに、現在インストールされているテーマのリストが表示されます。 テーマを更新するには、テーマの下にある [今すぐ更新] リンクをクリックします。 WordPress は、テーマの最新バージョンをダウンロードしてインストールします。
テーマを更新するには、Zip ファイルをアップロードするか、subversion コマンドを使用します。 新しいバージョンを追加する場合は、style.css で最新であることを確認してください。 レビューを待っている間、更新によってテーマのキューの位置が変更されることはありません。 ソフトウェアを開発するためのツールである GitHub とは異なり、svn はそうではありません。 新しいバージョンをリリースするときは、テーマをアップロードする必要があります。 最新バージョンの WordPress を使用している場合は、リポジトリをローカル コンピューターにコピーすることをお勧めします。 新しいバージョン番号を持つディレクトリを修正する場合は、最初に新しいバージョン番号をそのディレクトリにアップロードする必要があります。 style.css のバージョン番号と readme.txt の変更ログを変更する必要があります。
WordPress テーマの更新は私のサイトに影響しますか?
テーマの更新中に失われない変更 外観にある組み込みのWordPress テーマ カスタマイザーで行った変更は失われません。
WordPress を更新してウェブサイトのセキュリティを強化する
Web サイトのユーザー数が少ない場合は、最初にプラグインを更新できる場合があります。 Web サイトの規模が大きい場合は、通常、WordPress の更新が最適なオプションです。 WordPress プラットフォームはより堅牢で、より多くの機能とセキュリティ アップデートがあります。 潜在的なハッカーから安全を保つために、Web サイトを最新の状態に保つこともお勧めします。
テーマの更新

テーマは、Web サイトを新鮮に保つための優れた方法であり、定期的に変更するための楽しい方法です。 テーマの更新は、いくつかの色を変更したり、新しい背景画像を追加したりするのと同じくらい簡単です。 より充実したものを探している場合は、サイトにまったく新しい外観を与えることができる新しいテーマが常にリリースされています.
Shopify テーマ ストアは、他のテーマ デザイナーと共に、テーマの更新バージョンを頻繁に公開しています。 テーマ ストアで有料テーマを購入した場合は、更新バージョンを無料で追加できます。 テーマが更新されるとすぐに、Shopify 管理者のテーマの下に通知が表示されます。 テーマの更新は、オンライン ストア ライブラリに追加される新しいバージョンのテーマの形を取ります。 変更を加えると、テーマ エディターが更新されたバージョンにコピーされます。 新しいコピーをインストールし、すべての設定とカスタマイズを手動で適用することで、テーマの最新バージョンを活用できます。
