تحديث قالب WordPress: دليل بسيط
نشرت: 2022-10-07إذا كنت تستخدم قالب WordPress تم إنشاؤه بواسطة شخص آخر ، فستحتاج إلى تحديثه بشكل دوري للتأكد من أنك تستخدم أحدث إصدار. لحسن الحظ ، يعد تحديث سمة WordPress عملية بسيطة نسبيًا. في معظم الحالات ، يمكنك ببساطة تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وتحديث السمة من هناك. ومع ذلك ، إذا كنت تستخدم سمة WordPress مخصصة ، فستحتاج إلى تحديث السمة يدويًا. ستختلف عملية القيام بذلك اعتمادًا على كيفية إنشاء السمة ، ولكنها عادةً ما تكون عملية مباشرة إلى حد ما. في كلتا الحالتين ، من الأفضل دائمًا إنشاء نسخة احتياطية من موقع WordPress الخاص بك قبل تحديث أي سمات. بهذه الطريقة ، إذا حدث خطأ ما ، يمكنك دائمًا إعادة موقعك إلى حالته السابقة.
من الأهمية بمكان أن تحافظ على تحديث كود WordPress الخاص بك. في حالة وجود موقع لم يتلق تحديثًا ، فقد يكون في خطر. يعد الحفاظ على موقع ويب عاملاً مفيدًا لثلاثة أسباب: فهو يحمي بياناتك ، ومتوافق مع جهاز الكمبيوتر الخاص بك ، وسهل الاستخدام. يعلمك هذا الدليل كيفية إجراء التحديثات بأمان. من المهم أن تقوم بتحديث سمات WordPress والمكونات الإضافية و WordPress الأساسية بمجرد إصدار التحديثات. يتم تحديث سمات WordPress للتأكد من توافقها مع أحدث إصدار من النظام الأساسي. يتم تحديثها أيضًا للاستفادة من أي ميزات جديدة يضيفها المطور.
قم بعمل نسخة احتياطية من موقعك في وقت مبكر حتى تتمكن من إجراء أي تحديثات ضرورية . إذا اخترت استخدام استضافة Kinsta ، فيمكنك أيضًا الحصول على نسخ احتياطية يومية لموقع الويب بواسطة مضيف Kinsta. ومع ذلك ، إذا كنت تفضل إجراء نسخ احتياطي يدوي قبل التحديث ، فهذا ممكن أيضًا. أوصي باستخدام هذا الخيار لأن هناك احتمال أن يكون موقعك قد تغير منذ آخر نسخ احتياطي. إذا لم يوفر مزود الاستضافة نسخًا احتياطية سهلة ، فيجب عليك استخدام مكون إضافي احتياطي. لتقليل وقت التوقف عن العمل وتعطيل الزائرين ، يجب عليك التأكد من أن موقع الويب الخاص بك آمن. عندما تكون أعداد زوارك هي الأدنى ، يجب عليك إجراء التحديثات في نفس الوقت من اليوم (أو في نفس اليوم من الأسبوع).
أفضل طريقة لاختبار موقعك هي استخدام موقع مرحلي موجود على نفس الخادم مثل موقعك المباشر. بعد إنشاء نسخة من موقع التدريج ، ستحتاج إلى الاتصال بموقع التدريج باستخدام عنوان URL https://staging-site-name.cloud ، وهو اسم موقع التدريج الخاص بك. سيتم نقلك إلى موقع مرحلي حيث يمكنك تسجيل الدخول والتحديث والاختبار. يعد إنشاء سمة WordPress فرعية وإضافة خيارات التخصيص الخاصة بك هي الطريقة الأكثر أمانًا لتحديث سمة WordPress المخصصة. في بعض الحالات ، قد تلاحظ أنك قمت بإجراء تغييرات على النسق الفرعي التي تؤثر على النسق الرئيسي. افحص التغييرات التي أجريتها والطرق التي تتفاعل بها مع الموضوع الأصلي تمامًا. ستفقد التغييرات التي تجريها أثناء تحرير سمة من دليل السمات أو من البائع بمجرد تحديث السمة.
يمكنك تعديل سمة جهة خارجية عن طريق إنشاء إصدار فرعي. يمكنك استخدام موضوع طفلك جنبًا إلى جنب مع موضوع الوالدين لتشغيل موقع الويب الخاص بك. يضيف عناصر إلى السمة الأصلية بالإضافة إلى وظائف وعناصر تصميم جديدة دون إزاحته. عندما تقوم بإنشاء نسق فرعي ، فإنك تقوم بإنشاء ملفات محددة مماثلة لتلك الموجودة في السمة الرئيسية الخاصة بك وسيتم استبدالها. ربما تكون قد قمت بتغيير السمة لجعلها متوافقة مع WooCommerce. إذا كان لديك الإصدار 3.0 قبل الإصدار 3 ، فما عليك سوى القيام بذلك. السيناريو الأكثر شيوعًا هو إضافة قوالب جديدة إلى قالبك .
إذا قمت بذلك ، فإن أول شيء عليك القيام به هو إنشاء سمة فرعية ثم نسخ القوالب. ستكون أكثر أمانًا باستخدام سمة حديثة لأنها تتضمن جميع الميزات التي تحتاجها. من الأفضل إجراء نسخ احتياطي لموقع التدريج قبل تحديثه ، ويجب اختباره أولاً. يجب عليك القيام بذلك فقط إذا كنت تريد رؤية التغييرات مطبقة. قبل أن تتمكن من تعديل أو إضافة محتوى جديد إلى نسق فرعي ، يجب عليك أولاً إنشاء واحد.

كيفية تحديث السمة في ووردبريس

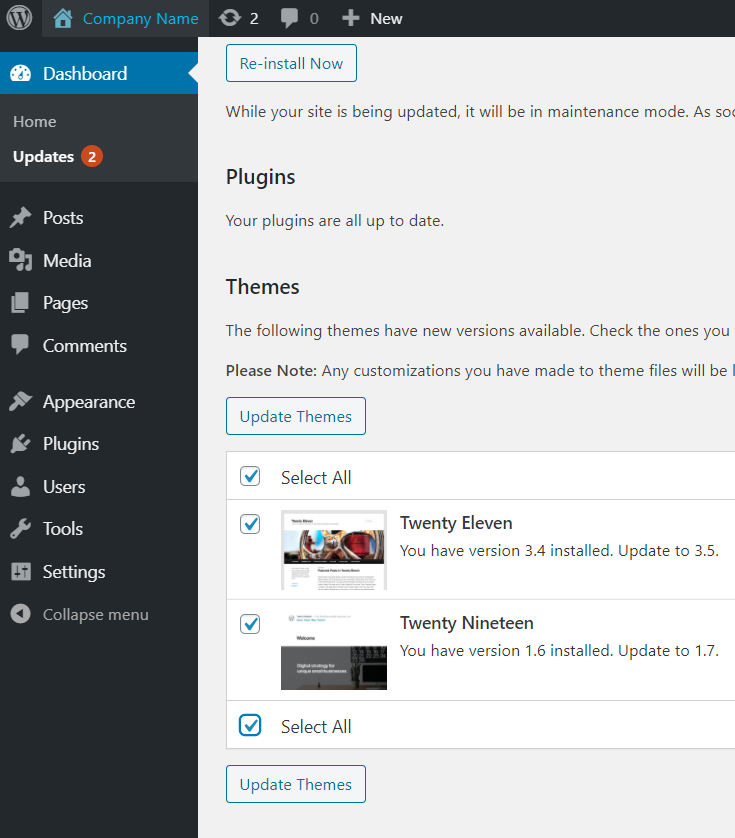
لتحديث قالب WordPress الخاص بك ، قم أولاً بتسجيل الدخول إلى موقع WordPress الخاص بك. انتقل إلى المظهر> السمات في لوحة معلومات WordPress الخاصة بك. في صفحة السمات ، سترى قائمة بالسمات المثبتة حاليًا. لتحديث سمة ، انقر فوق ارتباط التحديث الآن أسفل السمة. سيقوم WordPress الآن بتنزيل وتثبيت أحدث إصدار من السمة.
لتحديث قالبك ، يمكنك إما تحميل ملف مضغوط أو استخدام أمر التخريب. إذا كنت تريد إضافة إصدار جديد ، فتأكد من تحديثه على style.css. أثناء انتظار المراجعة ، لن يؤدي التحديث إلى تغيير موضع قائمة الانتظار لموضوعك. على عكس GitHub ، وهي أداة لتطوير البرامج ، فإن svn ليست كذلك. عندما يحين وقت إصدار إصدار جديد ، يجب عليك تحميل المظهر الخاص بك. إذا كنت تستخدم أحدث إصدار من WordPress ، فمن الجيد نسخ المستودع على جهاز الكمبيوتر المحلي الخاص بك. إذا كنت تريد تصحيح دليل يحتوي على رقم إصدار أحدث ، فيجب عليك أولاً تحميل رقم إصدار أحدث إلى هذا الدليل. يجب عليك تغيير رقم الإصدار في style.css بالإضافة إلى سجل التغيير في readme.txt.
هل سيؤثر تحديث موضوع WordPress على موقعي؟
التغييرات التي لن تخسرها أثناء تحديث السمة لن تفقد أي تغييرات تجريها من خلال أداة تخصيص سمة WordPress المضمنة ، والتي يمكن العثور عليها في المظهر.
قم بتحديث WordPress لتحسين أمان الموقع
إذا كان موقع الويب الخاص بك يحتوي على عدد قليل من المستخدمين ، فقد تتمكن من تحديث المكونات الإضافية أولاً. إذا كان موقع الويب الخاص بك كبيرًا ، فعادة ما يكون تحديث WordPress هو الخيار الأفضل. تعد منصة WordPress أكثر قوة ، مع المزيد من الميزات والتحديثات الأمنية . من الجيد أيضًا تحديث موقع الويب الخاص بك حتى تتمكن من البقاء في مأمن من المتسللين المحتملين.
تحديث السمات

تُعد السمات طريقة رائعة للحفاظ على مظهر موقع الويب الخاص بك جديدًا ، ويمكن أن تكون طريقة ممتعة لتغيير الأشياء بشكل منتظم. يمكن أن يكون تحديث السمات بسيطًا مثل تغيير بعض الألوان أو إضافة صورة خلفية جديدة. إذا كنت تبحث عن شيء أكثر أهمية ، فهناك دائمًا موضوعات جديدة يتم إصدارها والتي يمكن أن تمنح موقعك مظهرًا جديدًا تمامًا.
يقوم متجر Shopify Theme Store ، جنبًا إلى جنب مع مصممي السمات الآخرين ، بنشر إصدارات محدثة من سماتهم بشكل متكرر. إذا دفعت مقابل سمة مدفوعة من خلال Theme Store ، فيمكنك إضافة إصدار محدث مجانًا. سيظهر إشعار أسفل السمة في Shopify المسؤول بمجرد تحديثه. يأخذ تحديث المظهر الخاص بك شكل إصدار جديد من السمة تتم إضافته إلى مكتبة متجرك عبر الإنترنت. يتم نسخ محرر السمات إلى الإصدار المحدث بعد إجراء أي تغييرات. يمكنك الاستفادة من أحدث إصدار من السمة الخاصة بك عن طريق تثبيت نسخة جديدة ثم تطبيق جميع إعداداتك يدويًا وتخصيصها.
