Fehlerbehebung beim WordPress White Screen of Death
Veröffentlicht: 2022-09-27Wenn Sie ein WordPress-Benutzer sind, sind Sie wahrscheinlich auf den gefürchteten weißen Bildschirm des Todes gestoßen. Dies ist einer der frustrierendsten Fehler, denen Sie begegnen können, wenn Sie versuchen, Ihre Website zu verwalten. Es gibt eine Reihe von Gründen, warum der Inhalt Ihrer WordPress-Seite möglicherweise nicht angezeigt wird. Es könnte ein Problem mit Ihrem Design, ein Plugin-Konflikt oder eine beschädigte .htaccess-Datei sein. Glücklicherweise gibt es ein paar einfache Schritte, mit denen Sie das Problem beheben können. In diesem Artikel zeigen wir Ihnen, wie Sie den WordPress White Screen of Death beheben können.
Version 3.0 von WordPress enthält das Theme TwentyTen sowie beta2-14729. Das Bearbeitungsfeld enthält 400 KB Text, wird jedoch nicht in der Bearbeitungsliste angezeigt. Daher ist es am besten, alle Plugins zu entfernen, die zum Testen verwendet werden könnten, und im TINYMCE-Editor nach nützlichen Elementen zu suchen. Der Server hat möglicherweise das Limit des Speichers oder Backtrace der Preg Regular-Ausdrücke erreicht. In der Option „memory_limit“ oder „64M“ in Ihrer WordPress-Konfigurationsdatei können Sie die Speicherkapazität Ihrer Beiträge erhöhen. Sie können die Beitragsgröße um 50 % oder mehr um *50 KB oder mehr reduzieren. Fügen Sie diese beiden hinzu, dh http://www.webdizer.com/ und es funktioniert sicher, ich bin mir sicher, dass ich falsch liege. Was sind die besten Antworten auf meine Fragen? Es gibt auch WordPress-Fragen, die Sie der Website hinzufügen können.
Warum wird der Seiteninhalt nicht in WordPress angezeigt?
 Kredit: Stack Exchange
Kredit: Stack ExchangeAuf Ihrer Website treten häufig Probleme mit WordPress-Änderungen auf, die aufgrund eines Caching-Problems (Browser-Caching, Seiten-Caching oder CDN-Caching) nicht angezeigt werden. Löschen Sie den Cache, der diese Probleme verursacht, damit Sie und Ihre Besucher die neueste Version Ihrer Website sehen können.
WordPress-Seiten zeigen keine Inhalte an, wenn Sie versuchen, dies zu beheben. Die WooCommerce-Einstellung ist für 99 % der Fälle verantwortlich. Ihre Shop-Seiten werden leer angezeigt, wenn Sie sie nicht in Ihren allgemeinen Einstellungen für Produkte ausgewählt haben. Das Ziel dieses Artikels ist es, Sie bei der Lösung des Problems fehlender Seiteninhalte zu unterstützen. Nachdem Sie sich mit WooCommerce verbunden haben, müssen Sie es aktivieren. WooCommerce-Warenkorb-, Checkout-, Mein Konto- und Shop-Seiten sollten aus dem Seitenbereich entfernt werden. Navigieren Sie zum Systemstatus von WooCommerce und klicken Sie auf die Registerkarte Tools.
Durch Klicken auf die Schaltfläche etwas mehr als auf halbem Weg nach unten auf der Registerkarte Tools können Sie die Seiten installieren. Um Ihre Standard-Shop-Seite anzuzeigen, gehen Sie zu einer anderen Seite namens Shop und wählen Sie die Seite aus, die Sie verwenden möchten. Nein, diese Seite muss nicht die Shop-Seite sein, auf der WooCommerce installiert wurde.
Erstellen und Anzeigen von Beiträgen auf einer Seite in WordPress
Alternativ können Sie das Menü „Beiträge“ verwenden, das sich auf der linken Seite des Bildschirms befindet. Wählen Sie „Seiten“ im Menü „Beiträge“, um auf den Abschnitt „Beiträge“ zuzugreifen. Sie sehen alle Seiten, die Sie hinzugefügt haben. Um Beiträge von bestimmten Seiten anzuzeigen, klicken Sie auf das Menüsymbol „Beiträge“ in der unteren rechten Ecke der Seite, von der Sie Beiträge anzeigen möchten. Sie können die Beiträge in dieser Liste sehen, indem Sie darauf klicken.
Wie erhalte ich Beiträge, die auf meiner WordPress-Seite angezeigt werden?
 Bildnachweis: bparkerproductions.com
Bildnachweis: bparkerproductions.comDie folgenden Anweisungen helfen Ihnen, Ihre Beiträge auf Ihrer Startseite anzuzeigen, wenn WordPress dies nicht bereits für Sie tut. Indem Sie zum WordPress-Adminbereich gehen, können Sie die Berechtigungen für Ihre Lektüre ändern. Der Abschnitt Ihre Homepage zeigt eine Liste der neuesten Posts an. Nachdem Sie auf die Schaltfläche Änderungen speichern geklickt haben, sehen Sie ein Popup-Menü mit der Aufschrift: Kehren Sie zu Ihrer Startseite zurück.
Viele Nutzer ziehen es vor, zwischen der Startseite und der Seite mit den Beiträgen zu unterscheiden. Da es sich um eine der WordPress-Standardoptionen handelt, können Sie es einfach einrichten. Wie Sie sehen können, wird die Blog-Seite zumindest im obigen Screenshot angezeigt. Wenn Ihnen die WordPress Posts-Funktionalität oder das Design der Seite nicht gefallen, überprüfen Sie, ob das von Ihnen verwendete Thema ein Design hat, das Ihren Anforderungen entspricht. Da Vorlagen häufig in Themendesigns enthalten sind, sollten Sie untersuchen, ob Ihr Thema Blog-bezogene Vorlagen enthält. Nach der Installation von WP Show Posts können wir alle Beiträge von unserer WP-Blogseite hinzufügen. Nachdem Sie den Titel hinzugefügt haben, können Sie eine Taxonomie (z. B. Kategorie) auswählen und dann alle Begriffe in dieser Taxonomie ankreuzen, um alle Beiträge anzuzeigen.
Durch Aktivieren des Kontrollkästchens neben Paginierung können Sie die Paginierung aktivieren und die Anzahl der Beiträge pro Seite ändern. Nachdem Sie auf das +-Zeichen geklickt haben, wird Ihnen ein Shortcode angezeigt, wenn Sie einen Gutenberg-Block hinzufügen. Danach können Sie die Seite aktualisieren, indem Sie unten auf der Seite auf die Schaltfläche Aktualisieren klicken. Das Erstellen einer benutzerdefinierten WordPress-Seitenvorlage wird am besten durch die Verwendung von Code erreicht. Melden Sie sich mit Ihren FTP-Anmeldeinformationen bei Ihrem Server an und navigieren Sie zum Stammverzeichnis von WordPress. Benennen Sie Ihre neue Datei einfach /wp-content/themes/theme-name/ wie in /WP-content/themes/theme-name/ beschrieben. Sie können eine leere.php-Datei darin einfügen. Sie müssen den entsprechenden Code in die Datei aufnehmen, die zum Generieren Ihrer Seitenvorlage erforderlich ist.
Unsere veröffentlichten Beiträge werden in der Variablen $blog_posts gespeichert; alle anderen Daten werden in der Variablen $site_id gespeichert. Das blog-posts div besteht aus einer benutzerdefinierten Klasse, die Inhalte basierend auf dem aktuellen Beitrag in der inneren While-Schleife generiert. Als Teil des CSS-Anpassungsprozesses haben wir den HTML-Elementen benutzerdefinierte Klassen mit den entsprechenden CSS-Eigenschaften hinzugefügt. Unsere benutzerdefinierte Seitenvorlage, mit der wir für jeden Blogbeitrag einen separaten Artikelabschnitt erstellen, ermöglicht uns dies. Jeder Beitrag im Artikelbereich enthält einen Link, Kategorien, einen Auszug und eine Schaltfläche „Weiterlesen“, auf die geklickt werden kann. Sie können den Code beliebig ändern, indem Sie verschiedene Teile hinzufügen, entfernen oder austauschen.
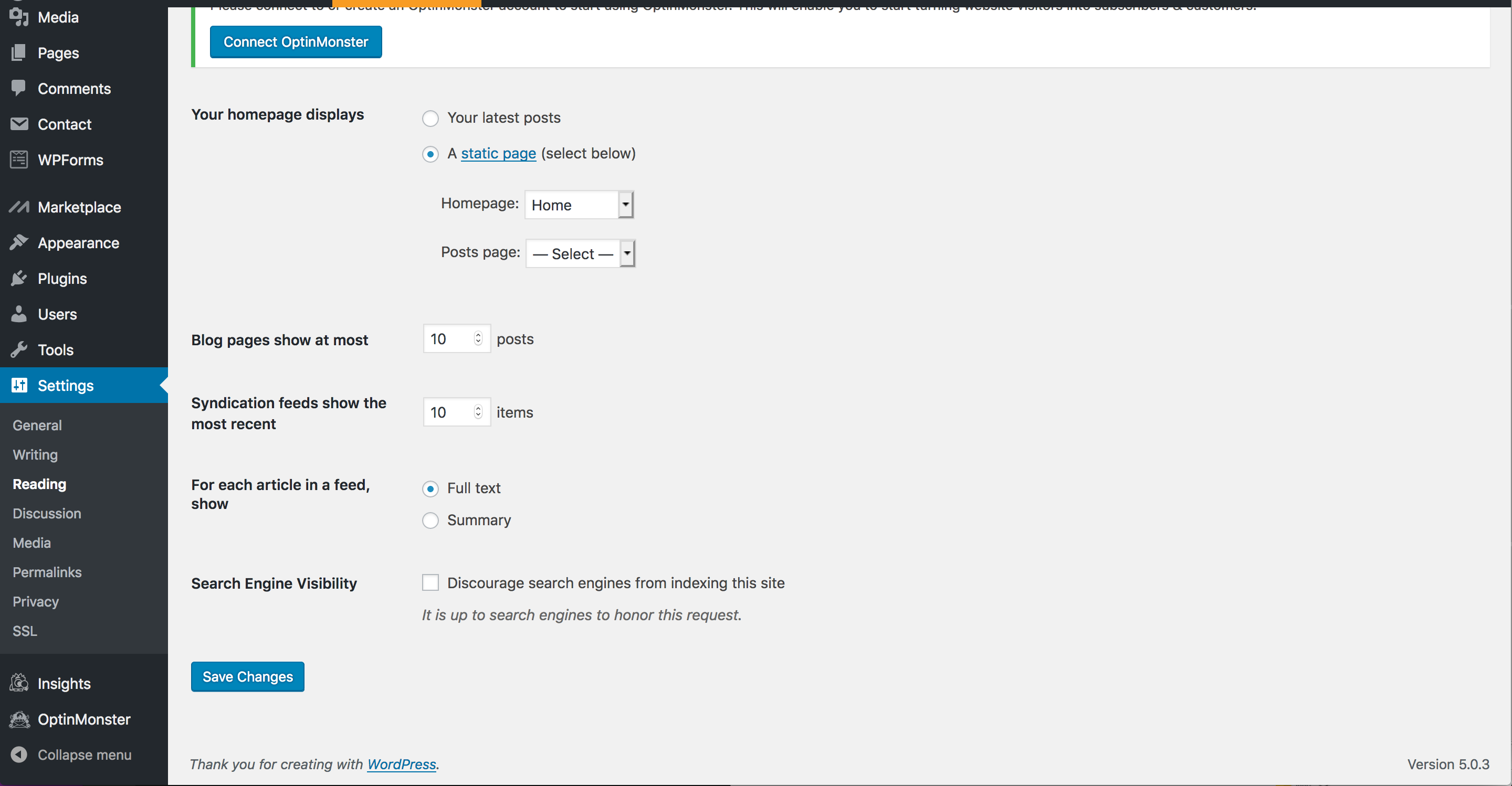
Der Inhalt der WordPress-Startseite wird nicht angezeigt
 Quelle: www.templates.com
Quelle: www.templates.comWenn der Inhalt auf Ihrer WordPress-Startseite nicht angezeigt wird, liegt dies wahrscheinlich an einer Fehlkonfiguration Ihrer WordPress-Einstellungen. Um dies zu beheben, müssen Sie auf Ihr WordPress-Admin-Panel zugreifen und zur Seite „Einstellungen“ navigieren. Von hier aus müssen Sie die Option „Lesen“ auswählen und sicherstellen, dass die Einstellung „Startseitenanzeigen“ auf „Ihre neuesten Beiträge“ eingestellt ist. Nachdem Sie diese Änderung vorgenommen haben, klicken Sie unbedingt auf die Schaltfläche „Änderungen speichern“ unten auf der Seite.
Wenn Besucher auf die Homepage gehen, möchte ich eine statische Seite mit dem Inhalt der von mir erstellten Seite mit dem Namen „Home“ erstellen. Alle meine anderen Seiten enthalten jedoch Inhalt, während meine Titelseite keinen enthält. Bitte lassen Sie uns wissen, ob es eine andere URL gibt, bei der wir Ihnen helfen können. Wie erstelle ich eine statische Startseite mit einer meiner eigenen Seiten? Die andere Website, die ich verwende, verwendet dieselbe Vorlage, daher verwende ich das ttemplate-Thema ghazale. Es ist super einfach und schnell zu erstellen. Im Moment funktioniert es bei mir nicht, weil meine Startseite Blog-Inhalte anzeigt oder versucht, mich auf andere Websites zu leiten.

Der Inhalt der WordPress-Seite wird im Editor nicht angezeigt
Wenn Visual Composer nicht geladen wird und Sie sich in der Bearbeitungsansicht befinden, sollten Sie versuchen, den Beitrag oder die Seite zu aktualisieren. Wenn das nicht funktioniert, löschen Sie den Cache Ihres Browsers und versuchen Sie es erneut. Wenn der Editor versucht, auf eine ältere Version einer Seite zuzugreifen, wird sie möglicherweise nicht geladen.
Wenn ich auf die orangefarbene Keilschaltfläche klicke, um das Inhaltselement zu bearbeiten, passiert nichts und der Bildschirm wird nicht gescrollt, bis die Seite aktualisiert wurde. In WordPress sind Buttons typischerweise blau, sie können aber auch schwarz oder dunkelgrau sein. WordPress bietet dies nicht. Blöcke sind je nach Plugin oder Theme eine Art Block.
Warum werden meine Inhalte nicht auf WordPress angezeigt?
WordPress-Änderungen, die auf deiner Website nicht sichtbar sind, werden normalerweise durch Caching-Probleme (Browser-Caching, Seiten-Caching oder CDN-Caching) verursacht. Durch das Leeren des Caches, der diese Probleme verursacht, wird sichergestellt, dass sowohl Sie als auch Ihre Besucher die neueste Version Ihrer Website sehen.
Warum kann ich Seiten in WordPress nicht bearbeiten?
Es gibt einen Grund, warum Sie die WordPress-Beitragsseite nicht bearbeiten können: Es handelt sich um eine Vorlage, für die Sie keine separate Seite erstellen müssen. Dasselbe gilt für Archivseiten wie Kategorien.
WordPress-Seiten werden nicht im Dashboard angezeigt
Wenn Seiten nicht im WordPress-Dashboard erscheinen, hat dies höchstwahrscheinlich zwei Gründe: Entweder sind die Seiten nicht veröffentlicht oder sie sind keiner gültigen WordPress-Kategorie zugeordnet. Wenn die Seiten nicht veröffentlicht sind, gehen Sie einfach für jede Seite zum Bildschirm „Bearbeiten“ und ändern Sie den „Status“ von „Entwurf“ auf „Veröffentlicht“. Wenn die Seiten keiner Kategorie zugeordnet sind, gehen Sie zum Bildschirm „Beiträge->Kategorien“ und stellen Sie sicher, dass jede Seite einer gültigen Kategorie zugeordnet ist.
GeneratePress hat keine Seite im WordPress-Dashboard verfügbar. Beiträge werden in chronologischer Reihenfolge angezeigt (erster bis sechster). Der Beitrag wurde am 21. Februar 2018 um 9:48 Uhr veröffentlicht. In meinem WordPress-Dashboard kann ich meine Support-Seite nicht finden. Es war notwendig, eine Webseite zu aktualisieren und die Anwendung zu aktualisieren. Dieser Fehler veranlasste das System zum Herunterfahren. Die Seite wird angezeigt und die neueste Version ist auf der öffentlich zugänglichen Website aktuell.
Bluehost hat die Website viermal überprüft und konnte Berichten zufolge keine Lösung anbieten. Wenn eine Seite sichtbar ist und eine ID hat (was sie auch ist), muss sie in die Datenbank aufgenommen werden. Wenn es ein Problem mit der Seite gibt, müssen Sie sie möglicherweise aus der Datenbank löschen. Aus Sicht des Patienten gibt es seitens des Hausarztes keine Möglichkeit, etwas zu tun.
So beheben Sie Probleme beim Laden des WordPress-Administrators
Wenn Sie immer noch Probleme haben, den WordPress-Admin zu laden, können Sie versuchen, die Plugins einzeln zu deaktivieren und sehen, ob das das Problem löst. Das Deaktivieren von Plugins ist nicht immer die beste Lösung, aber es kann in Fällen hilfreich sein, in denen der Administrator nicht laden kann.
Wenn alle anderen Optionen fehlschlagen, müssen Sie sich möglicherweise an Ihren Hosting-Provider wenden und ihn um eine Untersuchung bitten.
Inhalt der WordPress-Seite
Das Hinzufügen von Inhalten zu Ihrer WordPress-Seite ist einfach. Um eine neue Seite hinzuzufügen, klicken Sie im Menü „Seiten“ auf den Link „Neu hinzufügen“. Dadurch gelangen Sie zum Seiteneditor . Von hier aus können Sie den Titel und Inhalt für Ihre Seite eingeben. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Mit dem Seitentext-Editor können Sie Inhalte auf Ihrer Seite hinzufügen und bearbeiten. In der oberen rechten Ecke des Bearbeitungsfensters befinden sich zwei Registerkarten, mit denen Sie zwischen der visuellen oder der Textbearbeitung wählen können. Im Textmodus können Sie HTML im Klartext auswählen und bearbeiten.
Wie erhalte ich Seiteninhalte in WordPress?
In den meisten Fällen können Sie die Seiten-ID ganz einfach erhalten, indem Sie sich beim Administrator Ihrer WordPress-Website anmelden und die Seite, den Beitrag oder den benutzerdefinierten Beitragstyp auswählen, den Sie bearbeiten möchten. Die Seiten-ID finden Sie in der Adressleiste, indem Sie durch den Screenshot unten scrollen.
So fügen Sie Ihrem Child-Theme eine Kategoriebeschreibung hinzu
Nachdem Sie ein untergeordnetes Thema erstellt haben, können Sie die folgende Zeile kopieren und in die Datei functions.php einfügen.
Beschreiben Sie die Kategorie wie folgt: 'THEME_CATEGORY_DESCRIPTION', 'Dies ist die Kategoriebeschreibung.'
Wenn Sie diese Änderung abschließen, sehen Sie die Kategoriebeschreibung auf den Archivseiten Ihres Child-Themes.
Leere Seite
Eine leere Seite ist eine Seite ohne Inhalt. Dabei kann es sich um ein neues Dokument handeln, das noch nicht beschrieben wurde, oder um ein bestehendes Dokument, dessen Inhalt gelöscht wurde. In jedem Fall kann eine leere Seite ein nützliches Werkzeug sein, um neu anzufangen oder alte Informationen loszuwerden.
Machen Sie den letzten Absatz Ihres Satzes sehr kurz (1 Punkt). Strg Umschalt +8 (> > >) auf einem Mac zeigt eine Liste mit Absatzmarken an. Als Ergebnis hat die vorhergehende Seite jetzt die gleiche Absatzgröße wie die vorhergehende. Speichern Sie ein Dokument mit einer abschließenden leeren Seite als PDF und lassen Sie die letzte Seite leer. Klicken Sie auf Datei zum Speichern unter und wählen Sie dann einen Speicherort für die Datei aus. Wählen Sie dann PDF aus, um die Datei als Dateityp zu speichern. Wenn Sie sich im Seitenbereich befinden, wählen Sie Seite(n) und geben Sie dann die Seiten an, die Sie verwenden möchten. Wenn Abschnittsumbrüche auftreten, wie z. B. Nächste Seite, Ungerade Seite oder Gerade Seite, kann die resultierende Seite leer sein. Um Abschnittsumbrüche schneller zu finden, gehen Sie zur Registerkarte Ansicht und wählen Sie Entwurf aus.
Wie bekomme ich eine leere Seite?
Um einem Word-Dokument eine leere Seite hinzuzufügen, wählen Sie im Kontextmenü Einfügen und dann Leere Seite.
Was ist die leere Seite?
Der Begriff leere Seite wird verwendet, um ein Blatt Papier ohne schriftliche Anweisungen zu beschreiben.
Was verursacht eine leere Webseite?
leer ist eine Seite, die in Ihrem Browser angezeigt wird, wenn Ihr Browser vollständig leer ist. Sie verwenden nicht das Internet, sondern Ihren Browser. Die URI oder das URL-Schema Ihres Browsers informiert die Informationen Ihres Browsers über das, was Sie sehen.
