WordPressブログにRSSフィードを画面に表示する方法
公開: 2022-06-04WordPress Webサイトに他のインターネットWebサイトからのRSSフィードを表示することを探していますか?
RSSを使用すると、他のWebサイトから定期的に資料を取得して、自分のWebサイトに表示することができます。 これにより、ユーザーエンゲージメントが向上し、Webページサイトの訪問者が向上し、Webページの表示が向上します。
このレポートでは、WordPressブログサイトでRSSフィードをスクリーニングする方法を紹介します。

WordPressウェブログにRSSフィードを表示する理由
すべてのWordPressウェブログには、RSSフィードのヘルプが組み込まれています。 これにより、FeedlyなどのRSSフィードリーダーを適用して、ユーザーがWebサイトから標準の更新を取得できるようになります。
RSSフィード統合を使用して、電子メールニュースレターとプッシュ通知を使用して、新しい書き込み通知を購入者に送信することもできます。
ブログのRSSフィードは、基本的にWebサイトのアドレスであり、最後に/feed/が含まれています。
Home
何人かの人々が本当に知らないのは、RSSを使用して、書かれたコンテンツを他のWebサイトから自分のWebサイトに取り込むこともできるということです。
これにより、他のWebサイトから作成されたコンテンツをキュレートし、Facebook、Instagram、Twitter、YouTubeなどのソーシャルメディアサイトからの情報を機械的に表示できます。 WordPressを情報アグリゲーターとして使用することもできます。
それが述べられているので、WordPressブログにRSSフィードを表示する方法を見てみましょう。 4つの戦略について説明します。
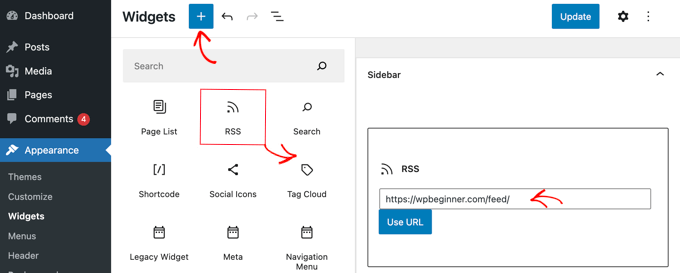
組み込みのWordPressウィジェットを使用して、WordPressブログサイトにRSSフィードを表示できます。 ビジュアルアピール»ウィジェットに移動し、モニターの最高評価にある青いブロックインサーターボタンをクリックするだけです。

今後は、RSSウィジェットを見つけて、サイドバーまたは他のウィジェット対応スペースにドラッグする必要があります。 その直後に、スクリーニングしたいRSSフィードをスタイル設定または貼り付ける必要があります。
このチュートリアルでは、 https://wpbeginner.com/feed/ //wpbeginner.com/feed/にあるWPBeginnerのRSSフィードを組み込みます。 また、見出しブロックを使用してタイトルを増やします。
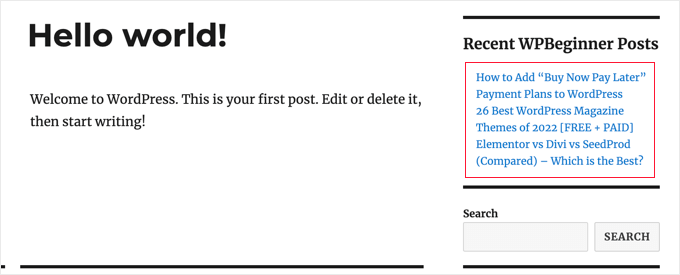
RSSウィジェットがテスト用のWordPressウェブログにどのように表示されるかを次に示します。

デフォルトのRSSウィジェットには、信じられないほど主要な機能が含まれていることに注意してください。 たとえば、サムネイル、ソーシャルボタン、またはその他のカスタマイズを含めることはできません。 これらの余分な機能を組み込みたい場合は、プラグインを使用することをお勧めします。
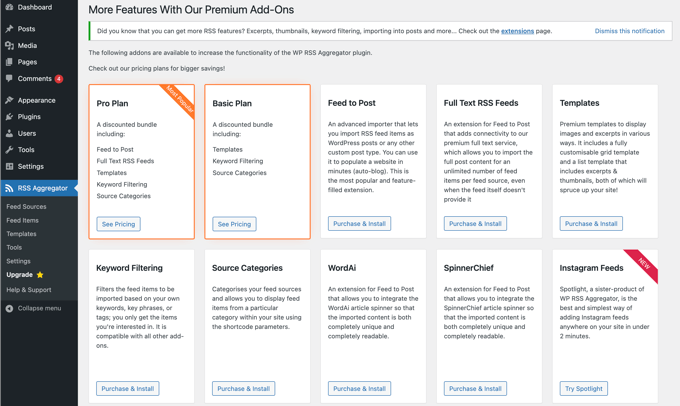
WP RSS Aggregatorは、最高のWordPressRSSフィードプラグインです。 これにより、WordPressブログにRSSフィードを表示できます。また、高品質の組み込み料金を支払うことで、コーディングなしでWordPressウェブログをマテリアルアグリゲーターに変換できます。
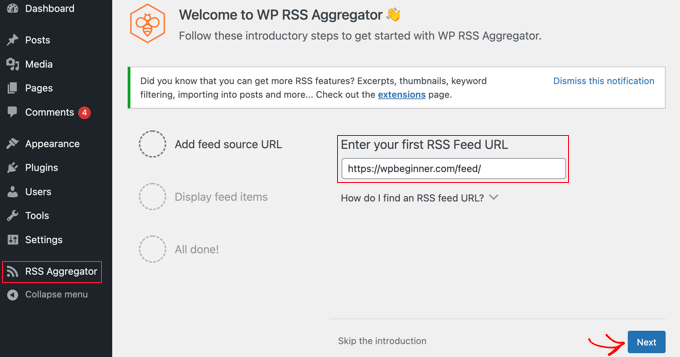
やりたいことから始めるには、無料のWPRSSAggregatorプラグインを挿入してアクティブにします。 追加情報については、WordPressプラグインを配置する方法に関するmovebymoveチュートリアルを参照してください。
アクティベーション時に、最初のRSSフィードURLを含めるように求められます。 このチュートリアルには、 https://wpbeginner.com/feed/を含めます。 フィードのURLを入力したら、サイトの下部にある[次へ]ボタンをクリックするだけです。

将来のページでは、参加したRSSフィードの最新のフィードオブジェクトが表示されます。
[ドラフトページの作成]ボタンをクリックして、フィードを新しいWebサイトページのドラフトに組み込むか、適切なショートコードを使用して、それらを任意の配置、Webページ、またはウィジェットスポットに挿入できます。
![[ドラフトページの作成]ボタンをクリックして、RSSフィードをプレビューします Click the 'Create Draft Page' Button to Preview the RSS Feed](/uploads/article/6733/B0AxjJ2K4dC77dqI.png)
このチュートリアルでは、[ドラフトページの作成]ボタンをクリックします。 ページはすぐに作成され、ボタンのテキストは「ページのプレビュー」に変更されます。
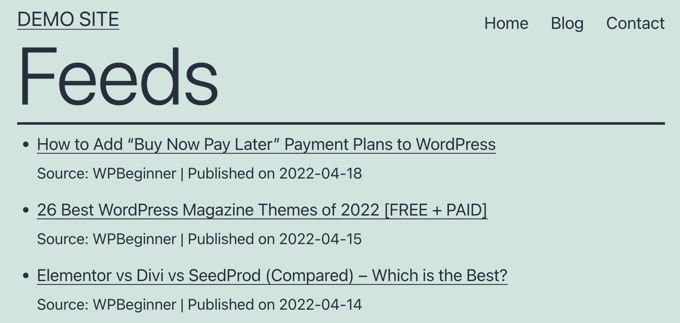
そのボタンをクリックして、WebサイトのRSSフィードをプレビューできます。 これは、デモインターネットサイトのスクリーンショットです。

このサイトには、フィード内の最新のいくつかの投稿へのバックリンクの箇条書きリスト、供給に関する情報、および記事がリリースされた日が表示されます。
このプラグインは、最高品質の組み込みを使用すると、本格的なパワーハウスを獲得します。 これらを使用すると、個々のRSSアイテムごとに異なる投稿を作成し、すべての記事のテキストコンテンツ全体をインポートできます。 他のいくつかは、RSS製品のキーワードフィルタリング、すべてのアイテムを分類するスキルなどを許可します。

これらの増加を適用すると、このプラグインはブログを車両で実行するために利用できます。 そうは言っても、あなたは治療を使わなければなりません。 サードバッシュのインターネットサイトからコンテンツ全体をスクレイピングすると、著作権侵害や合法的な問題につながる可能性があります。

プラグインを使用したソーシャルメディアフィードの展示
WordPressサイトにソーシャルメディアフィードを含めると、フォロワーを増やし、ソーシャルエンゲージメントを高め、既存のコンテンツを充実させることができます。
Smash Balloonは、WordPress用の最大のソーシャルメディアフィードプラグインであり、175万人を超える購入者から信頼されています。
これは本当にプラグインの組み合わせであり、Facebook、Instagram、Twitter、およびYouTubeからWordPressウェブログに画面のカスタムメイドのフィードをすばやく作成して表示できます。
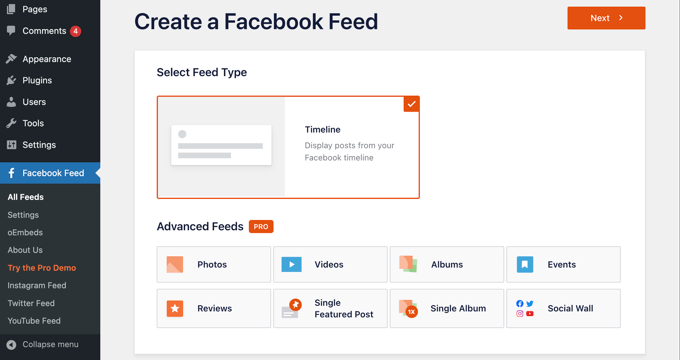
WordPressにFacebookソーシャルメディアフィードを含める
Smash Balloon Customized Fb Feedプラグインを挿入してアクティブ化することにより、WebページにFbフィードを追加できます。
必須のFbフィードを作成できる無料バージョンもありますが、写真やアルバムの埋め込みなど、高度に開発された機能がすべて含まれているわけではありません。
Smash Balloonを使用すると、複数のFacebook Webページからのフィードをブレンドし、コーディングせずにFbフィードの全体的な外観をパーソナライズできます。

詳細については、WordPressでパーソナライズされたFacebookフィードを作成する方法に関するマニュアルを参照してください。
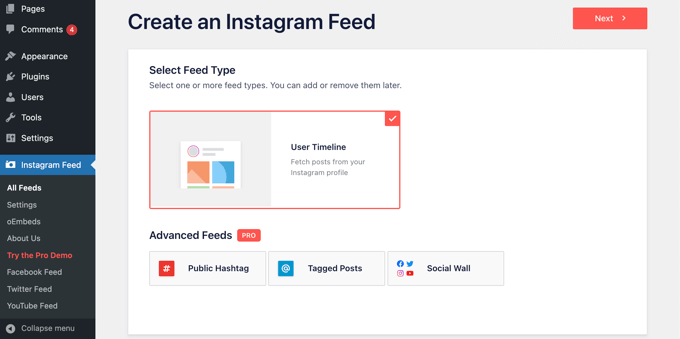
WordPressにInstagramソーシャルメディアフィードを追加する
Smash Balloon Instagram Feedは、WordPress用の最高のInstagramフィードプラグインです。 プラグインのプロフェッショナルで無料のバリエーションを入手できます。
このプラグインを使用すると、ハッシュタグまたはアカウントでInstagramの素材を選別できます。 コメントやいいねカウントを明確に表示したり、ライトボックスのポップアップで構成したりすることもできます。

WordPressでパーソナライズされたInstagramフィードを開発する方法に関する詳細なマニュアルで、プラグインの使用方法を理解できます。
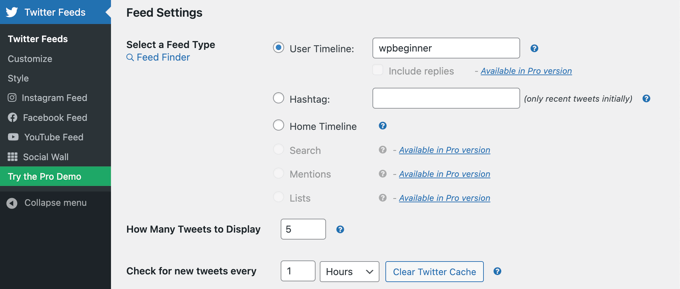
WordPressにTwitterソーシャルメディアフィードを追加する
Smash Balloon Customized Twitter Feedsは、WordPress用の最高のTwitterフィードプラグインであり、プロのバリエーションと完全に無料のバリエーションがすぐに利用できます。
このプラグインを使用すると、多数のTwitterフィードを画面に表示したり、Webサイトに残っていても反応、いいね、リツイートしたり、ライトボックスにツイート全体を表示したりできます。

このプラグインを使用してTwitterフィードをWordPressに組み込むためのさらに多くの推奨事項については、WordPressにツイートを埋め込む方法に関する情報を参照してください。
WordPressにYouTubeソーシャルメディアフィードを組み込む
Smash BalloonによるYouTubeのフィードは、WordPressですぐに利用できる理想的なYouTubeソーシャルメディアプラグインであり、プラグインのプロおよび完全無料のバリエーションがすぐに利用できます。
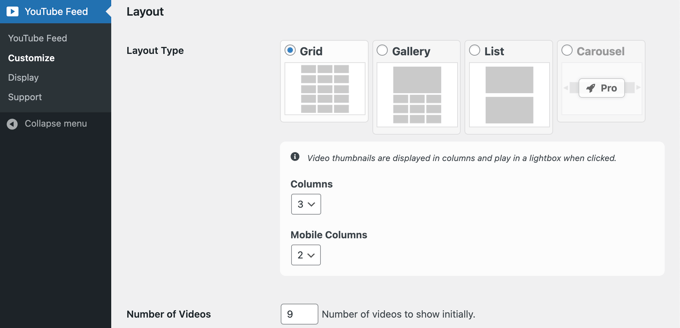
このプラグインを使用すると、すべてのチャネルからカスタマイズ可能なギャラリーを開発したり、ドウェルストリーミングを追加したり、革新的な検索クエリを使用してカスタマイズされたフィードを作成したりできます。
また、ビデオフィードの外観を改善するために、さまざまな形式のテンプレートから決定することもできます。

より具体的なガイドラインについては、WordPressでのYouTubeギャラリーの生成に関するガイドラインをご覧ください。
コードを利用すると、WordPressで設計されたパフォーマンスを利用して、WebサイトにRSSフィードを表示できます。
基本的に、後続のコードを選択したWordPressファイルに貼り付けます。 この目的のためにカスタマイズされたページを作成することをお勧めします。
get_merchandise_amount( 5 )
// Make an array of all the items, starting up with ingredient (first element).
$rss_merchandise = $rss->get_objects( , $maxitems )
endif
?>
- get_permalink() ) ?>" title="get_day('j F Y | g:i a') ) ?>"> get_title() ) ?>
このコードをカスタマイズするには、1行目のタイトル、7行目のフィードのURL、12行目に表示する商品の選択、およびその他の任意の環境を切り替えます。
このチュートリアルが、WordPressウェブログにRSSフィードを表示する方法をマスターするのに役立つことを願っています。 また、最も効果的なドメイン識別レジストラの比較を確認したり、WordPressを使用したWebブログで収入を得るための確立されたアプローチのリストを確認したりすることもできます。
この短い記事をご希望の場合は、WordPressビデオチュートリアル用のYouTubeチャンネルに登録してください。 TwitterやFacebookでも入手できます。
