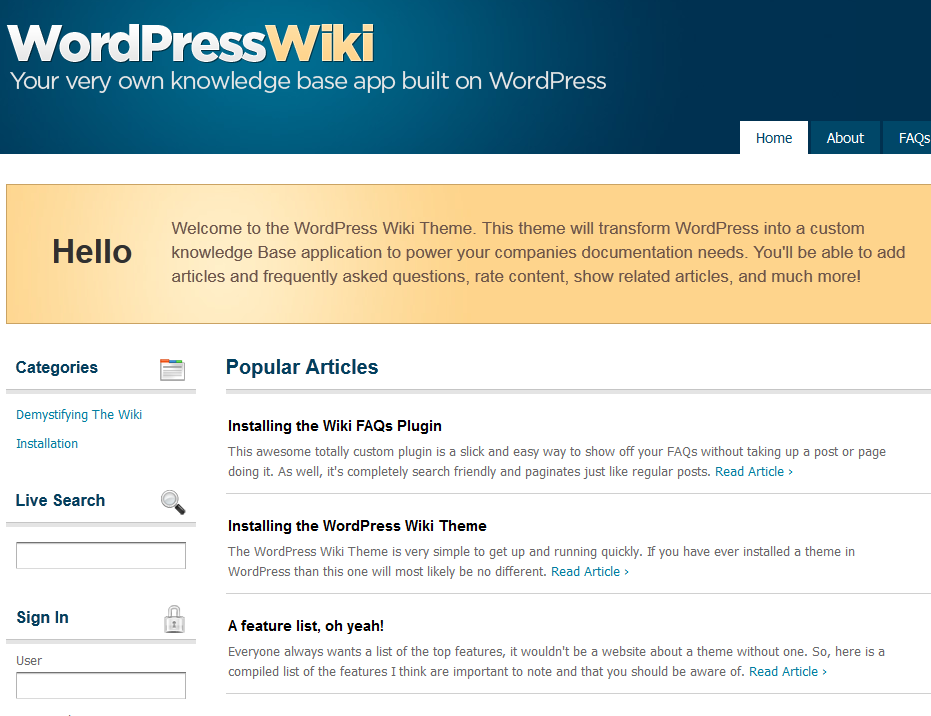
So erstellen Sie ein WordPress mit Mywiki-Thema
Veröffentlicht: 2022-10-31Angenommen, Sie möchten eine Einführung in die Erstellung einer WordPress-Website mit dem MyWiki-Theme: „MyWiki“ ist ein sauberes und modernes WordPress-Theme, das sich perfekt zum Erstellen einer Website für ein Unternehmen, eine Organisation oder eine Einzelperson eignet. Das Thema ist responsiv, d. h. es lässt sich für die Arbeit auf mobilen Geräten wie Telefonen und Tablets skalieren und ist auch übersetzungsbereit, was es perfekt für diejenigen macht, die eine Website in einer anderen Sprache als Englisch erstellen möchten. Das Erstellen einer WordPress-Website mit dem MyWiki-Design ist ein einfacher Vorgang, den jeder durchführen kann, unabhängig von seinen technischen Fähigkeiten. In diesem Artikel zeigen wir Ihnen, wie Sie in wenigen einfachen Schritten eine WordPress-Website mit dem MyWiki-Theme erstellen. Zuerst müssen Sie das MyWiki-Design aus dem WordPress-Designverzeichnis kaufen. Nachdem Sie das Theme heruntergeladen haben, müssen Sie es auf Ihrer WordPress-Website installieren. Sie können dies tun, indem Sie zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards gehen und „Neues Design hinzufügen“ auswählen. Sobald das Design installiert ist, müssen Sie es aktivieren. Sie können dies tun, indem Sie zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards gehen und „Themen“ auswählen. Sobald das Design aktiviert ist, müssen Sie das MyWiki-Design so konfigurieren, dass es mit Ihrer WordPress-Website funktioniert. Sie können dies tun, indem Sie zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards gehen und „MyWiki“ auswählen. Im Abschnitt „MyWiki“ müssen Sie den Namen Ihrer Website, den Slogan und andere wichtige Informationen eingeben. Nachdem Sie alle erforderlichen Informationen eingegeben haben, müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken. Nachdem Sie Ihre Änderungen gespeichert haben, müssen Sie Ihr Logo in das MyWiki-Design hochladen. Im Abschnitt „MyWiki“ müssen Sie auf die Schaltfläche „Logo hochladen“ klicken. Nachdem Sie Ihr Logo hochgeladen haben, müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken. Nachdem Sie Ihre Änderungen gespeichert haben, müssen Sie Ihr Navigationsmenü zum MyWiki-Design hinzufügen. Im Abschnitt „MyWiki“ müssen Sie auf die Schaltfläche „Menü hinzufügen“ klicken. Sobald Sie hinzugefügt haben
Die Erstellung eines WordPress-Wikis umfasst mehrere Schritte. Es ist an der Zeit, Ihr gewünschtes Wiki-Plugin zu installieren und zu aktivieren. Führen Sie die folgenden Schritte aus, um Inhalt zu Ihrem Wiki hinzuzufügen. Navigieren Sie zu Wiki-Seiten , um eine neue Seite hinzuzufügen. Der Inhalt sollte erstellt (oder hinzugefügt) werden, indem der Seite ein Titel hinzugefügt wird. Der dritte Schritt besteht darin, zu bestimmen, welches dieser Plugins für die Erstellung Ihres Wikis geeignet ist. Die Verwendung eines WordPress-Wiki-Themes ist eine der einfachsten Möglichkeiten, eine Website zu erstellen.
Sie können Ihr Wiki mit einer Vielzahl von Themen erstellen. Premium-Designs sind in der Regel fortschrittlicher und bieten mehr Funktionen als preisgünstigere. Wenn Sie nicht möchten, dass das Wiki die primäre Website für Ihr Blog ist, müssen Sie WordPress in einer Subdomain oder einem Verzeichnis installieren. Derselbe Vorgang kann verwendet werden, um Inhalte zu Ihrem Wiki-Design hinzuzufügen, wie zum Hinzufügen neuer Posts oder Seiten. Um ein Wiki auf einer bestehenden oder neu erstellten WordPress-Site zu erstellen, werden im letzten Schritt benutzerdefinierte Code-Snippets verwendet. Als ersten Schritt können Sie das Plugin Knowledge Base CPT installieren und aktivieren. Füge eine Wissensdatenbank zu Pages hinzu, indem du zu Pages gehst.
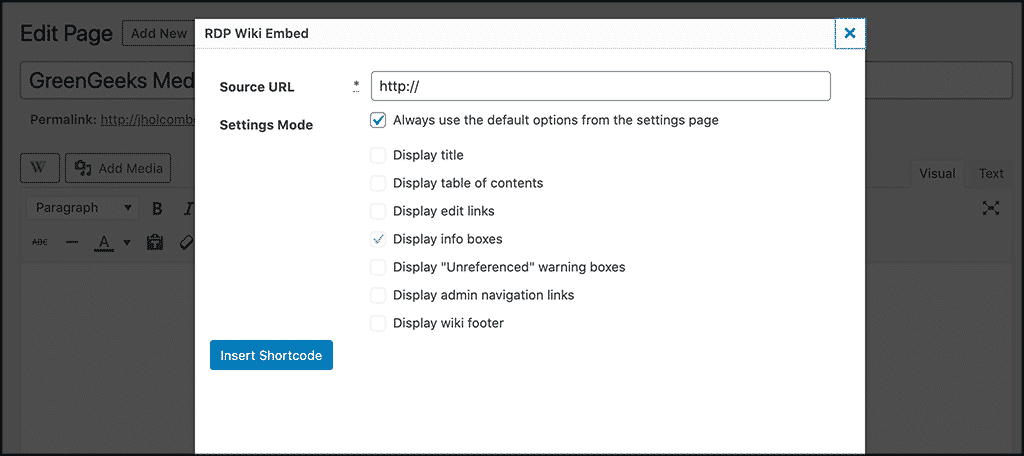
Wählen Sie im Editor die Option Shortcode-Block. Überprüfen Sie, ob Sie über die erforderlichen Kenntnisse verfügen und die Seite veröffentlicht wurde. Um die Datei style.css anzupassen, kopieren Sie den folgenden Code in den Design-Editor. Nach dem Speichern der Datei können Sie die Änderungen an Ihrer Website speichern und in der Vorschau anzeigen.
Kann WordPress für Wiki verwendet werden?

Obwohl WordPress nicht speziell für Wikis entwickelt wurde, ist es dennoch flexibel genug, um sie zu unterstützen. Mit den richtigen Tools können Sie ein WordPress-Wiki erstellen, das Sie sofort verwenden können. Tatsächlich stehen mehrere Methoden zur Verfügung, darunter Plugins, Designs und benutzerdefinierte Code-Snippets.
Der Aufbau eines Wikis oder einer Wissensdatenbank auf Ihrer Website kann sowohl bestehenden als auch neuen Kunden zugute kommen. Es ist nicht so schwierig, wie Sie vielleicht denken, ein WordPress-Wiki mit den richtigen Plugins oder Themes zu erstellen. Vielleicht können Sie sogar den größten Unternehmen mehr Wettbewerb verschaffen, wenn Sie die Menge an Wissen, die Sie haben, teilen. Es gibt mehrere beliebte Plugins, aber das Knowledge Base-Plugin von PressApps sticht heraus. Es mag zunächst schwer verständlich erscheinen, aber Yada Wiki hat viel Potenzial. Ein Wiki kann mit dem Plugin Very Simple Knowledge Base direkt aus dem WordPress-Seitenbereich erstellt werden. In einigen Themen gibt es integrierte Funktionen, die dazu beitragen, Ihr Design ansprechender zu gestalten.
Wenn Sie Ihrer Website ein hochwertigeres Erscheinungsbild verleihen möchten, sollten Sie die Verwendung des KnowHow-Themas in Betracht ziehen. Wenn Sie möchten, dass Ihre Website wie ein Wiki aussieht, können Sie WikiWP verwenden. Aussehenselemente können im Abschnitt Aussehen des WordPress-Admin-Panels installiert werden. WordPress kann ein unglaubliches Tool sein, wenn Sie etwas Einzigartiges für sich selbst oder ein Unternehmen schaffen möchten. Sie leisten Hilfestellung für sich selbst und andere, indem Sie ein Wiki oder eine Wissensdatenbank erstellen. Finden Sie neue Möglichkeiten, um von Ihrer WordPress-Installation zu profitieren, indem Sie die Extrameile gehen.

Kann ich mein eigenes Theme in WordPress erstellen?

Es kann ganz einfach sein, ein benutzerdefiniertes Design für WordPress zu erstellen. Darüber hinaus erfordert es im Vergleich zu anderen Arten der Webentwicklung nicht viel technisches Wissen oder Erfahrung. Wenn Sie Ihr eigenes Thema erstellen, können Sie außerdem sicher sein, dass Ihre Website genau so aussieht und funktioniert, wie sie sollte.
WordPress-Websites werden mit WordPress-Themes erstellt , die für ihr Layout und Design verwendet werden. Ein Design besteht aus einer Reihe von Vorlagen, die von PHP, HTML, CSS und JavaScript erstellt wurden. Sie können mithilfe dieses Artikels ein benutzerdefiniertes WordPress-Design erstellen, wenn Sie keinen Code schreiben müssen. WordPress-Seitenersteller werden von SeedProd bereitgestellt, einem Drag-and-Drop-WordPress-Seitenersteller für Unternehmen, Blogger und Websitebesitzer. Mit dieser Funktion können Sie Ihr eigenes WordPress-Theme erstellen, ohne etwas programmieren zu müssen. In diesem Tutorial zeigen wir Ihnen, wie Sie von Grund auf ein benutzerdefiniertes Design für SeedProd erstellen. Das Tutorial beginnt mit einem vorgefertigten Thema und fährt anschließend mit der Bearbeitung der Vorlagendateien fort.
Über das WordPress-Modul können Sie WordPress-Theme-Elemente direkt aus Ihrer WordPress-Datenbank erstellen. Darüber hinaus enthält Seedprod neben der vollständigen WooCommerce-Integration einen benutzerdefinierten Builder für Einkaufsseiten. Sie können entweder den Seedprod Theme Builder verwenden oder Ihr eigenes Theme von Grund auf neu erstellen. Mit einem einzigen Klick können Sie mit SeedProd ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen. Es liegt nun an Ihnen, es auf Ihrer WordPress-Website zu aktivieren. Sie können in SeedProd auch mehrere Vorlagen für verschiedene Bereiche Ihrer Website erstellen. Eine Kopfzeilenvorlage kann beispielsweise zu einem Thema hinzugefügt werden, das nur Kategorien anzeigt.
Benutzerdefinierte WordPress-Themes können mit Hilfe von SeedProd ganz einfach erstellt werden. Mit dem Drag-and-Drop-Builder können Sie jede Art von benutzerdefiniertem Layout oder Vorlage erstellen, die Sie benötigen. Unser WordPress Landing Page Tutorial kann Ihnen helfen, eine Landing Page mit WordPress zu erstellen.
So erstellen Sie ein benutzerdefiniertes WordPress-Theme ohne Codierung
Das Erstellen eines WordPress-Themes kann zeitaufwändig und teuer sein, aber es ist nicht unmöglich, dies ohne Codierung zu tun. 10Web AI Builder- und Page Builder-Plugin-Tools machen es einfach, ein benutzerdefiniertes Design zu erstellen, und es stehen eine Vielzahl kostenloser Designs zur Auswahl. In Bezug auf die Kosten kann ein benutzerdefiniertes Design je nach Komplexität des Projekts zwischen 1.500 und 5.000 US-Dollar liegen.
Wie füge ich Mediawiki zu WordPress hinzu?

Das Hinzufügen von MediaWiki zu WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie die MediaWiki-Software herunterladen und auf Ihrem WordPress-Host installieren. Zweitens müssen Sie eine neue WordPress-Seite erstellen und den MediaWiki-Code einfügen.
Es ist nicht schwierig, von MediaWiki zu WordPress zu migrieren. Eine WordPress-Website ist erforderlich, bevor Sie sie migrieren können. Sie können Helpie Wiki verwenden, um die Funktionen der MediaWiki-Software mit der Flexibilität von WordPress zu kombinieren. Ihm ist die erste Seite gewidmet. ScanWP ist ein bekannter WordPress-Blog , der das WordPress-Wiki-Plugin bereitstellt. Wenn Sie das Helpie-Wiki-Plug-in vor der Migration nicht installieren, werden Ihre Inhalte als normale Posts und Seiten und nicht als Wiki-Seiten nach WordPress verschoben. Mit den Standard-Export-Tools (vom Frontend) können Sie die Inhalte (Artikel, Hauptseite, Kategorie, Diskussion usw.)
Ihrer MediaWiki-Seite . Wenn Sie von MediaWiki zu WordPress migrieren, benötigen Sie 301-Weiterleitungen von Ihren alten MediaWiki-Site-URLs zu neuen WordPress-Site-URLs. Es ist eine gute Idee, CMS2CMS zu kontaktieren, wenn Sie Ihr CMS zu Helpie Wiki migrieren möchten. Benutzer von MediaWiki können mit ihrem Benutzernamen und Passwort nach WordPress-Designs und Skins suchen. Benutzer versuchen häufig, MediaWiki in WordPress-Installationen zu integrieren, insbesondere wenn sie WordPress verwenden. Es kann schwierig sein, die Lücke zwischen zwei Projekten zu schließen. Der Übergang von der High School zum College kann schwierig sein, und einige Fehler treten weiterhin auf. Da das Helpie-Wiki-Plugin jetzt verfügbar ist, müssen WordPress und MediaWiki nicht integriert werden.
