10ワードプレスページビルダー:あなたのニーズに最も適したものを選択する方法は? (+ 7つのWordPressテーマベスト)
公開: 2022-06-02これらすべてのWordPressページビルダーから選択できるため、適切なものを選択するのは難しい場合があります。 パーソナライズの選択、コスト、使用の利便性など、考慮すべき他の要素があります。 今日は、最も広く使用されているバリアントについて説明し、それらの長所と短所を確認し、それらと最も互換性のあるWordPressテーマに精通します。
トップ10のWordPressページビルダー:どれがあなたの注意に値しますか? (+7 WordPressテーマベスト)
Elementorページビルダー

Elementorは、WordPressのドラッグアンドドロップページビルダープラグインです。 通常の投稿やページのレイアウトと比較すると、このエディターと一緒に作成されたものは、見た目がユニークで注目に値します。 一般的に、それは利用可能な最も支配的なビルダーの1つです。 それは必要なツールの大規模なセットを含む無料のプランを提供します。 それで、他のビルダーとそれを区別するこれらの重要な特質は何ですか?
- UIは非常に単純で、パーソナライズされたWebページを作成するための多くのコンポーネントを提供します。 あなたがウェブ開発者であるならば、あなたはあなたの顧客のために複雑なデザインで例外的なサイトを自由に構築することもできます。
- Elementorの洗練された機能により、オンラインストアを設計し、特定の商品を簡単に展示することができます。 そのWooCommerceビルダーは、チェックアウトページ、マイアカウントページ、およびストアページを作成する機会を提供します。 また、動的なコンテンツを含む単一の製品ページを取得する機能も提供します。
- さまざまな業界向けに事前に設計された何千ものテンプレートとページがあり、サイトにインポートして利用できます。 インポートの準備ができているブロック、ページ、またはサイト全体を備えたライブラリを検索するだけです。
- テキストやグラフィック、およびマウス効果を使用してアニメーション効果を作成することは、もはや難しくありません。
- モバイル、タブレット、デスクトッププラットフォーム向けに独自のデザインを開発できます。 特定のデバイスに特定のコンポーネントを表示しないように選択することもできます。
| 長所 | 短所 |
| Elementorは、視覚的なフロントエンド編集エクスペリエンスを備えた動的なページビルダーです。 | Elementorの無料版には、より少ない設計ツールと機能が含まれています。 |
| さまざまなセクターや需要に応じて、1000を超える既製のブロック、レイアウト、ページ、およびWebサイトが含まれています。 さまざまなヘッダー、フッター、CTAブロック、ポップアップ、およびその他の要素から選択できます。 | 多くの機能がありますが、あまりユーザーフレンドリーではないことで知られています。 一部の機能は、学習して実践するのに時間がかかります。 |
| Elementorを使用すると、デスクトップ以外に、モバイルデバイスやタブレットデバイスのデザインを変更できます。 |
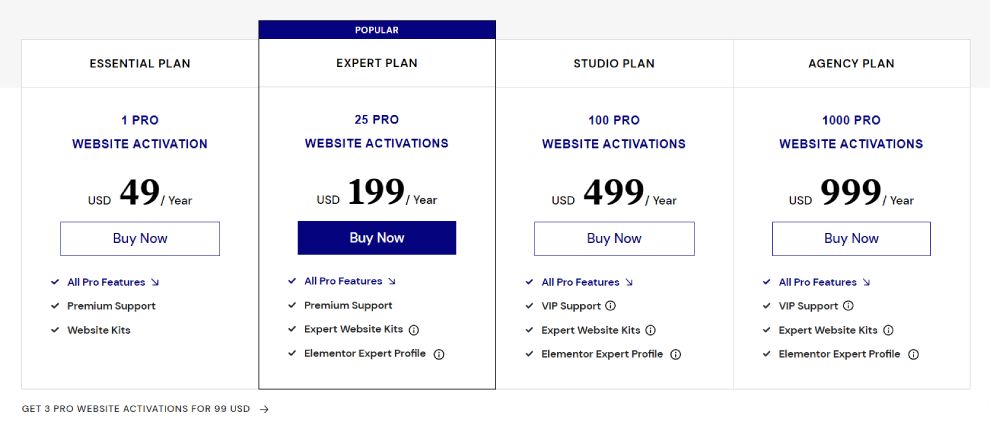
Elementorは無料のWordPressビルダーですが、追加の機能が必要な場合はプレミアムプランもあります。

Poket –レスポンシブなWordPressテーマからのビジネスと多目的の選択

Poketは、WordPressテーマの中で最も優れている柔軟で多機能なオプションです。 IT、マーケティング、コンサルティング、教育、スタートアップなど、さまざまなビジネスに最適です。 Elementor Page Builderの可用性のおかげで、スムーズなWebサイト構築プロセスを体験できます。 手間をかけずに、目的の要素をドラッグアンドドロップするだけです。 80以上のカスタム要素を利用する準備が整います。
その他の機能:
- ワンクリックのデモインポート。
- 完全なレスポンシブデザイン。
- 追加のウィジェット。
- 100以上の最新のデモバリエーション。
- WooCommerce機能。
詳細| デモ| MonsterONEで無料でダウンロード

Gutenbergは、WordPress5.0でリリースされたもう1つのWordPressエディターです。 手動で非アクティブ化しない限り、これはすべてのWordPressWebサイトのデフォルトのエディターです。 グーテンベルクはウェブ開発者から相反するレビューを集めているので、多くの人がそれに移行する価値があるかどうか疑問に思っています。 その主な特徴を調べて、グーテンベルクに何を期待できるかを理解しましょう。
- Gutenberg Editorはブロックベースのアプローチを採用しており、テキストや画像を含むすべてのアイテムをブロックとして扱います。
- グーテンベルクはページをブロックに分割し、サイトのスタイルと機能を微調整するための追加オプションを提供します。 例として、これらには、テキストの色の変更、写真、ビデオ、およびボタンの追加が含まれます。 これに加えて、必要に応じて、列、埋め込み、投稿内ウィジェット、区切り文字、およびその他のさまざまなコンテンツ形式を投稿やページに追加できます。
- これらのブロックは、より複雑なレイアウトを構築するために使用されます。 統一されたセクションを作成するために、複数列の設計または列のグループ化を行うことができます。
- グーテンベルクプロジェクトは、単なるテキストエディターではなく、フルサイトビルダーを目指しています。
- WordPress Gutenbergは、コンテンツクリエーターだけでなく、プラグインクリエーターにも適したツールです。 ショートコードに依存する必要はありません(ただし、ショートコードを開発することは可能です)。 これの代わりに、投稿に追加できる特定のブロックを設計できます。
| 長所 | 短所 |
| グーテンベルクは自由に使用でき、コアコンポーネントであるため、互換性の問題に直面することはありません。 | グーテンベルクは、従来のエディターよりも優れた視覚的編集を提供しますが、ページビルダーの滑らかさに欠けています。 |
| すべての開発者がプラグインに統合して、互換性を高めることができます。 | 他のページビルダーは、このエディターよりも創造的な自由を提供します。 |
| グーテンベルクは、より読みやすく軽量なコードを作成します。 他のすべての条件が同等である場合、グーテンベルクベースの設計は他の設計よりも速くロードされることがよくあります。 |
グーテンベルクエディターは完全に無料です。
Techup –IoTおよびAITechスタートアップのWordPressテーマ

WordPressテーマからのこの美しくデザインされたオプションは、複数の目標に最適です。 例として、人工知能プロジェクト、コンピュータービジョン、IoTインフラストラクチャの開発について話す機会があります。 テーマ管理のプロセスを容易にするグーテンベルクエディターが装備されています。 人々がすべての現代的なデバイスを通して見ることができる完全にレスポンシブなデザインもあります。
その他の機能:
- ブログ機能;
- RevolutionSliderと互換性があります。
- チームメンバー;
- ギャラリー;
- グーグルマップ。
詳細| デモ| MonsterONEで無料でダウンロード

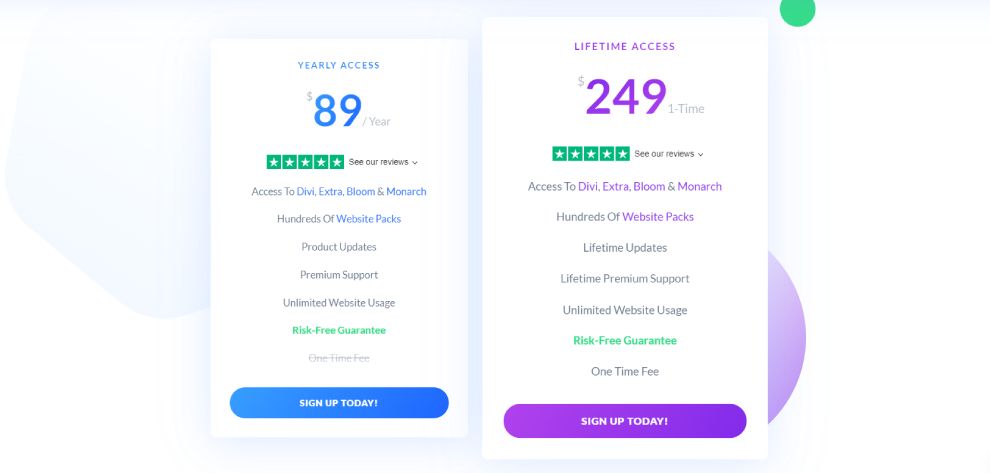
Divi Builderは、最初のWordPressページビルダーの1つとしての地位を確立しました。 2015年の構想以来、ウェブサイトの構築を可能な限り直感的にするよう努めてきました。 当初は、ElegantThemesの「DiviWordPressTheme」とのみ互換性がありました。 幸い、すべてが変更され、WordPressの既製のソリューションをすべて自由に編集できます。 なぜそんなに多くの人がDiviBuilderを選ぶことに決めるのですか?
- 1,000を超える既製のレイアウトの広範なライブラリが含まれています。 これらは、さまざまな業界の要求を満たすように調整された有能な設計です。
- パーソナライズに関しては、広範で柔軟性もあります。 任意のコンポーネントを変更できます。
- これにより、サイトの任意のコンポーネントを変更できます。 図形の仕切りからタイポグラフィ、テキストの書式設定、アニメーション効果まで、Webサイト上のすべてのコンポーネントを制御できます。
- WooCommerceと完全に互換性があります。 Diviを使用すると、ビジネスを効果的かつ手頃な価格で運営できます。
- 行と列に配置できる30を超えるカスタマイズ可能なコンテンツモジュールへのアクセスを提供します。 テキスト、写真、ビデオ、カウントダウン、価格、地図などを追加することもできます。
| 長所 | 短所 |
| そのバンドルは、多数の追加のプラグインと機能を提供し、コストパフォーマンスに優れています。 | 利用可能な無料の代替手段はありません。 |
| プラグインを使用すると、Webサイトのほぼすべての要素をパーソナライズできます。 ゴージャスで洗練されたすぐに使えるレイアウトを幅広く提供します。 | 利用したいだけの場合は、Diviページビルダーを個別に購入することはできません。 |
| 使い方は簡単で、初心者と経験豊富なユーザーの両方に適しています。 |

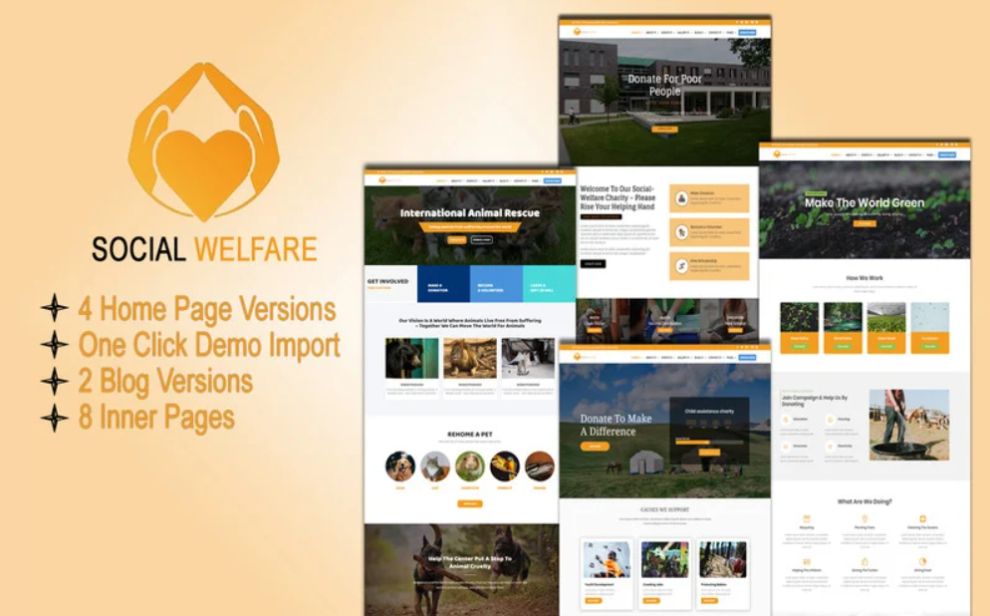
社会福祉–非営利のDiviチャリティーWordPressテーマ

この魅力的な選択により、WordPressテーマを使用して完全に機能するチャリティーサイトをセットアップすることが可能です。 Divi Builderをサポートしているため、ビジョンに応じてコンテンツを自由に編集できます。 パッケージには4つのホームページバリエーションが含まれています。 ワンクリックでそれぞれをインポートして、必要な情報の追加を開始できます。
その他の機能:
- ギャラリーとイベントのページ。
- 統合されたブログ;
- モバイル向けに最適化された設計。
- ドロップダウンメニュー;
- ニュースレターの購読。
詳細| デモ| MonsterONEで無料でダウンロード
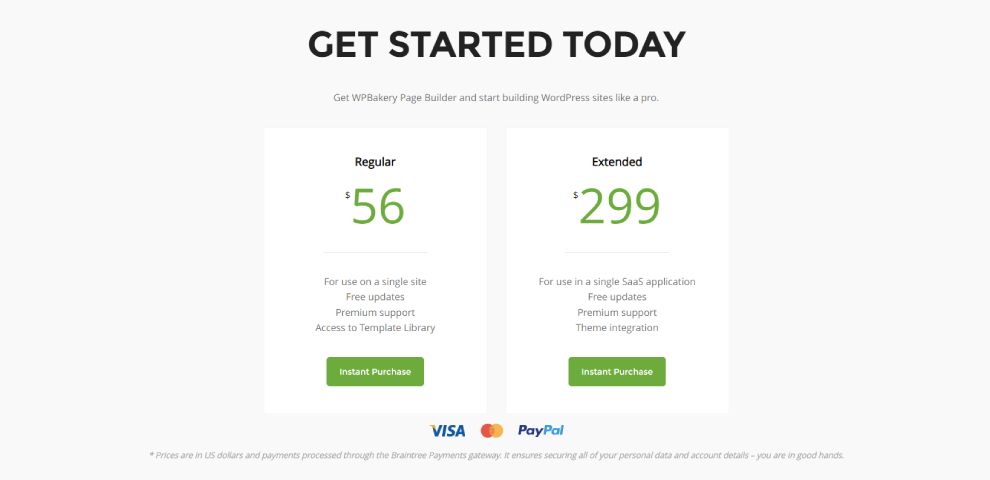
WPBakeryページビルダー

以前はVisualComposerPageBuilderとして知られていたWPBakeryPageBuilderは、最初のWordPressビルダーの1つです。 簡単に言うと、これはフロントエンドとバックエンドのエディターを備えたもう1つの強力なページビルダーであり、その際立った特質と見なされています。 ドラッグアンドドロップアプローチを使用して、サイトを処理し、レイアウトを構築できます。 パッケージには、注目に値する他の機能が含まれていますか?
- ウェブサイトのレイアウトをすばやく簡単に変更できる優れたインライン編集を楽しむ準備が整います。 最もよく知られているWYSIWYGエディターを使用すると、レイアウトに加えた変更や調整をすばやく確認できます。
- WPBakeryは、あらゆるタイプのWordPressテーマで動作できるページビルダーです。
- それはあなたのウェブサイトの応答性を自然に処理するので、あなたはそれについて気にする必要はありません。
- 色、背景、パディング、その他の要素を自由に変更できます。 つまり、サイトのIDをカスタマイズするためのさまざまなオプションがあります。
- WPBakeryには80を超えるコンポーネントが含まれています。 これらには、価格表、アニメーションの見出し、フリップボックス、その他のWooCommerceコンポーネントが含まれます。
| 長所 | 短所 |
| WPBakeryは、フロントエンドとバックエンドの両方のページビルダーを提供し、Webサイトを設計するための追加オプションを提供します。 | WPBakeryには無料のプラグインバージョンがありません。 |
| ページビルダーは、ソーシャル共有と投稿の書式設定のための個別の要素を備えた膨大なコンテンツモジュールライブラリを備えています。 | バックエンドエディタは便利ですが、フロントエンドエディタの美的魅力が欠けています。 どのコンポーネントがどのコンポーネントであるかを思い出すのは難しいかもしれません。 |
| 素材をより適切に整理するのに役立つグリッドビルダーがあります。 |

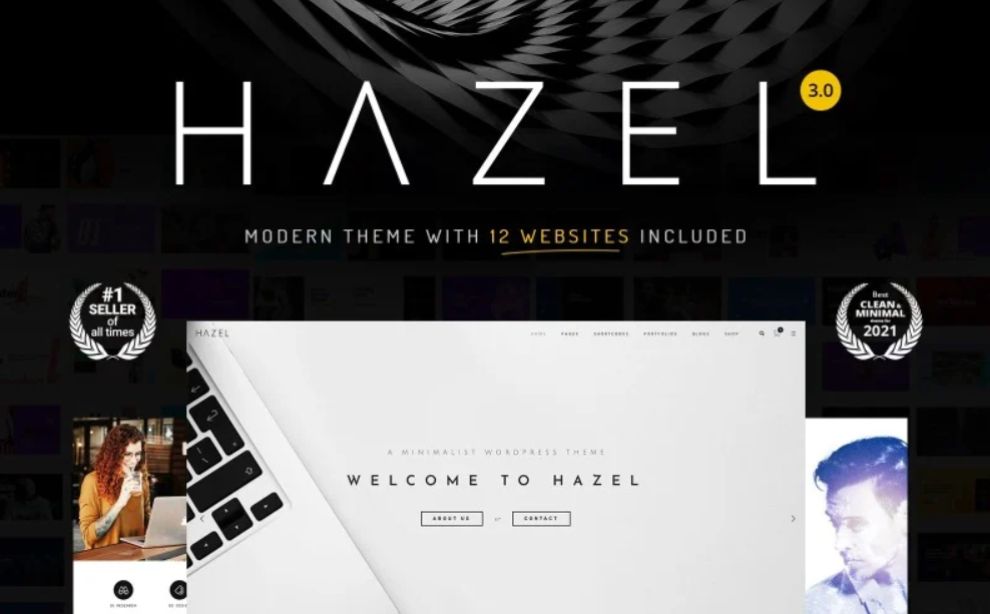
Hazel –クリーンなミニマリスト多目的WordPressテーマ

Hazelは、さまざまなタスクに最適な多目的WordPressテーマのもう1つの例です。 パッケージには、コンテンツを最高の状態で紹介する準備ができている12以上のデモが含まれています。 WPBakery Page Builderとの互換性により、新しいページとレイアウトを簡単な方法で作成できます。 また、さまざまなヘッダーとメニューオプション、60以上のビルダー要素とショートコード、および多数の事前に設計されたページを取得します。
その他の機能:
- 無制限の色とスタイル。
- 複数のブログデザインと高度なブログオプション。
- 7つの組み込みカスタムウィジェット。
- さまざまなタイポグラフィオプション。
- 320以上のスライダーが含まれています。
詳細| デモ| MonsterONEで無料でダウンロード

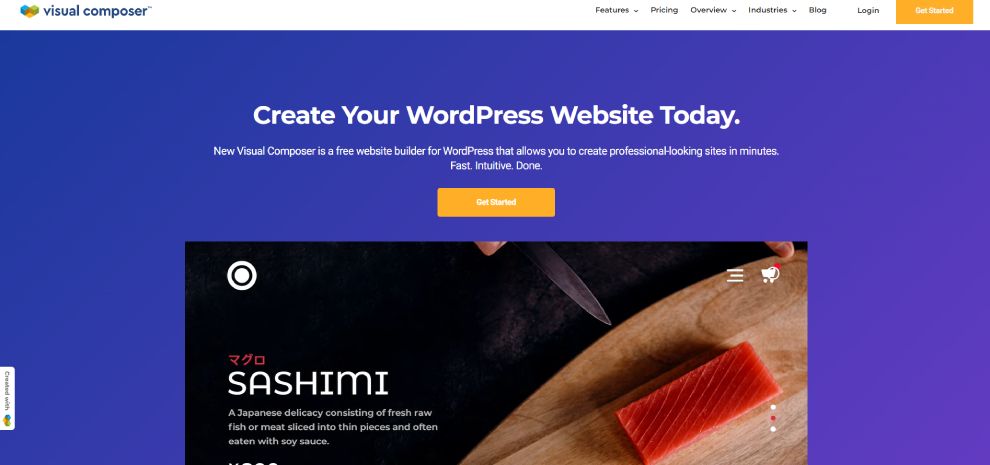
Visual Composerは、利用可能な最も初期のページビルダーの1つでした。 さらに、それはかなり長い間存在していました。 一方、このプラグインは、機能を向上させるために複数の更新と改善が行われています。 全体として、これは、単純なプロジェクトと複雑なプロジェクトの両方を構築できるプレミアムビジュアルレイアウトプラグインです。 どのような機能がそれを可能にしますか?
- 適切なドラッグアンドドロップビルダーを備えているため、特にテンプレートやコンテンツブロックを処理する場合に、誰でもWebサイトの構築方法を簡単に学ぶことができます。
- Webサイトの外観をリアルに表現し、更新がプレビューで生成され、目の前に表示されることを保証します。
- Visual Composer Hubがあり、エディター内であらゆる種類のデザインコンポーネントを検索して使用できます。
- このレベルの機能を備えたページビルダーは他にほとんどないため、ポップアップビルダーはVisualComposerのユニークな機能です。 マーケティング、アラート、電子メールフォームのポップアップはすべて可能です。
- APIを使用すると、さまざまな方法でVisualComposerを拡張できます。 APIの使用方法を理解するのに役立つドキュメントと、独自のアドオンを作成する場所を入手できます。
| 長所 | 短所 |
| 完全なページビルダーはフロントエンドからアクセスでき、シンプルなドラッグアンドドロップ要素を備えています。 | テンプレートとコンテンツモジュールをデザインに組み込む前にプレビューすることはできません。 |
| 上級開発者は引き続きAPIを使用して、最も広範な変更機能を取得できます。 | 生涯のメンバーシップはありません。 |
| MailChimpやFormNinjaなど、最も推奨されるサードパーティソフトウェアの代替ソフトウェアに接続できます。 |

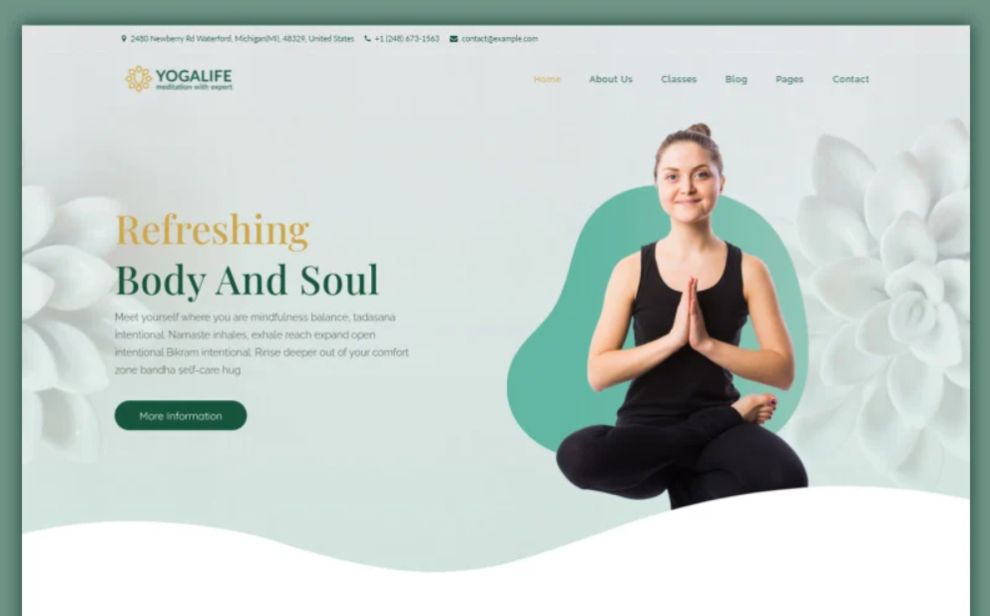
ヨガライフ–ヨガと瞑想のWordPressテーマ

WordPressのテーマから選択されたこのミニマリストのオプションは、ヨガと瞑想の中心を紹介するのに最適です。 VisualComposerのおかげで利用できるカスタマイズしやすいデザインをもたらします。 その結果、創造性を最大限に引き出し、無制限の数のレイアウトを作成できます。 また、5つのヘッダースタイルから選択して、他に類を見ないオンラインプロジェクトを手に入れるチャンスもあります。

その他の機能:
- 視差効果;
- メガメニュー;
- 背景ビデオ;
- イベントカレンダー;
- グーグルマップ。
詳細| デモ| MonsterONEで無料でダウンロード

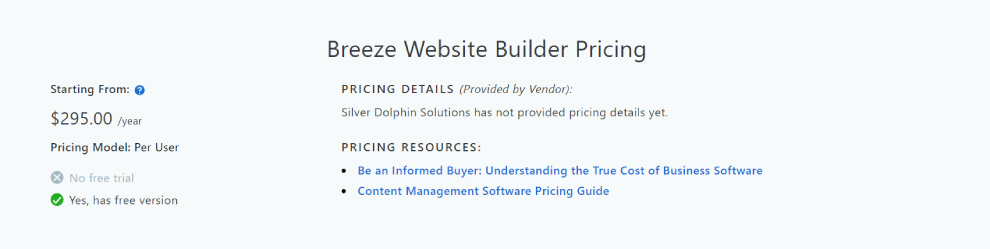
Breeze Website Builderは、代理店や企業向けに作成されたフル機能のコンテンツ管理システムです。 完全なWebアプリ開発オプションを提供します。 彼らは何ですか?
- 論理構造でウェブサイトを構築および管理するために必要なすべてのツールを備えた、使い方は簡単です。
- すべてのツールは、他のプログラムを使用せずに利用できます。 ブラウザのみを使用する必要があります。
- それはスピーディーであり、ウェブサイトの構築をより速くそしてより簡単にすることを目的としています。
- 開発者は、顧客ユーザーにそれを渡して、自分のサイトを管理できるようにすることができます。
- クリーンで美しいHTMLを生成します。 リンクは検索ロボットに簡単にアクセスできます。
| 長所 | 短所 |
| Breezeは使いやすさで際立っています。 再利用可能なページセクション、よく整理されたメニュー、およびプラグインがあり、これらを可能な限り迅速に設定できます。 | 少し時代遅れに見えるかもしれない既製のテンプレートの小さなコレクションがあります。 |
| メニューシステムは適応性があり、使いやすいです。 | Breeze Website Builderには、広範囲とは言えない一連のカスタマイズオプションが付属しています。 |
| シンプルなCSSエディターが含まれているため、CSSコーディングの経験がなくても、サイトの要素を上品かつ簡単に配置できます。 |
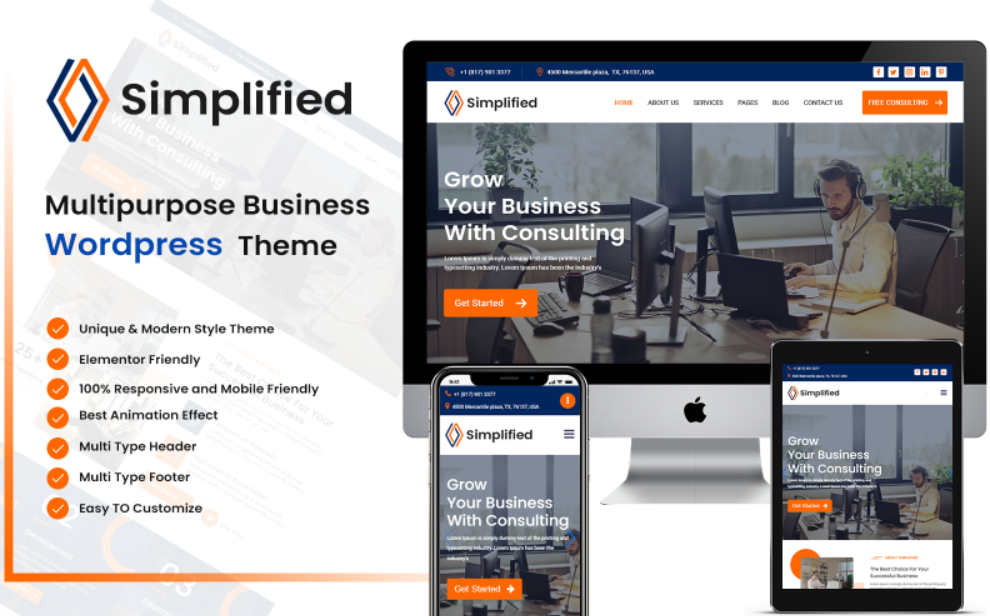
簡略化–多目的ビジネスWordPressテーマ
ビジネスを宣伝したりブログを作成したりする必要がある場合は、WordPressのテーマがたくさんあります。 それは間違いなくそれらの1つです。 Breeze Page Builderのおかげで、コンテンツを編集したり、見栄えのするプロジェクトを作成したりする必要はありません。 完全なレスポンシブデザインの可用性を忘れないでください。 それはあなたの聴衆が彼らのガジェットに関係なくあなたのサイトに精通することができることを確実にします。
その他の機能:
- お問い合わせフォーム;
- WooCommerceと互換性があります。
- ドロップダウンメニュー;
- グーグルマップ;
- ギャラリー。
詳細| デモ| MonsterONEで無料でダウンロード
ビーバービルダー

Beaver Builderは、Web開発者と日曜大工の両方に人気のあるWordPressページビルダーです。 それは、クリーンなコードと一貫した更新を備えた非常にフレンドリーなエディターであるという一般的なイメージを得ました。 その結果、100万を超えるオンラインプロジェクトでの実装につながりました。 これにより、ユーザーはテキスト、写真、ロゴ、ビデオなどのアイテムをドラッグアンドドロップしてオリジナルのWebページを作成できます。 パッケージに含まれている他の機能に慣れる時が来ました。
- フロントエンドのビジュアル編集エクスペリエンスでは、作業中に視聴者に表示されるページを確認できます。これは素晴らしいことです。
- ページを最初から作成したくない場合は、BeaverBuilderに事前に作成された構成可能なテンプレートのライブラリがあります。
- 作成したページを保存し、そのレイアウトを他の情報や、追加した各行、列、またはモジュールに利用できます。
- 選択してWebサイトに配置するデザインコンポーネントは、ブロック(コンテンツ要素)で構成されています。
- 投稿やカスタム投稿タイプを変更することもできます。 さらに、WordPressテーマの大部分と互換性があり、ショートコードやウィジェットを作成するプラグインの大部分とうまく組み合わされています。
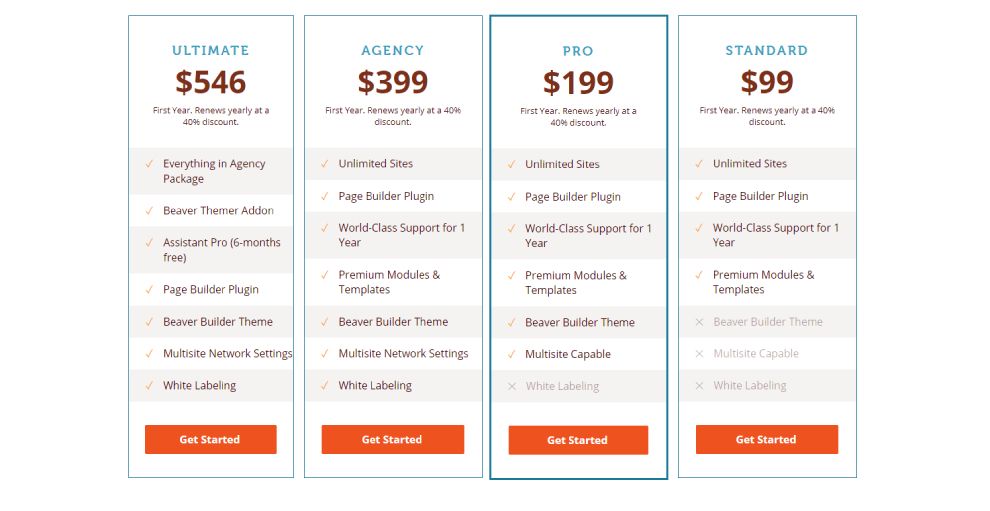
| 長所 | 短所 |
| Beaver Builderは、完全なフロントエンドのドラッグアンドドロップビルダーを提供します。単なるビジュアルデザイナーや、すべてではないが特定のリージョンにピースをドラッグできるシナリオではありません。 | Beaver Builderのコストにより、一部のユーザーを失望させる可能性があります(Gutenbergは無料であり、Elementorなどの他のソリューションは無料版でより優れた機能を提供しているようです)。 |
| コンテンツモジュールは広大で、それぞれに洗練されたパラメータがあります。 | Beaver Themerアドオンには、豪華なテーマテンプレートとレイアウトの必需品が含まれていますが、基本的なサブスクリプションには含まれていません。 |
| 事前に作成されたコンテンツとランディングページテンプレートを入手して、Webサイトをできるだけ早く構築するのに役立てます。 |

Getexcito –ファッションと最小限のWoocommerceテーマ

インターネットには、ファッション関連のWordPressテーマがたくさんあります。 それはあなたの目を引くかもしれないミニマリストに見えるオプションの1つです。 これは完全にカスタマイズ可能なテーマであり、Beaver Builderは、優れたユーザーエクスペリエンスを提供するためにあらゆる力を尽くします。 オンラインプロジェクトをより魅力的にするヘッダーとフッターを変更できます。 可能な限り最高の光であなたの投稿を提示する複数のブログページスタイルもあります。
その他の機能:
- メガメニュー;
- 翻訳対応;
- 視差効果;
- WooCommerceと互換性があります。
- ワンクリックデモインポート。
詳細| デモ| MonsterONEで無料でダウンロード

Themify Page Builderは、サイト全体を視覚領域に構築する必要がある人のための答えです。 無料版とプレミアム版の2つのバージョンがあります。 これに加えて、テキストボックスからギャラリーまでさまざまなドラッグアンドドロップコンテンツモジュールが多数含まれています。
- バックエンドでは、より合理化されたモジュールとすっきりとしたワークスペースを使用してコンテンツを変更できます。 フロントエンドプレビューに移動して、リアルタイムで変更を加えることもできます。
- また、事前に作成されたテーマとコンテンツテンプレートを使用してWebサイト全体を作成する機能も提供します。 これらはさまざまなブロックが混在しているため、これらのコンポーネントは通常のコンテンツモジュールよりも大幅に洗練されています。
- 明確な機能は、Webサイトに特定のテンプレートを表示する方法とタイミングを選択する機能です。 この種の機能は通常、他のページビルダーでは使用できません。
| 長所 | 短所 |
| 表示環境を変更して、動的コンテンツを試すことができます。 | 電子メールは、唯一の直接の顧客サービス方法です。 |
| ボタンを押すだけで、デザインをインポートおよびエクスポートできます。 次に、それらをサイトの別の部分またはまったく別のWordPressサイトに再配置します。 | Themify Builderには、個別のフッターまたはヘッダーエディターは含まれていません。 |
| WordPressページテンプレートは、フッター、特別な投稿タイプ、投稿アーカイブなどに追加できます。 |
Builder Proのメンバーシップには、BuilderProと25のBuilderアドオンすべてが含まれます。 それはあなたに69ドルの費用がかかります。

WP Page Builderプラグインは、市場の多くの複雑なページビルダーよりも使いやすいUIを備えています。 過度に単純だと考える人もいるかもしれませんが、コーディングに関与していない個人にとっては、素晴らしくコンパクトなオプションであると私たちは信じています。 また、ほとんどの設計者が利用しない多くの不要な機能を排除します。 おそらく、WP Page Builderはすべての人に適しているわけではありませんが、調査する価値があります。
- プラグインの主なハイライトは、ドラッグアンドドロップビルダーです。 これは、アドオン、ブロック、レイアウトなどの要素のメニュータブを備えたクリーンなビルダーです。
- 以前に保存したデザインを他の場所で利用したい場合に備えて、ライブラリに保存しておくこともできます。
- また、60を超えるコンテンツブロックが含まれています。 それらと一緒に、証言、チームメンバーセクション、価格表などの要素を自由に追加できます。
- アドオン(またはブロック)を利用することも可能です。 これらは、ボタン、フォーム、およびテキストブロックを作成するためにデザインに挿入するより基本的なコンテンツです。
- WP Page Builderには、ホームページのデザイン全体だけでなく、個々の行を保存する機能があります。
| 長所 | 短所 |
| メニューからアクセスできる多数のアドオンとコンテンツブロックがあります。 | ヘッダーまたはフッタービルダーはありません。 |
| それらは、見事なWebサイトを作成するために必要なすべての潜在的なコンテンツブロックを網羅しているように見えます。 ブロック番号とプログレスバーから始まり、ボタンと画像で終わる、すべてが利用可能です。 | 技術的には、デザインのどこにもコンテンツブロックを挿入することはできません。 新しい写真やカルーセルのようなものを紹介するには、既存のコンテンツ間の事前定義された行またはギャップを見つける必要があります。 |
| コーディングの専門知識を必要としない、それほど複雑でないレイアウト、わかりやすいメニュー、およびオプションパネルを見るのは素晴らしいことです。 |
WPPageBuilderは無料のWordPressプラグインです。

整理整頓されたページビルダーとして宣伝されているBrizyは、業界で最も競争力があり、ユーザーフレンドリーで、費用対効果の高いページビルダーの1つであることを確固たるものにしています。 その主要な特性を調べることで、それが真実であるかどうかを理解することができます。
- いくつかのボタンから選択できるシンプルなUIを備えています。 コンテンツをページにすばやく追加したり、既製のレイアウトの幅広いコレクションから選択したりできます。
- Brizyには、プロジェクトを盛り上げるのに役立つ4,000を超えるベクターアイコンがあります。 また、モバイルプラットフォーム用の巧妙で適応性のあるボタンや、ポップアップウィンドウへのリンクもあります。
- もう1つの利点は、タブレットまたはスマートフォンデバイスでデザインを変更および調査できることです。 プレビューサイズを変更して、タブレットまたはスマートフォンで表示したときにサイトがどのように表示されるかを確認するだけです。
- これは、フロントエンドビルダーを介して直接編集オプションを備えた連絡フォームコンテンツモジュールと一緒に提供されます。
- Brizyのグローバルブロックは、Brizyに熱狂するもう1つの理由です。 ブロックをグローバルにするか、次のプロジェクトのために保存することができます。
| 長所 | 短所 |
| 他のページビルダーよりも明確な機能があります。 ポップアップビルダー、クラウドサービス、ランディングページテンプレートはその一例です。 | ヘッダーやフッターのカスタマイズなど、最も明確な利点のいくつかは、無料版では利用できません。 |
| すぐに使用できるレイアウトの幅広いコレクションにアクセスできます。 | Brizyには特定のカスタマーサービスオプションはありません。 |
| Brizyは、さまざまなコンポーネントを変更するためのセクションを備えた、完全なドラッグアンドドロップフロントエンドビルダーを提供します。 |


投稿に記載されているすべての情報を思い出すには、以下の表を使用できます。 すべてのWordPressビルダーを簡単に説明しています。 ちなみに、プロモーションコード「colorlib7」は、多くのWordPressテーマ(Elementor WordPressテーマなど)を含む、TemplateMonsterのすべてのデジタル製品を7%オフで提供します。
| Elementorページビルダー | 50以上のProウィジェット。300以上のProテンプレート。10の完全なウェブサイトキット。テーマとフォームビルダー。ポップアップビルダーとWooCommerce。 |
| グーテンベルク編集者 | 優れた編集経験。ミディアムスタイルのエディター。グーテンベルクはビルディングブロックを指します。コンテンツに焦点を合わせたエディターのためのより多くの画面領域。モバイルフレンドリーなシステム。 |
| Divi Builder | 視覚的でレスポンシブな編集。40以上のデザインモジュール。800の既製のウェブサイトレイアウトキットが利用可能。リアルタイムでのテキスト編集。スタイルとグローバルコンポーネント。 |
| WPBakeryページビルダー | WPBakery Page Builderは、ほぼすべてのWordPressテーマと互換性があります。50以上のコンテンツコンポーネント。組み込みのスキンビルダーにより、要素のスタイリングが簡単になります。堅牢なテンプレートライブラリ。WPBakeryPageBuilder API高度なグリッドビルダーにより、完全なカスタマイズが可能になります。 |
| Visual Composer | テキストとレイアウトはページ上で変更できます。短いトレーニング期間の後、魅力的なレイアウトが生成される場合があります。多数のアドオンを備えたVisual ComposerHub。すべての要素を非表示にして再表示できます。CSSの編集とJavaScriptがサポートされています。 |
| ビーバービルダー | フロントエンドおよびライブ編集。レスポンシブでモバイルフレンドリーなデザイン。エディターモードを使用してWebサイトをクライアントに渡す機能。完全なクライアントサービス。多数のインストールが簡単なコンポーネント。 |
| ブリーズビルダー | よく構成された直感的なインターフェース。追加のソフトウェアをダウンロードする必要はありません。CSSエディターが利用可能です。ページ領域の再利用が可能です。迅速なWebサイトの構築。 |
| Themify Builder | 40以上の事前に設計されたレイアウト。行、列、グリッドレイアウトがすべてサポートされています。レイアウトパーツを作成する機能。60以上のアニメーション効果。さまざまなアドオン。 |
| WPページビルダー | モバイル向けに最適化されたレスポンシブなページ。作成済みのテンプレートとブロック。ウィジェットのサポート。元に戻すまたはやり直し機能。フォント、スタイル、色、レイアウトを変更できます。 |
| Brizy Builder | リアルタイムでの編集。ドラッグアンドドロップによる400以上のテンプレートを備えたWordPressテーマUI。アニメーションを備えたスライダー。境界線、コーナー、マージン、パディングのカスタマイズ。グローバルなスタイリング支援。 |
読んでくれてありがとう!