So passen Sie Ihre Blog-Seite in WordPress an
Veröffentlicht: 2022-09-22Angenommen, Sie möchten eine Einführung in das Anpassen einer Blogseite in WordPress: WordPress ist ein beliebtes Content-Management-System, das Millionen von Websites und Blogs unterstützt. Einer der Gründe, warum WordPress so beliebt ist, ist, dass es relativ einfach zu bedienen und anzupassen ist. Sie können das Erscheinungsbild Ihrer WordPress-Site ändern, indem Sie ein neues Design installieren oder Plugins hinzufügen. Wenn Sie Ihre Blog-Seite speziell anpassen möchten, gibt es ein paar Dinge, die Sie tun können. Zunächst können Sie ein Design auswählen, das eine Blog-Vorlage enthält. Dadurch erhält Ihre Blog-Seite ein bestimmtes Layout und Design, das Sie dann weiter anpassen können. Zweitens können Sie Plugins verwenden, um Ihrer Blog-Seite Funktionen hinzuzufügen, wie z. B. die Integration von sozialen Medien oder ein Kommentarsystem. Schließlich können Sie den WordPress Customizer verwenden, um die Farben, Schriftarten und andere Einstellungen für Ihre Blog-Seite zu ändern. Mit ein wenig Aufwand können Sie Ihre Blog-Seite in WordPress ganz einfach so anpassen, dass sie genau so aussieht und sich anfühlt, wie Sie es möchten.
Es ist eine leistungsstarke und vielseitige Blogging-Plattform, mit der Sie ein Blog auf praktisch jede gewünschte Weise erstellen können. WordPress hat eine Reihe von Vorteilen, einer davon ist, dass Sie das Layout und Design Ihrer Website mit nur wenigen Klicks anpassen können. Die folgenden Abschnitte enthalten einen Link zu einem Leitfaden für jedes Thema. Es ist eine gute Idee, mit dem Bloggen anzufangen. Der vierte Schritt ist die Anpassung des Blogs . Sie können das Thema für Ihren Blog auf verschiedene Arten finden. Durch Klicken auf den Funktionsfilter können Sie nach Farbe, Layout und mehr suchen.
Klicken Sie auf die Schaltfläche Filter anwenden, um die Filter anzuwenden, die Sie im Funktionsfilter verwenden möchten. Sie können nun das gewünschte Thema installieren, indem Sie mit der Maus darüber fahren und auf die blaue Schaltfläche „Installieren“ klicken. Sehen Sie sich Ihre Website an, um zu sehen, wie Ihr neues Thema ankommt. Wählen Sie Seiten aus dem linken Menü Ihres Blog-Administratorbereichs . Daher müssen wir das Hauptmenü (wie in der Tabelle oben gezeigt) zum Primärmenü hinzufügen. Wenn Sie auf diesen Bildschirm klicken, können Sie eine Vielzahl von Anwendungen anpassen. Wenn Sie ein anderes Design verwenden, haben Sie einige Optionen zum Anpassen.
Sie können Ihrem Seitenleistenmenü eine Vielzahl von Widgets hinzufügen. Im Seitenleistenmenü können Sie Widgets hinzufügen und entfernen. Sie können einen Blog erstellen, der mit Hunderten von kostenlosen Plugins genauso gut funktioniert. Ich glaube, jeder Blogger sollte beim Starten eines Blogs JetPack verwenden, ein kostenloses Plugin. WordPress hat jetzt dank des WordPress Jetpacks eine ganze Menge neuer Funktionen. Mit dieser Funktion können Sie ganz einfach Bilder zu Ihren Seitenleistenmenüs hinzufügen, Beiträge auf Facebook veröffentlichen und die Anzahl der Personen verfolgen, die Ihren Blog besucht haben. Sie können sicherlich bloggen, ohne es zu verwenden, und es ist eine optionale Funktion.
Die Installationsanleitung finden Sie hier. Jedes Mal, wenn Sie einen Blog veröffentlichen, erstellen Sie eine neue Seite mit einer eindeutigen URL. Sie können Perl als Ihre URL-bezogene Erweiterung verwenden. Diese Standardeinstellung für Permalinks zeigt URLs mit einer Vielzahl von Zahlen an. Dies ist ein Link zur Blogstarter-Website unter https://www.theblogstarter.com/?p=123.
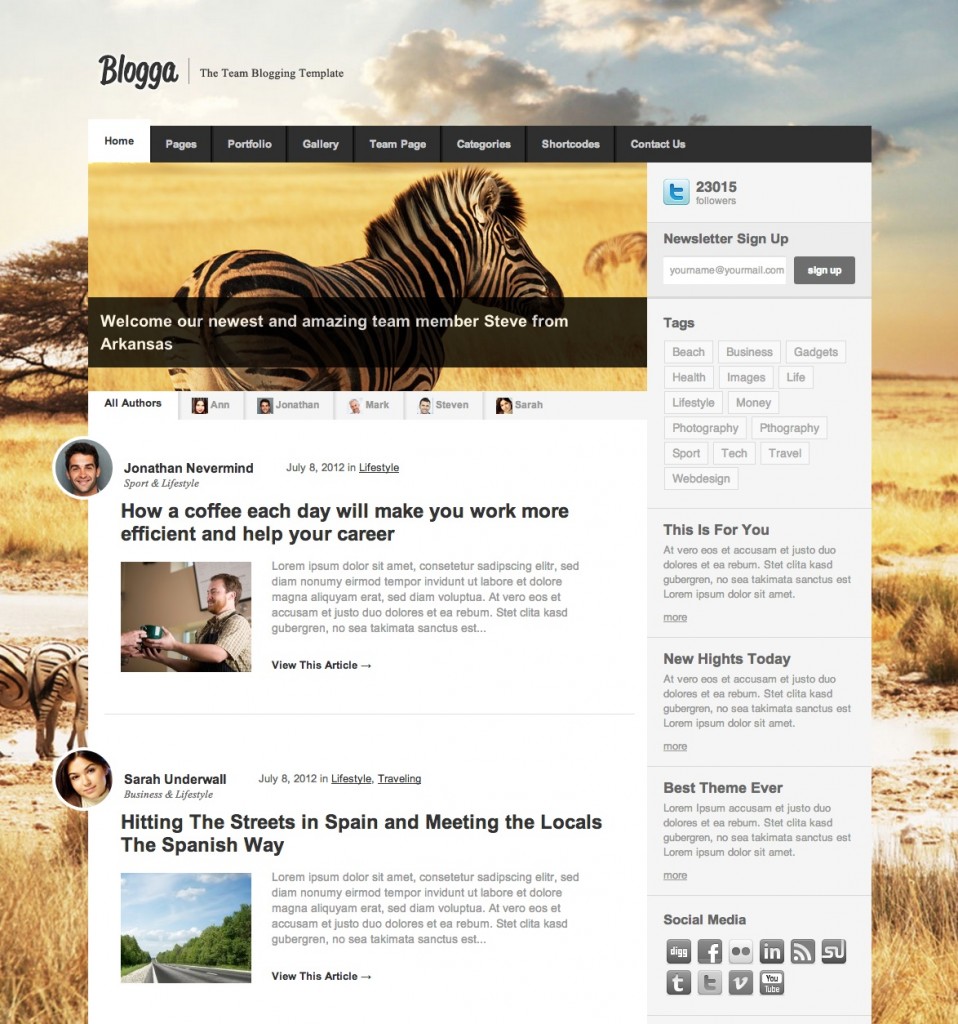
Benutzerdefinierte WordPress-Blog-Seitenvorlage
 Quelle: www.propoptimization.com
Quelle: www.propoptimization.comEine benutzerdefinierte Blog-Seitenvorlage ist eine großartige Möglichkeit, Ihre Blog-Inhalte auf einzigartige und ansprechende Weise zu präsentieren. Indem Sie Ihre Blog-Seitenvorlage anpassen, können Sie steuern, wie Ihre Blog-Inhalte auf Ihrer Website angezeigt und organisiert werden. Sie können Ihrer Blog-Seitenvorlage auch benutzerdefinierte Features und Funktionen hinzufügen, um sie noch benutzerfreundlicher und ansprechender für Ihre Besucher zu machen.
Die WordPress-Seitenvorlage kann nicht nur für eine Vielzahl von Zwecken verwendet werden, sondern auch angepasst werden. Die Vorlagendatei page.php wird von WordPress verwendet, um das Erscheinungsbild aller auf der Website erstellten Seiten und Beiträge zu verwalten. Das Erstellen oder Bearbeiten einer benutzerdefinierten Seitenvorlage in WordPress erfordert HTML-, CSS- und PHP-Kenntnisse. Das standardmäßige Erscheinungsbild der Seite wird durch die Datei page.php festgelegt, die sich in /WP-contents/themes/YOUR THEME/ befindet. Nachdem die Seite erstellt wurde, ist es an der Zeit, einige Codezeilen zu codieren, um den Inhalt anzuzeigen. In dieser Demo zeigen wir Ihnen, wie Sie die Seitenvorlage Twenty-One anpassen. Klicken Sie einfach auf die Schaltfläche zum Ausfüllen, um den Inhaltsbereich auf Site-Content-Fullwidth zu ändern. In WordPress können Sie verschiedenen Benutzern unterschiedliche Berechtigungen zuweisen, indem Sie eine benutzerdefinierte Benutzerrolle konfigurieren. Sie können Ihre Website beschleunigen, indem Sie eine kostenlose Testversion mit dem verwalteten WordPress-Hosting von Cloudways starten.

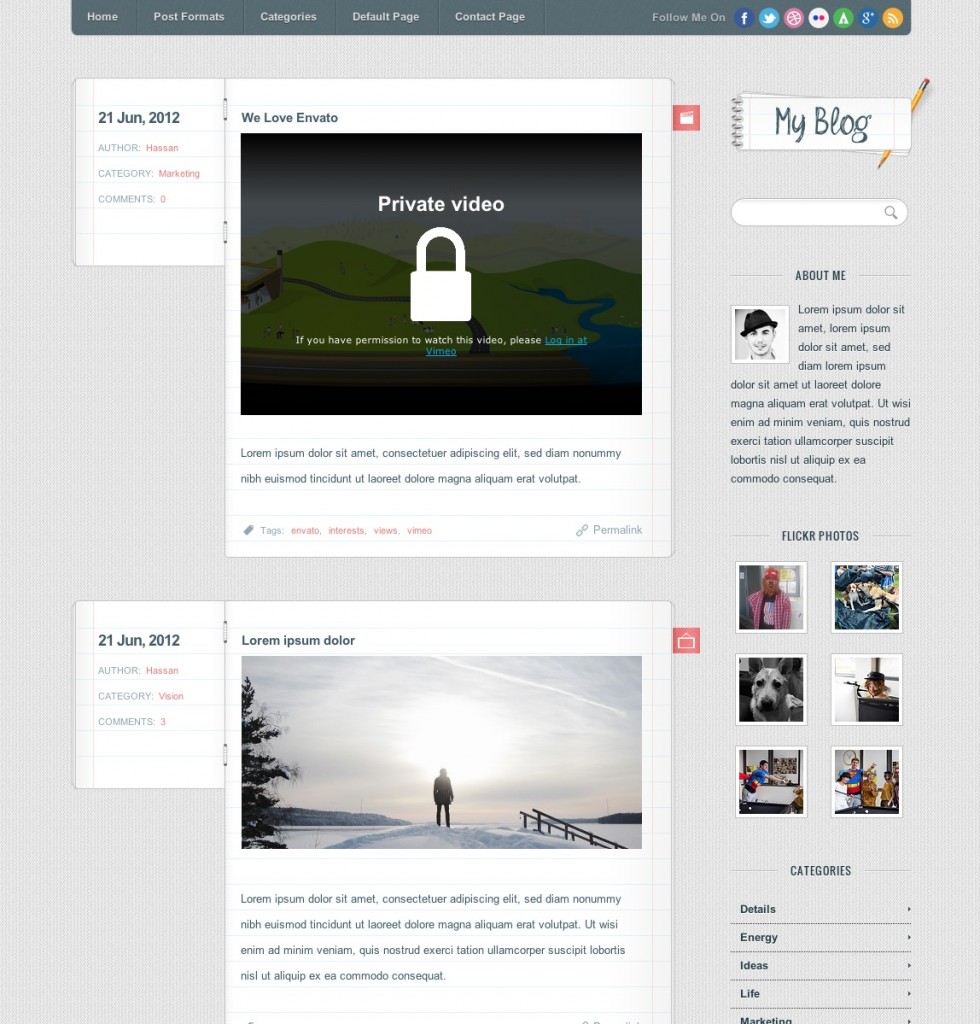
So bearbeiten Sie eine Blog-Seite in WordPress Elementor
 Bildnachweis: help.bluchic.com
Bildnachweis: help.bluchic.comAngenommen, Sie möchten Tipps zum Bearbeiten von Blogseiten in WordPress Elementor: Wenn Sie Blogseiten in WordPress Elementor bearbeiten, können Sie die Drag-and-Drop-Funktion verwenden, um Elemente zu verschieben und das Layout Ihrer Seite zu ändern. Sie können auch die verschiedenen Tools im WordPress Elementor-Editor verwenden, um Ihre Seite anzupassen, indem Sie beispielsweise Ihren eigenen Text, Bilder und Videos hinzufügen. Wenn Sie Hilfe benötigen, stehen Ihnen online zahlreiche Tutorials und Support-Foren zur Verfügung.
Wie bearbeite ich eine Blog-Seite in Astra Free mit Elementor Free? Am 14. Mai 2018 um 15:54 Uhr wurde der Tag zum Feiertag erklärt. Nachdem ich drei Tage lang keine Antwort finden konnte, habe ich im Internet danach gesucht. Es gibt keine feste und schnelle Lösung für dieses Problem. Stellen Sie Elementor ein, um die Seite zu erstellen, die Sie leer gelassen haben. Als Ergebnis habe ich eine Blog-Indexseite erstellt. Aufgrund ihrer Unterstützung haben Abonnenten von Elementor Pro und Agency das schlechteste Glück.
Trotz der Tatsache, dass alles auf dieser Beitragsvorlagenseite perfekt funktioniert, verschwindet der Inhalt auf der Seite auf Mobilgeräten. Ich habe meine begrenzten Ressourcen optimal genutzt, indem ich zwei separate Ansichten erstellt habe. Im ersten Ansichtsbereich erscheint es wie auf einem Desktop- oder Tablet-Bildschirm, ist aber auf einem mobilen Bildschirm ausgeblendet. Es gibt viele Informationsquellen über Pro, aber dies ist die einzige, die sich auf Free bezieht. Das Elementor-Plug-in kann nicht für einen Beitrag verwendet werden, da dies zuerst mit dem WP-Editor erfolgen muss. Wie verwende ich Elementor in einem Beitrag? Die Elementor-Bearbeitung ist verfügbar, aber nicht Teil der Elementor-Site.
Es wirkt sich nur auf die anderen Beiträge aus, wenn ich es verwende, was ich jedoch zögere. Wie erstellt man ein Inhaltsverzeichnis in Elementor? Meine Frage ist, '? Ich verwende die kostenlose Version von Elementor. Ich frage mich, ob ich die Pro-Version kaufe, wird sie funktionieren? Wie kann ich einen benutzerdefinierten Blog-Header erstellen? Danke im Voraus. Es ist nicht klar, ob WPcrafter kostenlos ist oder nicht, wie das YouTube-Video zeigt.
Damit hatte ich meiner Erfahrung nach noch nie Probleme. Wenn Sie sich das Video angesehen haben, benötigen Sie Elementor Pro nicht. Im Video wird ein Modul verwendet, das verwendet wurde, um die neuesten Beiträge aus dem Raster anzuzeigen.
Wie bearbeite ich meine WordPress-Blog-Seite?
Wählen Sie den Beitrag, den Sie bearbeiten möchten, aus dem Dropdown-Menü in Meine Website aus und klicken Sie dann auf den Titel des Beitrags, den Sie ändern möchten. Es öffnet den WordPress-Editor, in dem Sie Inhalte zum Beitrag hinzufügen oder entfernen können. Bei einem veröffentlichten Beitrag steht jetzt eine zuvor verfügbare Schaltfläche zum Aktualisieren des Beitrags zur Verfügung. Durch Klicken auf Aktualisieren können Sie Ihre Änderungen aktualisieren.
Vorlagencode für WordPress-Blogseiten
 Quelle: www.propoptimization.com
Quelle: www.propoptimization.comEin Vorlagencode für WordPress-Blogseiten ist ein Code, der zum Erstellen einer Blogseite auf einer WordPress-Site verwendet wird. Dieser Code kann zum Erstellen einer benutzerdefinierten Blogseitenvorlage oder zum Ändern einer vorhandenen Blogseitenvorlage verwendet werden. Der Vorlagencode für WordPress-Blogseiten ist im WordPress-Codex zu finden.
Wie erstelle ich eine benutzerdefinierte Seitenvorlage für einen WordPress-Blog?
Fügen Sie Ihrem WordPress-Profil eine neue Seite hinzu, indem Sie zu WordPress Admin Panel > Seiten > Neu hinzufügen gehen. Die neue benutzerdefinierte Seitenvorlage befindet sich auf der rechten Seite der Seite. Setzen Sie die Vorlage einer neuen Seite auf Seite ohne Seitenleiste anstelle der Seitenleiste. Veröffentlichen Sie es, sobald es vollständig ist.
Wie erstelle ich eine One-Page-Vorlage in WordPress?
Bevor Sie WordPress-Beiträge schreiben, müssen Sie zunächst einen neuen Beitrag erstellen. Fügen Sie dann einfach einen Gruppenblock zum Inhaltsbereich hinzu. Mit dem Gruppenblock können Sie jetzt ein einzelnes Post-Layout für Ihren WordPress-Blog erstellen, indem Sie Blöcke hinzufügen. Blöcke wie Spalten, Medien und Text sowie Titelbilder können hinzugefügt werden.
