ブロガー向けの 13 以上の便利な Chrome 拡張機能 [2022 年更新]
公開: 2021-01-21Chrome 拡張機能は、生産性に非常に役立ち、ブラウザーに追加機能を提供します。 また、多くの時間を節約でき、そのための追加のソフトウェアは必要ありません。
したがって、この記事では、生産性を確実に向上させ、ブラウザーでの作業時間を大幅に節約する、ブロガー向けの最高の 13 の Chrome 拡張機能を紹介します。
SEO ツール、キーワード調査ツール、ウェブサイトのデザインと作成ツールなど、最も便利な拡張機能について説明します。
このリストに追加された拡張機能のほとんどは無料で、一部の拡張機能にはプロ バージョンが含まれています。 すべての chrome 拡張機能は試行錯誤されており、初心者のブロガーにとって非常に役立ちます。
あなたが視覚学習者なら、あなたはできる下のビデオを見てくださいこれらの chrome 拡張機能がどのように機能するか、およびどれが最適なオプションであるかを学びます。
ブロガーに最適な Chrome 拡張機能のリスト
1. SEOの手下

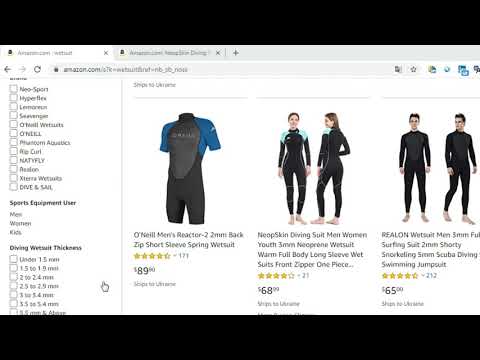
SEO ミニオンChrome 拡張機能は、Web サイトのオンページ SEO を分析するのに役立ちます。 競合他社の Web サイトとともに、Web サイトのオンページ最適化を簡単に確認できます。
h1、h2、h3 タグなどのそのページの見出し、そのページの壊れたリンク、そのページの内部および外部リンクを識別するのに役立ちます。 また、フォローしているリンクかフォローしていないリンクかを簡単に識別できます。
また、次のような他の要素にも役立ちます
- タイトルとメタディスクリプション
- 使用単語数
- 正規 URL
- グラフデータを開く
- 使用画像数
- 画像サイズ
- Alt タグがありません
これは全体的に優れた無料の SEO 拡張機能であり、Chrome ブラウザーで使用して生産性を向上させることができます。
2.whatsmyserp

Whatsmyserpは、キーワードの調査に使用できる無料のクロム拡張機能です。 検索エンジンの結果ページ (SERP) に関連するキーワード、CPC、および検索ボリュームを表示することで、キーワードの調査プロセスに役立ちます。
これは、Google でキーワードを調査するために使用したお気に入りのツールの 1 つです。 検索ボリュームとCPC (クリック単価)に関する正確なデータを表示します。 この拡張機能の最も優れた点は、関連するキーワードのリストをダウンロードできることです。

キーワード調査のその他の chrome 拡張機能は、こちらで確認することもできます。
3.文法的に
Grammarlyは非常に人気のある Chrome 拡張機能で、Chrome ブラウザーで文法の誤りをチェックするために使用できます。 この拡張機能の無料版を初心者ブロガーとして使用して、文法上の誤りを特定できます。
文法上の誤りは、実際の読者だけでなく Google にも悪いシグナルを送ります。 そのため、Grammarly はブログ作業に欠かせないツールです。
したがって、プレミアムバージョンでは、次のような高度な機能がいくつかあります
- 明確さを重視した文章の書き直し
- トーン調整
- 盗作の検出
- 単語の選択
- 語彙の例
- 格式レベル
- 流暢さ
- 追加の高度な提案

したがって、正しい単語の使用法と口調でエラーのない文章を書きたい場合は、Grammarly プレミアムが役立ちます。 プロのコンテンツライターになり、ブログでキャリアを築きたい場合にのみ、プレミアムプランを選択してください.
注: Microsoft Word で作成している場合に使用できる MS word アドオンがあります。
4.素晴らしいスクリーンショットとスクリーンレコーダー

ブロガーとして、さまざまなガイドの目的でスクリーンショットを撮る必要があることがよくあります。 したがって、Chrome ブラウザでこのスクリーンショット ツールを使用すると、多くの時間を節約できます。
すばらしいスクリーンショット クローム拡張機能を使用すると、サードパーティのエディターを使用せずに外出先で編集しながらスクリーンショットを撮ることができます。 数分で非常にプロフェッショナルな方法でスクリーンショットを簡単に編集できます。
PNGおよびJPG形式をサポートし、Retina デバイス用に画像を圧縮します。 これで画面録画ビデオを撮ることもできます。 最良の部分は、このクロム拡張機能を使用してローカル画像を編集できることです.
素晴らしいスクリーンショットの機能
- スクリーンショットを必要なサイズにリサイズまたはトリミングする
- 長方形、円、矢印、線などでスクリーンショットに注釈を付けます。
- 背景色の有無にかかわらずスクリーンショットにテキストを追加し、テキストのフォントとフォント サイズを変更します。
- スクリーンショットの機密情報をぼかします。
- スクリーンショットの重要な部分を強調表示する
- ローカルの画像を選択するか、コピーした画像をクリップボードから編集に貼り付けます
5. カラージラ

ColorZilla クロム拡張機能を使用して、Web ページからカラー コードをコピーできます。
Web サイトからデザイン要素をコピーするとします。 次に、この Colorzilla 拡張機能を使用して、その要素の正確なカラー コードを取得できます。
ColorZilla クロム拡張機能の機能
- 高度なカラー ピッカー
- 究極の CSS グラデーション ジェネレーター
- ウェブページカラーアナライザー
- タグ名、クラス、ID、サイズなどの要素情報を表示します。
- 動的ホバー要素の色を取得する
- キーボードショートカット
- 7種類のパレットがプリインストールされたパレットビューア
- 最近選んだ色の色履歴
注: HTML カラー コードは、Web ページで正確な色を選択するのに役立ちます。
6.WhatFont

Whatfont は、Web サイトで使用されているフォントの名前を識別するのに役立つフォント検出クロム拡張機能です。 また、フォント ファミリー、色、スタイル、サイズ、位置を識別するのにも役立ちます。
このツールを使用してテキストにカーソルを合わせるだけで、使用されているフォントが表示されます。 人気のある Web サイトで使用されているフォントを知るのに役立ちます。
7.単純な許可コピー

Simple Allow copy 拡張機能は、Web サイトから保護されたテキストをコピーするのに役立ちます。 現在、多くの Web サイトが Web ページからのテキストのコピーをブロックしています。 研究目的で一部のテキストのコピーが必要な場合がありますが、一部のサイトではテキストのコピー許可が制限されていました。

したがって、この chrome 拡張機能を使用して簡単にバイパスできます。
8.ポケットに保存

ブロガーにとってブログを読むことは、ブログ投稿を書く前に多くの調査を行うため、非常に重要です。 しかし、私たちは次に何を読むべきか忘れがちです。 したがって、ポケット拡張機能に保存すると、これに役立ちます。
ブラウザのデフォルトのブックマーク機能は優れていますが、将来のためにウェブページ、動画、ツイートを別のフォルダに保存したい場合は、この無料のクロム拡張機能を試してみてください.
タグを使用してブックマークした Web サイトを簡単に管理でき、モバイル デバイスからアクセスすることもできます。
コンテンツを保存する 3 つの異なる方法 :
- ツールバーの「ポケット」ボタンをクリックします
- リンクを右クリックし、「ポケットに保存」を選択します
- キーボード ショートカットを使用します: Ctrl+Shift+P (Windows)、 Command+Shift+P (Mac)
この無料の chrome 拡張機能を試して、調査したすべての記事を保存して後で読むことで、調査プロセスを高速化してください。
9.ASINからクリップボードへ

Amazon アフィリエイト サイトを運営している場合は、おそらくショートコードのASINコードを使用して、製品の詳細を Web サイトにインポートします。 しかし、Amazonで商品のASINコードを探すのはとても面倒です。
ASIN からクリップボードへの Chrome 拡張機能を使用すると、マウスを 1 回クリックするだけで、Amazon の検索結果または製品ページから製品の ASIN コードをクリップボードにコピーできます。
Amazonから製品のリストをインポートする場合、多くの時間を節約できます. この無料の Chrome 拡張機能を今すぐお試しください。
10. Hunter chrome 拡張機能
Hunterは無料の Chrome 拡張機能で、ワンクリックで Web サイトのメールアドレスを見つけることができます。 サイトの電子メール アドレスを自動的にチェックし、ワンクリックですべての著者の電子メール アドレスのリストを表示します。

ゲスト ブログを探している場合や、ウェブサイトの作成者に連絡したい場合は、このツールが役に立ちます。
拡張機能を追加したくない場合は、 Hunter.io Web サイトを使用してメールを収集できます。 これを使用するには、無料のアカウントを作成するだけです。
11.WEBPコンバーター

Webp コンバーター chrome 拡張機能は、画像を webp 形式に簡単に変換できるため、ブロガーにとって最も便利な拡張機能です。
Webp 画像は軽量であり、ページ スピード インサイト ツールはこれを次世代の画像形式として推奨しています。 PNG、JPG などの他の画像形式よりも優れた圧縮を提供します。
したがって、この chrome 拡張機能は、すべてのローカル画像を webp 形式に簡単に変換します。 画像圧縮の品質も設定できます。

最良の部分は、画像を PNG から JPG または Webp から PNG などの他の形式に変換できることです。
12.テキストブレイズ

Text Blaze は、ブロガーや Youtuber の時間を大幅に節約できる生産性の高い chrome 拡張機能です。 反復的なタスクを作成するために使用できる独自のショートコードを作成するのに役立ちます。
たとえば、すべてのソーシャル リンクをメールや YouTube の説明に追加する必要があります。 その場合、これらのテキストとリンクを一度に貼り付けて、短いコードのみを使用して複数回使用できます。
この方法では、ソーシャル リンクを書いたり覚えたりする必要がなく、短いコードで簡単に追加できます。 これは、メール、WordPress 投稿エディター、ドキュメントなど、Chrome ブラウザー内の任意のテキスト エディターで機能します。
私は通常、この拡張機能を使用して、ソーシャル メディアやアフィリエイト リンクを挿入します。 そのため、これらのリンクは Chrome ブラウザーのどこにでも簡単に追加でき、メモ帳のファイルからコピーして貼り付ける必要はありません。
すべてのブロガーに、Text Blaze chrome 拡張機能を使用することを強くお勧めします。
13. ビジュアル CSS エディター

コーディングの知識がなくてもウェブサイトのカスタマイズを学びたい場合は、この Chrome 拡張機能が非常に役立ちます。 名前が示すように、任意の Web サイトを視覚的に編集し、その後に CSS コードを取得できます。
このツールを使用すると、色、フォント、サイズ、位置、ボックスの影の調整など、Web サイトの要素を視覚的に編集できます。
この拡張機能の主な機能は次のとおりです
- ビジュアルインスペクター
- Web サイトを視覚的にカスタマイズする
- 自動 CSS セレクター
- 60 以上の CSS プロパティ
- 視覚的なドラッグ
- ビジュアル マージンとパディングの編集
- 履歴の取り消し/やり直し
- CSS スタイルのエクスポート
このプラグインは文字通り、CSS コードを使用して Web サイトをデザインしたいブロガーにとって命の恩人です。 基本的なコーディングを学ぶだけで、あとはこのツールで処理できます。
ブロガー向けのその他の便利な chrome 拡張機能:
- モズバー
- SEO地震
- メールトラック
- ステイフォーカス
- ページ分析 (Google による)
- バッファ (ソーシャル メディア管理)
まとめ
これらは、ブロガーが生産性を高め、貴重な時間を節約するためのトップ 10 の chrome 拡張機能です。 私は個人的にこれらの拡張機能をブログの仕事に使用しています。
では、 chrome 拡張機能の中で最初に試すのはどれですか?
また、コメント セクションで、仲間のブロガーにおすすめしたいお気に入りの Chrome 拡張機能を共有してください。
この記事が気に入ったら、ソーシャル メディアでブログ コミュニティと共有してください。 その他のブログ チュートリアルについては、YouTube チャンネルをフォローしてください。