So bieten Sie Cashback in WooCommerce an (in 3 Schritten)
Veröffentlicht: 2023-03-23
Wenn Sie einen Online-Shop betreiben, wissen Sie wahrscheinlich, dass es schwierig sein kann, sich von der Masse abzuheben, insbesondere wenn es um wettbewerbsfähige Angebote und Rabatte geht. Aus diesem Grund sollten Sie in Betracht ziehen, Ihren Kunden einen Cashback-Anreiz anzubieten. Möglicherweise wissen Sie jedoch nicht, wie Sie Cashback in WooCommerce einrichten.
Die gute Nachricht ist, dass Sie ganz einfach Cashback-Coupons in Ihrem WooCommerce-Shop erstellen können, wenn Sie das Advanced Coupons Premium-Plugin verwenden. Auf diese Weise können Sie die Kundenbindung stärken, den Umsatz steigern und vieles mehr!
In diesem Beitrag stellen wir Ihnen Cashback-Gutscheine vor. Dann nennen wir Ihnen drei Gründe, warum Sie sich diese effektive Werbestrategie nicht entgehen lassen sollten. Abschließend zeigen wir Ihnen, wie Sie Cashback in WooCommerce einrichten. Lasst uns anfangen!
Eine Einführung in Cashback-Gutscheine
In einer Welt, in der der E-Commerce floriert, kann es schwierig sein, mit anderen Online-Shops zu konkurrieren. Rabatte, saisonale Werbeaktionen und Angebote bieten eine großartige Möglichkeit, Kunden zu gewinnen, aber sie helfen Ihnen nicht immer, sie zu halten.
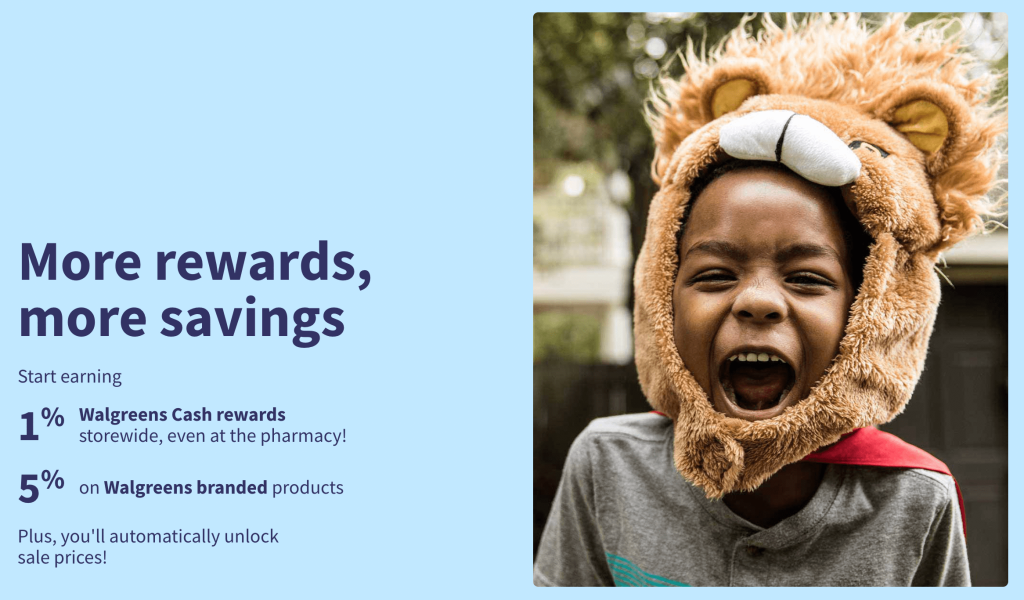
Darüber hinaus kann Ihr Return on Investment (ROI) sinken, wenn Sie zu großzügig sind. Im Gegenteil, Cashback-Programme sind einzigartig. Wenn Sie einem Kunden Cashback anbieten, erhält er entweder einen Prozentsatz oder einen festen Betrag für Einkäufe:

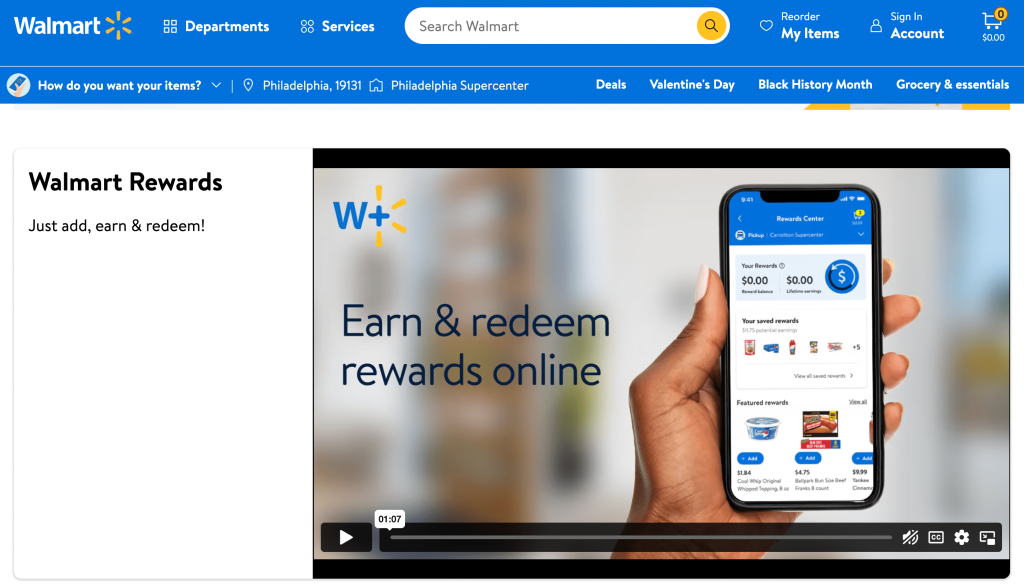
Auf diese Weise erhalten Kunden ein neues glänzendes Produkt (oder eine Dienstleistung) und die Genugtuung, bares Geld zu verdienen. Tatsächlich sind sich Experten einig, dass „Cashback King“ ist, wenn es um die Psychologie der Preisgestaltung und Prämien geht.
Es gibt jedoch verschiedene Arten von Cashback-Prämien, und jede hat ihre eigenen Vor- und Nachteile. Beispielsweise bieten viele Premium-Kreditkarten Treueprogramme an, die Punkte für jeden Einkauf vergeben. Anschließend können Benutzer mit diesen Punkten zusätzliche Artikel kaufen oder sie in einen kleineren Bargeldprozentsatz umwandeln.
Inzwischen können die meisten kleinen Online-Unternehmen dieses Modell nicht unterstützen. Daher ist es auch üblich, Bargeldbeträge anzubieten, die nur in Ihrem Geschäft einlösbar sind. Diese Strategie hat viele Vorteile, also lasst uns sie erkunden!
3 Gründe, warum Sie Cashback in WooCommerce anbieten müssen
Hier sind drei Gründe, warum Sie Cashback in WooCommerce anbieten sollten.
1. Kundenbindung fördern
Der vielleicht bedeutendste Vorteil des Cashback-Angebots für Kunden besteht darin, dass es die Kundenbindung stark fördert. Tatsächlich belohnt es Kunden buchstäblich dafür, dass sie sich die Zeit nehmen, ein persönliches Konto zu erstellen und in Ihrem Geschäft einzukaufen.
Während ein langwieriger Checkout-Prozess zu verlassenen Warenkörben führen kann, ist dies bei Treueprogrammen nicht der Fall. Denn wenn die Leute wissen, dass sie einen erheblichen Vorteil erhalten, haben sie normalerweise nichts dagegen, sich die Zeit zu nehmen, sich anzumelden.

Darüber hinaus ist es wahrscheinlicher, dass Sie Kunden zufrieden stellen, wenn Sie Cashback anbieten. Wenn Sie Glück haben, können Sie diese Käufer sogar zu Botschaftern für Ihre Produkte und Ihr Geschäft machen.
2. Erhöhen Sie Ihren durchschnittlichen Bestellwert (AOV)
Wenn Sie einen Online-Shop betreiben, behalten Sie wahrscheinlich bestimmte wichtige E-Commerce-Metriken im Auge. Einer der wichtigsten ist Ihr durchschnittlicher Bestellwert (AOV). Wie der Name schon sagt, misst dies den durchschnittlichen Dollarbetrag jedes Kaufs.
Wenn Sie Cashback anbieten, können Sie Ihren AOV organisch steigern. Das liegt daran, dass Kunden bei dieser Art von Angeboten häufig bestimmte Warenkorbbedingungen erwarten.
Beispielsweise benötigen Sie möglicherweise eine Mindestzwischensumme für den Warenkorb, um eine Cashback-Prämie zu verwenden. Alternativ können Sie Cashback nur für Einkäufe über einem bestimmten Betrag anbieten. Da es sich bei diesen Anforderungen um Best Practices handelt, ist es weniger wahrscheinlich, dass sie Kunden abschrecken, die bereits in Ihr Prämienprogramm investiert haben.
3. Steigern Sie Ihren Umsatz
Wenn Sie in der Lage sind, die Kundenbindung und Ihren durchschnittlichen Bestellwert zu steigern, können Sie natürlich zusätzliche Verkäufe erzielen. Kurz gesagt, das Anbieten von Cashback kann der letzte kleine Anstoß sein, den Kunden brauchen, um den Sprung zu wagen und einen Kauf zu tätigen. Das heißt, es kann helfen, Ihre Gesamtgewinne zu steigern.
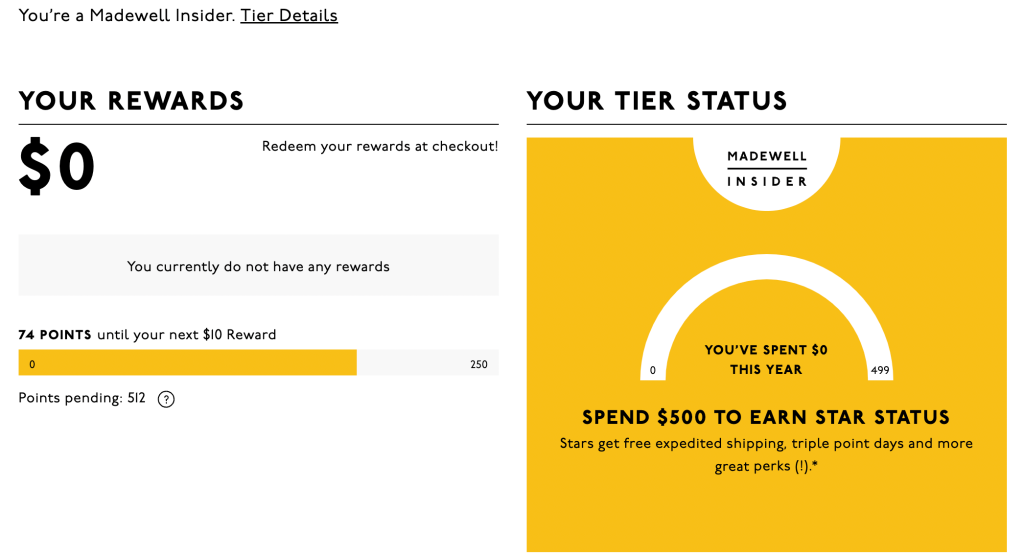
Das Anbieten von Cashback-Gutscheinen ist zwar ein guter Anfang, aber wenn Sie wirklich eine drastische Umsatzsteigerung sehen möchten, sollten Sie die Einführung eines umfassenden Treueprogramms in Betracht ziehen. Auf diese Weise können Sie komplexere Cashback-Vergünstigungen und vielleicht sogar ein abgestuftes Belohnungssystem anbieten:

Wenn Sie der Meinung sind, dass dies gut zu Ihrer Cashback-Coupon-Strategie passt, sollten Sie sich das WooCommerce Loyalty Program-Plugin ansehen, das sich nahtlos in Advanced Coupons Premium integriert.
So bieten Sie Cashback in WooCommerce an (in 3 Schritten)
Nachdem Sie nun mit den vielen Vorteilen des Cashback-Angebots in WooCommerce vertraut sind, zeigen wir Ihnen, wie Sie es in nur wenigen Schritten in Ihrem Geschäft implementieren können!
Schritt 1: Installieren und aktivieren Sie Advanced Coupons Premium
Wie wir zu Beginn dieses Artikels erwähnt haben, können Sie in WooCommerce ganz einfach Cashback erstellen, wenn Sie Advanced Coupons Premium verwenden. Das bedeutet, dass Sie sich zunächst mit dem Tool einrichten müssen.
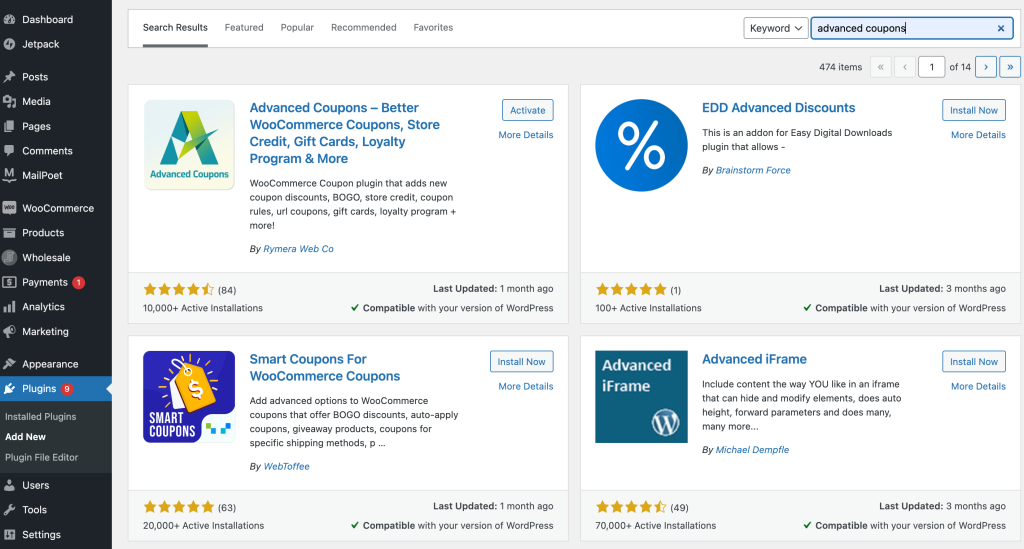
Zunächst müssen Sie die kostenlose Version des Plugins auf Ihrer WordPress-Website installieren und aktivieren (dies ist erforderlich, um die kostenpflichtige Version zu verwenden). Navigieren Sie zu Plugins > Neu hinzufügen und verwenden Sie das Suchwerkzeug, um das Plugin zu finden:

Sobald Sie es gefunden haben, klicken Sie auf Jetzt installieren und dann auf Aktivieren . Wählen Sie dann einen Premium-Plan und laden Sie die ZIP- Datei herunter, die das Premium-Tool enthält.

Als nächstes laden Sie es hoch, indem Sie zu Plugins > Add New > Upload gehen. Stellen Sie danach sicher, dass Sie es aktivieren.
Wenn Sie Advanced Coupons oder Advanced Coupons Premium bereits verwenden, stellen Sie sicher, dass Sie mit der aktuellsten Version arbeiten. Dies ist von entscheidender Bedeutung, da Cashback-Gutscheine eine neue Funktion sind.
Schritt 2: Erstellen Sie Ihren Cashback-Gutschein
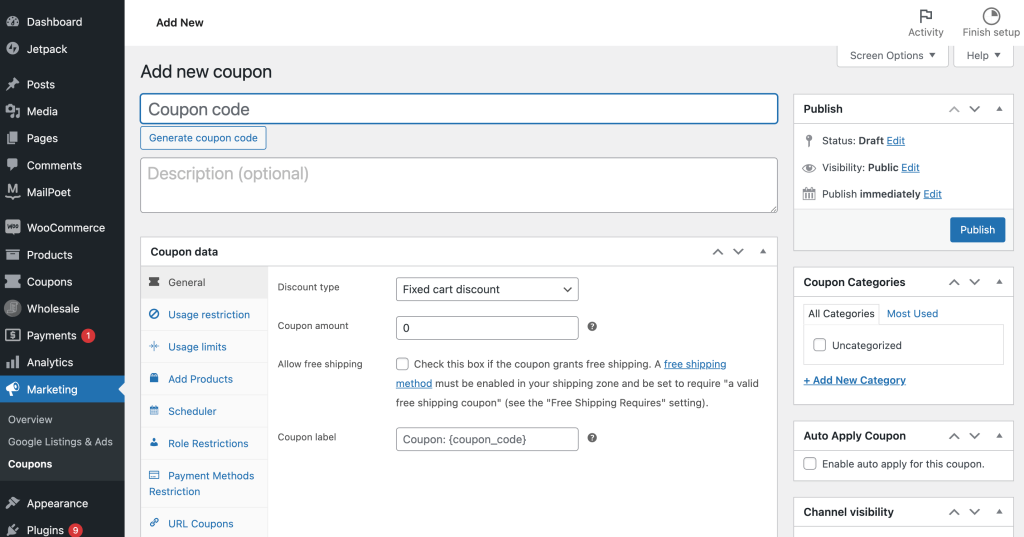
Sobald Sie Advanced Coupons Premium eingerichtet haben, müssen Sie nur noch Ihr Cashback-Angebot in WooCommerce erstellen. Gehen Sie in Ihrem WordPress-Dashboard zu Gutscheine > Neu hinzufügen :

Geben Sie zunächst die grundlegenden Informationen wie Ihren Gutscheincode und Ihre Beschreibung ein. Für Ihren Gutscheincode empfehlen wir die Verwendung von etwas Intuitivem wie „CASHBACK“ oder „CASH“, gefolgt von dem Prozentsatz, den Sie vergeben.
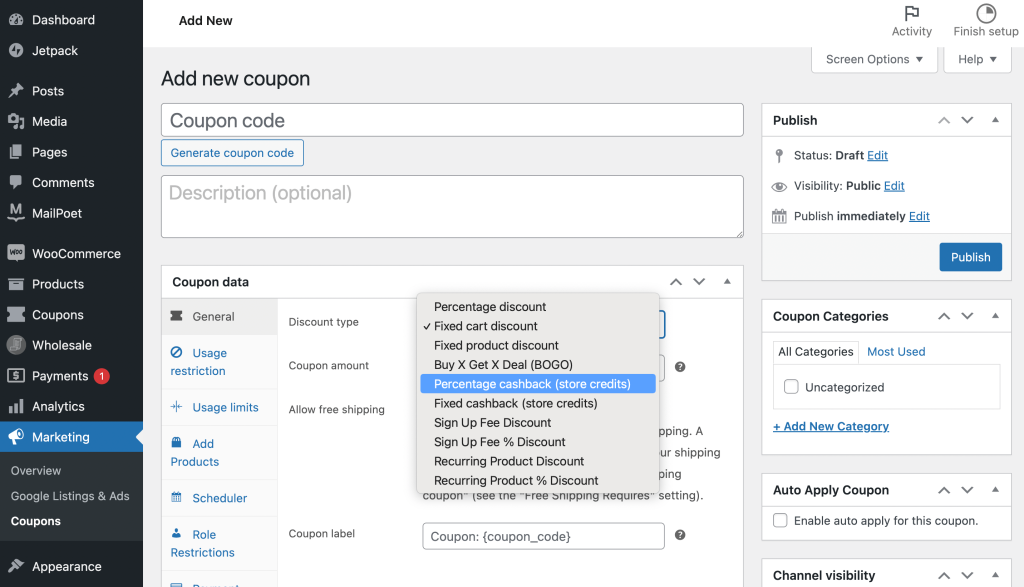
Unter diesen Feldern sehen Sie dann Ihre Coupon-Einstellungen. Suchen Sie unter Allgemein nach Rabatttyp und klicken Sie auf den Pfeil, um das Dropdown-Menü zu öffnen. Wählen Sie hier die Art des Cashback-Rabatts aus, den Sie erstellen möchten:

Wie Sie sehen können, können Sie zwischen einem Cashback-Prozentsatz oder einem festen Cashback-Betrag wählen. Dies wird über Store Credits gegeben.
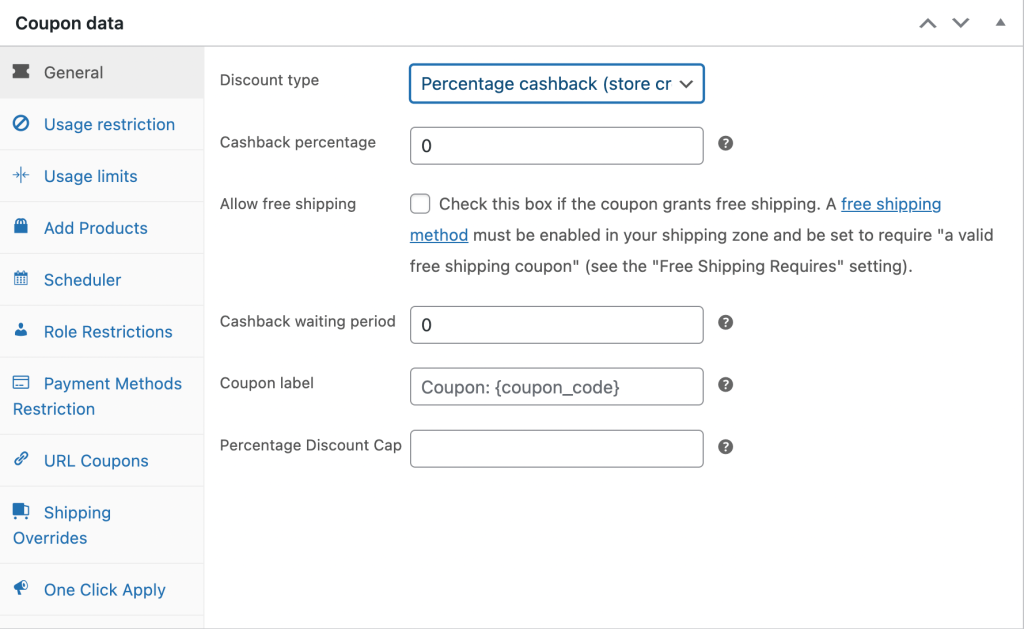
Für unser Beispiel wählen wir die Prozentoption. Sobald Sie Ihre Wahl getroffen haben, werden einige neue Einstellungen ausgelöst:

Bei der prozentualen Cashback-Option müssen Sie beispielsweise einen Prozentsatz und eine Wartezeit auswählen. Natürlich müssen Sie sich auch für ein Gutscheinetikett entscheiden. Möglicherweise möchten Sie auch eine prozentuale Rabattobergrenze festlegen.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Veröffentlichen und Ihr Coupon ist einsatzbereit. So einfach ist das! Wenn Sie jedoch eine Mindestbestellmenge für dieses Cashback-Angebot erstellen möchten, fahren Sie mit dem nächsten Schritt fort.
Schritt 3: Legen Sie ein Minimum für die Warenkorb-Zwischensumme fest (optional)
Das Anbieten von Cashback in WooCommerce ist eine großzügige (aber effektive) Strategie. Daher möchten Sie möglicherweise, dass Ihre Kunden einige Mindestanforderungen erfüllen, bevor sie auf dieses Angebot zugreifen können.
Wenn es um Cashback-Gutscheine geht, besteht der häufigste Ansatz darin, ein Minimum für die Zwischensumme des Einkaufswagens zu erstellen. Glücklicherweise ist dies sehr einfach, wenn Sie Advanced Coupons Premium verwenden.
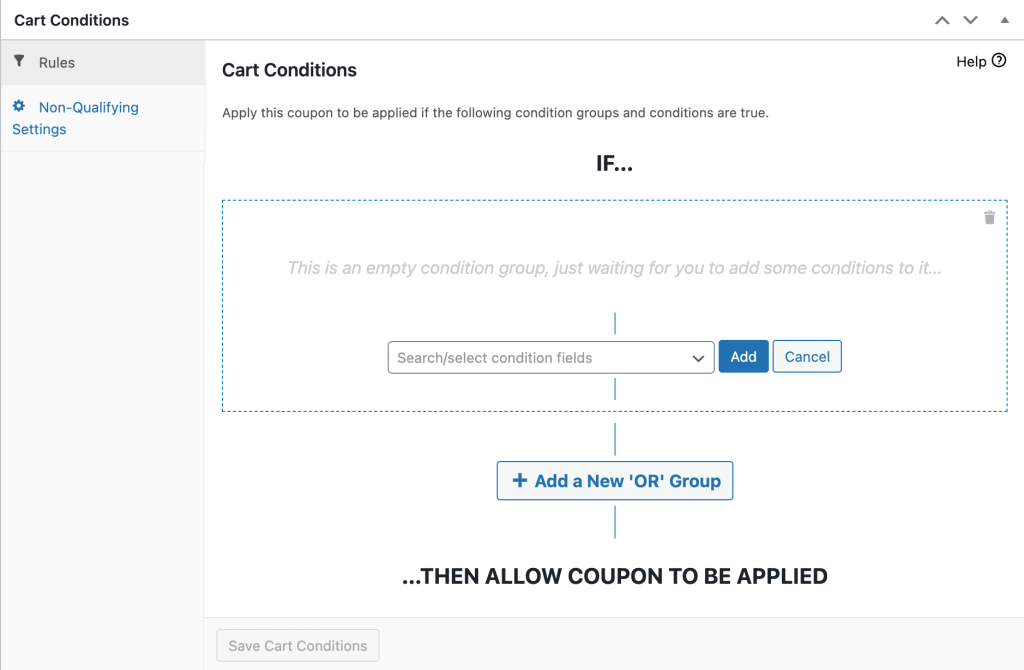
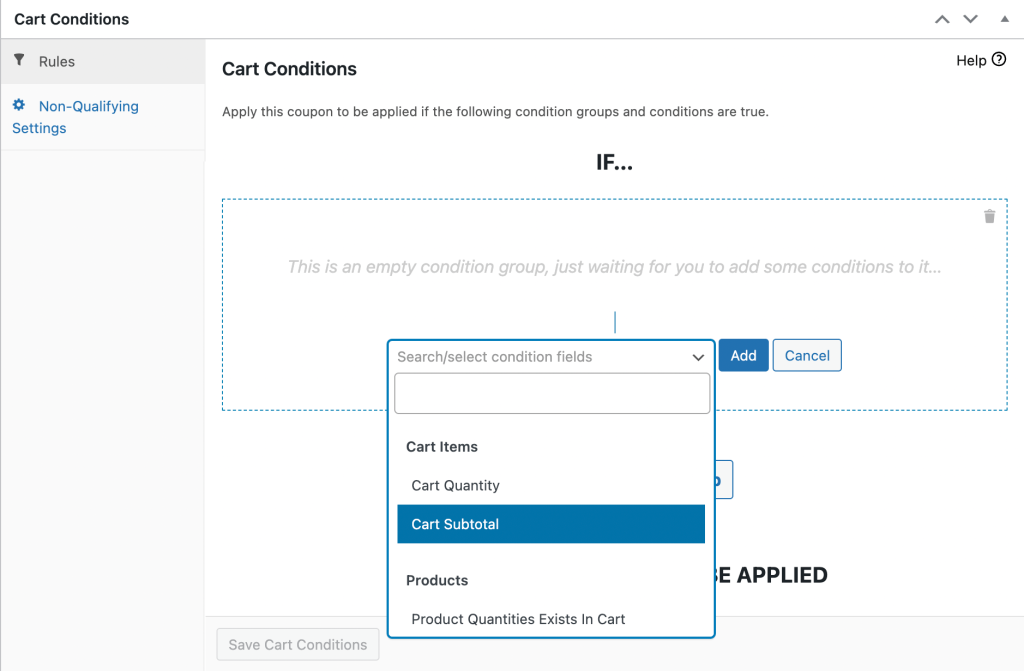
Navigieren Sie auf Ihrem Bildschirm mit den Gutscheineinstellungen zum Bereich Warenkorbbedingungen :

Öffnen Sie im Abschnitt Regeln das Dropdown-Menü und wählen Sie die Option Warenkorb-Zwischensumme :

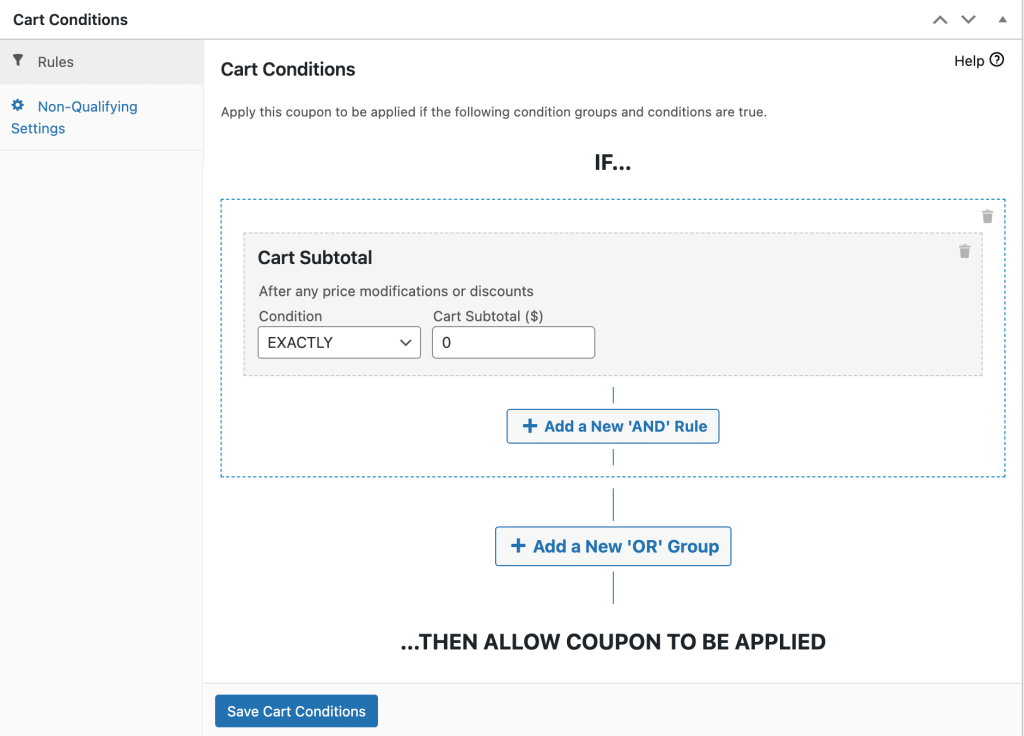
Klicken Sie danach auf Hinzufügen . Jetzt müssen Sie die Parameter Ihrer Regel festlegen:

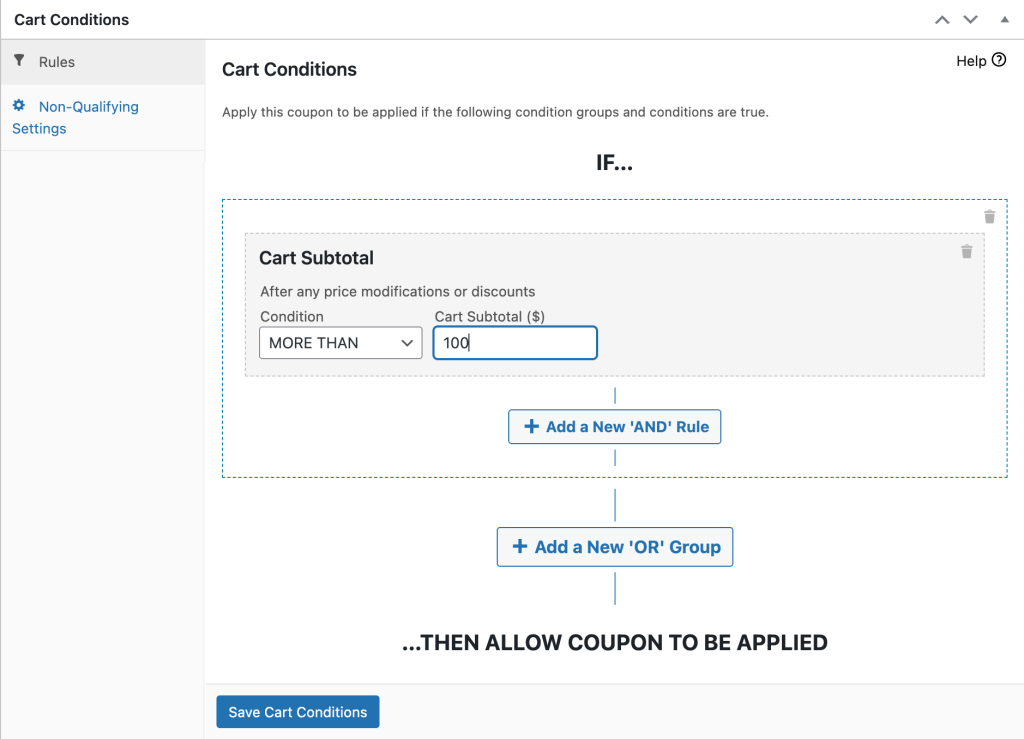
Wenn Sie beispielsweise einen Cashback-Prozentsatz von fünf Prozent anbieten, möchten Sie möglicherweise, dass die Zwischensumme des Einkaufswagens mindestens 100 US-Dollar beträgt. So würde das aussehen:

In diesem Szenario müsste Ihr Zustand MEHR ALS sein und Ihre Einkaufswagen-Zwischensumme ($) wäre „100“. Wenn Sie mit der Konfiguration Ihrer Regel fertig sind, klicken Sie einfach auf Warenkorbbedingungen speichern und dann auf Veröffentlichen oder Aktualisieren . Das ist es!
Abschluss
Es kann eine Herausforderung sein, Ihren E-Commerce-Shop von der Konkurrenz abzuheben und Kunden zu ermutigen, regelmäßig wiederzukommen. Glücklicherweise können Sie mit einer Cashback-Strategie Ihre Chancen verbessern. Obwohl WooCommerce diese Funktion nicht standardmäßig anbietet, können Sie sie ganz einfach mit dem Advanced Coupon Premium-Plugin erhalten.
Zur Überprüfung kann das Anbieten von Cashback in WooCommerce:
- Kundenbindung fördern
- Erhöhen Sie Ihren durchschnittlichen Bestellwert (AOV)
- Steigern Sie Ihren Umsatz
Befolgen Sie diese Schritte, um Cashback in WooCommerce einzurichten:
- Installieren und aktivieren Sie Advanced Coupons Premium
- Erstellen Sie Ihren Cashback-Gutschein
- Legen Sie ein Minimum für die Warenkorb-Zwischensumme fest (optional)
Haben Sie Fragen zur Einrichtung von Cashback in WooCommerce? Lassen Sie es uns im Kommentarbereich unten wissen!
