13+ من أفضل ملحقات Chrome المفيدة للمدونين [تم تحديث 2022]
نشرت: 2021-01-21يعد امتداد Chrome مفيدًا للغاية للإنتاجية ويمنحك تسهيلات إضافية في المتصفح. كما أنه يوفر الكثير من الوقت ولا تحتاج إلى برامج إضافية لذلك.
لذلك ، في هذه المقالة ، سأشارك معك أفضل 13 امتدادًا من أفضل ملحقات الكروم للمدونين والتي ستعزز بالتأكيد إنتاجيتك وتوفر الكثير من الوقت في العمل في المتصفح.
سأغطي الامتدادات الأكثر فائدة مثل أدوات تحسين محركات البحث وأدوات البحث عن الكلمات الرئيسية وتصميم مواقع الويب وأدوات الكتابة والمزيد.
معظم الإضافات المضافة إلى هذه القائمة مجانية وبعضها يحتوي على إصدار احترافي. تمت تجربة واختبار جميع امتدادات chrome وهي مفيدة جدًا للمدونين المبتدئين.
إذا كنت متعلمًا بصريًا ، فيمكنك ذلك شاهد الفيديو أدناه لمعرفة كيفية عمل ملحقات الكروم هذه وأيها أفضل خيار مناسب لك.
قائمة أفضل ملحقات الكروم للمدونين
1. العميل SEO

يساعدك SEO minion Chrome Extension في تحليل مُحسنات محركات البحث على الصفحة لموقع الويب. يمكنك بسهولة التحقق من تحسين Onpage لموقع الويب الخاص بك جنبًا إلى جنب مع مواقع الويب المنافسة.
يساعدك على تحديد عنوان تلك الصفحة مثل علامات h1 و h2 و h3 والرابط المعطل لتلك الصفحة والرابط الداخلي والخارجي لتلك الصفحة. يمكنك أيضًا تحديد ارتباط ما على صفحة الويب بسهولة سواء أكان ذلك تابعًا أم لا.
كما أنه يساعدك مع عناصر أخرى مثل
- العنوان والوصف التعريفي
- عدد الكلمات المستخدمة
- عنوان URL المتعارف عليه
- افتح بيانات الرسم البياني
- عدد الصور المستخدمة
- حجم الصورة
- علامات بديلة مفقودة
إنه بشكل عام امتداد SEO مجاني جيد يمكنك استخدامه على متصفح Chrome لزيادة إنتاجيتك.
2. whatsmyserp

Whatsmyserp هو امتداد كروم مجاني يمكنك استخدامه للبحث عن الكلمات الرئيسية الخاصة بك. سيساعدك في عملية البحث عن الكلمات الرئيسية من خلال إظهار الكلمات الرئيسية ذات الصلة ، وتكلفة النقرة ، وحجم البحث مباشرة على صفحات نتائج محرك البحث (SERPs).
إنها إحدى الأدوات المفضلة التي استخدمتها للبحث عن كلماتي الرئيسية على Google. يعرض بيانات دقيقة فيما يتعلق بحجم البحث وتكلفة النقرة (تكلفة النقرة). أفضل جزء من هذا الامتداد هو أنه يمكنك تنزيل قائمة الكلمات الرئيسية ذات الصلة.

يمكنك أيضًا التحقق من المزيد من امتدادات chrome لأبحاث الكلمات الرئيسية هنا.
3. نحوي
Grammarly هو امتداد Chrome شائع جدًا يمكنك استخدامه على متصفح Chrome للتحقق من الأخطاء النحوية. يمكنك استخدام الإصدار المجاني من هذا الامتداد كمدون مبتدئ للتعرف على الأخطاء النحوية.
ترسل الأخطاء النحوية إشارة سيئة إلى Google وكذلك القراء الفعليين. لذا ، فإن Grammarly هي أداة لا بد من استخدامها في أعمال التدوين الخاصة بك.
لذلك ، في الإصدار المتميز ، ستحصل على بعض الميزات المتقدمة مثل
- إعادة كتابة الجمل التي تركز على الوضوح
- تعديلات النغمة
- كشف السرقة الأدبية
- اختيار الكلمة
- مثال على المفردات
- مستوى الشكليات
- الطلاقة
- اقتراحات متقدمة إضافية

لذلك ، إذا كنت ترغب في الكتابة بدون أخطاء مع الاستخدام الصحيح للكلمات والنغمة ، فإن Grammarly premium سوف يساعدك. فقط ، اختر خطة متميزة إذا كنت تريد أن تصبح كاتب محتوى محترفًا وأن تبني مهنة في التدوين.
ملاحظة : هناك إضافة MS word يمكنك استخدامها إذا كنت تكتب في Microsoft Word.
4. لقطة شاشة رائعة ومسجل الشاشة

بصفتنا مدونين ، نحتاج غالبًا إلى التقاط لقطات شاشة لأغراض إرشادية مختلفة. لذلك ، يمكنك توفير الكثير من الوقت باستخدام أداة لقطة الشاشة هذه على متصفح Chrome.
سيسمح لك ملحق chrome الرائع لأخذ لقطات شاشة مع التحرير أثناء التنقل دون أي محرر تابع لجهة خارجية. يمكنك بسهولة تعديل لقطات الشاشة بطريقة احترافية للغاية في غضون دقائق.
يدعم تنسيق PNG و JPG ويقوم أيضًا بضغط الصورة لأجهزة شبكية العين. يمكنك أيضًا التقاط شاشة تسجيل فيديو على هذا. أفضل جزء هو أنه يمكنك تحرير أي صور محلية باستخدام امتداد الكروم هذا.
ميزات لقطة شاشة رائعة
- قم بتغيير حجم لقطة الشاشة أو اقتصاصها حسب الحجم الذي تريده
- ضع تعليقات توضيحية على لقطة الشاشة باستخدام المستطيلات والدوائر والأسهم والخطوط وما إلى ذلك.
- أضف نصًا إلى لقطة الشاشة بلون الخلفية أو بدونه ، وقم بتغيير خط النص وحجم الخط.
- طمس المعلومات الحساسة على لقطة الشاشة الخاصة بك.
- قم بتمييز جزء مهم في لقطة الشاشة الخاصة بك
- حدد صورة محلية أو الصق صورة منسوخة من الحافظة الخاصة بك لتحريرها
5. ColorZilla

يمكنك استخدام امتداد ColorZilla chrome لنسخ رمز لون من صفحة ويب.
افترض أنك تريد نسخ عنصر تصميم من موقع ويب. ثم يمكنك استخدام امتداد Colorzilla هذا للحصول على رمز اللون الدقيق لهذا العنصر.
ميزات تمديد ColorZilla الكروم
- منتقي الألوان المتقدم
- مولد التدرج النهائي CSS
- محلل ألوان صفحة الويب
- يعرض معلومات العنصر مثل اسم العلامة والفئة والمعرف والحجم وما إلى ذلك.
- احصل على ألوان عناصر التمرير الديناميكية
- اختصارات لوحة المفاتيح
- عارض لوحة مع 7 لوحات مثبتة مسبقًا
- تاريخ الألوان للألوان المختارة مؤخرًا
ملاحظة : سيساعدك كود لون HTML في تحديد اللون الدقيق في صفحات الويب.
6. WhatFont

Whatfont هو امتداد chrome للكشف عن الخط الذي يساعدك على تحديد اسم الخط المستخدم في موقع الويب. يساعدك أيضًا في تحديد عائلة الخط واللون والنمط والحجم والموضع.

ما عليك سوى التمرير فوق النص باستخدام هذه الأداة وستظهر لك الخط المستخدم فيه. يساعدك على معرفة الخطوط المستخدمة في المواقع الشعبية.
7. بسيط السماح بالنسخ

يساعدك ملحق Simple Allow copy على نسخ نص محمي من مواقع الويب. تحظر العديد من مواقع الويب اليوم نسخ النص من صفحات الويب. تحتاج أحيانًا إلى نسخة من بعض النص لأغراض البحث ولكن بعض المواقع قيدت إذن نسخ النص.
لذلك ، يمكنك بسهولة تجاوز استخدام امتداد الكروم هذا.
8. حفظ في الجيب

بالنسبة للمدونين ، تعد قراءة المدونات أمرًا مهمًا للغاية لأننا نقوم بالبحث كثيرًا قبل كتابة منشور مدونة. لكننا غالبًا ما ننسى ما نقرأه بعد ذلك. لذا ، فإن الحفظ في امتداد الجيب سيساعدك في ذلك.
تعد ميزات وضع الإشارات المرجعية الافتراضية للمتصفح جيدة ولكن إذا كنت تريد حفظ صفحات الويب ومقاطع الفيديو والتغريدات في مجلد منفصل للمستقبل ، فعليك تجربة امتداد Chrome المجاني هذا.
يمكنك بسهولة إدارة مواقع الويب التي تم وضع إشارة مرجعية عليها باستخدام العلامات ويمكنك أيضًا الوصول إليها من الأجهزة المحمولة.
احفظ المحتوى بثلاث طرق مختلفة:
- انقر فوق زر الجيب في شريط الأدوات
- انقر بزر الماوس الأيمن فوق ارتباط وحدد "حفظ في الجيب"
- استخدم اختصارات لوحة المفاتيح: Ctrl + Shift + P (Windows) ، Command + Shift + P (نظام التشغيل Mac)
جرب امتداد Chrome المجاني هذا وسرّع عملية البحث عن طريق حفظ جميع المقالات التي تم البحث عنها لقراءتها لاحقًا.
9. ASIN إلى الحافظة

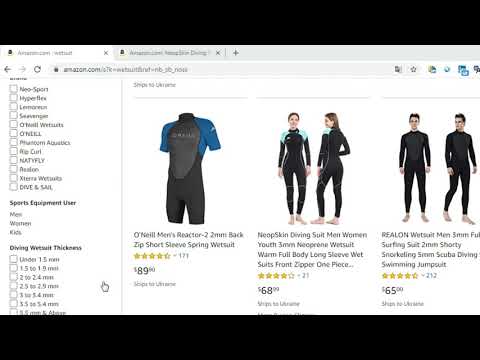
إذا كنت تدير موقعًا تابعًا لشركة Amazon ، فمن المحتمل أنك تستخدم رمز ASIN في الرموز القصيرة لاستيراد تفاصيل المنتج إلى موقع الويب الخاص بك. ولكن من المتعب جدًا العثور على رمز ASIN للمنتجات على موقع أمازون.
يساعدك امتداد ASIN to Clipboard chrome على نسخ رمز ASIN للمنتج إلى الحافظة من نتائج بحث Amazon أو صفحة المنتج بنقرة واحدة بالماوس.
سيوفر الكثير من الوقت حيث تريد استيراد قائمة المنتجات من Amazon. جرب امتداد الكروم المجاني هذا الآن.
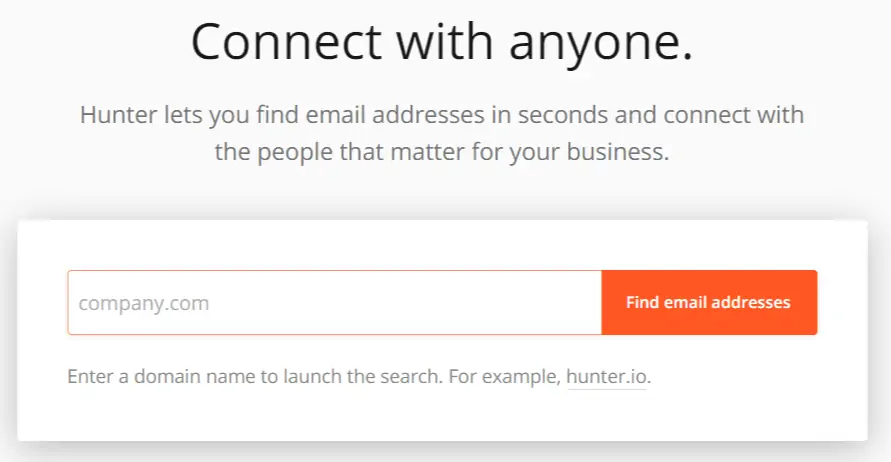
10. تمديد كروم هنتر
Hunter هو امتداد كروم مجاني يساعدك في العثور على عنوان البريد الإلكتروني لمواقع الويب بنقرة واحدة. يقوم تلقائيًا بفحص الموقع بحثًا عن عنوان البريد الإلكتروني ويعرض لك قائمة عناوين البريد الإلكتروني لجميع المؤلفين بنقرة واحدة فقط.

إذا كنت تبحث عن مدونات ضيف أو تريد الاتصال بمؤلفي موقع الويب ، فستساعدك هذه الأداة.
إذا كنت لا ترغب في إضافة الامتداد ، فيمكنك جمع رسائل البريد الإلكتروني باستخدام موقع Hunter.io على الويب. تحتاج فقط إلى إنشاء حساب مجاني لاستخدام هذا.
11. WEBP محول

يعد ملحق chrome لمحول Webp امتدادًا مفيدًا للمدونين لأنه يتيح لنا تحويل الصور بسهولة إلى تنسيق webp.
صور Webp خفيفة الوزن وتوصي أدوات إحصاءات سرعة الصفحة بهذا كتنسيق صورة من الجيل التالي. سيوفر ضغطًا أفضل من تنسيقات الصور الأخرى مثل PNG و JPG وما إلى ذلك.
لذلك ، فإن امتداد الكروم هذا سيحول بسهولة جميع صورك المحلية إلى تنسيق webp. يمكنك أيضًا ضبط جودة ضغط الصورة.

أفضل جزء هو أنه يمكنك أيضًا تحويل الصور إلى تنسيقات أخرى مثل PNG إلى JPG أو Webp إلى PNG.
12. توهج النص

Text Blaze هو امتداد Chrome للإنتاجية سيوفر الكثير من المرات للمدونين ومستخدمي Youtube. يساعدك على إنشاء الرموز القصيرة الخاصة بك التي يمكنك استخدامها لكتابة أي مهمة متكررة.
على سبيل المثال ، تحتاج إلى إضافة جميع الروابط الاجتماعية الخاصة بك في بعض رسائل البريد الإلكتروني أو في وصف YouTube. في هذه الحالة ، يمكنك فقط لصق تلك النصوص والروابط مرة واحدة واستخدامها عدة مرات باستخدام رموز قصيرة فقط.
بهذه الطريقة لا تحتاج إلى كتابة أو تذكر الروابط الاجتماعية الخاصة بك ويمكنك إضافتها بسهولة من خلال رموز قصيرة. وهذا يعمل مع أي محرر نصوص داخل متصفح Chrome مثل بريدك الإلكتروني ومحرر منشورات WordPress والمستندات وما إلى ذلك.
أستخدم هذا الامتداد عمومًا لإدراج روابط الوسائط الاجتماعية والروابط التابعة. لذلك ، يمكنني بسهولة إضافة هذه الروابط في أي مكان على متصفح Chrome ولا داعي للنسخ واللصق من ملفات المفكرة.
أوصي بالتأكيد جميع المدونين باستخدام ملحقات Text Blaze chrome.
13. محرر CSS المرئي

إذا كنت تريد أن تتعلم تخصيص موقع الويب الخاص بك دون معرفة الترميز ، فسيكون امتداد الكروم هذا مفيدًا للغاية بالنسبة لك. كما يوحي الاسم ، يمكنك تعديل أي موقع ويب بصريًا والحصول على رمز CSS بعده.
باستخدام هذه الأداة ، يمكنك تحرير عناصر موقع الويب بشكل مرئي مثل ضبط الألوان والخطوط والأحجام والمواضع وظل الصندوق وما إلى ذلك.
فيما يلي الميزات الرئيسية لهذا الامتداد
- المفتش البصري
- تخصيص أي موقع بصريا
- محددات CSS التلقائية
- 60+ خصائص CSS
- السحب البصري
- تعديل الهوامش المرئية والحشو
- تراجع / إعادة التاريخ
- تصدير أنماط CSS
يعد هذا المكون الإضافي حرفيًا منقذًا للحياة للمدونين الذين يرغبون أيضًا في تصميم موقع الويب باستخدام أكواد CSS. تحتاج فقط إلى تعلم بعض الترميز الأساسي وبعد ذلك تتعامل هذه الأداة مع الباقي.
ملحقات كروم أخرى مفيدة للمدونين:
- موز بار
- SEOquake
- MailTrack
- StayFocusd
- تحليلات الصفحة (من جوجل)
- Buffer (إدارة الوسائط الاجتماعية)
تغليف
هذه هي أفضل 10 ملحقات كروم للمدونين لزيادة الإنتاجية وتوفير الوقت الثمين. أنا شخصياً أستخدم هذه الامتدادات في عملي في التدوين.
إذن ، أي من امتدادات الكروم ستجربها أولاً؟
أيضًا ، شارك ملحقات Chrome المفضلة التي تريد التوصية بها لزملائك من المدونين ، في قسم التعليقات.
إذا أعجبك هذا المقال ، فشاركه مع مجتمع المدونات الخاص بك على وسائل التواصل الاجتماعي. يمكنك متابعة قناتنا على YouTube لمزيد من دروس التدوين.